I 13 migliori strumenti SVG assolutamente gratuiti per grafici e designer di siti Web
Pubblicato: 2022-03-08Il web si sta evolvendo insieme a tutte le sue cose, insieme a una delle sfaccettature preferite del world-wide-web: le fotografie. Le immagini sono come petali di fiori che specificano l'attrattiva della sua generazione. Tuttavia, le illustrazioni o le foto non sono state così rapide da adattarsi all'alterazione e all'evoluzione di Internet. In questi tempi è ancora l'aspetto più dispendioso in casa di una pagina Web di un sito Web, rappresentando fino all'80% della dimensione di una determinata pagina Web. È frequente la consapevolezza che più grandi sono le dimensioni di un sito internet, più tempo ci mette a caricarlo. E più tempo ci vorrà per caricare, più è probabile che perderemo visitatori, potenziali clienti, potenziali consumatori e, in definitiva, la nostra attività.
Con l'evoluzione del Web reattivo, sta diventando sempre più importante fornire la varietà di informazioni che si adatta ovviamente alla risoluzione del dispositivo che esegue la ricerca nel sito specifico. Scalable Vector Graphics (SVG) è una sorta di struttura dell'immagine di una persona che si ridimensiona senza eliminare la sua eccellente, anche se non all'infinito. Le foto SVG offrono molta più indipendenza sulla dimensione delle immagini che stai utilizzando e sul modo in cui interagiscono con il tuo design.
Gli SVG sono un markup centrato su XML che può essere costituito da vettori bidimensionali. I vettori possono essere forme semplici, percorsi o semplicemente qualcosa che puoi fare in Illustrator. È una struttura dell'immagine che è più diffusa con una pagina del sito Web rispetto a un JPEG. SVG è molto più impressionante di altri formati di immagine che possiamo usare sul web in quanto possiamo manipolarli con il codice (sia nel nostro editor di testo che con CSS / JS). E con questo intelletto, permettici di prenderci un istante per puntare su alcune delle risorse di editor SVG totalmente gratuite più pratiche e straordinarie disponibili per l'esplorazione.

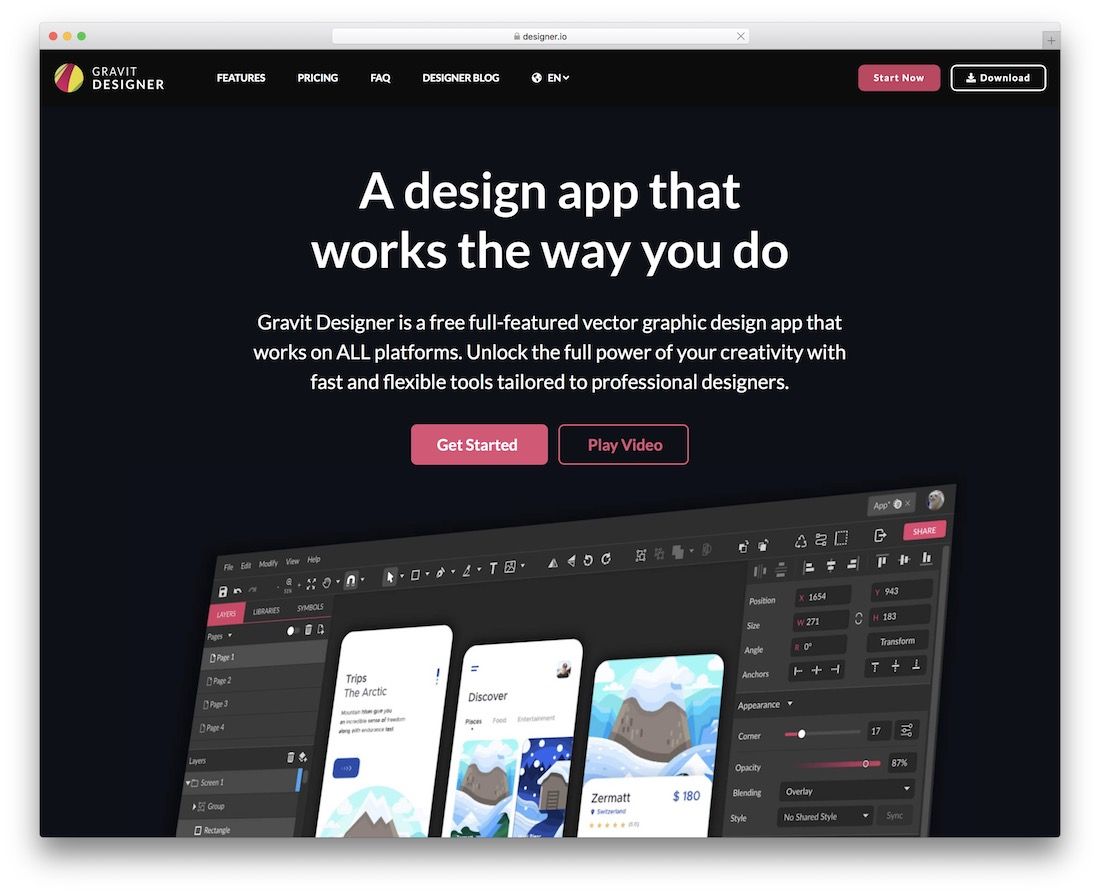
Gravit Designer è un impressionante strumento editor SVG gratuito che copre tutto il necessario. Non importa se si tratta di una struttura grafica completa o di alcune semplici icone e quant'altro, con Gravit Designer, puoi farlo trasparire tutto e poi alcuni. È un'alternativa utile al consumatore che non deve avere precedenti esperienze lavorative con strumenti e applicazioni di design e stile.
Gravit Designer è completamente flessibile ed estensibile, assicurandosi che ogni persona ne tragga il massimo senza la necessità di rompere una sola goccia di sudore. Puoi anche importare e modificare diversi formati di file PDF, SVG, Adobe Illustrator e Sketch, solo per citarne alcuni. Di programma, puoi anche creare file di dati SVG e lavorare con Gravit Designer da qualsiasi sistema e piattaforma. Grazie al funzionale Gravit Designer, la libertà è nelle tue mani, che puoi utilizzare in modo del tutto assolutamente gratuito.

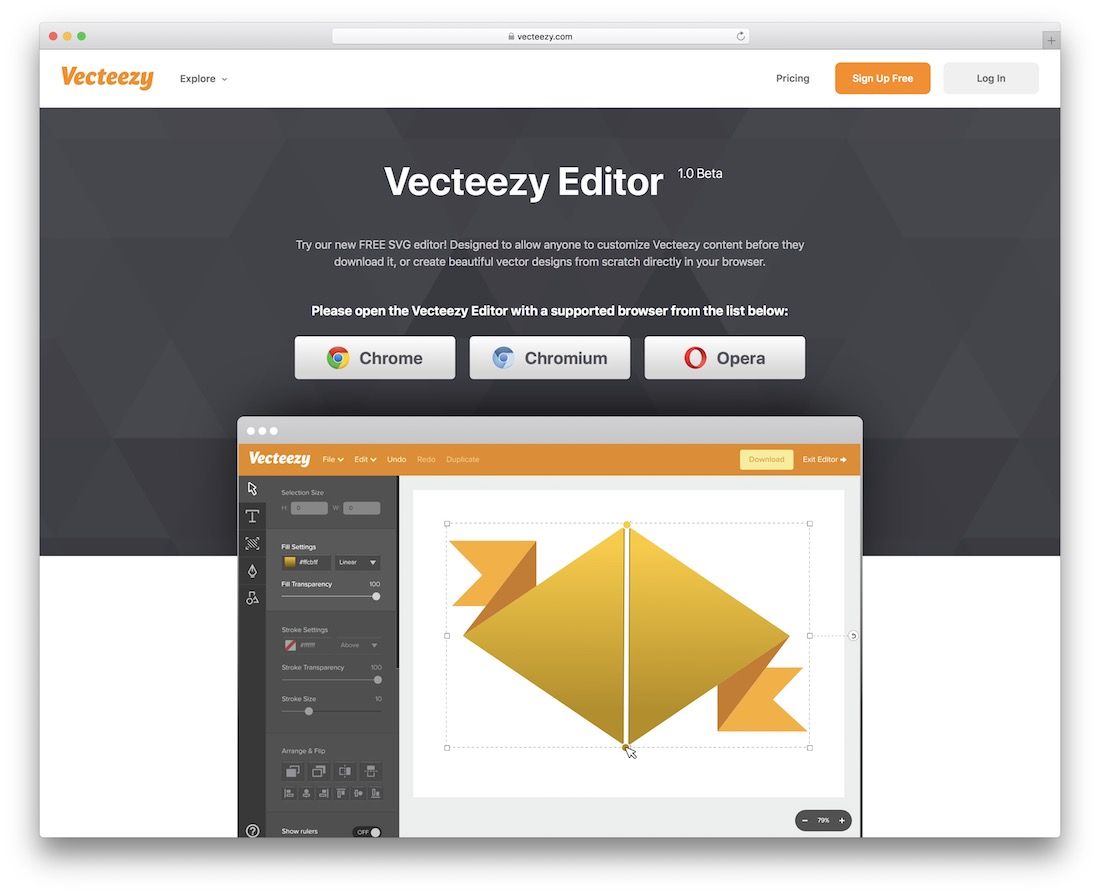
Vecteezy è un editor SVG completamente gratuito che ti riceve in men che non si dica. Puoi modificare, cambiare e mettere a punto tutto il materiale per iniziare e proseguire da lì. Rendilo conforme alle normative sul tuo marchio e crea persino diverse varianti uniche prima di acquistare l'ovvio vincitore. Con Vecteezy, puoi farlo in un attimo, molte grazie all'editor intuitivo che principianti e professionisti possono ottenere il massimo vantaggio.
Tieni a mente che, sebbene l'affare gratuito avrà dei limiti, puoi anche salire di livello in qualsiasi momento, sbloccandoti ancora più capacità e capacità. Ma il pacchetto gratuito ti offre l'accesso a centinaia di migliaia di fotografie di prim'ordine e la possibilità di utilizzare le tue creazioni allo stesso modo per progetti privati e professionali.

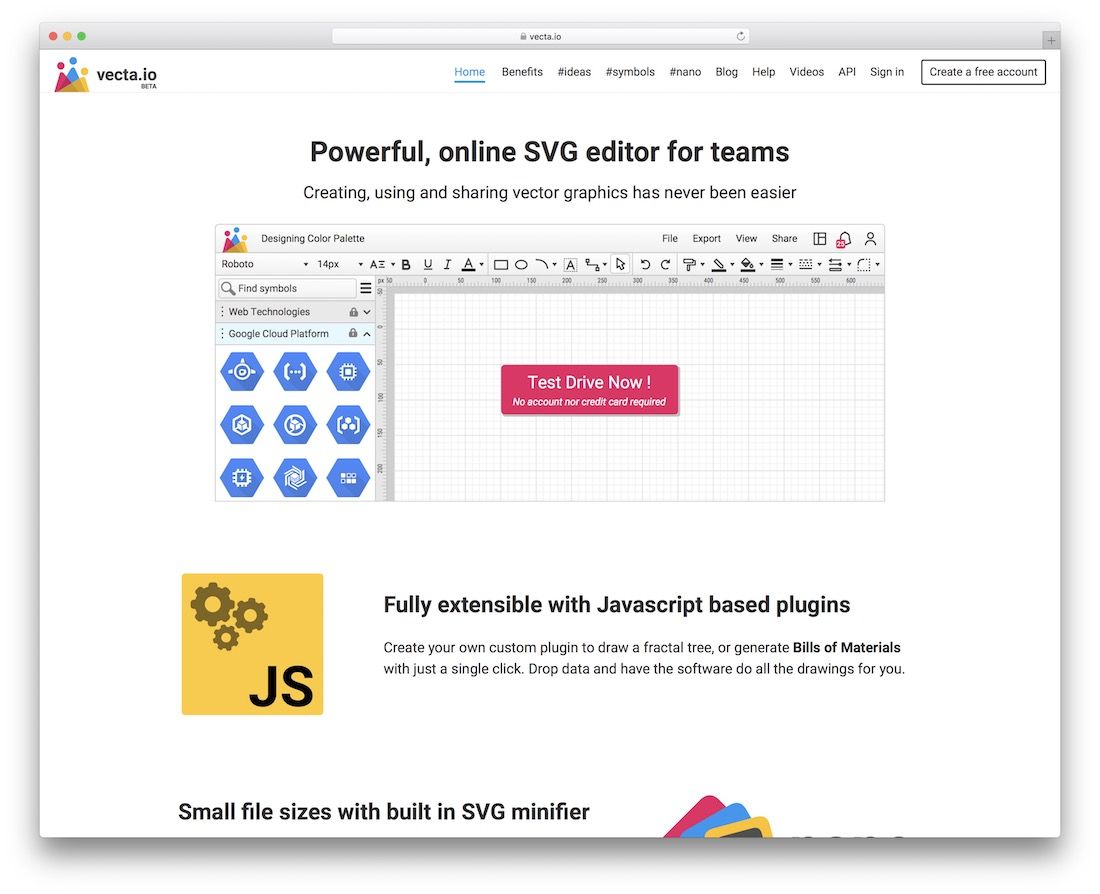
Quando sei alla ricerca di un editor SVG che accompagni il tuo staff, Vecta è l'unico strumento particolare da considerare. Puoi sviluppare materiale e condividerlo con tutti coloro che desideri dal vantaggio di un unico posto. Che meraviglia? La cosa fantastica di Vecta è il miniificatore SVG per l'atletica. Le tue creazioni SVG saranno molto piccole anche se manterranno intatte le loro incredibili eccellenti prestazioni, ideali per Internet e l'uso mobile.
Alcuni degli incredibili attributi di Vecta includono l'accessibilità ai caratteri di Google, la struttura del testo, i colori straordinari, i livelli, i connettori sensibili e molto altro. Puoi anche importare contenuti scritti da altre fonti e collegare Vecta con altre applicazioni che aumenteranno il flusso di lavoro del tuo team attraverso il tetto. Ci sono tonnellate di selezioni e opzioni, ma inizia con il programma totalmente gratuito, ottieni l'essenza di Vecta e rendi alcuni suoni appropriati assenti.


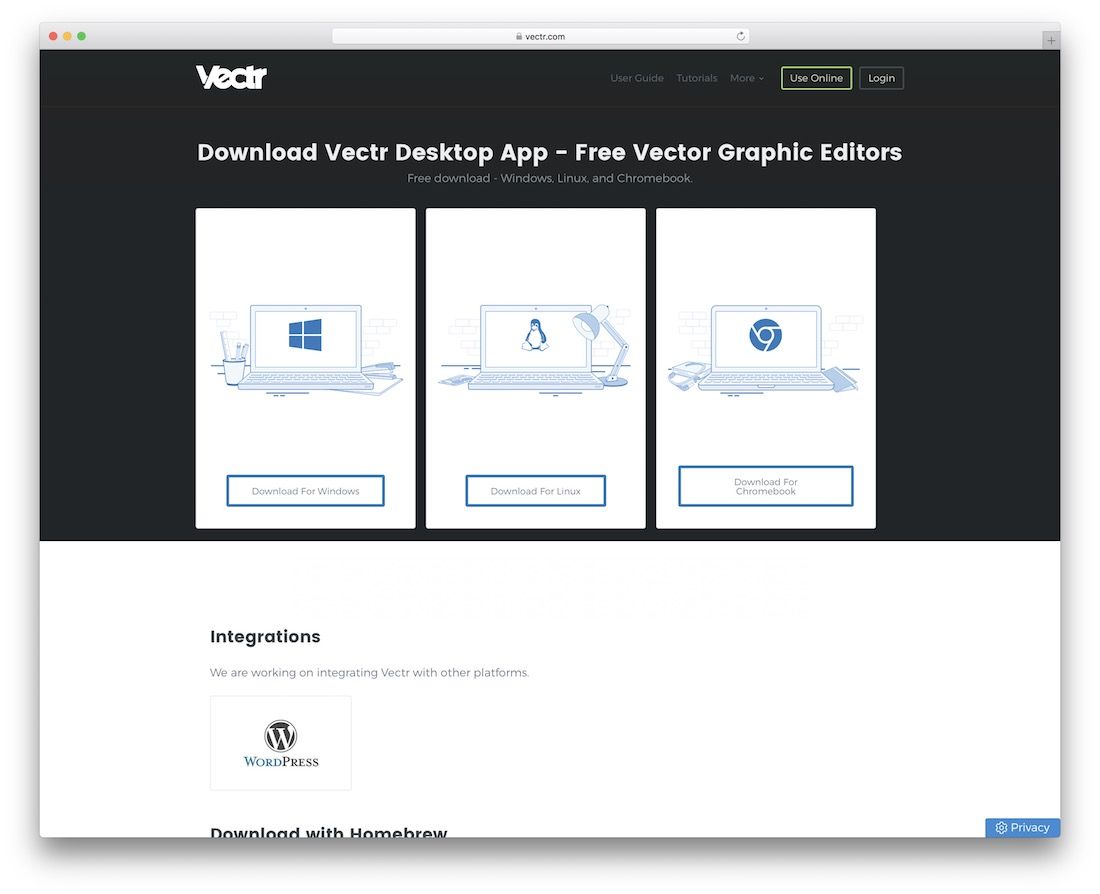
Se stai cercando un editor SVG semplice e gratuito, ora hai migliorato l'aspetto su Vectr. Quando si creano grafica vettoriale che non perdono qualità durante il ridimensionamento, Vectr è la strada da percorrere. Anche se questa è una cosa che stai facendo per la prima volta, anche ora sarai testimone dei risultati con Vectr. Certo, è un'alternativa adatta ai principianti che i dirigenti otterranno di grande utilità.
Puoi lavorare con lo strumento possibilmente online o offline, a te la scelta. Vectr presenta pacchetti di download distintivi per Windows, Linux e Chromebook. Le informazioni complete per l'utente e i tutorial sono utili anche se stai appena conoscendo Vectr. È sufficiente che tu lo scopra al volo per tua informazione.

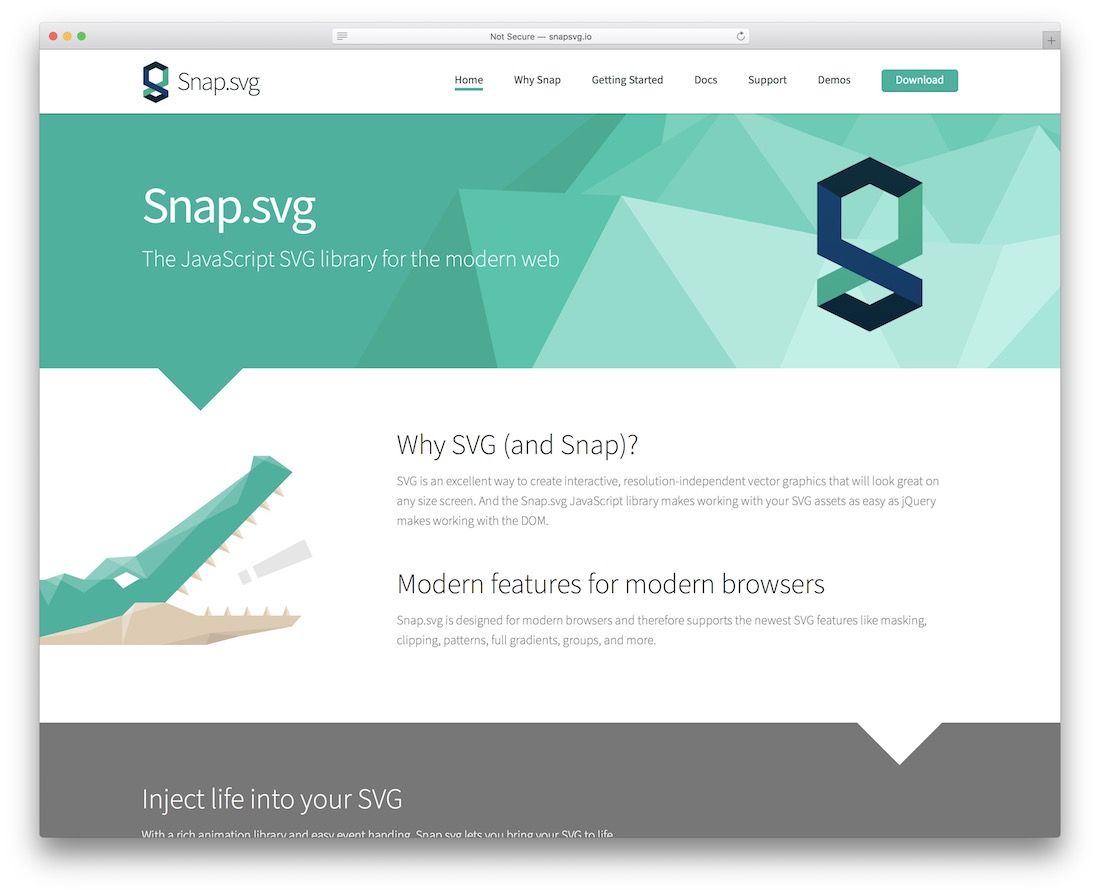
Snap.svg ti consente di sviluppare, creare e modificare file SVG gratuitamente per creare animazioni moderne e fuori dal disegno che lasceranno a bocca aperta chiunque sia assente! Con la crescita dell'ingegneria del World Wide Web, possiamo utilizzare Snap.svg per sviluppare giochi online più interattivi e contenuti scritti che si basano su immagini impressionanti. SVG è un ottimo modo per creare grafica vettoriale interattiva e imparziale nella risoluzione che risulterà eccellente su monitor di qualsiasi dimensione. E la libreria JavaScript Snap.svg renderà il lavoro con la tua proprietà SVG semplice come jQuery aiuta a lavorare con il DOM.

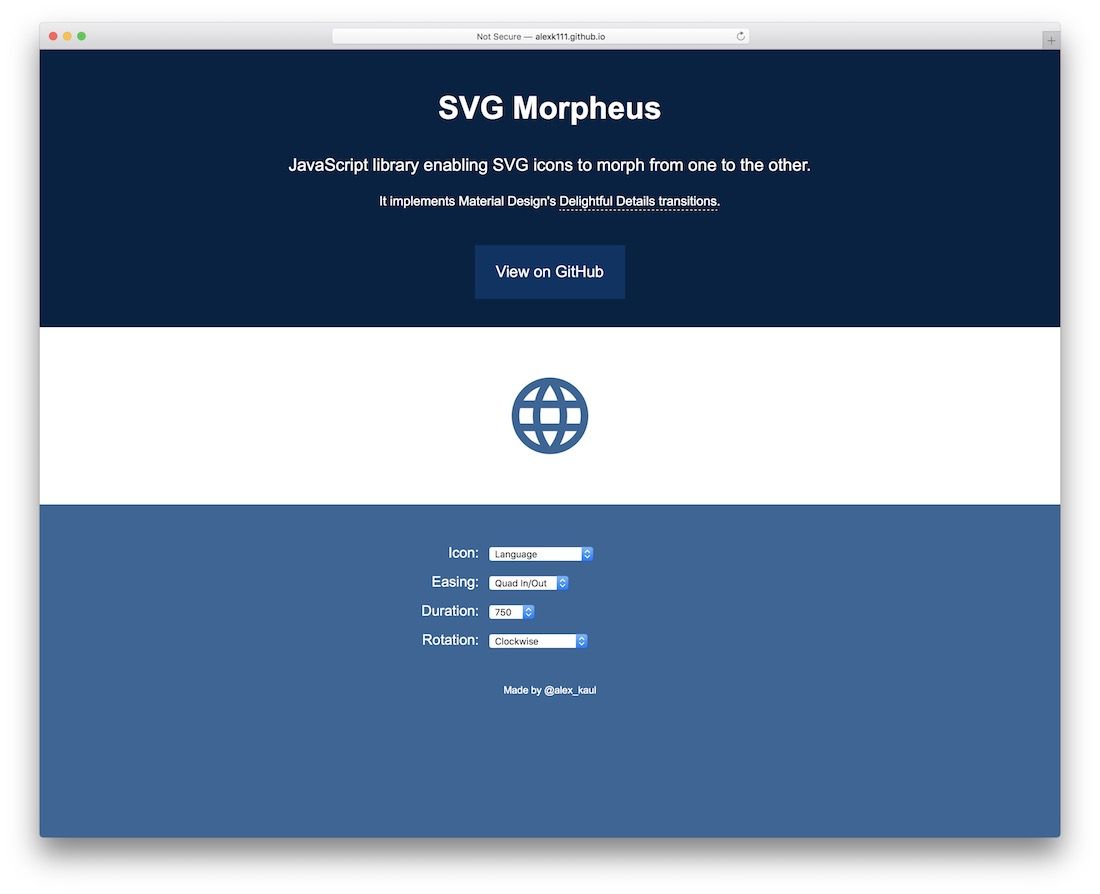
Vuoi includere un po' di interattività nelle tue foto SVG? Usa Morpheus per trasformare l'una accanto all'altra più immagini SVG per effetti stravaganti. È supportato dai principi del Material Layout di Google.

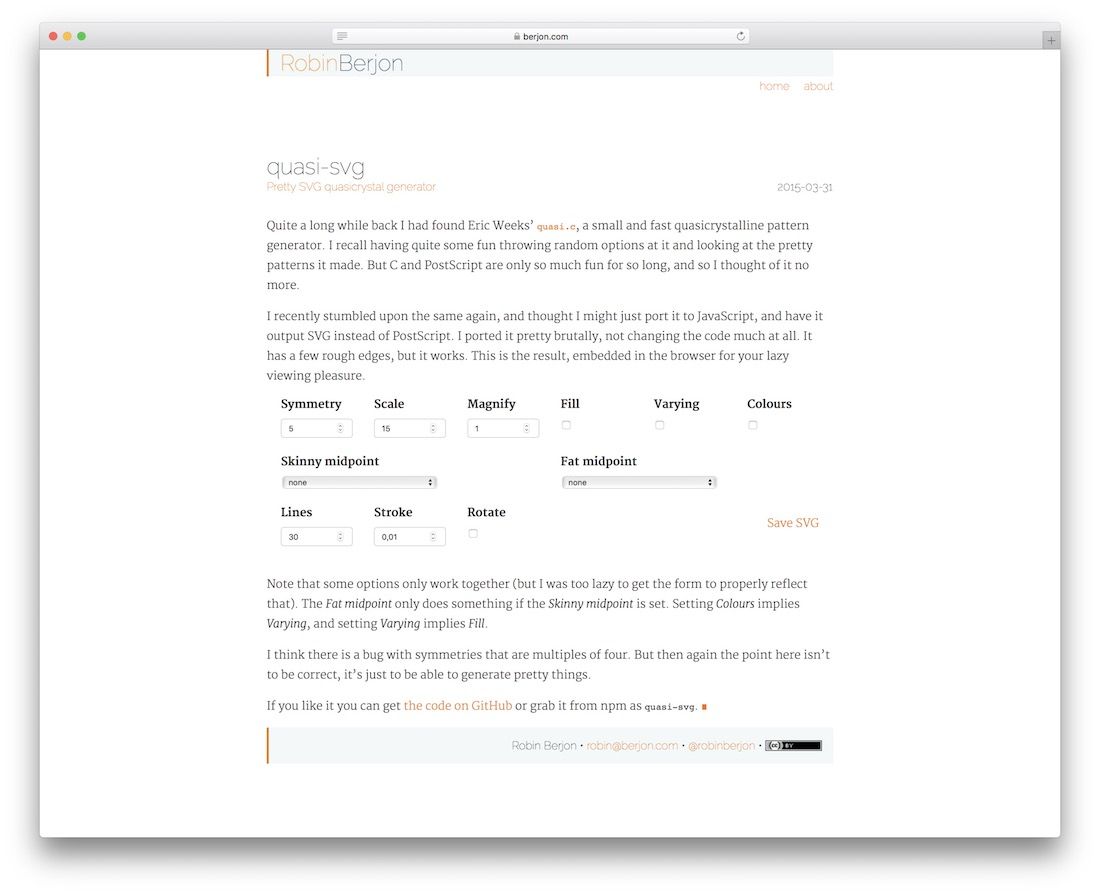
Immergiti nelle sfaccettature creative del web e del layout grafico. Usa l'app Quasi per creare graziosi disegni quasicristallini che amplificano le tue applicazioni, i progetti di siti Internet o sfondi semplici. Il pannello delle opzioni ti consente anche di costruire su misura

Lo splendore dello stile grafico e del design è che puoi combinarlo comodamente con numerosi formati di articoli, lavori e scopi. Chartist aiuta designer, costruttori e anche semplici proprietari di siti Web ad amplificare l'aspetto visivo generale dei loro articoli con grafici interattivi e dinamici che sembrano incredibili su qualsiasi macchina. L'obiettivo di Chartist è fornire una libreria di base, leggera e non invadente per creare grafici in modo reattivo sul tuo sito Internet. È fondamentale comprendere che una persona delle intenzioni primarie di Chartist.js è quella di dipendere dai benchmark piuttosto che fornire la sua soluzione a un dilemma che attualmente è risolto dalle esigenze individuali. Avremo bisogno di sfruttare l'elettricità dei browser in questo momento e dire addio alla strategia di risolvere tutti i problemi da soli.

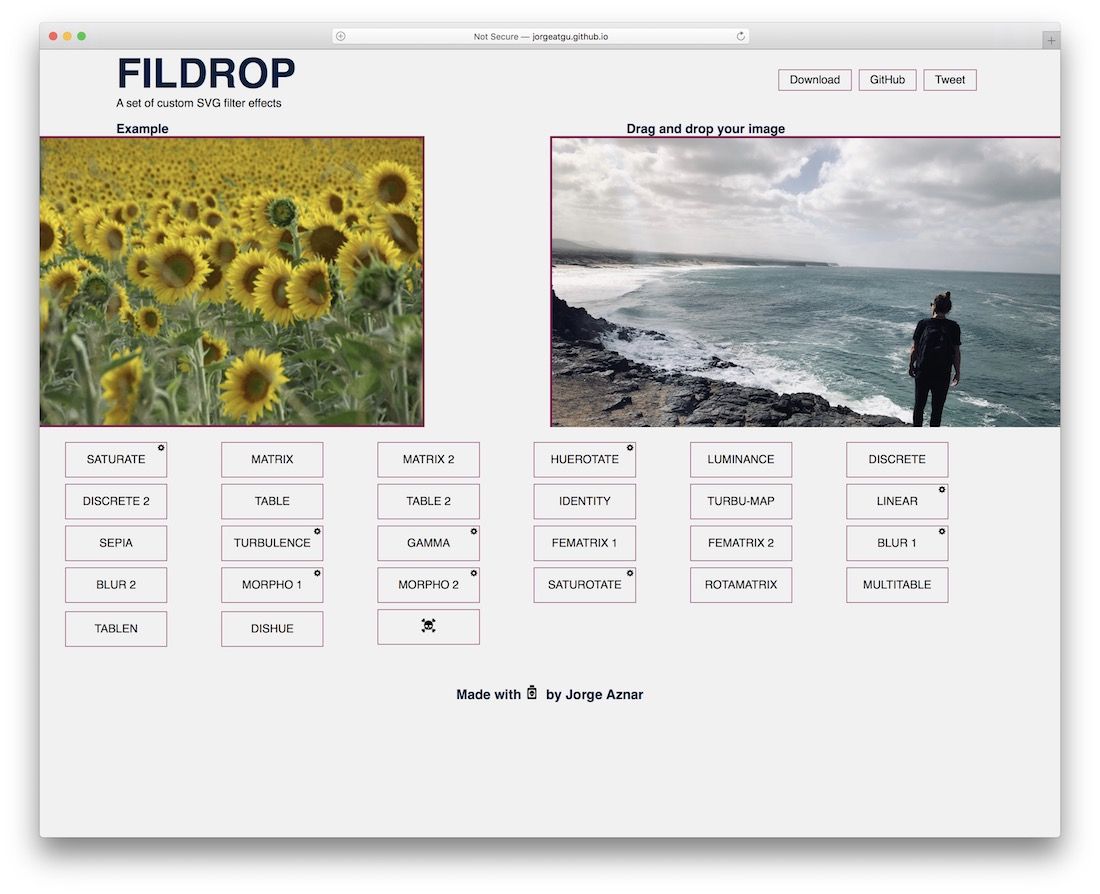
Hai un'immagine SVG ma vuoi ravvivarla con alcuni filtri personalizzati? Fildrop ti offre l'accesso a 26 filtri personali che vanno da Matrix a Gamma a Blur e molti altri ancora. Nel momento in cui opti per il filtro, ti viene fornito nuovamente un codice HTML5 che puoi inserire direttamente nella tua impresa.
.

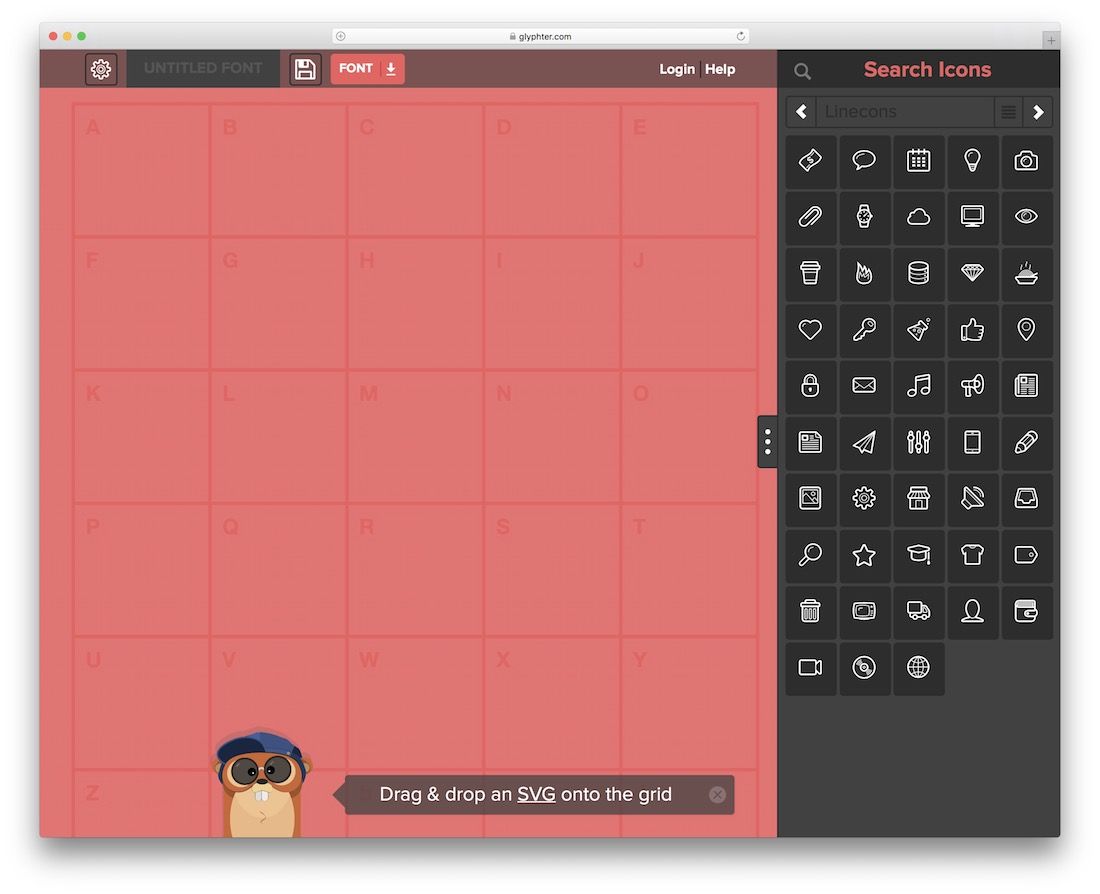
Glyphter ti presenta l'accesso a 16 risorse distinte di icone e caratteri SVG. Puoi quindi usarli per mappare il tuo sprite di font SVG personale. Carica i tuoi glifi più amati e osserva l'acquisizione del carattere.

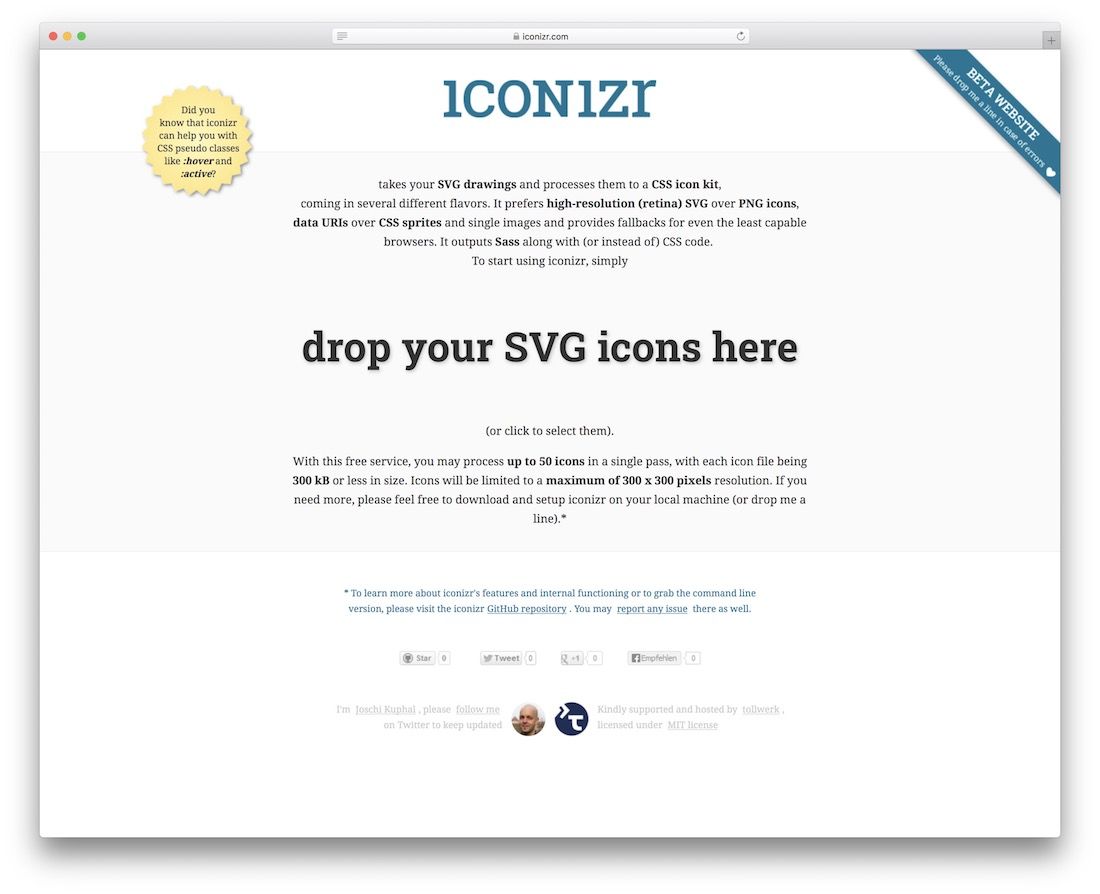
Hai un record di animazioni e disegni SVG? Mettili tutti insieme e chiedi a Iconizr di cambiarli in un kit di icone CSS completamente utilizzabile.
