Cum să adăugați o pagină de magazin WooCommerce pe site-ul dvs. WordPress
Publicat: 2022-09-21Dacă rulați un site web WordPress și doriți să începeți să vindeți produse, aveți noroc. WooCommerce este un plugin care transformă un site web WordPress într-un magazin online complet funcțional. În acest articol, vă vom arăta cum să adăugați o pagină de magazin WooCommerce pe site-ul dvs. WordPress. Adăugarea unei pagini de magazin WooCommerce este un proces în doi pași. Mai întâi, va trebui să instalați și să activați pluginul WooCommerce . În al doilea rând, va trebui să creați o pagină de magazin și să o adăugați la meniul de navigare al site-ului dvs. Să începem!
Cum să vă editați pagina de magazin WooCommerce Ghidul complet vă ghidează prin procesul de editare a paginii de magazin WooCommerce pas cu pas. Pagina magazinului dvs., care este o secțiune pre-proiectată a magazinului dvs., nu are un instrument încorporat pentru a-și schimba aspectul și aspectul. În acest curs, vom parcurge trei moduri diferite de a personaliza pagina magazinului WooCommerce. Un ghid pas cu pas pentru personalizarea paginilor de magazin WooCommerce . Aflați cum să modificați designul paginii dvs. de magazin WooCommerce în acest curs. Să începem prin a învăța cum să creăm o temă copil în WordPress. Utilizarea unui șablon existent și modificarea acestuia vă va permite să creați un șablon de pagină de magazin care este simplu de utilizat.
codurile scurte pot fi, de asemenea, folosite pentru a personaliza pagina magazinului, pe lângă personalizarea programatică a acesteia. Consultați ghidul nostru despre cum să editați programatic pagina magazinului WooCommerce pentru a afla mai multe despre cum să vă personalizați magazinul cu puțină codare. Cu ajutorul generatorilor de pagini, puteți modifica designul, aspectul, tipurile de produse și afișarea produselor pe pagina magazinului dvs. Există două moduri de a realiza acest lucru. Puteți crea o pagină de listă cu Page Builder și puteți include conținut. Puteți crea rapid pagina dvs. de magazin WooCommerce utilizând coduri scurte. Pentru a afla cum să editați pagina magazinului, puteți utiliza atât instrumente gratuite, cât și instrumente plătite.
Cel mai bun mod de a realiza acest lucru este să instalați o temă copil. Ne vom uita la unele dintre cele mai bune plugin-uri pentru editarea paginii magazinului WooCommerce în această secțiune. Vă rugăm să păstrați codul așa cum este, fără a elimina niciun text. Un generator de pagini este primul pas în crearea unei pagini noi. De asemenea, puteți utiliza un cod scurt pentru a afișa tabelul pe care l-ați creat la Pasul 1 oriunde doriți. Clienții tăi pot fi direcționați către noua pagină de magazin folosind un plugin de redirecționare. Pluginul WooCommerce Product Table Pro este potrivit pentru utilizare pe site-uri web care nu doresc să aibă un efect asupra rezultatelor lor SEO.
Product Table este un plugin premium care costă 89 USD pe an și este extrem de ușor de utilizat. Cu acesta, puteți crea cu ușurință propriul șablon de pagină de magazin. Dacă doriți să vă personalizați paginile magazinului, JetWoo Builder este un alt plugin bun. Există widget-uri, șabloane personalizate, un comutator de aspect, pagini specifice magazinului, tipuri de carusel și categorii din care să alegeți. În WooCommerce, o pagină de magazin goală este una dintre cele mai frecvente probleme. Vă puteți organiza mai eficient produsele prin afișarea categoriilor pe Pagina Magazinului, iar utilizatorii pot găsi mai ușor ceea ce caută. Aveți opțiunea de a utiliza o temă copil sau de a crea una în mod programatic folosind un plugin precum JetWoobuilder.
Deoarece o temă copil partajează toate elementele de design cu o temă părinte, este și o copie a acelei. Când actualizați o temă copil, puteți păstra fișierele acesteia și nu le pierdeți după actualizare. O pagină de magazin WooCommerce este pre-construită și există câteva opțiuni de editare, dar acestea nu sunt foarte utile. În demonstrația noastră, v-am arătat cum să personalizați pagina magazinului folosind trei metode diferite. Există toate, fiecare cu propriul său set de argumente pro și contra, dar toți vor performa admirabil. Pentru că este simplu de utilizat și are o mulțime de funcții, WooCustomizer este produsul pe care îl recomandăm. Dacă aveți un număr mare de urmăritori pe rețelele sociale, ar trebui să vă gândiți să conectați Facebook Shop la WooCommerce.
Navigați la WooCommerce > Setări sub Setări WooCommerce și faceți clic pe fila Produse. Dacă selectați pagina Magazin, veți fi direcționat la fila Produse. Alegeți pagina magazinului de care aveți nevoie din meniul derulant. Puteți salva setările făcând clic pe butonul de salvare din partea de jos a paginii.
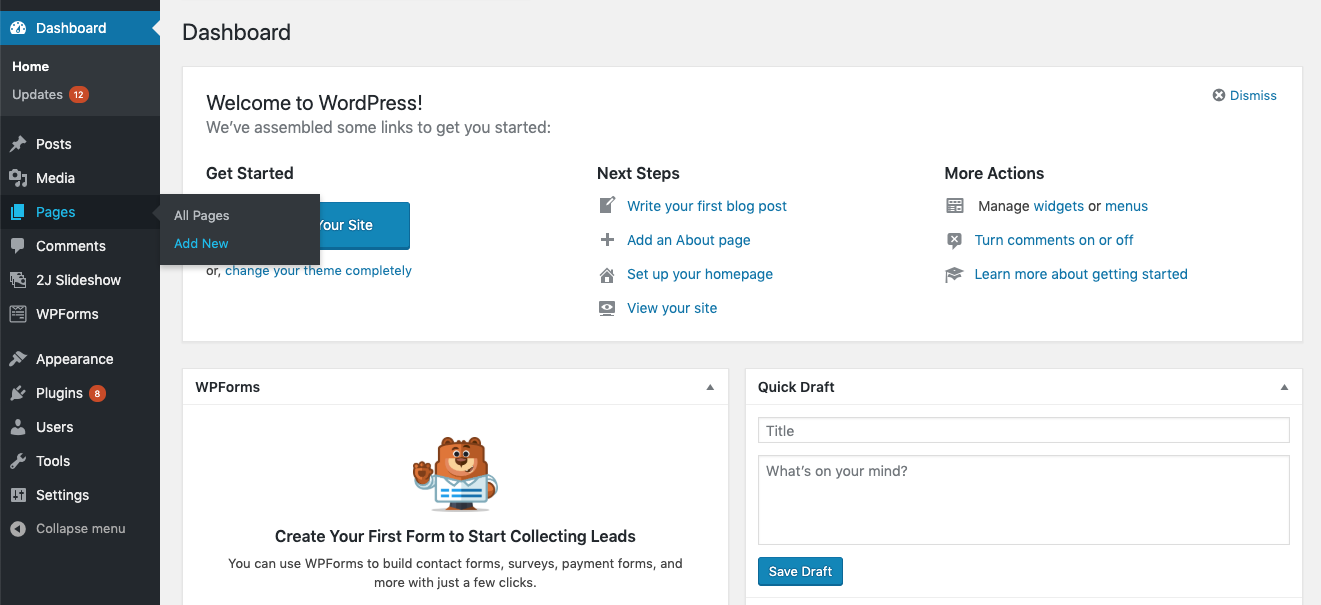
Pentru a accesa zona de administrare, navigați la Woocommerce > Setări, apoi în meniul principal din stânga, selectați Pagini. În configurarea Paginilor, puteți accesa Pagina de bază a magazinului făcând clic pe meniul derulant și selectând-o. După ce faceți clic pe aceasta, pagina va fi eliminată.
Puteți adăuga o pagină de magazin la WordPress?
 Credit: Zendesk
Credit: ZendeskWordPress vă permite să selectați pluginuri din zona de administrare WordPress. Elementele noi pot fi adăugate făcând clic pe butonul Articole noi. Faceți clic pe „ Shop Page WP ” pentru a începe. Când faceți clic pe „Instalați acum”, vi se va solicita să continuați. Puteți continua făcând clic pe „Activați”.
Shop Page WP poate fi folosit pentru a crea o pagină de magazin afiliată pentru blogul dvs. Cel mai simplu mod de a crea o pagină de magazin este să adăugați produse imediat ce faceți clic pe ea. Nu este necesar să aveți abilități tehnice sau speciale. În pagina magazinului dvs., creați o grilă frumoasă de produse sau puteți insera anumite produse în postările de blog făcând clic pe linkul corespunzător. Designul ușor al paginii de magazin WP nu va încetini site-ul dvs. la fel de mult ca alte plugin-uri grele, cum ar fi WooCommerce. Pagina de asistență a pluginului poate fi găsită pe WordPress.org sau puteți găsi mai multe informații pe shoppagewp.com. ID-ul postării produsului, care este afișat ca o coloană, poate fi copiat și lipit într-un cod scurt sau într-un bloc Gutenberg folosind ID-ul postării produsului.
Shop Page WP este un software open source pe care îl puteți utiliza. Vă va permite să creați un magazin afiliat pentru site-ul dvs. web. Pluginul realizează ceea ce a fost conceput pentru a realiza: este ușor și simplu de utilizat. Justin s-a aplecat pe spate pentru a-și da seama ce nu a mers prost cu pluginul. Nu trebuie să fii dezamăgit dacă ai achiziționat pluginul.
Unde este pagina magazinului în Woocommerce?
 Credit: alexdumitru.me
Credit: alexdumitru.mePagina magazinului din WooCommerce poate fi găsită accesând tabloul de bord WordPress și apoi selectând „WooCommerce” din bara laterală din stânga. De acolo, veți fi dus la pagina principală WooCommerce unde veți vedea un link către pagina „Magazin” în bara de navigare de sus.
Cum să personalizați pagina de magazin Woocommerce în WordPress
 Credit: wpshopmart.com
Credit: wpshopmart.comPentru a vă personaliza pagina magazinului WooCommerce în WordPress, va trebui mai întâi să instalați și să activați pluginul WooCommerce. Apoi, accesați WooCommerce > Setări > Produse și selectați fila Afișare. Aici, puteți alege câte produse să afișați pe pagină și în câte coloane să le afișați. De asemenea, puteți alege dacă să afișați sau nu imaginea produsului, prețul și descrierea pe pagina magazinului. În cele din urmă, faceți clic pe butonul Salvare modificări pentru a salva modificările.
Când instalați și activați WooCommerce, acesta va crea pagina Magazin ca parte a magazinului dvs. O pagină pe care îți poți afișa articolele este o parte importantă a succesului companiei tale. În acest tutorial, veți învăța cum să personalizați pagina WooCommerce Shop. Când instalați WooCommerce, o pagină de magazin este creată pentru dvs. Secțiunea „Comportamentul „Adăugați în coș” conține două opțiuni, una sub setările paginii „Magazin”. Există numeroase tipuri de conținut legat de magazin care pot fi afișate pe acestea. Editorul bloc și WooCommerce pot fi folosite pentru a asambla rapid pagina dvs. de magazin.
Al treilea pas este să schimbați structura paginii dvs. de magazin cu Gutenberg Blocks. Făcând clic pe fiecare Bloc, puteți accesa setările Blocare din secțiunea din dreapta. Puteți include magazinul dvs. incluzând /shop-ul în front-end-ul site-ului dvs. web. Al patrulea pas este să vă verificați munca și să vă asigurați că toate finisajele sunt la locul lor. Acum trebuie să salvați și să testați magazinul pentru a vă asigura că funcționează corect. Deoarece WooCommerce Storefront este o temă cu caracteristici complete care a fost creată de dezvoltatori, este de departe cea mai populară dintre toate temele disponibile. După acest pas, versiunile „.com” sau „.in” ale link-urilor site-ului dvs. vă vor duce direct la pagina Magazin.
Acest proces are ca rezultat dispariția adresei URL (de exemplu, www.wooshop.com/shop) pentru pagina magazinului dvs. După ce ați achiziționat și activat tema WooCommerce Storefront, veți primi o notificare că tema a fost instalată și activată. Extensia Storefront Powerpack costă 59 USD și merită, deoarece este o componentă importantă a designului perfect al paginii de magazin. Puteți schimba aspectul unei teme copil fără a fi nevoie să începeți de la zero, adăugând un strat care acoperă tema părinte. Vitrina WooCommerce include două noi modele de pagină: Pagina de pornire și Lățime completă. Puteți configura șablonul „Homepage” pentru a afișa cele mai recente și evidențiate produse pe o anumită pagină făcând clic pe pictograma „Homepage”. Folosind WooCommerce cu Elementor, puteți crea cu ușurință pagini de magazin și afaceri cu aspect profesional pentru o fracțiune din cost și timp.
Este recomandat să luați în considerare Elementor Pro atunci când faceți o achiziție. Cu această versiune, vei putea crea pagini de magazin, dar vei avea nevoie de blocurile necesare. Elementor pro vine cu un preț anual de 49 USD pentru fiecare site pe care îl utilizați. Alegeți schema de culori, conținutul și alte elemente ale site-ului dvs. web axat pe conversie și controlați-le complet. ShopEngine este un constructor WooCommerce freemium conceput pentru a îmbunătăți și mai bine funcțiile WooCommerce. Cu ShopEngine, puteți crea, personaliza și gestiona toate paginile WooCommerce , inclusiv pagina magazinului. ShopEngine este doar una dintre multele opțiuni pentru personalizarea unei pagini de magazin WooCommerce.

Cum îmi editez magazinul Woocommerce în WordPress?
Pot fi instalate blocuri pentru WooCommerce. Primul pas în editarea paginii magazinului este să utilizați editorul Gutenberg al WordPress. Pentru a accesa magazinul, accesați secțiunea Pagini. Tabloul de bord WordPress are un meniu de navigare pentru toate paginile. Pentru a accesa linkul Editați, treceți cu mouse-ul peste pagina magazinului și selectați-o.
Cum să creezi un șablon de pagină de magazin Woocommerce
În fereastra pop-up, completați următoarele informații. Va fi publicat. Vă rugăm să rețineți acest lucru atunci când creați șablonul pentru pagina de magazin. Vă rugăm să furnizați o scurtă explicație a șablonului dvs. Șablonul va fi disponibil pe site-ul dvs. Creați-vă propriul tip de licență selectând tipul de licență din meniul derulant. Dacă selectați Utilizare personală, șablonul va fi disponibil numai pentru utilizare pe propriul dvs. site web. Șablonul poate fi utilizat pe site-ul dvs. comercial dacă selectați Utilizare comercială. Fișierele pe care doriți să le includeți în șablon trebuie să fie încărcate. Vă puteți salva datele făcând clic pe butonul de salvare după ce ați completat toate spațiile libere. Salvând șablonul în contul dvs. WooCommerce, puteți crea noi pagini de magazin cu acesta.
Cum înlocuiesc o pagină de magazin Woocommerce?
Această funcție trebuie să fie activată în Woocommerce accesând Setări. Drept urmare, pesmetul va evidenția baza magazinului site-ului. Sper că acest lucru vă ajută.
Cum să adăugați o imagine de produs în Woocommerce
Trebuie adăugată o imagine de produs dacă vindeți bunuri fizice. Pe computerul dvs., selectați o imagine sau încărcați una folosind butonul de încărcare. Imaginea poate fi personalizată folosind una dintre opțiunile oferite mai jos. Trebuie să alegeți imaginea produsului pe pagina magazinului dvs. și în listele de produse pentru a vă asigura că este vizibilă. Este esențial să oferim o imagine de înaltă calitate de care clienții să fie mulțumiți. Dacă vindeți un produs descărcabil, va trebui să includeți o imagine a produsului, precum și un buton de descărcare. Imaginea produsului va fi folosită ca acoperire pentru produs, iar butonul de descărcare va fi folosit pentru a-l descărca. Pentru a începe, trebuie mai întâi să includeți o etichetă HTML IMG pe pagina produsului. Clienții vă pot descărca produsele direct de pe pagina dvs. după ce fac clic pe linkul de descărcare. Adăugarea unei etichete IMG pe pagina produsului este cel mai eficient mod de a adăuga o imagine la aceasta. Acest articol va servi ca acoperire a produsului. Puteți schimba imaginea cu opțiunile de mai jos. După ce ați finalizat modificările, faceți clic pe Salvare modificări pentru a le salva. Cu WooCommerce, puteți adăuga cu ușurință produse în magazinul dvs. online. Accesând meniul WooCommerce, puteți adăuga un produs. Te vei putea obișnui cu noua interfață și te vei simți în largul tău. Trebuie introduse titlul și descrierea produsului. Selectați produsul pe care doriți să îl descărcați (digital) sau virtualul (serviciul) din panoul Date produs.
Unde să găsești șablonul de pagină de magazin Woocommerce
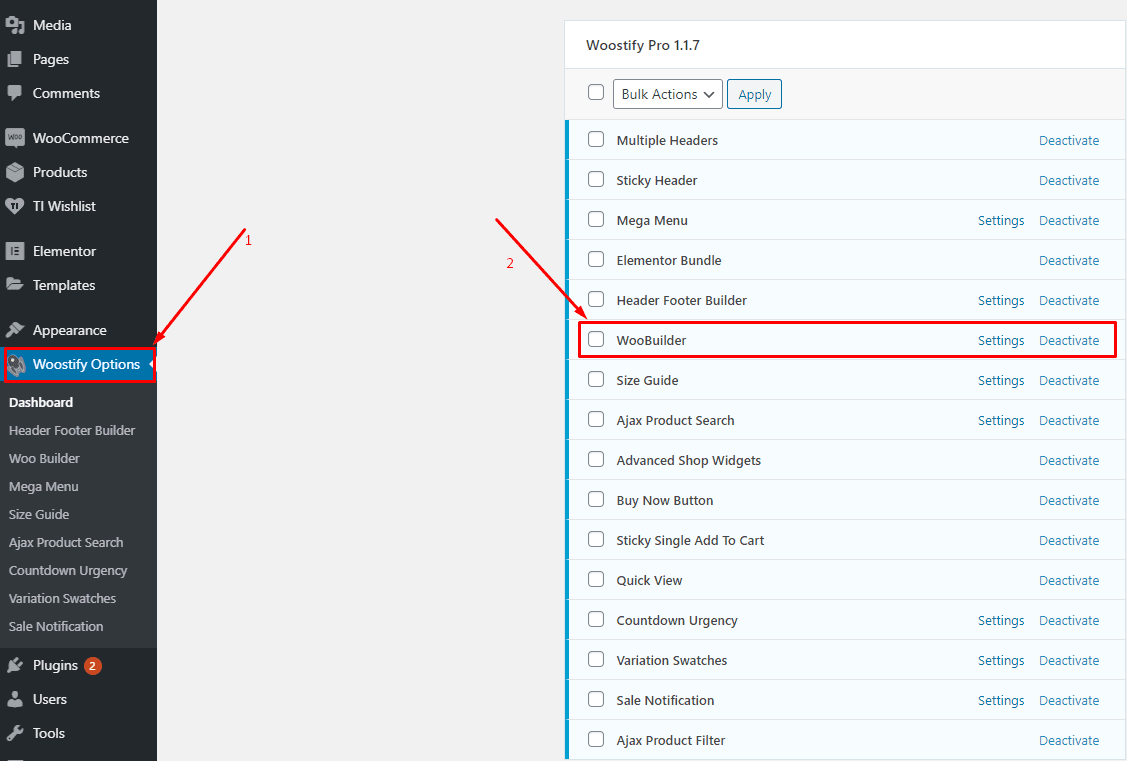
 Credit: woostify.com
Credit: woostify.comPentru a găsi un șablon de pagină de magazin woocommerce , puteți căuta „șablon de pagină de magazin woocommerce” în biblioteca de șabloane a temei dvs. wordpress.
În cazul paginilor magazinului Wooocommerce, arhivele de produse sunt folosite ca șablon implicit. Toate modificările pe care le-am făcut șablonului my-shop sunt vizibile pe pagina magazinului, dar niciuna dintre ele nu este vizibilă în șablonul my-shop. Crearea unei teme secundare și efectuarea acestor modificări în ea va fi mai sigură, permițându-vă să vă actualizați tema părinte oricând doriți și împiedicând ca magazinul dvs. să fie afectat. Pentru a spune altfel, va trebui să introduceți un cod în partea de sus. Această temă WordPress conține un folder cu următoarele extensii PHP: hemes*theme*/woocommerce*archive-product.php. Codul get_template_part('content','shop'), situat în folderul rădăcină al temei, va apela fișierul content-shop.php. Pentru a redirecționa o pagină din pagina originală a magazinului către a ta, utilizați funcția de redirecționare WordPress.
Unde este șablonul de pagină de magazin Woocommerce?
Pentru a personaliza paginile magazinului WooCommerce, trebuie mai întâi să creați un șablon de pagină de magazin. Accesați ShopEngine. Făcând clic pe butonul de adăugare nou, veți fi direcționat către o fereastră pop-up unde puteți selecta o setare de șablon.
Cum să vă schimbați pagina de magazin în WordPress
Pur și simplu navigați la WooCommerce > Setări din Setări WooCommerce pentru a vă schimba pagina magazinului. Pagina Magazin poate fi găsită în fila Produse. Când faceți clic pe meniul derulant, puteți alege noua pagină de magazin de care aveți nevoie. Selectați pagina după ce ați ales-o, apoi faceți clic pe butonul de salvare din partea de jos a paginii.
Adăugați antet la pagina magazinului Woocommerce
Sub Aspect, puteți alege stilul care se potrivește cel mai bine barei dvs. laterale de administrator WP. Selectați Șabloane de aspect din meniul WooCommerce. Modificările vor fi salvate dacă alegeți șablonul antet și subsol din meniul drop-down.
Pe un magazin woocommerce sau pe o pagină de magazin, pot fi găsite anteturile de pagină GeneratePress 1.4. Acest articol a fost publicat pe 24 iulie 2017. Aici voi adăuga încă două puncte la postarea anterioară. Aceasta este procedura pas cu pas pentru adăugarea unui antet de pagină la o pagină de vitrină Woocommerce. Această opțiune nu apare pe nicio pagină pe care am creat-o deja; cu toate acestea, apare pe o pagină nouă pe care o creez. Butoanele Woocommerce (adăugați în coș, adăugați cupon, cumpărați acum etc.) sunt disponibile pentru o gamă largă de aplicații.
Gata cu mesajele! În cazul în care oricare dintre aceste setări este activată, va apărea în continuare caseta meta antet pentru fiecare pagină. Dacă este creat un nou meniu derulant sau butoanele nu sunt utilizate, acesta va fi afișat. Tom este dezvoltatorul principal. Pur și simplu eliminați setările pe care le-ați setat pentru pagina respectivă pentru a utiliza noul sistem. Nu pot vedea de unde provine acest font pe măsură ce utilizați Autoptimize, dar pot presupune că este de la dimensiunea butonului WooCommerce. Pentru a rezolva a doua problemă, puteți dezactiva opțiunea „Plasați conținutul în spatele antetului (glisoare etc.)”.
Adăugați text la pagina magazinului Woocommerce
Există câteva moduri diferite prin care puteți adăuga text pe pagina magazinului dvs. WooCommerce. O modalitate este să editați pur și simplu pagina în zona dvs. de administrare WordPress și să adăugați textul direct în editorul de conținut. O altă modalitate este să utilizați un plugin precum WooCommerce Customizer, care vă va permite să adăugați text personalizat și alt conținut pe pagina magazinului dvs. fără a fi nevoie să editați codul.
Storeftont este o temă WooCommerce care este una dintre temele implicite care include o serie de caracteristici. V-am solicitat să utilizați Storeftont pentru câteva zile pentru a vă asigura că site-ul de bază funcționează corect. Când Storefront este activat, ar trebui să apară textul de descriere, dar nu este și trebuie să contactați direct dezvoltatorul temei dacă tema dvs. nu funcționează corect.
Cod scurt pentru pagina de magazin Woocommerce
Codul scurt al paginii de magazin WooCommerce vă permite să adăugați cu ușurință o pagină de magazin la orice postare sau pagină de pe site-ul dvs. WordPress. Pur și simplu adăugați codul scurt [woocommerce_shop] la orice postare sau pagină în care doriți să vă afișați produsele, iar pagina magazinului va fi generată automat.
Un cod scurt WooCommerce este un mic fragment de cod care este folosit pentru a insera funcții sau conținut predefinit în postările și paginile WordPress. Codurile scurte sunt utile pentru afișarea produselor în format grilă, adăugarea de „butoane pentru coș”, modificarea aspectului produselor și multe altele. Codurile mai scurte, pe lângă îmbunătățirea preciziei, reduc și erorile cauzate de codurile lungi. Un cod scurt WooCommerce poate fi utilizat pentru a afișa un singur produs pe baza ID-ului sau SKU-ului acestuia. ID-urile produselor dvs. pot fi găsite accesând meniul lor. În plus, codul SKU al produsului poate fi folosit în locul ID-ului acestuia. ID-urile de produs (orderby=”id”) ale codului scurt sunt afișate aici.
Cu pluginul WooCommerce Shortcodes, puteți adăuga cu ușurință shortcodes pe site-ul dvs. Funcționează cu versiuni WordPress de la 3.39 la 3.26, precum și cu versiunile WooCommerce de la 2.2 la 3.26. Conectați-vă la tabloul de bord WordPress și apoi faceți clic pe Adăugare nou pentru a instala pluginul. Apoi, trebuie să instalați codurile scurte WooCommerce căutându-le. Deoarece WooCommerce nu are un cod scurt pentru tabelul de produse încorporat, pluginul pentru tabelul de produse WooCommerce funcționează bine. Shortcode-ul poate fi personalizat folosind oricare dintre atributele enumerate mai jos. Vă rugăm să adăugați următoarele linii de cod în fișierul functions.php al temei pentru a crea meta câmpuri personalizate care vă vor permite să sortați produsele după categoria de produse.
Cum adaug un cod scurt la pagina mea de magazin Woocommerce?
Puteți adăuga un plugin nou accesând tabloul de bord admin și făcând clic pe Plugin. Apoi va trebui să găsiți coduri scurte WooCommerce, pe care le puteți utiliza pentru a le instala și activa. Veți vedea un nou buton de cod scurt în editorii de postări și pagini dacă instalați un plugin pentru coduri scurte pentru WooCommerce.
Ce este codul scurt al magazinului Woocommerce?
Informațiile magazinului dvs. pot fi afișate în moduri noi și interesante folosind codurile scurte WooCommerce. Pe lângă codurile scurte, WooCommerce vine pre-construit cu pluginuri pentru crearea de conținut suplimentar. Nu contează unde doriți să afișați coșul pe site-ul dvs.; o poți face oriunde, inclusiv la masă.
