كيفية إضافة صفحة متجر WooCommerce إلى موقع WordPress الخاص بك
نشرت: 2022-09-21إذا كنت تدير موقع ويب WordPress وترغب في البدء في بيع المنتجات ، فأنت محظوظ. WooCommerce هو مكون إضافي يحول موقع WordPress الإلكتروني إلى متجر إلكتروني يعمل بكامل طاقته. في هذه المقالة ، سنوضح لك كيفية إضافة صفحة متجر WooCommerce إلى موقع WordPress الخاص بك. تعد إضافة صفحة متجر WooCommerce عملية من خطوتين. أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WooCommerce وتنشيطه . ثانيًا ، ستحتاج إلى إنشاء صفحة متجر وإضافتها إلى قائمة التنقل في موقع الويب الخاص بك. هيا بنا نبدأ!
كيفية تحرير صفحة متجر WooCommerce الخاصة بك يرشدك الدليل الكامل خلال عملية تحرير صفحة متجر WooCommerce خطوة بخطوة. لا تحتوي صفحة متجرك ، وهي قسم مصمم مسبقًا من متجرك ، على أداة مدمجة لتغيير مظهرها وشعورها. في هذه الدورة ، سنتعرف على ثلاث طرق مختلفة لتخصيص صفحة متجر WooCommerce. دليل تفصيلي خطوة بخطوة لتخصيص صفحات تسوق WooCommerce. تعرف على كيفية تعديل تصميم صفحة متجر WooCommerce الخاصة بك في هذه الدورة التدريبية. لنبدأ بتعلم كيفية إنشاء قالب فرعي في WordPress. سيسمح لك استخدام قالب موجود وتعديله بإنشاء قالب صفحة متجر سهل الاستخدام.
يمكن أيضًا استخدام الرموز القصيرة لتخصيص صفحة المتجر بالإضافة إلى تخصيصها برمجيًا. راجع دليلنا حول كيفية تحرير صفحة متجر WooCommerce برمجيًا لمعرفة المزيد حول كيفية تخصيص متجرك بقليل من الترميز. باستخدام أدوات إنشاء الصفحات ، يمكنك تغيير التصميم والتخطيط وأنواع المنتجات وعرض المنتجات على صفحة متجرك. هناك طريقتان لتحقيق هذا الهدف. يمكنك إنشاء صفحة قائمة باستخدام Page Builder وتضمين المحتوى. يمكنك إنشاء صفحة متجر WooCommerce بسرعة باستخدام الرموز القصيرة. لمعرفة كيفية تحرير صفحة المتجر ، يمكنك استخدام كل من الأدوات المجانية والمدفوعة.
أفضل طريقة لتحقيق ذلك هي تثبيت قالب فرعي. سنلقي نظرة على بعض أفضل المكونات الإضافية لتحرير صفحة متجر WooCommerce في هذا القسم. يرجى الاحتفاظ بالرمز كما هو دون إزالة أي نص. منشئ الصفحة هو الخطوة الأولى في إنشاء صفحة جديدة. يمكنك أيضًا استخدام رمز قصير لعرض الجدول الذي أنشأته في الخطوة 1 في أي مكان تريده. يمكن توجيه عملائك إلى صفحة متجرك الجديد باستخدام مكون إضافي لإعادة التوجيه. يعد المكون الإضافي WooCommerce Product Table Pro مناسبًا للاستخدام على مواقع الويب التي لا ترغب في أن يكون لها تأثير على نتائج تحسين محركات البحث الخاصة بها.
Product Table عبارة عن مكون إضافي متميز يكلف 89 دولارًا أمريكيًا سنويًا وهو سهل الاستخدام للغاية. باستخدامه ، يمكنك بسهولة إنشاء قالب صفحة متجرك الخاص. إذا كنت ترغب في تخصيص صفحات متجرك ، فإن JetWoo Builder هو مكون إضافي جيد آخر. هناك أدوات ، وقوالب مخصصة ، ومبدل تخطيط ، وصفحات خاصة بالمتجر ، وأنواع دائرية ، وفئات للاختيار من بينها. في WooCommerce ، تعد صفحة المتجر الفارغة واحدة من أكثر المشكلات شيوعًا. يمكنك تنظيم منتجاتك بشكل أكثر فاعلية من خلال عرض الفئات على صفحة التسوق ، ويمكن للمستخدمين العثور على ما يبحثون عنه بشكل أسهل. لديك خيار استخدام سمة فرعية أو إنشاء سمة برمجية باستخدام مكون إضافي مثل JetWoobuilder.
نظرًا لأن القالب الفرعي يشترك في جميع عناصر التصميم مع السمة الأصلية ، فهي نسخة من ذلك أيضًا. عند تحديث قالب فرعي ، يمكنك الاحتفاظ بملفاته وعدم فقدها بعد التحديث. تم إنشاء صفحة متجر WooCommerce مسبقًا ، وهناك بعض خيارات التحرير ، لكنها ليست مفيدة جدًا. في العرض التوضيحي ، أوضحنا لك كيفية تخصيص صفحة المتجر باستخدام ثلاث طرق مختلفة. هناك جميعهم ، كل منهم لديه مجموعة من الإيجابيات والسلبيات الخاصة به ، لكنهم جميعًا سيؤدون أداءً رائعًا. نظرًا لأنه سهل الاستخدام ويحتوي على الكثير من الميزات ، فإن WooCustomizer هو المنتج الذي نوصي به. إذا كان لديك وسائط اجتماعية متتابعة كبيرة ، فيجب أن تفكر في ربط Facebook Shop بـ WooCommerce.
انتقل إلى WooCommerce> الإعدادات ضمن إعدادات WooCommerce وانقر فوق علامة التبويب المنتجات. إذا قمت بتحديد صفحة المتجر ، فسيتم نقلك إلى علامة التبويب "المنتجات". اختر صفحة المتجر التي تريدها من القائمة المنسدلة. يمكنك حفظ الإعدادات بالضغط على زر حفظ في أسفل الصفحة.
للوصول إلى منطقة الإدارة ، انتقل إلى Woocommerce> الإعدادات ، ثم إلى القائمة الرئيسية اليسرى ، حدد الصفحات. في إعداد Pages ، يمكنك الوصول إلى Shop Base Page من خلال النقر على القائمة المنسدلة وتحديدها. بعد النقر فوق هذا ، ستتم إزالة الصفحة.
هل يمكنك إضافة صفحة متجر إلى ووردبريس؟
 الائتمان: Zendesk
الائتمان: Zendeskيتيح لك WordPress تحديد الإضافات من منطقة إدارة WordPress. يمكن إضافة العناصر الجديدة من خلال النقر على زر العناصر الجديدة. انقر فوق " Shop Page WP " للبدء. عند النقر فوق "التثبيت الآن" ، ستتم مطالبتك بالمتابعة. يمكنك المتابعة بالنقر على "تنشيط".
يمكن استخدام Shop Page WP لإنشاء صفحة متجر تابعة لمدونتك. إن أبسط طريقة لإنشاء صفحة متجر هي إضافة المنتجات بمجرد النقر عليها. ليس من الضروري أن يكون لديك أي مهارات فنية أو خاصة. في صفحة متجرك ، قم بإنشاء شبكة جميلة من المنتجات ، أو يمكنك إدراج منتجات معينة في منشورات المدونة بالنقر فوق الارتباط المناسب. لن يؤدي تصميم Shop Page WP الخفيف الوزن إلى إبطاء موقع الويب الخاص بك مثل المكونات الإضافية الثقيلة الأخرى مثل WooCommerce. يمكن العثور على صفحة دعم المكون الإضافي على WordPress.org ، أو يمكن العثور على مزيد من المعلومات على shoppagewp.com. يمكن نسخ معرف منشور المنتج ، الذي يتم عرضه كعمود ، ولصقه في رمز قصير أو كتلة Gutenberg باستخدام معرف منشور المنتج.
Shop Page WP هو برنامج مفتوح المصدر يمكنك استخدامه. سيسمح لك بإنشاء متجر تابع لموقع الويب الخاص بك. ينجز البرنامج المساعد ما تم تصميمه لتحقيقه: فهو خفيف الوزن وسهل الاستخدام. انحنى جاستن للخلف لمعرفة الخطأ الذي حدث في المكون الإضافي. لا داعي للشعور بخيبة أمل إذا اشتريت البرنامج المساعد.
أين توجد صفحة المتجر في Woocommerce؟
 الائتمان: alexdumitru.me
الائتمان: alexdumitru.meيمكن العثور على صفحة المتجر في WooCommerce بالانتقال إلى لوحة معلومات WordPress ثم تحديد "WooCommerce" من الشريط الجانبي الأيسر. من هناك ، سيتم نقلك إلى صفحة WooCommerce الرئيسية حيث سترى رابطًا لصفحة "التسوق" في شريط التنقل العلوي.
كيفية تخصيص صفحة متجر Woocommerce في WordPress
 الائتمان: wpshopmart.com
الائتمان: wpshopmart.comلتخصيص صفحة متجر WooCommerce الخاصة بك في WordPress ، ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي WooCommerce. بعد ذلك ، انتقل إلى WooCommerce> الإعدادات> المنتجات وحدد علامة التبويب عرض. هنا ، يمكنك اختيار عدد المنتجات المراد عرضها في كل صفحة وعدد الأعمدة التي سيتم عرضها فيها. يمكنك أيضًا اختيار ما إذا كنت تريد عرض صورة المنتج والسعر والوصف على صفحة المتجر أم لا. أخيرًا ، انقر فوق الزر "حفظ التغييرات" لحفظ التغييرات.
عند تثبيت WooCommerce وتنشيطه ، سيتم إنشاء صفحة المتجر كجزء من متجرك. تعد الصفحة التي يمكنك عرض عناصرك عليها جزءًا مهمًا من نجاح شركتك. في هذا البرنامج التعليمي ، ستتعلم كيفية تخصيص صفحة WooCommerce Shop. عند تثبيت WooCommerce ، يتم إنشاء صفحة متجر لك. يحتوي قسم "إضافة إلى سلوك سلة التسوق" على خيارين ، أحدهما أسفل إعدادات صفحة "التسوق". هناك أنواع عديدة من المحتوى المرتبط بالمتجر التي يمكن عرضها عليها. يمكن استخدام Block Editor و WooCommerce لتجميع صفحة المتجر الخاصة بك بسرعة.
الخطوة الثالثة هي تغيير هيكل صفحة المتجر الخاصة بك باستخدام Gutenberg Blocks. من خلال النقر فوق كل كتلة ، يمكنك الوصول إلى إعدادات الحظر في القسم الأيمن. يمكنك تضمين متجرك من خلال تضمين / shop في الواجهة الأمامية لموقع الويب الخاص بك. الخطوة الرابعة هي التحقق من عملك والتأكد من أن جميع اللمسات الأخيرة في مكانها. يجب عليك الآن حفظ المتجر واختباره للتأكد من أنه يعمل بشكل صحيح. نظرًا لأن WooCommerce Storefront عبارة عن سمة مميزة بالكامل تم إنشاؤها بواسطة المطورين ، فهي الأكثر شيوعًا من بين جميع السمات المتاحة. بعد هذه الخطوة ، ستأخذك الإصدارات ".com" أو ".in" من روابط موقع الويب الخاص بك مباشرة إلى صفحة المتجر.
تؤدي هذه العملية إلى اختفاء عنوان URL (على سبيل المثال ، www.wooshop.com/shop) لصفحة متجرك. بعد شراء سمة WooCommerce Storefront وتنشيطها ، ستتلقى إشعارًا بأن السمة قد تم تثبيتها وتنشيطها. يكلف ملحق Storefront Powerpack 59 دولارًا ويستحق ذلك لأنه عنصر مهم في تصميم صفحة المتجر المثالي. يمكنك تغيير مظهر النسق الفرعي دون الحاجة إلى البدء من نقطة الصفر عن طريق إضافة طبقة تغطي النسق الأصلي. تتضمن واجهة متجر WooCommerce تصميمين جديدين للصفحة: الصفحة الرئيسية والعرض الكامل. يمكنك تكوين نموذج "الصفحة الرئيسية" لعرض أحدث المنتجات وتمييزها على صفحة معينة بالنقر فوق رمز "الصفحة الرئيسية". باستخدام WooCommerce مع Elementor ، يمكنك بسهولة إنشاء صفحات متجر وعمل ذات مظهر احترافي لجزء بسيط من التكلفة والوقت.
يُنصح بشدة أن تفكر في Elementor Pro عند إجراء عملية شراء. باستخدام هذا الإصدار ، ستتمكن من إنشاء صفحات تسوق ، لكنك ستحتاج إلى الكتل اللازمة. يأتي Elementor pro بسعر سنوي قدره 49 دولارًا لكل موقع تستخدمه. اختر نظام الألوان والمحتوى والعناصر الأخرى لموقع الويب الذي يركز على التحويل وتحكم فيها تمامًا. ShopEngine هو منشئ WooCommerce freemium المصمم لجعل ميزات WooCommerce أفضل. باستخدام ShopEngine ، يمكنك إنشاء وتخصيص وإدارة جميع صفحات WooCommerce ، بما في ذلك صفحة المتجر. يعد ShopEngine أحد الخيارات العديدة لتخصيص صفحة متجر WooCommerce.

كيف يمكنني تعديل متجر Woocommerce الخاص بي في WordPress؟
يمكن تثبيت كتل WooCommerce. تتمثل الخطوة الأولى في تحرير صفحة المتجر في استخدام محرر Gutenberg في WordPress. للوصول إلى المتجر ، انتقل إلى قسم الصفحات. تحتوي لوحة معلومات WordPress على قائمة تنقل لجميع الصفحات. للوصول إلى رابط تحرير ، مرر الماوس فوق صفحة المتجر وحدده.
كيفية إنشاء قالب صفحة متجر Woocommerce
في النافذة المنبثقة ، املأ المعلومات التالية. سيتم نشره. يرجى وضع ذلك في الاعتبار عند إنشاء قالب صفحة متجرك. يرجى تقديم شرح موجز للقالب الخاص بك. سيكون القالب متاحًا على موقع الويب الخاص بك. قم بإنشاء نوع الترخيص الخاص بك عن طريق تحديد نوع الترخيص من القائمة المنسدلة. إذا قمت بتحديد "الاستخدام الشخصي" ، فسيكون النموذج متاحًا للاستخدام فقط على موقع الويب الخاص بك. يمكن استخدام النموذج على موقع الويب التجاري الخاص بك إذا قمت بتحديد الاستخدام التجاري. يجب تحميل الملفات التي ترغب في تضمينها في النموذج. يمكنك حفظ بياناتك عن طريق النقر فوق زر حفظ بعد ملء جميع الفراغات. بحفظ القالب في حساب WooCommerce الخاص بك ، يمكنك إنشاء صفحات متجر جديدة به.
كيف يمكنني تجاوز صفحة متجر Woocommerce؟
يجب تمكين هذه الميزة في Woocommerce بالانتقال إلى الإعدادات. نتيجة لذلك ، ستسلط فتات الخبز الضوء على قاعدة المتجر في الموقع. آمل أن يساعدك هذا.
كيفية إضافة صورة منتج في Woocommerce
يجب إضافة صورة المنتج إذا كنت تبيع سلعًا مادية. على جهاز الكمبيوتر الخاص بك ، حدد صورة أو تحميل واحدة باستخدام زر التحميل. يمكن تخصيص الصورة باستخدام أحد الخيارات الواردة أدناه. يجب عليك اختيار صورة المنتج على صفحة متجرك وفي قوائم المنتجات للتأكد من أنها مرئية. من الأهمية بمكان توفير صورة عالية الجودة ترضي العملاء. إذا كنت تبيع منتجًا قابلاً للتنزيل ، فستحتاج إلى تضمين صورة المنتج بالإضافة إلى زر التنزيل. سيتم استخدام صورة المنتج كغلاف للمنتج ، وسيتم استخدام زر التنزيل لتنزيلها. للبدء ، يجب عليك أولاً تضمين علامة HTML IMG على صفحة منتجك. يمكن للعملاء تنزيل منتجاتك مباشرة من صفحتك بعد النقر على رابط التنزيل. تعد إضافة علامة IMG إلى صفحة منتجك هي الطريقة الأكثر فعالية لإضافة صورة إليها. سيكون هذا العنصر بمثابة غطاء المنتج. يمكنك تغيير الصورة مع الخيارات أدناه. بعد الانتهاء من التغييرات ، انقر فوق حفظ التغييرات لحفظها. باستخدام WooCommerce ، يمكنك بسهولة إضافة منتجات إلى متجرك عبر الإنترنت. بالذهاب إلى قائمة WooCommerce ، يمكنك إضافة منتج. ستتمكن من التعود على الواجهة الجديدة وستشعر بالراحة. يجب إدخال عنوان المنتج ووصفه. حدد المنتج الذي تريد تنزيله (رقمي) أو الافتراضي (الخدمة) من لوحة Product Data.
أين تجد قالب صفحة متجر Woocommerce
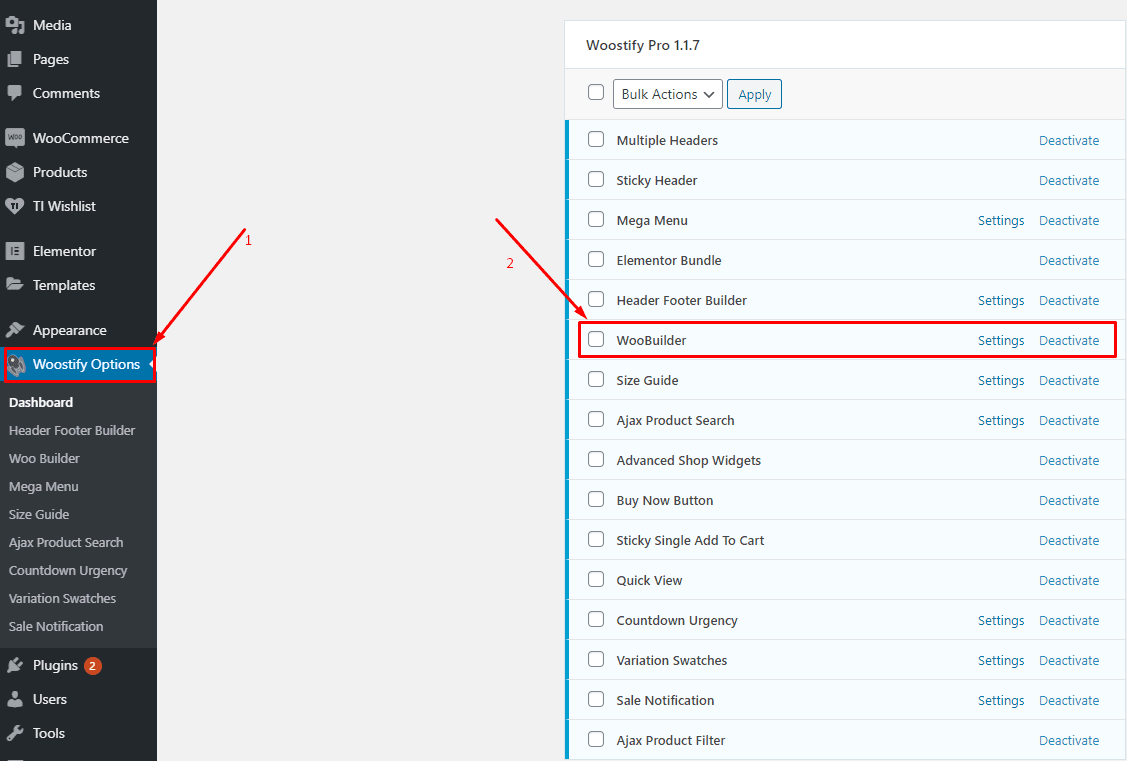
 الائتمان: woostify.com
الائتمان: woostify.comللعثور على قالب صفحة متجر woocommerce ، يمكنك البحث عن "قالب صفحة متجر woocommerce" في مكتبة القوالب الخاصة بموضوع WordPress الخاص بك.
في حالة صفحات متجر Wooocommerce ، يتم استخدام أرشيفات المنتج كنموذج افتراضي. تظهر جميع التغييرات التي أجريتها على نموذج متجري في صفحة المتجر ، ولكن لا يظهر أي منها في قالب متجري. سيكون إنشاء سمة فرعية وإجراء هذه التغييرات فيها أكثر أمانًا ، مما يسمح لك بتحديث السمة الرئيسية الخاصة بك وقتما تشاء ومنع تأثر متجرك. لوضعها بطريقة أخرى ، ستحتاج إلى إدخال رمز في الأعلى. تحتوي سمة WordPress هذه على مجلد بامتدادات PHP التالية: hemes * theme * / woocommerce * archive-product.php. الكود get_template_part ('content'، 'shop') ، الموجود في المجلد الجذر للموضوع ، سوف يستدعي file content-shop.php. لإعادة توجيه صفحة من صفحة المتجر الأصلية إلى صفحتك ، استخدم وظيفة إعادة توجيه WordPress.
أين قالب صفحة متجر Woocommerce؟
لتخصيص صفحات متجر WooCommerce ، يجب أولاً إنشاء قالب صفحة متجر. اذهب إلى ShopEngine. بالنقر فوق الزر "إضافة جديد" ، سيتم نقلك إلى نافذة منبثقة حيث يمكنك تحديد إعداد القالب.
كيفية تغيير صفحة متجرك في ووردبريس
ما عليك سوى الانتقال إلى WooCommerce> الإعدادات ضمن إعدادات WooCommerce لتغيير صفحة متجرك. يمكن العثور على صفحة المتجر في علامة تبويب المنتجات. عند النقر فوق القائمة المنسدلة ، يمكنك اختيار صفحة المتجر الجديدة التي تريدها. حدد الصفحة بمجرد اختيارك لها ، ثم انقر فوق زر حفظ في أسفل الصفحة.
إضافة رأس إلى صفحة متجر Woocommerce
ضمن المظهر ، يمكنك اختيار النمط الذي يناسب الشريط الجانبي لمسؤول WP الخاص بك. حدد قوالب التخطيط من قائمة WooCommerce. سيتم حفظ التغييرات إذا اخترت نموذج الرأس والتذييل من القائمة المنسدلة.
في متجر أو صفحة متجر woocommerce ، يمكن العثور على رؤوس صفحة GeneratePress 1.4. تم نشر هذا المقال في 24 يوليو 2017. هنا سأضيف نقطتين أخريين إلى المنشور السابق. هذا هو الإجراء خطوة بخطوة لإضافة رأس صفحة إلى صفحة واجهة متجر Woocommerce. لا يظهر هذا الخيار في أي صفحة قمت بإنشائها بالفعل ؛ ومع ذلك ، فإنه يظهر على صفحة جديدة أقوم بإنشائها. تتوفر أزرار Woocommerce (إضافة إلى عربة التسوق ، وإضافة قسيمة ، والشراء الآن ، وما إلى ذلك) لمجموعة واسعة من التطبيقات.
لا مزيد من الرسائل النصية! في حالة تمكين أي من هذه الإعدادات ، سيظل مربع تعريف العنوان لكل صفحة يظهر. إذا تم إنشاء قائمة منسدلة جديدة أو لم يتم استخدام الأزرار ، فسيتم عرضها. توم هو المطور الرئيسي. ما عليك سوى إزالة الإعدادات التي قمت بتعيينها لتلك الصفحة لاستخدام النظام الجديد. لا أستطيع أن أرى من أين يأتي هذا الخط أثناء استخدامك للتحسين التلقائي ، لكن يمكنني أن أفترض أنه من حجم زر WooCommerce. لحل المشكلة الثانية ، يمكنك تعطيل الخيار "وضع المحتوى خلف الرأس (أشرطة التمرير وما إلى ذلك)".
أضف نصًا إلى صفحة تسوق Woocommerce
هناك عدة طرق مختلفة يمكنك من خلالها إضافة نص إلى صفحة متجر WooCommerce الخاصة بك. إحدى الطرق هي ببساطة تحرير الصفحة في منطقة إدارة WordPress الخاصة بك وإضافة النص الخاص بك مباشرة إلى محرر المحتوى. هناك طريقة أخرى وهي استخدام مكون إضافي مثل WooCommerce Customizer ، والذي سيسمح لك بإضافة نص مخصص ومحتويات أخرى إلى صفحة متجرك دون الحاجة إلى تحرير الكود.
Storeftont هي سمة WooCommerce وهي إحدى السمات الافتراضية التي تتضمن عددًا من الميزات. لقد طلبنا منك استخدام Storeftont لبضعة أيام للتأكد من أن الموقع الأساسي يعمل بشكل صحيح. عند تمكين Storefront ، يجب أن يظهر نص الوصف ، لكنه ليس كذلك ، ويجب عليك الاتصال بمطور السمة مباشرة إذا كان قالبك لا يعمل بشكل صحيح.
الرمز المختصر لصفحة متجر Woocommerce
يسمح لك الرمز المختصر لصفحة متجر WooCommerce بسهولة إضافة صفحة متجر إلى أي منشور أو صفحة على موقع WordPress الخاص بك. ما عليك سوى إضافة الرمز المختصر [woocommerce_shop] إلى أي منشور أو صفحة تريد عرض منتجاتك فيها ، وسيتم إنشاء صفحة المتجر تلقائيًا.
رمز WooCommerce المختصر هو جزء صغير من التعليمات البرمجية يتم استخدامه لإدراج وظائف أو محتوى محدد مسبقًا في منشورات وصفحات WordPress. تعتبر الرموز القصيرة مفيدة لعرض المنتجات بتنسيق الشبكة ، وإضافة "أزرار سلة التسوق" وتغيير تخطيطات المنتج والمزيد. تعمل الرموز الأقصر ، بالإضافة إلى تحسين الدقة ، على تقليل الأخطاء الناتجة عن الرموز الطويلة. يمكن استخدام رمز WooCommerce المختصر لعرض منتج واحد بناءً على المعرف أو SKU الخاص به. يمكن العثور على معرّفات منتجاتك من خلال الانتقال إلى قائمتهم. بالإضافة إلى ذلك ، يمكن استخدام SKU الخاص بالمنتج بدلاً من معرفه. يتم عرض معرّفات المنتج (orderby = ”id”) للرمز القصير هنا.
باستخدام المكون الإضافي WooCommerce Shortcodes ، يمكنك بسهولة إضافة رموز قصيرة إلى موقعك. يعمل مع إصدارات WordPress التي تتراوح من 3.39 إلى 3.26 ، بالإضافة إلى إصدارات WooCommerce التي تتراوح من 2.2 إلى 3.26. قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، ثم انقر فوق إضافة جديد لتثبيت المكون الإضافي. يجب عليك بعد ذلك تثبيت أكواد WooCommerce المختصرة بالبحث عنها. نظرًا لأن Woocommerce لا يحتوي على رمز قصير لجدول منتج مدمج ، فإن المكون الإضافي لجدول منتج WooCommerce يعمل بشكل جيد. يمكن تخصيص الرمز القصير باستخدام أي من السمات المدرجة أدناه. يرجى إضافة سطور التعليمات البرمجية التالية إلى ملف jobs.php الخاص بالسمة الخاصة بك لإنشاء حقول تعريف مخصصة تسمح لك بفرز المنتجات حسب فئة المنتج.
كيف يمكنني إضافة رمز قصير إلى صفحة متجري Woocommerce؟
يمكنك إضافة مكون إضافي جديد بالانتقال إلى لوحة تحكم المسؤول والنقر فوق البرنامج المساعد. ثم ستحتاج إلى العثور على أكواد WooCommerce المختصرة ، والتي يمكنك استخدامها لتثبيتها وتنشيطها. سترى زر رمز قصير جديد في محرري المنشور والصفحة إذا قمت بتثبيت مكون إضافي لرمز قصير لـ WooCommerce.
ما هو الرمز المختصر لمتجر Woocommerce؟
يمكن عرض معلومات متجرك بطرق جديدة ومثيرة باستخدام رموز WooCommerce المختصرة. بالإضافة إلى الرموز القصيرة ، تأتي WooCommerce مُسبقًا مع مكونات إضافية لإنشاء محتوى إضافي. لا يهم المكان الذي تريد عرض عربة التسوق فيه على موقع الويب الخاص بك ؛ يمكنك القيام بذلك في أي مكان ، بما في ذلك طاولة.
