Top 13 des instruments SVG absolument gratuits pour les concepteurs graphiques et de sites Web
Publié: 2022-03-08Le Web évolue avec toutes ses choses, y compris l'un des aspects les plus appréciés du World Wide Web : les photographies. Les images sont comme des pétales de fleurs qui précisent l'attrait de sa génération. Cependant, les illustrations ou les photos n'ont pas été aussi rapides à s'adapter aux changements et à l'évolution d'Internet. À l'heure actuelle, il s'agit toujours de l'aspect le plus consommateur d'espace d'une page Web, représentant jusqu'à 80 % de toute dimension de page Web donnée. Il est courant de constater que plus les dimensions d'un site internet sont importantes, plus son chargement est long. Et plus le temps de chargement est long, plus il est probable que nous perdrons des visiteurs, des prospects, des consommateurs potentiels et, en fin de compte, notre entreprise.
Avec l'évolution du Web réactif, il devient de plus en plus crucial de fournir la variété d'informations qui s'adapte évidemment à la résolution de l'appareil recherchant sur le site distinct. Scalable Vector Graphics (SVG) est une sorte de structure d'image qui s'adaptera sans perdre sa qualité, même si pas à l'infini. Les photos SVG offrent beaucoup plus d'indépendance quant à la dimension des images que vous utilisez et à la façon dont elles interagissent avec votre conception.
Les SVG sont un balisage centré sur XML qui peut consister en des vecteurs bidimensionnels. Les vecteurs peuvent être des formes simples, des chemins ou à peu près quelque chose que vous pouvez faire dans Illustrator. C'est une structure d'image qui est plus répandue avec une page de site Web qu'avec un JPEG. SVG est beaucoup plus impressionnant que les autres formats d'image que nous pouvons utiliser sur le Web car nous pouvons les manipuler avec du code (à la fois dans notre éditeur de texte ou avec CSS / JS). Et avec cela dans l'esprit, permettez-nous de prendre un instant pour cibler certaines des ressources d'éditeur SVG les plus pratiques et les plus remarquables disponibles pour l'exploration.

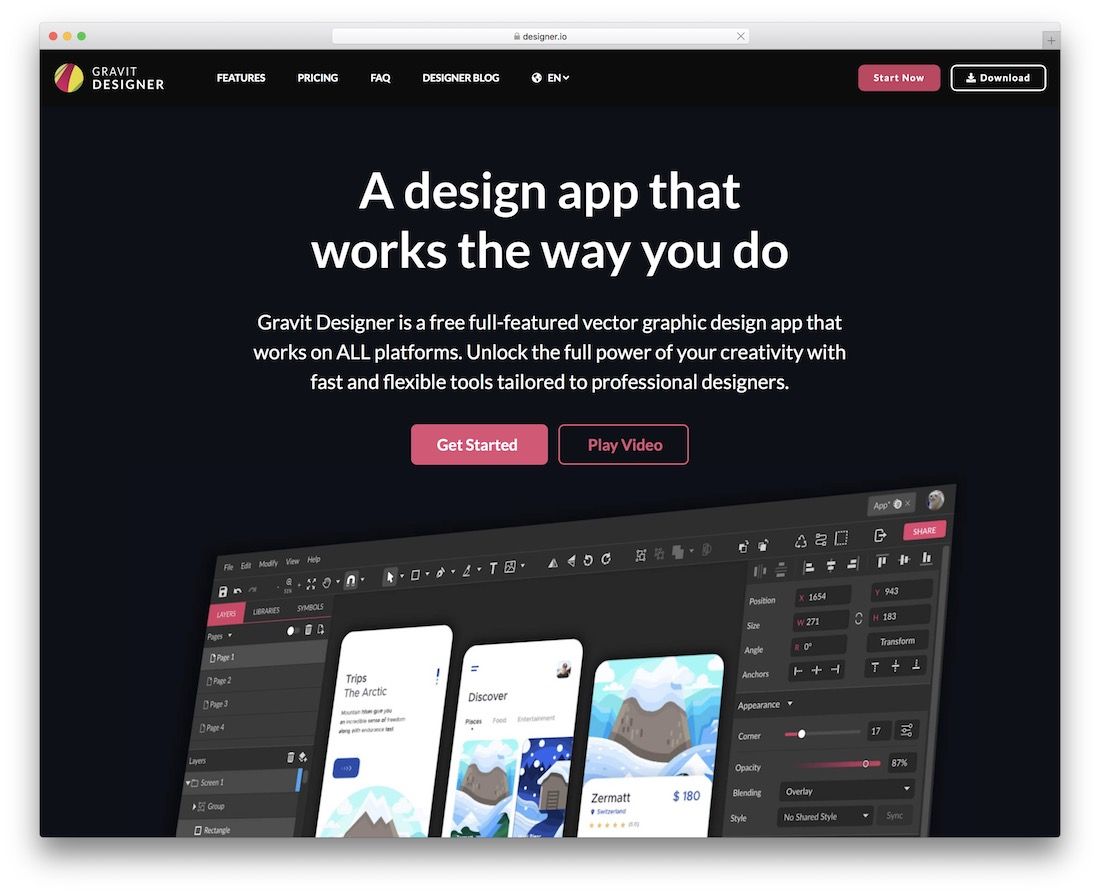
Gravit Designer est un impressionnant outil d'édition SVG gratuit qui couvre tout le nécessaire. Qu'il s'agisse d'une structure graphique complète ou de quelques icônes simples, etc., avec Gravit Designer, vous pouvez tout faire transpirer, puis certains. C'est une alternative utile au consommateur qui n'a pas besoin d'avoir une expérience de travail préalable avec des instruments et des applications de conception et de style.
Gravit Designer est entièrement flexible et extensible, garantissant que chaque personne en tire le meilleur parti sans avoir besoin de casser une seule goutte de sueur. Vous pouvez également importer et modifier différents formats de fichiers PDF, SVG, Adobe Illustrator et Sketch, pour n'en nommer que quelques-uns. Bien sûr, vous pouvez également créer des fichiers de données SVG et travailler avec Gravit Designer à partir de n'importe quel système et plate-forme. Grâce au Gravit Designer fonctionnel, la liberté est entre vos mains, que vous pouvez utiliser de manière entièrement gratuite.

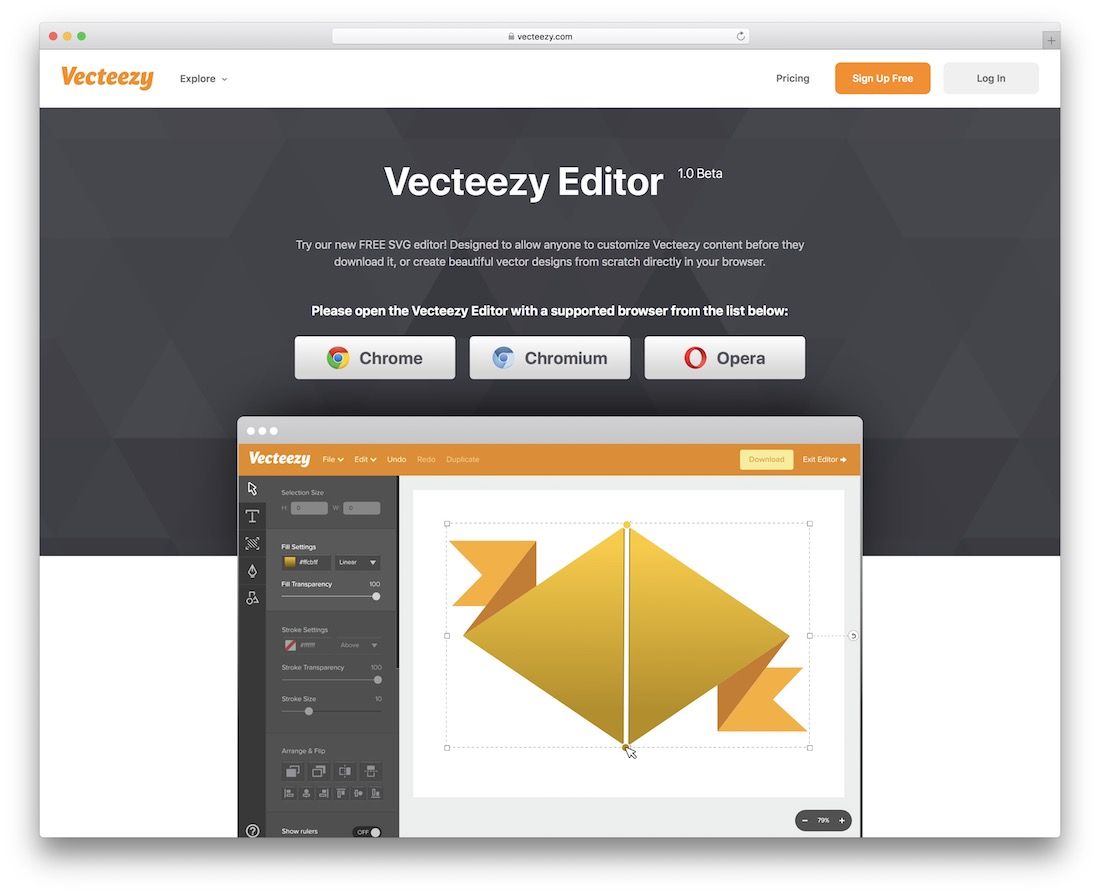
Vecteezy est un éditeur SVG gratuit entièrement utile qui vous permet de démarrer en un rien de temps. Vous pouvez modifier, changer et affiner tout le matériel pour commencer et partir de là. Faites en sorte qu'il soit conforme à vos réglementations en matière de marque et créez même plusieurs variantes uniques avant d'acheter le gagnant évident. Avec Vecteezy, vous pouvez le faire en un rien de temps, grâce à l'éditeur intuitif que les débutants et les pros peuvent tirer pleinement profit.
Gardez à l'esprit que bien que l'offre gratuite ait des limites, vous pouvez également mettre à niveau à tout moment, vous débloquant encore plus de capacités et de fonctionnalités. Mais le forfait gratuit vous donne accès à des centaines de milliers de photographies de premier ordre et à la possibilité d'utiliser vos créations de la même manière pour des projets privés et professionnels.

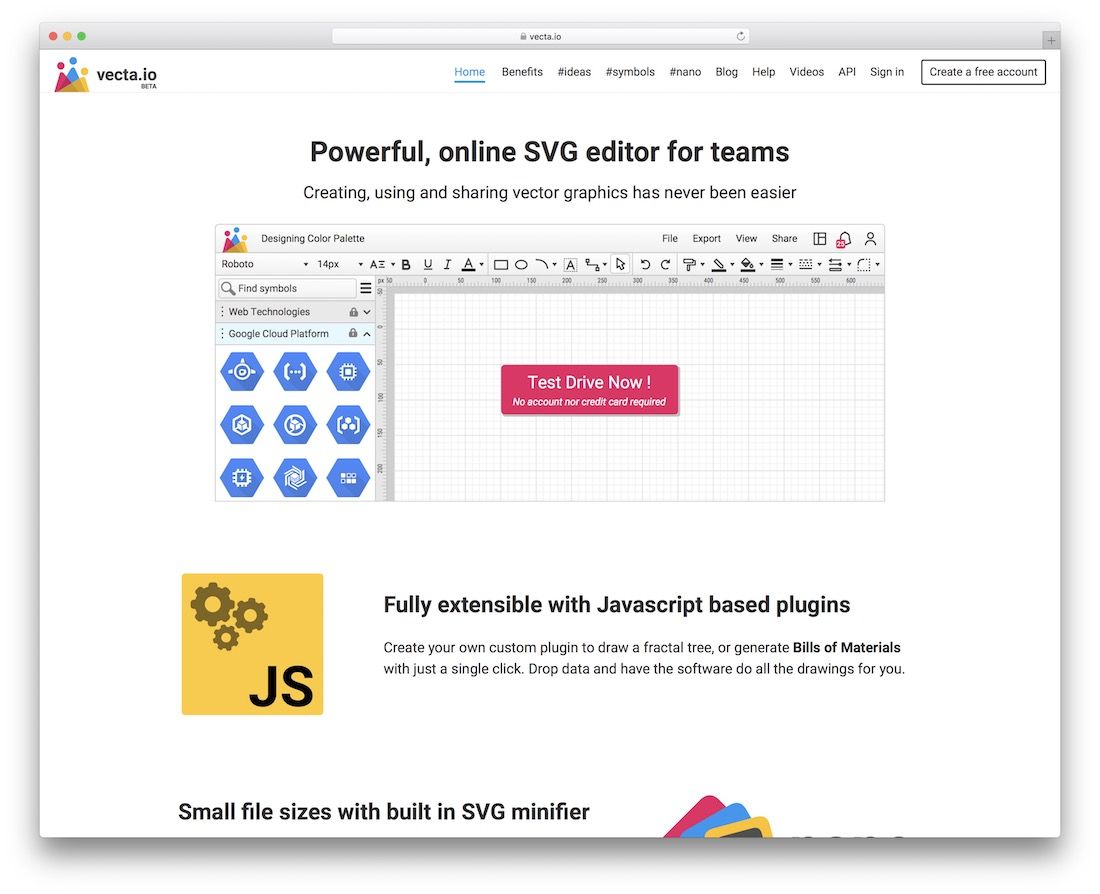
Lorsque vous êtes à la recherche d'un éditeur SVG qui accompagnera votre personnel, Vecta est le seul instrument à considérer. Vous pouvez développer des choses et les partager avec tous ceux que vous aimez grâce à l'avantage d'un seul endroit. Comment est-ce incroyable? Ce qui est génial avec Vecta, c'est le minificateur SVG pour l'athlétisme. Vos créations SVG seront très petites tout en conservant leur excellente qualité intacte - idéale pour l'utilisation d'Internet et des mobiles.
Certaines des nombreuses fonctionnalités de Vecta incluent l'accessibilité aux polices Google, la mise en page du texte, des couleurs remarquables, des calques, des connecteurs intelligents et bien plus encore. Vous pouvez également importer du contenu écrit à partir d'autres sources et connecter Vecta à d'autres applications qui augmenteront le flux de travail de votre équipe par le biais du toit. Il y a des tonnes de sélections et d'options, mais commencez par le programme totalement gratuit, obtenez l'essentiel de Vecta et faites quelques sons appropriés absents.


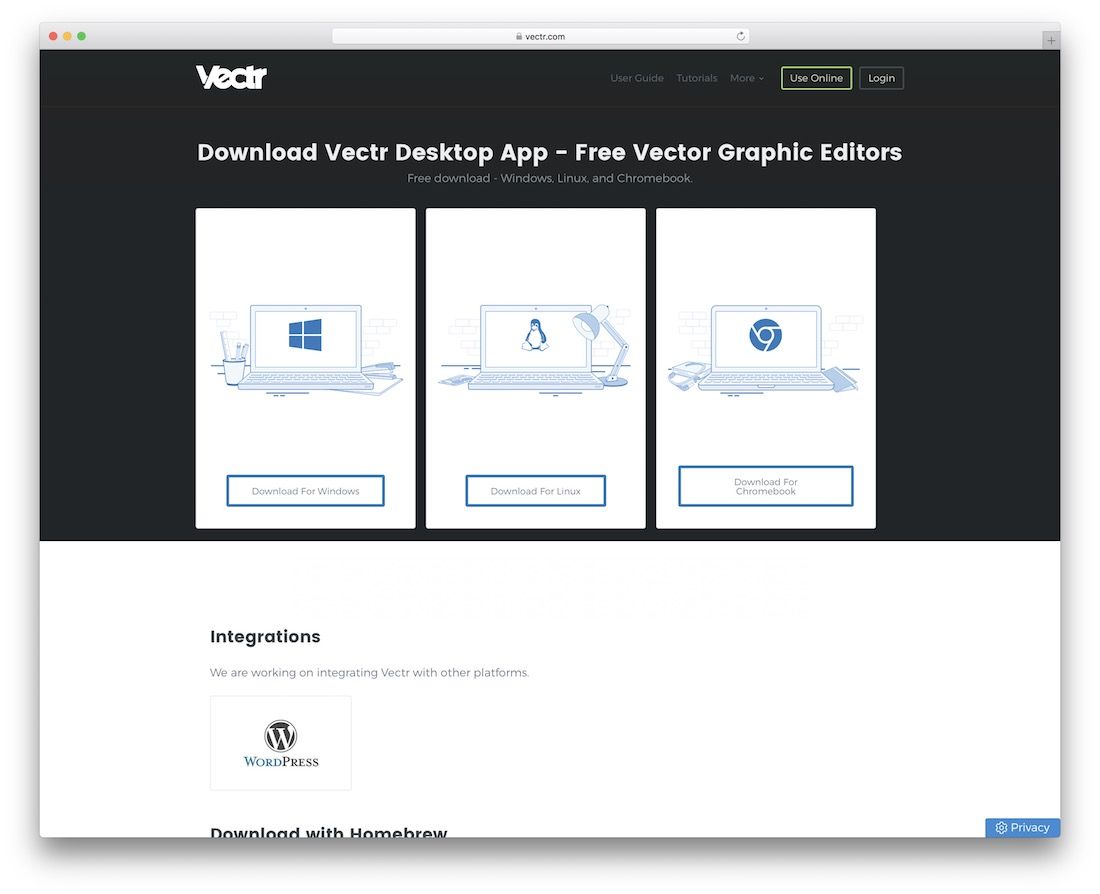
Si vous recherchez un éditeur SVG simple et gratuit, vous avez maintenant amélioré votre apparence chez Vectr. Lors de la création de graphiques vectoriels qui ne perdent pas en qualité lors de la mise à l'échelle, Vectr est la solution. Même si c'est quelque chose que vous faites pour la toute première fois, vous assisterez même maintenant à des réalisations avec Vectr. Bien sûr, c'est une alternative conviviale pour les novices que les cadres obtiendront d'une utilisation fantastique.
Vous pouvez travailler avec l'outil éventuellement en ligne ou hors ligne, le choix vous appartient. Vectr propose des packages de téléchargement distincts pour Windows, Linux et Chromebook. Les informations utilisateur complètes et les didacticiels sont également utiles si vous venez de vous familiariser avec Vectr. Il suffit simplement que vous le découvriez à la volée pour votre information.

Snap.svg vous permet de développer, créer et éditer des fichiers SVG sans frais pour créer des animations modernes et hors du commun qui feront exploser tous les absents ! Avec la croissance de l'ingénierie du Web, nous pouvons utiliser Snap.svg pour développer des jeux en ligne plus interactifs et du contenu écrit qui s'appuient sur des visuels impressionnants. SVG est un excellent moyen de créer des graphiques vectoriels interactifs et sans biais de résolution qui apparaîtront excellents sur n'importe quel moniteur de dimension. Et la bibliothèque JavaScript Snap.svg rendra le travail avec votre propriété SVG aussi facile que jQuery aide à faire le travail avec le DOM.

Vous voulez inclure de l'interactivité dans vos photos SVG ? Utilisez Morpheus pour transformer plusieurs images SVG les unes à côté des autres pour des effets extravagants. Est pris en charge par les principes de la disposition des matériaux de Google.

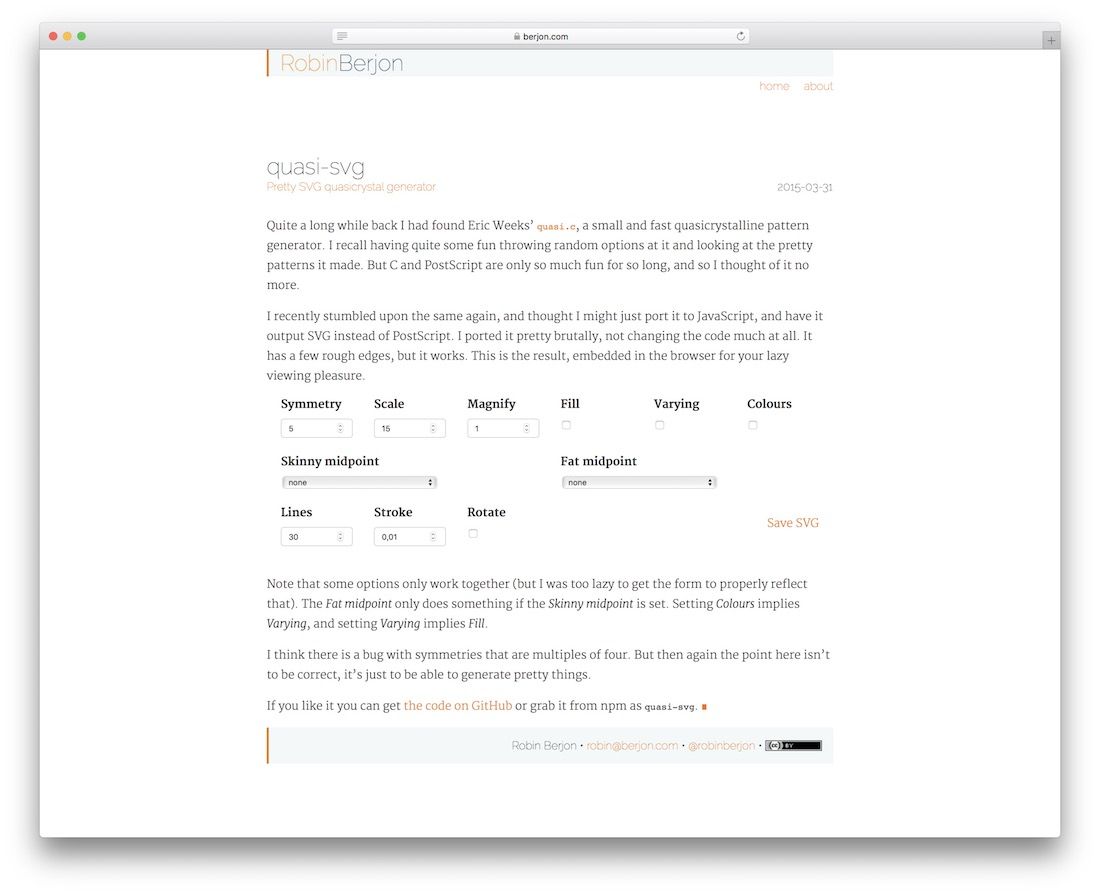
Plongez dans les facettes créatives de la mise en page Web et graphique. Utilisez l'application Quasi pour créer de superbes conceptions quasi cristallines qui amplifient vos applications, vos conceptions de sites Web ou vos arrière-plans simples. Le panneau d'options vous permet également de créer vraiment sur mesure

La splendeur du style graphique et du design réside dans le fait que vous pouvez facilement le combiner avec de nombreux formats d'articles, tâches et objectifs. Chartist aide les concepteurs, les constructeurs et même les propriétaires de sites Web simples à amplifier l'aspect visuel général de leurs articles avec des graphiques interactifs et dynamiques qui semblent incroyables sur n'importe quelle machine. L'objectif de Chartist est de fournir une bibliothèque de base, légère et non intrusive pour créer de manière réactive des graphiques sur votre site Internet. Il est essentiel de comprendre qu'une personne des intentions principales de Chartist.js est de s'appuyer sur des références plutôt que de fournir sa solution à un dilemme qui est actuellement résolu par les besoins des individus. Nous devrons tirer parti de l'électricité des navigateurs dès maintenant et dire adieu à la stratégie consistant à résoudre nous-mêmes tous les problèmes.

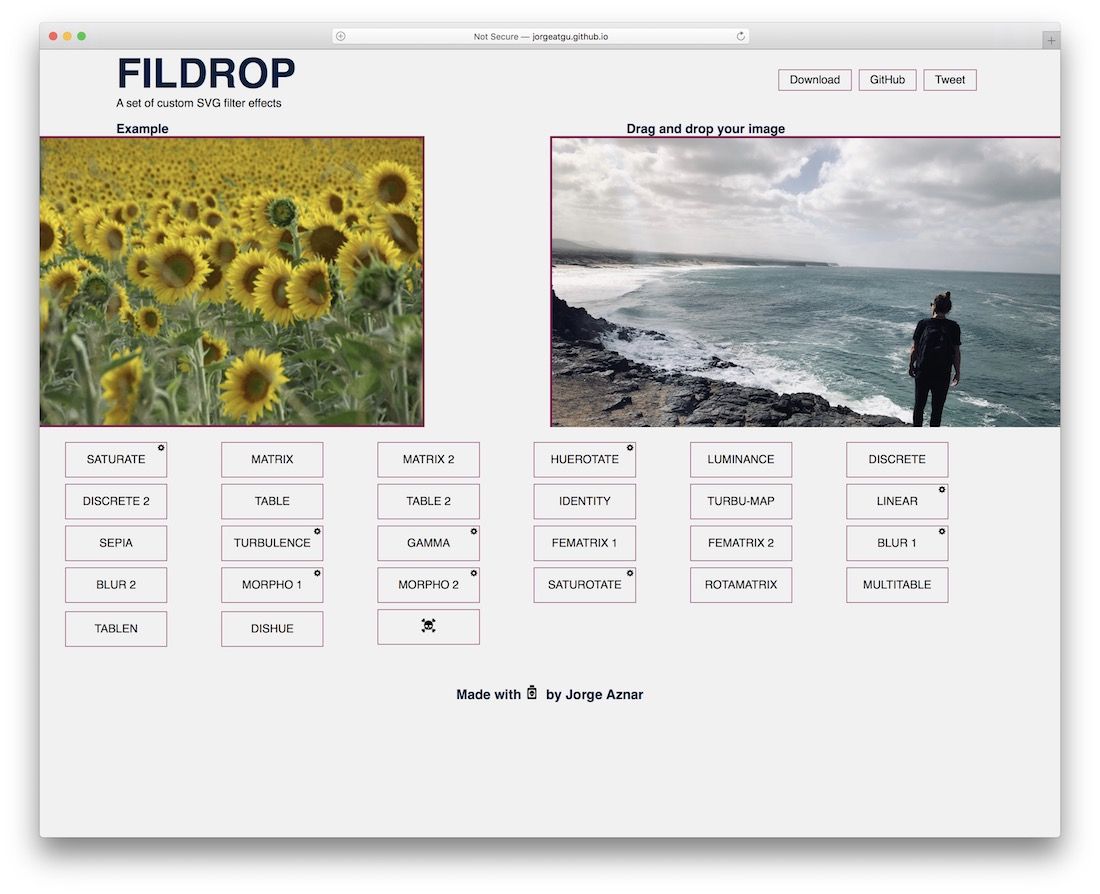
Vous avez une image SVG mais souhaitez la pimenter avec des filtres personnalisés ? Fildrop vous donne accès à 26 filtres personnels allant de Matrix à Gamma en passant par Blur et bien d'autres encore. Au moment où vous optez pour le filtre, vous recevez à nouveau un code HTML5 que vous pouvez entrer directement dans votre entreprise.
.

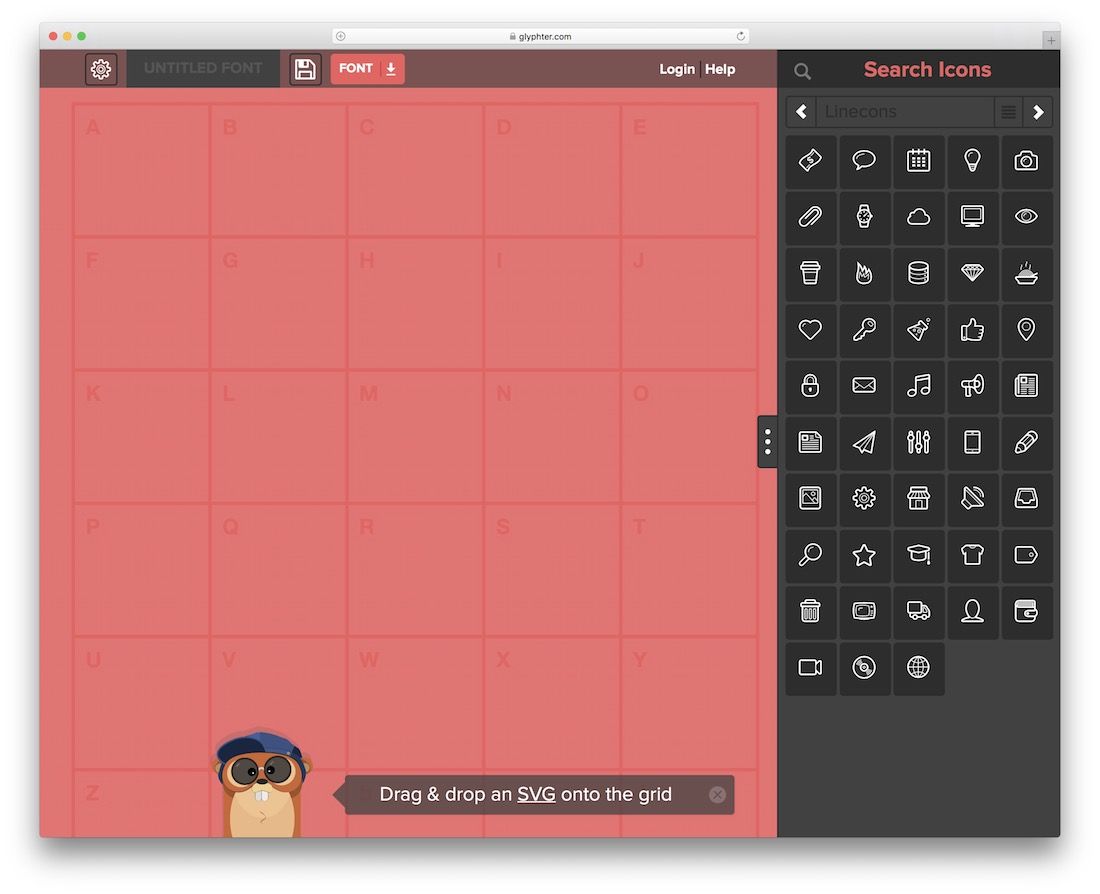
Glyphter vous donne accès à 16 ressources distinctes d'icônes et de polices SVG. Vous pouvez ensuite les utiliser pour mapper votre sprite personnel de polices SVG. Chargez vos glyphes préférés et observez l'acquisition de la police.

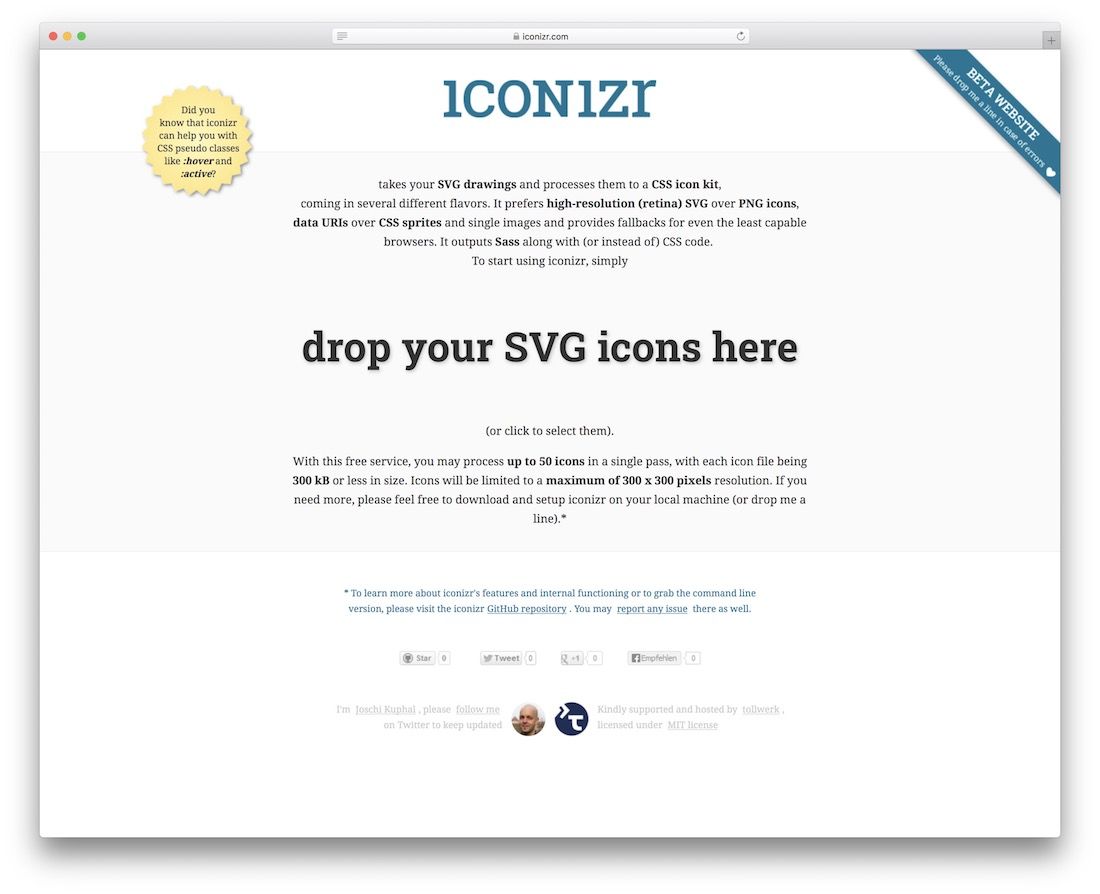
Vous avez un enregistrement d'animations et de dessins SVG ? Mettez-les tous ensemble et demandez à Iconizr de les transformer en un kit d'icônes CSS entièrement utilisable.
