Los 13 mejores instrumentos SVG absolutamente gratuitos para diseñadores gráficos y de sitios web
Publicado: 2022-03-08Internet está evolucionando con todas sus cosas, incluido uno de los aspectos más populares de la red mundial: las fotografías. Las imágenes son como pétalos de flores que especifican el atractivo de su generación. Sin embargo, las ilustraciones o fotografías no se han adaptado tan rápido a los cambios y la evolución de Internet. En estos tiempos, sigue siendo el aspecto que más consume la casa de la página web de un sitio web, y representa hasta el 80% de cualquier tamaño de página web. Es frecuente la conciencia de que cuanto mayores son las dimensiones de un sitio de Internet, más tiempo tarda en cargarse. Y cuanto más tiempo tarde en cargarse, más probable es que perdamos visitantes, clientes potenciales, consumidores potenciales y, en última instancia, nuestro negocio.
Con la evolución de la web receptiva, se está volviendo cada vez más importante proporcionar la variedad de información que se escala obviamente con la resolución del dispositivo que busca en el sitio específico. Scalable Vector Graphics (SVG) es el tipo de estructura de imagen individual que escalará sin perder su calidad, aunque no infinitamente. Las fotos SVG brindan mucha más independencia sobre el tamaño de las imágenes que está utilizando y la forma en que interactúan con su diseño.
Los SVG son un marcado centrado en XML que puede consistir en vectores bidimensionales. Los vectores pueden ser formas sencillas, rutas o simplemente algo que puede hacer en Illustrator. Es una estructura de imagen que tiene más en común con una página de sitio web que con un JPEG. SVG es mucho más impresionante que otros formatos de imagen que podemos usar en la web, ya que podemos manipularlos con código (tanto en nuestro editor de texto como con CSS/JS). Y con esto en mente, permítanos tomarnos un instante para enfocarnos en algunos de los recursos de editor SVG gratuitos más prácticos y notables disponibles para explorar.

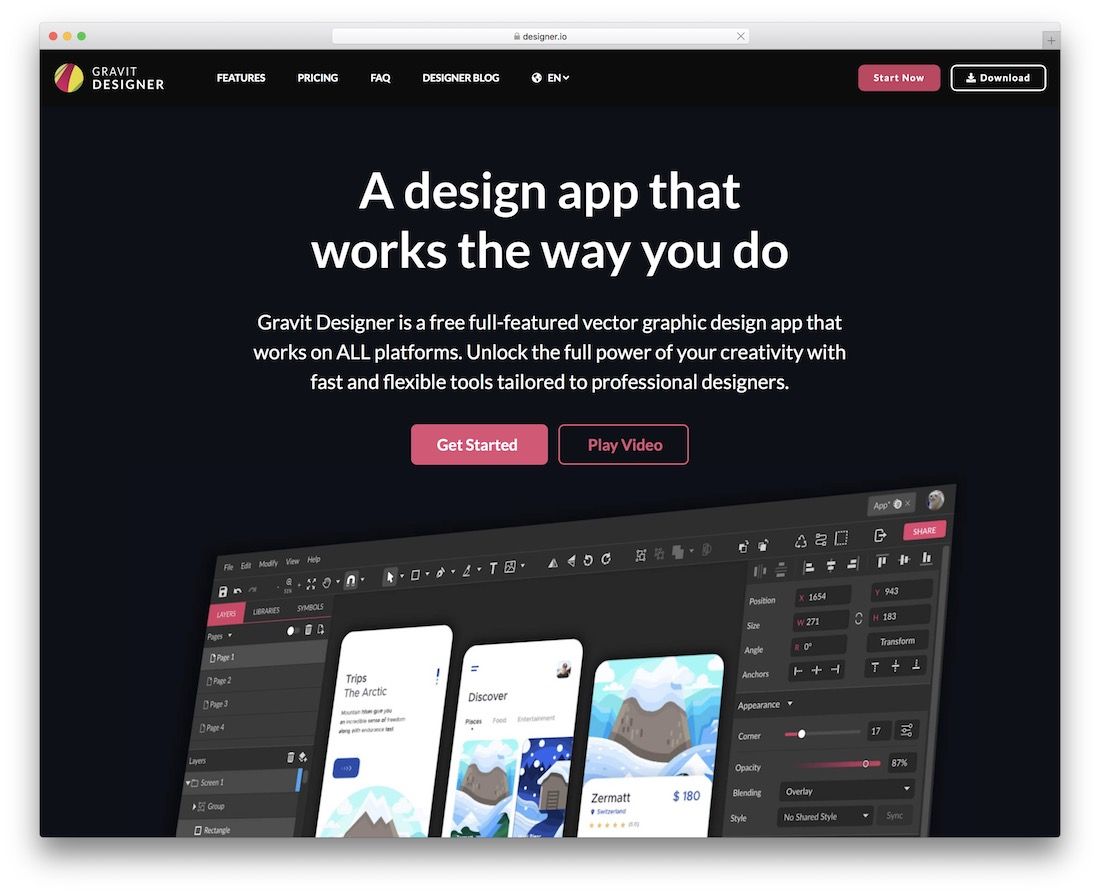
Gravit Designer es una impresionante herramienta gratuita de edición de SVG que cubre todo lo necesario. No importa si se trata de una estructura gráfica completa o de algunos íconos simples y demás, con Gravit Designer, puede hacer que suceda todo y algo más. Es una alternativa útil para el consumidor que no necesita tener experiencia laboral previa con ningún instrumento y aplicación de diseño y estilo.
Gravit Designer es completamente flexible y extensible, asegurando que cada persona aproveche al máximo sin la necesidad de romper una sola gota de sudor. También puede importar y editar diferentes formatos de archivo PDF, SVG, Adobe Illustrator y Sketch, por nombrar algunos. Por supuesto, también puede crear archivos de datos SVG y trabajar con Gravit Designer desde cualquier sistema y plataforma. Gracias al funcional Gravit Designer, la libertad está en tus manos, que puedes utilizar de forma totalmente gratuita.

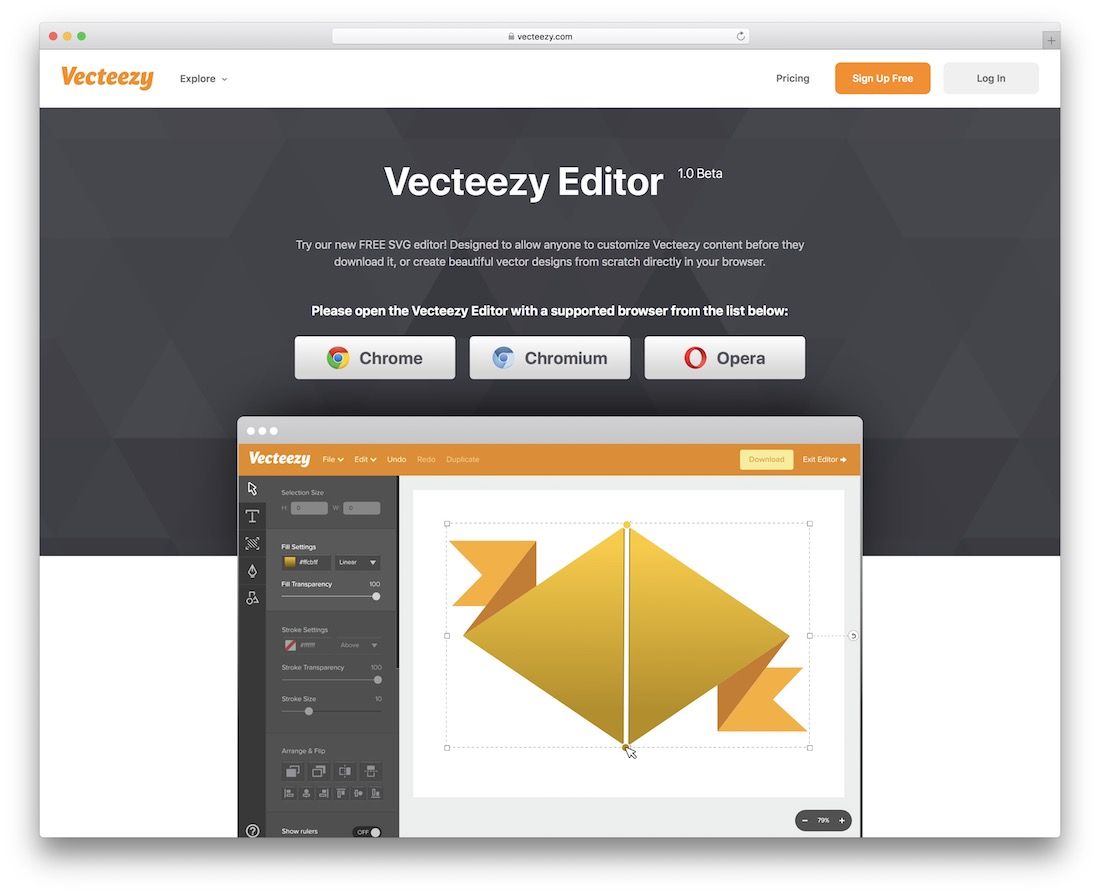
Vecteezy es un editor de SVG totalmente gratuito y totalmente útil que lo pone en marcha en un abrir y cerrar de ojos. Puedes modificar, cambiar y afinar todo el material para empezar e ir desde allí. Haz que cumpla con las normas de tu marca e incluso crea varias variaciones únicas antes de comprar el ganador obvio. Con Vecteezy, puede hacerlo en un abrir y cerrar de ojos, muchas gracias al editor intuitivo que los principiantes y los profesionales pueden aprovechar al máximo.
Tenga en cuenta que aunque el trato gratuito vendrá con limitaciones, también puede actualizar en cualquier momento, desbloqueando aún más capacidades y capacidades. Pero el paquete sin costo le brinda acceso a cientos de miles de fotografías de primer nivel y el potencial de usar sus creaciones por igual para proyectos privados y profesionales.

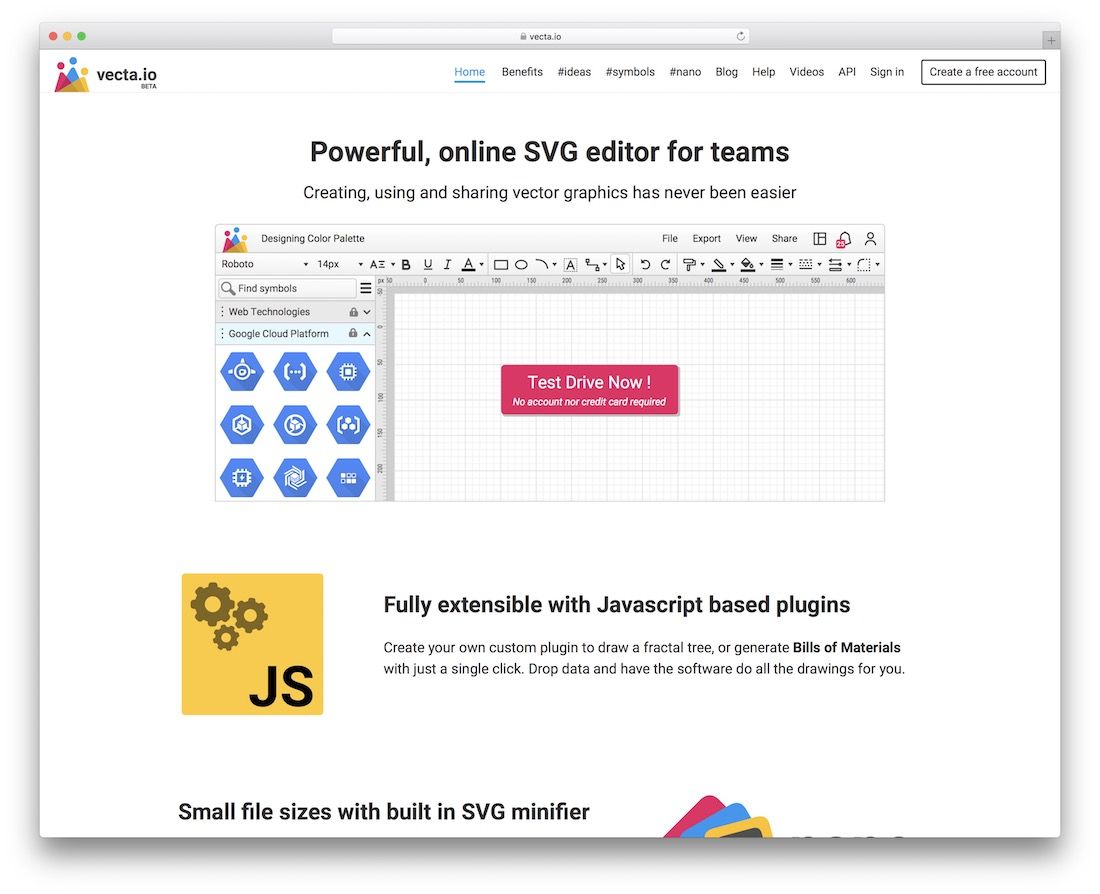
Cuando esté buscando un editor SVG que acompañe a su personal, Vecta es el único instrumento a considerar. Puede desarrollar cosas y compartirlas con todos los que desee desde la ventaja de un solo lugar. ¿Qué tan asombroso es eso? Lo bueno de Vecta es el minificador SVG it atletismo. Sus creaciones SVG serán muy pequeñas aunque mantengan intacta su increíble calidad, lo mejor para Internet y uso móvil.
Algunas de las increíblemente muchas características de Vecta incluyen accesibilidad a las fuentes de Google, delineación de texto, colores llamativos, capas, conectores inteligentes y mucho más. También puede importar contenido escrito de otras fuentes y conectar Vecta con otras aplicaciones que elevarán el flujo de trabajo de su equipo hasta el techo. Hay toneladas de selecciones y opciones, pero comience con el programa gratuito, obtenga la esencia de Vecta y haga algunos sonidos apropiados en ausencia.


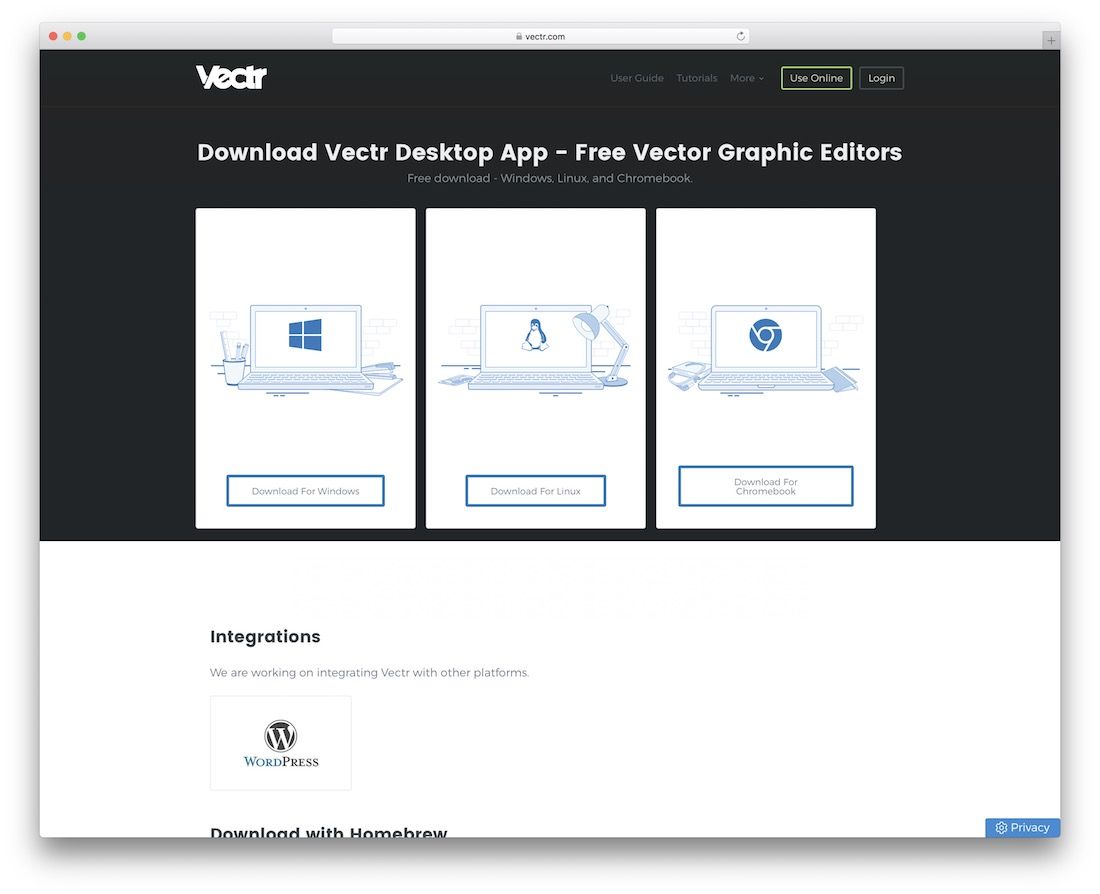
Si está buscando un editor SVG sencillo y gratuito, ahora tiene una apariencia mejorada en Vectr. Al crear gráficos vectoriales que no pierden calidad al escalar, Vectr es el camino a seguir. Incluso si esto es algo que está haciendo por primera vez, ahora será testigo de los logros con Vectr. Sí, es una opción amigable para principiantes que los ejecutivos obtendrán de gran utilidad.
Puede trabajar con la herramienta posiblemente en línea o fuera de línea, la elección es suya. Vectr presenta paquetes de descarga distintivos para Windows, Linux y Chromebook. La información completa para el usuario y los tutoriales también son útiles si solo se está familiarizando con Vectr. Es lo suficientemente simple como para que lo descubras sobre la marcha para tu información.

Snap.svg le permite desarrollar, crear y editar archivos SVG sin costo para crear animaciones modernas y novedosas que dejarán boquiabierto a cualquiera. Con el crecimiento de la ingeniería de la red mundial, podemos usar Snap.svg para desarrollar juegos en línea más interactivos y contenido escrito que se base en imágenes impresionantes. SVG es una excelente manera de crear gráficos vectoriales interactivos y de resolución imparcial que se verán excelentes en cualquier monitor de tamaño. Y la biblioteca de JavaScript Snap.svg hará que hacer el trabajo con su propiedad SVG sea tan fácil como jQuery ayuda a hacer el trabajo con el DOM.

¿Quieres incluir algo de interactividad en tus fotos SVG? Usa Morpheus para transformarte una junto a otra con múltiples imágenes SVG para obtener efectos extravagantes. Está respaldado por los principios de Material Layout de Google.

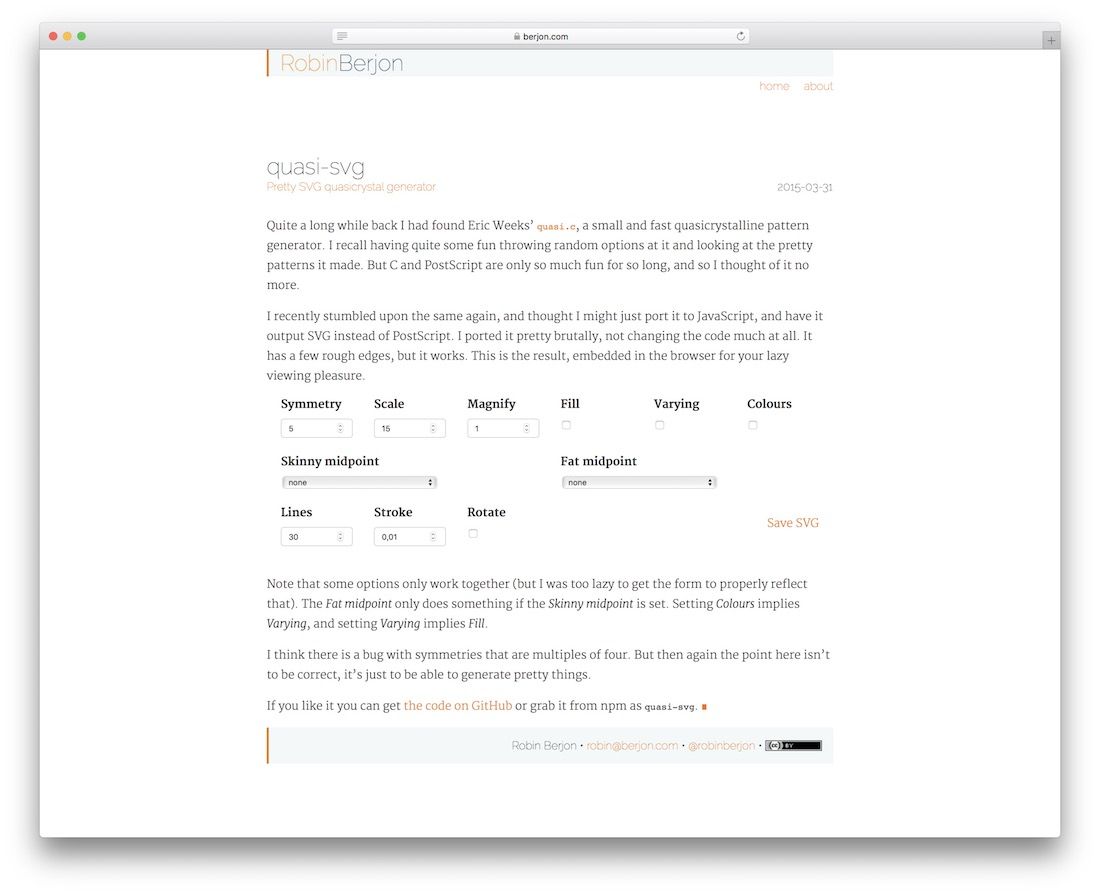
Sumérgete en las facetas creativas del diseño web y gráfico. Use la aplicación Quasi para crear hermosos diseños cuasicristalinos que amplifiquen sus aplicaciones, diseños de sitios web o fondos sencillos. El panel de opciones también le permite construir verdaderamente a medida

El esplendor del estilo gráfico y el diseño es que puedes combinarlo convenientemente con numerosos formatos de artículos, trabajos y propósitos. Chartist ayuda a los diseñadores, constructores e incluso propietarios de sitios web sencillos a ampliar el aspecto visual general de sus artículos con gráficos interactivos y dinámicos que se ven y se sienten increíbles en cualquier máquina. El objetivo de Chartist es ofrecer una biblioteca básica, liviana y no intrusiva para crear gráficos de manera receptiva en su sitio de Internet. Es importante comprender que una de las intenciones principales de Chartist.js es depender de los puntos de referencia en lugar de ofrecer su solución a un dilema que actualmente está resuelto por las necesidades de los usuarios. Tendremos que aprovechar la electricidad de los navegadores ahora mismo y despedirnos de la estrategia de resolver todos los problemas nosotros mismos.

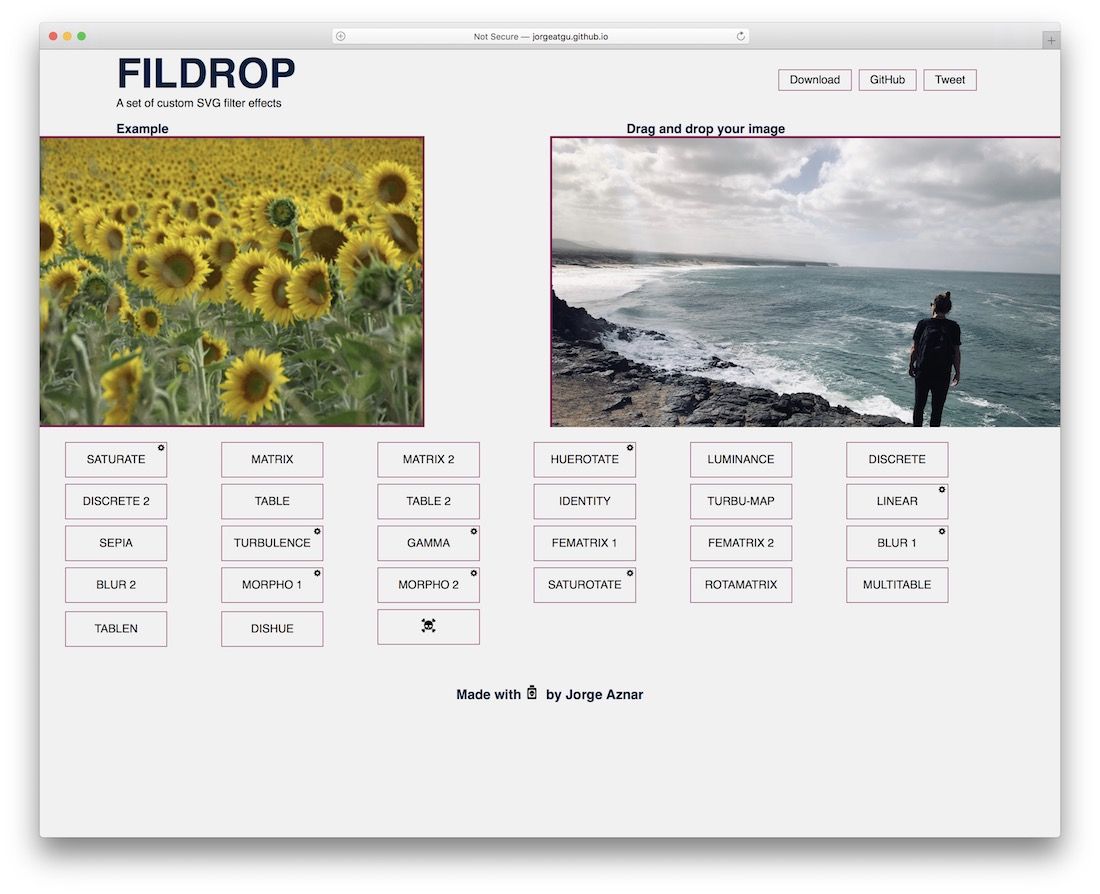
¿Tienes una imagen SVG pero quieres darle vida con algunos filtros personalizados? Fildrop le ofrece acceso a 26 filtros personales que van desde Matrix a Gamma a Blur y muchos más. En el momento en que opta por el filtro, se le proporciona nuevamente un código HTML5 que puede ingresar directamente en su empresa.
.

Glyphter le da acceso a 16 fuentes distintas de iconos y fuentes SVG. Luego puede usarlos para mapear su sprite personal de fuentes SVG. Cargue sus glifos favoritos y observe cómo adquiere la fuente.

¿Tiene un registro de animaciones y dibujos SVG? Póngalos todos juntos y haga que Iconizr los convierta en un kit de iconos CSS completamente utilizable.
