Google Web ストーリーを WordPress サイトに統合する方法
公開: 2022-11-08Google ウェブ ストーリーを WordPress ウェブサイトに統合することに関心がありますか?Instagram、Facebook、Snapchat、YouTube ショート、およびその他のプラットフォームは、人気のあるストーリーテリング スタイルを使用しています。 Google ウェブ ストーリーを使用して、この種のコンテンツ ストーリーを開発し、独自のウェブサイトでホストできます。 この記事では、Google Web Stories を WordPress Web サイトに統合するのがいかに簡単かを示します。
Google ウェブ ストーリー
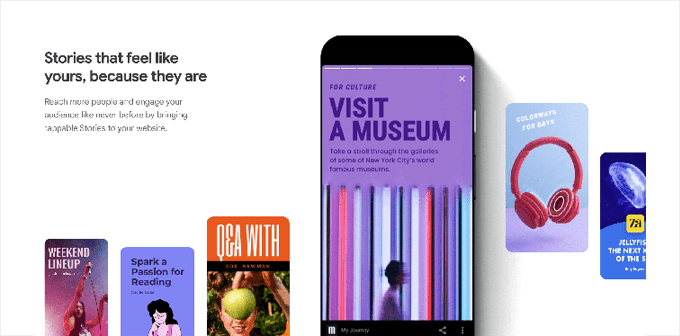
Instagram、Facebook、Snapchat、さらには YouTube などのソーシャル メディア サイトでは、「ストーリー」と呼ばれる人気の短い形式のコンテンツ フォーマットが使用されています。 それらは常に同じ名前であるとは限りませんが、すべて同じ機能を実行します。
写真、音楽、ビデオなどのリッチ メディアを含むインタラクティブなタップ可能なスライドです。 これらのコンポーネントが組み合わさって、非常に魅力的なものになっています。

あなたの会社とブランドのより多くの売上、コンバージョン、および成長は、関心のあるユーザーからもたらされます. さらに、非公式のソーシャル メディア サイトにコンテンツを公開すると、より多くの視聴者にリーチする能力が制限されます。
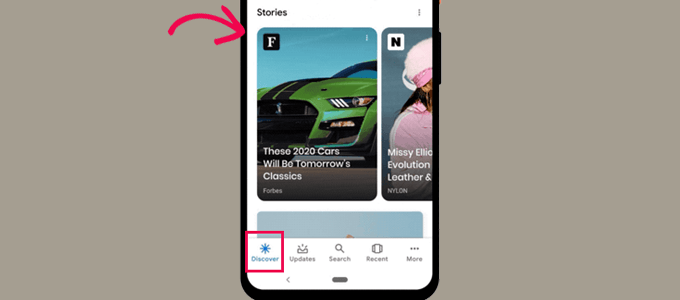
Google Web ストーリーを使用して、同じストーリー構造を自分の Web サイトに組み込むことができます。これにより、WordPress ダッシュボードから Web サイトに非常に魅力的なストーリーを直接作成できます。 Google ウェブ ストーリーはインデックスに登録でき、Discover や Google の検索結果に表示される場合があります。

構造化データをサポートし、AMP 形式を採用し、Google AdSense を使用して収益を上げることもできます。 それでは、WordPress サイトに Google ウェブ ストーリーをすばやく追加する方法を見てみましょう。
Google ウェブストーリーを追加するための WordPress プラグイン
ウェブ ストーリー プラグインのインストールと有効化は、最初のステップです。 Google によって作成および管理されている無料のプラグインは、ウェブ ストーリーと呼ばれます。 それは、ウェブの物語をより一般的にし、それらを独立した自己ホスト型のウェブサイトに紹介することを意図しています.
プラグインが有効化されたら、ストーリー » ダッシュボードページに移動して、最初のストーリーの作成を開始します。
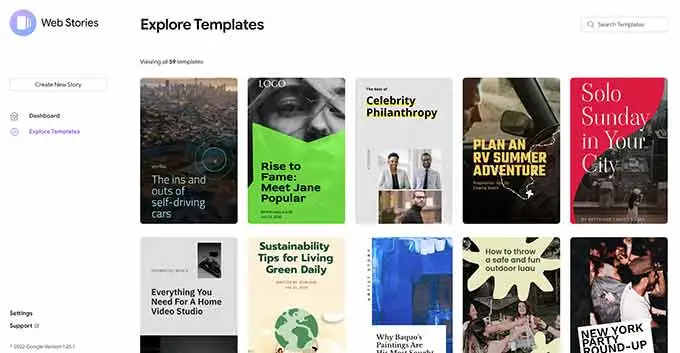
ストーリーのベースとして使用するテンプレートの 1 つを選択するか、[Create New Story] ボタンを選択して最初から作成します。

テンプレートから始めることをお勧めします。これは、有利なスタートを提供し、初心者にとってはるかに簡単であるためです。
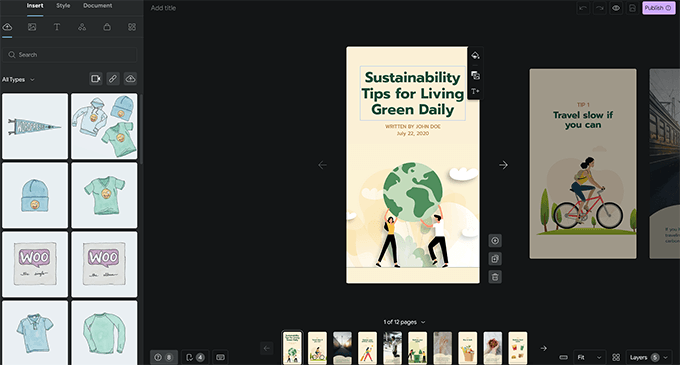
テンプレートを選択すると、プラグインはストーリー ビルダー インターフェイスを開きます。 これは、よく知られているドラッグ アンド ドロップ ページ ビルダーの WordPress プラグインに似ています。

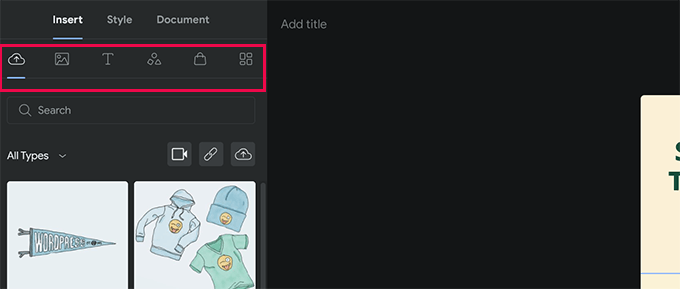
任意の要素は、ポイントしてクリックするだけで編集できます。 左の列から新しい要素を追加することもできます。 テキスト、見出し、ステッカー、絵文字、オーディオ、ビデオ、写真などを含めることができます。

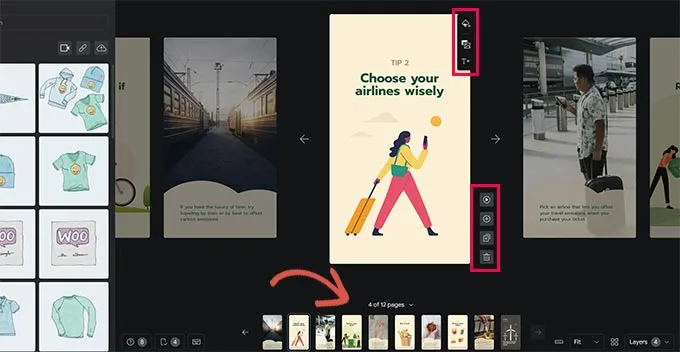
テンプレートを使用している場合は、テンプレートによって生成された追加のページが下部に表示されます。 ページをクリックすると、ページ間を移動できます。 必要に応じて、ページを削除したり、新しいページを作成したりすることもできます。

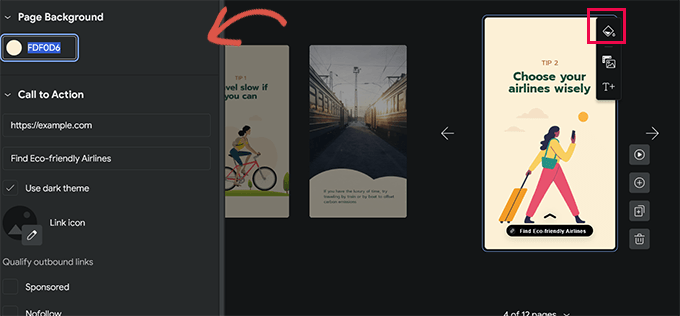
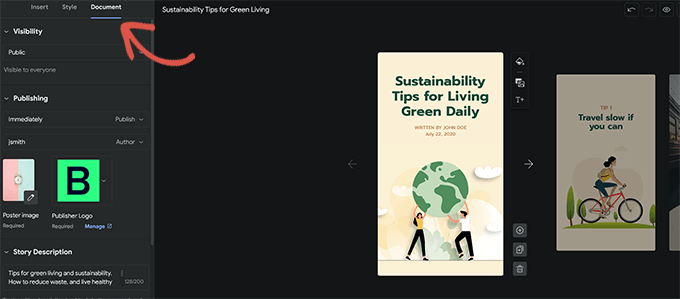
ページの背景色またはメディアは、クリックして変更することもできます。 Web サイトの背景色を選択する際に、コール トゥ アクション ボタンを追加できます。

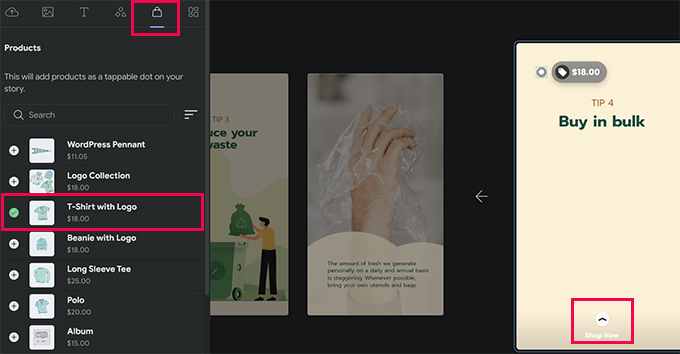
ダーク テーマまたはライト テーマのいずれかを選択し、URL を入力するだけです。 あなたの裁量で、リンクをスポンサー付きまたは nofollow にして、行動喚起ボタンにアイコンを追加することもできます。 同様に、WooCommerce が設定されている場合は、商品を表示できます。

ただし、最初に、プラグイン設定で WooCommerce 統合を有効にする必要があります。 ストーリーに満足したら、左側の列の [ドキュメント] オプションに移動して、公開設定を調整できます。
出版社のロゴ (あなたのウェブサイトのロゴまたはサイトのシンボルがここで機能します) とあなたの物語のポスター画像を次にアップロードする必要があります.

ポスター画像は、縦横比が 3:4 で、少なくとも 640 x 853 ピクセルが理想的です。 ストーリーのタイトルと説明を含めることを忘れないでください。 これにより、ストーリーの発見可能性が向上し、SEO の最適化に役立ちます。
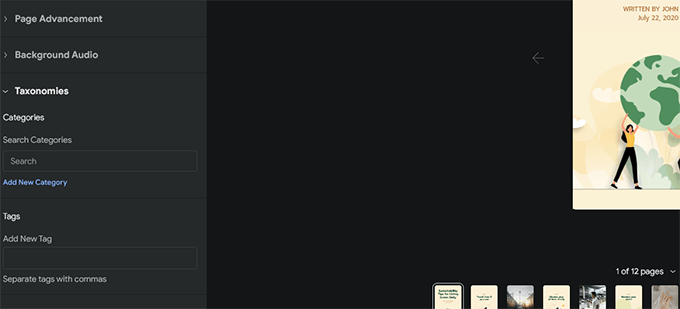
その下のページの移動方法を選択できます。 デフォルトでは、ページは 7 秒ごとに変わります。 この設定を調整するか、訪問者がページを手動でタップできるようにすることができます。

最後に、物語のタグとカテゴリを選択できます。 この手順はオプションですが、タグを適用して記事を分類すると、SEO が向上します。
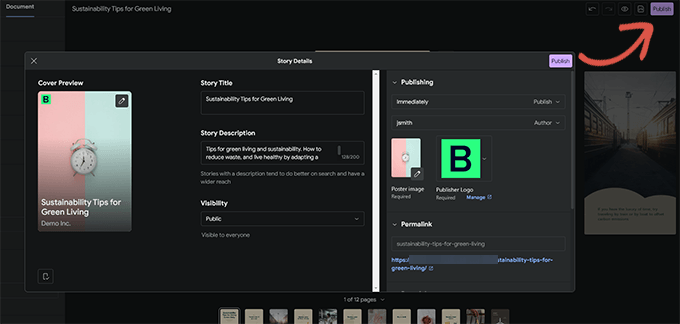
Web ストーリーを公開する準備が整いました。 画面右上のメニューから「公開」を選択するだけです。

公開前のチェックリストが表示されます。 すべてが順調に進んでいるように見える場合は、公開ボタンを使用してストーリーを公開します。

WordPress を使用して Web ストーリーを表示する
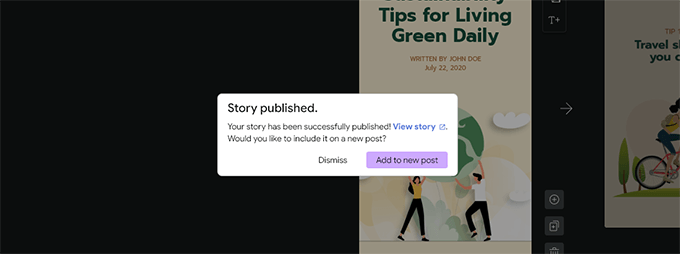
新しいブログ投稿を公開すると、プラグインにより、ナラティブを投稿できるボタンが表示されます。

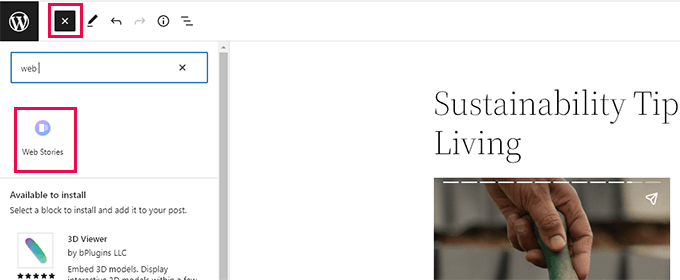
ただし、既に存在する投稿、ページ、またはサイドバーに物語を追加することもできます. ストーリーを表示したい投稿またはページの投稿エディターに Web ストーリー ブロックを追加するだけです。

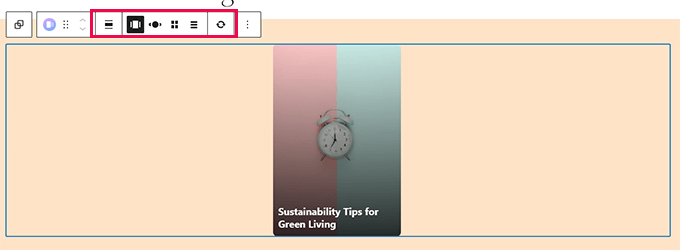
ブロック設定で、複数の物語、最新の物語、または単一の物語を選択できます。 最新のストーリーまたは多数のストーリー オプションを選択すると、サークル、カルーセル、リスト、またはグリッドでストーリーを表示する他の表示オプションも取得できます。

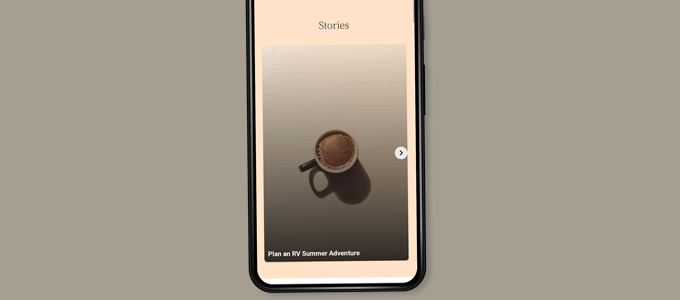
変更を保存するには、投稿が完了したら [更新] または [公開] ボタンをクリックします。 Web サイトにアクセスして、実際の Web ストーリーを表示できるようになりました。 これは、複数ストーリーのカルーセル形式がテスト Web サイトのホームページにどのように表示されたかを示しています。

Web ストーリーは WordPress の独自の投稿タイプであるため、他のページや投稿と同じように表示できます。
たとえば、アーカイブ ページを訪問者のランディング ページとして使用したり、WooCommerce 製品のように個別に紹介したりできます (これもカスタム投稿タイプを使用して表示されます)。
統合による Google ウェブ ストーリーの増加
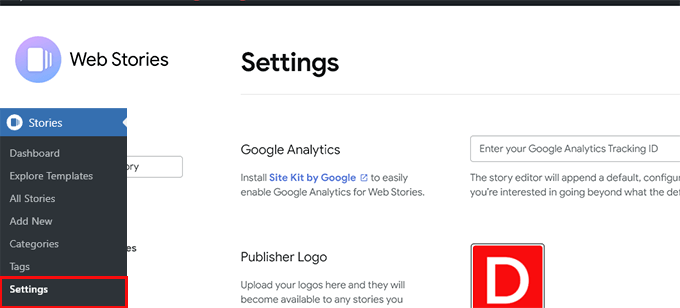
ウェブ ストーリー プラグインに含まれているいくつかの組み込み統合を有効にすることができます。 これらの統合は、ストーリー » 設定ページで利用できます。
ウェブストーリーのための Google アナリティクス統合
最初に、ここに Google アナリティクスのプロファイル ID を入力できます。 これにより、コンテンツが Google アナリティクス レポートで表示された回数を監視できます。

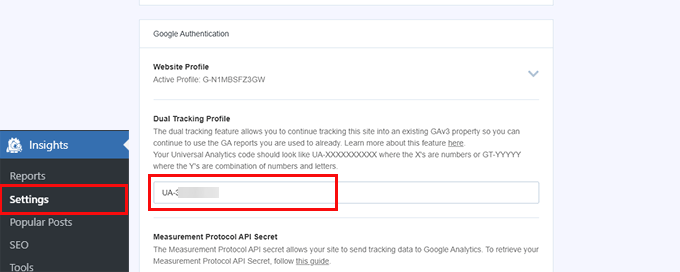
注:最近の GA4 Google アナリティクス モニタリングは、ウェブ ストーリーではサポートされていません。 「UA」で始まるユニバーサル アナリティクスのトラッキング ID のみを受け入れます。 MonsterInsights を使用している場合、Google アナリティクス トラッキング ID はInsights » Settingsページで確認できます。

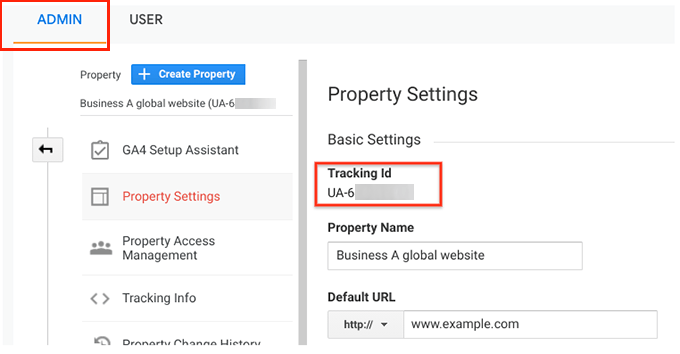
Monsterinsights を使用しない場合は、Google アナリティクスで追跡 ID を見つけることができます。 プロパティ設定にアクセスするには、[管理者] メニューに移動し、[プロパティ設定] を選択します。

Web ストーリーでカスタム フォントを使用する
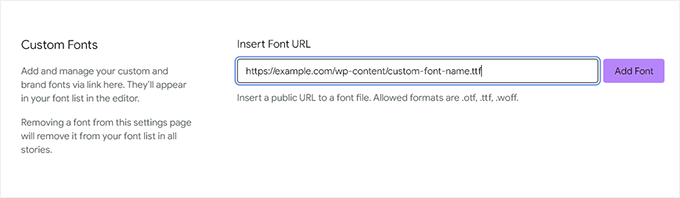
Web ストーリーで使用する場合は、FTP を使用して目的のフォントを Web サイトに手動でアップロードする必要があります。 フォント ファイルを Web サイトの /wp-content/ フォルダーにアップロードするだけです。 アップロード後のアップロードされたフォントの場所は次のようになります。
http://example.com/wp-content/font-file-name.ttf
font-file-name.ttf を実際のフォント ファイル名に、example.com を独自のドメイン名に変更することを忘れないでください。 その後、この URL をコピーして、ストーリー » 設定のカスタム フォント セクションに貼り付けることができます。

収益化とウェブ ストーリーの統合
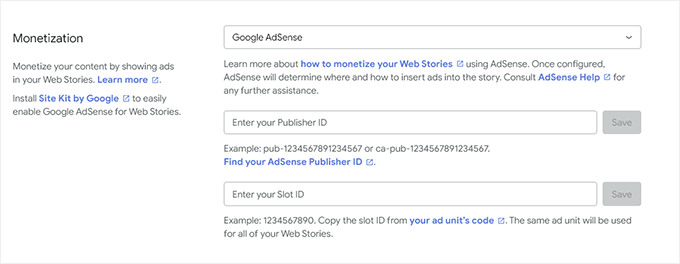
収益の選択肢として、ウェブ ストーリーは Google AdSense と Google Ad Manager をサポートしています。 収益化の方法を選択し、必要なフィールドに入力します。 たとえば、広告ユニットの場合、発行元 ID と広告スロット ID が必要です。

ウェブ ストーリーの e コマース統合を有効にする
オンライン ストアが WooCommerce または Shopify を利用している場合は、Web ストーリーの e コマース サポートを追加できます。 結果として、Web 記事に製品を含めることができます。
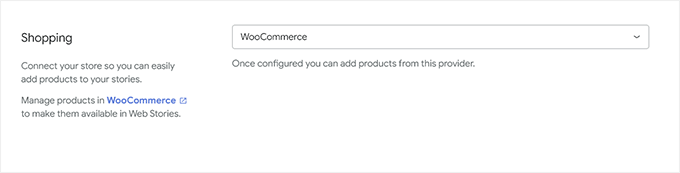
ストーリー » 設定ページのショッピング エリアにあるドロップダウン バーから、下にスクロールして、e コマース プラットフォームを選択します。

プラグインはすぐに WooCommerce の商品の表示を開始します。 Shopify の API アクセス トークンを作成し、ストアのアドレスを提供する必要があります。

Shopify APIトークンをまだ持っていない場合は、「取得方法を学ぶ」リンクをクリックするだけで、Shopify APIトークンを作成する方法の説明が表示されます。
この記事によって、WordPress ウェブサイトに Google ウェブ ストーリーを簡単に追加できることを願っています。 詳細に興味がある場合は、WordPress トラフィックの増加に関する投稿を読むか、WordPress を利用してコンバージョンを増やすための推奨事項に従ってください。
