WordPress Web Sitenize Bir WooCommerce Mağaza Sayfası Nasıl Eklenir
Yayınlanan: 2022-09-21Bir WordPress web sitesi işletiyorsanız ve ürün satmaya başlamak istiyorsanız, şanslısınız. WooCommerce, bir WordPress web sitesini tam işlevli bir çevrimiçi mağazaya dönüştüren bir eklentidir. Bu yazıda, WordPress web sitenize bir WooCommerce mağaza sayfasını nasıl ekleyeceğinizi göstereceğiz. WooCommerce mağaza sayfası eklemek iki adımlı bir işlemdir. İlk olarak, WooCommerce eklentisini kurmanız ve etkinleştirmeniz gerekir. İkinci olarak, bir mağaza sayfası oluşturmanız ve bunu web sitenizin gezinme menüsüne eklemeniz gerekir. Başlayalım!
WooCommerce Mağaza Sayfanızı Nasıl Düzenlersiniz Tam Kılavuz, WooCommerce mağaza sayfanızı adım adım düzenleme sürecinde size yol gösterir. Mağazanızın önceden tasarlanmış bir bölümü olan mağaza sayfanız, görünümünü ve hissini değiştirmek için yerleşik bir araca sahip değildir. Bu kursta, WooCommerce mağaza sayfasını özelleştirmenin üç farklı yolunu inceleyeceğiz. WooCommerce Mağaza Sayfalarını özelleştirmek için adım adım kılavuz. Bu kursta WooCommerce mağaza sayfanızın tasarımını nasıl değiştireceğinizi öğrenin. WordPress'te nasıl alt tema oluşturulacağını öğrenerek başlayalım. Mevcut bir şablonu kullanmak ve değiştirmek, kullanımı kolay bir mağaza sayfası şablonu oluşturmanıza olanak tanır.
kısa kodlar, programlı olarak özelleştirmenin yanı sıra mağaza sayfasını özelleştirmek için de kullanılabilir. Mağazanızı küçük bir kodlamayla nasıl özelleştireceğiniz hakkında daha fazla bilgi edinmek için WooCommerce mağaza sayfasını programlı olarak nasıl düzenleyeceğiniz konusunda kılavuzumuza göz atın. Sayfa oluşturucularla mağaza sayfanızdaki tasarımı, düzeni, ürün türlerini ve ürün görüntülerini değiştirebilirsiniz. Bunu başarmanın iki yolu vardır. Sayfa Oluşturucu ile bir liste sayfası oluşturabilir ve içerik ekleyebilirsiniz. Kısa kodları kullanarak WooCommerce mağaza sayfanızı hızlı bir şekilde oluşturabilirsiniz. Mağaza sayfasını nasıl düzenleyeceğinizi öğrenmek için hem ücretsiz hem de ücretli araçları kullanabilirsiniz.
Bunu başarmanın en iyi yolu bir alt tema yüklemektir. Bu bölümde WooCommerce mağaza sayfasını düzenlemek için en iyi eklentilerden bazılarına bakacağız. Lütfen herhangi bir metni kaldırmadan kodu olduğu gibi saklayın. Bir sayfa oluşturucu, yeni bir sayfa oluşturmanın ilk adımıdır. Adım 1'de oluşturduğunuz tabloyu istediğiniz yerde görüntülemek için bir kısa kod da kullanabilirsiniz. Müşterileriniz, bir yönlendirme eklentisi kullanılarak yeni mağaza sayfanıza yönlendirilebilir. WooCommerce Ürün Tablosu Pro eklentisi, SEO sonuçları üzerinde bir etkisi olmak istemeyen web sitelerinde kullanım için uygundur.
Ürün Tablosu, yıllık 89 USD'ye mal olan ve kullanımı son derece kolay olan premium bir eklentidir. Bununla kendi mağaza sayfası şablonunuzu kolayca oluşturabilirsiniz. Mağaza sayfalarınızı özelleştirmek istiyorsanız, JetWoo Builder başka bir iyi eklentidir. Widget'lar, özel şablonlar, bir düzen değiştirici, mağazaya özel sayfalar, dönen türler ve aralarından seçim yapabileceğiniz kategoriler vardır. WooCommerce'de boş bir mağaza sayfası en yaygın sorunlardan biridir. Mağaza Sayfasında kategorileri görüntüleyerek ürünlerinizi daha etkin bir şekilde organize edebilir ve kullanıcılar aradıklarını daha kolay bulabilirler. Bir alt tema kullanma veya JetWoobuilder gibi bir eklenti kullanarak programlı bir şekilde oluşturma seçeneğiniz vardır.
Bir alt tema, tüm tasarım öğelerini bir ana temayla paylaştığı için, onun da bir kopyasıdır. Bir alt temayı güncellediğinizde, dosyalarını saklayabilir ve güncellemeden sonra kaybetmezsiniz. Bir WooCommerce mağaza sayfası önceden oluşturulmuştur ve bazı düzenleme seçenekleri vardır, ancak bunlar çok kullanışlı değildir. Gösterimizde, mağaza sayfasını üç farklı yöntemle nasıl özelleştireceğinizi gösterdik. Hepsi var, her birinin kendi artıları ve eksileri var, ancak hepsi takdire şayan bir performans gösterecek. Kullanımı basit ve bir çok özelliği olduğu için WooCustomizer önerdiğimiz üründür. Takip eden büyük bir sosyal medyanız varsa, Facebook Shop'u WooCommerce'e bağlamayı düşünmelisiniz.
WooCommerce Ayarları altında WooCommerce > Ayarlar'a gidin ve Ürünler Sekmesine tıklayın. Mağaza sayfasını seçerseniz Ürünler sekmesine yönlendirilirsiniz. Açılır menüden ihtiyacınız olan mağaza sayfasını seçin. Sayfanın alt kısmında bulunan kaydet butonuna tıklayarak ayarları kaydedebilirsiniz.
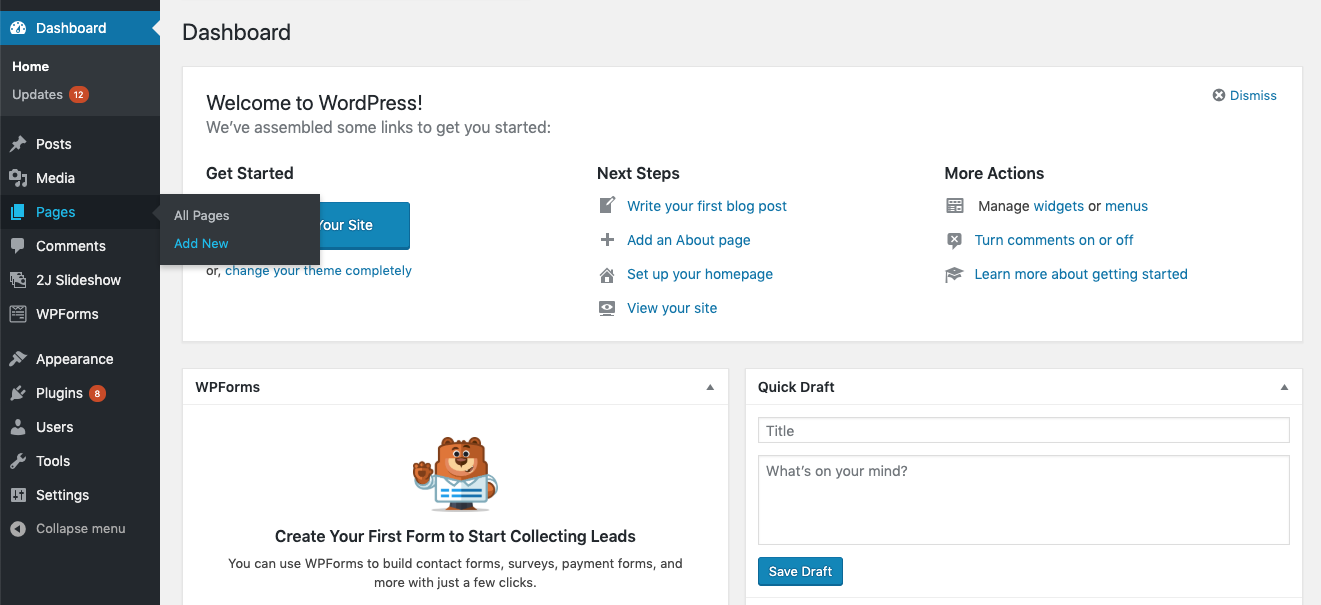
Yönetici alanına erişmek için WooCommerce > Ayarlar'a gidin, ardından sol ana menüde Sayfalar'ı seçin. Sayfa kurulumunda, açılır menüyü tıklayıp seçerek Mağaza Temel Sayfasına erişebilirsiniz. Buna tıkladıktan sonra sayfa kaldırılacaktır.
WordPress'e Bir Mağaza Sayfası Ekleyebilir misiniz?
 Kredi bilgileri: Zendesk
Kredi bilgileri: ZendeskWordPress, WordPress yönetici alanından Eklentiler seçmenize olanak tanır. Yeni öğeler düğmesine tıklanarak yeni öğeler eklenebilir. Başlamak için “ Sayfa WP ”ye tıklayın. “Şimdi Kur” u tıkladığınızda, devam etmeniz istenecektir. “Etkinleştir”e tıklayarak ilerleyebilirsiniz.
Mağaza Sayfası WP, blogunuz için bir satış ortağı mağaza sayfası oluşturmak için kullanılabilir. Bir mağaza sayfası oluşturmanın en basit yolu, üzerine tıkladığınız anda ürün eklemektir. Herhangi bir teknik veya özel beceriye sahip olmak gerekli değildir. Mağaza sayfanızda güzel bir ürün tablosu oluşturun veya uygun bağlantıyı tıklayarak belirli ürünleri blog gönderilerine ekleyebilirsiniz. Shop Page WP'nin hafif tasarımı, web sitenizi WooCommerce gibi diğer ağır eklentiler kadar yavaşlatmaz. Eklentinin destek sayfası WordPress.org'da bulunabilir veya daha fazla bilgiyi shoppagewp.com'da bulabilirsiniz. Sütun olarak görüntülenen ürün posta kimliği, ürün posta kimliği kullanılarak kopyalanabilir ve bir kısa koda veya Gutenberg bloğuna yapıştırılabilir.
Shop Page WP, kullanabileceğiniz açık kaynaklı bir yazılımdır. Web siteniz için bir bağlı kuruluş mağazası oluşturmanıza olanak tanır. Eklenti, başarmak için tasarlandığını başarır: hafiftir ve kullanımı kolaydır. Justin eklentide neyin yanlış gittiğini anlamak için geriye doğru eğildi. Eklentiyi satın aldıysanız hayal kırıklığına uğramanıza gerek yok.
WooCommerce'de Mağaza Sayfası Nerede?
 Kredi bilgileri: alexdumitru.me
Kredi bilgileri: alexdumitru.meWooCommerce'deki mağaza sayfasına, WordPress panosuna gidip sol taraftaki kenar çubuğundan "WooCommerce" öğesini seçerek ulaşabilirsiniz. Buradan, üst gezinme çubuğunda "Mağaza" sayfasına bir bağlantı göreceğiniz ana WooCommerce sayfasına yönlendirileceksiniz .
WordPress'te WooCommerce Mağaza Sayfası Nasıl Özelleştirilir
 Kredi bilgileri: wpshopmart.com
Kredi bilgileri: wpshopmart.comWooCommerce mağaza sayfanızı WordPress'te özelleştirmek için önce WooCommerce eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ardından WooCommerce > Ayarlar > Ürünler'e gidin ve Görüntü sekmesini seçin. Burada, sayfada kaç ürünün görüntüleneceğini ve bunların kaç sütunda görüntüleneceğini seçebilirsiniz. Mağaza sayfasında ürün resmini, fiyatını ve açıklamasını gösterip göstermemeyi de seçebilirsiniz. Son olarak, değişikliklerinizi kaydetmek için Değişiklikleri Kaydet düğmesini tıklayın.
WooCommerce'i kurup etkinleştirdiğinizde, mağazanızın bir parçası olarak Mağaza sayfasını oluşturacaktır. Eşyalarınızı sergileyebileceğiniz bir sayfa, şirketinizin başarısının önemli bir parçasıdır. Bu eğitimde, WooCommerce Shop sayfasını nasıl kişiselleştireceğinizi öğreneceksiniz. WooCommerce'i kurduğunuzda, sizin için bir Mağaza sayfası oluşturulur. 'Sepete ekle davranışı' bölümü, biri 'Mağaza' sayfası ayarlarının altında olmak üzere iki seçenek içerir. Bunlarda görüntülenebilecek çok sayıda mağazayla ilgili içerik türü vardır. Blok Düzenleyici ve WooCommerce, Mağaza sayfanızı hızlı bir şekilde bir araya getirmek için kullanılabilir.
Üçüncü adım, Gutenberg Blokları ile Mağaza sayfanızın yapısını değiştirmektir. Her bir Blok'a tıklayarak, sağ bölümdeki Blok ayarlarına erişebilirsiniz. Web sitenizin ön ucuna /shop ekleyerek mağazanızı dahil edebilirsiniz. Dördüncü adım, çalışmanızı kontrol etmek ve tüm son rötuşların yerinde olduğundan emin olmaktır. Şimdi düzgün çalıştığından emin olmak için mağazayı kaydetmeli ve test etmelisiniz. WooCommerce Storefront , geliştiriciler tarafından oluşturulmuş tam özellikli bir tema olduğundan, mevcut tüm temalar arasında açık ara en popüler olanıdır. Bu adımdan sonra, web sitenizin bağlantılarının '.com' veya '.in' sürümleri sizi doğrudan Mağaza sayfasına götürecektir.
Bu işlem, mağaza sayfanızın URL'sinin (örneğin, www.wooshop.com/shop) kaybolmasına neden olur. WooCommerce Storefront temasını satın alıp etkinleştirdikten sonra, temanın kurulduğuna ve etkinleştirildiğine dair bir bildirim alacaksınız. Storefront Powerpack uzantısı 59$'a mal oluyor ve mükemmel Mağaza sayfası tasarımının önemli bir bileşeni olduğu için buna değer. Ana temayı kapsayan bir katman ekleyerek sıfırdan başlamak zorunda kalmadan alt temanın görünümünü değiştirebilirsiniz. WooCommerce Storefront iki yeni sayfa tasarımı içerir: Ana Sayfa ve Tam genişlik. 'Ana Sayfa' simgesine tıklayarak belirli bir sayfada en yeni ve öne çıkan ürünleri görüntülemek için 'Ana Sayfa' şablonunu yapılandırabilirsiniz. WooCommerce'i Elementor ile kullanarak, maliyet ve zamanın bir kısmı için kolayca profesyonel görünümlü Mağaza ve İşletme sayfaları oluşturabilirsiniz.
Bir satın alma işlemi yaparken Elementor Pro'yu göz önünde bulundurmanız şiddetle tavsiye edilir. Bu sürüm ile Mağaza sayfaları oluşturabileceksiniz, ancak gerekli bloklara ihtiyacınız olacak. Elementor pro, kullandığınız her site için yıllık 49 ABD doları fiyatla gelir. Dönüşüm odaklı web sitenizin renk düzenini, içeriğini ve diğer öğelerini seçin ve bunları tamamen kontrol edin. ShopEngine, WooCommerce'in özelliklerini daha da iyi hale getirmek için tasarlanmış ücretsiz bir WooCommerce oluşturucudur. ShopEngine ile mağaza sayfası da dahil olmak üzere tüm WooCommerce sayfalarını oluşturabilir, özelleştirebilir ve yönetebilirsiniz. ShopEngine, bir WooCommerce mağaza sayfasını özelleştirmek için birçok seçenekten yalnızca biridir.

WordPress'te WooCommerce Mağazamı Nasıl Düzenlerim?
WooCommerce için bloklar kurulabilir. Mağaza sayfasını düzenlemenin ilk adımı, WordPress'in Gutenberg düzenleyicisini kullanmaktır. Mağazaya erişmek için Sayfalar bölümüne gidin. WordPress panosunda tüm sayfalar için bir gezinme menüsü bulunur. Düzenle bağlantısına erişmek için mağaza sayfasının üzerine gelin ve seçin.
WooCommerce Mağaza Sayfası Şablonu Nasıl Oluşturulur
Açılan pencerede aşağıdaki bilgileri doldurun. Yayınlanacak. Lütfen mağaza sayfası şablonunuzu oluştururken bunu aklınızda bulundurun. Lütfen şablonunuzun kısa bir açıklamasını sağlayın. Şablon web sitenizde mevcut olacaktır. Açılır menüden lisans türünü seçerek kendi lisans türünüzü oluşturun. Kişisel Kullanım'ı seçerseniz, şablon yalnızca kendi web sitenizde kullanılabilir. Ticari Kullanım'ı seçerseniz, şablon ticari web sitenizde kullanılabilir. Şablona eklemek istediğiniz dosyalar yüklenmelidir. Tüm boşlukları doldurduktan sonra kaydet butonuna tıklayarak verilerinizi kaydedebilirsiniz. Şablonu WooCommerce hesabınıza kaydederek onunla yeni alışveriş sayfaları oluşturabilirsiniz.
Bir WooCommerce Mağaza Sayfasını Nasıl Geçersiz Kılarım?
Bu özellik, WooCommerce'de Ayarlar'a giderek etkinleştirilmelidir. Sonuç olarak, içerik kırıntıları sitenin mağaza tabanını vurgulayacaktır. Umarım bu size yardımcı olur.
WooCommerce'de Ürün Resmi Nasıl Eklenir?
Fiziksel ürünler satıyorsanız bir Ürün Resmi eklenmelidir. Bilgisayarınızda bir resim seçin veya yükle düğmesini kullanarak bir resim yükleyin. Görüntü, aşağıda verilen seçeneklerden biri kullanılarak özelleştirilebilir. Ürün görselini, görünür olduğundan emin olmak için mağaza sayfanızda ve ürün listelemelerinde seçmelisiniz. Müşterilerin memnun kalacağı yüksek kaliteli bir imaj sağlamak çok önemlidir. İndirilebilir bir ürün satıyorsanız, bir Ürün Resminin yanı sıra İndirme Düğmesi eklemeniz gerekir. Ürün Resmi, ürünün kapağı olarak kullanılacak ve indirmek için İndir Düğmesi kullanılacaktır. Başlamak için önce ürün sayfanıza bir HTML IMG Etiketi eklemelisiniz. Müşteriler, indirme bağlantısını tıkladıktan sonra ürünlerinizi doğrudan sayfanızdan indirebilir. Ürün sayfanıza bir IMG Etiketi eklemek, ona resim eklemenin en etkili yoludur. Bu öğe, ürünün kapağı görevi görecektir. Aşağıdaki seçenekler ile görseli değiştirebilirsiniz. Değişikliklerinizi tamamladıktan sonra kaydetmek için Değişiklikleri Kaydet'e tıklayın. WooCommerce ile çevrimiçi mağazanıza kolayca ürün ekleyebilirsiniz. WooCommerce menüsüne giderek bir ürün ekleyebilirsiniz. Yeni arayüze alışabilecek ve kendinizi rahat hissedeceksiniz. Ürün başlığı ve açıklaması girilmelidir. Ürün Verileri panelinden indirmek istediğiniz ürünü (dijital) veya sanal (servis) seçin.
WooCommerce Mağaza Sayfası Şablonu Nerede Bulunur?
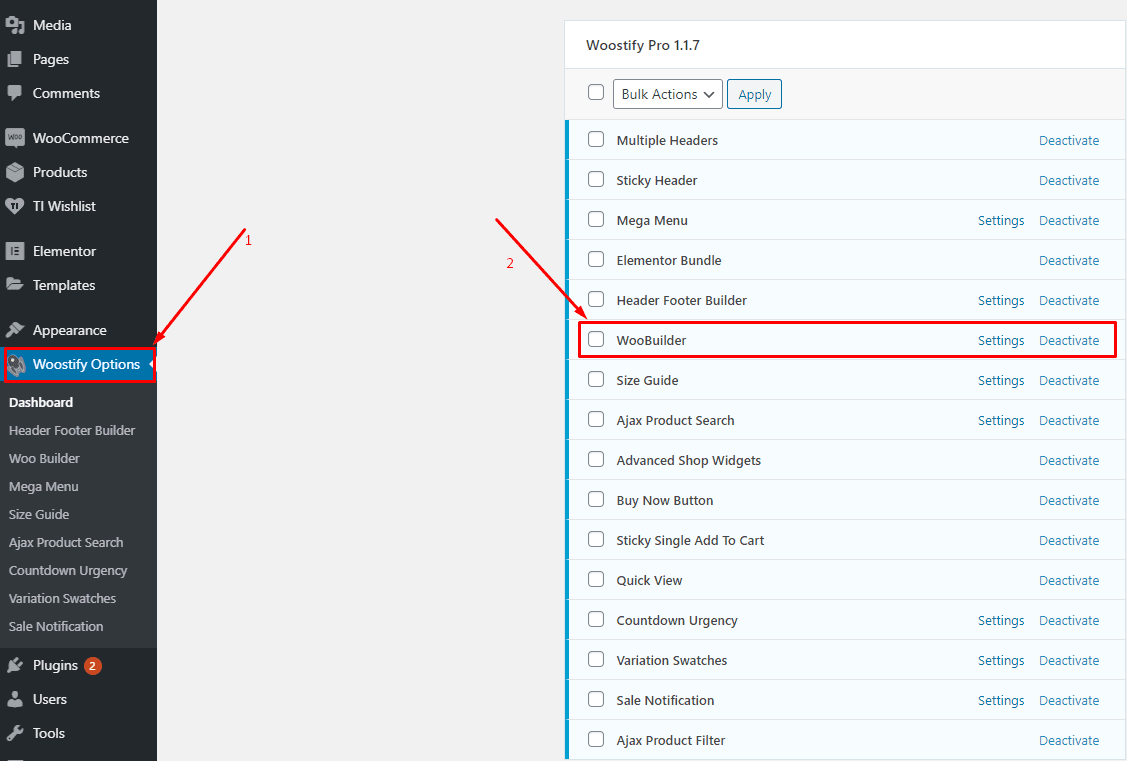
 Kredi bilgileri: woostify.com
Kredi bilgileri: woostify.comBir woocommerce mağaza sayfası şablonu bulmak için, wordpress temanızın şablon kitaplığında “woocommerce mağaza sayfası şablonu” arayabilirsiniz.
Wooocommerce mağaza sayfalarında, varsayılan şablon olarak ürün arşivleri kullanılır. Mağazam şablonunda yaptığım tüm değişiklikler mağaza sayfasında görünüyor, ancak hiçbiri mağazam şablonunda görünmüyor. Bir alt tema oluşturmak ve bu değişiklikleri yapmak daha güvenli olacak, bu da ana temanızı istediğiniz zaman güncellemenize olanak tanıyacak ve mağazanızın etkilenmesini önleyecektir. Başka bir deyişle, en üstte bir kod girmeniz gerekecek. Bu WordPress teması, şu PHP uzantılarına sahip bir klasör içerir: hemes*theme*/woocommerce*archive-product.php. Tema kök klasöründe bulunan get_template_part('content','shop') kodu, content-shop.php dosyasını çağıracaktır. Bir sayfayı orijinal mağaza sayfasından sizinkine yönlendirmek için WordPress yönlendirme işlevini kullanın.
WooCommerce Mağaza Sayfası Şablonu nerede?
WooCommerce mağaza sayfalarını özelleştirmek için önce bir mağaza sayfası şablonu oluşturmanız gerekir. ShopEngine'e gidin. Yeni ekle düğmesine tıkladığınızda, bir şablon ayarı seçebileceğiniz bir açılır pencereye yönlendirileceksiniz.
WordPress'te Mağaza Sayfanızı Nasıl Değiştirirsiniz?
Mağaza sayfanızı değiştirmek için WooCommerce > Ayarlar altında WooCommerce Ayarları'na gidin. Mağaza sayfası Ürünler Sekmesinde bulunabilir. Açılır menüyü tıkladığınızda, ihtiyacınız olan yeni mağaza sayfasını seçebilirsiniz. Sayfayı seçtikten sonra seçin, ardından sayfanın altındaki kaydet düğmesine tıklayın.
WooCommerce Mağaza Sayfasına Başlık Ekle
Görünüm altında, WP yönetici kenar çubuğunuza en uygun stili seçebilirsiniz. WooCommerce menüsünden Düzen Şablonları'nı seçin. Açılır menüden Üstbilgi ve Altbilgi Şablonunu seçerseniz değişiklikler kaydedilir.
Bir woocommerce mağazasında veya mağaza sayfasında GeneratePress 1.4 Sayfa başlıkları bulunabilir. Bu yazı 24 Temmuz 2017 tarihinde yayınlanmıştır. Bir önceki yazıma iki nokta daha ekleyeceğim yer burasıdır. Bu, bir WooCommerce vitrin sayfasına sayfa başlığı eklemek için adım adım prosedürdür. Bu seçenek, daha önce oluşturduğum hiçbir sayfada görünmüyor; ancak, oluşturduğum yeni bir sayfada görünüyor. WooCommerce düğmeleri (sepete ekle, kupon ekle, şimdi satın al, vb.) çok çeşitli uygulamalar için mevcuttur.
Artık mesaj atmak yok! Bu ayarlardan herhangi birinin etkinleştirilmesi durumunda, her sayfa için başlık meta kutusu görünmeye devam edecektir. Yeni bir açılır menü oluşturulursa veya düğmeler kullanılmazsa görüntülenecektir. Tom baş geliştiricidir. Yeni sistemi kullanmak için o sayfa için yapmış olduğunuz ayarları kaldırmanız yeterlidir. Autoptimize kullandığınızda bu yazı tipinin nereden geldiğini göremiyorum, ancak bunun WooCommerce düğme boyutundan olduğunu varsayabilirim. İkinci sorunu çözmek için “İçeriği başlığın arkasına yerleştir (kaydırıcılar vb.)” seçeneğini devre dışı bırakabilirsiniz.
WooCommerce Mağaza Sayfasına Metin Ekle
WooCommerce mağaza sayfanıza metin eklemenin birkaç farklı yolu vardır. Bunun bir yolu, sayfayı WordPress yönetici alanınızda düzenlemek ve metninizi doğrudan içerik düzenleyiciye eklemektir. Başka bir yol, kodu düzenlemek zorunda kalmadan mağaza sayfanıza özel metin ve başka içerik eklemenize olanak tanıyan WooCommerce Customizer gibi bir eklenti kullanmaktır.
Storeftont, bir dizi özellik içeren varsayılan temalardan biri olan bir WooCommerce temasıdır. Çekirdek sitenin düzgün çalıştığından emin olmak için Storeftont'u birkaç gün kullanmanızı rica ettik. Vitrin etkinleştirildiğinde, açıklama metni görünmelidir, ancak görünmez ve temanız düzgün çalışmıyorsa doğrudan tema geliştiricisiyle iletişime geçmelisiniz.
WooCommerce Mağaza Sayfası Kısa Kodu
WooCommerce Mağaza Sayfası Kısa Kodu , WordPress sitenizdeki herhangi bir gönderiye veya sayfaya kolayca bir mağaza sayfası eklemenize olanak tanır. Ürünlerinizi görüntülemek istediğiniz herhangi bir gönderiye veya sayfaya [woocommerce_shop] kısa kodunu eklemeniz yeterlidir; mağaza sayfası otomatik olarak oluşturulur.
WooCommerce Kısa Kodu, WordPress gönderilerine ve sayfalarına önceden tanımlanmış işlevler veya içerik eklemek için kullanılan küçük bir kod parçasıdır. Kısa kodlar, ürünleri ızgara biçiminde görüntülemek, 'sepet düğmeleri' eklemek, ürün yerleşimlerini değiştirmek ve daha fazlası için kullanışlıdır. Daha kısa kodlar, doğruluğu artırmanın yanı sıra, uzun kodların neden olduğu hataları da azaltır. Bir WooCommerce kısa kodu, kimliğine veya SKU'suna göre tek bir ürünü görüntülemek için kullanılabilir. Ürünlerinizin kimliklerini menülerine giderek bulabilirsiniz. Ayrıca, kimliği yerine ürünün SKU'su kullanılabilir. Kısa kodun ürün kimlikleri (orderby=”id”) burada görüntülenir.
WooCommerce Kısa Kodlar eklentisi ile sitenize kolayca kısa kodlar ekleyebilirsiniz. 3.39 ile 3.26 arasında değişen WordPress sürümleriyle ve 2.2 ile 3.26 arasında değişen WooCommerce sürümleriyle çalışır. WordPress kontrol panelinize giriş yapın ve ardından eklentiyi yüklemek için Yeni Ekle'ye tıklayın. Ardından WooCommerce kısa kodlarını arayarak yüklemeniz gerekir. WooCommerce yerleşik bir ürün tablosu kısa koduna sahip olmadığından, WooCommerce ürün tablosu eklentisi iyi çalışır. Kısa kod, aşağıda listelenen özelliklerden herhangi biri kullanılarak özelleştirilebilir. Ürünleri ürün kategorisine göre sıralamanıza izin verecek özel meta alanlar oluşturmak için lütfen aşağıdaki kod satırlarını temanızın function.php dosyasına ekleyin.
Mağaza Sayfama Nasıl Kısa Kod Eklerim WooCommerce?
Yönetici panosuna gidip Eklenti'ye tıklayarak yeni bir eklenti ekleyebilirsiniz. Ardından, bunları yüklemek ve etkinleştirmek için kullanabileceğiniz WooCommerce kısa kodlarını bulmanız gerekir. WooCommerce için bir kısa kod eklentisi yüklerseniz, yazı ve sayfa düzenleyicilerinde yeni bir kısa kod düğmesi göreceksiniz.
WooCommerce Mağaza Kısa Kodu Nedir?
WooCommerce kısa kodlarını kullanarak mağazanızın bilgileri yeni ve heyecan verici şekillerde görüntülenebilir. Kısa kodlara ek olarak, WooCommerce ek içerik oluşturmak için önceden oluşturulmuş eklentilerle birlikte gelir. Sepeti web sitenizde nerede göstermek istediğiniz önemli değil; bir masa dahil her yerde yapabilirsiniz.
