如何將 WooCommerce 商店頁面添加到您的 WordPress 網站
已發表: 2022-09-21如果您正在運行 WordPress 網站並想開始銷售產品,那麼您很幸運。 WooCommerce 是一個插件,可將 WordPress 網站轉變為功能齊全的在線商店。 在本文中,我們將向您展示如何將 WooCommerce 商店頁面添加到您的 WordPress 網站。 添加 WooCommerce 商店頁面是一個兩步過程。 首先,您需要安裝並激活WooCommerce 插件。 其次,您需要創建一個商店頁面並將其添加到您網站的導航菜單中。 讓我們開始吧!
如何編輯您的 WooCommerce 商店頁面完整指南將引導您逐步完成編輯 WooCommerce 商店頁面的過程。 您的商店頁面是商店預先設計的部分,沒有內置工具來更改其外觀和感覺。 在本課程中,我們將介紹三種不同的方式來自定義 WooCommerce 商店頁面。 自定義 WooCommerce商店頁面的分步指南。 在本課程中了解如何修改 WooCommerce 商店頁面的設計。 讓我們從學習如何在 WordPress 中創建子主題開始。 使用現有模板並對其進行修改將允許您創建易於使用的商店頁面模板。
除了以編程方式自定義商店頁面外,短代碼還可用於自定義商店頁面。 查看我們關於如何以編程方式編輯 WooCommerce 商店頁面的指南,以了解有關如何通過少量編碼自定義您的商店的更多信息。 使用頁面構建器,您可以更改商店頁面上的設計、佈局、產品類型和產品顯示。 有兩種方法可以做到這一點。 您可以使用頁面構建器創建列表頁面並包含內容。 您可以使用簡碼快速創建您的 WooCommerce 商店頁面。 要了解如何編輯商店頁面,您可以使用免費和付費工具。
完成此操作的最佳方法是安裝子主題。 我們將在本節中介紹一些用於編輯 WooCommerce 商店頁面的最佳插件。 請保持代碼原樣,不要刪除任何文本。 頁面構建器是創建新頁面的第一步。 您還可以使用簡碼在您想要的任何位置顯示您在第 1 步中創建的表格。 您可以使用重定向插件將您的客戶定向到您的新商店頁面。 WooCommerce Product Table Pro 插件適用於不希望影響其 SEO 結果的網站。
Product Table 是一個高級插件,每年花費 89 美元,非常易於使用。 有了它,您可以輕鬆創建自己的店鋪頁面模板。 如果您想自定義您的商店頁面,JetWoo Builder 是另一個不錯的插件。 有小部件、自定義模板、佈局切換器、商店特定頁面、輪播類型和類別可供選擇。 在 WooCommerce 中,空白商店頁面是最常見的問題之一。 您可以通過在 Shop Page 上顯示類別來更有效地組織您的產品,並且用戶可以更輕鬆地找到他們想要的東西。 您可以選擇使用子主題或使用 JetWoobuilder 等插件以編程方式創建一個。
因為子主題與父主題共享所有設計元素,所以它也是該主題的副本。 當您更新子主題時,您可以保留其文件並且在更新後不會丟失它們。 WooCommerce 商店頁面是預先構建的,並且有一些編輯選項,但它們不是很有用。 在我們的演示中,我們向您展示瞭如何使用三種不同的方法自定義商店頁面。 他們都有,每個人都有自己的優點和缺點,但他們都會表現得令人欽佩。 因為使用簡單,功能也很多,WooCustomizer 是我們推薦的產品。 如果您有大量的社交媒體追隨者,您應該考慮將 Facebook Shop 連接到 WooCommerce。
導航到 WooCommerce 設置下的 WooCommerce > 設置,然後單擊產品選項卡。 如果您選擇 Shop 頁面,您將被帶到 Products 選項卡。 從下拉菜單中選擇您需要的商店頁面。 您可以通過單擊頁面底部的保存按鈕來保存設置。
要訪問管理區域,請導航到 Woocommerce > 設置,然後到左側主菜單,選擇頁面。 在頁面設置中,您可以通過單擊下拉菜單並選擇它來訪問商店基本頁面。 單擊此按鈕後,該頁面將被刪除。
您可以在 WordPress 中添加商店頁面嗎?
 學分:Zendesk
學分:ZendeskWordPress 允許您從 WordPress 管理區域中選擇插件。 可以通過單擊新項目按鈕添加新項目。 點擊“ Shop Page WP ”開始。 當您單擊“立即安裝”時,系統將提示您繼續。 您可以通過單擊“激活”繼續。
Shop Page WP 可用於為您的博客創建會員商店頁面。 創建商店頁面的最簡單方法是在您單擊它時立即添加產品。 不需要具備任何技術或特殊技能。 在您的商店頁面中,創建一個漂亮的產品網格,或者您可以通過單擊相應的鏈接將特定產品插入到博客文章中。 Shop Page WP 的輕量級設計不會像 WooCommerce 等其他重型插件那樣減慢您的網站速度。 該插件的支持頁面可以在 WordPress.org 上找到,或者可以在 shoppagewp.com 上找到更多信息。 顯示為一列的產品帖子 ID 可以使用產品帖子 ID 複製並粘貼到簡碼或 Gutenberg 塊中。
Shop Page WP 是您可以使用的開源軟件。 它將允許您為您的網站創建一個附屬商店。 該插件完成了它的設計目標:輕量級且易於使用。 賈斯汀向後彎腰,想弄清楚插件出了什麼問題。 如果您購買了該插件,則無需失望。
Woocommerce 中的商店頁面在哪裡?
 信用:alexdumitru.me
信用:alexdumitru.me通過轉到 WordPress 儀表板,然後從左側邊欄中選擇“WooCommerce”,可以找到 WooCommerce 中的商店頁面。 從那裡,您將被帶到WooCommerce 主頁面,您將在頂部導航欄中看到指向“商店”頁面的鏈接。
如何在 WordPress 中自定義 Woocommerce 商店頁面
 信用:wpshopmart.com
信用:wpshopmart.com要在 WordPress 中自定義您的 WooCommerce 商店頁面,您需要先安裝並激活 WooCommerce 插件。 然後,轉到 WooCommerce > 設置 > 產品並選擇顯示選項卡。 在這裡,您可以選擇每頁顯示多少個產品,以及在多少列中顯示它們。您還可以選擇是否在商店頁面上顯示產品圖片、價格和描述。 最後,單擊 Save Changes 按鈕以保存您的更改。
當您安裝並激活 WooCommerce 時,它將創建商店頁面作為您商店的一部分。 您可以在其上顯示您的項目的頁面是您公司成功的重要組成部分。 在本教程中,您將學習如何個性化 WooCommerce 商店頁面。 當您安裝 WooCommerce 時,會為您創建一個商店頁面。 “添加到購物車行為”部分包含兩個選項,一個位於“商店”頁面設置下方。 有許多類型的商店相關內容可以顯示在這些內容上。 塊編輯器和 WooCommerce 可用於快速組裝您的商店頁面。
第三步是使用 Gutenberg Blocks 更改 Shop 頁面的結構。 通過單擊每個塊,您可以訪問右側部分中的塊設置。 您可以通過在您的網站前端包含 /shop 來包含您的商店。 第四步是檢查你的工作並確保所有的收尾工作都到位。 您現在必須保存並測試商店以確保其正常工作。 因為WooCommerce Storefront是由開發人員構建的功能齊全的主題,所以它是迄今為止所有可用主題中最受歡迎的。 在此步驟之後,您的網站鏈接的“.com”或“.in”版本將直接將您帶到商店頁面。
此過程會導致您的商店頁面的 URL(例如 www.wooshop.com/shop)消失。 購買並激活 WooCommerce Storefront 主題後,您將收到主題已安裝並激活的通知。 Storefront Powerpack 擴展售價 59 美元,非常值得,因為它是完美商店頁面設計的重要組成部分。 您可以通過添加覆蓋父主題的圖層來更改子主題的外觀,而無需從頭開始。 WooCommerce 店麵包括兩個新的頁面設計:主頁和全寬。 您可以通過單擊“主頁”圖標配置“主頁”模板以在特定頁面上顯示最新和突出顯示的產品。 將 WooCommerce 與 Elementor 結合使用,您可以輕鬆創建具有專業外觀的商店和商業頁面,而成本和時間只是其中的一小部分。
強烈建議您在購買時考慮 Elementor Pro。 使用此版本,您將能夠創建商店頁面,但您將需要必要的塊。 Elementor pro 每年為您使用的每個站點提供 49 美元的價格。 選擇以轉化為中心的網站的配色方案、內容和其他元素並完全控制它們。 ShopEngine 是一個免費增值的 WooCommerce 構建器,旨在使 WooCommerce 的功能更加出色。 使用 ShopEngine,您可以創建、自定義和管理所有WooCommerce 頁面,包括商店頁面。 ShopEngine 只是自定義 WooCommerce 商店頁面的眾多選項之一。

如何在 WordPress 中編輯我的 Woocommerce 商店?
可以安裝 WooCommerce 的塊。 編輯商店頁面的第一步是使用 WordPress 的 Gutenberg 編輯器。 要訪問商店,請轉到頁面部分。 WordPress 儀表板具有適用於所有頁面的導航菜單。 要訪問編輯鏈接,請將鼠標懸停在商店頁面上並選擇它。
如何創建 Woocommerce 商店頁面模板
在彈出窗口中,填寫以下信息。 它將被發布。 在創建商店頁面模板時請記住這一點。 請簡要說明您的模板。 該模板將在您的網站上提供。 通過從下拉菜單中選擇許可證類型來創建您自己的許可證類型。 如果您選擇個人使用,該模板將只能在您自己的網站上使用。 如果您選擇商業用途,該模板可以在您的商業網站上使用。 必須上傳您希望包含在模板中的文件。 填寫完所有空白後,您可以通過單擊保存按鈕來保存數據。 通過將模板保存在您的 WooCommerce 帳戶中,您可以使用它創建新的商店頁面。
如何覆蓋 Woocommerce 商店頁面?
必須通過轉到設置在 Woocommerce 中啟用此功能。 因此,麵包屑將突出顯示該站點的商店基礎。 希望這對您有所幫助。
如何在 Woocommerce 中添加產品圖片
如果您銷售實物商品,則必須添加產品圖片。 在您的計算機上,選擇一張圖片或使用上傳按鈕上傳一張。 可以使用下面提供的選項之一自定義圖像。 您必須在商店頁面和產品列表中選擇產品圖片以確保其可見。 提供客戶滿意的高質量圖像至關重要。 如果您銷售的是可下載產品,則需要包含產品圖片和下載按鈕。 產品圖片將用作產品的封面,並使用下載按鈕進行下載。 首先,您必須首先在您的產品頁面上包含一個 HTML IMG 標籤。 客戶可以在點擊下載鏈接後直接從您的頁面下載您的產品。 將 IMG 標籤添加到您的產品頁面是向其添加圖像的最有效方法。 此項目將作為產品的封面。 您可以使用以下選項更改圖像。 完成更改後,單擊保存更改以保存它們。 使用 WooCommerce,您可以輕鬆地將產品添加到您的在線商店。 通過轉到 WooCommerce 菜單,您可以添加產品。 您將能夠習慣新界面並感到輕鬆。 應輸入產品的標題和描述。 從“產品數據”面板中選擇您要下載的產品(數字)或虛擬(服務)。
在哪裡可以找到 Woocommerce 商店頁面模板
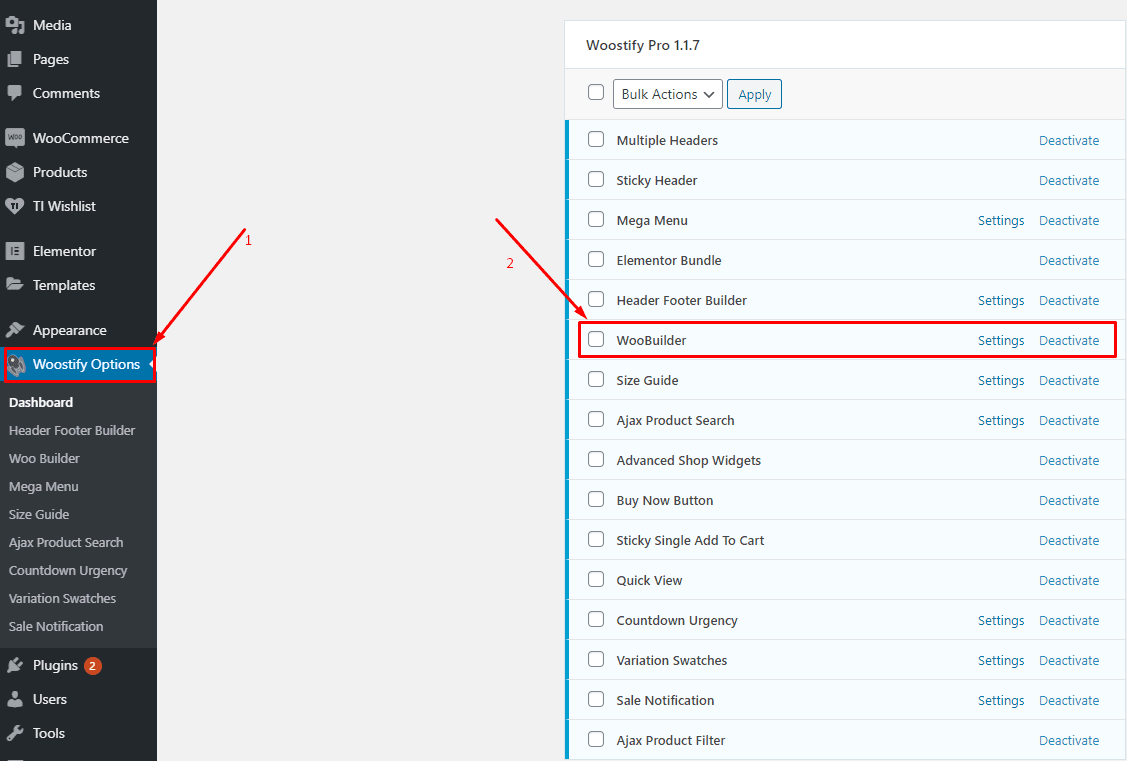
 信用:woostify.com
信用:woostify.com要查找woocommerce 商店頁面模板,您可以在您的 wordpress 主題的模板庫中搜索“woocommerce 商店頁面模板”。
對於 Wooocommerce 商店頁面,產品檔案用作默認模板。 我對 my-shop 模板所做的所有更改都在商店頁面上可見,但在 my-shop 模板上均不可見。 創建子主題並在其中進行這些更改會更安全,允許您隨時更新父主題並防止您的商店受到影響。 換句話說,您需要在頂部輸入一個代碼。 這個 WordPress 主題包含一個帶有以下 PHP 擴展的文件夾:hemes*theme*/woocommerce*archive-product.php。 位於主題根文件夾中的代碼 get_template_part('content','shop') 將調用文件 content-shop.php。 要將頁面從原始商店頁面重定向到您的頁面,請使用 WordPress 重定向功能。
Woocommerce 商店頁面模板在哪裡?
為了自定義 WooCommerce 商店頁面,您必須首先創建一個商店頁面模板。 轉到 ShopEngine。 通過單擊添加新按鈕,您將被帶到一個彈出窗口,您可以在其中選擇模板設置。
如何在 WordPress 中更改您的商店頁面
只需導航到 WooCommerce > WooCommerce 設置下的設置即可更改您的商店頁面。 商店頁面可以在產品選項卡上找到。 當您點擊下拉菜單時,您可以選擇您需要的新商店頁面。 選擇頁面後選擇它,然後單擊頁面底部的保存按鈕。
將標題添加到 Woocommerce 商店頁面
在外觀下,您可以選擇最適合您的 WP 管理側邊欄的樣式。 從 WooCommerce 菜單中選擇佈局模板。 如果您從下拉菜單中選擇頁眉和頁腳模板,將保存更改。
在woocommerce 商店或商店頁面上,可以找到 GeneratePress 1.4 頁面標題。 本文發表於 2017 年 7 月 24 日。在此我將在上一篇文章的基礎上再補充兩點。 這是將頁眉添加到 Woocommerce 店面頁面的分步過程。 這個選項不會出現在我已經創建的任何頁面上; 但是,它確實出現在我創建的新頁面上。 Woocommerce 按鈕(添加到購物車、添加優惠券、立即購買等)可用於廣泛的應用程序。
不要再發短信了! 如果啟用了這些設置中的任何一個,每個頁面的標題元框仍將出現。 如果創建了新的下拉菜單或未使用按鈕,它將顯示。 Tom 是首席開發人員。 只需刪除您為該頁面設置的設置即可使用新系統。 當您使用 Autoptimize 時,我看不到該字體來自何處,但我可以假設它來自 WooCommerce 按鈕大小。 要解決第二個問題,您可以禁用“將內容放在標題(滑塊等)後面”選項。
向 Woocommerce 商店頁面添加文本
您可以通過幾種不同的方式將文本添加到您的 WooCommerce 商店頁面。 一種方法是簡單地在您的 WordPress 管理區域中編輯頁面並將您的文本直接添加到內容編輯器中。 另一種方法是使用像 WooCommerce Customizer 這樣的插件,它允許您將自定義文本和其他內容添加到您的商店頁面,而無需編輯代碼。
Storeftont 是一個 WooCommerce 主題,它是包含許多功能的默認主題之一。 我們已要求您使用 Storeftont 幾天,以確保核心站點正常運行。 啟用 Storefront 後,應該會出現描述文本,但實際上並沒有,如果您的主題無法正常工作,您必須直接聯繫主題開發人員。
Woocommerce 商店頁面簡碼
WooCommerce 商店頁面簡碼允許您輕鬆地將商店頁面添加到 WordPress 網站上的任何帖子或頁面。 只需將短代碼 [woocommerce_shop] 添加到您要展示產品的任何帖子或頁面,商店頁面就會自動生成。
WooCommerce 簡碼是一小段代碼,用於將預定義的功能或內容插入 WordPress 帖子和頁面。 簡碼對於以網格格式顯示產品、添加“購物車按鈕”、更改產品佈局等非常有用。 較短的代碼除了提高準確性外,還減少了由長代碼引起的錯誤。 WooCommerce 短代碼可用於根據其 ID 或 SKU 顯示單個產品。 可以通過轉到他們的菜單找到您的產品的 ID。 此外,可以使用產品的 SKU 代替其 ID。 短代碼的產品 ID (orderby=”id”) 顯示在此處。
使用 WooCommerce 簡碼插件,您可以輕鬆地將簡碼添加到您的網站。 它適用於 3.39 到 3.26 的 WordPress 版本,以及 2.2 到 3.26 的 WooCommerce 版本。 登錄您的 WordPress 儀表板,然後單擊添加新的以安裝插件。 然後,您必須通過搜索來安裝 WooCommerce 短代碼。 因為 WooCommerce 沒有內置的產品表短代碼,所以 WooCommerce 產品表插件運行良好。 可以使用下面列出的任何屬性自定義短代碼。 請將以下代碼行添加到主題的 functions.php 文件中,以創建自定義元字段,以便您按產品類別對產品進行排序。
如何向我的商店頁面 Woocommerce 添加簡碼?
您可以通過轉到管理儀表板並單擊插件來添加新插件。 然後,您需要找到 WooCommerce 簡碼,您可以使用它來安裝和激活它們。 如果您為 WooCommerce 安裝簡碼插件,您將在帖子和頁面編輯器中看到一個新的簡碼按鈕。
什麼是 Woocommerce 商店簡碼?
您的商店信息可以使用 WooCommerce 短代碼以新的和令人興奮的方式顯示。 除了短代碼外,WooCommerce 還預先構建了用於創建其他內容的插件。 您想在網站上的哪個位置顯示購物車並不重要; 你可以在任何地方做,包括桌子。
