So integrieren Sie Google Web Stories in Ihre WordPress-Site
Veröffentlicht: 2022-11-08Sind Sie daran interessiert, Google Web Stories in Ihre WordPress-Website zu integrieren? Instagram, Facebook, Snapchat, YouTube-Kurzfilme und andere Plattformen verwenden den beliebten Stil des Geschichtenerzählens. Mit Google Web Stories können Sie diese Art von Inhaltsgeschichten auf Ihrer eigenen Website entwickeln und hosten. Wir zeigen in diesem Artikel, wie einfach es ist, Google Web Stories in Ihre WordPress-Website zu integrieren.
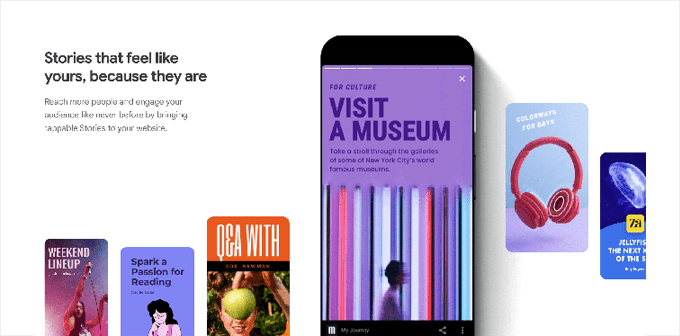
Google-Webgeschichten
Social-Media-Sites wie Instagram, Facebook, Snapchat und sogar YouTube verwenden das beliebte Kurzform-Inhaltsformat, das als „Storys“ bekannt ist. Auch wenn sie nicht immer den gleichen Namen haben, erfüllen sie alle die gleiche Funktion.
Sie sind interaktive, antippbare Folien, die Rich Media wie Bilder, Musik und Videos enthalten. Diese Komponenten zusammen machen sie sehr fesselnd.

Mehr Verkäufe, Conversions und Wachstum für Ihr Unternehmen und Ihre Marke resultieren aus engagierten Benutzern, da sie mit größerer Wahrscheinlichkeit konvertieren und mehr Zeit auf Ihrer WordPress-Website verbringen. Darüber hinaus schränkt die Veröffentlichung von Inhalten auf inoffiziellen Social-Media-Websites Ihre Fähigkeit ein, ein breiteres Publikum zu erreichen.
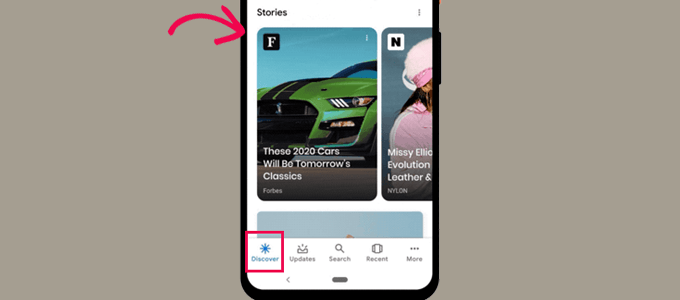
Mit Google Web Stories können Sie dieselbe Story-Struktur in Ihre eigene Website integrieren, sodass Sie direkt von Ihrem WordPress-Dashboard aus unglaublich fesselnde Geschichten auf Ihrer Website erstellen können. Google Web Stories können indiziert werden und erscheinen möglicherweise in Discover- und Google-Suchergebnissen.

Sie unterstützen strukturierte Daten, verwenden das AMP-Format und können sogar durch die Verwendung von Google AdSense profitabel gemacht werden. Sehen wir uns nun an, wie Sie schnell Google Web Stories zu Ihrer WordPress-Site hinzufügen können.
Das WordPress-Plugin zum Hinzufügen von Google Web Stories
Die Installation und Aktivierung des Web Stories-Plugins ist der erste Schritt. Ein kostenloses Plugin, das von Google erstellt und gepflegt wird, heißt Web Stories. Es beabsichtigt, Web-Geschichten bekannter zu machen und sie auf unabhängigen, selbst gehosteten Websites einzuführen.
Nachdem das Plugin aktiviert wurde, gehen Sie zur Seite Geschichten » Dashboard , um mit dem Schreiben Ihrer ersten Geschichte zu beginnen.
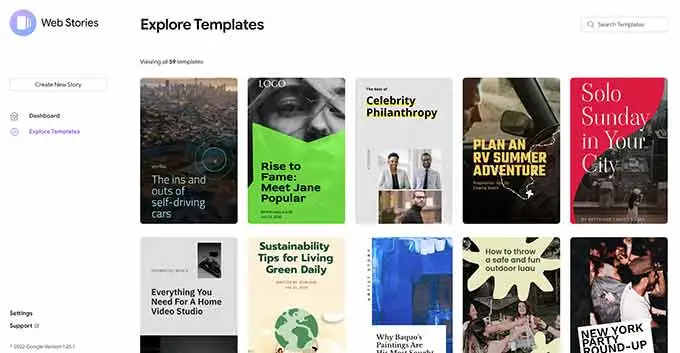
Wählen Sie eine der Vorlagen, die Sie als Grundlage für Ihre Geschichte verwenden möchten, oder klicken Sie auf die Schaltfläche „Neue Geschichte erstellen“, um von vorne zu beginnen.

Es wird empfohlen, mit einer Vorlage zu beginnen, da sie Ihnen einen Vorsprung bietet und für Anfänger viel einfacher ist.
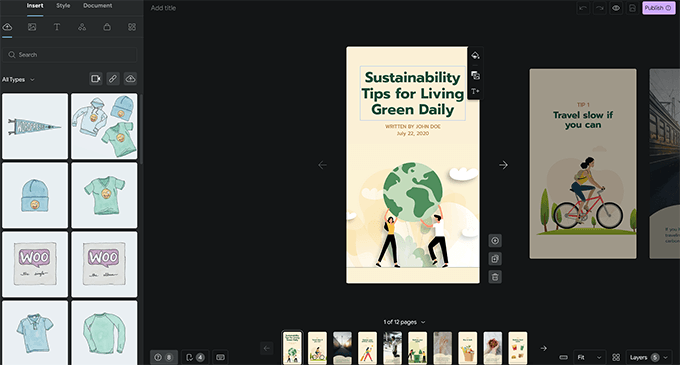
Das Plugin öffnet die Story-Builder-Oberfläche, nachdem Sie eine Vorlage ausgewählt haben. Es ähnelt den bekannten Drag-and-Drop-Page-Builder-WordPress-Plugins.

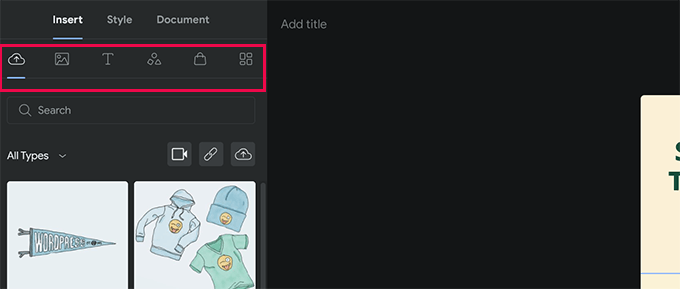
Jedes Element kann bearbeitet werden, indem man einfach darauf zeigt und darauf klickt. Sie können auch neue Elemente aus der linken Spalte hinzufügen. Sie können Dinge wie Text, Überschriften, Aufkleber, Emojis, Audio, Video, Fotos und mehr einfügen.

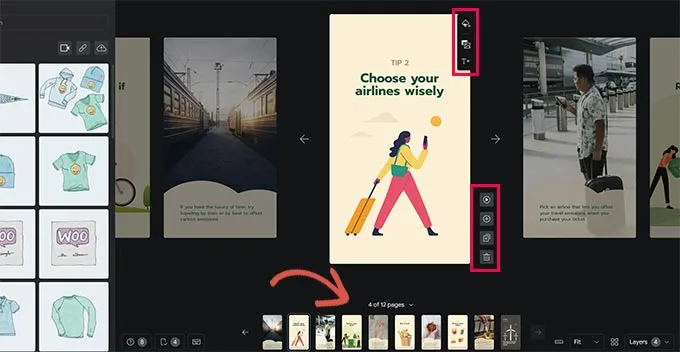
Wenn Sie eine verwenden, sehen Sie unten zusätzliche Seiten, die von der Vorlage generiert wurden. Durch Anklicken der Seiten können Sie zwischen ihnen navigieren. Bei Bedarf können Sie auch eine Seite entfernen oder eine neue erstellen.

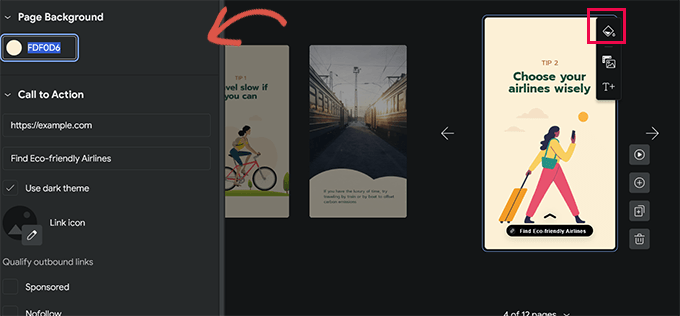
Die Hintergrundfarbe oder Medien einer Seite können auch durch Anklicken geändert werden. Sie können eine Call-to-Action-Schaltfläche hinzufügen, während Sie die Hintergrundfarbe für Ihre Website auswählen.

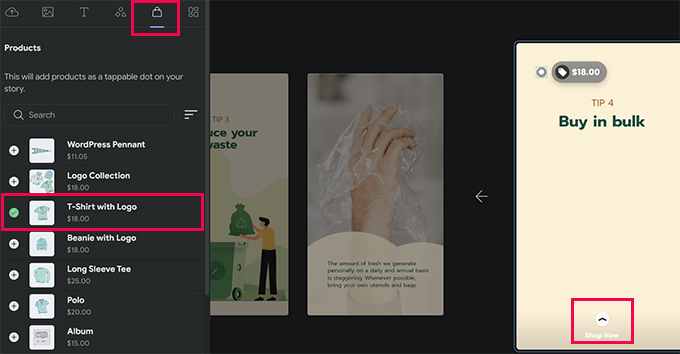
Wählen Sie zwischen den dunklen oder hellen Themen und geben Sie dann einfach eine URL ein. Sie können sogar nach eigenem Ermessen den Link gesponsert oder nofollow machen und ein Symbol zu Ihrem Call-to-Action-Button hinzufügen. Ebenso können Sie Produkte anzeigen, wenn Sie WooCommerce eingerichtet haben.

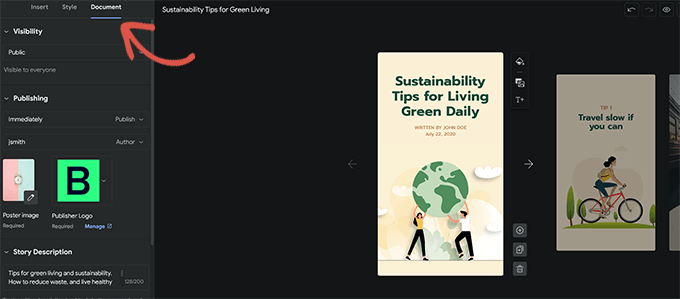
Aber zuerst müssen Sie die WooCommerce-Integration in den Plugin-Einstellungen aktivieren. Sobald Sie mit der Erzählung zufrieden sind, können Sie die Veröffentlichungseinstellungen anpassen, indem Sie zur Option „Dokument“ in der linken Spalte navigieren.
Das Verlagslogo (Ihr Website-Logo oder Website-Symbol funktioniert hier) und das Posterbild für Ihre Geschichte müssen als nächstes hochgeladen werden.

Ein Posterbild sollte idealerweise ein Seitenverhältnis von 3:4 und mindestens 640 x 853 Pixel haben. Vergessen Sie nicht, einen Titel und eine Beschreibung für Ihre Geschichte anzugeben. Dies erhöht die Auffindbarkeit Ihrer Geschichte und hilft bei der SEO-Optimierung.
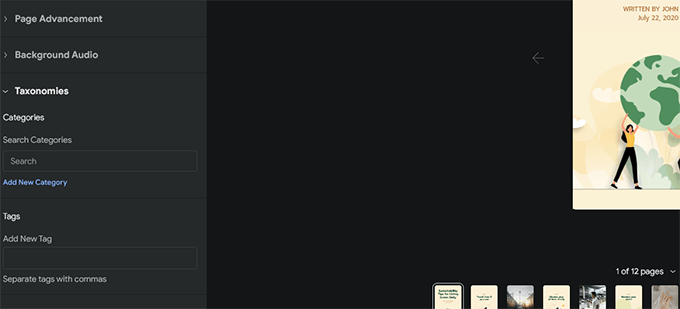
Sie können auswählen, wie sich die Seiten darunter bewegen sollen. Seiten wechseln standardmäßig alle 7 Sekunden; Sie können diese Einstellung anpassen oder Besuchern erlauben, manuell auf die Seite zu tippen.

Schließlich können Sie Tags und Kategorien für Ihre Geschichte auswählen. Obwohl dieser Schritt optional ist, wird das Anwenden von Tags und das Kategorisieren Ihres Artikels die SEO verbessern.
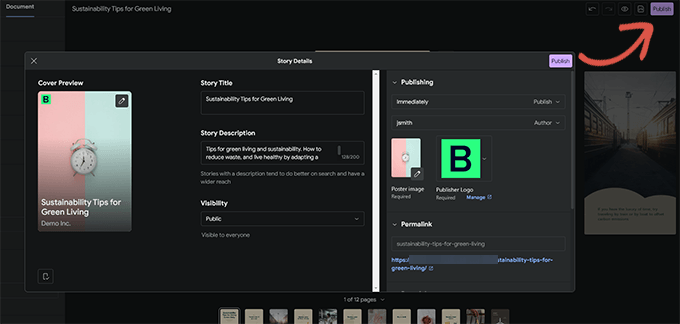
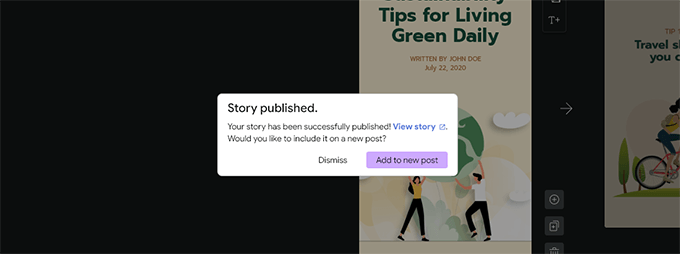
Ihre Webstory ist nun bereit zur Veröffentlichung. Wählen Sie einfach „Veröffentlichen“ aus dem Menü in der oberen rechten Ecke des Bildschirms.

Eine Checkliste vor der Veröffentlichung wird Ihnen angezeigt. Wenn alles in Ordnung zu sein scheint, verwenden Sie die Schaltfläche „Veröffentlichen“, um Ihre Geschichte zu veröffentlichen.

Verwenden von WordPress zum Anzeigen einer Webstory
Wenn Sie einen neuen Blogbeitrag veröffentlichen, zeigt das Plugin eine Schaltfläche an, mit der Sie Ihre Erzählung beitragen können.

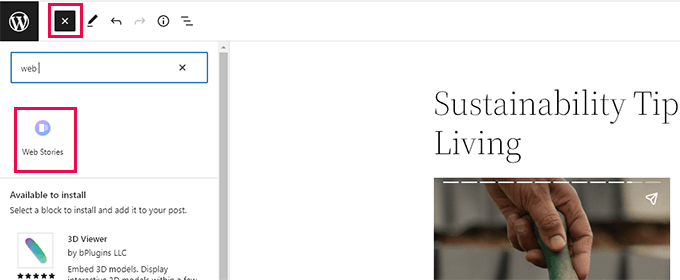
Sie können Ihre Geschichte aber auch zu jedem bereits bestehenden Beitrag, jeder Seite oder Seitenleiste hinzufügen. Fügen Sie einfach den Web Stories-Block zum Post-Editor des Posts oder der Seite hinzu, auf der Sie die Geschichte anzeigen möchten.

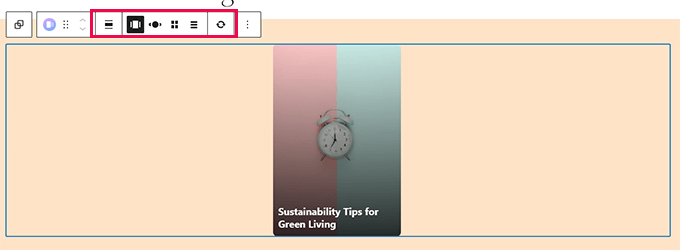
Sie können viele Geschichten, die neuesten Geschichten oder eine einzelne Geschichte unter den Blockeinstellungen auswählen. Sie erhalten auch andere Anzeigeoptionen, um Geschichten in einem Kreis, Karussell, einer Liste oder einem Raster anzuzeigen, wenn Sie die neuesten Geschichten oder zahlreiche Geschichtenoptionen auswählen.

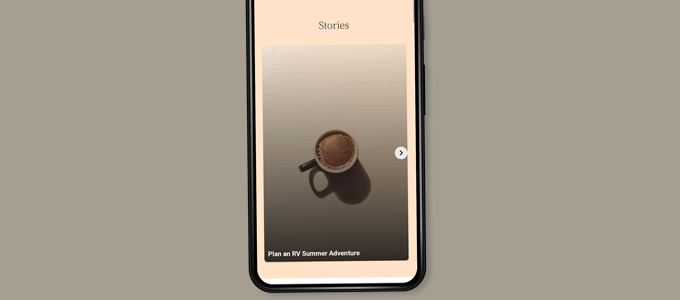
Um Ihre Änderungen zu speichern, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, nachdem Sie mit dem Beitrag fertig sind. Sie können Ihre Webstorys jetzt in Aktion sehen, indem Sie Ihre Website besuchen. So erschien das mehrstöckige Karussellformat auf der Startseite unserer Testwebsite.

Da die Webstorys in WordPress ein eigener Beitragstyp sind, können Sie sie dort wie jede andere Seite oder jeden anderen Beitrag anzeigen.
Sie können beispielsweise ihre Archivseite als Zielseite für Besucher verwenden oder sie wie ein WooCommerce-Produkt separat präsentieren (das auch mit einem benutzerdefinierten Beitragstyp angezeigt wird).
Steigerung der Google Web Stories mit Integrationen
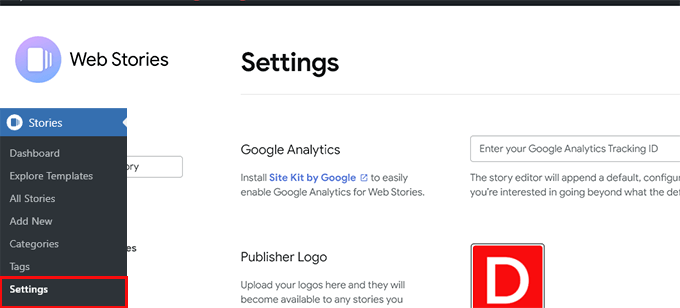
Sie können einige integrierte Integrationen aktivieren, die im Web Stories-Plugin enthalten sind. Diese Integrationen sind auf der Seite Stories » Einstellungen verfügbar.
Google Analytics-Integration für Webstorys
Zunächst können Sie hier Ihre Google Analytics-Profil-ID eingeben. Auf diese Weise können Sie überwachen, wie oft Ihre Inhalte in Google Analytics-Berichten angezeigt wurden.

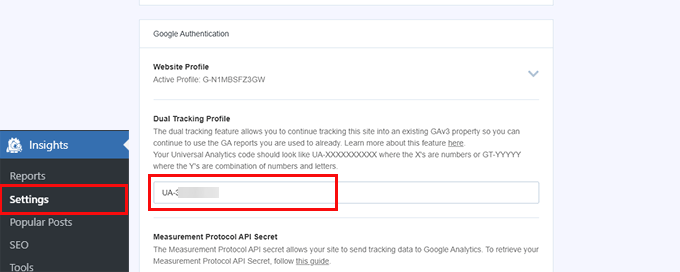
Hinweis: Das neuere GA4-Google Analytics-Monitoring wird von Webstorys nicht unterstützt. Es akzeptiert nur Tracking-IDs für Universal Analytics, die mit „UA“ beginnen. Ihre Tracking-ID für Google Analytics finden Sie auf der Seite Insights » Einstellungen , wenn Sie MonsterInsights verwenden.

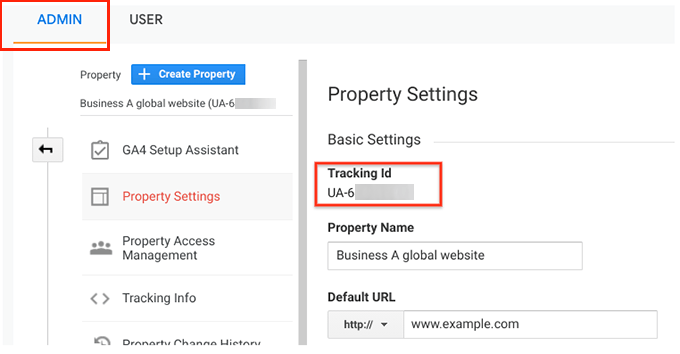
Wenn Sie Monsterinsights nicht verwenden, finden Sie die Tracking-ID möglicherweise in Google Analytics. Um auf die Eigenschaftseinstellungen zuzugreifen, gehen Sie zum Menü „Admin“ und wählen Sie „Eigenschaftseinstellungen“.

Erstellen von Webgeschichten mit benutzerdefinierten Schriftarten
Sie müssen die gewünschte Schriftart manuell per FTP auf Ihre Website hochladen, wenn Sie sie in Web Stories verwenden möchten. Laden Sie einfach die Schriftartdatei in den Ordner /wp-content/ Ihrer Website hoch. Der Speicherort Ihrer hochgeladenen Schriftart nach dem Hochladen wäre:
http://example.com/wp-content/font-file-name.ttf
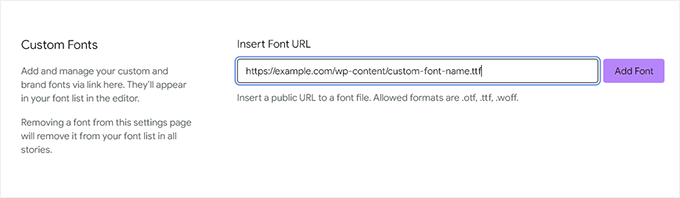
Vergessen Sie nicht, font-file-name.ttf in den echten Fontdateinamen und example.com in Ihren eigenen Domainnamen zu ändern. Danach können Sie diese URL kopieren und in den Abschnitt für benutzerdefinierte Schriftarten von Stories » Settings einfügen.

Integrieren von Monetarisierung in Webgeschichten
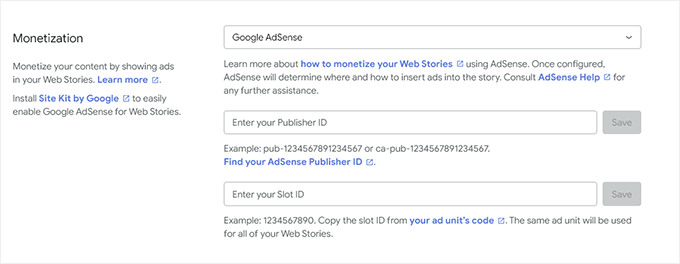
Für Einnahmealternativen unterstützt Web Stories Google AdSense und Google Ad Manager. Wählen Sie Ihre Monetarisierungsmethode und füllen Sie dann die erforderlichen Felder aus. Für den Anzeigenblock benötigen Sie beispielsweise die Publisher-ID und die Anzeigenflächen-ID.

Aktivieren Sie die E-Commerce-Integration von Web Stories
Sie können eCommerce-Unterstützung für Web Stories hinzufügen, wenn Ihr Online-Shop von WooCommerce oder Shopify betrieben wird. Als Ergebnis können Sie dann Produkte in Ihre Webartikel aufnehmen.
Wählen Sie Ihre E-Commerce-Plattform aus der Drop-down-Leiste im Shopping-Bereich der Seite Stories » Einstellungen aus, indem Sie einfach nach unten scrollen.

Das Plugin beginnt sofort mit der Anzeige Ihrer Produkte für WooCommerce. Sie müssen ein API-Zugriffstoken für Shopify erstellen und ihnen die Adresse Ihres Shops mitteilen.

Klicken Sie einfach auf den Link „Learn how to get one“, um Anweisungen zum Erstellen Ihres Shopify-API-Tokens zu erhalten, falls Sie noch keines haben.
Wir hoffen, dass das Hinzufügen von Google Web Stories zu Ihrer WordPress-Website durch diesen Artikel erleichtert wurde. Wenn Sie mehr erfahren möchten, lesen Sie unseren Beitrag zur Steigerung des WordPress-Traffics oder folgen Sie unserer Empfehlung zur Verwendung von WordPress zur Steigerung der Conversions.
