So fügen Sie eine Sternebewertung in WordPress hinzu
Veröffentlicht: 2022-09-21Um eine Sternbewertung in WordPress hinzuzufügen, müssen Sie zuerst das Plugin WP-PostRatings installieren und aktivieren. Sobald das Plugin aktiviert ist, müssen Sie zur Seite Einstellungen » PostRatings gehen, um die Plugin-Einstellungen zu konfigurieren. Sie müssen die Anzahl der Sterne auswählen, die Sie für die Bewertung verwenden möchten, und dann auf die Schaltfläche Änderungen speichern klicken, um Ihre Einstellungen zu speichern. Sobald das Plugin konfiguriert ist, können Sie die Sternbewertung zu jedem Beitrag oder jeder Seite auf Ihrer WordPress-Site hinzufügen, indem Sie den Shortcode [Bewertungen] verwenden.
Sternbewertungen werden jeder Website mithilfe der anpassbaren Formulare von WordPress hinzugefügt. Dieser Leitfaden führt Sie durch den Prozess zum Hinzufügen einer Sternebewertung zu Ihrer Website. Es gibt mehrere Plugins, die nur einen Zweck haben: die Sternebewertung zu erhöhen. Wenn Sie alles auf Ihrer Website bewerten möchten, brauchen Sie mehr als nur ein paar Worte. Mit Formidable können Sie eine Vielzahl von benutzerdefinierten Layouts mit Sternbewertungen erstellen. Wenn Sie nach etwas suchen, möchten Sie vielleicht eine Sternbewertung, ein Kommentarbewertungssystem oder sogar ein Benutzerbewertungssystem einbeziehen. Das von uns bereitgestellte kostenlose Plugin enthält keine Sternbewertungen oder Beitragsbewertungen, ermöglicht Ihnen jedoch die Erstellung unbegrenzter Formulare.
In Schritt 1 finden Sie alle drei Schritte. Verwenden Sie die Registerkarte Ansicht, um eine Liste mit Einträgen oder Posts anzuzeigen, die Sie präsentieren möchten. Fügen Sie Ihr Bewertungsformular ein, indem Sie den Shortcode „Detailseite“ verwenden. Es müssen nur die Felder „Sternebewertung“ und „Ausgeblendet“ hinzugefügt werden. Ein Absatzfeld könnte beispielsweise zum Sammeln von Bewertungen verwendet werden.
Wie aktiviere ich die Sternebewertung in Woocommerce?
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufUnter WooCommerce > Einstellungen > Produkte können Sie Sternebewertungen für Ihre Produkte aktivieren, dann das Kontrollkästchen Sternebewertung für Rezensionen aktivieren aktivieren und die Bewertung bearbeiten.
Wenn ein Produkt eine Bewertung größer als null hat, wird eine Sternbewertung angezeigt. Wenn ein Stern leer ist, wird eine Meldung mit der Aufschrift „Dieses Produkt bewerten“ angezeigt. Wenn ein Produkt mindestens eine Bewertung erhalten hat, kann die Bewertung im Text der Bewertung angezeigt werden. Wenn Sie WordPress auf Ihrer Website installiert haben, müssen Sie diesem Tutorial folgen.
Lassen Sie Ihre Blog-Beiträge mit Sternbewertungen glänzen
Mit einer Sternbewertung können Ihre Blogbeiträge von Ihren Lesern einfach eingesehen und bewertet werden. Wenn Sie möchten, dass Ihre Leser wiederkommen, fügen Sie diesen Abschnitt in Ihre Posts ein, um sie zu motivieren, Feedback zu hinterlassen.
So fügen Sie Sternebewertungen in HTML hinzu
 Bildnachweis: www.meralesson.com
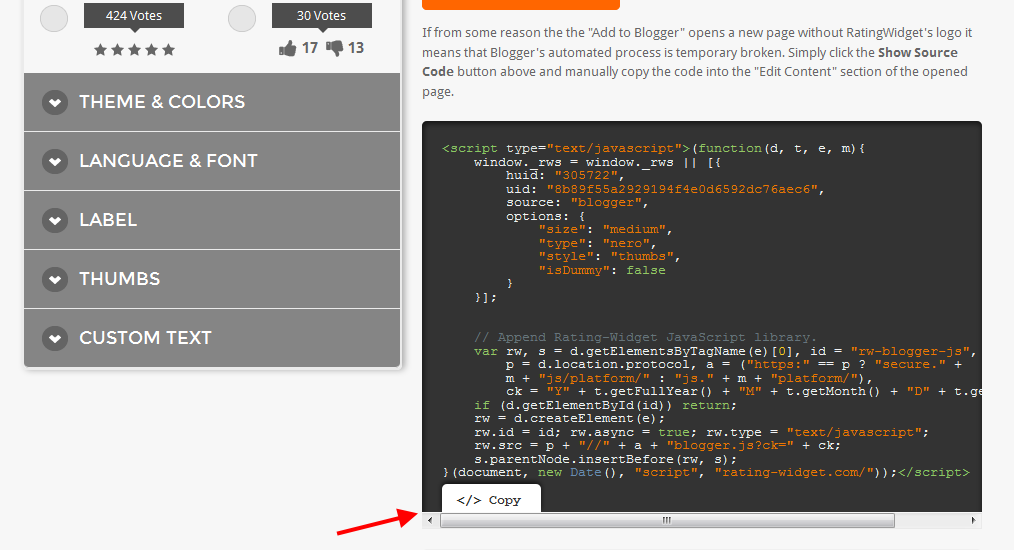
Bildnachweis: www.meralesson.comDas Hinzufügen einer Sternbewertung zu Ihrem HTML-Dokument ist eine großartige Möglichkeit, Ihrer Webseite etwas Interaktivität hinzuzufügen. Es gibt verschiedene Möglichkeiten, dies zu tun, aber eine einfache Möglichkeit ist die Verwendung eines Sternbewertungs-Widgets . Sie finden diese online und sie liefern Ihnen den Code, den Sie Ihrem HTML-Dokument hinzufügen müssen. Sobald Sie den Code haben, kopieren Sie ihn einfach und fügen Sie ihn dort in Ihr Dokument ein, wo das Widget erscheinen soll.
Zur Veranschaulichung verwenden wir Pseudoselektoren und CSS-Übergänge, um den hier verwendeten Code darzustellen. Trotz der Verwendung von HTML CSS in diesem Projekt ist der Effekt immer noch möglich, wenn Sie Javascript verwenden. Das Markup für unsere Sterne wird dem Container-Div namens „Wrapper“ hinzugefügt, das wir als Ausgangspunkt verwenden. Das Folgende ist eine einfache Demonstration, wie man reines CSS verwendet, um einen Bewertungseffekt mit Sternen zu erzeugen. Die zwei Dateien, die zum Abschließen dieses Projekts erforderlich sind, sind eine einzelne Datei und ein Ordner. Die HTML-Datei hat eine a.html-Erweiterung, während die CSS-Datei eine a. CSS-Erweiterung. Hier ist ein Link zum Quellcode, den Sie kopieren und in die gewünschte Datei einfügen sollten.
Die verschiedenen Arten von Sternen
Zeilenblock: Zeilenblock; *br Die Höhe beträgt einen Zoll.
Es gibt einen Pfeil nach links.
Das Randrecht beträgt fünfhundertfünfundachtzig. Überlauf wird häufig verdeckt; Überlauf wird auch häufig ausgeblendet.
Die Position:relativ; (*)br ist eine Funktion der Position. Die textalign:center.
Breite: 12px; height:123br> Bitte denken Sie daran, wenn Sie sich anmelden. 1: 12 einer Rahmenbreite 1.
Solider Rahmenstil; Der Farbcode des Rahmens ist #ff0000.
Der Webkit-Randradius beträgt 50 %.
%22mozborder%22radius%2225%22; An einer 100 %-Grenze gibt es einen 50 %-Radius.
Der Randradius von 50% Der Box-Schatten-Einsatz (0 14 rgba(0,0,0,.25, 0 14 rgba(0,0,0,.5));
Setzen Sie Webkit-box-shadow auf 0 1p rgba(0,0,0, 25); setze Webkit-box-shadow auf 0 1p rgba(0,0,0, 25); setze Webkit-box-shadow auf 0 1p rgba(0,0,0,
Einfügen von 0 1 rgba(0,0,0,.75), 0 1 rgba(0,0,0,.5) in das Icon von amoz-box-shadow. #.brbr.br.br.br.br.br.br.br.br.br Es ist das erste Mal, dass ich in zwei Hälften spreche.
Der linke Rand (-24px) beträgt 24 Zoll.
[br]br> -24px; Rand rechts.
Sternbewertungs-Plugin für WordPress
 Bildnachweis: www.itechcube.com
Bildnachweis: www.itechcube.comEs gibt viele Sternbewertungs-Plugins für WordPress. Einige sind bezahlt und einige sind kostenlos. Eine schnelle Google-Suche zeigt eine Vielzahl von Optionen. Lesen Sie unbedingt die Bewertungen und vergleichen Sie die Funktionen, bevor Sie sich für ein Plugin entscheiden. Nach der Installation kann jedem Beitrag oder jeder Seite auf Ihrer WordPress-Site ein Bewertungssystem mit Sternen hinzugefügt werden.
In diesem Plugin können Sie Bewertungen für jeden WordPress-Eintrag erstellen und speichern, egal ob es sich um einen Beitrag, eine Seite oder ein Produkt handelt. Es ist möglich, eine Bewertung von bis zu 12 Sternen für jede Kapazität zu erstellen, egal ob 3, 5, 10 oder sogar 12. Das Plugin ist durch ein anpassbares IP-Limit für jede Stimme vor Betrug geschützt.

Das WordPress-Plugin macht die Bewertung von Beiträgen und Seiten einfach
Benutzer können ihre Posts und Seiten auf WordPress bewerten, was von anderen verwendet werden kann, um ihnen bei der Entscheidung zu helfen, welches das beste ist. Benutzer können auch die Bewertungen aller ihrer Posts und Seiten an einem Ort sehen, was es einfach macht, die besten Inhalte im Plugin zu finden. Benutzer können Inhalte nachschlagen, an denen sie interessiert sind, indem sie mithilfe der Google-Suchergebnisse, die Benutzerbewertungen enthalten, danach suchen.
Sternbewertung zu WordPress-Kommentaren hinzufügen
Um Ihren WordPress-Kommentaren eine Sternbewertung hinzuzufügen, müssen Sie das Plugin „Sternebewertung für Kommentare“ installieren und aktivieren. Sobald das Plugin aktiviert ist, müssen Sie zu Einstellungen » Sternbewertung für Kommentare gehen, um die Plugin-Einstellungen zu konfigurieren. Standardmäßig verwendet das Plugin ein 5-Sterne-Bewertungssystem. Sie können dies jedoch in ein 3-Sterne- oder 10-Sterne-Bewertungssystem ändern.
Gehen Sie zu /wp-content/plugins/ in Ihrer WordPress-Installation und richten Sie einen ci-comment-rating-Ordner ein (oder was auch immer Sie wollen). Verwenden Sie nach dem Bearbeiten der Datei einen Header, der dem im vorherigen Beispiel ähnelt. Um das Bewertungssystem im Kommentarfeld zu platzieren, geben Sie den Code auf der folgenden Seite ein. Um zu sehen, ob eine Bewertung angezeigt wird, fügen wir comment_text ein. Es wird angezeigt, wenn wir ein Markup generieren, und wird im Text des Kommentars zurückgegeben. Wenn Sie keine Bewertungsanforderung stellen möchten, können Sie das Bit oben aus der Bewertungsoberfläche entfernen. Fügen Sie diese Datei in die Hauptdatei des Plugins ein.
Diese Funktion identifiziert einen Beitrag, durchläuft alle genehmigten Kommentare, summiert die vorhandenen Bewertungen und gibt den auf die erste Dezimalstelle gerundeten Durchschnitt zurück. Wenn der Beitrag keine Bewertungen hat, werden falsche Ergebnisse angezeigt. Mit dem folgenden Code kann ermittelt werden, wie häufig die durchschnittliche Kommentarrate den Inhalt des Posts übersteigt.
So fügen Sie Ihren Produkten in Woocommerce ein Bewertungsfeld hinzu
Um Ihren Produkten ein Bewertungsfeld hinzuzufügen, gehen Sie zu Aussehen.
WordPress-Sternebewertungs-Shortcode
Sie können jetzt jedem Beitrag oder jeder Seite Sterne hinzufügen, indem Sie den Shortcode [pipdig_stars] verwenden. Um eine Bewertung auf 5 von 5 festzulegen, müssen Sie einen numerischen Wert eingeben: Die Farboption kann ein beliebiger HTML-Farbcode sein. Die Zahl 123456 ist eine Kombination aus zwei Wörtern (z. B. #1234568).
Shortcodes für Fünf-Sterne-Bewertungen sind unten aufgeführt. Sie können Ihre Website ansprechender gestalten, indem Sie einfache, benutzerfreundliche 5-Sterne-Bewertungen an jedem Ort bereitstellen. Unter Verwendung ihrer JavaScript-Methode verwendet das Plugin ihre SVG- und JavaScript-Methoden für die Font Awesome-Symbole. Dieses Plugin basiert auf den Starter Plugins von Hugh Lashbrooke, einer robusten und GPL-lizenzierten Vorlage zum Erstellen von WordPress-Plugins, die Industriestandards erfüllen. Fünf -Sterne-Bewertungen Shortcode ist ein Open-Source-Softwareprojekt. Die kostenlose Version hat keine konfigurierbaren Einstellungen. Es gibt nichts, was Sie tun können, um die Farbe der Sterne (die schwarz und weiß sind) zu ändern, nichts, was Sie nach den Sternen (die überhaupt nichts sind) entfernen können. Dies ist keine gute Idee, da es sinnlos ist, Plugins auf Ihrem Computer zu installieren.
Bewertungen in WordPress und Woocommerce einrichten
WordPress und WooCommerce ermöglichen es Benutzern, Beiträge und Produkte zu bewerten. Darüber hinaus ermöglichen beide Plattformen die Erstellung eines Werts für das Datenwertattribut, das zur Anzeige der Bewertung verwendet wird.
Benutzerdefinierter Beitragstyp mit WordPress-Sternebewertung
Ein benutzerdefinierter Beitragstyp für die WordPress -Sternebewertung würde es Benutzern ermöglichen, Bewertungen für Beiträge, Seiten und andere Inhaltstypen zu erstellen und zu verwalten. Dies würde Administratoren mehr Kontrolle darüber geben, wie Bewertungen auf ihrer Website angezeigt und verwendet werden. Darüber hinaus würde es Benutzern ermöglichen, Bewertungen zu neuen oder bestehenden Inhalten einfacher hinzuzufügen.
Wenn Sie Fragen zur Sternebewertung für benutzerdefinierte Beitragstypen haben, senden Sie bitte eine E-Mail an [email protected] types.com. Toolset wurde vor zwei Jahren und einem Monat gegründet. Die Ratschläge, die Sie gerade lesen, scheinen veraltet zu sein. Dies ist ein extrem einfacher Block, der nur verwendet werden kann, um einen numerischen Wert anzuzeigen (fest oder mit einem benutzerdefinierten Feld verknüpft). Im Gegensatz zum Sternebewertungsfeld, das nur ein Zahlenfeld ist, zeigt der Bewertungsblock die Sternebewertung nur im STAR RATING -Format an. Die Berechnung basiert nicht auf der Anzahl der abgegebenen Bewertungen des Fitnessstudios, sondern auf der Anzahl der Teilnehmer. Der Wert ist ein statischer Wert, der dem Fitnessstudio-Post hinzugefügt wurde.
Für diesen benutzerdefinierten Beitragstyp können Sie ihn mit der Optiker-Website verknüpfen, indem Sie drei numerische benutzerdefinierte Felder eingeben, eines für jeden Bewertungsbereich , und schließlich den Titel. Sie benötigen eine benutzerdefinierte Funktion, um die durchschnittliche Bewertung für einen bestimmten Optikerposten zu ermitteln und auf alle Bewertungen für diesen bestimmten Augenarzt zuzugreifen. Um erfolgreich zu sein, müssen Sie eine erhebliche Menge an PHP- und JS-Code ändern. Für mich fühlte sich das magisch an, weil ich kein Entwickler bin. Gibt es eine Möglichkeit, Bewertungsdaten in ein neues Feld (vom Toolset erstellt) zu importieren? Es ist in Ordnung, auf das Offensichtliche hinzuweisen. Es ist möglich, aber es erfordert ein gründliches Verständnis von PHP und WordPress.
