WordPress 웹 사이트에 WooCommerce Shop 페이지를 추가하는 방법
게시 됨: 2022-09-21WordPress 웹 사이트를 운영 중이고 제품 판매를 시작하려는 경우 운이 좋습니다. WooCommerce는 WordPress 웹사이트를 완벽하게 작동하는 온라인 상점으로 바꾸는 플러그인입니다. 이 기사에서는 WordPress 웹사이트에 WooCommerce 쇼핑 페이지를 추가하는 방법을 보여줍니다. WooCommerce 쇼핑 페이지를 추가하는 것은 2단계 프로세스입니다. 먼저 WooCommerce 플러그인 을 설치하고 활성화해야 합니다. 둘째, 쇼핑 페이지를 만들고 웹사이트의 탐색 메뉴에 추가해야 합니다. 시작하자!
WooCommerce 샵 페이지 편집 방법 전체 가이드는 WooCommerce 샵 페이지를 편집하는 과정을 단계별로 안내합니다. 상점의 미리 디자인된 섹션인 상점 페이지에는 모양과 느낌을 변경할 수 있는 기본 제공 도구가 없습니다. 이 과정에서는 WooCommerce 쇼핑 페이지를 사용자 지정하는 세 가지 방법을 살펴보겠습니다. WooCommerce Shop Pages 사용자 정의에 대한 단계별 가이드 . 이 과정에서 WooCommerce 쇼핑 페이지의 디자인을 수정하는 방법을 배웁니다. WordPress에서 자식 테마를 만드는 방법을 배우면서 시작하겠습니다. 기존 템플릿을 사용하고 수정하면 사용하기 쉬운 쇼핑 페이지 템플릿을 만들 수 있습니다.
단축 코드는 프로그래밍 방식으로 사용자 지정하는 것 외에도 쇼핑 페이지를 사용자 지정하는 데 사용할 수도 있습니다. 약간의 코딩으로 상점을 사용자 정의하는 방법에 대해 자세히 알아보려면 WooCommerce 상점 페이지를 프로그래밍 방식으로 편집하는 방법에 대한 가이드를 확인하십시오. 페이지 빌더를 사용하면 쇼핑 페이지의 디자인, 레이아웃, 제품 유형 및 제품 디스플레이를 변경할 수 있습니다. 이를 수행하는 두 가지 방법이 있습니다. Page Builder를 사용하여 목록 페이지를 만들고 콘텐츠를 포함할 수 있습니다. 단축 코드를 사용하여 WooCommerce 쇼핑 페이지를 빠르게 만들 수 있습니다. 상점 페이지를 편집하는 방법을 배우려면 무료 및 유료 도구를 모두 사용할 수 있습니다.
이를 수행하는 가장 좋은 방법은 자식 테마를 설치하는 것입니다. 이 섹션에서는 WooCommerce 쇼핑 페이지를 편집하기 위한 최고의 플러그인을 살펴보겠습니다. 텍스트를 제거하지 않고 코드를 그대로 유지하십시오. 페이지 빌더는 새 페이지를 만드는 첫 번째 단계입니다. 또한 단축 코드를 사용하여 1단계에서 생성한 테이블을 원하는 곳에 표시할 수 있습니다. 고객은 리디렉션 플러그인을 사용하여 새 쇼핑 페이지 로 이동할 수 있습니다. WooCommerce Product Table Pro 플러그인은 SEO 결과에 영향을 미치고 싶지 않은 웹사이트에서 사용하기에 적합합니다.
Product Table은 연간 89달러의 비용이 드는 프리미엄 플러그인으로 사용이 매우 쉽습니다. 이를 통해 나만의 쇼핑 페이지 템플릿을 쉽게 만들 수 있습니다. 상점 페이지를 사용자 정의하려면 JetWoo Builder가 또 다른 좋은 플러그인입니다. 위젯, 사용자 정의 템플릿, 레이아웃 전환기, 상점별 페이지, 캐러셀 유형 및 선택할 수 있는 카테고리가 있습니다. WooCommerce에서 빈 상점 페이지는 가장 일반적인 문제 중 하나입니다. 쇼핑 페이지에 카테고리를 표시하여 제품을 보다 효율적으로 구성할 수 있으며 사용자는 원하는 제품을 더 쉽게 찾을 수 있습니다. 자식 테마를 사용하거나 JetWoobuilder와 같은 플러그인을 사용하여 프로그래밍 방식으로 만들 수 있는 옵션이 있습니다.
자식 테마는 모든 디자인 요소를 부모 테마와 공유하므로 해당 테마의 복사본이기도 합니다. 하위 테마를 업데이트하면 해당 파일을 유지할 수 있으며 업데이트 후에도 손실되지 않습니다. WooCommerce 쇼핑 페이지는 미리 구축되어 있으며 몇 가지 편집 옵션이 있지만 그다지 유용하지는 않습니다. 데모에서는 세 가지 다른 방법을 사용하여 상점 페이지를 사용자 정의하는 방법을 보여주었습니다. 각각 장단점이 있지만 모두 훌륭하게 수행할 것입니다. 사용이 간편하고 기능이 많기 때문에 WooCustomizer를 추천하는 제품입니다. 대규모 소셜 미디어 팔로어가 있는 경우 Facebook Shop을 WooCommerce에 연결하는 방법을 살펴봐야 합니다.
WooCommerce 설정에서 WooCommerce > 설정으로 이동하여 제품 탭을 클릭합니다. 쇼핑 페이지를 선택하면 제품 탭으로 이동합니다. 드롭다운 메뉴에서 필요한 쇼핑 페이지를 선택합니다. 페이지 하단의 저장 버튼을 클릭하여 설정을 저장할 수 있습니다.
관리 영역에 액세스하려면 Woocommerce > 설정으로 이동한 다음 왼쪽 메인 메뉴에서 페이지를 선택합니다. 페이지 설정에서 드롭다운 메뉴를 클릭하고 선택하여 Shop Base 페이지 에 액세스할 수 있습니다. 이것을 클릭하면 페이지가 제거됩니다.
WordPress에 쇼핑 페이지를 추가할 수 있습니까?
 크레딧: Zendesk
크레딧: ZendeskWordPress를 사용하면 WordPress 관리 영역에서 플러그인을 선택할 수 있습니다. 새 항목 버튼을 클릭하여 새 항목을 추가할 수 있습니다. 시작하려면 " Shop Page WP "를 클릭하십시오. "지금 설치"를 클릭하면 계속 진행하라는 메시지가 표시됩니다. "활성화"를 클릭하여 계속 진행할 수 있습니다.
Shop Page WP는 블로그의 제휴 상점 페이지를 만드는 데 사용할 수 있습니다. 쇼핑 페이지를 만드는 가장 간단한 방법은 클릭하는 즉시 제품을 추가하는 것입니다. 기술이나 특별한 기술이 필요하지 않습니다. 쇼핑 페이지에서 멋진 제품 그리드를 만들거나 적절한 링크를 클릭하여 블로그 게시물에 특정 제품을 삽입할 수 있습니다. Shop Page WP의 가벼운 디자인은 WooCommerce와 같은 다른 무거운 플러그인만큼 웹사이트 속도를 늦추지 않습니다. 플러그인의 지원 페이지는 WordPress.org 또는 shoppagewp.com에서 더 많은 정보를 찾을 수 있습니다. 열로 표시되는 제품 게시물 ID는 제품 게시물 ID를 사용하여 단축 코드 또는 Gutenberg 블록에 복사하여 붙여 넣을 수 있습니다.
Shop Page WP는 사용할 수 있는 오픈 소스 소프트웨어입니다. 그것은 당신이 당신의 웹사이트에 대한 제휴 상점을 만들 수 있습니다. 플러그인은 목적을 달성하도록 설계되었습니다. 가볍고 사용이 간편합니다. Justin은 플러그인에 무엇이 잘못되었는지 알아보기 위해 뒤로 몸을 구부렸습니다. 플러그인을 구입했다면 실망할 필요가 없습니다.
Woocommerce에서 상점 페이지는 어디에 있습니까?
 크레딧: alexdumitru.me
크레딧: alexdumitru.meWooCommerce의 상점 페이지는 WordPress 대시보드로 이동한 다음 왼쪽 사이드바에서 "WooCommerce"를 선택하여 찾을 수 있습니다. 여기에서 상단 탐색 모음에 "쇼핑" 페이지에 대한 링크가 표시되는 기본 WooCommerce 페이지 로 이동합니다.
WordPress에서 Woocommerce Shop 페이지를 사용자 정의하는 방법
 크레딧: wpshopmart.com
크레딧: wpshopmart.comWordPress에서 WooCommerce 쇼핑 페이지를 사용자 지정하려면 먼저 WooCommerce 플러그인을 설치하고 활성화해야 합니다. 그런 다음 WooCommerce > 설정 > 제품으로 이동하여 디스플레이 탭을 선택합니다. 여기에서 페이지당 표시할 제품 수와 표시할 열 수를 선택할 수 있습니다. 또한 쇼핑 페이지에 제품 이미지, 가격 및 설명을 표시할지 여부를 선택할 수도 있습니다. 마지막으로 변경 사항 저장 버튼을 클릭하여 변경 사항을 저장합니다.
WooCommerce를 설치하고 활성화하면 상점의 일부로 Shop 페이지가 생성됩니다. 항목을 표시할 수 있는 페이지는 회사 성공의 중요한 부분입니다. 이 튜토리얼에서는 WooCommerce Shop 페이지를 개인화하는 방법을 배웁니다. WooCommerce를 설치하면 Shop 페이지가 생성됩니다. '장바구니에 추가 동작' 섹션에는 '장바구니' 페이지 설정 아래에 있는 두 가지 옵션이 있습니다. 여기에 표시할 수 있는 다양한 유형의 상점 관련 콘텐츠가 있습니다. Block Editor와 WooCommerce를 사용하여 Shop 페이지를 빠르게 구성할 수 있습니다.
세 번째 단계는 Gutenberg Blocks를 사용하여 Shop 페이지의 구조를 변경하는 것입니다. 각 차단을 클릭하면 오른쪽 섹션에서 차단 설정에 액세스할 수 있습니다. 웹사이트의 프런트 엔드에 /shop을 포함하여 상점을 포함할 수 있습니다. 네 번째 단계는 작업을 확인하고 모든 마무리 작업이 제자리에 있는지 확인하는 것입니다. 이제 상점을 저장하고 테스트하여 제대로 작동하는지 확인해야 합니다. WooCommerce Storefront 는 개발자가 만든 모든 기능을 갖춘 테마이기 때문에 사용 가능한 모든 테마 중에서 단연 가장 인기가 있습니다. 이 단계가 끝나면 웹사이트 링크의 '.com' 또는 '.in' 버전이 바로 쇼핑 페이지로 연결됩니다.
이 프로세스로 인해 상점 페이지의 URL(예: www.wooshop.com/shop)이 사라집니다. WooCommerce Storefront 테마를 구매하고 활성화하면 테마가 설치 및 활성화되었다는 알림을 받게 됩니다. Storefront Powerpack 확장 프로그램의 비용은 $59이며 완벽한 Shop 페이지 디자인의 중요한 구성 요소이기 때문에 그만한 가치가 있습니다. 상위 테마를 덮는 레이어를 추가하여 처음부터 시작하지 않고도 하위 테마의 모양을 변경할 수 있습니다. WooCommerce Storefront에는 홈페이지 및 전체 너비의 두 가지 새로운 페이지 디자인이 포함됩니다. '홈페이지' 아이콘을 클릭하여 특정 페이지에 가장 최근에 하이라이트된 제품을 표시하도록 '홈페이지' 템플릿을 구성할 수 있습니다. Elementor와 함께 WooCommerce를 사용하면 적은 비용과 시간으로 전문적인 쇼핑 및 비즈니스 페이지를 쉽게 만들 수 있습니다.
구매할 때 Elementor Pro를 고려하는 것이 좋습니다. 이 버전을 사용하면 Shop 페이지를 만들 수 있지만 필요한 블록이 필요합니다. Elementor pro는 사용하는 각 사이트에 대해 연간 $49의 가격으로 제공됩니다. 전환 중심 웹사이트의 색 구성표, 콘텐츠 및 기타 요소를 선택하고 완전히 제어하십시오. ShopEngine은 WooCommerce의 기능을 더욱 향상시키도록 설계된 프리미엄 WooCommerce 빌더입니다. ShopEngine을 사용하면 상점 페이지를 포함한 모든 WooCommerce 페이지 를 생성, 사용자 정의 및 관리할 수 있습니다. ShopEngine은 WooCommerce 상점 페이지를 사용자 정의하기 위한 많은 옵션 중 하나일 뿐입니다.

WordPress에서 내 Woocommerce Shop을 어떻게 편집합니까?
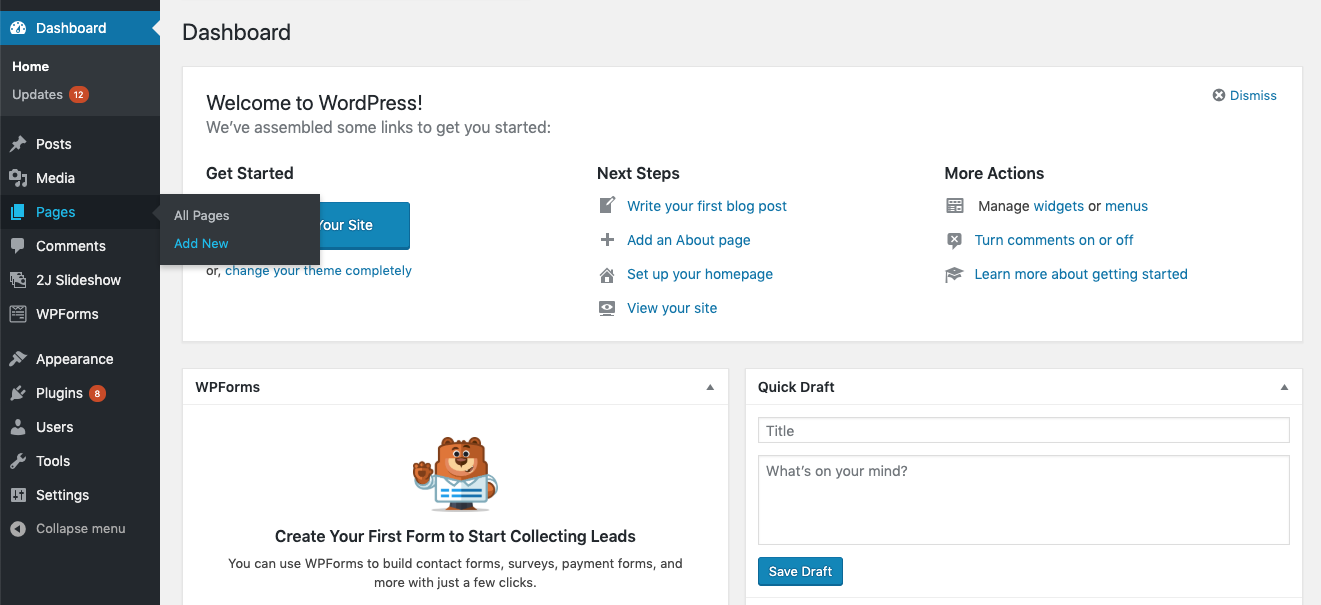
WooCommerce용 블록을 설치할 수 있습니다. 상점 페이지 편집의 첫 번째 단계는 WordPress의 Gutenberg 편집기를 사용하는 것입니다. 상점에 액세스하려면 페이지 섹션으로 이동하십시오. WordPress 대시보드에는 모든 페이지에 대한 탐색 메뉴가 있습니다. 편집 링크에 액세스하려면 상점 페이지 위로 마우스를 가져간 다음 선택하십시오.
Woocommerce Shop 페이지 템플릿을 만드는 방법
팝업에서 다음 정보를 입력합니다. 출판될 예정이다. 쇼핑 페이지 템플릿을 만들 때 이 점을 염두에 두십시오. 템플릿에 대한 간단한 설명을 제공하십시오. 템플릿은 웹사이트에서 사용할 수 있습니다. 드롭다운 메뉴에서 라이선스 유형을 선택하여 고유한 라이선스 유형을 생성합니다. 개인용을 선택하면 템플릿은 자신의 웹사이트에서만 사용할 수 있습니다. 상업용을 선택하면 상업용 웹사이트에서 템플릿을 사용할 수 있습니다. 템플릿에 포함할 파일을 업로드해야 합니다. 모든 공백을 채운 후 저장 버튼을 클릭하여 데이터를 저장할 수 있습니다. WooCommerce 계정에 템플릿을 저장하면 새 상점 페이지 를 만들 수 있습니다.
Woocommerce Shop 페이지를 어떻게 재정의합니까?
이 기능은 설정으로 이동하여 Woocommerce에서 활성화해야 합니다. 결과적으로 이동 경로는 사이트의 상점 기반을 강조 표시합니다. 도움이 되기를 바랍니다.
Woocommerce에서 제품 이미지를 추가하는 방법
실제 상품을 판매하는 경우 상품 이미지를 추가해야 합니다. 컴퓨터에서 이미지를 선택하거나 업로드 버튼을 사용하여 이미지를 업로드하세요. 아래 제공된 옵션 중 하나를 사용하여 이미지를 사용자 정의할 수 있습니다. 제품 이미지가 보이도록 하려면 쇼핑 페이지와 제품 목록에서 제품 이미지를 선택해야 합니다. 고객이 만족할 수 있는 고품질 이미지를 제공하는 것이 중요합니다. 다운로드 가능한 제품을 판매하는 경우 제품 이미지와 다운로드 버튼을 포함해야 합니다. 제품 이미지는 제품의 표지로 사용되며 다운로드 버튼을 사용하여 다운로드할 수 있습니다. 시작하려면 먼저 제품 페이지에 HTML IMG 태그를 포함해야 합니다. 고객은 다운로드 링크를 클릭한 후 페이지에서 직접 제품을 다운로드할 수 있습니다. 제품 페이지에 IMG 태그를 추가하는 것이 이미지를 추가하는 가장 효과적인 방법입니다. 이 항목은 제품의 덮개 역할을 합니다. 아래 옵션으로 이미지를 변경할 수 있습니다. 변경을 완료한 후 변경 사항 저장을 클릭하여 저장합니다. WooCommerce를 사용하면 온라인 상점에 제품을 쉽게 추가할 수 있습니다. WooCommerce 메뉴로 이동하여 제품을 추가할 수 있습니다. 새로운 인터페이스에 익숙해지고 편안함을 느낄 것입니다. 제품의 제목과 설명을 입력해야 합니다. 제품 데이터 패널에서 다운로드하려는 제품(디지털) 또는 가상(서비스)을 선택합니다.
Woocommerce Shop 페이지 템플릿을 찾을 수 있는 곳
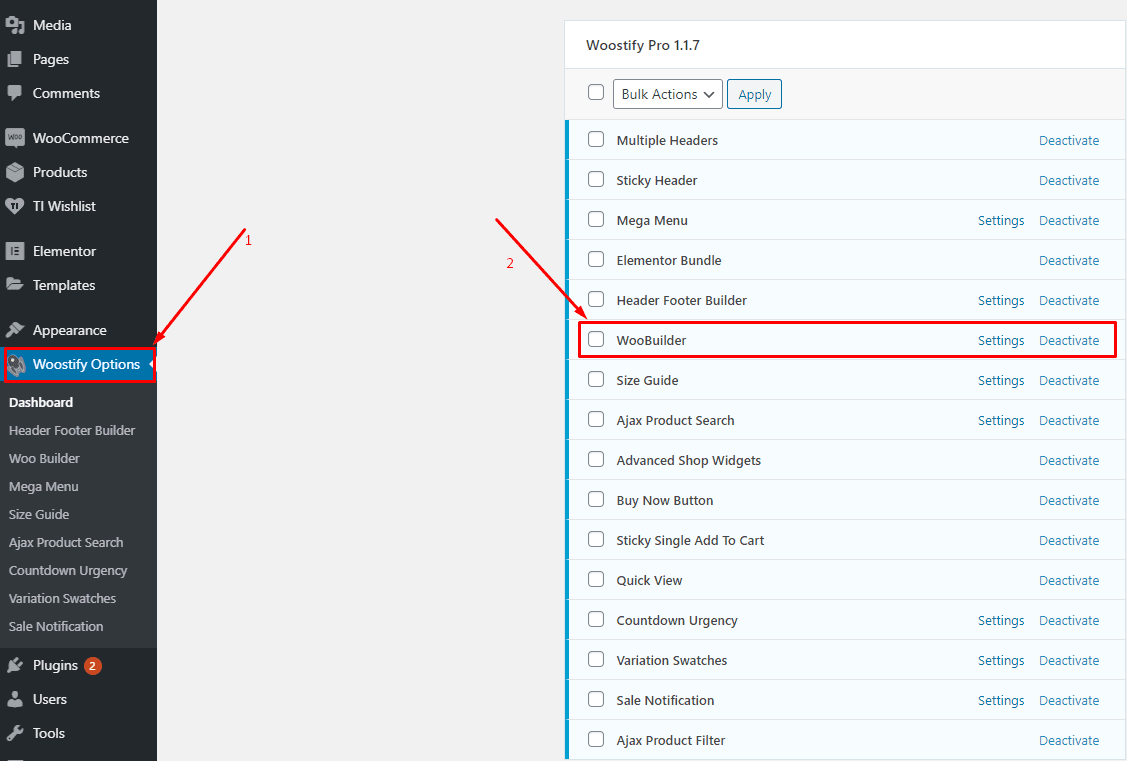
 크레딧: woostify.com
크레딧: woostify.com우커머스 상점 페이지 템플릿 을 찾으려면 WordPress 테마의 템플릿 라이브러리에서 "우커머스 상점 페이지 템플릿"을 검색할 수 있습니다.
Wooocommerce 샵 페이지의 경우 제품 아카이브가 기본 템플릿으로 사용됩니다. my-shop 템플릿에 대한 모든 변경 사항은 상점 페이지에 표시되지만 my-shop 템플릿에는 표시되지 않습니다. 자식 테마를 만들고 이러한 변경을 수행하면 원할 때마다 부모 테마를 업데이트할 수 있고 스토어가 영향을 받는 것을 방지할 수 있어 더 안전합니다. 다시 말해서 상단에 코드를 입력해야 합니다. 이 WordPress 테마에는 다음과 같은 PHP 확장자가 있는 폴더가 포함되어 있습니다. hemes*theme*/woocommerce*archive-product.php. 테마 루트 폴더에 있는 get_template_part('content','shop') 코드는 content-shop.php 파일을 호출합니다. 원래 상점 페이지에서 귀하의 페이지로 페이지를 리디렉션하려면 WordPress 리디렉션 기능을 사용하십시오.
Woocommerce Shop 페이지 템플릿은 어디에 있습니까?
WooCommerce 상점 페이지를 사용자 정의하려면 먼저 상점 페이지 템플릿을 만들어야 합니다. ShopEngine으로 이동합니다. 새로 추가 버튼을 클릭하면 템플릿 설정을 선택할 수 있는 팝업 창이 나타납니다.
WordPress에서 상점 페이지를 변경하는 방법
WooCommerce 설정에서 설정으로 이동하여 쇼핑 페이지를 변경하기만 하면 됩니다. 쇼핑 페이지는 제품 탭에서 찾을 수 있습니다. 드롭다운 메뉴를 클릭하면 필요한 새 쇼핑 페이지를 선택할 수 있습니다. 선택한 페이지를 선택한 다음 페이지 하단의 저장 버튼을 클릭합니다.
Woocommerce Shop 페이지에 헤더 추가
모양에서 WP 관리자 사이드바에 가장 적합한 스타일을 선택할 수 있습니다. WooCommerce 메뉴에서 레이아웃 템플릿을 선택합니다. 드롭다운 메뉴에서 머리글 및 바닥글 템플릿을 선택하면 변경 사항이 저장됩니다.
woocommerce 상점 또는 상점 페이지에서 GeneratePress 1.4 페이지 헤더를 찾을 수 있습니다. 이 글은 2017년 7월 24일에 작성되었습니다. 여기에서 이전 글에 2점을 더 추가하겠습니다. 이것은 Woocommerce 스토어프론트 페이지에 페이지 헤더를 추가하는 단계별 절차입니다. 이 옵션은 내가 이미 만든 페이지에 나타나지 않습니다. 그러나 그것은 내가 만든 새 페이지에 나타납니다. Woocommerce 버튼(장바구니에 추가, 쿠폰 추가, 지금 구매 등)은 다양한 응용 프로그램에서 사용할 수 있습니다.
더 이상 문자 메시지가 없습니다! 이러한 설정이 활성화된 경우 각 페이지의 헤더 메타 상자가 계속 나타납니다. 새 드롭다운이 생성되거나 버튼이 사용되지 않으면 표시됩니다. Tom은 수석 개발자입니다. 새 시스템을 사용하려면 해당 페이지에 대해 설정한 설정을 제거하기만 하면 됩니다. Autooptimize를 사용할 때 이 글꼴이 어디에서 왔는지 알 수 없지만 WooCommerce 버튼 크기에서 가져온 것이라고 가정할 수 있습니다. 두 번째 문제를 해결하려면 "머리글 뒤에 콘텐츠 배치(슬라이더 등)" 옵션을 비활성화할 수 있습니다.
Woocommerce Shop 페이지에 텍스트 추가
WooCommerce 쇼핑 페이지에 텍스트를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WordPress 관리 영역에서 페이지를 편집하고 콘텐츠 편집기에 직접 텍스트를 추가하는 것입니다. 또 다른 방법은 WooCommerce Customizer와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 쇼핑 페이지에 맞춤 텍스트 및 기타 콘텐츠를 추가할 수 있습니다.
Storeftont는 다양한 기능을 포함하는 기본 테마 중 하나인 WooCommerce 테마입니다. 핵심 사이트가 제대로 작동하는지 확인하기 위해 며칠 동안 Storeftont를 사용하도록 요청했습니다. Storefront가 활성화되면 설명 텍스트가 나타나야 하지만 그렇지 않으며 테마가 제대로 작동하지 않는 경우 테마 개발자에게 직접 문의해야 합니다.
Woocommerce Shop 페이지 단축 코드
WooCommerce Shop Page Shortcode 를 사용하면 WordPress 사이트의 모든 게시물이나 페이지에 상점 페이지를 쉽게 추가할 수 있습니다. 귀하의 제품을 표시하려는 게시물이나 페이지에 단축 코드 [woocommerce_shop]를 추가하기만 하면 쇼핑 페이지가 자동으로 생성됩니다.
WooCommerce Shortcode는 미리 정의된 기능이나 콘텐츠를 WordPress 게시물 및 페이지에 삽입하는 데 사용되는 작은 코드 조각입니다. 단축 코드는 제품을 그리드 형식으로 표시하고, '장바구니 버튼'을 추가하고, 제품 레이아웃을 변경하는 등의 작업에 유용합니다. 코드가 짧으면 정확도가 향상될 뿐만 아니라 긴 코드로 인해 발생하는 오류도 줄어듭니다. WooCommerce 단축 코드는 ID 또는 SKU를 기반으로 단일 제품을 표시하는 데 사용할 수 있습니다. 제품의 ID는 해당 메뉴로 이동하여 찾을 수 있습니다. 또한 ID 대신 제품의 SKU를 사용할 수 있습니다. 단축 코드의 제품 ID(orderby=”id”)가 여기에 표시됩니다.
WooCommerce Shortcodes 플러그인을 사용하면 사이트에 단축 코드를 쉽게 추가할 수 있습니다. 3.39~3.26 범위의 WordPress 버전과 2.2~3.26 범위의 WooCommerce 버전에서 작동합니다. WordPress 대시보드에 로그인한 다음 새로 추가를 클릭하여 플러그인을 설치합니다. 그런 다음 WooCommerce 단축 코드를 검색하여 설치해야 합니다. WooCommerce에는 내장 제품 테이블 단축 코드가 없기 때문에 WooCommerce 제품 테이블 플러그인이 잘 작동합니다. 단축 코드는 아래 나열된 속성을 사용하여 사용자 정의할 수 있습니다. 테마의 functions.php 파일에 다음 코드 라인을 추가하여 제품 카테고리별로 제품을 정렬할 수 있는 사용자 정의 메타 필드를 생성하십시오.
내 쇼핑 페이지 Woocommerce에 단축 코드를 어떻게 추가합니까?
관리자 대시보드로 이동하여 플러그인을 클릭하여 새 플러그인을 추가할 수 있습니다. 그런 다음 설치 및 활성화하는 데 사용할 수 있는 WooCommerce 단축 코드를 찾아야 합니다. WooCommerce용 숏코드 플러그인을 설치하면 게시물 및 페이지 편집기에 새로운 숏코드 버튼이 표시됩니다.
Woocommerce Shop 단축 코드는 무엇입니까?
WooCommerce 단축 코드를 사용하여 상점 정보를 새롭고 흥미로운 방식으로 표시할 수 있습니다. 단축 코드 외에도 WooCommerce에는 추가 콘텐츠를 만들기 위한 플러그인이 미리 구축되어 있습니다. 웹사이트에서 장바구니를 표시할 위치는 중요하지 않습니다. 테이블을 포함하여 어디서나 할 수 있습니다.
