Как добавить страницу магазина WooCommerce на ваш сайт WordPress
Опубликовано: 2022-09-21Если у вас есть веб-сайт WordPress и вы хотите начать продавать продукты, вам повезло. WooCommerce — это плагин, который превращает сайт WordPress в полноценный интернет-магазин. В этой статье мы покажем вам, как добавить страницу магазина WooCommerce на ваш сайт WordPress. Добавление страницы магазина WooCommerce — это двухэтапный процесс. Во-первых, вам нужно установить и активировать плагин WooCommerce . Во-вторых, вам нужно создать страницу магазина и добавить ее в меню навигации вашего сайта. Давайте начнем!
Как отредактировать страницу магазина WooCommerce Полное руководство шаг за шагом проведет вас через процесс редактирования страницы магазина WooCommerce. Страница вашего магазина, которая представляет собой предварительно разработанный раздел вашего магазина, не имеет встроенного инструмента для изменения внешнего вида и восприятия. В этом курсе мы рассмотрим три различных способа настройки страницы магазина WooCommerce. Пошаговое руководство по настройке страниц магазина WooCommerce. Узнайте, как изменить дизайн страницы вашего магазина WooCommerce в этом курсе. Давайте начнем с изучения того, как создать дочернюю тему в WordPress. Использование существующего шаблона и его изменение позволит вам создать простой в использовании шаблон страницы магазина.
Шорткоды также можно использовать для настройки страницы магазина в дополнение к ее программной настройке. Ознакомьтесь с нашим руководством по программному редактированию страницы магазина WooCommerce, чтобы узнать больше о том, как настроить свой магазин с помощью небольшого кода. С помощью конструкторов страниц вы можете изменить дизайн, макет, типы продуктов и их отображение на странице вашего магазина. Есть два способа сделать это. Вы можете создать страницу со списком с помощью конструктора страниц и включить контент. Вы можете быстро создать страницу магазина WooCommerce, используя шорткоды. Чтобы научиться редактировать страницу магазина, вы можете использовать как бесплатные, так и платные инструменты.
Лучший способ сделать это — установить дочернюю тему. В этом разделе мы рассмотрим некоторые из лучших плагинов для редактирования страницы магазина WooCommerce. Пожалуйста, оставьте код как есть, не удаляя текст. Конструктор страниц — это первый шаг в создании новой страницы. Вы также можете использовать шорткод для отображения таблицы, созданной на шаге 1, в любом месте. Ваши клиенты могут быть перенаправлены на страницу вашего нового магазина с помощью плагина перенаправления. Плагин WooCommerce Product Table Pro подходит для использования на веб-сайтах, которые не хотят влиять на свои результаты SEO.
Product Table — это плагин премиум-класса, который стоит 89 долларов США в год и чрезвычайно прост в использовании. С его помощью вы можете легко создать свой собственный шаблон страницы магазина. Если вы хотите настроить страницы своего магазина, JetWoo Builder — еще один хороший плагин. На выбор доступны виджеты, настраиваемые шаблоны, переключатель макетов, страницы для конкретных магазинов, типы каруселей и категории. В WooCommerce пустая страница магазина — одна из самых распространенных проблем. Вы можете более эффективно упорядочивать свои продукты, отображая категории на странице магазина, и пользователям будет легче находить то, что они ищут. У вас есть возможность использовать дочернюю тему или создать ее программно с помощью плагина, такого как JetWoobuilder.
Поскольку дочерняя тема имеет общие элементы дизайна с родительской темой, она также является ее копией. При обновлении дочерней темы вы можете сохранить ее файлы и не потерять их после обновления. Страница магазина WooCommerce предварительно создана, и есть некоторые параметры редактирования, но они не очень полезны. В нашей демонстрации мы показали вам, как настроить страницу магазина, используя три разных метода. Есть все они, каждая со своим набором плюсов и минусов, но все они будут работать превосходно. Мы рекомендуем WooCustomizer, поскольку он прост в использовании и имеет множество функций. Если у вас много подписчиков в социальных сетях, вам следует подумать о подключении магазина Facebook к WooCommerce.
Перейдите к WooCommerce> Настройки в разделе Настройки WooCommerce и нажмите вкладку «Продукты». Если вы выберете страницу «Магазин», вы попадете на вкладку «Продукты». Выберите нужную страницу магазина из выпадающего меню. Вы можете сохранить настройки, нажав кнопку сохранения внизу страницы.
Чтобы получить доступ к области администрирования, перейдите в Woocommerce > Настройки, затем в левом главном меню выберите Страницы. В настройках страниц вы можете получить доступ к базовой странице магазина, щелкнув раскрывающееся меню и выбрав его. После нажатия страница будет удалена.
Можете ли вы добавить страницу магазина в WordPress?
 1 кредит
1 кредитWordPress позволяет вам выбирать плагины из административной области WordPress. Новые элементы можно добавить, нажав кнопку «Новые элементы». Нажмите « Shop Page WP », чтобы начать. Когда вы нажмете «Установить сейчас», вам будет предложено продолжить. Вы можете продолжить, нажав «Активировать».
Страница магазина WP может быть использована для создания страницы партнерского магазина для вашего блога. Самый простой способ создать страницу магазина — добавить товары, как только вы нажмете на нее. Нет необходимости иметь какие-либо технические или специальные навыки. На странице вашего магазина создайте красивую сетку продуктов или вы можете вставить определенные продукты в сообщения блога, щелкнув соответствующую ссылку. Легкий дизайн Shop Page WP не будет замедлять работу вашего сайта так сильно, как другие тяжелые плагины, такие как WooCommerce. Страницу поддержки плагина можно найти на WordPress.org, а дополнительную информацию можно найти на сайте shoppagewp.com. Идентификатор сообщения о продукте, который отображается в виде столбца, можно скопировать и вставить в шорткод или блок Гутенберга, используя идентификатор сообщения о продукте.
Shop Page WP — это программное обеспечение с открытым исходным кодом, которое вы можете использовать. Это позволит вам создать партнерский магазин для вашего сайта. Плагин выполняет то, для чего он был разработан: он легкий и простой в использовании. Джастин откинулся назад, чтобы понять, что пошло не так с плагином. Не нужно разочаровываться, если вы приобрели плагин.
Где находится страница магазина в Woocommerce?
 1 кредит
1 кредитСтраницу магазина в WooCommerce можно найти, перейдя на панель инструментов WordPress и выбрав «WooCommerce» на левой боковой панели. Оттуда вы попадете на главную страницу WooCommerce, где вы увидите ссылку на страницу «Магазин» в верхней панели навигации.
Как настроить страницу магазина Woocommerce в WordPress
 1 кредит
1 кредитЧтобы настроить страницу магазина WooCommerce в WordPress, вам необходимо сначала установить и активировать плагин WooCommerce. Затем перейдите в WooCommerce > Настройки > Продукты и выберите вкладку Отображение. Здесь вы можете выбрать, сколько продуктов отображать на странице и в скольких столбцах их отображать. Вы также можете выбрать, отображать ли изображение продукта, цену и описание на странице магазина. Наконец, нажмите кнопку «Сохранить изменения», чтобы сохранить изменения.
Когда вы установите и активируете WooCommerce, он создаст страницу магазина как часть вашего магазина. Страница, на которой вы можете отображать свои товары, является важной частью успеха вашей компании. В этом руководстве вы узнаете, как персонализировать страницу магазина WooCommerce. Когда вы устанавливаете WooCommerce, для вас создается страница магазина. Раздел «Поведение при добавлении в корзину» содержит два параметра, один из которых находится под настройками страницы «Магазин». Существует множество типов контента, связанного с магазином, который может отображаться на них. Редактор блоков и WooCommerce можно использовать для быстрой сборки страницы вашего магазина.
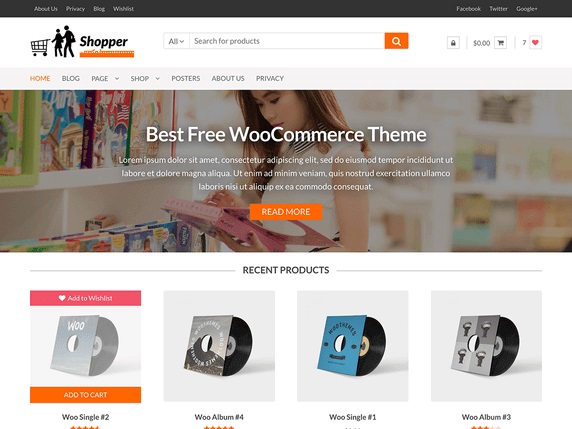
Третий шаг — изменить структуру страницы вашего магазина с помощью блоков Гутенберга. Нажав на каждый блок, вы можете получить доступ к настройкам блока в правой части. Вы можете включить свой магазин, указав /shop в интерфейсе вашего веб-сайта. Четвертый шаг — проверить свою работу и убедиться, что все последние штрихи на месте. Теперь вы должны сохранить и протестировать магазин, чтобы убедиться, что он работает правильно. Поскольку WooCommerce Storefront — это полнофункциональная тема, созданная разработчиками, она, безусловно, является самой популярной из всех доступных тем. После этого шага ссылки вашего веб-сайта в версиях .com или .in будут вести вас прямо на страницу магазина.
В результате этого URL-адрес (например, www.wooshop.com/shop) страницы вашего магазина исчезает. После того, как вы приобрели и активировали тему WooCommerce Storefront, вы получите уведомление о том, что тема установлена и активирована. Расширение Storefront Powerpack стоит 59 долларов и оно того стоит, потому что оно является важным компонентом идеального дизайна страницы магазина. Вы можете изменить внешний вид дочерней темы без необходимости начинать с нуля, добавив слой, покрывающий родительскую тему. Витрина магазина WooCommerce включает два новых дизайна страниц: Домашняя страница и Полная ширина. Вы можете настроить шаблон «Домашняя страница» для отображения самых последних и выделенных продуктов на определенной странице, щелкнув значок «Домашняя страница». Используя WooCommerce с Elementor, вы можете легко создавать профессионально выглядящие страницы магазина и бизнеса за небольшую часть стоимости и времени.
Настоятельно рекомендуется учитывать Elementor Pro при совершении покупки. В этой версии вы сможете создавать страницы магазина, но вам понадобятся необходимые блоки. Elementor pro поставляется по годовой цене 49 долларов за каждый сайт, который вы используете. Выберите цветовую схему, контент и другие элементы вашего веб-сайта, ориентированного на конверсию, и полностью контролируйте их. ShopEngine — это бесплатный конструктор WooCommerce, разработанный для того, чтобы сделать функции WooCommerce еще лучше. С ShopEngine вы можете создавать, настраивать и управлять всеми страницами WooCommerce , включая страницу магазина. ShopEngine — это лишь один из многих вариантов настройки страницы магазина WooCommerce.

Как мне отредактировать свой магазин Woocommerce в WordPress?
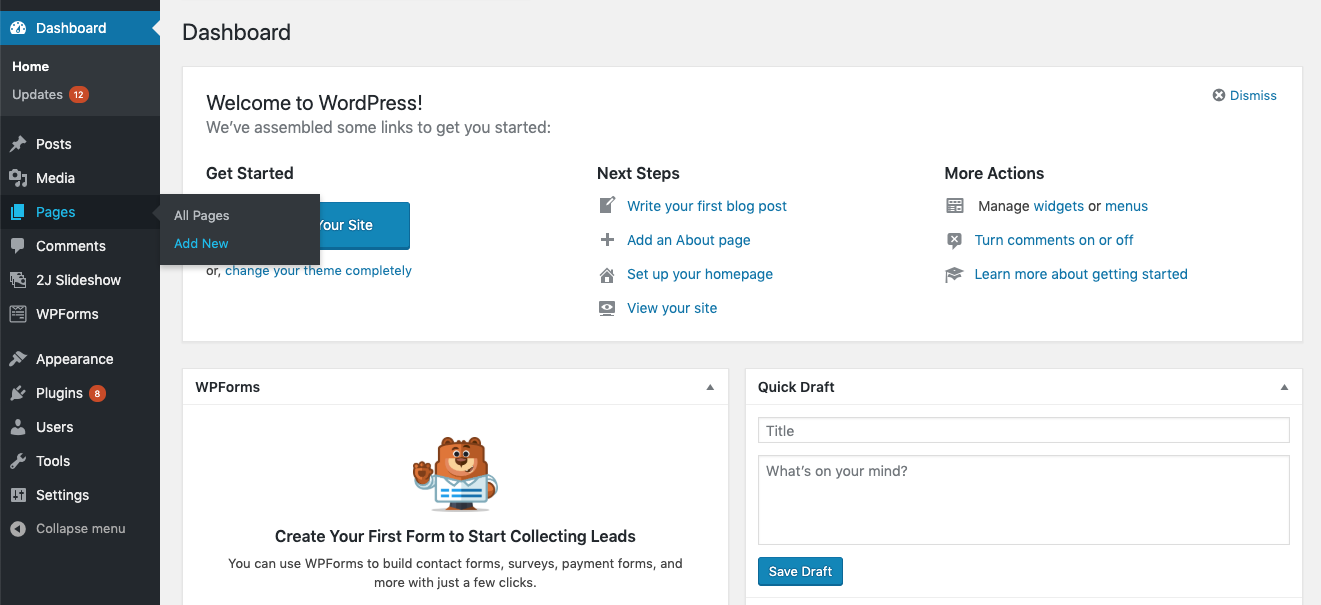
Блоки для WooCommerce можно установить. Первым шагом в редактировании страницы магазина является использование редактора WordPress Gutenberg. Чтобы получить доступ к магазину, перейдите в раздел Страницы. Панель инструментов WordPress имеет меню навигации для всех страниц. Чтобы получить доступ к ссылке «Редактировать», наведите курсор на страницу магазина и выберите ее.
Как создать шаблон страницы магазина Woocommerce
Во всплывающем окне заполните следующую информацию. Он будет опубликован. Помните об этом при создании шаблона страницы магазина. Пожалуйста, предоставьте краткое объяснение вашего шаблона. Шаблон будет доступен на вашем сайте. Создайте свой собственный тип лицензии, выбрав тип лицензии из раскрывающегося меню. Если вы выберете Личное использование, шаблон будет доступен для использования только на вашем собственном веб-сайте. Шаблон можно использовать на вашем коммерческом веб-сайте, если вы выберете коммерческое использование. Файлы, которые вы хотите включить в шаблон, должны быть загружены. Вы можете сохранить свои данные, нажав кнопку «Сохранить» после того, как заполните все поля. Сохранив шаблон в своей учетной записи WooCommerce, вы можете создавать с его помощью новые страницы магазина .
Как переопределить страницу магазина Woocommerce?
Эту функцию необходимо включить в Woocommerce, перейдя в «Настройки». В результате хлебные крошки будут выделять магазинную базу сайта. Надеюсь, это поможет вам.
Как добавить изображение продукта в Woocommerce
Изображение продукта необходимо добавить, если вы продаете физические товары. На компьютере выберите изображение или загрузите его с помощью кнопки загрузки. Изображение можно настроить с помощью одного из вариантов, представленных ниже. Вы должны выбрать изображение продукта на странице своего магазина и в списках продуктов, чтобы убедиться, что оно видно. Очень важно обеспечить качественное изображение, которым будут довольны клиенты. Если вы продаете загружаемый продукт, вам необходимо включить изображение продукта, а также кнопку загрузки. Изображение продукта будет использоваться в качестве обложки для продукта, а кнопка «Загрузить» будет использоваться для его загрузки. Для начала вы должны сначала добавить HTML-тег IMG на страницу продукта. Клиенты могут загружать ваши продукты прямо с вашей страницы, нажав на ссылку для скачивания. Добавление тега IMG на страницу вашего продукта — самый эффективный способ добавить на нее изображение. Этот элемент будет служить крышкой изделия. Вы можете изменить изображение с помощью опций ниже. После внесения изменений нажмите Сохранить изменения, чтобы сохранить их. С WooCommerce вы можете легко добавлять товары в свой интернет-магазин. Перейдя в меню WooCommerce, вы можете добавить товар. Вы сможете привыкнуть к новому интерфейсу и будете чувствовать себя комфортно. Необходимо ввести название и описание продукта. Выберите продукт, который вы хотите загрузить (цифровой) или виртуальный (услуга) на панели «Данные о продукте».
Где найти шаблон страницы магазина Woocommerce
 1 кредит
1 кредитЧтобы найти шаблон страницы магазина woocommerce , вы можете выполнить поиск «шаблон страницы магазина woocommerce» в библиотеке шаблонов вашей темы WordPress.
В случае страниц магазина Wooocommerce в качестве шаблона по умолчанию используются архивы товаров. Все изменения, которые я внес в шаблон my-shop, видны на странице магазина, но ни одно из них не отображается в шаблоне my-shop. Создание дочерней темы и внесение в нее этих изменений будет безопаснее, позволяя вам обновлять родительскую тему в любое время и предотвращая влияние на ваш магазин. Другими словами, вам нужно будет ввести код вверху. Эта тема WordPress содержит папку со следующими расширениями PHP: hemes*theme*/woocommerce*archive-product.php. Код get_template_part('content','shop'), расположенный в корневой папке темы, вызовет файл content-shop.php. Чтобы перенаправить страницу с исходной страницы магазина на вашу, используйте функцию перенаправления WordPress.
Где находится шаблон страницы магазина Woocommerce?
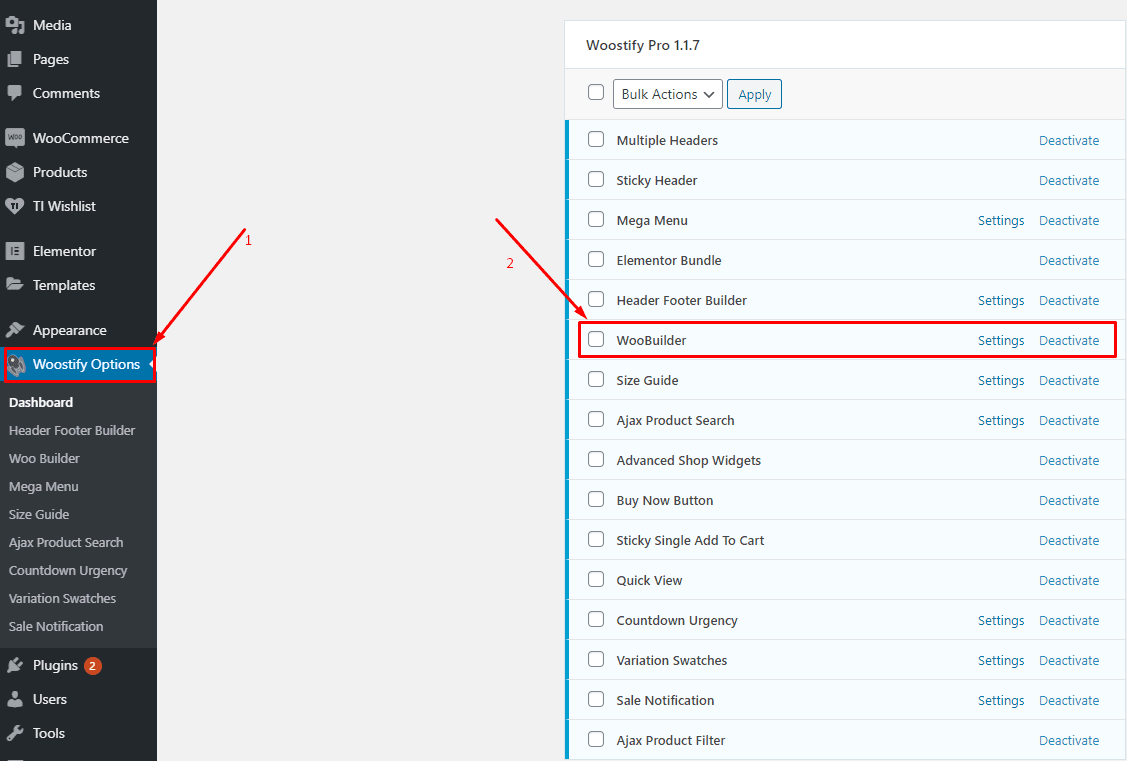
Чтобы настроить страницы магазина WooCommerce, вы должны сначала создать шаблон страницы магазина. Зайдите в ShopEngine. Нажав кнопку «Добавить новый», вы попадете во всплывающее окно, где сможете выбрать настройку шаблона.
Как изменить страницу магазина в WordPress
Просто перейдите в WooCommerce > Настройки в разделе Настройки WooCommerce, чтобы изменить страницу своего магазина. Страница «Магазин» находится на вкладке «Продукты». Когда вы нажимаете на раскрывающееся меню, вы можете выбрать новую страницу магазина, которая вам нужна. Выберите страницу после того, как вы ее выбрали, затем нажмите кнопку «Сохранить» внизу страницы.
Добавить заголовок на страницу магазина Woocommerce
В разделе «Внешний вид» вы можете выбрать стиль, который лучше всего подходит для вашей боковой панели администратора WP. Выберите Шаблоны макетов в меню WooCommerce. Изменения будут сохранены, если вы выберете «Шаблон верхнего и нижнего колонтитула» в раскрывающемся меню.
В магазине woocommerce или на странице магазина можно найти заголовки страницы GeneratePress 1.4. Эта статья была опубликована 24 июля 2017 года. Здесь я добавлю еще два пункта к предыдущему посту. Это пошаговая процедура добавления заголовка страницы на страницу витрины магазина Woocommerce. Эта опция не отображается ни на одной странице, которую я уже создал; однако он появляется на новой странице, которую я создаю. Кнопки Woocommerce (добавить в корзину, добавить купон, купить сейчас и т. д.) доступны для широкого спектра приложений.
Нет больше текстовых сообщений! В случае, если какой-либо из этих параметров включен, мета-поле заголовка для каждой страницы все равно будет отображаться. Если создан новый раскрывающийся список или кнопки не используются, он будет отображаться. Том — ведущий разработчик. Просто удалите настройки, которые вы установили для этой страницы, чтобы использовать новую систему. Я не вижу, откуда берется этот шрифт, когда вы используете Autoptimize, но я могу предположить, что это из-за размера кнопки WooCommerce. Чтобы решить вторую проблему, вы можете отключить опцию «Помещать содержимое за заголовок (слайдеры и т. д.)».
Добавить текст на страницу магазина Woocommerce
Есть несколько разных способов добавить текст на страницу магазина WooCommerce. Один из способов — просто отредактировать страницу в админке WordPress и добавить текст прямо в редактор контента. Другой способ — использовать плагин, такой как WooCommerce Customizer, который позволит вам добавлять пользовательский текст и другой контент на страницу вашего магазина без необходимости редактирования кода.
Storeftont — это тема WooCommerce, которая является одной из тем по умолчанию, которая включает в себя ряд функций. Мы попросили вас использовать Storeftont в течение нескольких дней, чтобы убедиться, что основной сайт работает правильно. Когда Storefront включен, текст описания должен появиться, но его нет, и вы должны напрямую связаться с разработчиком темы, если ваша тема не работает должным образом.
Шорткод страницы магазина Woocommerce
Шорткод страницы магазина WooCommerce позволяет легко добавить страницу магазина к любому посту или странице на вашем сайте WordPress. Просто добавьте шорткод [woocommerce_shop] к любому сообщению или странице, где вы хотите отображать свои продукты, и страница магазина будет создана автоматически.
Шорткод WooCommerce — это небольшой фрагмент кода, который используется для вставки предопределенных функций или контента в сообщения и страницы WordPress. Шорткоды полезны для отображения продуктов в формате сетки, добавления «кнопок корзины», изменения макетов продуктов и многого другого. Более короткие коды, помимо повышения точности, также сокращают количество ошибок, вызванных длинными кодами. Шорткод WooCommerce можно использовать для отображения одного продукта на основе его идентификатора или SKU. Идентификаторы ваших продуктов можно найти, перейдя в их меню. Кроме того, вместо ID можно использовать артикул товара. Здесь отображаются идентификаторы продуктов (orderby="id") шорткода.
С помощью плагина WooCommerce Shortcodes вы можете легко добавлять шорткоды на свой сайт. Он работает с версиями WordPress от 3.39 до 3.26, а также с версиями WooCommerce от 2.2 до 3.26. Войдите в панель управления WordPress и нажмите «Добавить новый», чтобы установить плагин. Затем вы должны установить шорткоды WooCommerce, выполнив их поиск. Поскольку Woocommerce не имеет встроенного шорткода таблицы продуктов, плагин таблицы продуктов WooCommerce работает хорошо. Шорткод можно настроить, используя любой из атрибутов, перечисленных ниже. Пожалуйста, добавьте следующие строки кода в файл functions.php вашей темы, чтобы создать настраиваемые мета-поля, которые позволят вам сортировать продукты по категориям продуктов.
Как добавить шорткод на страницу моего магазина Woocommerce?
Вы можете добавить новый плагин, перейдя в панель администратора и нажав «Плагин». Затем вам нужно будет найти шорткоды WooCommerce, которые вы можете использовать для их установки и активации. Вы увидите новую кнопку шорткода в редакторах постов и страниц, если установите плагин шорткода для WooCommerce.
Что такое шорткод магазина Woocommerce?
Информация о вашем магазине может отображаться новыми и интересными способами с помощью шорткодов WooCommerce. В дополнение к шорткодам WooCommerce поставляется с готовыми плагинами для создания дополнительного контента. Неважно, где вы хотите отобразить корзину на своем веб-сайте; Вы можете делать это где угодно, включая стол.
