Google 웹 스토리를 WordPress 사이트에 통합하는 방법
게시 됨: 2022-11-08Google Web Stories를 WordPress 웹사이트와 통합하는 데 관심이 있습니까?Instagram, Facebook, Snapchat, YouTube 단편 및 기타 플랫폼에서 인기 있는 스토리텔링 스타일을 사용합니다. Google Web Stories를 사용하여 자신의 웹사이트에서 이러한 종류의 콘텐츠 이야기를 개발하고 호스팅할 수 있습니다. 이 기사에서는 Google Web Stories를 WordPress 웹사이트에 통합하는 것이 얼마나 간단한지 보여줄 것입니다.
Google 웹 스토리
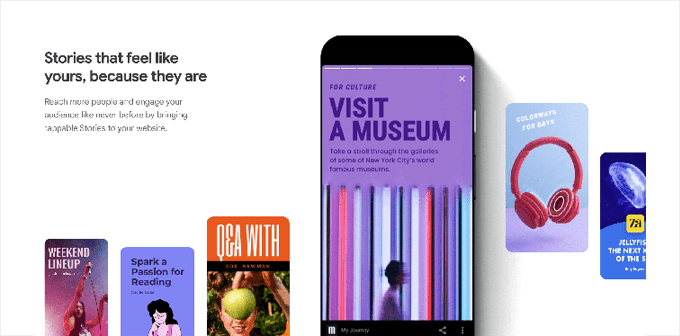
Instagram, Facebook, Snapchat, 심지어 YouTube와 같은 소셜 미디어 사이트는 "스토리"로 알려진 인기 있는 짧은 형식의 콘텐츠 형식을 사용합니다. 항상 같은 이름으로 사용되는 것은 아니지만 모두 동일한 기능을 수행합니다.
사진, 음악 및 비디오와 같은 리치 미디어가 포함된 대화형 탭 가능한 슬라이드입니다. 이러한 구성 요소가 결합되어 매우 매력적입니다.

참여 사용자는 WordPress 웹 사이트에서 전환하고 더 많은 시간을 보낼 가능성이 높기 때문에 회사 및 브랜드의 더 많은 판매, 전환 및 성장이 발생합니다. 또한 비공식 소셜 미디어 사이트에 콘텐츠를 게시하면 더 많은 청중에게 다가갈 수 있는 능력이 제한됩니다.
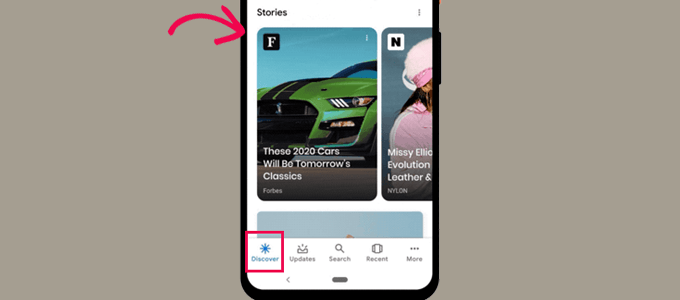
Google Web Stories를 사용하여 동일한 스토리 구조를 자신의 웹사이트에 통합할 수 있으므로 WordPress 대시보드에서 직접 웹사이트에서 놀랍도록 매혹적인 스토리를 생성할 수 있습니다. Google 웹 스토리는 색인을 생성할 수 있으며 Discover 및 Google 검색 결과에 표시될 수 있습니다.

구조화된 데이터를 지원하고 AMP 형식을 사용하며 Google 애드센스를 사용하여 수익을 올릴 수도 있습니다. 이제 WordPress 사이트에 Google 웹 스토리를 빠르게 추가하는 방법을 살펴보겠습니다.
Google 웹 스토리를 추가하기 위한 WordPress 플러그인
Web Stories 플러그인을 설치하고 활성화하는 것이 첫 번째 단계입니다. Google에서 만들고 유지 관리하는 무료 플러그인을 Web Stories라고 합니다. 웹 이야기를 보다 일반화하고 독립적인 자체 호스팅 웹 사이트에 소개하려고 합니다.
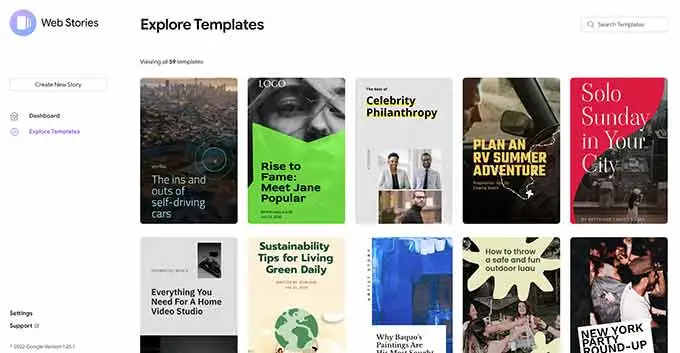
플러그인이 활성화되면 스토리 » 대시보드 페이지로 이동하여 첫 번째 스토리 작성을 시작합니다.
스토리의 기초로 사용할 템플릿 중 하나를 선택하거나 "새 스토리 만들기" 버튼을 선택하여 처음부터 시작하세요.

템플릿으로 시작하는 것이 시작하는 데 도움이 되며 초보자에게는 훨씬 간단하기 때문에 권장됩니다.
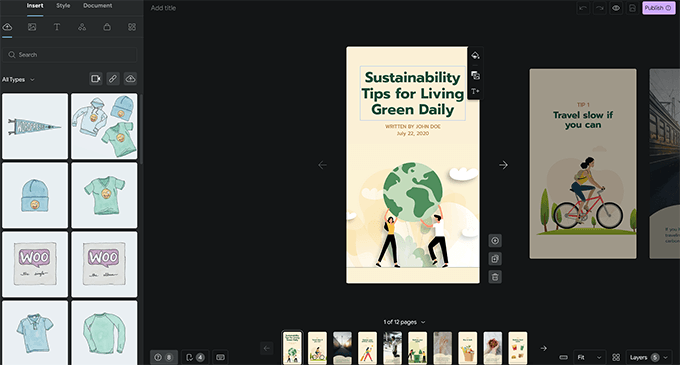
플러그인은 템플릿을 선택한 후 스토리 빌더 인터페이스를 엽니다. 잘 알려진 드래그 앤 드롭 페이지 빌더 WordPress 플러그인과 유사합니다.

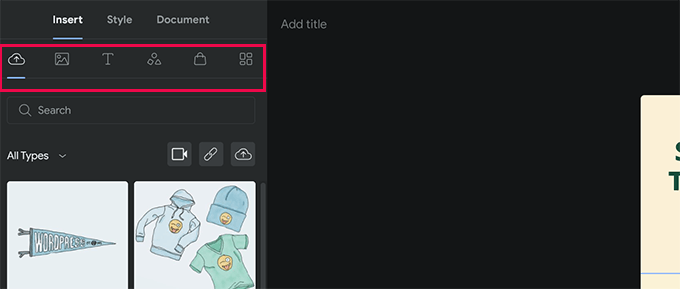
모든 요소는 가리키고 클릭하기만 하면 편집할 수 있습니다. 왼쪽 열에서 새 요소를 추가할 수도 있습니다. 텍스트, 제목, 스티커, 이모티콘, 오디오, 비디오, 사진 등을 포함할 수 있습니다.

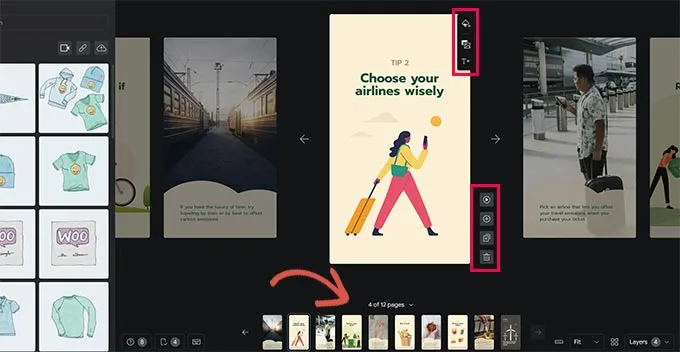
템플릿을 사용하는 경우 하단에 템플릿에 의해 생성된 추가 페이지가 표시됩니다. 페이지를 클릭하면 페이지 사이를 이동할 수 있습니다. 필요한 경우 페이지를 제거하거나 새 페이지를 만들 수도 있습니다.

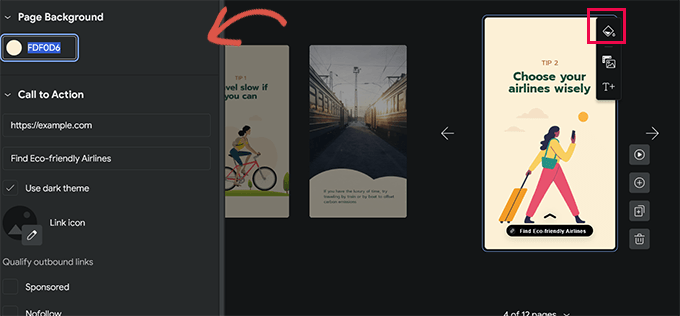
페이지의 배경색이나 미디어를 클릭하여 변경할 수도 있습니다. 웹사이트의 배경색을 선택하는 동안 행동 유도 버튼을 추가할 수 있습니다.

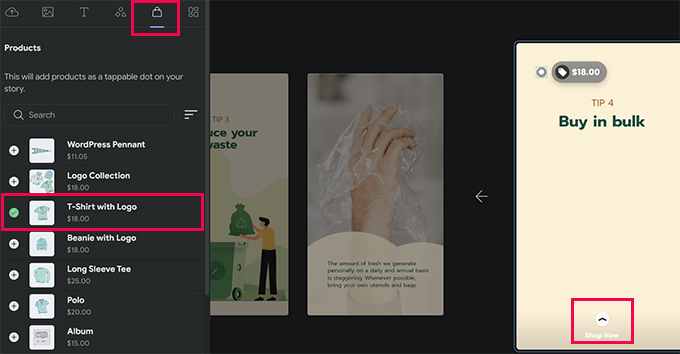
어둡거나 밝은 테마 중에서 선택하고 URL을 입력하기만 하면 됩니다. 재량에 따라 링크를 후원하거나 팔로우하지 않도록 설정하고 클릭 유도문안 버튼에 아이콘을 추가할 수도 있습니다. 마찬가지로 WooCommerce가 설정되어 있으면 제품을 표시할 수 있습니다.

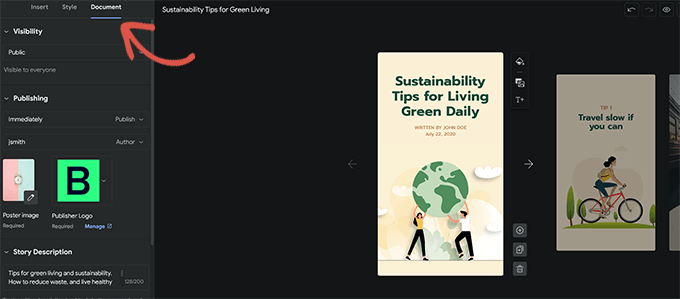
그러나 먼저 플러그인 설정에서 WooCommerce 통합을 활성화해야 합니다. 내러티브에 만족하면 왼쪽 열의 "문서" 옵션으로 이동하여 게시 설정을 조정할 수 있습니다.
발행인 로고(귀하의 웹사이트 로고 또는 사이트 기호가 여기에서 작동함) 및 귀하의 이야기에 대한 포스터 이미지를 다음에 업로드해야 합니다.

포스터 사진은 가로 세로 비율이 3:4 이상이고 최소 640 x 853 픽셀이어야 합니다. 스토리의 제목과 설명을 포함하는 것을 잊지 마십시오. 이렇게 하면 스토리의 검색 가능성이 높아지고 SEO 최적화에 도움이 됩니다.
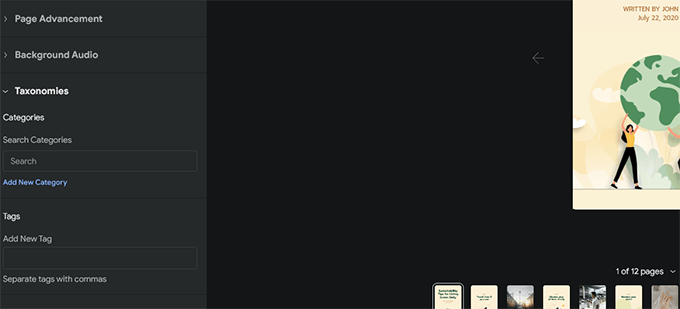
페이지가 그 아래로 이동하는 방법을 선택할 수 있습니다. 페이지는 기본적으로 7초마다 변경됩니다. 이 설정을 조정하거나 방문자가 페이지를 수동으로 탭하도록 허용할 수 있습니다.

마지막으로 이야기의 태그와 범주를 선택할 수 있습니다. 이 단계는 선택 사항이지만 태그를 적용하고 기사를 분류하면 SEO가 향상됩니다.
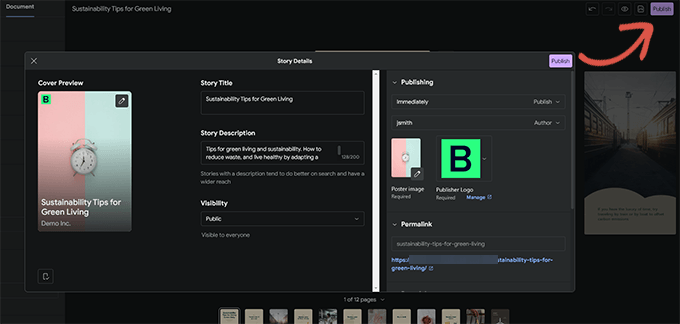
이제 웹 스토리를 게시할 준비가 되었습니다. 화면 오른쪽 상단의 메뉴에서 "게시"를 선택하기만 하면 됩니다.

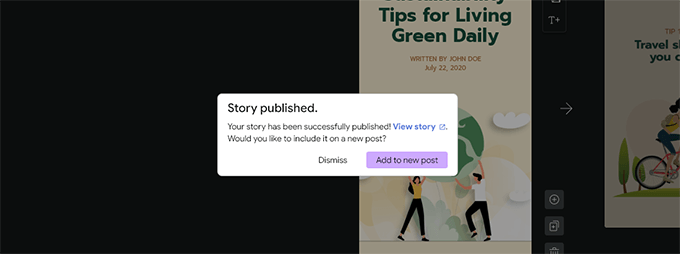
게시 전 체크리스트가 표시됩니다. 모든 것이 순서대로 표시되면 게시 버튼을 사용하여 스토리를 공개합니다.

WordPress를 사용하여 웹 스토리 표시
새 블로그 게시물을 게시하면 플러그인에 내러티브를 기여할 수 있는 버튼이 표시됩니다.

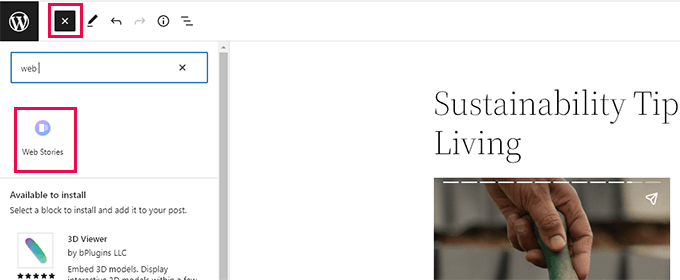
그러나 이미 존재하는 게시물, 페이지 또는 사이드바에 이야기를 추가할 수도 있습니다. 이야기를 표시하려는 게시물 또는 페이지의 게시물 편집기에 Web Stories 블록을 추가하기만 하면 됩니다.

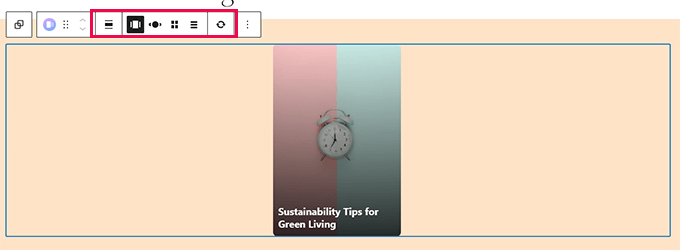
블록 설정에서 여러 이야기, 최신 이야기 또는 단일 이야기를 선택할 수 있습니다. 가장 최근의 이야기나 수많은 이야기 옵션을 선택하면 원, 회전 목마, 목록 또는 격자에 이야기를 표시하는 다른 표시 옵션도 제공됩니다.

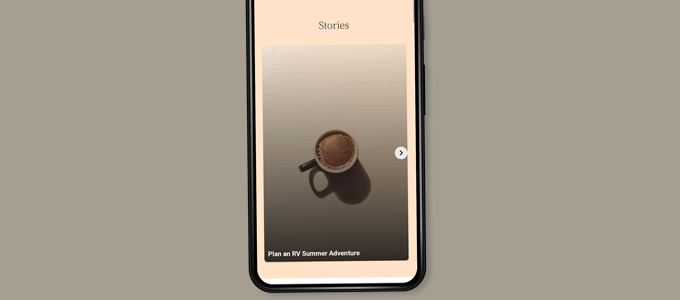
변경 사항을 저장하려면 게시물 작성을 마친 후 "업데이트" 또는 "게시" 버튼을 클릭하십시오. 이제 웹사이트를 방문하여 실제 웹 스토리를 볼 수 있습니다. 다음은 테스트 웹사이트의 홈 페이지에 다중 스토리 캐러셀 형식이 나타난 방식입니다.

웹 스토리는 WordPress의 고유한 게시물 유형이기 때문에 다른 페이지나 게시물과 마찬가지로 웹 스토리에 표시할 수 있습니다.
예를 들어 아카이브 페이지를 방문자의 랜딩 페이지로 사용하거나 WooCommerce 제품(사용자 정의 게시물 유형을 사용하여 표시됨)처럼 별도로 표시할 수 있습니다.
통합으로 Google 웹 스토리 증가
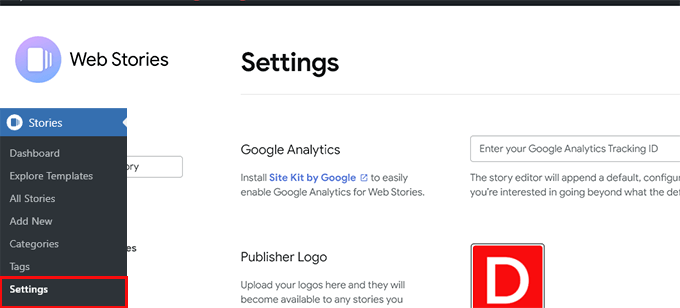
Web Stories 플러그인에 포함된 몇 가지 내장 통합을 활성화할 수 있습니다. 이러한 통합은 스토리 » 설정 페이지에서 사용할 수 있습니다.
웹 스토리를 위한 Google 애널리틱스 통합
처음에는 여기에 Google 애널리틱스 프로필 ID를 입력할 수 있습니다. 이렇게 하면 Google 애널리틱스 보고서에서 콘텐츠를 본 횟수를 모니터링할 수 있습니다.

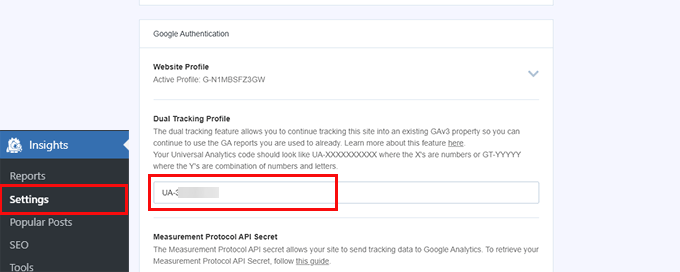
참고: 최신 GA4 Google Analytics 모니터링은 웹 스토리에서 지원되지 않습니다. 'UA'로 시작하는 유니버설 애널리틱스의 추적 ID만 허용합니다. Google Analytics 추적 ID는 MonsterInsights를 사용하는 경우 Insights » 설정 페이지에서 찾을 수 있습니다.

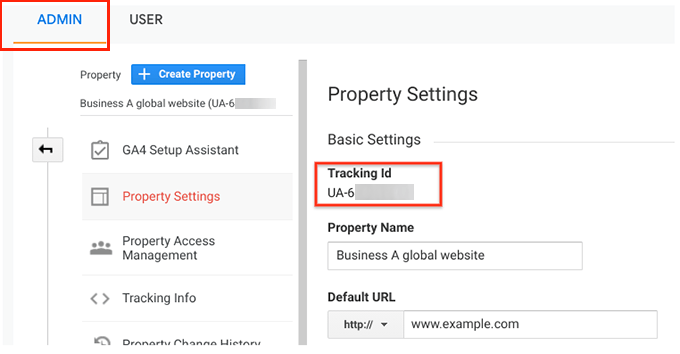
Monsterinsights를 사용하지 않는 경우 Google Analytics에서 추적 ID를 찾을 수 있습니다. 속성 설정에 액세스하려면 "관리" 메뉴로 이동하여 "속성 설정"을 선택합니다.

사용자 정의 글꼴을 사용하여 웹 스토리 만들기
웹 스토리에서 사용하려면 FTP를 사용하여 원하는 글꼴을 웹사이트에 수동으로 업로드해야 합니다. 글꼴 파일을 웹사이트의 /wp-content/ 폴더에 업로드하기만 하면 됩니다. 업로드 후 업로드한 글꼴의 위치는 다음과 같습니다.
http://example.com/wp-content/font-file-name.ttf
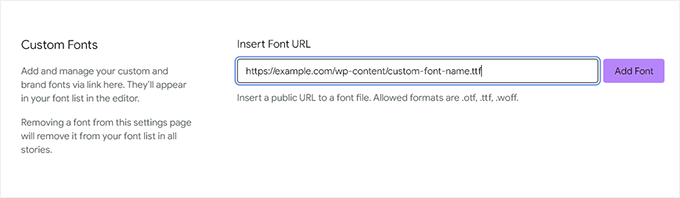
font-file-name.ttf를 실제 글꼴 파일 이름으로 변경하고 example.com을 자신의 도메인 이름으로 변경하는 것을 잊지 마십시오. 그런 다음 이 URL을 복사하여 스토리 » 설정 의 사용자 정의 글꼴 섹션에 붙여넣을 수 있습니다.

수익화와 웹 스토리 통합
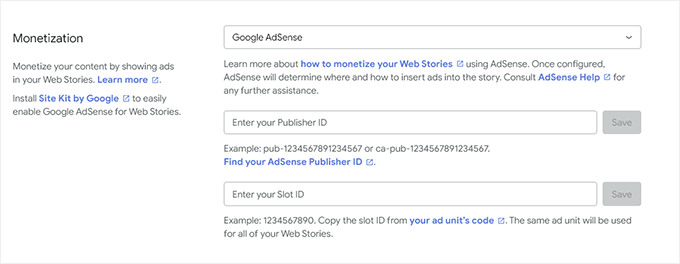
수익 대안을 위해 웹 스토리는 Google 애드센스 및 Google Ad Manager를 지원합니다. 수익 창출 방법을 선택한 다음 필요한 필드를 작성하십시오. 예를 들어 광고 단위의 경우 게시자 ID와 광고 슬롯 ID가 필요합니다.

웹 스토리의 전자 상거래 통합 활성화
온라인 스토어가 WooCommerce 또는 Shopify에서 제공되는 경우 웹 스토리에 대한 전자 상거래 지원을 추가할 수 있습니다. 그런 다음 결과적으로 웹 기사에 제품을 포함할 수 있습니다.
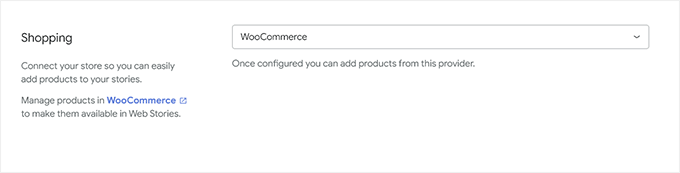
스토리 » 설정 페이지의 쇼핑 영역에 있는 드롭다운 바에서 아래로 스크롤하여 전자상거래 플랫폼을 선택하십시오.

플러그인은 즉시 WooCommerce용 제품을 표시하기 시작합니다. Shopify용 API 액세스 토큰을 생성하고 스토어 주소를 제공해야 합니다.

Shopify API 토큰이 아직 없는 경우 "구하는 방법 알아보기" 링크를 클릭하면 Shopify API 토큰을 만드는 방법에 대한 지침이 표시됩니다.
이 기사를 통해 WordPress 웹사이트에 Google Web Stories를 더 쉽게 추가할 수 있기를 바랍니다. 더 자세히 알아보려면 WordPress 트래픽 증대에 대한 게시물을 읽거나 WordPress를 활용하여 전환율을 높이라는 권장 사항을 따르십시오.
