Os 13 principais instrumentos SVG absolutamente gratuitos para designers gráficos e de sites
Publicados: 2022-03-08A web está evoluindo junto com todas as suas coisas, juntamente com apenas uma das facetas mais populares da rede mundial: as fotografias. As imagens são como pétalas de flores que especificam a atratividade de sua geração. No entanto, ilustrações ou fotos não foram tão rápidas para se adaptar à mudança e evolução da internet. Atualmente, ainda é o aspecto mais doméstico de uma página da Web, representando até 80% de qualquer dimensão de página da Web. É frequente a consciência de que quanto maiores as dimensões de um site na internet, mais tempo leva para carregar. E quanto mais tempo demorar para carregar, maior a probabilidade de perdermos visitantes, clientes em potencial, consumidores em potencial e, por fim, nossos negócios.
Com a evolução da web responsiva, está se tornando cada vez mais importante fornecer a variedade de informações que escala, obviamente, com a resolução do dispositivo que pesquisa o site específico. Scalable Vector Graphics (SVG) é um tipo de estrutura de imagem pessoal que será dimensionada sem perder sua qualidade, embora não infinitamente. As fotos SVG oferecem muito mais independência sobre a dimensão das imagens que você está usando e a maneira como elas interagem com seu design.
SVGs são uma marcação centrada em XML que pode consistir em vetores bidimensionais. Os vetores podem ser formas simples, caminhos ou apenas algo que você pode fazer no Illustrator. É uma estrutura de imagem que tem mais em comum com uma página do site do que com um JPEG. O SVG é muito mais impressionante do que outros formatos de imagem que podemos usar na web, pois podemos manipulá-los com código (tanto em nosso editor de texto quanto com CSS / JS). E com isso no intelecto, permita-nos levar um instante para direcionar alguns dos recursos de editor SVG totalmente gratuitos mais práticos e notáveis disponíveis para exploração.

Gravit Designer é uma ferramenta de edição SVG gratuita impressionante que cobre todo o necessário. Não importa se é uma estrutura gráfica completa ou alguns ícones simples e outros enfeites, com o Gravit Designer, você pode fazer tudo transparecer. É uma alternativa útil ao consumidor que não precisa ter experiência anterior de trabalho com nenhum instrumento e aplicação de design e estilo.
O Gravit Designer é totalmente flexível e extensível, garantindo que cada pessoa tire o máximo proveito dele sem a necessidade de suar uma única gota. Você também pode importar e editar diferentes formatos de arquivo PDF, SVG, Adobe Illustrator e Sketch, para citar alguns. Claro, você também pode criar arquivos de dados SVG e trabalhar com o Gravit Designer de qualquer sistema e plataforma. Graças ao Gravit Designer funcional, a liberdade está em suas mãos, que você pode usar de forma totalmente absolutamente gratuita.

O Vecteezy é um editor SVG totalmente proposital e gratuito que recebe você em pouco tempo. Você pode modificar, alterar e ajustar todo o material para começar e a partir daí. Faça com que esteja em conformidade com os regulamentos de sua marca e até crie várias variações exclusivas antes de comprar o vencedor óbvio. Com o Vecteezy, você pode fazer isso com muito pouca brisa, muito graças ao editor intuitivo que iniciantes e profissionais podem obter seu benefício completo.
Lembre-se de que, embora o acordo gratuito venha com limitações, você também pode atualizar a qualquer momento, desbloqueando ainda mais recursos e capacidades. Mas o pacote gratuito oferece acesso a centenas de milhares de fotografias de alto nível e o potencial de usar suas criações igualmente para projetos particulares e profissionais.

Ao procurar um editor SVG que acompanhará sua equipe, o Vecta é o instrumento específico a ser considerado. Você pode desenvolver coisas e compartilhá-las com todos que você gosta com a vantagem de um só lugar. Quão incrível é isso? O que é ótimo sobre o Vecta é o minificador SVG para atletismo. Suas criações SVG serão muito pequenas, mas mantendo sua excelente qualidade intacta - melhor para a internet e uso móvel.
Alguns dos incrivelmente muitos atributos do Vecta incluem acessibilidade às fontes do Google, contorno de texto, cores notáveis, camadas, conectores sensíveis e muito mais. Você também pode importar conteúdo escrito de outras fontes e conectar o Vecta a outros aplicativos que aumentarão o fluxo de trabalho de sua equipe por meio do telhado. Existem muitas opções e opções, mas comece com o programa totalmente gratuito, obtenha a essência do Vecta e faça alguns sons apropriados.


Se você está procurando por um editor SVG simples e sem custo, você melhorou sua aparência no Vectr agora. Ao construir gráficos vetoriais que não perdem qualidade ao dimensionar, o Vectr é o caminho a percorrer. Mesmo que isso seja algo que você esteja fazendo pela primeira vez, você ainda testemunhará conquistas com a Vectr. Claro, é uma diferença amigável para novatos que os executivos obterão de grande utilidade.
Você pode trabalhar com a ferramenta possivelmente online ou offline, a escolha é sua. O Vectr apresenta pacotes de download distintos para Windows, Linux e Chromebook. As informações abrangentes do usuário e os tutoriais também são úteis se você está apenas conhecendo o Vectr. É simples suficiente para você descobrir em tempo real para sua informação.

O Snap.svg permite que você desenvolva, crie e edite arquivos SVG sem nenhum custo para criar animações modernas e pontuais que deixarão qualquer um ausente! Com o crescimento da engenharia da World Wide Web, podemos usar o Snap.svg para desenvolver jogos on-line mais interativos e conteúdo escrito que dependem de visuais impressionantes. O SVG é uma ótima maneira de criar gráficos vetoriais interativos e sem viés de resolução que serão excelentes em qualquer monitor de dimensão. E a biblioteca JavaScript Snap.svg tornará o trabalho com sua propriedade SVG tão fácil quanto o jQuery ajuda a fazer o trabalho com o DOM.

Quer incluir alguma interatividade em suas fotos SVG? Use Morpheus para se transformar lado a lado em várias imagens SVG para efeitos extravagantes. É suportado pelos princípios do Material Layout do Google.

Mergulhe nas facetas criativas da web e do layout gráfico. Use o aplicativo Quasi para criar lindos designs quase-cristalinos que ampliam seus aplicativos, designs de sites da Internet ou fundos descomplicados. O painel de opções também permite que você crie

O esplendor do estilo gráfico e do design é que você pode combiná-lo convenientemente com vários formatos de artigos, trabalhos e propósitos. O Chartist ajuda designers, construtores e até mesmo proprietários de sites descomplicados a ampliar a aparência geral de seus artigos com gráficos interativos e dinâmicos que parecem incríveis em qualquer máquina. O objetivo do Chartist é fornecer uma biblioteca básica, leve e não intrusiva para criar gráficos de forma responsiva em seu site. É importante entender que uma das principais intenções do Chartist.js é depender de benchmarks em vez de entregar sua solução para um dilema que atualmente é resolvido por necessidades individuais. Precisaremos aproveitar a eletricidade dos navegadores agora e dizer adeus à estratégia de resolver todos os problemas por conta própria.

Você tem uma imagem SVG, mas quer apimentá-la com alguns filtros personalizados? Fildrop oferece acesso a 26 filtros pessoais que variam de Matrix a Gamma, Blur e muito mais. Ao optar pelo filtro, você recebe novamente um código HTML5 que pode ser inserido diretamente em sua empresa.
.

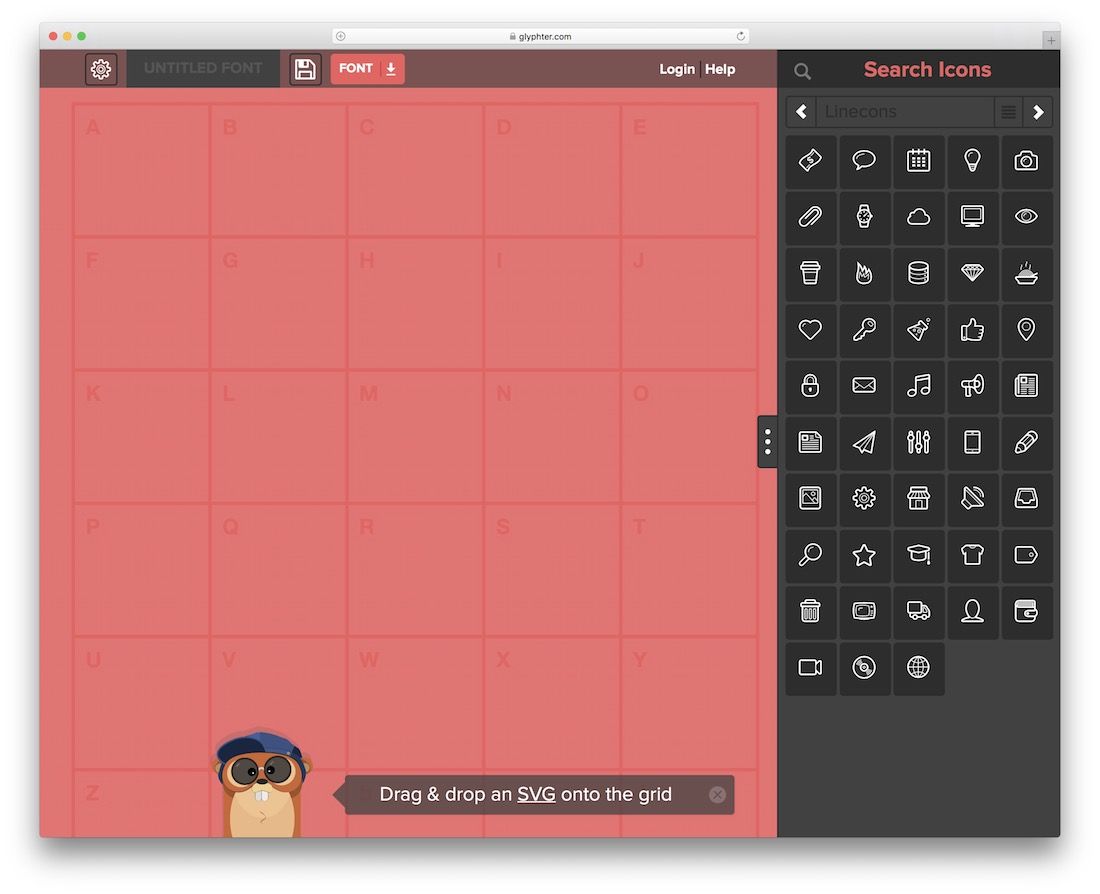
Glyphter oferece acesso a 16 recursos diferentes de ícones e fontes SVG. Você pode usá-los para mapear seu sprite de fontes SVG pessoais. Carregue seus glifos mais queridos e observe a aquisição da fonte.

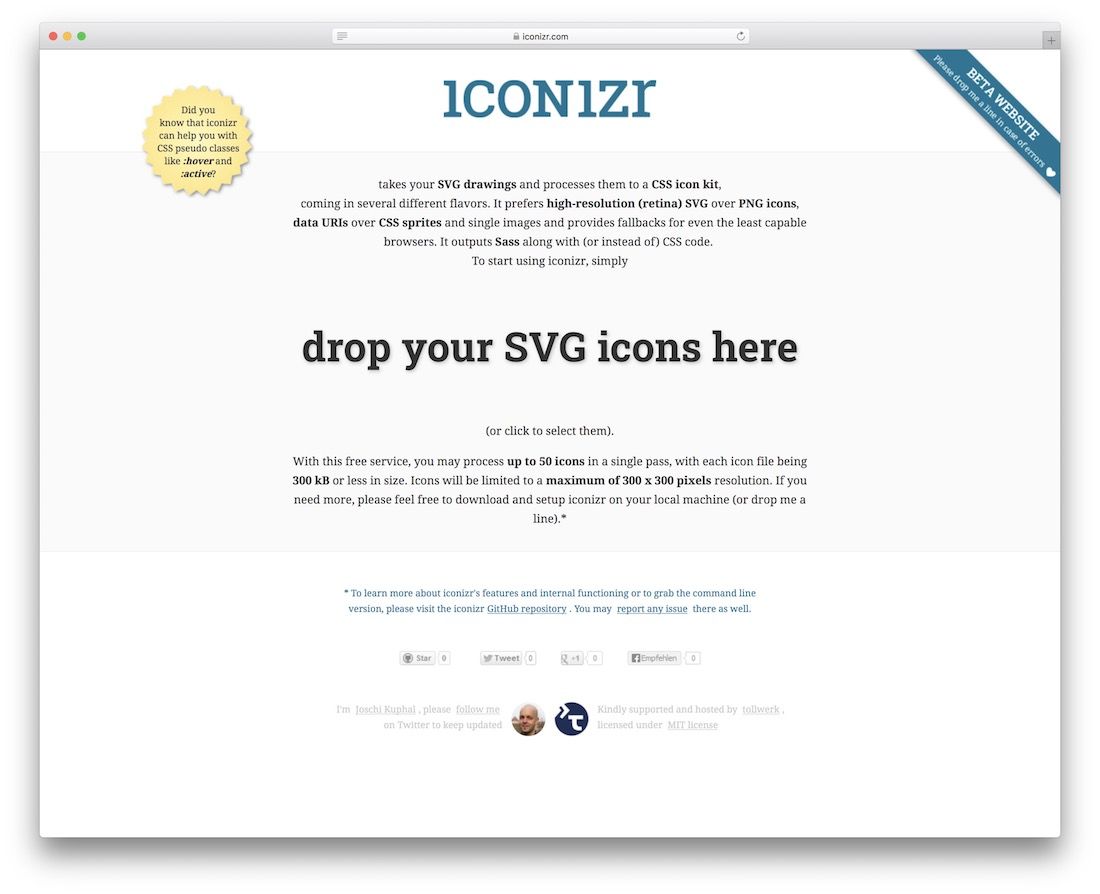
Tem um registro de animações e desenhos SVG? Coloque-os todos coletivamente e faça com que o Iconizr os transforme em um kit de ícones CSS totalmente utilizável.
