如何将 WooCommerce 商店页面添加到您的 WordPress 网站
已发表: 2022-09-21如果您正在运行 WordPress 网站并想开始销售产品,那么您很幸运。 WooCommerce 是一个插件,可将 WordPress 网站转变为功能齐全的在线商店。 在本文中,我们将向您展示如何将 WooCommerce 商店页面添加到您的 WordPress 网站。 添加 WooCommerce 商店页面是一个两步过程。 首先,您需要安装并激活WooCommerce 插件。 其次,您需要创建一个商店页面并将其添加到您网站的导航菜单中。 让我们开始吧!
如何编辑您的 WooCommerce 商店页面完整指南将引导您逐步完成编辑 WooCommerce 商店页面的过程。 您的商店页面是商店预先设计的部分,没有内置工具来更改其外观和感觉。 在本课程中,我们将介绍三种不同的方式来自定义 WooCommerce 商店页面。 自定义 WooCommerce商店页面的分步指南。 在本课程中了解如何修改 WooCommerce 商店页面的设计。 让我们从学习如何在 WordPress 中创建子主题开始。 使用现有模板并对其进行修改将允许您创建易于使用的商店页面模板。
除了以编程方式自定义商店页面外,短代码还可用于自定义商店页面。 查看我们关于如何以编程方式编辑 WooCommerce 商店页面的指南,以了解有关如何通过少量编码自定义您的商店的更多信息。 使用页面构建器,您可以更改商店页面上的设计、布局、产品类型和产品显示。 有两种方法可以做到这一点。 您可以使用页面构建器创建列表页面并包含内容。 您可以使用简码快速创建您的 WooCommerce 商店页面。 要了解如何编辑商店页面,您可以使用免费和付费工具。
完成此操作的最佳方法是安装子主题。 我们将在本节中介绍一些用于编辑 WooCommerce 商店页面的最佳插件。 请保持代码原样,不要删除任何文本。 页面构建器是创建新页面的第一步。 您还可以使用简码在您想要的任何位置显示您在第 1 步中创建的表格。 您可以使用重定向插件将您的客户定向到您的新商店页面。 WooCommerce Product Table Pro 插件适用于不希望影响其 SEO 结果的网站。
Product Table 是一个高级插件,每年花费 89 美元,非常易于使用。 有了它,您可以轻松创建自己的店铺页面模板。 如果您想自定义您的商店页面,JetWoo Builder 是另一个不错的插件。 有小部件、自定义模板、布局切换器、商店特定页面、轮播类型和类别可供选择。 在 WooCommerce 中,空白商店页面是最常见的问题之一。 您可以通过在 Shop Page 上显示类别来更有效地组织您的产品,并且用户可以更轻松地找到他们想要的东西。 您可以选择使用子主题或使用 JetWoobuilder 等插件以编程方式创建一个。
因为子主题与父主题共享所有设计元素,所以它也是该主题的副本。 当您更新子主题时,您可以保留其文件并且在更新后不会丢失它们。 WooCommerce 商店页面是预先构建的,并且有一些编辑选项,但它们不是很有用。 在我们的演示中,我们向您展示了如何使用三种不同的方法自定义商店页面。 他们都有,每个人都有自己的优点和缺点,但他们都会表现得令人钦佩。 因为使用简单,功能也很多,WooCustomizer 是我们推荐的产品。 如果您有大量的社交媒体追随者,您应该考虑将 Facebook Shop 连接到 WooCommerce。
导航到 WooCommerce 设置下的 WooCommerce > 设置,然后单击产品选项卡。 如果您选择 Shop 页面,您将被带到 Products 选项卡。 从下拉菜单中选择您需要的商店页面。 您可以通过单击页面底部的保存按钮来保存设置。
要访问管理区域,请导航到 Woocommerce > 设置,然后到左侧主菜单,选择页面。 在页面设置中,您可以通过单击下拉菜单并选择它来访问商店基本页面。 单击此按钮后,该页面将被删除。
您可以在 WordPress 中添加商店页面吗?
 学分:Zendesk
学分:ZendeskWordPress 允许您从 WordPress 管理区域中选择插件。 可以通过单击新项目按钮添加新项目。 点击“ Shop Page WP ”开始。 当您单击“立即安装”时,系统将提示您继续。 您可以通过单击“激活”继续。
Shop Page WP 可用于为您的博客创建会员商店页面。 创建商店页面的最简单方法是在您单击它时立即添加产品。 不需要具备任何技术或特殊技能。 在您的商店页面中,创建一个漂亮的产品网格,或者您可以通过单击相应的链接将特定产品插入到博客文章中。 Shop Page WP 的轻量级设计不会像 WooCommerce 等其他重型插件那样减慢您的网站速度。 该插件的支持页面可以在 WordPress.org 上找到,或者可以在 shoppagewp.com 上找到更多信息。 显示为一列的产品帖子 ID 可以使用产品帖子 ID 复制并粘贴到简码或 Gutenberg 块中。
Shop Page WP 是您可以使用的开源软件。 它将允许您为您的网站创建一个附属商店。 该插件完成了它的设计目标:轻量级且易于使用。 贾斯汀向后弯腰,想弄清楚插件出了什么问题。 如果您购买了该插件,则无需失望。
Woocommerce 中的商店页面在哪里?
 信用:alexdumitru.me
信用:alexdumitru.me通过转到 WordPress 仪表板,然后从左侧边栏中选择“WooCommerce”,可以找到 WooCommerce 中的商店页面。 从那里,您将被带到WooCommerce 主页面,您将在顶部导航栏中看到指向“商店”页面的链接。
如何在 WordPress 中自定义 Woocommerce 商店页面
 信用:wpshopmart.com
信用:wpshopmart.com要在 WordPress 中自定义您的 WooCommerce 商店页面,您需要先安装并激活 WooCommerce 插件。 然后,转到 WooCommerce > 设置 > 产品并选择显示选项卡。 在这里,您可以选择每页显示多少个产品,以及在多少列中显示它们。您还可以选择是否在商店页面上显示产品图片、价格和描述。 最后,单击 Save Changes 按钮以保存您的更改。
当您安装并激活 WooCommerce 时,它将创建商店页面作为您商店的一部分。 您可以在其上显示您的项目的页面是您公司成功的重要组成部分。 在本教程中,您将学习如何个性化 WooCommerce 商店页面。 当您安装 WooCommerce 时,会为您创建一个商店页面。 “添加到购物车行为”部分包含两个选项,一个位于“商店”页面设置下方。 有许多类型的商店相关内容可以显示在这些内容上。 块编辑器和 WooCommerce 可用于快速组装您的商店页面。
第三步是使用 Gutenberg Blocks 更改 Shop 页面的结构。 通过单击每个块,您可以访问右侧部分中的块设置。 您可以通过在您的网站前端包含 /shop 来包含您的商店。 第四步是检查你的工作并确保所有的收尾工作都到位。 您现在必须保存并测试商店以确保其正常工作。 因为WooCommerce Storefront是由开发人员构建的功能齐全的主题,所以它是迄今为止所有可用主题中最受欢迎的。 在此步骤之后,您的网站链接的“.com”或“.in”版本将直接将您带到商店页面。
此过程会导致您的商店页面的 URL(例如 www.wooshop.com/shop)消失。 购买并激活 WooCommerce Storefront 主题后,您将收到主题已安装并激活的通知。 Storefront Powerpack 扩展售价 59 美元,非常值得,因为它是完美商店页面设计的重要组成部分。 您可以通过添加覆盖父主题的图层来更改子主题的外观,而无需从头开始。 WooCommerce 店面包括两个新的页面设计:主页和全宽。 您可以通过单击“主页”图标配置“主页”模板以在特定页面上显示最新和突出显示的产品。 将 WooCommerce 与 Elementor 结合使用,您可以轻松创建具有专业外观的商店和商业页面,而成本和时间只是其中的一小部分。
强烈建议您在购买时考虑 Elementor Pro。 使用此版本,您将能够创建商店页面,但您将需要必要的块。 Elementor pro 每年为您使用的每个站点提供 49 美元的价格。 选择以转化为中心的网站的配色方案、内容和其他元素并完全控制它们。 ShopEngine 是一个免费增值的 WooCommerce 构建器,旨在使 WooCommerce 的功能更加出色。 使用 ShopEngine,您可以创建、自定义和管理所有WooCommerce 页面,包括商店页面。 ShopEngine 只是自定义 WooCommerce 商店页面的众多选项之一。

如何在 WordPress 中编辑我的 Woocommerce 商店?
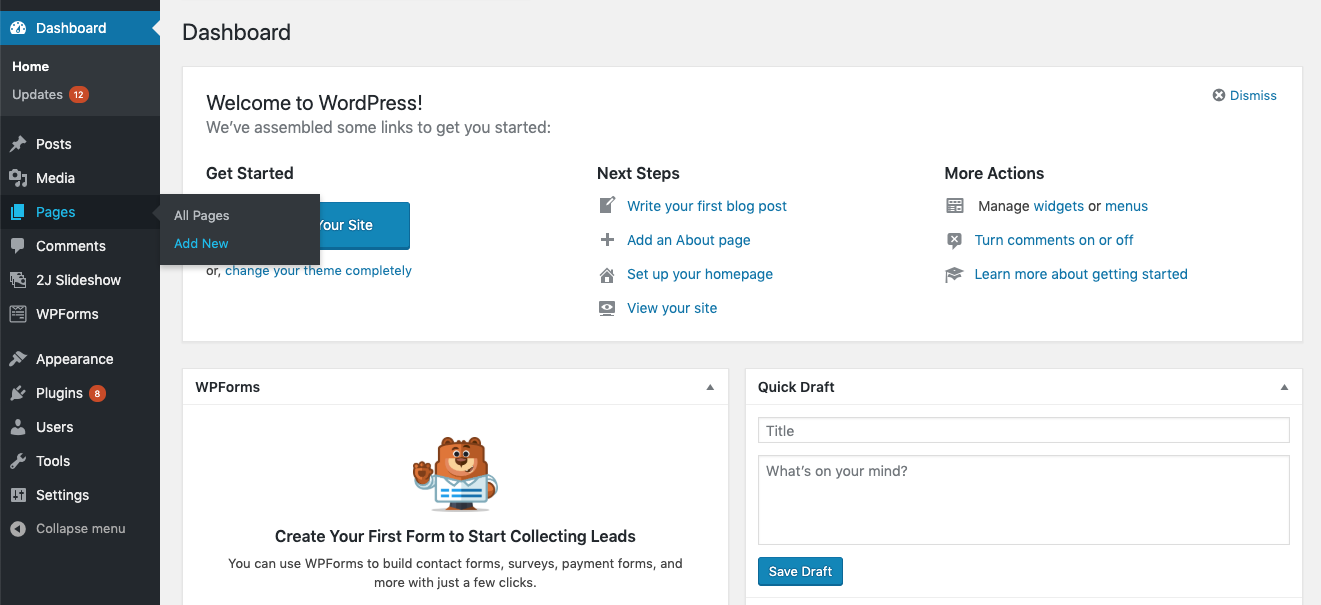
可以安装 WooCommerce 的块。 编辑商店页面的第一步是使用 WordPress 的 Gutenberg 编辑器。 要访问商店,请转到页面部分。 WordPress 仪表板具有适用于所有页面的导航菜单。 要访问编辑链接,请将鼠标悬停在商店页面上并选择它。
如何创建 Woocommerce 商店页面模板
在弹出窗口中,填写以下信息。 它将被发布。 在创建商店页面模板时请记住这一点。 请简要说明您的模板。 该模板将在您的网站上提供。 通过从下拉菜单中选择许可证类型来创建您自己的许可证类型。 如果您选择个人使用,该模板将只能在您自己的网站上使用。 如果您选择商业用途,该模板可以在您的商业网站上使用。 必须上传您希望包含在模板中的文件。 填写完所有空白后,您可以通过单击保存按钮来保存数据。 通过将模板保存在您的 WooCommerce 帐户中,您可以使用它创建新的商店页面。
如何覆盖 Woocommerce 商店页面?
必须通过转到设置在 Woocommerce 中启用此功能。 因此,面包屑将突出显示该站点的商店基础。 希望这对您有所帮助。
如何在 Woocommerce 中添加产品图片
如果您销售实物商品,则必须添加产品图片。 在您的计算机上,选择一张图片或使用上传按钮上传一张。 可以使用下面提供的选项之一自定义图像。 您必须在商店页面和产品列表中选择产品图片以确保其可见。 提供客户满意的高质量图像至关重要。 如果您销售的是可下载产品,则需要包含产品图片和下载按钮。 产品图片将用作产品的封面,并使用下载按钮进行下载。 首先,您必须首先在您的产品页面上包含一个 HTML IMG 标签。 客户可以在点击下载链接后直接从您的页面下载您的产品。 将 IMG 标签添加到您的产品页面是向其添加图像的最有效方法。 此项目将作为产品的封面。 您可以使用以下选项更改图像。 完成更改后,单击保存更改以保存它们。 使用 WooCommerce,您可以轻松地将产品添加到您的在线商店。 通过转到 WooCommerce 菜单,您可以添加产品。 您将能够习惯新界面并感到轻松。 应输入产品的标题和描述。 从“产品数据”面板中选择您要下载的产品(数字)或虚拟(服务)。
在哪里可以找到 Woocommerce 商店页面模板
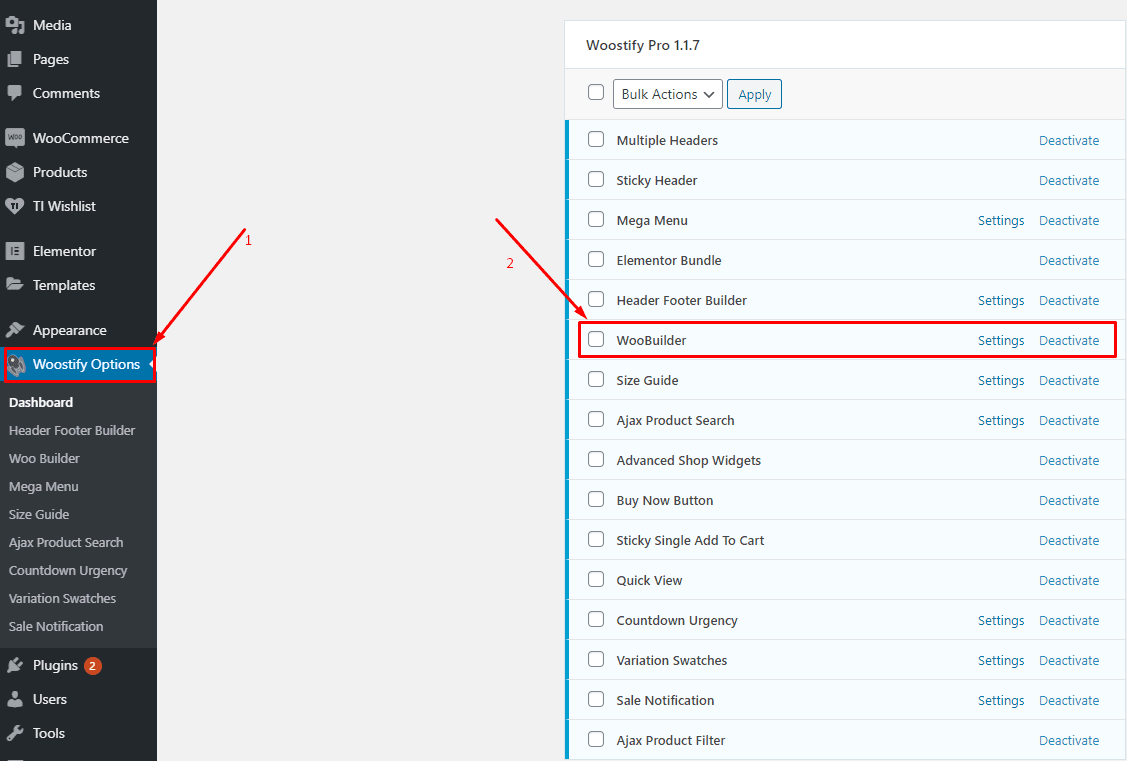
 信用:woostify.com
信用:woostify.com要查找woocommerce 商店页面模板,您可以在您的 wordpress 主题的模板库中搜索“woocommerce 商店页面模板”。
对于 Wooocommerce 商店页面,产品档案用作默认模板。 我对 my-shop 模板所做的所有更改都在商店页面上可见,但在 my-shop 模板上均不可见。 创建子主题并在其中进行这些更改会更安全,允许您随时更新父主题并防止您的商店受到影响。 换句话说,您需要在顶部输入一个代码。 这个 WordPress 主题包含一个带有以下 PHP 扩展的文件夹:hemes*theme*/woocommerce*archive-product.php。 位于主题根文件夹中的代码 get_template_part('content','shop') 将调用文件 content-shop.php。 要将页面从原始商店页面重定向到您的页面,请使用 WordPress 重定向功能。
Woocommerce 商店页面模板在哪里?
为了自定义 WooCommerce 商店页面,您必须首先创建一个商店页面模板。 转到 ShopEngine。 通过单击添加新按钮,您将被带到一个弹出窗口,您可以在其中选择模板设置。
如何在 WordPress 中更改您的商店页面
只需导航到 WooCommerce > WooCommerce 设置下的设置即可更改您的商店页面。 商店页面可以在产品选项卡上找到。 当您点击下拉菜单时,您可以选择您需要的新商店页面。 选择页面后选择它,然后单击页面底部的保存按钮。
将标题添加到 Woocommerce 商店页面
在外观下,您可以选择最适合您的 WP 管理侧边栏的样式。 从 WooCommerce 菜单中选择布局模板。 如果您从下拉菜单中选择页眉和页脚模板,将保存更改。
在woocommerce 商店或商店页面上,可以找到 GeneratePress 1.4 页面标题。 本文发表于 2017 年 7 月 24 日。在此我将在上一篇文章的基础上再补充两点。 这是将页眉添加到 Woocommerce 店面页面的分步过程。 这个选项不会出现在我已经创建的任何页面上; 但是,它确实出现在我创建的新页面上。 Woocommerce 按钮(添加到购物车、添加优惠券、立即购买等)可用于广泛的应用程序。
不要再发短信了! 如果启用了这些设置中的任何一个,每个页面的标题元框仍将出现。 如果创建了新的下拉菜单或未使用按钮,它将显示。 Tom 是首席开发人员。 只需删除您为该页面设置的设置即可使用新系统。 当您使用 Autoptimize 时,我看不到该字体来自何处,但我可以假设它来自 WooCommerce 按钮大小。 要解决第二个问题,您可以禁用“将内容放在标题(滑块等)后面”选项。
向 Woocommerce 商店页面添加文本
您可以通过几种不同的方式将文本添加到您的 WooCommerce 商店页面。 一种方法是简单地在您的 WordPress 管理区域中编辑页面并将您的文本直接添加到内容编辑器中。 另一种方法是使用像 WooCommerce Customizer 这样的插件,它允许您将自定义文本和其他内容添加到您的商店页面,而无需编辑代码。
Storeftont 是一个 WooCommerce 主题,它是包含许多功能的默认主题之一。 我们已要求您使用 Storeftont 几天,以确保核心站点正常运行。 启用 Storefront 后,应该会出现描述文本,但实际上并没有,如果您的主题无法正常工作,您必须直接联系主题开发人员。
Woocommerce 商店页面简码
WooCommerce 商店页面简码允许您轻松地将商店页面添加到 WordPress 网站上的任何帖子或页面。 只需将短代码 [woocommerce_shop] 添加到您要展示产品的任何帖子或页面,商店页面就会自动生成。
WooCommerce 简码是一小段代码,用于将预定义的功能或内容插入 WordPress 帖子和页面。 简码对于以网格格式显示产品、添加“购物车按钮”、更改产品布局等非常有用。 较短的代码除了提高准确性外,还减少了由长代码引起的错误。 WooCommerce 短代码可用于根据其 ID 或 SKU 显示单个产品。 可以通过转到他们的菜单找到您的产品的 ID。 此外,可以使用产品的 SKU 代替其 ID。 短代码的产品 ID (orderby=”id”) 显示在此处。
使用 WooCommerce 简码插件,您可以轻松地将简码添加到您的网站。 它适用于 3.39 到 3.26 的 WordPress 版本,以及 2.2 到 3.26 的 WooCommerce 版本。 登录您的 WordPress 仪表板,然后单击添加新的以安装插件。 然后,您必须通过搜索来安装 WooCommerce 短代码。 因为 WooCommerce 没有内置的产品表短代码,所以 WooCommerce 产品表插件运行良好。 可以使用下面列出的任何属性自定义短代码。 请将以下代码行添加到主题的 functions.php 文件中,以创建自定义元字段,以便您按产品类别对产品进行排序。
如何向我的商店页面 Woocommerce 添加简码?
您可以通过转到管理仪表板并单击插件来添加新插件。 然后,您需要找到 WooCommerce 简码,您可以使用它来安装和激活它们。 如果您为 WooCommerce 安装简码插件,您将在帖子和页面编辑器中看到一个新的简码按钮。
什么是 Woocommerce 商店简码?
您的商店信息可以使用 WooCommerce 短代码以新的和令人兴奋的方式显示。 除了短代码外,WooCommerce 还预先构建了用于创建其他内容的插件。 您想在网站上的哪个位置显示购物车并不重要; 你可以在任何地方做,包括桌子。
