Comment ajouter une page de boutique WooCommerce à votre site Web WordPress
Publié: 2022-09-21Si vous exploitez un site Web WordPress et que vous souhaitez commencer à vendre des produits, vous avez de la chance. WooCommerce est un plugin qui transforme un site Web WordPress en une boutique en ligne entièrement fonctionnelle. Dans cet article, nous allons vous montrer comment ajouter une page de boutique WooCommerce à votre site WordPress. L'ajout d'une page de boutique WooCommerce est un processus en deux étapes. Tout d'abord, vous devrez installer et activer le plugin WooCommerce . Deuxièmement, vous devrez créer une page de boutique et l'ajouter au menu de navigation de votre site Web. Commençons!
Comment modifier votre page de boutique WooCommerce Le guide complet vous guide pas à pas dans le processus de modification de votre page de boutique WooCommerce. Votre page de boutique, qui est une section préconçue de votre boutique, n'a pas d'outil intégré pour changer son apparence et sa convivialité. Dans ce cours, nous allons passer en revue trois manières différentes de personnaliser la page de la boutique WooCommerce. Un guide étape par étape pour personnaliser les pages de la boutique WooCommerce. Apprenez à modifier le design de votre page de boutique WooCommerce dans ce cours. Commençons par apprendre à créer un thème enfant dans WordPress. Utiliser un template existant et le modifier vous permettra de créer un template de page boutique simple à utiliser.
les codes abrégés peuvent également être utilisés pour personnaliser la page de la boutique en plus de la personnaliser par programmation. Consultez notre guide sur la façon de modifier par programmation la page de la boutique WooCommerce pour en savoir plus sur la façon de personnaliser votre boutique avec un peu de codage. Avec les constructeurs de pages, vous pouvez modifier la conception, la mise en page, les types de produits et les affichages de produits sur la page de votre boutique. Il existe deux façons d'y parvenir. Vous pouvez créer une page de liste avec le Page Builder et inclure du contenu. Vous pouvez créer rapidement votre page de boutique WooCommerce en utilisant des codes abrégés. Pour apprendre à modifier la page de la boutique, vous pouvez utiliser des outils gratuits et payants.
La meilleure façon d'y parvenir est d'installer un thème enfant. Nous examinerons certains des meilleurs plugins pour éditer la page de la boutique WooCommerce dans cette section. Veuillez conserver le code tel quel sans supprimer de texte. Un constructeur de page est la première étape de la création d'une nouvelle page. Vous pouvez également utiliser un shortcode pour afficher le tableau que vous avez créé à l'étape 1 où vous le souhaitez. Vos clients peuvent être dirigés vers votre nouvelle page de boutique à l'aide d'un plugin de redirection. Le plugin WooCommerce Product Table Pro convient à une utilisation sur des sites Web qui ne souhaitent pas avoir d'effet sur leurs résultats de référencement.
Product Table est un plugin premium qui coûte 89 USD par an et est extrêmement facile à utiliser. Avec lui, vous pouvez facilement créer votre propre modèle de page de boutique. Si vous souhaitez personnaliser les pages de votre boutique, JetWoo Builder est un autre bon plugin. Il existe des widgets, des modèles personnalisés, un sélecteur de mise en page, des pages spécifiques à la boutique, des types de carrousel et des catégories parmi lesquelles choisir. Dans WooCommerce, une page de boutique vierge est l'un des problèmes les plus courants. Vous pouvez organiser vos produits plus efficacement en affichant des catégories sur la page de la boutique, et les utilisateurs peuvent trouver plus facilement ce qu'ils recherchent. Vous avez la possibilité d'utiliser un thème enfant ou d'en créer un par programme à l'aide d'un plugin tel que JetWoobuilder.
Comme un thème enfant partage tous les éléments de conception avec un thème parent, il s'agit également d'une copie de celui-ci. Lorsque vous mettez à jour un thème enfant, vous pouvez conserver ses fichiers et ne pas les perdre après la mise à jour. Une page de boutique WooCommerce est pré-construite et il existe quelques options d'édition, mais elles ne sont pas très utiles. Dans notre démonstration, nous vous avons montré comment personnaliser la page de la boutique en utilisant trois méthodes différentes. Il y en a tous, chacun avec son propre ensemble d'avantages et d'inconvénients, mais ils fonctionneront tous admirablement. Parce qu'il est simple à utiliser et qu'il possède de nombreuses fonctionnalités, WooCustomizer est le produit que nous recommandons. Si vous avez un large public sur les réseaux sociaux, vous devriez envisager de connecter Facebook Shop à WooCommerce.
Accédez à WooCommerce > Paramètres sous Paramètres WooCommerce et cliquez sur l'onglet Produits. Si vous sélectionnez la page Boutique, vous serez redirigé vers l'onglet Produits. Choisissez la page de la boutique dont vous avez besoin dans le menu déroulant. Vous pouvez enregistrer les paramètres en cliquant sur le bouton Enregistrer en bas de la page.
Pour accéder à la zone d'administration, accédez à Woocommerce > Paramètres, puis dans le menu principal de gauche, sélectionnez Pages. Dans la configuration des pages, vous pouvez accéder à la page de base de la boutique en cliquant sur le menu déroulant et en le sélectionnant. Après avoir cliqué dessus, la page sera supprimée.
Pouvez-vous ajouter une page de boutique à WordPress ?
 1 crédit
1 créditWordPress vous permet de sélectionner des plugins dans la zone d'administration de WordPress. Les nouveaux éléments peuvent être ajoutés en cliquant sur le bouton nouveaux éléments. Cliquez sur « Shop Page WP » pour commencer. Lorsque vous cliquez sur "Installer maintenant", vous serez invité à continuer. Vous pouvez continuer en cliquant sur "Activer".
Shop Page WP peut être utilisé pour créer une page de boutique affiliée pour votre blog. La façon la plus simple de créer une page boutique est d'ajouter des produits dès que vous cliquez dessus. Il n'est pas nécessaire d'avoir des compétences techniques ou particulières. Dans votre page de boutique, créez une belle grille de produits, ou vous pouvez insérer des produits spécifiques dans des articles de blog en cliquant sur le lien approprié. La conception légère de Shop Page WP ne ralentira pas votre site Web autant que d'autres plugins lourds tels que WooCommerce. La page de support du plugin peut être trouvée sur WordPress.org, ou plus d'informations sur shoppagewp.com peuvent être trouvées. L'ID de publication du produit, qui est affiché sous forme de colonne, peut être copié et collé dans un shortcode ou un bloc Gutenberg à l'aide de l'ID de publication du produit.
Shop Page WP est un logiciel open source que vous pouvez utiliser. Il vous permettra de créer une boutique affiliée pour votre site web. Le plugin accomplit ce pour quoi il a été conçu : il est léger et simple à utiliser. Justin se pencha en arrière pour comprendre ce qui n'allait pas avec le plugin. Il n'y a pas lieu d'être déçu si vous avez acheté le plugin.
Où est la page de la boutique dans Woocommerce ?
 Crédit: alexdumitru.me
Crédit: alexdumitru.meLa page de la boutique dans WooCommerce peut être trouvée en accédant au tableau de bord WordPress, puis en sélectionnant « WooCommerce » dans la barre latérale gauche. De là, vous serez redirigé vers la page principale de WooCommerce où vous verrez un lien vers la page "Boutique" dans la barre de navigation supérieure.
Comment personnaliser la page de la boutique Woocommerce dans WordPress
 Crédit: wpshopmart.com
Crédit: wpshopmart.comPour personnaliser votre page de boutique WooCommerce dans WordPress, vous devez d'abord installer et activer le plugin WooCommerce. Ensuite, allez dans WooCommerce > Paramètres > Produits et sélectionnez l'onglet Affichage. Ici, vous pouvez choisir le nombre de produits à afficher par page et le nombre de colonnes dans lesquelles les afficher. Vous pouvez également choisir d'afficher ou non l'image, le prix et la description du produit sur la page de la boutique. Enfin, cliquez sur le bouton Enregistrer les modifications pour enregistrer vos modifications.
Lorsque vous installez et activez WooCommerce, il créera la page Boutique dans le cadre de votre boutique. Une page sur laquelle vous pouvez afficher vos articles est un élément important du succès de votre entreprise. Dans ce didacticiel, vous apprendrez à personnaliser la page de la boutique WooCommerce. Lorsque vous installez WooCommerce, une page Boutique est créée pour vous. La section "Comportement d'ajout au panier" contient deux options, une sous les paramètres de la page "Boutique". Il existe de nombreux types de contenus liés à la boutique qui peuvent y être affichés. L'éditeur de blocs et WooCommerce peuvent être utilisés pour assembler rapidement votre page de boutique.
La troisième étape consiste à modifier la structure de votre page Boutique avec Gutenberg Blocks. En cliquant sur chaque bloc, vous pouvez accéder aux paramètres de bloc dans la section de droite. Vous pouvez inclure votre magasin en incluant /shop dans le front-end de votre site Web. La quatrième étape consiste à vérifier votre travail et à vous assurer que toutes les touches finales sont en place. Vous devez maintenant enregistrer et tester la boutique pour vous assurer qu'elle fonctionne correctement. Parce que WooCommerce Storefront est un thème complet qui a été construit par les développeurs, il est de loin le plus populaire de tous les thèmes disponibles. Après cette étape, les versions « .com » ou « .in » des liens de votre site Web vous mèneront directement à la page de la boutique.
Ce processus entraîne la disparition de l'URL (par exemple, www.wooshop.com/shop) de votre page de magasin. Après avoir acheté et activé le thème WooCommerce Storefront, vous recevrez une notification indiquant que le thème a été installé et activé. L'extension Storefront Powerpack coûte 59 $ et en vaut la peine car c'est un élément important de la conception parfaite de la page de la boutique. Vous pouvez modifier l'apparence d'un thème enfant sans avoir à repartir de zéro en ajoutant un calque qui recouvre le thème parent. La vitrine WooCommerce comprend deux nouvelles conceptions de page : Page d'accueil et Pleine largeur. Vous pouvez configurer le modèle 'Page d'accueil' pour afficher les produits les plus récents et mis en évidence sur une page spécifique en cliquant sur l'icône 'Page d'accueil'. En utilisant WooCommerce avec Elementor, vous pouvez facilement créer des pages de boutique et d'entreprise d'aspect professionnel pour une fraction du coût et du temps.
Il est fortement conseillé de considérer Elementor Pro lors d'un achat. Avec cette version, vous pourrez créer des pages Boutique, mais vous aurez besoin des blocs nécessaires. Elementor pro est livré avec un prix annuel de 49 $ pour chaque site que vous utilisez. Choisissez la palette de couleurs, le contenu et les autres éléments de votre site Web axé sur la conversion et contrôlez-les complètement. ShopEngine est un constructeur WooCommerce freemium conçu pour améliorer encore les fonctionnalités de WooCommerce. Avec ShopEngine, vous pouvez créer, personnaliser et gérer toutes les pages WooCommerce , y compris la page de la boutique. ShopEngine n'est qu'une des nombreuses options de personnalisation d'une page de boutique WooCommerce.

Comment modifier ma boutique Woocommerce dans WordPress ?
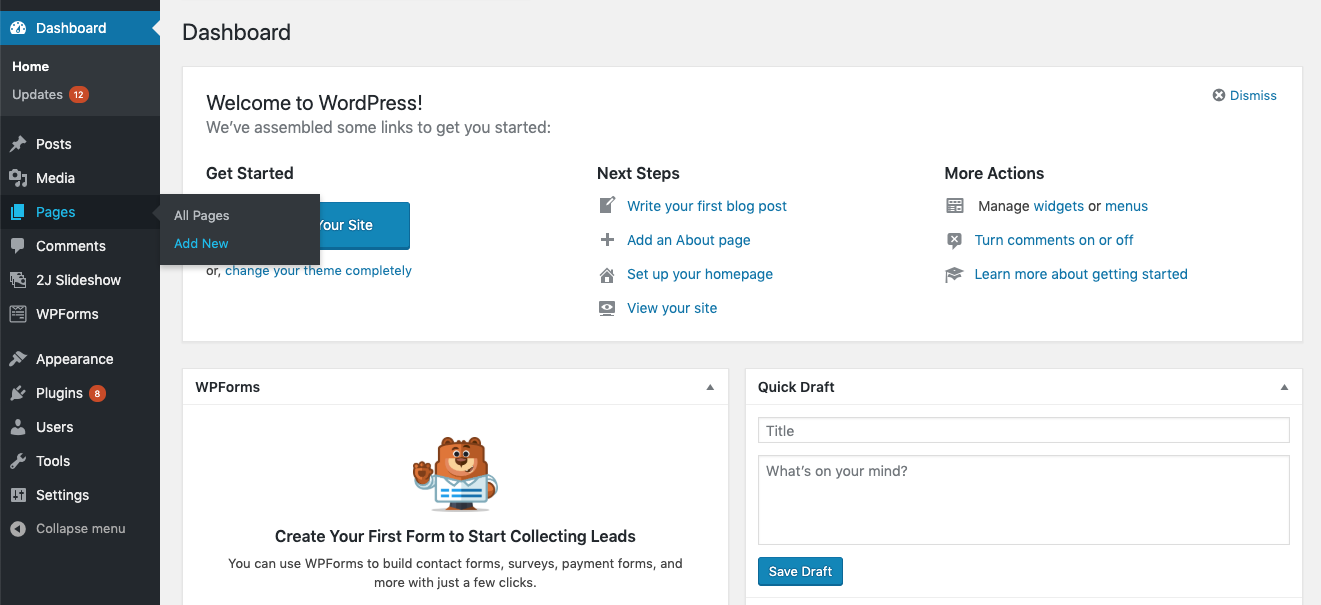
Des blocs pour WooCommerce peuvent être installés. La première étape de l'édition de la page de la boutique consiste à utiliser l'éditeur Gutenberg de WordPress. Pour accéder à la boutique, rendez-vous dans la rubrique Pages. Le tableau de bord WordPress a un menu de navigation pour toutes les pages. Pour accéder au lien Modifier, survolez la page de la boutique et sélectionnez-la.
Comment créer un modèle de page de boutique Woocommerce
Dans la fenêtre contextuelle, remplissez les informations suivantes. Il sera publié. Veuillez garder cela à l'esprit lors de la création de votre modèle de page de boutique. Veuillez fournir une brève explication de votre modèle. Le modèle sera disponible sur votre site Web. Créez votre propre type de licence en sélectionnant le type de licence dans le menu déroulant. Si vous sélectionnez Usage personnel, le modèle ne pourra être utilisé que sur votre propre site Web. Le modèle peut être utilisé sur votre site Web commercial si vous sélectionnez Utilisation commerciale. Les fichiers que vous souhaitez inclure dans le modèle doivent être téléchargés. Vous pouvez enregistrer vos données en cliquant sur le bouton Enregistrer après avoir rempli tous les champs. En enregistrant le modèle dans votre compte WooCommerce, vous pouvez créer de nouvelles pages de boutique avec celui-ci.
Comment remplacer une page de boutique Woocommerce ?
Cette fonctionnalité doit être activée dans Woocommerce en allant dans Paramètres. De ce fait, le fil d'Ariane mettra en avant la base boutique du site. J'espère que cela vous aide.
Comment ajouter une image de produit dans Woocommerce
Une image du produit doit être ajoutée si vous vendez des biens physiques. Sur votre ordinateur, sélectionnez une image ou téléchargez-en une à l'aide du bouton de téléchargement. L'image peut être personnalisée en utilisant l'une des options fournies ci-dessous. Vous devez choisir l'image du produit sur votre page de boutique et dans les listes de produits pour vous assurer qu'elle est visible. Il est essentiel de fournir une image de haute qualité dont les clients seront satisfaits. Si vous vendez un produit téléchargeable, vous devrez inclure une image du produit ainsi qu'un bouton de téléchargement. L'image du produit sera utilisée comme couverture du produit et le bouton de téléchargement sera utilisé pour le télécharger. Pour commencer, vous devez d'abord inclure une balise HTML IMG sur votre page produit. Les clients peuvent télécharger vos produits directement depuis votre page après avoir cliqué sur le lien de téléchargement. Ajouter une balise IMG à votre page produit est le moyen le plus efficace d'y ajouter une image. Cet article servira de couverture du produit. Vous pouvez changer l'image avec les options ci-dessous. Après avoir terminé vos modifications, cliquez sur Enregistrer les modifications pour les enregistrer. Avec WooCommerce, vous pouvez facilement ajouter des produits à votre boutique en ligne. En allant dans le menu WooCommerce, vous pouvez ajouter un produit. Vous pourrez vous habituer à la nouvelle interface et vous vous sentirez à l'aise. Le titre et la description du produit doivent être saisis. Sélectionnez le produit que vous souhaitez télécharger (numérique) ou le virtuel (service) dans le panneau Données produit.
Où trouver le modèle de page de boutique Woocommerce
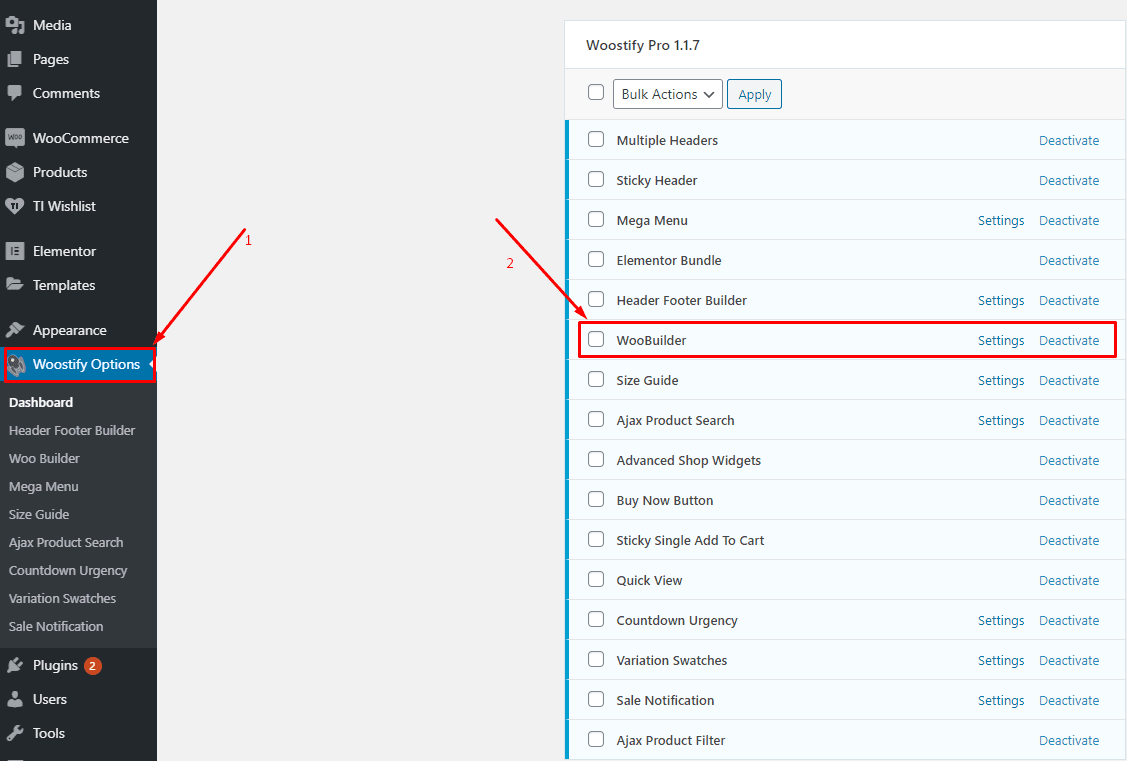
 Crédit: woostify.com
Crédit: woostify.comPour trouver un modèle de page de boutique woocommerce , vous pouvez rechercher "modèle de page de boutique woocommerce" dans la bibliothèque de modèles de votre thème wordpress.
Dans le cas des pages de boutique Wooocommerce, les archives de produits sont utilisées comme modèle par défaut. Toutes les modifications que j'ai apportées au modèle my-shop sont visibles sur la page de la boutique, mais aucune d'entre elles n'est visible sur le modèle my-shop. Créer un thème enfant et y apporter ces modifications sera plus sûr, vous permettant de mettre à jour votre thème parent quand vous le souhaitez et d'éviter que votre boutique ne soit affectée. Pour le dire autrement, vous devrez entrer un code en haut. Ce thème WordPress contient un dossier avec les extensions PHP suivantes : hemes*theme*/woocommerce*archive-product.php. Le code get_template_part('content','shop'), situé dans le dossier racine du thème, appellera le fichier content-shop.php. Pour rediriger une page de la page de la boutique d'origine vers la vôtre, utilisez la fonction de redirection de WordPress.
Où est le modèle de page de boutique Woocommerce ?
Afin de personnaliser les pages de la boutique WooCommerce, vous devez d'abord créer un modèle de page de boutique. Accédez à ShopEngine. En cliquant sur le bouton Ajouter nouveau, vous serez redirigé vers une fenêtre contextuelle dans laquelle vous pourrez sélectionner un paramètre de modèle.
Comment changer la page de votre boutique dans WordPress
Accédez simplement à WooCommerce> Paramètres sous Paramètres WooCommerce pour modifier la page de votre boutique. La page Boutique se trouve dans l'onglet Produits. Lorsque vous cliquez sur le menu déroulant, vous pouvez choisir la nouvelle page de boutique dont vous avez besoin. Sélectionnez la page une fois que vous l'avez choisie, puis cliquez sur le bouton enregistrer en bas de la page.
Ajouter un en-tête à la page de la boutique Woocommerce
Sous Apparence, vous pouvez choisir le style qui correspond le mieux à votre barre latérale d'administration WP. Sélectionnez Modèles de mise en page dans le menu WooCommerce. Les modifications seront enregistrées si vous choisissez le modèle d'en-tête et de pied de page dans le menu déroulant.
Sur une boutique woocommerce ou une page de boutique, les en-têtes de page GeneratePress 1.4 peuvent être trouvés. Cet article a été publié le 24 juillet 2017. C'est là que j'ajouterai deux points supplémentaires au post précédent. Il s'agit de la procédure étape par étape pour ajouter un en-tête de page à une page vitrine Woocommerce. Cette option n'apparaît sur aucune page que j'ai déjà créée ; cependant, il apparaît sur une nouvelle page que je crée. Les boutons Woocommerce (ajouter au panier, ajouter un coupon, acheter maintenant, etc.) sont disponibles pour un large éventail d'applications.
Plus de textos ! Dans le cas où l'un de ces paramètres est activé, la boîte méta d'en-tête de chaque page apparaîtra toujours. Si une nouvelle liste déroulante est créée ou si les boutons ne sont pas utilisés, elle s'affichera. Tom est le développeur principal. Supprimez simplement les paramètres que vous avez définis pour cette page afin d'utiliser le nouveau système. Je ne vois pas d'où vient cette police lorsque vous utilisez Autoptimize, mais je peux supposer qu'elle provient de la taille du bouton WooCommerce. Pour résoudre le deuxième problème, vous pouvez désactiver l'option "Placer le contenu derrière l'en-tête (curseurs, etc.)".
Ajouter du texte à la page de la boutique Woocommerce
Vous pouvez ajouter du texte à votre page de boutique WooCommerce de différentes manières. Une façon consiste simplement à modifier la page dans votre zone d'administration WordPress et à ajouter votre texte directement dans l'éditeur de contenu. Une autre façon consiste à utiliser un plugin comme WooCommerce Customizer, qui vous permettra d'ajouter du texte personnalisé et d'autres contenus à votre page de boutique sans avoir à modifier le code.
Storeftont est un thème WooCommerce qui est l'un des thèmes par défaut qui comprend un certain nombre de fonctionnalités. Nous vous avons demandé d'utiliser Storeftont pendant quelques jours pour vous assurer que le site principal fonctionne correctement. Lorsque Storefront est activé, le texte de description doit apparaître, mais ce n'est pas le cas, et vous devez contacter directement le développeur du thème si votre thème ne fonctionne pas correctement.
Code abrégé de la page de la boutique Woocommerce
Le shortcode de la page de la boutique WooCommerce vous permet d'ajouter facilement une page de boutique à n'importe quel article ou page de votre site WordPress. Ajoutez simplement le shortcode [woocommerce_shop] à n'importe quel article ou page où vous souhaitez afficher vos produits, et la page de la boutique sera automatiquement générée.
Un shortcode WooCommerce est un petit fragment de code utilisé pour insérer des fonctions ou du contenu prédéfinis dans les publications et les pages WordPress. Les codes abrégés sont utiles pour afficher les produits sous forme de grille, ajouter des "boutons de panier", modifier la disposition des produits, etc. Des codes plus courts, en plus d'améliorer la précision, réduisent également les erreurs causées par des codes longs. Un shortcode WooCommerce peut être utilisé pour afficher un seul produit en fonction de son ID ou de son SKU. Les identifiants de vos produits peuvent être trouvés en allant dans leur menu. De plus, le SKU du produit peut être utilisé à la place de son ID. Les identifiants de produit (orderby="id") du shortcode sont affichés ici.
Avec le plugin WooCommerce Shortcodes, vous pouvez facilement ajouter des shortcodes à votre site. Il fonctionne avec les versions de WordPress allant de 3.39 à 3.26, ainsi que les versions de WooCommerce allant de 2.2 à 3.26. Connectez-vous à votre tableau de bord WordPress, puis cliquez sur Ajouter nouveau pour installer le plugin. Vous devez ensuite installer les shortcodes WooCommerce en les recherchant. Parce que Woocommerce n'a pas de shortcode de table de produits intégré, le plugin de table de produits WooCommerce fonctionne bien. Le shortcode peut être personnalisé en utilisant l'un des attributs répertoriés ci-dessous. Veuillez ajouter les lignes de code suivantes au fichier functions.php de votre thème pour créer des méta-champs personnalisés qui vous permettront de trier les produits par catégorie de produits.
Comment ajouter un shortcode à ma page de boutique Woocommerce ?
Vous pouvez ajouter un nouveau plugin en accédant au tableau de bord d'administration et en cliquant sur Plugin. Ensuite, vous devrez trouver des codes abrégés WooCommerce, que vous pourrez utiliser pour les installer et les activer. Vous verrez un nouveau bouton de shortcode dans les éditeurs de publication et de page si vous installez un plugin de shortcode pour WooCommerce.
Qu'est-ce que le shortcode de la boutique Woocommerce ?
Les informations de votre boutique peuvent être affichées de manière nouvelle et passionnante à l'aide des codes abrégés WooCommerce. En plus des shortcodes, WooCommerce est pré-construit avec des plugins pour créer du contenu supplémentaire. Peu importe où vous souhaitez afficher le panier sur votre site Web ; vous pouvez le faire n'importe où, y compris une table.
