So fügen Sie Ihrer WordPress-Website eine WooCommerce-Shop-Seite hinzu
Veröffentlicht: 2022-09-21Wenn Sie eine WordPress-Website betreiben und mit dem Verkauf von Produkten beginnen möchten, haben Sie Glück. WooCommerce ist ein Plugin, das eine WordPress-Website in einen voll funktionsfähigen Online-Shop verwandelt. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website eine WooCommerce-Shopseite hinzufügen. Das Hinzufügen einer WooCommerce-Shopseite ist ein zweistufiger Prozess. Zuerst müssen Sie das WooCommerce-Plugin installieren und aktivieren. Zweitens müssen Sie eine Shop-Seite erstellen und sie dem Navigationsmenü Ihrer Website hinzufügen. Lass uns anfangen!
So bearbeiten Sie Ihre WooCommerce-Shopseite Der vollständige Leitfaden führt Sie Schritt für Schritt durch den Prozess der Bearbeitung Ihrer WooCommerce-Shopseite. Ihre Shop-Seite, bei der es sich um einen vorgefertigten Bereich Ihres Shops handelt, verfügt nicht über ein integriertes Tool, mit dem Sie ihr Erscheinungsbild ändern können. In diesem Kurs gehen wir auf drei verschiedene Möglichkeiten zur Anpassung der WooCommerce-Shopseite ein. Eine Schritt-für-Schritt-Anleitung zum Anpassen von WooCommerce- Shop-Seiten . Erfahren Sie in diesem Kurs, wie Sie das Design Ihrer WooCommerce-Shopseite verändern. Beginnen wir damit, zu lernen, wie man ein untergeordnetes Thema in WordPress erstellt. Wenn Sie eine vorhandene Vorlage verwenden und diese ändern, können Sie eine Shop-Seitenvorlage erstellen, die einfach zu verwenden ist.
Shortcodes können auch verwendet werden, um die Shop-Seite zusätzlich zur programmgesteuerten Anpassung anzupassen. Sehen Sie sich unseren Leitfaden zur programmgesteuerten Bearbeitung der WooCommerce-Shop-Seite an, um mehr darüber zu erfahren, wie Sie Ihren Shop mit ein wenig Codierung anpassen können. Mit Seitenerstellern können Sie Design, Layout, Produkttypen und Produktdarstellungen auf Ihrer Shop-Seite ändern. Es gibt zwei Möglichkeiten, dies zu erreichen. Sie können mit dem Page Builder eine Listing-Seite erstellen und Inhalte einbinden. Sie können Ihre WooCommerce-Shopseite schnell erstellen, indem Sie Shortcodes verwenden. Um zu lernen, wie man die Shop-Seite bearbeitet, können Sie sowohl kostenlose als auch kostenpflichtige Tools verwenden.
Der beste Weg, dies zu erreichen, ist die Installation eines untergeordneten Themas. Wir werden uns in diesem Abschnitt einige der besten Plugins zum Bearbeiten der WooCommerce-Shop-Seite ansehen. Bitte behalten Sie den Code unverändert bei, ohne Text zu entfernen. Ein Seitenersteller ist der erste Schritt beim Erstellen einer neuen Seite. Sie können auch einen Shortcode verwenden, um die Tabelle, die Sie in Schritt 1 erstellt haben, an einer beliebigen Stelle anzuzeigen. Über ein Redirect-Plugin können Ihre Kunden auf Ihre neue Shopseite geleitet werden. Das Plugin WooCommerce Product Table Pro eignet sich für den Einsatz auf Websites, die keinen Einfluss auf ihre SEO-Ergebnisse haben möchten.
Product Table ist ein Premium-Plugin, das 89 USD pro Jahr kostet und extrem einfach zu bedienen ist. Damit können Sie ganz einfach Ihr eigenes Shopseiten-Template erstellen. Wenn Sie Ihre Shop-Seiten anpassen möchten, ist JetWoo Builder ein weiteres gutes Plugin. Es stehen Widgets, benutzerdefinierte Vorlagen, ein Layout-Umschalter, Shop-spezifische Seiten, Karusselltypen und Kategorien zur Auswahl. In WooCommerce ist eine leere Shop-Seite eines der häufigsten Probleme. Sie können Ihre Produkte effektiver organisieren, indem Sie Kategorien auf der Shop-Seite anzeigen, und Benutzer können leichter finden, wonach sie suchen. Sie haben die Möglichkeit, ein untergeordnetes Thema zu verwenden oder mithilfe eines Plugins wie JetWoobuilder programmgesteuert eines zu erstellen.
Da ein Child-Theme alle Designelemente mit einem Parent-Theme teilt, ist es auch eine Kopie davon. Wenn du ein untergeordnetes Design aktualisierst, kannst du seine Dateien behalten und sie nach der Aktualisierung nicht verlieren. Eine WooCommerce-Shopseite ist vorgefertigt, und es gibt einige Bearbeitungsoptionen, die jedoch nicht sehr nützlich sind. In unserer Demonstration haben wir Ihnen gezeigt, wie Sie die Shop-Seite mit drei verschiedenen Methoden anpassen können. Es gibt sie alle, jede mit ihren eigenen Vor- und Nachteilen, aber sie werden alle bewundernswert funktionieren. Da es einfach zu bedienen ist und viele Funktionen bietet, ist WooCustomizer das Produkt, das wir empfehlen. Wenn Sie eine große Fangemeinde in den sozialen Medien haben, sollten Sie sich überlegen, Facebook Shop mit WooCommerce zu verbinden.
Navigieren Sie zu WooCommerce > Einstellungen unter WooCommerce-Einstellungen und klicken Sie auf die Registerkarte Produkte. Wenn Sie die Shop-Seite auswählen, werden Sie zur Registerkarte Produkte weitergeleitet. Wählen Sie die gewünschte Shopseite aus dem Dropdown-Menü aus. Sie können die Einstellungen speichern, indem Sie unten auf der Seite auf die Schaltfläche Speichern klicken.
Um auf den Admin-Bereich zuzugreifen, navigiere zu Woocommerce > Einstellungen und wähle dann im linken Hauptmenü Seiten aus. Im Seiten-Setup können Sie auf die Shop- Basisseite zugreifen, indem Sie auf das Dropdown-Menü klicken und es auswählen. Nachdem Sie darauf geklickt haben, wird die Seite entfernt.
Können Sie eine Shop-Seite zu WordPress hinzufügen?
 Bildnachweis: Zendesk
Bildnachweis: ZendeskMit WordPress können Sie Plugins aus dem WordPress-Adminbereich auswählen. Die neuen Artikel können hinzugefügt werden, indem Sie auf die Schaltfläche Neue Artikel klicken. Klicken Sie auf „ Shop Page WP “, um loszulegen. Wenn Sie auf „Jetzt installieren“ klicken, werden Sie aufgefordert, fortzufahren. Sie können fortfahren, indem Sie auf „Aktivieren“ klicken.
Shop Page WP kann verwendet werden, um eine Affiliate-Shop-Seite für Ihren Blog zu erstellen. Der einfachste Weg, eine Shop-Seite zu erstellen, besteht darin, Produkte hinzuzufügen, sobald Sie darauf klicken. Es sind keine technischen oder besonderen Fähigkeiten erforderlich. Erstellen Sie auf Ihrer Shop-Seite ein schönes Produktraster oder fügen Sie bestimmte Produkte in Blog-Beiträge ein, indem Sie auf den entsprechenden Link klicken. Das leichte Design von Shop Page WP wird Ihre Website nicht so stark verlangsamen wie andere schwere Plugins wie WooCommerce. Die Support-Seite des Plugins finden Sie auf WordPress.org, oder weitere Informationen auf shoppagewp.com. Die Produkt-Beitrags-ID, die als Spalte angezeigt wird, kann mithilfe der Produkt-Beitrags-ID kopiert und in einen Shortcode oder Gutenberg-Block eingefügt werden.
Shop Page WP ist eine Open-Source-Software, die Sie verwenden können. Damit können Sie einen Affiliate-Shop für Ihre Website erstellen. Das Plugin erfüllt das, wofür es entwickelt wurde: Es ist leichtgewichtig und einfach zu bedienen. Justin beugte sich nach hinten, um herauszufinden, was mit dem Plugin schief gelaufen war. Sie müssen nicht enttäuscht sein, wenn Sie das Plugin gekauft haben.
Wo ist die Shop-Seite in Woocommerce?
 Bildnachweis: alexdumitru.me
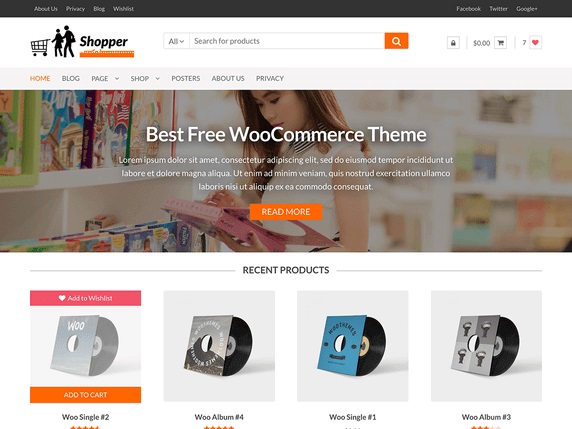
Bildnachweis: alexdumitru.meDie Shop-Seite in WooCommerce finden Sie, indem Sie zum WordPress-Dashboard gehen und dann in der linken Seitenleiste „WooCommerce“ auswählen. Von dort gelangen Sie zur Hauptseite von WooCommerce, wo Sie in der oberen Navigationsleiste einen Link zur Seite „Shop“ sehen.
So passen Sie die Woocommerce-Shop-Seite in WordPress an
 Bildnachweis: wpshopmart.com
Bildnachweis: wpshopmart.comUm Ihre WooCommerce-Shopseite in WordPress anzupassen, müssen Sie zunächst das WooCommerce-Plugin installieren und aktivieren. Gehen Sie dann zu WooCommerce > Einstellungen > Produkte und wählen Sie die Registerkarte Anzeige. Hier können Sie auswählen, wie viele Produkte pro Seite und in wie vielen Spalten angezeigt werden sollen. Sie können auch auswählen, ob das Produktbild, der Preis und die Beschreibung auf der Shop-Seite angezeigt werden sollen oder nicht. Klicken Sie abschließend auf die Schaltfläche Änderungen speichern, um Ihre Änderungen zu speichern.
Wenn Sie WooCommerce installieren und aktivieren, wird die Shop-Seite als Teil Ihres Shops erstellt. Eine Seite, auf der Sie Ihre Artikel präsentieren können, ist ein wichtiger Teil Ihres Unternehmenserfolgs. In diesem Tutorial erfahren Sie, wie Sie die WooCommerce Shop-Seite personalisieren. Wenn Sie WooCommerce installieren, wird eine Shop-Seite für Sie erstellt. Der Abschnitt „Zum Warenkorb hinzufügen“ enthält zwei Optionen, eine unter den Einstellungen der „Shop“-Seite. Es gibt zahlreiche Arten von Shop-bezogenen Inhalten, die auf diesen angezeigt werden können. Mit dem Block-Editor und WooCommerce können Sie Ihre Shop-Seite schnell zusammenstellen.
Der dritte Schritt besteht darin, die Struktur Ihrer Shop-Seite mit Gutenberg-Blöcken zu ändern. Durch Klicken auf jeden Block können Sie auf die Blockeinstellungen im rechten Bereich zugreifen. Sie können Ihren Shop einbinden, indem Sie /shop in das Frontend Ihrer Website einfügen. Der vierte Schritt besteht darin, Ihre Arbeit zu überprüfen und sicherzustellen, dass der letzte Schliff vorhanden ist. Sie müssen den Shop nun speichern und testen, um sicherzustellen, dass er ordnungsgemäß funktioniert. Da WooCommerce Storefront ein voll funktionsfähiges Theme ist, das von den Entwicklern erstellt wurde, ist es bei weitem das beliebteste aller verfügbaren Themes. Nach diesem Schritt führen Sie die „.com“- oder „.in“-Versionen Ihrer Website-Links direkt zur Shop-Seite.
Dieser Vorgang führt dazu, dass die URL (z. B. www.wooshop.com/shop) für Ihre Shop-Seite verschwindet. Nachdem Sie das WooCommerce Storefront-Design gekauft und aktiviert haben, erhalten Sie eine Benachrichtigung, dass das Design installiert und aktiviert wurde. Die Storefront Powerpack-Erweiterung kostet 59 US-Dollar und ist ihr Geld wert, da sie ein wichtiger Bestandteil des perfekten Shop-Seiten-Designs ist. Sie können das Aussehen eines untergeordneten Designs ändern, ohne bei Null anfangen zu müssen, indem Sie eine Ebene hinzufügen, die das übergeordnete Design abdeckt. Die WooCommerce Storefront enthält zwei neue Seitendesigns: Homepage und Volle Breite. Sie können die Vorlage „Startseite“ so konfigurieren, dass die neuesten und hervorgehobenen Produkte auf einer bestimmten Seite angezeigt werden, indem Sie auf das Symbol „Startseite“ klicken. Wenn Sie WooCommerce mit Elementor verwenden, können Sie ganz einfach professionell aussehende Shop- und Unternehmensseiten zu einem Bruchteil der Kosten und des Zeitaufwands erstellen.
Es wird dringend empfohlen, Elementor Pro beim Kauf in Betracht zu ziehen. Mit dieser Version können Sie Shop-Seiten erstellen, benötigen jedoch die erforderlichen Blöcke. Elementor Pro wird mit einem jährlichen Preis von 49 US-Dollar für jede von Ihnen verwendete Website geliefert. Wählen Sie das Farbschema, den Inhalt und andere Elemente Ihrer konversionsorientierten Website und kontrollieren Sie diese vollständig. ShopEngine ist ein Freemium-WooCommerce-Builder, der entwickelt wurde, um die Funktionen von WooCommerce noch besser zu machen. Mit ShopEngine können Sie alle WooCommerce-Seiten erstellen, anpassen und verwalten, einschließlich der Shop-Seite. ShopEngine ist nur eine von vielen Möglichkeiten, eine WooCommerce-Shopseite anzupassen.

Wie bearbeite ich meinen Woocommerce-Shop in WordPress?
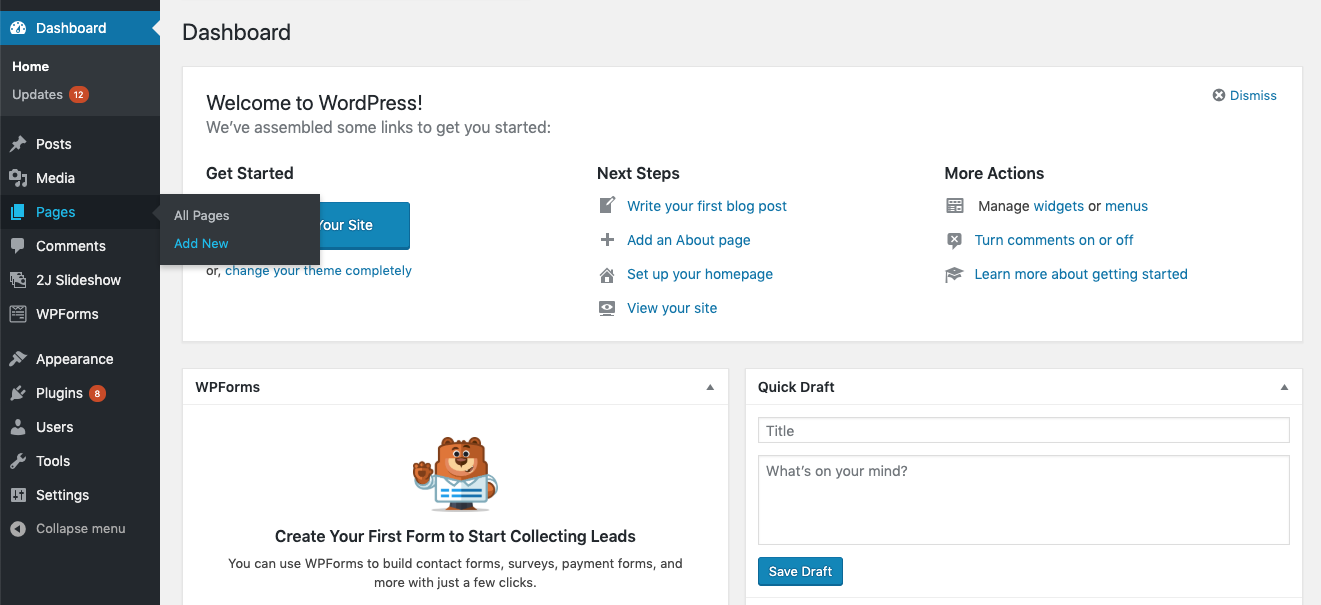
Blöcke für WooCommerce können installiert werden. Der erste Schritt zur Bearbeitung der Shop-Seite ist die Verwendung des Gutenberg-Editors von WordPress. Um auf den Shop zuzugreifen, gehen Sie zum Abschnitt Seiten. Das WordPress-Dashboard hat ein Navigationsmenü für alle Seiten. Um auf den Link Bearbeiten zuzugreifen, bewegen Sie den Mauszeiger über die Shop-Seite und wählen Sie sie aus.
So erstellen Sie eine Vorlage für eine Woocommerce-Shop-Seite
Füllen Sie im Popup die folgenden Informationen aus. Es wird veröffentlicht. Bitte beachten Sie dies bei der Erstellung Ihrer Shopseitenvorlage. Bitte erläutern Sie kurz Ihre Vorlage. Die Vorlage wird auf Ihrer Website verfügbar sein. Erstellen Sie Ihren eigenen Lizenztyp, indem Sie den Lizenztyp aus dem Dropdown-Menü auswählen. Wenn Sie Persönliche Nutzung auswählen, steht die Vorlage nur für die Verwendung auf Ihrer eigenen Website zur Verfügung. Die Vorlage kann auf Ihrer kommerziellen Website verwendet werden, wenn Sie Kommerzielle Nutzung auswählen. Die Dateien, die Sie in die Vorlage aufnehmen möchten, müssen hochgeladen werden. Sie können Ihre Daten speichern, indem Sie auf die Schaltfläche Speichern klicken, nachdem Sie alle Lücken ausgefüllt haben. Indem Sie die Vorlage in Ihrem WooCommerce-Konto speichern, können Sie damit neue Shopseiten erstellen.
Wie überschreibe ich eine Woocommerce-Shop-Seite?
Diese Funktion muss in Woocommerce aktiviert werden, indem Sie zu den Einstellungen gehen. Infolgedessen heben die Breadcrumbs die Shop-Basis der Website hervor. Hoffe das hilft dir.
So fügen Sie ein Produktbild in Woocommerce hinzu
Wenn Sie physische Waren verkaufen, muss ein Produktbild hinzugefügt werden. Wählen Sie auf Ihrem Computer ein Bild aus oder laden Sie eines über die Schaltfläche zum Hochladen hoch. Das Bild kann mit einer der unten angegebenen Optionen angepasst werden. Sie müssen das Produktbild auf Ihrer Shop-Seite und in Produktlisten auswählen, um sicherzustellen, dass es sichtbar ist. Es ist entscheidend, ein qualitativ hochwertiges Bild zu liefern, mit dem die Kunden zufrieden sind. Wenn Sie ein herunterladbares Produkt verkaufen, müssen Sie ein Produktbild sowie einen Download-Button hinzufügen. Das Produktbild wird als Cover für das Produkt verwendet und der Download-Button wird verwendet, um es herunterzuladen. Zunächst müssen Sie Ihrer Produktseite ein HTML-IMG-Tag hinzufügen. Kunden können Ihre Produkte direkt von Ihrer Seite herunterladen, nachdem sie auf den Download-Link geklickt haben. Das Hinzufügen eines IMG-Tags zu Ihrer Produktseite ist die effektivste Methode, um ein Bild hinzuzufügen. Dieser Artikel dient als Abdeckung des Produkts. Sie können das Bild mit den folgenden Optionen ändern. Nachdem Sie Ihre Änderungen abgeschlossen haben, klicken Sie auf Änderungen speichern, um sie zu speichern. Mit WooCommerce können Sie ganz einfach Produkte zu Ihrem Online-Shop hinzufügen. Indem Sie zum WooCommerce-Menü gehen, können Sie ein Produkt hinzufügen. Sie werden sich an die neue Oberfläche gewöhnen können und sich wohl fühlen. Der Titel und die Beschreibung des Produkts sollten eingegeben werden. Wählen Sie das Produkt, das Sie herunterladen möchten (digital) oder den virtuellen (Dienst) aus dem Produktdatenbereich aus.
Wo finde ich die Vorlage für die Woocommerce-Shop-Seite?
 Bildnachweis: woostify.com
Bildnachweis: woostify.comUm eine Vorlage für eine Woocommerce-Shopseite zu finden, können Sie in der Vorlagenbibliothek Ihres WordPress-Themes nach „Vorlage für eine Woocommerce-Shopseite“ suchen.
Bei Wooocommerce-Shopseiten werden Produktarchive als Standardvorlage verwendet. Alle Änderungen, die ich an der My-Shop-Vorlage vorgenommen habe, sind auf der Shop-Seite sichtbar, aber keine davon sind auf der My-Shop-Vorlage sichtbar. Das Erstellen eines untergeordneten Designs und das Durchführen dieser Änderungen darin ist sicherer, sodass Sie Ihr übergeordnetes Design jederzeit aktualisieren und verhindern können, dass Ihr Geschäft beeinträchtigt wird. Anders ausgedrückt, Sie müssen oben einen Code eingeben. Dieses WordPress-Theme enthält einen Ordner mit den folgenden PHP-Erweiterungen: hemes*theme*/woocommerce*archive-product.php. Der Code get_template_part('content','shop'), der sich im Root-Ordner des Themes befindet, ruft die Datei content-shop.php auf. Um eine Seite von der ursprünglichen Shop-Seite auf deine umzuleiten, verwende die WordPress-Umleitungsfunktion.
Wo ist die Vorlage für die Woocommerce Shop-Seite?
Um WooCommerce-Shopseiten anzupassen, müssen Sie zunächst ein Shopseiten-Template erstellen. Gehen Sie zu ShopEngine. Durch Klicken auf die Schaltfläche Neu hinzufügen gelangen Sie zu einem Popup-Fenster, in dem Sie eine Vorlageneinstellung auswählen können.
So ändern Sie Ihre Shop-Seite in WordPress
Navigieren Sie einfach zu WooCommerce > Einstellungen unter WooCommerce-Einstellungen, um Ihre Shop-Seite zu ändern. Die Shop-Seite befindet sich auf der Registerkarte Produkte. Wenn Sie auf das Dropdown-Menü klicken, können Sie die gewünschte neue Shop-Seite auswählen. Wählen Sie die Seite aus, nachdem Sie sie ausgewählt haben, und klicken Sie dann auf die Schaltfläche Speichern unten auf der Seite.
Header zur Woocommerce-Shop-Seite hinzufügen
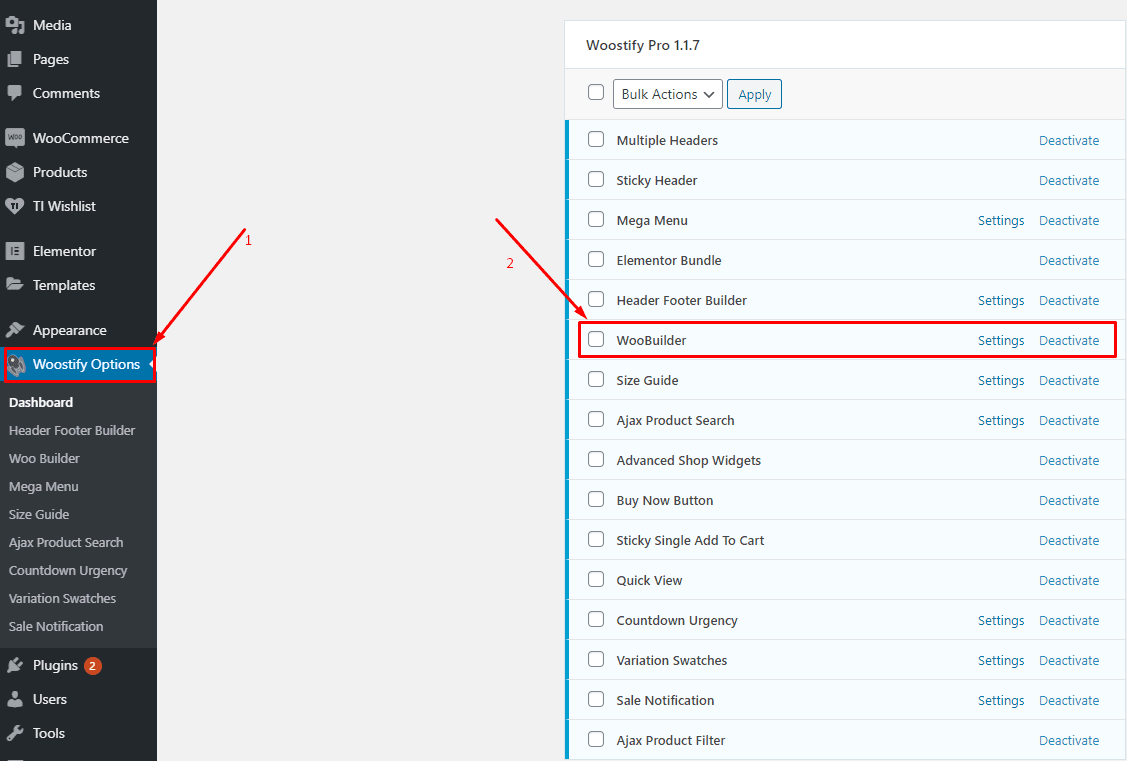
Unter Aussehen können Sie den Stil auswählen, der am besten zu Ihrer WP-Admin-Seitenleiste passt. Wählen Sie Layout-Vorlagen aus dem WooCommerce-Menü. Die Änderungen werden gespeichert, wenn Sie die Kopf- und Fußzeilenvorlage aus dem Dropdown-Menü auswählen.
Auf einer Woocommerce-Shop- oder Shop-Seite sind die GeneratePress 1.4-Seitenkopfzeilen zu finden. Dieser Artikel wurde am 24. Juli 2017 veröffentlicht. An dieser Stelle füge ich dem vorherigen Beitrag zwei weitere Punkte hinzu. Dies ist die Schritt-für-Schritt-Anleitung zum Hinzufügen eines Seitenkopfs zu einer Woocommerce-Schaufensterseite. Diese Option erscheint auf keiner Seite, die ich bereits erstellt habe; es erscheint jedoch auf einer neuen Seite, die ich erstelle. Woocommerce-Buttons (in den Warenkorb, Gutschein hinzufügen, jetzt kaufen usw.) stehen für eine Vielzahl von Anwendungen zur Verfügung.
Keine SMS mehr! Falls eine dieser Einstellungen aktiviert ist, wird das Kopfzeilen-Metafeld für jede Seite weiterhin angezeigt. Wenn ein neues Dropdown-Menü erstellt wird oder die Schaltflächen nicht verwendet werden, wird es angezeigt. Tom ist der leitende Entwickler. Entfernen Sie einfach die Einstellungen, die Sie für diese Seite festgelegt haben, um das neue System zu verwenden. Ich kann nicht sehen, woher diese Schriftart kommt, wenn Sie Autoptimize verwenden, aber ich kann davon ausgehen, dass sie von der Größe der WooCommerce-Schaltfläche herrührt. Um das zweite Problem zu lösen, können Sie die Option „Inhalt hinter Kopfzeile platzieren (Schieberegler usw.)“ deaktivieren.
Fügen Sie Text zur Woocommerce-Shop-Seite hinzu
Es gibt verschiedene Möglichkeiten, wie Sie Ihrer WooCommerce-Shopseite Text hinzufügen können. Eine Möglichkeit besteht darin, die Seite einfach in Ihrem WordPress-Adminbereich zu bearbeiten und Ihren Text direkt in den Inhaltseditor einzufügen. Eine andere Möglichkeit ist die Verwendung eines Plugins wie WooCommerce Customizer, mit dem Sie benutzerdefinierten Text und andere Inhalte zu Ihrer Shop-Seite hinzufügen können, ohne den Code bearbeiten zu müssen.
Storeftont ist ein WooCommerce-Design, das eines der Standarddesigns ist, das eine Reihe von Funktionen enthält. Wir haben Sie gebeten, Storeftont einige Tage lang zu verwenden, um sicherzustellen, dass die Core-Site ordnungsgemäß funktioniert. Wenn Storefront aktiviert ist, sollte der Beschreibungstext erscheinen, ist es aber nicht, und Sie müssen sich direkt an den Designentwickler wenden, wenn Ihr Design nicht richtig funktioniert.
Shortcode der Woocommerce Shop-Seite
Mit dem WooCommerce Shop Page Shortcode können Sie ganz einfach eine Shop-Seite zu jedem Beitrag oder jeder Seite auf Ihrer WordPress-Site hinzufügen. Fügen Sie einfach den Shortcode [woocommerce_shop] zu jedem Beitrag oder jeder Seite hinzu, auf der Sie Ihre Produkte anzeigen möchten, und die Shop-Seite wird automatisch generiert.
Ein WooCommerce Shortcode ist ein kleines Codefragment, das verwendet wird, um vordefinierte Funktionen oder Inhalte in WordPress-Beiträge und -Seiten einzufügen. Die Shortcodes sind nützlich, um Produkte im Rasterformat anzuzeigen, „Warenkorb-Schaltflächen“ hinzuzufügen, Produktlayouts zu ändern und vieles mehr. Kürzere Codes verbessern nicht nur die Genauigkeit, sondern reduzieren auch Fehler, die durch lange Codes verursacht werden. Ein WooCommerce-Shortcode kann verwendet werden, um ein einzelnes Produkt basierend auf seiner ID oder SKU anzuzeigen. Die IDs Ihrer Produkte finden Sie in deren Menü. Außerdem kann die SKU des Produkts anstelle seiner ID verwendet werden. Hier werden die Produkt-IDs (orderby=“id“) des Shortcodes angezeigt.
Mit dem WooCommerce Shortcodes-Plugin können Sie Ihrer Website ganz einfach Shortcodes hinzufügen. Es funktioniert mit WordPress-Versionen von 3.39 bis 3.26 sowie WooCommerce-Versionen von 2.2 bis 3.26. Melden Sie sich bei Ihrem WordPress-Dashboard an und klicken Sie dann auf Neu hinzufügen, um das Plugin zu installieren. Sie müssen dann WooCommerce-Shortcodes installieren, indem Sie danach suchen. Da WooCommerce keinen eingebauten Produkttabellen-Shortcode hat, funktioniert das WooCommerce-Produkttabellen-Plugin gut. Der Shortcode kann mit einem der unten aufgeführten Attribute angepasst werden. Bitte fügen Sie die folgenden Codezeilen zur Datei functions.php Ihres Themes hinzu, um benutzerdefinierte Metafelder zu erstellen, mit denen Sie Produkte nach Produktkategorie sortieren können.
Wie füge ich einen Shortcode zu meiner Shop-Seite Woocommerce hinzu?
Sie können ein neues Plugin hinzufügen, indem Sie zum Admin-Dashboard gehen und auf Plugin klicken. Dann müssen Sie WooCommerce-Shortcodes finden, mit denen Sie sie installieren und aktivieren können. Du siehst eine neue Shortcode-Schaltfläche in den Post- und Seiten-Editoren, wenn du ein Shortcode-Plugin für WooCommerce installierst.
Was ist der Woocommerce-Shop-Shortcode?
Die Informationen Ihres Shops können mit WooCommerce-Shortcodes auf neue und aufregende Weise angezeigt werden. Zusätzlich zu den Shortcodes ist WooCommerce mit vorgefertigten Plugins zum Erstellen zusätzlicher Inhalte ausgestattet. Es spielt keine Rolle, wo Sie den Warenkorb auf Ihrer Website anzeigen möchten; Sie können es überall tun, einschließlich eines Tisches.
