WordPress ウェブサイトに WooCommerce ショップページを追加する方法
公開: 2022-09-21WordPress Web サイトを運営していて、製品の販売を開始したい場合は、幸運です。 WooCommerce は、WordPress Web サイトを完全に機能するオンライン ストアに変えるプラグインです。 この記事では、WordPress ウェブサイトに WooCommerce ショップ ページを追加する方法を紹介します。 WooCommerce ショップ ページの追加は、2 段階のプロセスです。 まず、 WooCommerce プラグインをインストールして有効にする必要があります。 次に、ショップ ページを作成して、ウェブサイトのナビゲーション メニューに追加する必要があります。 始めましょう!
WooCommerce ショップ ページを編集する方法 完全ガイドでは、WooCommerce ショップ ページを編集するプロセスを順を追って説明します。 ストアの事前にデザインされたセクションであるショップ ページには、外観や雰囲気を変更する組み込みツールがありません。 このコースでは、WooCommerce ショップ ページをカスタマイズする 3 つの異なる方法について説明します。 WooCommerceショップ ページをカスタマイズするための段階的なガイド。 このコースでは、WooCommerce ショップ ページのデザインを変更する方法を学びます。 WordPressで子テーマを作成する方法を学ぶことから始めましょう。 既存のテンプレートを使用し、それを変更することで、使いやすいショップ ページ テンプレートを作成できます。
ショートコードは、プログラムによるカスタマイズに加えて、ショップ ページのカスタマイズにも使用できます。 WooCommerce ショップ ページをプログラムで編集する方法に関するガイドをチェックして、少しのコーディングでストアをカスタマイズする方法について詳しく学んでください。 ページ ビルダーを使用すると、ショップ ページのデザイン、レイアウト、商品タイプ、商品表示を変更できます。 これを行うには 2 つの方法があります。 Page Builder を使用してリスト ページを作成し、コンテンツを含めることができます。 ショートコードを使用して、WooCommerce ショップ ページをすばやく作成できます。 ショップページの編集方法を学ぶには、無料ツールと有料ツールの両方を使用できます。
これを実現する最善の方法は、子テーマをインストールすることです。 このセクションでは、WooCommerce ショップ ページを編集するための最適なプラグインをいくつか見ていきます。 テキストを削除せずにコードをそのままにしておいてください。 ページ ビルダーは、新しいページを作成するための最初のステップです。 ショートコードを使用して、手順 1 で作成したテーブルを任意の場所に表示することもできます。 リダイレクト プラグインを使用して、顧客を新しいショップ ページに誘導できます。 WooCommerce Product Table Pro プラグインは、SEO の結果に影響を与えたくない Web サイトでの使用に適しています。
Product Table は、年間 89 米ドルのプレミアム プラグインで、非常に使いやすいです。 これを使用すると、独自のショップ ページ テンプレートを簡単に作成できます。 ショップ ページをカスタマイズする場合は、JetWoo Builder も優れたプラグインです。 ウィジェット、カスタム テンプレート、レイアウト スイッチャー、ショップ固有のページ、カルーセル タイプ、カテゴリから選択できます。 WooCommerce では、空白のショップ ページが最も一般的な問題の 1 つです。 ショップページにカテゴリーを表示することで、商品をより効果的に整理でき、ユーザーは探しているものを見つけやすくなります。 子テーマを使用するか、JetWoobuilder などのプラグインを使用してプログラムで子テーマを作成するオプションがあります。
子テーマはすべてのデザイン要素を親テーマと共有するため、親テーマのコピーでもあります。 子テーマを更新すると、そのファイルを保持でき、更新後に失われることはありません。 WooCommerce ショップ ページは事前に作成されており、いくつかの編集オプションがありますが、あまり役に立ちません。 デモンストレーションでは、3 つの異なる方法を使用してショップ ページをカスタマイズする方法を示しました。 それらはすべて、それぞれに長所と短所がありますが、すべて見事に機能します。 使い方が簡単で機能が豊富なWooCustomizerは、私たちがお勧めする製品です。 ソーシャル メディアのフォロワーが多い場合は、Facebook ショップを WooCommerce に接続することを検討する必要があります。
WooCommerce 設定の下の WooCommerce > 設定に移動し、製品タブをクリックします。 ショップページを選択すると、商品タブに移動します。 ドロップダウン メニューから必要なショップ ページを選択します。 ページの下部にある [保存] ボタンをクリックして、設定を保存できます。
管理エリアにアクセスするには、[Woocommerce] > [設定] に移動し、左側のメイン メニューで [ページ] を選択します。 ページ設定で、ドロップダウン メニューをクリックして選択すると、 Shop Base ページにアクセスできます。 これをクリックすると、ページが削除されます。
WordPress にショップページを追加できますか?
 クレジット: Zendesk
クレジット: ZendeskWordPress では、WordPress 管理エリアからプラグインを選択できます。 新しいアイテムは、新しいアイテム ボタンをクリックして追加できます。 「ショップページ WP 」をクリックして開始します。 「今すぐインストール」をクリックすると、続行するように求められます。 「Activate」をクリックして先に進むことができます。
Shop Page WP を使用して、ブログのアフィリエイト ショップ ページを作成できます。 ショップページを作成する最も簡単な方法は、クリックしてすぐに商品を追加することです。 技術的または特別なスキルを持っている必要はありません。 ショップ ページで、商品の美しいグリッドを作成するか、適切なリンクをクリックして特定の商品をブログ投稿に挿入できます。 Shop Page WP の軽量設計は、WooCommerce などの他の重いプラグインほど Web サイトの速度を低下させません。 プラグインのサポート ページは WordPress.org、または shoppagewp.com で詳細を確認できます。 列として表示される製品投稿 ID をコピーして、製品投稿 ID を使用してショートコードまたは Gutenberg ブロックに貼り付けることができます。
Shop Page WP は、使用できるオープン ソース ソフトウェアです。 それはあなたのウェブサイトのアフィリエイト ショップを作成することができます。 このプラグインは、目的を達成するために設計されたものを実現します: 軽量で使いやすいです。 ジャスティンは、プラグインの何が問題だったのかを突き止めるために後ろ向きになりました。 プラグインを購入してもがっかりする必要はありません。
Woocommerce のショップページはどこにありますか?
 クレジット: alexdumitru.me
クレジット: alexdumitru.meWooCommerce のショップ ページは、WordPress ダッシュボードに移動し、左側のサイドバーから [WooCommerce] を選択すると表示されます。 そこからメインの WooCommerce ページに移動し、上部のナビゲーション バーに「ショップ」ページへのリンクが表示されます。
WordPressでWoocommerceショップページをカスタマイズする方法
 クレジット: wpshopmart.com
クレジット: wpshopmart.comWordPress で WooCommerce ショップ ページをカスタマイズするには、最初に WooCommerce プラグインをインストールして有効にする必要があります。 次に、WooCommerce > 設定 > 製品に移動し、表示タブを選択します。 ここでは、ページごとに表示する商品の数と、それらを表示する列の数を選択できます。ショップページに商品の画像、価格、および説明を表示するかどうかも選択できます。 最後に、[変更を保存] ボタンをクリックして変更を保存します。
WooCommerce をインストールしてアクティブ化すると、ストアの一部としてショップ ページが作成されます。 アイテムを表示できるページは、会社の成功の重要な部分です。 このチュートリアルでは、WooCommerce ショップ ページをパーソナライズする方法を学びます。 WooCommerce をインストールすると、Shop ページが作成されます。 [カートに追加する動作] セクションには 2 つのオプションがあり、1 つは [ショップ] ページ設定の下にあります。 これらに表示できるショップ関連のコンテンツにはさまざまな種類があります。 Block Editor と WooCommerce を使用して、Shop ページをすばやく組み立てることができます。
3 番目のステップは、Gutenberg Blocks を使用してショップ ページの構造を変更することです。 各ブロックをクリックすると、右側のセクションでブロック設定にアクセスできます。 ウェブサイトのフロントエンドに /shop を含めることで、ストアを含めることができます。 4 番目のステップは、作業をチェックして、すべての仕上げが整っていることを確認することです。 ショップを保存してテストし、適切に機能していることを確認する必要があります。 WooCommerce Storefrontは開発者によって構築されたフル機能のテーマであるため、利用可能なすべてのテーマの中で最も人気があります. このステップの後、ウェブサイトのリンクの「.com」または「.in」バージョンは、ショップ ページに直接移動します。
このプロセスにより、ストア ページの URL (たとえば、www.wooshop.com/shop) が消えます。 WooCommerce Storefront テーマを購入してアクティブ化すると、テーマがインストールされてアクティブ化されたという通知が届きます。 Storefront Powerpack 拡張機能の価格は 59 ドルですが、完璧なショップ ページ デザインの重要なコンポーネントであるため、それだけの価値があります。 親テーマをカバーするレイヤーを追加することで、ゼロから始めることなく、子テーマの外観を変更できます。 WooCommerce Storefront には、ホームページと全幅の 2 つの新しいページ デザインが含まれています。 「ホームページ」アイコンをクリックすると、「ホームページ」テンプレートを構成して、特定のページに最新のハイライトされた製品を表示することができます。 Elementor で WooCommerce を使用すると、わずかなコストと時間でプロ並みのショップやビジネス ページを簡単に作成できます。
購入の際は Elementor Pro を検討することを強くお勧めします。 このバージョンでは、Shop ページを作成できますが、必要なブロックが必要になります。 Elementor pro には、使用するサイトごとに年間 49 ドルの料金がかかります。 コンバージョンに重点を置いた Web サイトの配色、コンテンツ、およびその他の要素を選択し、それらを完全に制御します。 ShopEngine は、WooCommerce の機能をさらに改善するために設計されたフリーミアムの WooCommerce ビルダーです。 ShopEngine を使用すると、ショップ ページを含むすべてのWooCommerce ページを作成、カスタマイズ、および管理できます。 ShopEngine は、WooCommerce ショップ ページをカスタマイズするための多くのオプションの 1 つにすぎません。

WordPress で自分の Woocommerce ショップを編集するにはどうすればよいですか?
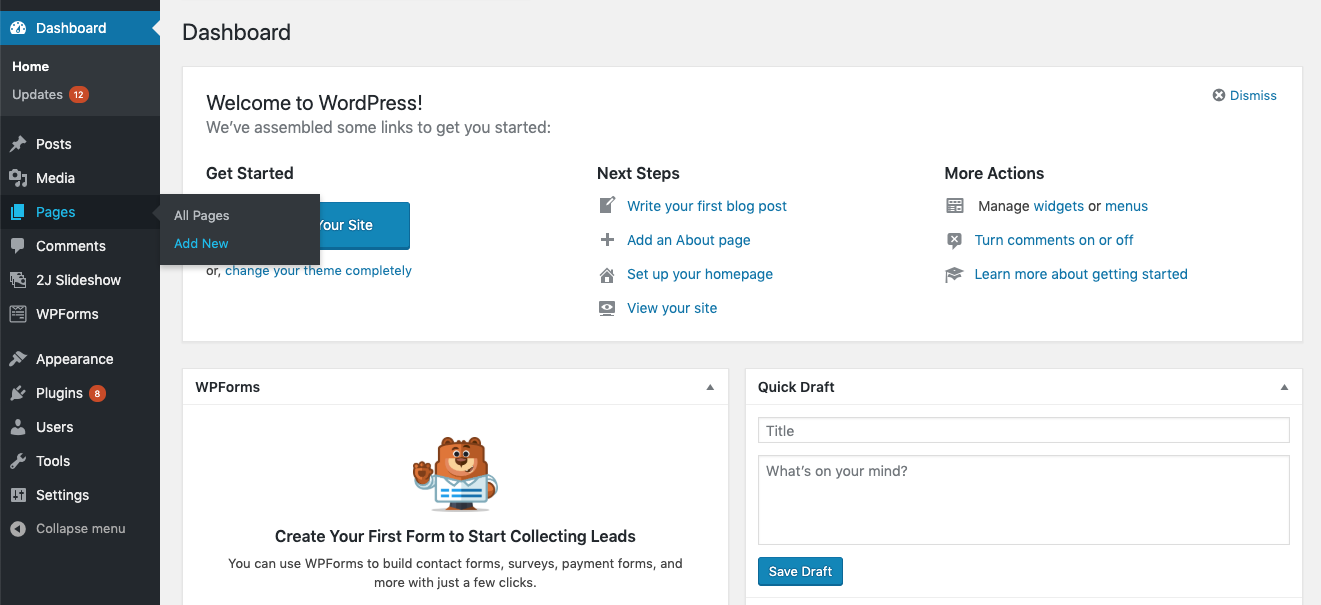
WooCommerce 用のブロックをインストールできます。 ショップページを編集する最初のステップは、WordPress の Gutenberg エディターを使用することです。 ショップにアクセスするには、[ページ] セクションに移動します。 WordPress ダッシュボードには、すべてのページのナビゲーション メニューがあります。 [編集] リンクにアクセスするには、ショップ ページにカーソルを合わせて選択します。
Woocommerce ショップページテンプレートの作成方法
ポップアップで、次の情報を入力します。 公開されます。 ショップページのテンプレートを作成する際は、この点に留意してください。 テンプレートの簡単な説明を入力してください。 テンプレートは、Web サイトで使用できます。 ドロップダウン メニューからライセンス タイプを選択して、独自のライセンス タイプを作成します。 個人使用を選択した場合、テンプレートは自分の Web サイトでのみ使用できます。 [商用利用] を選択すると、テンプレートを商用 Web サイトで使用できます。 テンプレートに含めるファイルをアップロードする必要があります。 すべての空欄に入力したら、保存ボタンをクリックしてデータを保存できます。 テンプレートを WooCommerce アカウントに保存することで、それを使用して新しいショップ ページを作成できます。
Woocommerce ショップページをオーバーライドするにはどうすればよいですか?
この機能は、[設定] に移動して、Woocommerce で有効にする必要があります。 その結果、ブレッドクラムはサイトのショップベースを強調します。 これがお役に立てば幸いです。
Woocommerce に商品画像を追加する方法
物理的な商品を販売する場合は、商品画像を追加する必要があります。 パソコンで画像を選択するか、アップロード ボタンを使用してアップロードします。 画像は、以下に示すオプションのいずれかを使用してカスタマイズできます。 商品画像が表示されるようにするには、ショップ ページと商品リストで商品画像を選択する必要があります。 お客様に喜んでいただけるクオリティの高い画像を提供することが重要です。 ダウンロード可能な製品を販売している場合は、製品画像とダウンロード ボタンを含める必要があります。 製品画像は製品の表紙として使用され、ダウンロード ボタンはそれをダウンロードするために使用されます。 まず、製品ページに HTML IMG タグを含める必要があります。 顧客は、ダウンロード リンクをクリックした後、ページから直接製品をダウンロードできます。 製品ページに IMG タグを追加することは、画像を追加する最も効果的な方法です。 この商品は商品のカバーになります。 以下のオプションで画像を変更できます。 変更が完了したら、[変更を保存] をクリックして保存します。 WooCommerce を使用すると、オンライン ストアに商品を簡単に追加できます。 WooCommerce メニューに移動すると、製品を追加できます。 新しいインターフェースに慣れ、安心してご利用いただけます。 商品のタイトルと説明を入力する必要があります。 製品データ パネルから、ダウンロードする製品 (デジタル) または仮想 (サービス) を選択します。
Woocommerceショップページテンプレートの場所
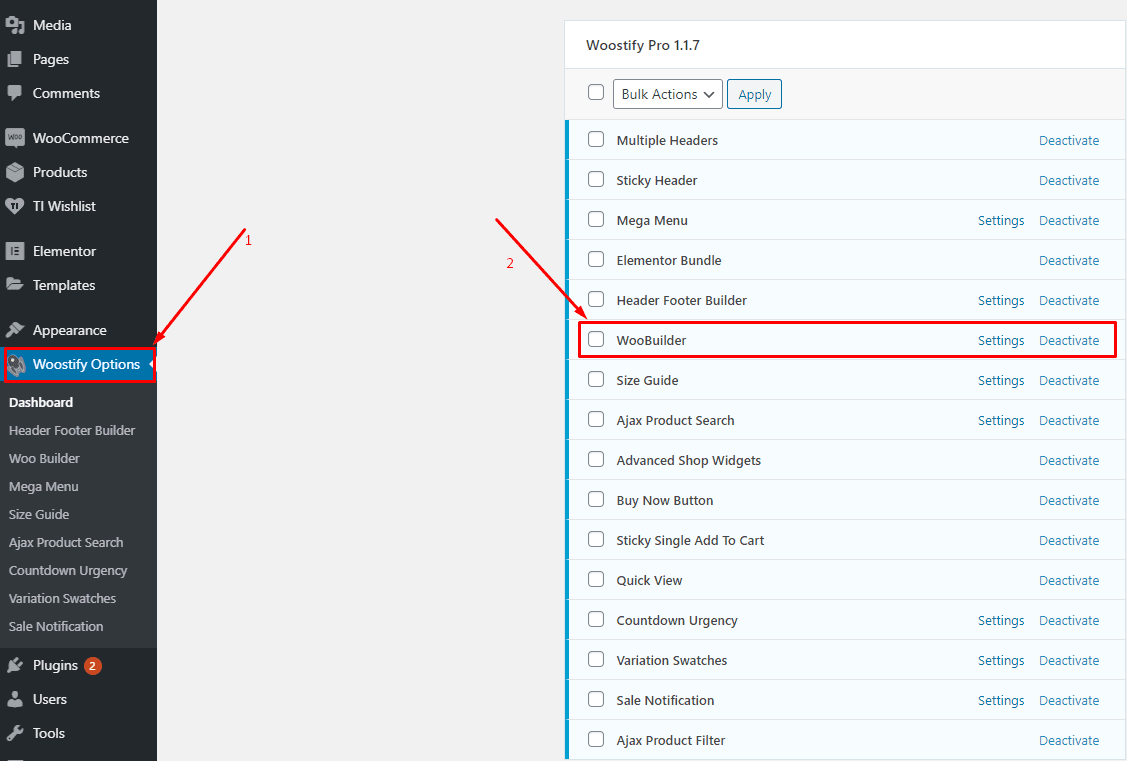
 クレジット: woostify.com
クレジット: woostify.comwoocommerce ショップ ページ テンプレートを見つけるには、wordpress テーマのテンプレート ライブラリで「woocommerce ショップ ページ テンプレート」を検索できます。
Wooocommerce ショップ ページの場合、製品アーカイブがデフォルトのテンプレートとして使用されます。 my-shop テンプレートに加えた変更はすべてショップ ページに表示されますが、my-shop テンプレートには表示されません。 子テーマを作成してその中でこれらの変更を行うと、より安全になり、いつでも親テーマを更新でき、ストアへの影響を防ぐことができます. 別の言い方をすれば、上部にコードを入力する必要があります。 この WordPress テーマには、次の PHP 拡張子を持つフォルダーが含まれています: hemes*theme*/woocommerce*archive-product.php。 テーマのルート フォルダーにあるコード get_template_part('content','shop') は、ファイル content-shop.php を呼び出します。 元のショップ ページから自分のページにページをリダイレクトするには、WordPress のリダイレクト機能を使用します。
Woocommerce ショップページのテンプレートはどこにありますか?
WooCommerce ショップ ページをカスタマイズするには、まずショップ ページ テンプレートを作成する必要があります。 ショップエンジンにアクセスします。 [新規追加] ボタンをクリックすると、テンプレート設定を選択できるポップアップ ウィンドウが表示されます。
WordPressでショップページを変更する方法
WooCommerce > WooCommerce 設定の下の設定に移動するだけで、ショップページを変更できます。 ショップページは商品タブにあります。 ドロップダウン メニューをクリックすると、必要な新しいショップ ページを選択できます。 選択したらページを選択し、ページの下部にある保存ボタンをクリックします。
Woocommerce ショップページにヘッダーを追加
[外観] で、WP 管理サイドバーに最適なスタイルを選択できます。 WooCommerce メニューから [レイアウト テンプレート] を選択します。 ドロップダウン メニューからヘッダーとフッターのテンプレートを選択すると、変更が保存されます。
woocommerce ストアまたはショップ ページで、GeneratePress 1.4 ページ ヘッダーを見つけることができます。 この記事は 2017 年 7 月 24 日に公開されました。ここで、前回の投稿にさらに 2 つの点を追加します。 これは、Woocommerce ストアフロント ページにページ ヘッダーを追加するための段階的な手順です。 このオプションは、作成済みのページには表示されません。 ただし、作成した新しいページには表示されます。 Woocommerce ボタン (カートに追加、クーポンを追加、今すぐ購入など) は、幅広いアプリケーションで使用できます。
もうテキストメッセージは必要ありません。 これらの設定のいずれかが有効になっている場合でも、各ページのヘッダー メタ ボックスは引き続き表示されます。 新しいドロップダウンが作成されるか、ボタンが使用されていない場合は、表示されます。 Tom は主任開発者です。 新しいシステムを使用するには、そのページに設定した設定を削除するだけです。 Autoptimize を使用しているため、このフォントがどこから来たのかわかりませんが、WooCommerce ボタンのサイズからだと推測できます。 2 番目の問題を解決するには、[コンテンツをヘッダーの後ろに配置する (スライダーなど)] オプションを無効にします。
Woocommerce ショップページにテキストを追加
WooCommerce ショップ ページにテキストを追加するには、いくつかの方法があります。 1 つの方法は、WordPress 管理エリアでページを編集し、テキストをコンテンツ エディターに直接追加することです。 もう 1 つの方法は、WooCommerce Customizer のようなプラグインを使用することです。これにより、コードを編集することなく、ショップ ページにカスタム テキストやその他のコンテンツを追加できます。
Storeftont は、多くの機能を含むデフォルト テーマの 1 つである WooCommerce テーマです。 コアサイトが適切に機能することを確認するために、Storeftont を数日間使用するように依頼しました。 Storefront が有効になっている場合、説明テキストが表示されるはずですが、表示されません。テーマが正しく機能しない場合は、テーマの開発者に直接連絡する必要があります。
Woocommerce ショップページのショートコード
WooCommerce ショップ ページ ショートコードを使用すると、WordPress サイトの投稿やページにショップ ページを簡単に追加できます。 商品を表示したい投稿またはページにショートコード [woocommerce_shop] を追加するだけで、ショップページが自動的に生成されます。
WooCommerce ショートコードは、定義済みの機能やコンテンツを WordPress の投稿やページに挿入するために使用されるコードの小さな断片です。 ショートコードは、商品をグリッド形式で表示したり、「カート ボタン」を追加したり、商品のレイアウトを変更したりするのに役立ちます。 コードを短くすると、精度が向上するだけでなく、長いコードによるエラーも削減されます。 WooCommerce ショートコードを使用して、ID または SKU に基づいて単一の製品を表示できます。 製品の ID は、メニューに移動して見つけることができます。 さらに、ID の代わりに製品の SKU を使用できます。 ショートコードの製品 ID (orderby="id") がここに表示されます。
WooCommerce ショートコード プラグインを使用すると、サイトにショートコードを簡単に追加できます。 3.39 から 3.26 までの WordPress バージョンと、2.2 から 3.26 までの WooCommerce バージョンで動作します。 WordPress ダッシュボードにログインし、[新規追加] をクリックしてプラグインをインストールします。 次に、WooCommerce ショートコードを検索してインストールする必要があります。 Woocommerce には組み込みの製品テーブル ショートコードがないため、WooCommerce 製品テーブル プラグインはうまく機能します。 ショートコードは、以下にリストされている属性のいずれかを使用してカスタマイズできます。 次のコード行をテーマの functions.php ファイルに追加して、製品カテゴリ別に製品を並べ替えることができるカスタム メタ フィールドを作成してください。
ショップページ Woocommerce にショートコードを追加するにはどうすればよいですか?
管理ダッシュボードに移動してプラグインをクリックすると、新しいプラグインを追加できます。 次に、インストールしてアクティブ化するために使用できる WooCommerce ショートコードを見つける必要があります。 WooCommerce のショートコード プラグインをインストールすると、投稿エディターとページ エディターに新しいショートコード ボタンが表示されます。
Woocommerce Shop ショートコードとは?
WooCommerce ショートコードを使用して、ショップの情報を新しくエキサイティングな方法で表示できます。 ショートコードに加えて、WooCommerce には追加コンテンツを作成するためのプラグインがあらかじめ組み込まれています。 Web サイトのどこにカートを表示するかは問題ではありません。 テーブルを含め、どこでもできます。
