面向圖形和網站設計師的 13 款絕對免費的 SVG 工具
已發表: 2022-03-08網絡與它的所有事物一起發展,其中只有萬維網最受青睞的方面之一:照片。 圖片就像花瓣一樣,體現了這一代人的魅力。 然而,插圖或照片並沒有那麼迅速地適應互聯網的變化和發展。 這些時候,它仍然是網站網頁中最消耗空間的方面,佔任何給定網頁維度的 80%。 人們經常意識到,互聯網站點的尺寸越大,加載所需的時間就越長。 加載時間越長,我們就越有可能失去訪問者、潛在客戶、潛在消費者,並最終失去我們的業務。
隨著響應式網絡的發展,提供各種信息變得越來越重要,這些信息隨著設備搜索不同站點的分辨率而明顯擴展。 可縮放矢量圖形 (SVG) 是一種人形圖片結構,即使不是無限的,也可以在不擺脫其出色的情況下進行縮放。 SVG 照片在您使用的圖片的尺寸以及它們與您的設計交互的方式方面提供了更多的獨立性。
SVG 是一種以 XML 為中心的標記,可以由二維向量組成。 矢量可以是簡單的形狀、路徑,或者只是您可以在 Illustrator 中執行的操作。 它是一種圖片結構,在網站頁面中比在 JPEG 中更廣泛。 SVG 比我們可以在網絡上使用的其他圖像格式更令人印象深刻,因為我們可以使用代碼(無論是在我們的文本編輯器中還是使用 CSS / JS)來操作它們。 有了這些知識,我們只需花一點時間就可以找到一些最實用、最出色的完全免費的 SVG 編輯器資源,可供探索。

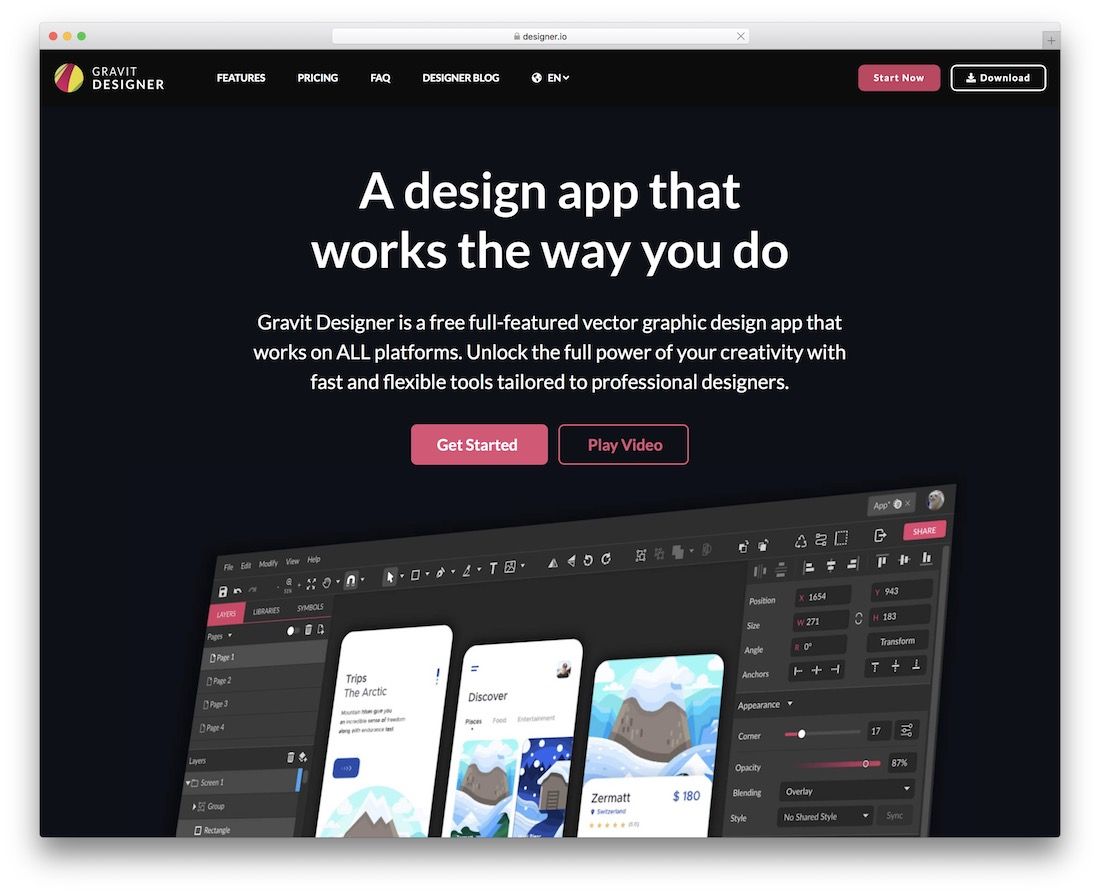
Gravit Designer 是一款令人印象深刻的免費 SVG 編輯器工具,涵蓋了所有必要的功能。 無論是完整的圖形結構還是一些簡單的圖標之類的,使用 Gravit Designer,您都可以讓它全部發生,然後一些。 它是一種對消費者有幫助的替代方案,無需具有任何設計和样式工具和應用程序的先前工作經驗。
Gravit Designer 具有完全的靈活性和可擴展性,確保每個人都能充分利用它,而無需付出一滴汗水。 您還可以導入和編輯不同的 PDF、SVG、Adobe Illustrator 和 Sketch 文件格式,僅舉幾例。 當然,您也可以製作 SVG 數據文件,並在任何系統和平台上使用 Gravit Designer。 多虧了功能性的 Gravit Designer,自由就在您的手掌中,您可以完全免費地使用它。

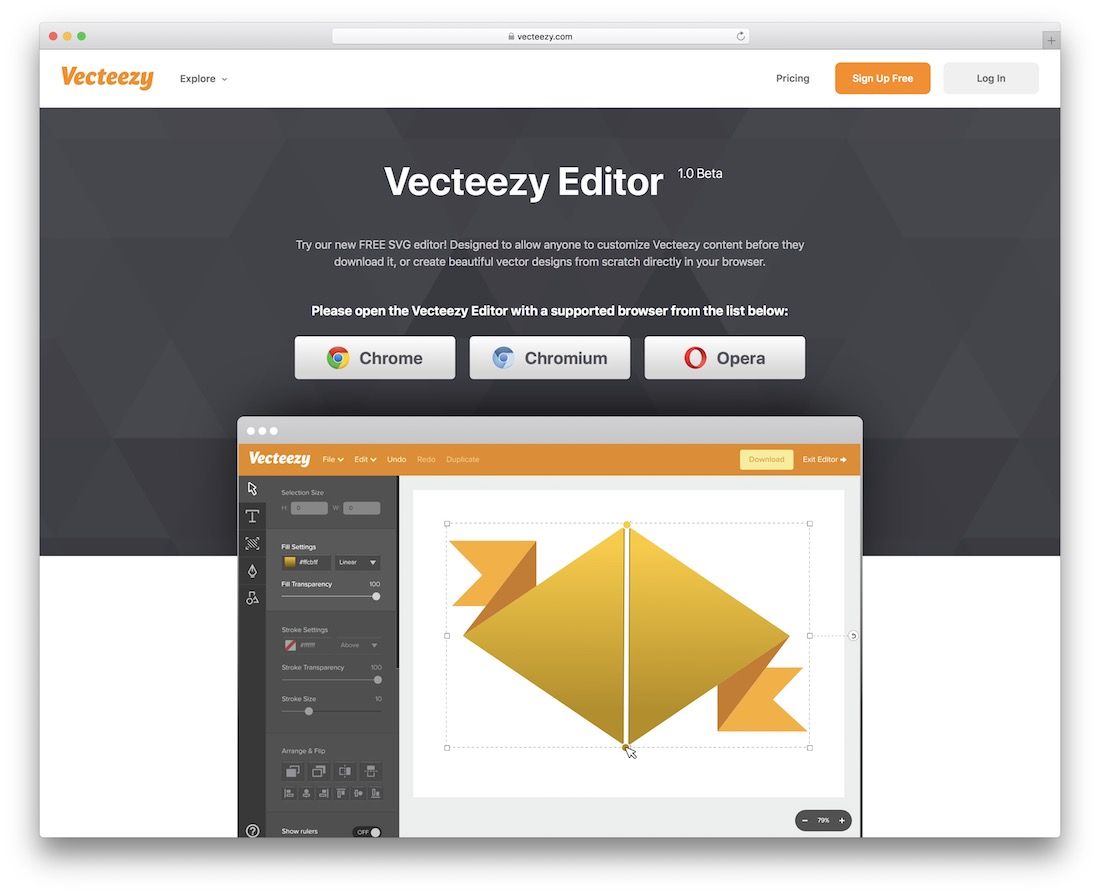
Vecteezy 是一個完全有目的的免費 SVG 編輯器,可讓您立即開始使用。 您可以從那裡開始修改、更改和微調所有材料。 使其符合您的品牌規範,甚至在購買明顯的贏家之前創建幾個獨特的變體。 使用 Vecteezy,您可以輕而易舉地完成它,這要歸功於初學者和專業人士可以完全受益的直觀編輯器。
請記住,儘管免費交易會有限制,但您也可以隨時升級,解鎖自己更多的能力和能力。 但免費捆綁包可讓您訪問數十萬張頂級照片,並有可能將您的創作平等地用於私人和專業項目。

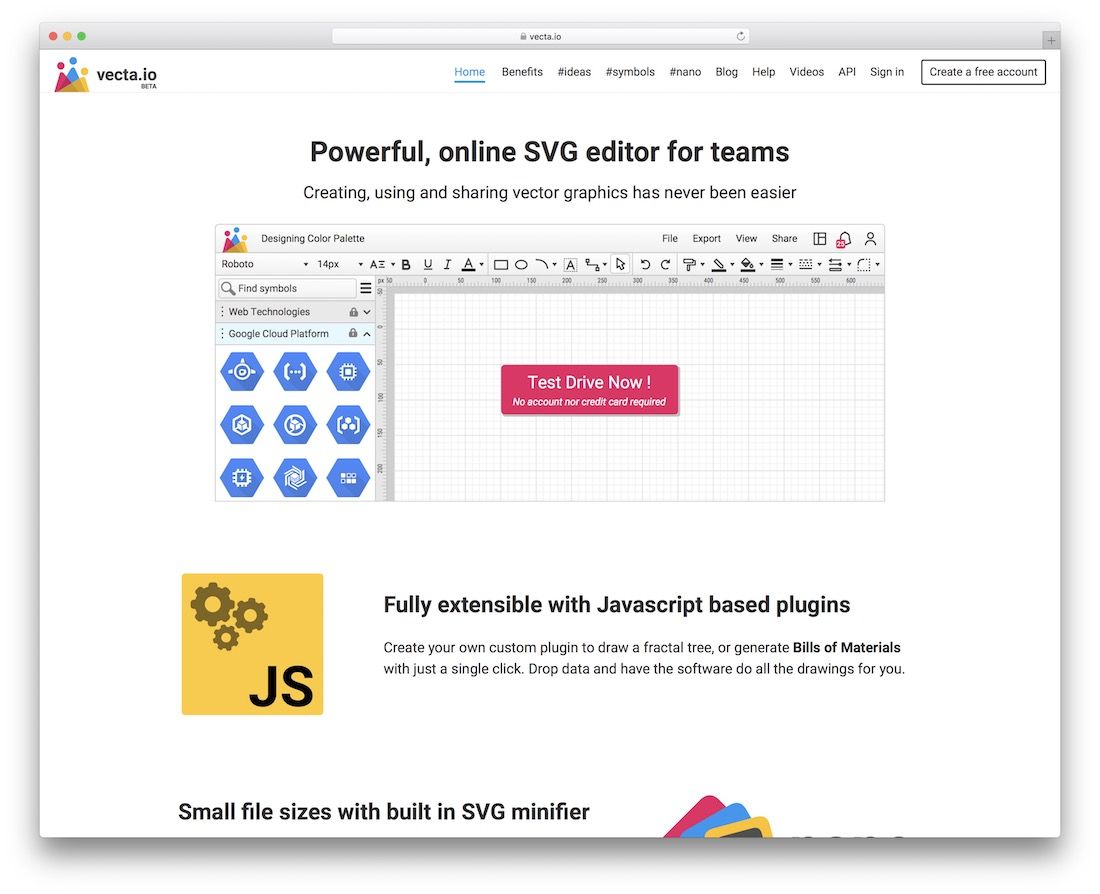
當您在尋找可以陪伴您的員工的 SVG 編輯器時,Vecta 是需要考慮的一種特殊工具。 您可以利用一個地方的優勢開發東西並與您喜歡的每個人分享。 這有多神奇? Vecta 最棒的地方在於它的 SVG 縮小器。 您的 SVG 創作將非常少,但仍保持其令人難以置信的出色完好無損 - 最適合互聯網和移動使用。
Vecta 的一些令人難以置信的屬性包括對谷歌字體的可訪問性、文本輪廓、非凡的顏色、圖層、合理的連接器等等。 您還可以從其他來源導入書面內容,並將 Vecta 與其他應用程序連接起來,這將通過屋頂提高您團隊的工作流程。 有大量的選擇和選項,但請從完全免費的程序開始,了解 Vecta 的要點並製作一些適當的聲音。

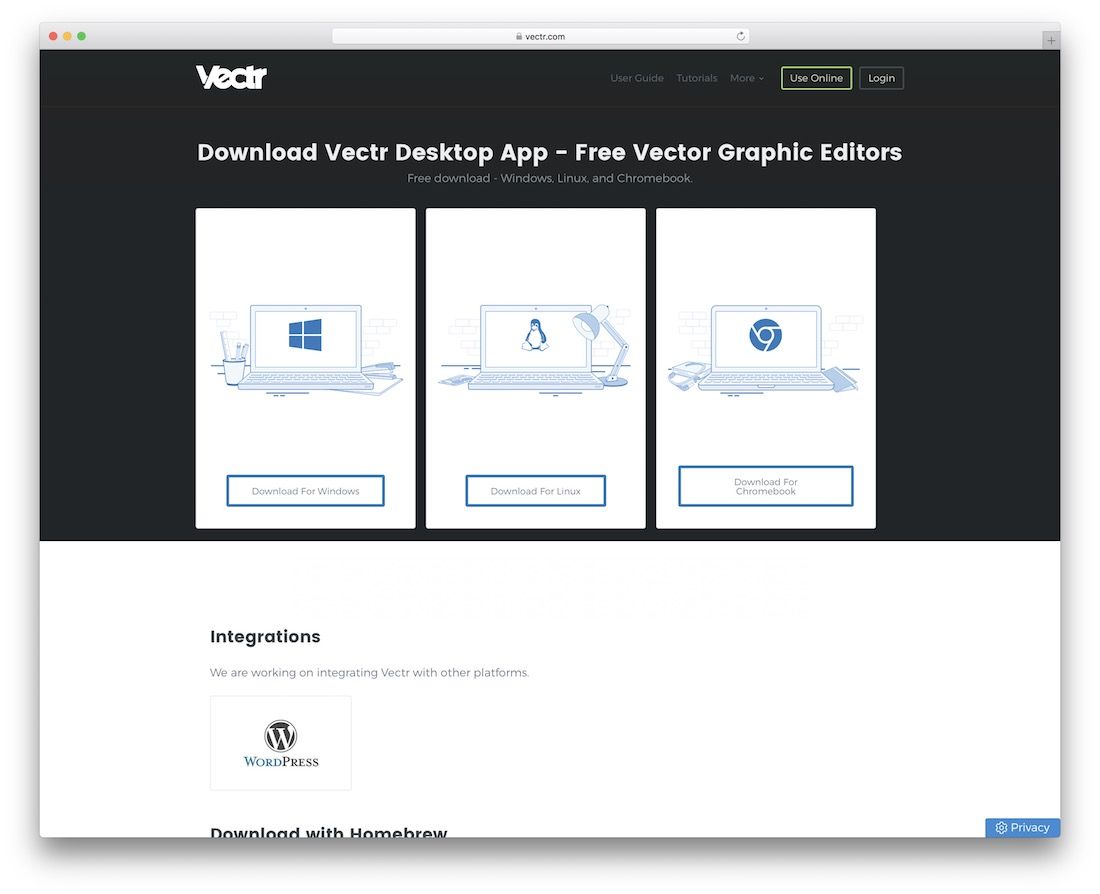
如果您正在尋找一個簡單且免費的 SVG 編輯器,那麼您現在在 Vectr 上的外觀有所改進。 在構建縮放時不損失質量的矢量圖形時,Vectr 是要走的路。 即使這是你第一次做的事情,你現在甚至會見證 Vectr 的成就。 當然,這是一個新手友好的不同,高管們將獲得奇妙的用途。
您可以在線或離線使用該工具,選擇權在您。 Vectr 具有適用於 Windows、Linux 和 Chromebook 的獨特下載包。 如果您剛剛熟悉 Vectr,那麼全面的用戶信息和教程也會很有用。 這很簡單,您可以隨時找到您的信息。


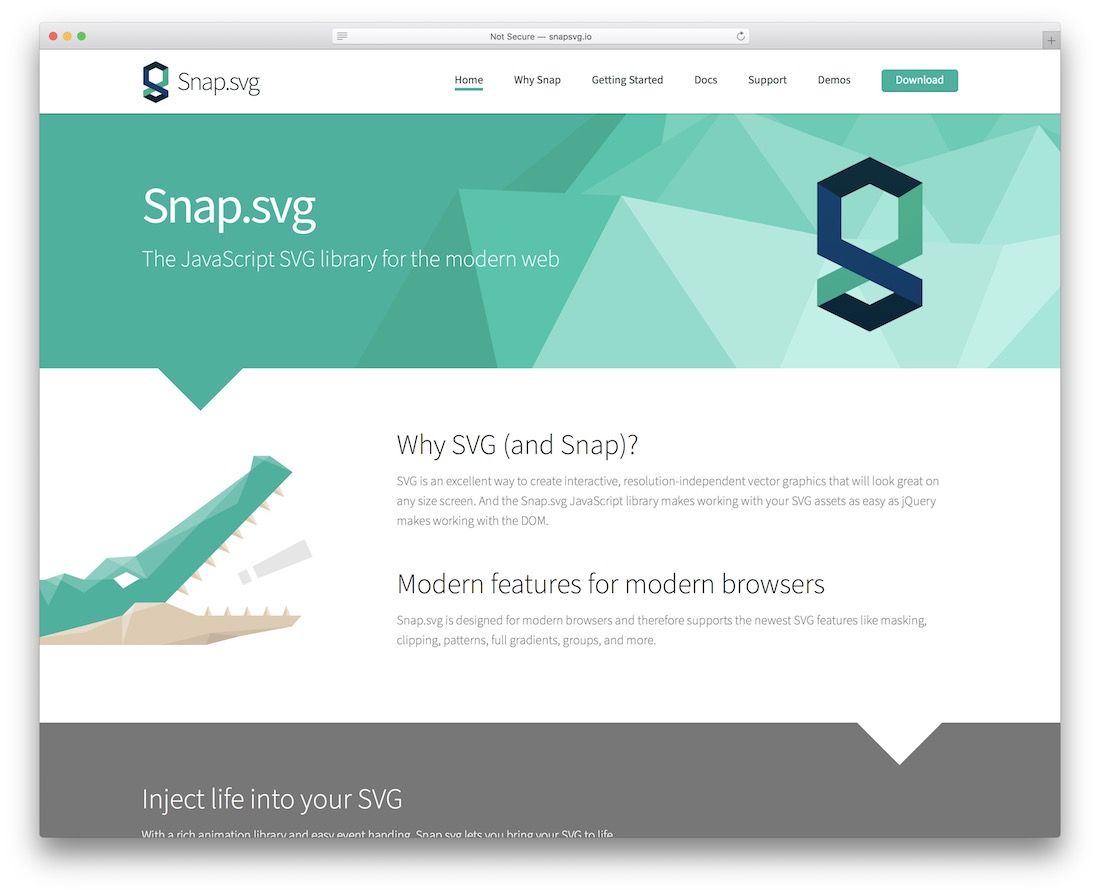
Snap.svg 可讓您免費開發、製作和編輯 SVG 文件,以製作現代動畫,並指出會讓任何人缺席的藝術動畫! 隨著萬維網工程的發展,我們可以使用 Snap.svg 來開發更具交互性的在線遊戲和依賴令人印象深刻的視覺效果的書面內容。 SVG 是創建交互式、分辨率無偏差的矢量圖形的好方法,可以在任何尺寸的監視器上一瞥出色。 Snap.svg JavaScript 庫將使您使用 SVG 屬性輕鬆完成工作,就像 jQuery 幫助使用 DOM 一樣。

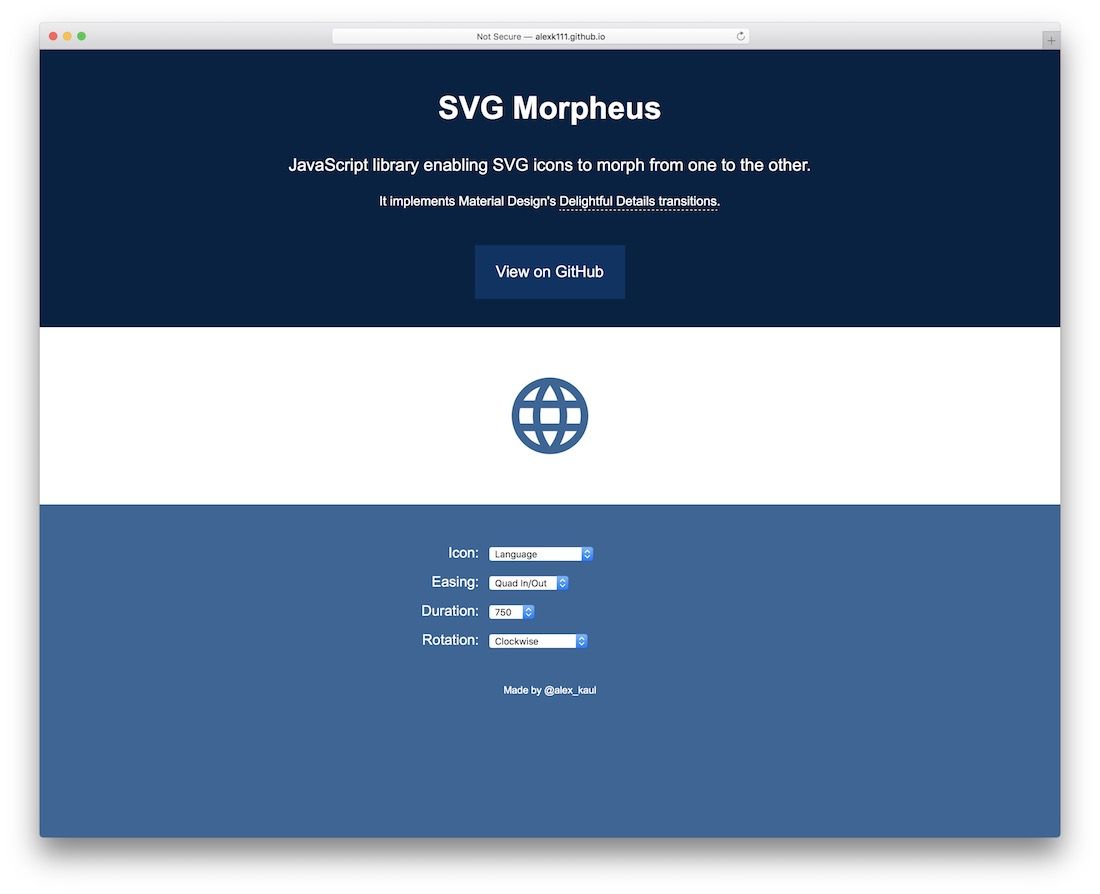
想要在您的 SVG 照片中加入一些交互性? 使用 Morpheus 將多張 SVG 圖片相互變形,以獲得奢華的效果。 由 Google 的 Material Layout 原則支持。

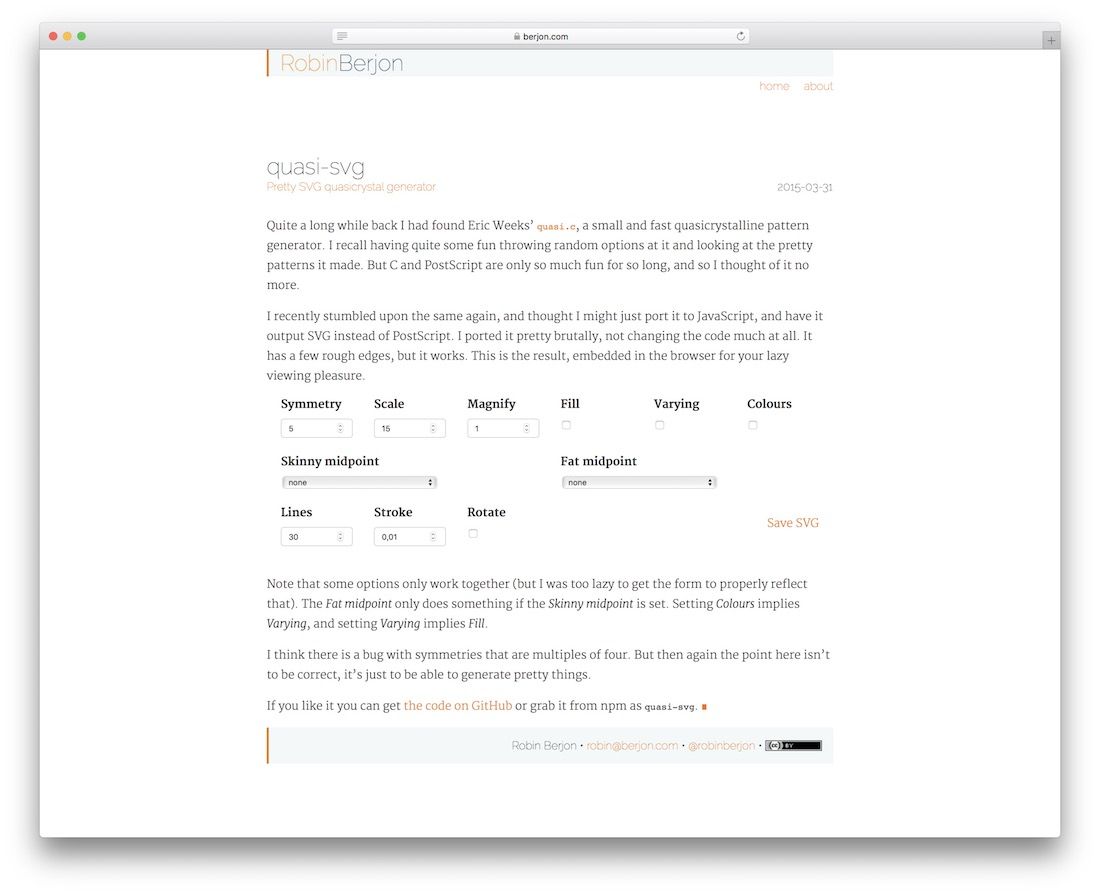
讓自己沉浸在網絡和圖形佈局的創意方面。 使用 Quasi 應用程序製作可愛的準晶體設計,以增強您的應用程序、網站設計或簡單的背景。 選項面板還可以讓您構建真正的定制

圖形風格和設計的精彩之處在於您可以方便地將其與眾多文章格式、工作和目的相結合。 Chartist 幫助設計師、建設者甚至是簡單的網站所有者通過交互式和動態圖表來放大他們的文章視覺整體外觀,這些圖表在任何機器上看起來和感覺都令人難以置信。 Chartist 的目標是提供一個基本的、輕量級的、非侵入式的庫,以響應式地在您的 Internet 站點上製作圖表。 至關重要的是要了解 Chartist.js 的主要意圖是依賴基準,而不是為目前由個人需求解決的困境提供解決方案。 我們現在需要利用瀏覽器的力量,告別自己解決所有問題的策略。

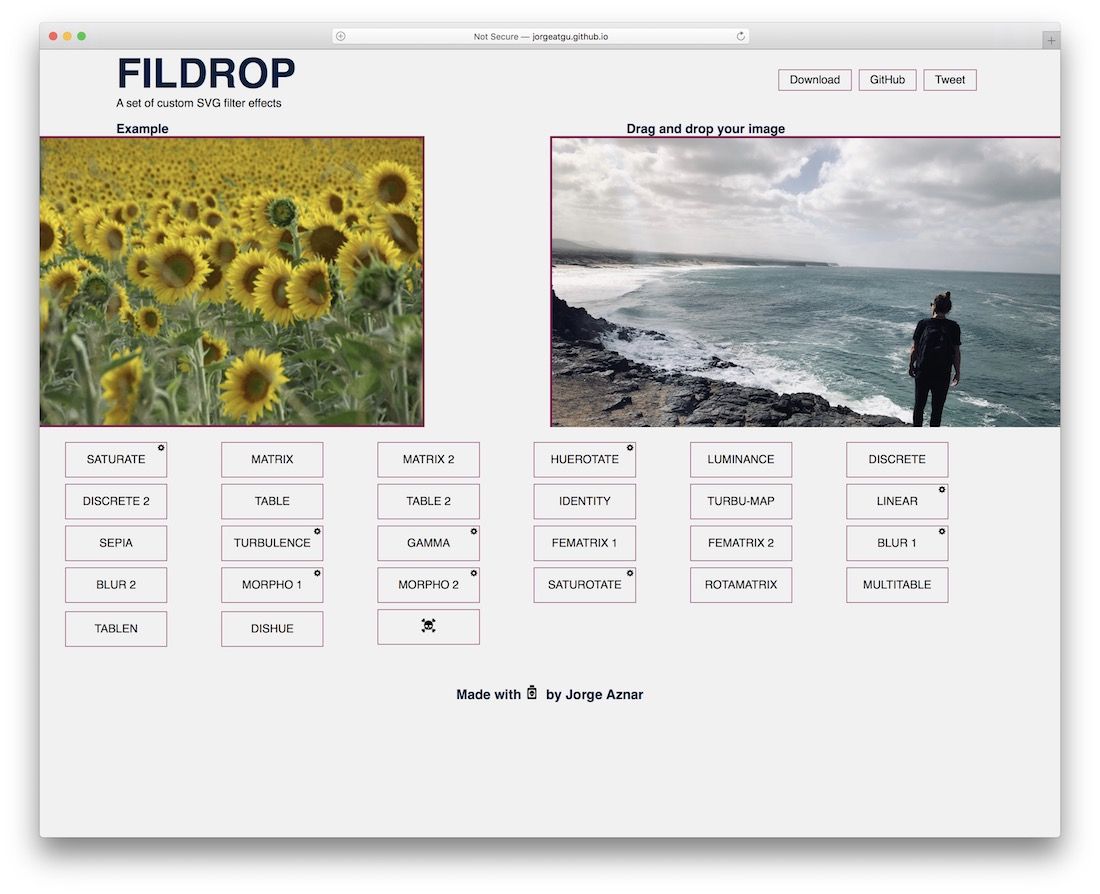
您是否有 SVG 圖片,但想用一些自定義過濾器為其增添趣味? Fildrop 為您提供 26 種個人過濾器的入口,範圍從 Matrix 到 Gamma 到 Blur 等等。 在您選擇過濾器的那一刻,您將再次獲得一個 HTML5 代碼,您可以直接將其輸入到您的項目中。
.

Glyphter 向您展示了 16 種不同的 SVG 圖標和字體資源。 然後,您可以使用這些來繪製您的個人 SVG 字體精靈。 加載您最喜愛的字形並觀察字體獲取。

有 SVG 動畫和繪圖的記錄嗎? 把它們放在一起,讓 Iconizr 把它們變成一個完全可用的 CSS 圖標工具包。
