グラフィックおよびウェブサイトデザイナーのためのトップ13の絶対に無料のSVG機器
公開: 2022-03-08Webは、ワールドワイドウェブの最も好ましい側面の1つである写真とともに、そのすべてのものとともに進化しています。 写真は、その世代の魅力を具体化する花びらのようなものです。 しかし、イラストや写真は、インターネットの変化や進化に適応するのにそれほど迅速ではありませんでした。 今でも、それはWebサイトのWebページの中で最も家を消費する側面であり、特定のWebページのディメンションの最大80%を占めています。 インターネットサイトのサイズが大きいほど、読み込みに時間がかかることをよく知っています。 また、読み込みに時間がかかるほど、訪問者、見込み客、潜在的な消費者、そして最終的にはビジネスを失う可能性が高くなります。
レスポンシブWebの進化に伴い、個別のサイトを検索するデバイスの解像度に応じて明らかにスケーリングするさまざまな情報を提供することが、ますます重要になっています。 スケーラブルベクターグラフィックス(SVG)は、無限ではありませんが、その優れた機能を損なうことなく拡大縮小できる、人のような画像構造です。 SVG写真は、使用している写真のサイズやデザインとの相互作用の方法に対して、はるかに多くの独立性を提供します。
SVGは、2次元ベクトルで構成できるXML中心のマークアップです。 ベクトルは、単純な形状、パス、またはIllustratorで実行できるほぼすべてのものにすることができます。 これは、JPEGよりもWebサイトのWebサイトページで広く普及している画像構造です。 SVGは、コード(テキストエディターまたはCSS / JSの両方)で操作できるため、Webで使用できる他の画像形式よりもはるかに印象的です。 そして、これを理解することで、探索に利用できる最も実用的で注目に値する完全に無料のSVGエディターリソースのいくつかをすぐにターゲットにできるようになります。

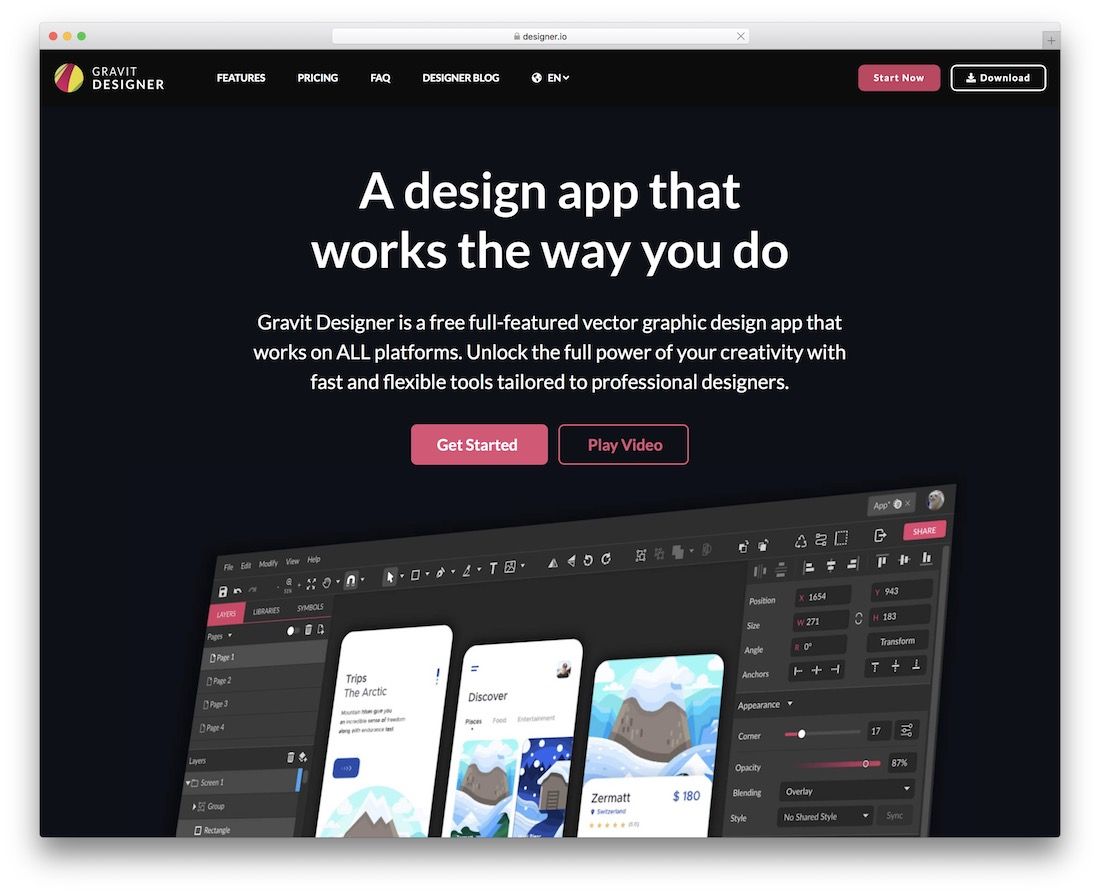
Gravit Designerは、必要なものすべてをカバーする印象的な無料のSVGエディターツールです。 本格的なグラフィック構造であろうと、いくつかの単純なアイコンであろうと、Gravit Designerを使用すると、すべてを発生させ、次に一部を発生させることができます。 これは、消費者に役立つ代替手段であり、設計やスタイルの機器やアプリケーションに関する以前の実務経験を持っている必要はありません。
Gravit Designerは完全に柔軟性と拡張性があり、一滴の汗をかくことなく、すべての人がそれを最大限に活用できるようにします。 いくつか例を挙げると、さまざまなPDF、SVG、Adobe Illustrator、Sketchファイル形式をインポートして編集することもできます。 プログラムの中でも、SVGデータファイルを作成し、任意のシステムやプラットフォームからGravitDesignerを操作できます。 機能的なGravitDesignerのおかげで、手のひらに自由があり、完全に無料で利用できます。

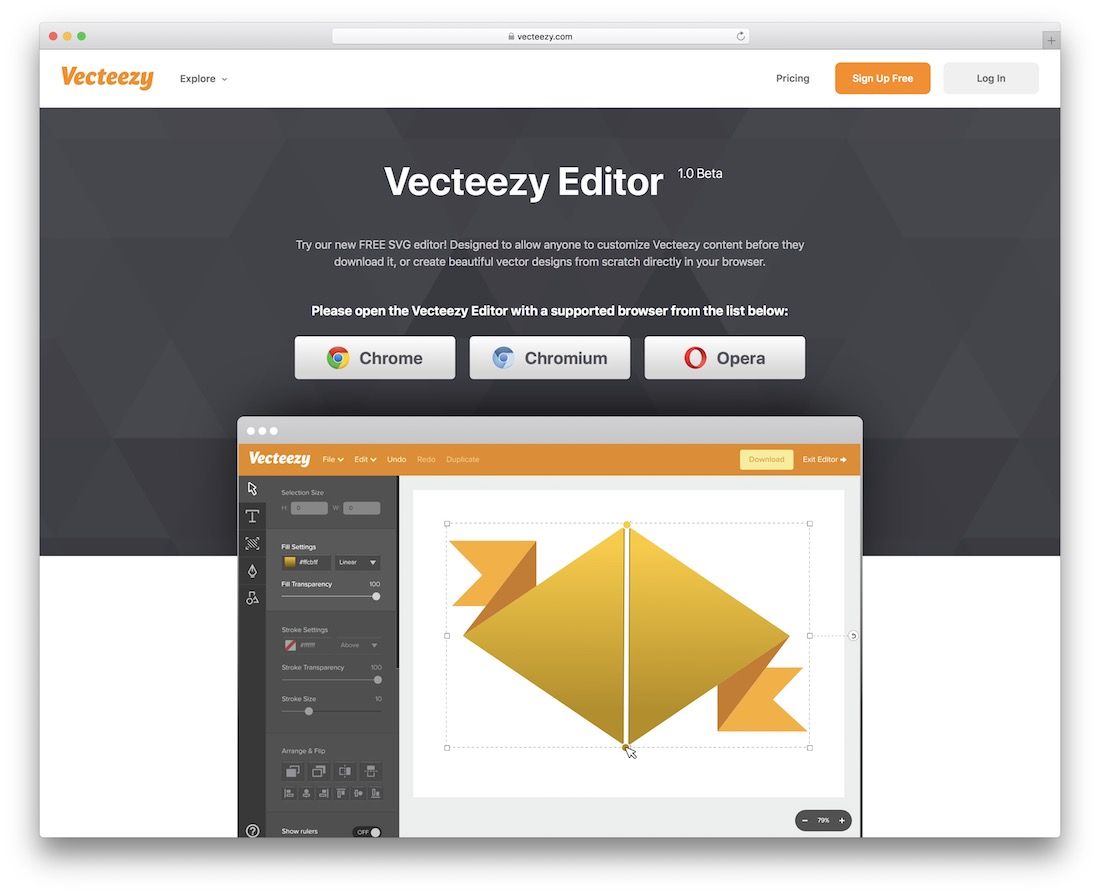
Vecteezyは、完全に目的のある無料のSVGエディターであり、すぐに利用できます。 すべての資料を変更、変更、微調整して、そこから始めたり、そこから進んだりすることができます。 明らかな勝者を購入する前に、ブランド規制に準拠させ、さらにいくつかの独自のバリエーションを作成してください。 Vecteezyを使用すると、非常に簡単にそれを行うことができます。これは、初心者とプロが完全な利益を得ることができる直感的なエディターのおかげです。
費用のかからない取引には制限がありますが、いつでもグレードアップして、さらに多くの機能を利用できるようにすることもできます。 しかし、無料のバンドルにより、何十万もの一流の写真にアクセスでき、プライベートプロジェクトとプロのプロジェクトに同じように作品を使用できる可能性があります。

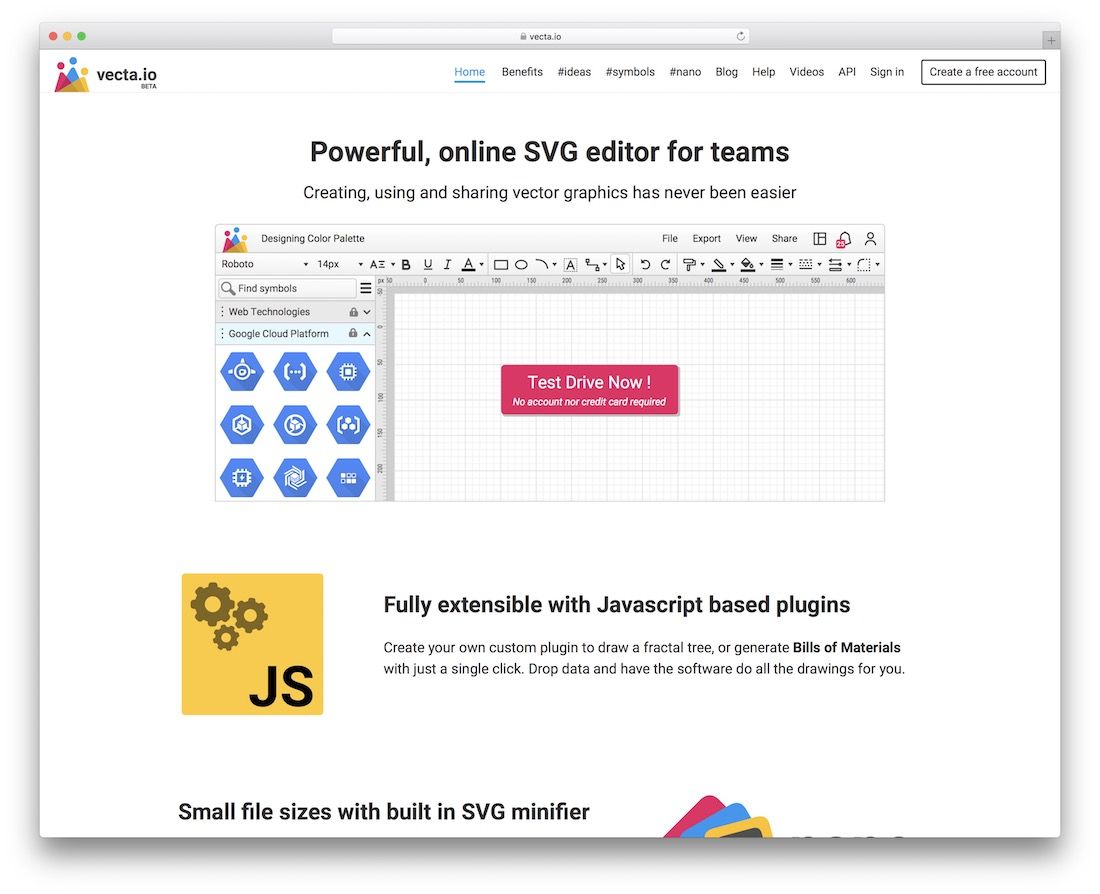
スタッフに同行するSVGエディターを探しているとき、Vectaは考慮すべき特定の手段の1つです。 1つの場所の利点から、ものを開発して、好きな人全員と共有することができます。 それはどれほど素晴らしいですか? Vectaの優れている点は、陸上競技のSVGミニファイアです。 SVGの作成は、信じられないほど優れたものをそのまま維持していても、ごくわずかです。インターネットやモバイルでの使用に最適です。
Vectaの信じられないほど多くの属性には、Googleフォントへのアクセシビリティ、テキストのアウトライン、注目に値する色、レイヤー、実用的なコネクタなどが含まれます。 また、他のソースから書かれたコンテンツをインポートし、Vectaを他のアプリケーションに接続して、チームのワークフローを屋根から引き上げることもできます。 たくさんの選択肢とオプションがありますが、完全に無料のプログラムから始めて、Vectaの要点を理解し、いくつかの音を適切に欠席させてください。

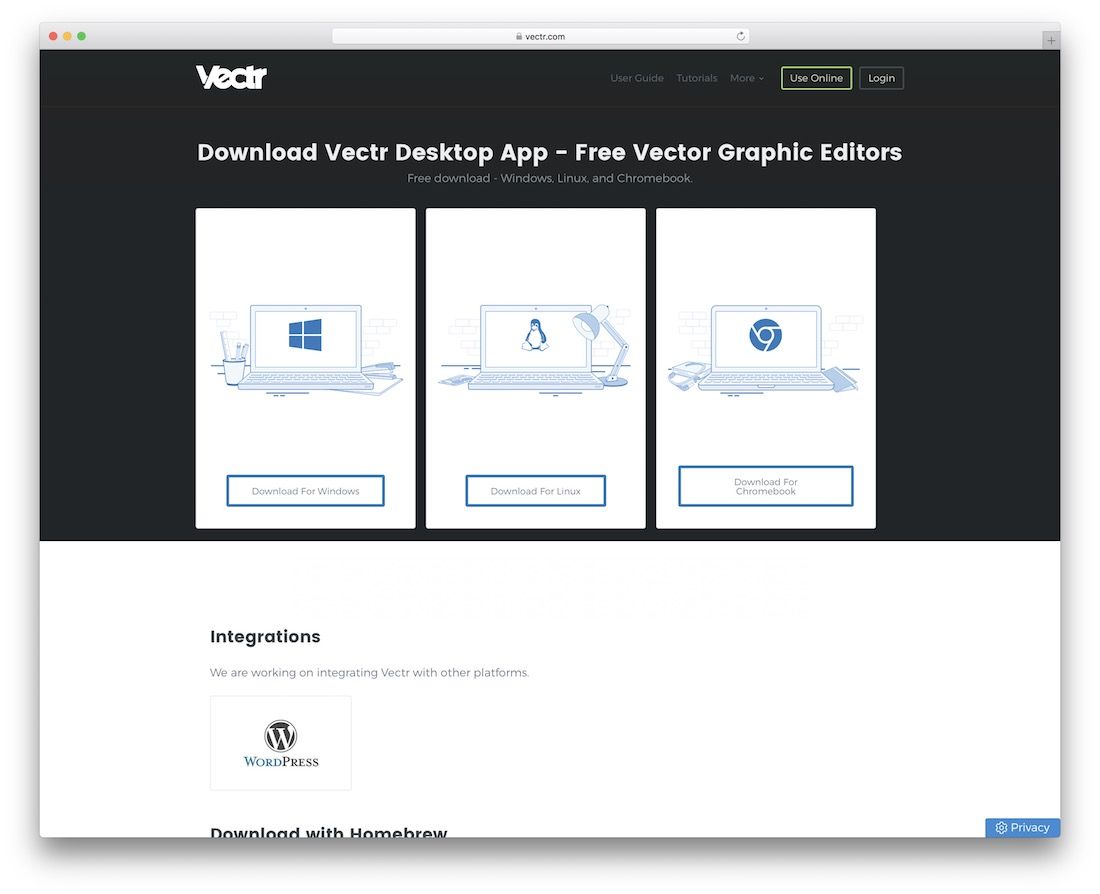
簡単で費用のかからないSVGエディターを探しているなら、Vectrの見た目を改善しました。 スケーリング時に品質を失わないベクターグラフィックスを構築する場合は、Vectrが最適です。 これがあなたが初めてやっていることであるとしても、あなたは今でもVectrで成果を目撃するでしょう。 確かに、幹部が素晴らしい使い方をするのは初心者に優しい違いです。
おそらくオンラインまたはオフラインでツールを使用できます。選択はあなた次第です。 Vectrは、Windows、Linux、Chromebook向けの特徴的なダウンロードパッケージを備えています。 包括的なユーザー情報とチュートリアルは、Vectrに精通している場合にも役立ちます。 あなたがあなたの情報のためにその場で見つけることはあなたにとって単純に適切です。


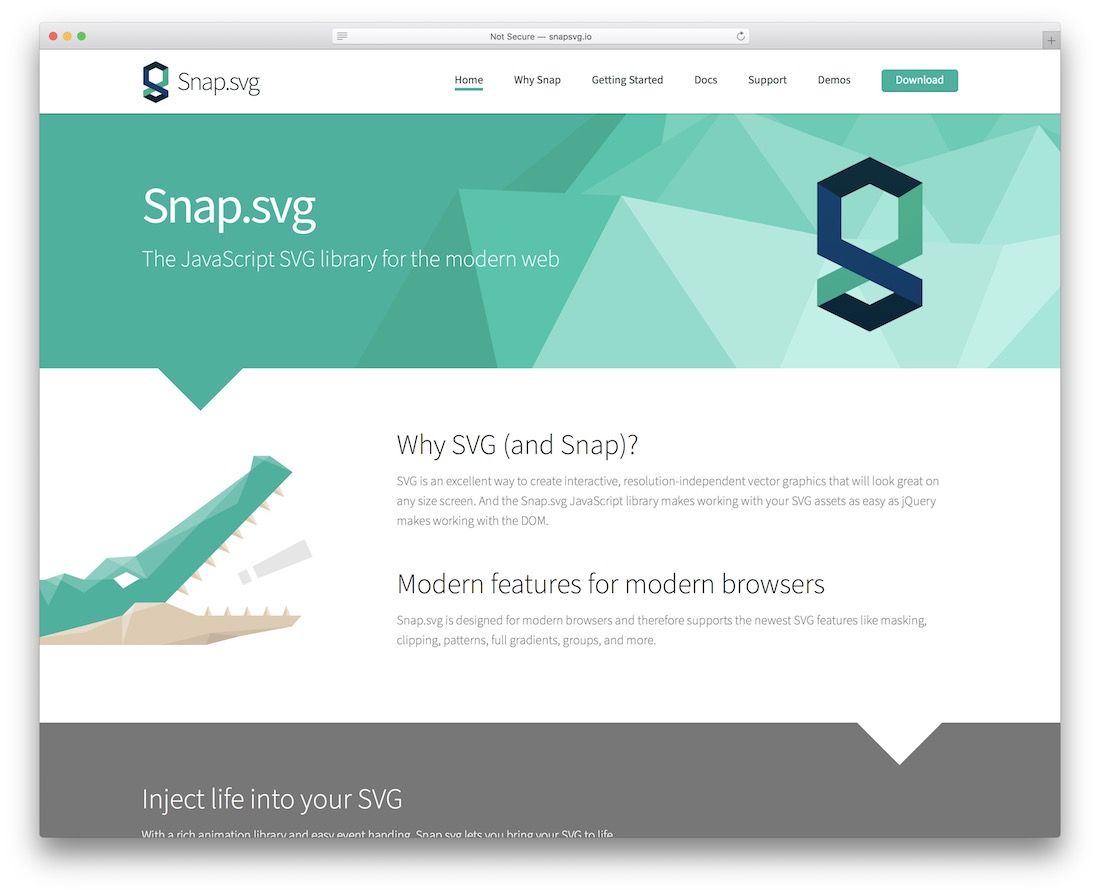
Snap.svgを使用すると、SVGファイルを無料で開発、作成、編集して、現代のアニメーションを作成し、不在の人を驚かせるような最先端のアニメーションを指摘できます。 World Wide Webエンジニアリングの成長に伴い、Snap.svgを使用して、印象的なビジュアルに依存する、よりインタラクティブなオンラインゲームや書かれたコンテンツを開発できます。 SVGは、あらゆる次元のモニターで優れたものを垣間見ることができる、インタラクティブで解像度に偏りのないベクターグラフィックスを作成するための優れた方法です。 また、Snap.svg JavaScriptライブラリを使用すると、jQueryがDOMでの作業を支援するのと同じくらい、SVGプロパティでの作業を簡単に行うことができます。

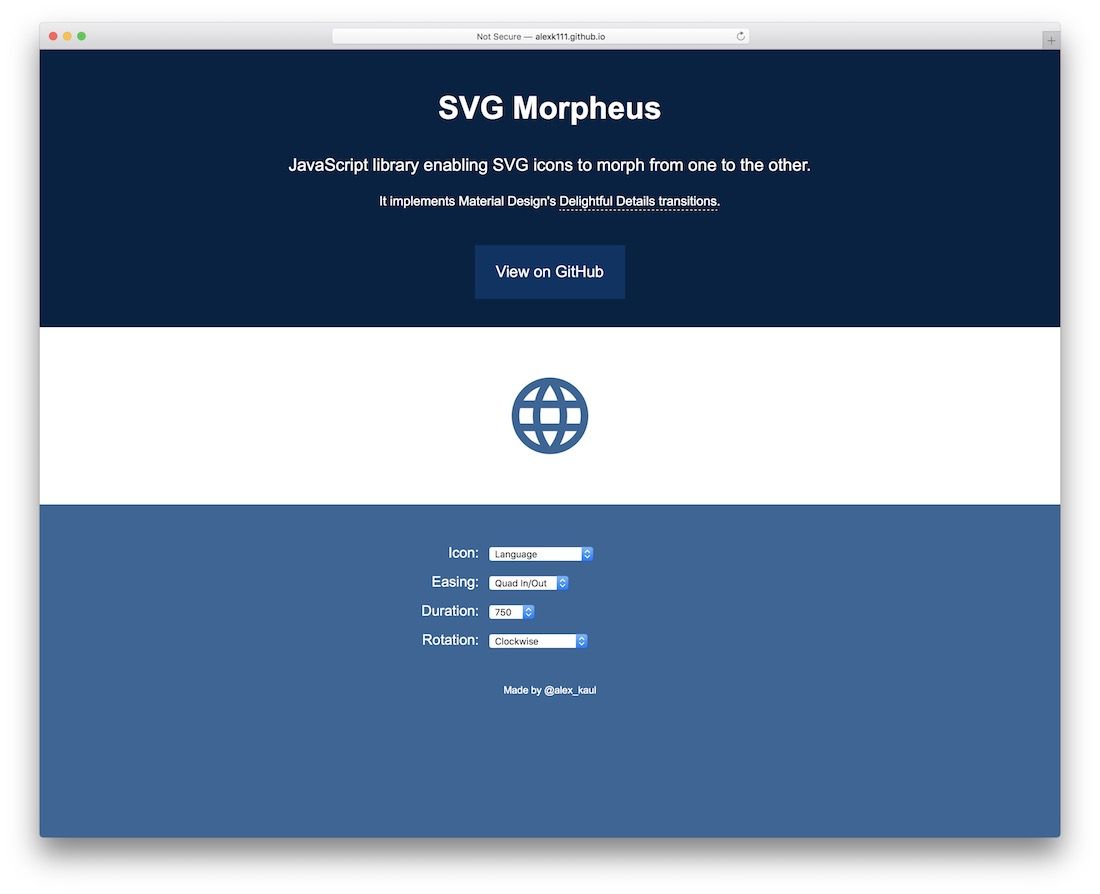
SVG写真にインタラクティブ機能を含めたいですか? モーフィアスを使用して、複数のSVG画像を並べてモーフィングし、贅沢な効果を生み出します。 Googleのマテリアルレイアウトの原則によってサポートされています。

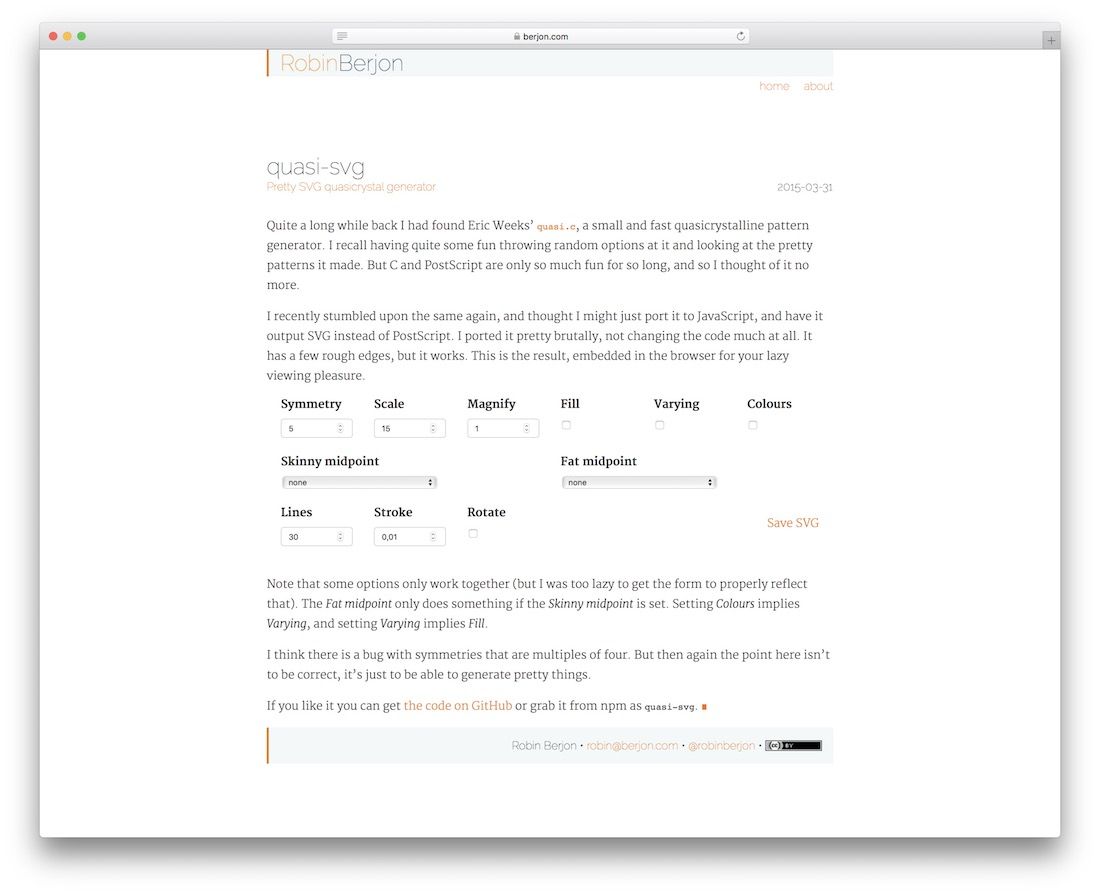
Webとグラフィックレイアウトの創造的な側面に没頭してください。 Quasiアプリを使用して、アプリケーション、インターネットサイトのデザイン、または単純な背景を強化する素敵な準結晶デザインを作成します。 オプションパネルでは、真にカスタムメイドを構築することもできます

グラフィックスタイルとデザインの素晴らしさは、それを多くの記事のフォーマット、仕事、目的と便利に組み合わせることができるということです。 Chartistは、デザイナー、ビルダー、さらには複雑でないWebサイトの所有者でさえ、どのマシンでも信じられないほどの見た目と感じになるインタラクティブで動的なチャートを使用して、記事の視覚的な全体的な外観を増幅するのに役立ちます。 Chartistの目標は、インターネットサイトでチャートを迅速に作成するための、基本的で軽量で邪魔にならないライブラリを提供することです。 Chartist.jsの主な目的は、個人の要件によって現在解決されているジレンマにソリューションを提供するのではなく、ベンチマークに依存することであるということを理解することが重要です。 私たちは今、ブラウザの力を活用し、すべての問題を自分たちで解決する戦略に別れを告げる必要があります。

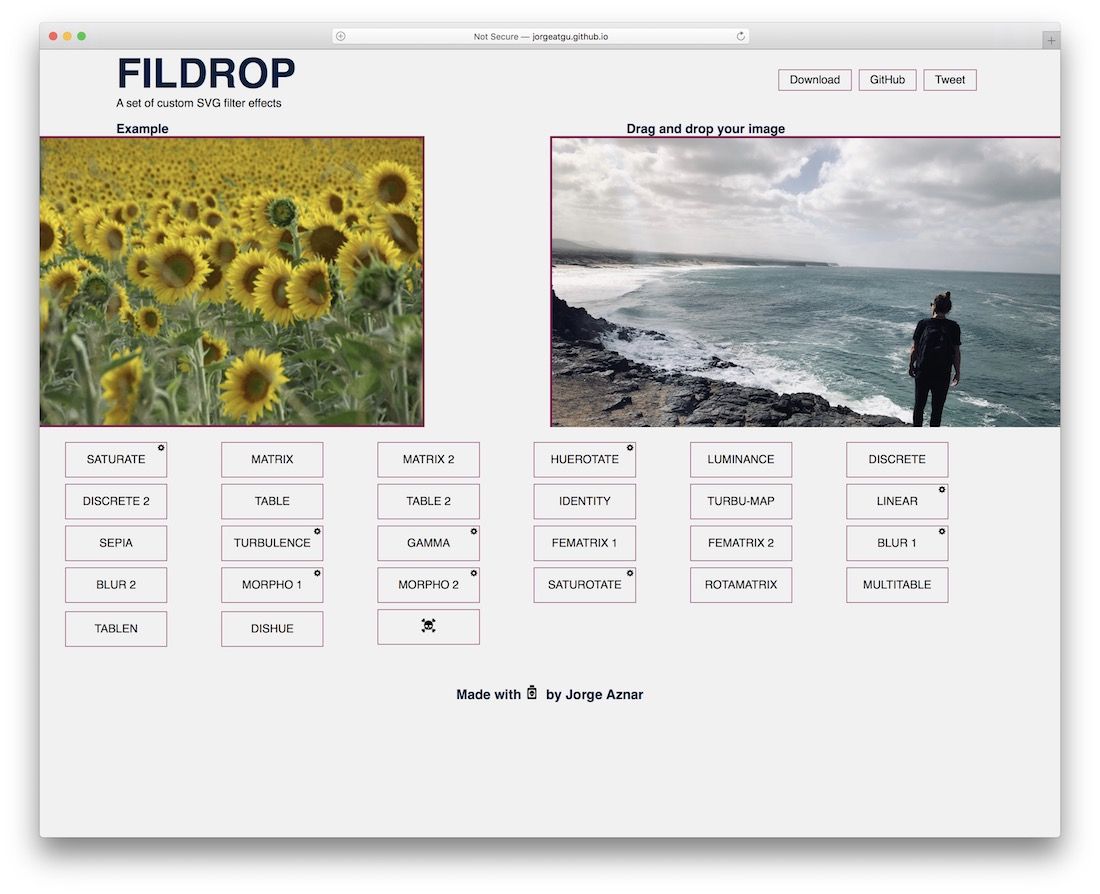
あなたはSVG画像を持っていますが、いくつかのカスタムフィルターでそれを盛り上げたいですか? Fildropは、マトリックスからガンマ、ブラーなど、26のパーソナルフィルターへのエントリを提供します。 フィルタを選択した瞬間に、作業に直接入力できるHTML5コードが再び提供されます。
。

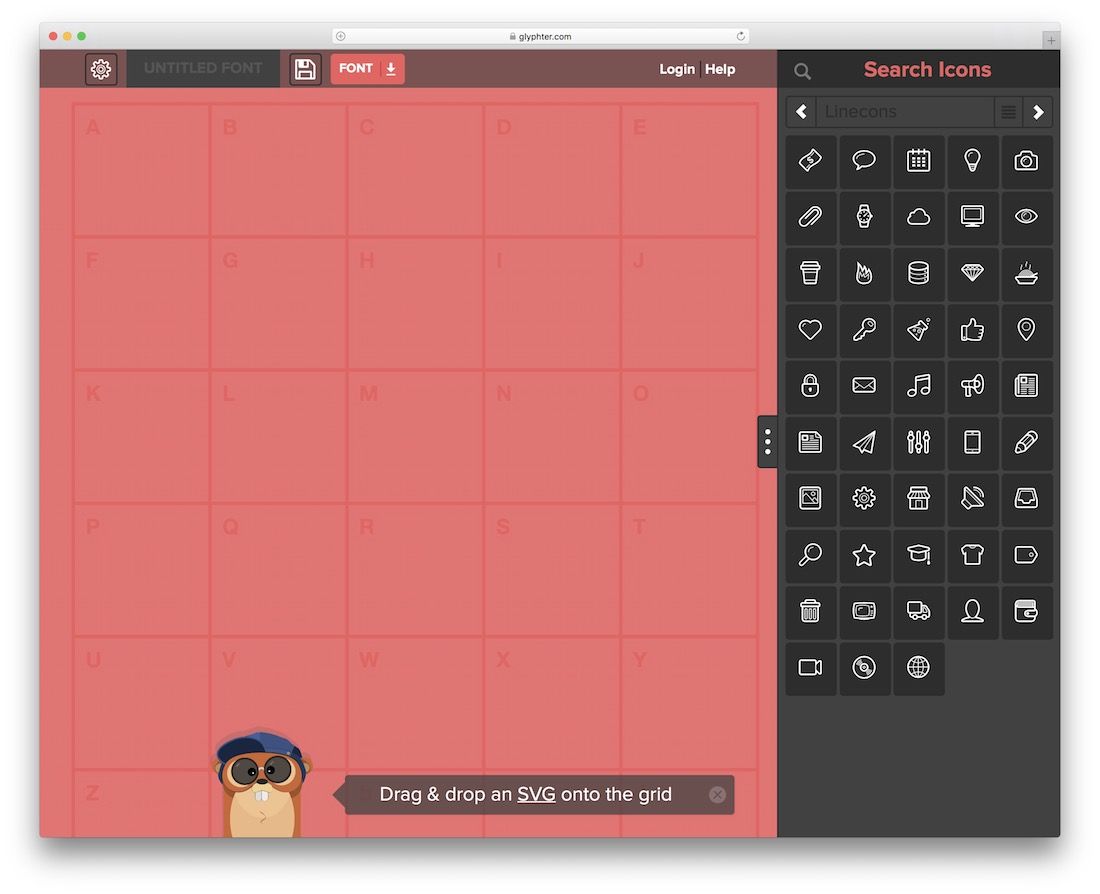
Glyphterは、SVGアイコンとフォントの16の異なるリソースへのエントリを提供します。 次に、これらを使用して、個人のSVGフォントスプライトをマップできます。 最も愛されているグリフをロードし、フォントの取得を観察します。

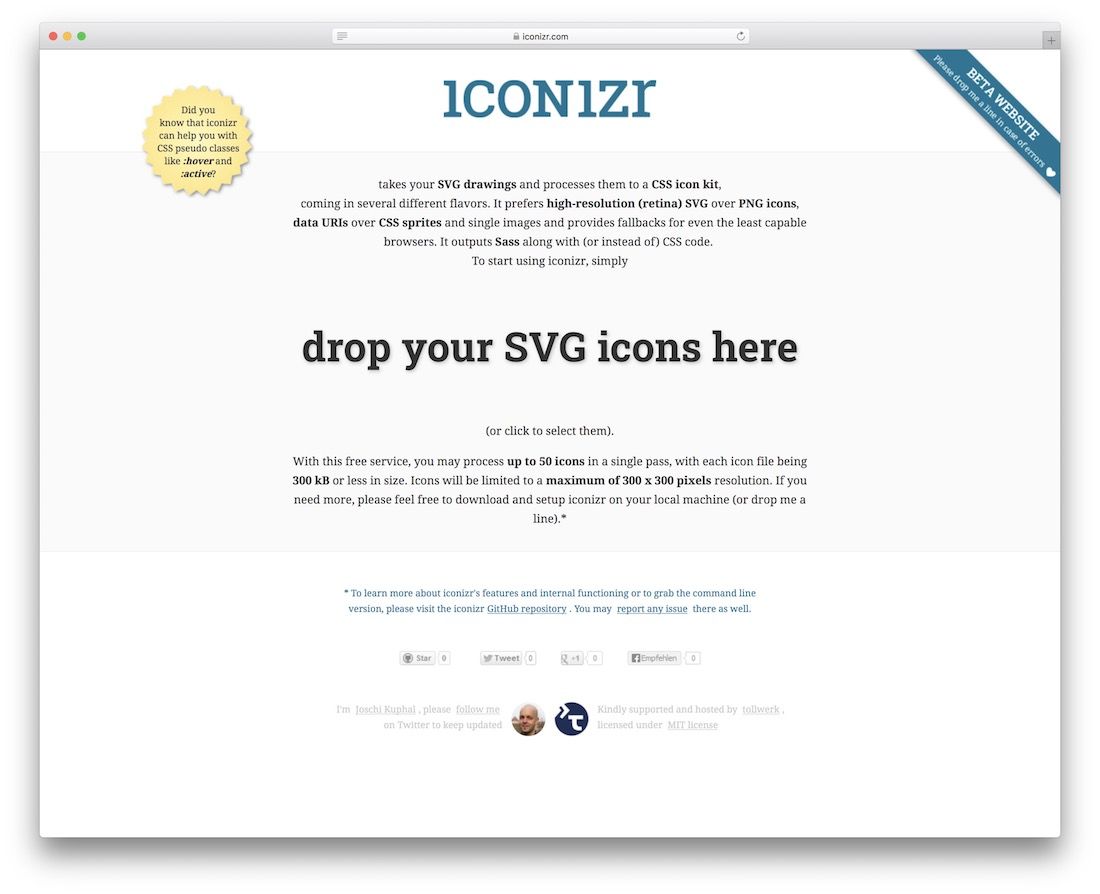
SVGアニメーションと図面の記録がありますか? それらをすべてまとめて、Iconizrに完全に使用可能なCSSアイコンキットに変更してもらいます。
