Как интегрировать веб-истории Google на ваш сайт WordPress
Опубликовано: 2022-11-08Вы заинтересованы в интеграции веб-историй Google с вашим веб-сайтом WordPress? Instagram, Facebook, Snapchat, шорты YouTube и другие платформы используют популярный стиль повествования. Вы можете разрабатывать и размещать такие истории контента на своем веб-сайте с помощью Google Web Stories. В этой статье мы покажем, насколько просто интегрировать Google Web Stories на ваш сайт WordPress.
Веб-истории Google
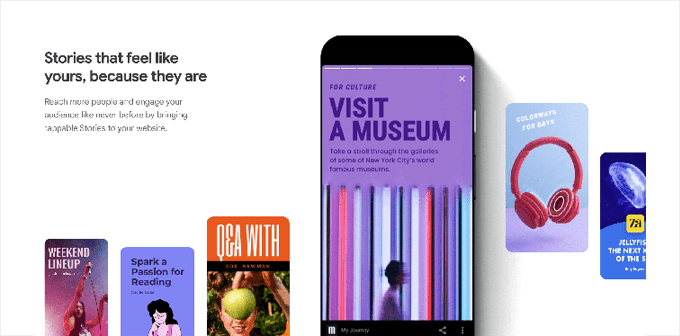
Сайты социальных сетей, такие как Instagram, Facebook, Snapchat и даже YouTube, используют популярный формат короткого контента, известный как «истории». Хотя они не всегда могут иметь одно и то же имя, все они выполняют одну и ту же функцию.
Это интерактивные слайды, на которые можно нажимать, которые содержат мультимедийные материалы, такие как изображения, музыку и видео. Сочетание этих компонентов делает их очень привлекательными.

Увеличение продаж, конверсий и роста вашей компании и бренда происходит за счет вовлеченных пользователей, потому что они с большей вероятностью совершат конверсию и проведут больше времени на вашем веб-сайте WordPress. Кроме того, публикация контента на неофициальных сайтах социальных сетей ограничивает вашу возможность охвата более широкой аудитории.
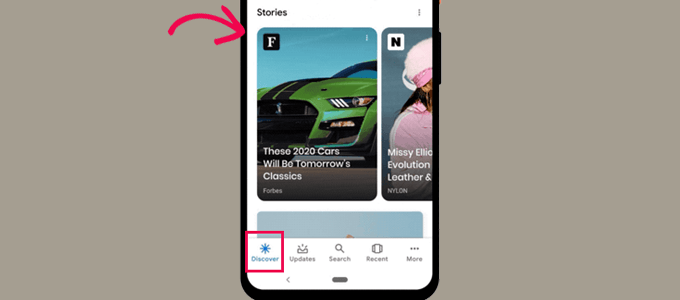
Вы можете включить ту же структуру истории на свой собственный веб-сайт с помощью Google Web Stories, что позволит вам создавать невероятно увлекательные истории на своем веб-сайте прямо с панели управления WordPress. Веб-истории Google могут быть проиндексированы и могут отображаться в результатах поиска Discover и Google.

Они поддерживают структурированные данные, используют формат AMP и даже могут стать прибыльными с помощью Google AdSense. Давайте теперь посмотрим, как быстро добавить Google Web Stories на ваш сайт WordPress.
Плагин WordPress для добавления веб-историй Google
Установка и активация плагина Web Stories — это первый шаг. Бесплатный плагин, созданный и поддерживаемый Google, называется Web Stories. Он намерен сделать веб-рассказы более распространенными и представить их независимым веб-сайтам, размещенным на собственном хостинге.
После активации плагина перейдите на страницу Stories » Dashboard , чтобы начать писать свою первую историю.
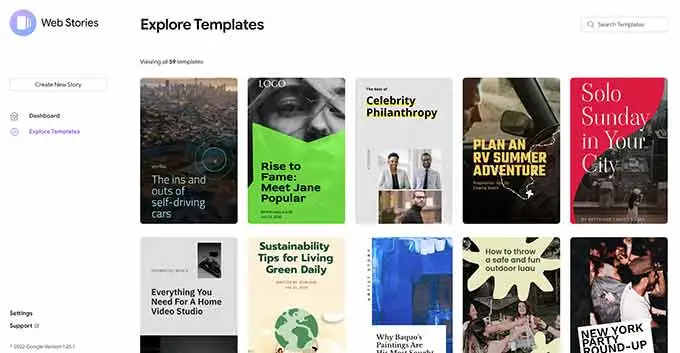
Выберите один из шаблонов, чтобы использовать его в качестве основы для своей истории, или нажмите кнопку «Создать новую историю», чтобы начать с нуля.

Рекомендуется начать с шаблона, потому что он дает вам преимущество и намного проще для начинающих.
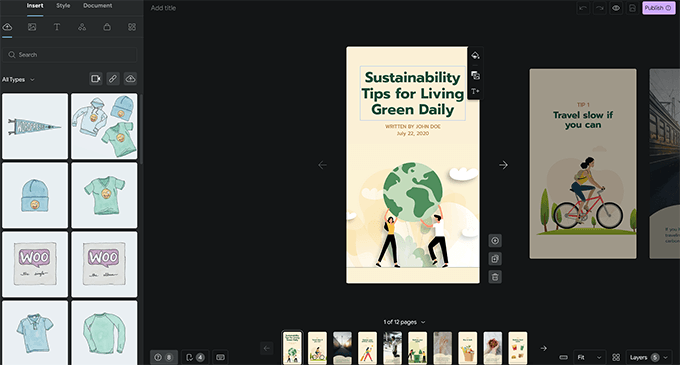
Плагин откроет интерфейс конструктора историй после того, как вы выберете шаблон. Он напоминает известные плагины WordPress для создания страниц с помощью перетаскивания.

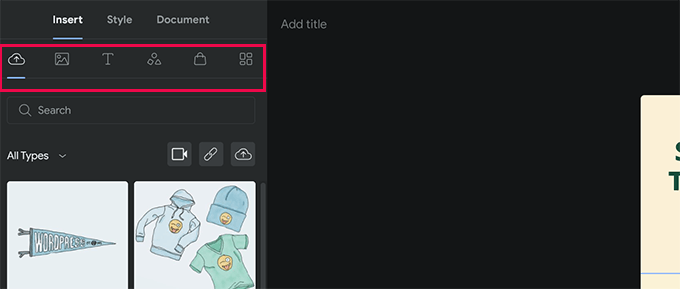
Любой элемент можно редактировать, просто указав и нажав на него. Вы также можете добавить новые элементы из левого столбца. Вы можете включать такие вещи, как текст, заголовки, наклейки, смайлики, аудио, видео, фотографии и многое другое.

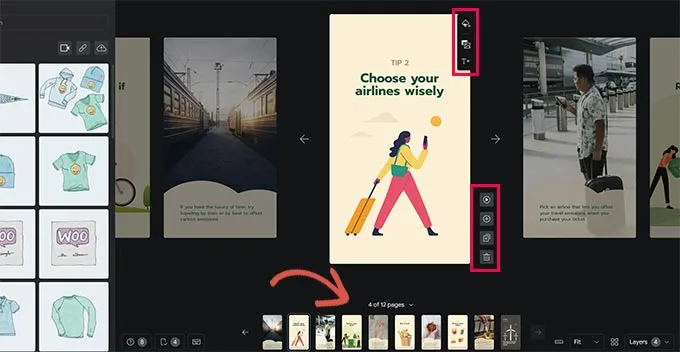
Вы увидите дополнительные страницы, сгенерированные шаблоном внизу, если вы его используете. Нажимая на страницы, вы можете перемещаться между ними. При необходимости вы также можете удалить страницу или создать новую.

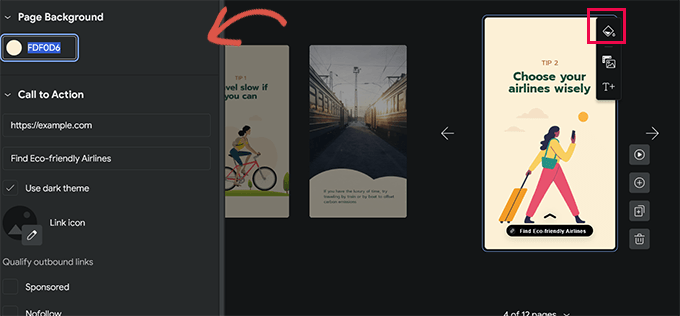
Цвет фона страницы или носитель также можно изменить, щелкнув по нему. Вы можете добавить кнопку призыва к действию при выборе цвета фона для вашего сайта.

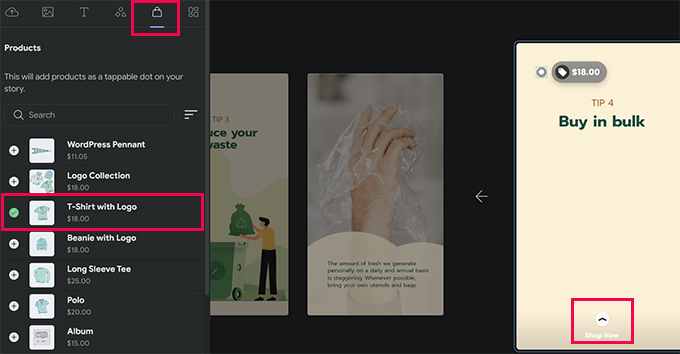
Выберите между темной или светлой темой, а затем просто введите URL-адрес. Вы даже можете по своему усмотрению сделать ссылку рекламной или nofollow и добавить значок к кнопке призыва к действию. Точно так же вы можете отображать продукты, если у вас настроен WooCommerce.

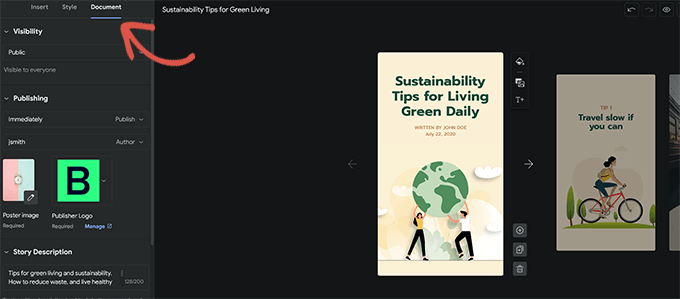
Но сначала вы должны активировать интеграцию WooCommerce в настройках плагина. Как только вы будете довольны повествованием, вы можете настроить параметры публикации, перейдя к опции «Документ» в левом столбце.
Далее необходимо загрузить логотип издателя (здесь подойдет логотип вашего веб-сайта или символ сайта) и изображение постера для вашей истории.

Постерное изображение в идеале должно иметь соотношение сторон 3:4 и размер не менее 640 x 853 пикселей. Не забудьте указать название и описание вашей истории. Это повысит узнаваемость вашей истории и поможет в SEO-оптимизации.
Вы можете выбрать, как страницы должны перемещаться ниже этого. По умолчанию страницы меняются каждые 7 секунд; вы можете настроить этот параметр или разрешить посетителям нажимать на страницу вручную.

Наконец, вы можете выбрать теги и категории для своей истории. Хотя этот шаг не является обязательным, применение тегов и категоризация вашей статьи улучшит SEO.
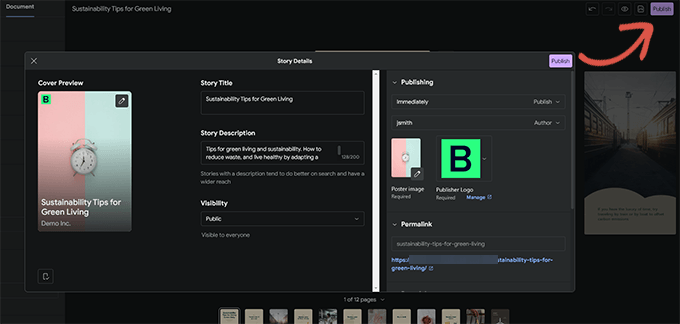
Теперь ваша веб-история готова к публикации. Просто выберите «Опубликовать» в меню в правом верхнем углу экрана.

Вам будет показан контрольный список перед публикацией. Если все в порядке, используйте кнопку публикации, чтобы опубликовать свою историю.

Использование WordPress для отображения веб-истории
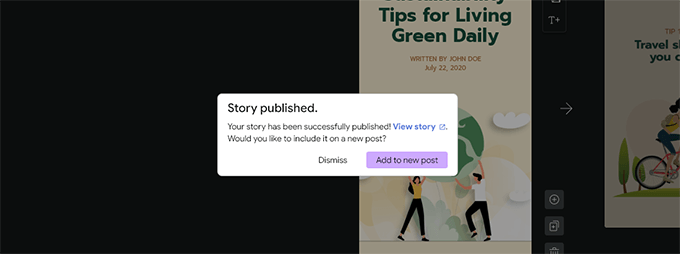
Когда вы публикуете новую запись в блоге, плагин отображает кнопку, которая позволяет вам внести свой вклад.

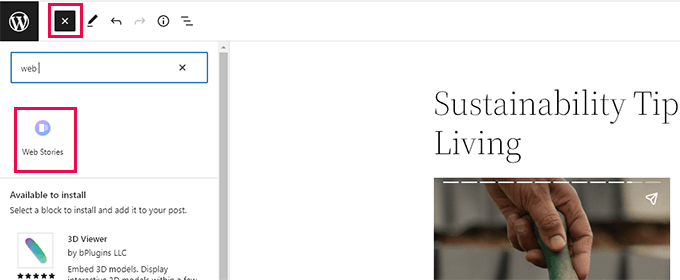
Но вы также можете добавить свою историю в любой уже существующий пост, страницу или боковую панель. Просто добавьте блок «Веб-истории» в редактор сообщений или на страницу, где вы хотите отобразить рассказ.

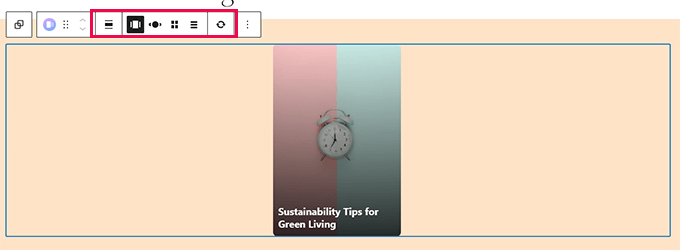
Вы можете выбрать множество историй, новейшие истории или одну историю в настройках блока. Вы также получите другие параметры отображения для отображения историй в круге, карусели, списке или сетке, если вы выберете самые последние истории или многочисленные варианты историй.

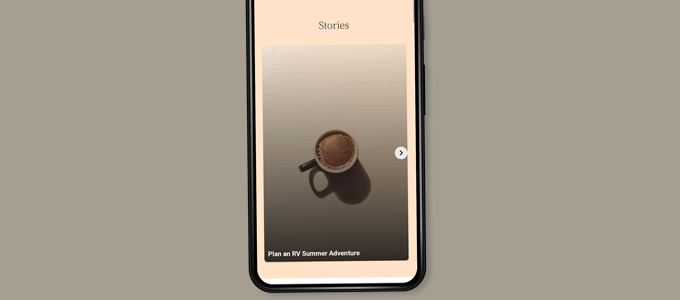
Чтобы сохранить изменения, нажмите кнопку «Обновить» или «Опубликовать» после того, как вы закончите публикацию. Теперь вы можете просмотреть свои веб-истории в действии, посетив свой веб-сайт. Вот как формат многоэтажной карусели появился на главной странице нашего тестового сайта.

Поскольку веб-истории — это отдельный уникальный тип записей в WordPress, вы можете показывать их там так же, как и любую другую страницу или запись.
Например, вы можете использовать их архивную страницу в качестве целевой страницы для посетителей или вы можете представить их отдельно, как продукт WooCommerce (который также отображается с использованием пользовательского типа публикации).
Расширение веб-историй Google с помощью интеграции
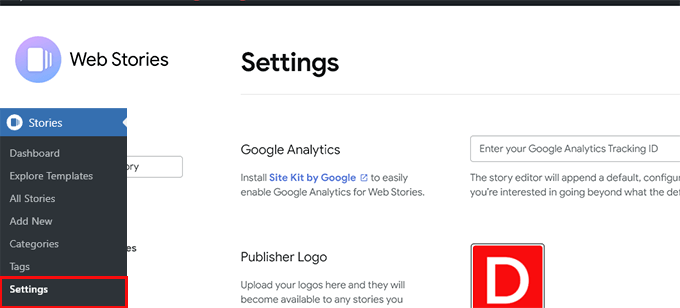
Вы можете активировать несколько встроенных интеграций, которые включены в плагин Web Stories. Эти интеграции доступны на странице Stories » Settings .
Интеграция с Google Analytics для веб-историй
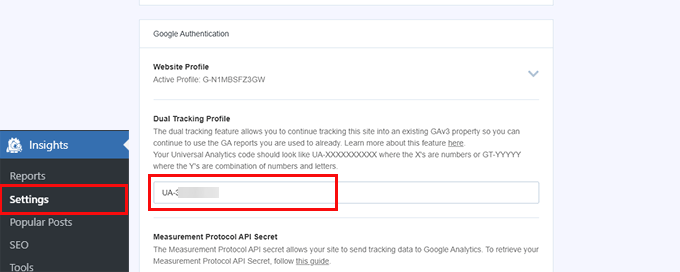
Сначала вы можете ввести здесь идентификатор своего профиля Google Analytics. Это позволит вам отслеживать количество просмотров вашего контента в отчетах Google Analytics.

Примечание . Более поздний мониторинг Google Analytics GA4 не поддерживается веб-историями. Он принимает только идентификаторы отслеживания для Universal Analytics, которые начинаются с «UA». Ваш идентификатор отслеживания Google Analytics можно найти на странице Insights » Settings , если вы используете MonsterInsights.

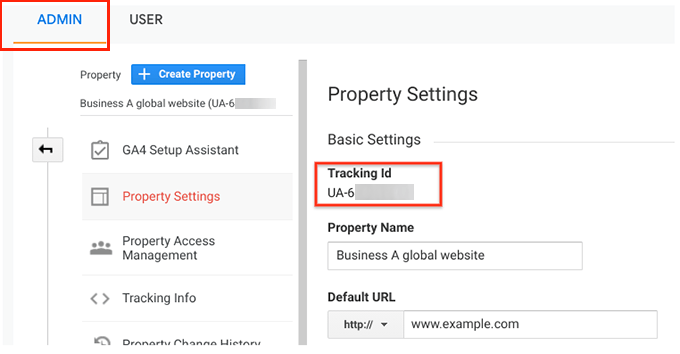
Если вы не используете Monsterinsights, вы можете найти идентификатор отслеживания в Google Analytics. Чтобы получить доступ к настройкам свойства, перейдите в меню «Администратор» и выберите «Настройки свойства».

Создание веб-историй с использованием пользовательских шрифтов
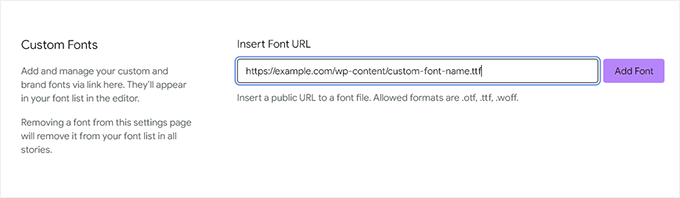
Вы должны вручную загрузить желаемый шрифт с помощью FTP на свой веб-сайт, если хотите использовать его в веб-историях. Просто загрузите файл шрифта в папку /wp-content/ вашего сайта. Расположение вашего загруженного шрифта после загрузки будет:
http://example.com/wp-content/имя-файла-шрифта.ttf
Не забудьте изменить font-file-name.ttf на реальное имя файла шрифта и example.com на ваше собственное доменное имя. После этого вы можете скопировать и вставить этот URL-адрес в раздел пользовательских шрифтов Stories »Settings .

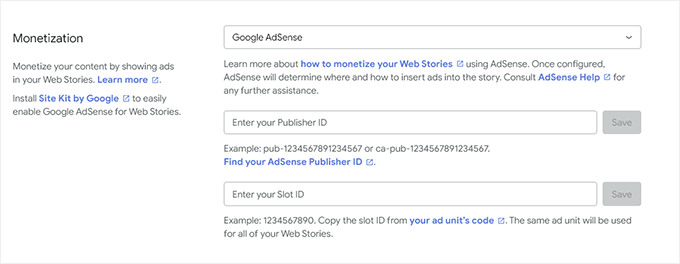
Интеграция монетизации с веб-историями
В качестве альтернативных источников дохода веб-истории поддерживают Google AdSense и Google Ad Manager. Выберите свой способ монетизации, затем заполните необходимые поля. Например, для рекламного блока вам понадобятся идентификатор издателя и идентификатор рекламного места.

Включить интеграцию электронной коммерции веб-историй
Вы можете добавить поддержку электронной коммерции для веб-историй, если ваш интернет-магазин работает на WooCommerce или Shopify. В результате вы можете включать продукты в свои веб-статьи.
Выберите платформу электронной коммерции в раскрывающемся списке в области «Покупки» на странице «Истории» »Настройки, просто прокрутив вниз.

Плагин немедленно начнет отображать ваши продукты для WooCommerce. Вы должны создать токен доступа к API для Shopify и предоставить им адрес вашего магазина.

Просто нажмите ссылку «узнайте, как его получить», чтобы перейти к инструкциям по созданию токена Shopify API, если у вас его еще нет.
Мы надеемся, что эта статья упростила добавление веб-историй Google на ваш веб-сайт WordPress. Если вы хотите узнать больше, прочитайте наш пост о повышении трафика WordPress или следуйте нашим рекомендациям по использованию WordPress для увеличения конверсии.
