面向图形和网站设计师的 13 款绝对免费的 SVG 工具
已发表: 2022-03-08网络与它的所有事物一起发展,其中只有万维网最受青睐的方面之一:照片。 图片就像花瓣一样,体现了这一代人的魅力。 然而,插图或照片并没有那么迅速地适应互联网的变化和发展。 这些时候,它仍然是网站网页中最消耗空间的方面,占任何给定网页维度的 80%。 人们经常意识到,互联网站点的尺寸越大,加载所需的时间就越长。 加载时间越长,我们就越有可能失去访问者、潜在客户、潜在消费者,并最终失去我们的业务。
随着响应式网络的发展,提供各种信息变得越来越重要,这些信息随着设备搜索不同站点的分辨率而明显扩展。 可缩放矢量图形 (SVG) 是一种人形图片结构,即使不是无限的,也可以在不摆脱其出色的情况下进行缩放。 SVG 照片在您使用的图片的尺寸以及它们与您的设计交互的方式方面提供了更多的独立性。
SVG 是一种以 XML 为中心的标记,可以由二维向量组成。 矢量可以是简单的形状、路径,或者只是您可以在 Illustrator 中执行的操作。 它是一种图片结构,在网站页面中比在 JPEG 中更广泛。 SVG 比我们可以在网络上使用的其他图像格式更令人印象深刻,因为我们可以使用代码(无论是在我们的文本编辑器中还是使用 CSS / JS)来操作它们。 有了这些知识,我们只需花一点时间就可以找到一些最实用、最出色的完全免费的 SVG 编辑器资源,可供探索。

Gravit Designer 是一款令人印象深刻的免费 SVG 编辑器工具,涵盖了所有必要的功能。 无论是完整的图形结构还是一些简单的图标之类的,使用 Gravit Designer,您都可以让它全部发生,然后一些。 它是一种对消费者有帮助的替代方案,无需具有任何设计和样式工具和应用程序的先前工作经验。
Gravit Designer 具有完全的灵活性和可扩展性,确保每个人都能充分利用它,而无需付出一滴汗水。 您还可以导入和编辑不同的 PDF、SVG、Adobe Illustrator 和 Sketch 文件格式,仅举几例。 当然,您也可以制作 SVG 数据文件,并在任何系统和平台上使用 Gravit Designer。 多亏了功能性的 Gravit Designer,自由就在您的手掌中,您可以完全免费地使用它。

Vecteezy 是一个完全有目的的免费 SVG 编辑器,可让您立即开始使用。 您可以从那里开始修改、更改和微调所有材料。 使其符合您的品牌规范,甚至在购买明显的赢家之前创建几个独特的变体。 使用 Vecteezy,您可以轻而易举地完成它,这要归功于初学者和专业人士可以完全受益的直观编辑器。
请记住,尽管免费交易会有限制,但您也可以随时升级,解锁自己更多的能力和能力。 但免费捆绑包可让您访问数十万张顶级照片,并有可能将您的创作平等地用于私人和专业项目。

当您在寻找可以陪伴您的员工的 SVG 编辑器时,Vecta 是需要考虑的一种特殊工具。 您可以利用一个地方的优势开发东西并与您喜欢的每个人分享。 这有多神奇? Vecta 最棒的地方在于它的 SVG 缩小器。 您的 SVG 创作将非常少,但仍保持其令人难以置信的出色完好无损 - 最适合互联网和移动使用。
Vecta 的一些令人难以置信的属性包括对谷歌字体的可访问性、文本轮廓、非凡的颜色、图层、合理的连接器等等。 您还可以从其他来源导入书面内容,并将 Vecta 与其他应用程序连接起来,这将通过屋顶提高您团队的工作流程。 有大量的选择和选项,但请从完全免费的程序开始,了解 Vecta 的要点并制作一些适当的声音。

如果您正在寻找一个简单且免费的 SVG 编辑器,那么您现在在 Vectr 上的外观有所改进。 在构建缩放时不损失质量的矢量图形时,Vectr 是要走的路。 即使这是你第一次做的事情,你现在甚至会见证 Vectr 的成就。 当然,这是一个新手友好的不同,高管们将获得奇妙的用途。
您可以在线或离线使用该工具,选择权在您。 Vectr 具有适用于 Windows、Linux 和 Chromebook 的独特下载包。 如果您刚刚熟悉 Vectr,那么全面的用户信息和教程也会很有用。 这很简单,您可以随时找到您的信息。


Snap.svg 可让您免费开发、制作和编辑 SVG 文件,以制作现代动画,并指出会让任何人缺席的艺术动画! 随着万维网工程的发展,我们可以使用 Snap.svg 来开发更具交互性的在线游戏和依赖令人印象深刻的视觉效果的书面内容。 SVG 是创建交互式、分辨率无偏差的矢量图形的好方法,可以在任何尺寸的监视器上一瞥出色。 Snap.svg JavaScript 库将使您使用 SVG 属性轻松完成工作,就像 jQuery 帮助使用 DOM 一样。

想要在您的 SVG 照片中加入一些交互性? 使用 Morpheus 将多张 SVG 图片相互变形,以获得奢华的效果。 由 Google 的 Material Layout 原则支持。

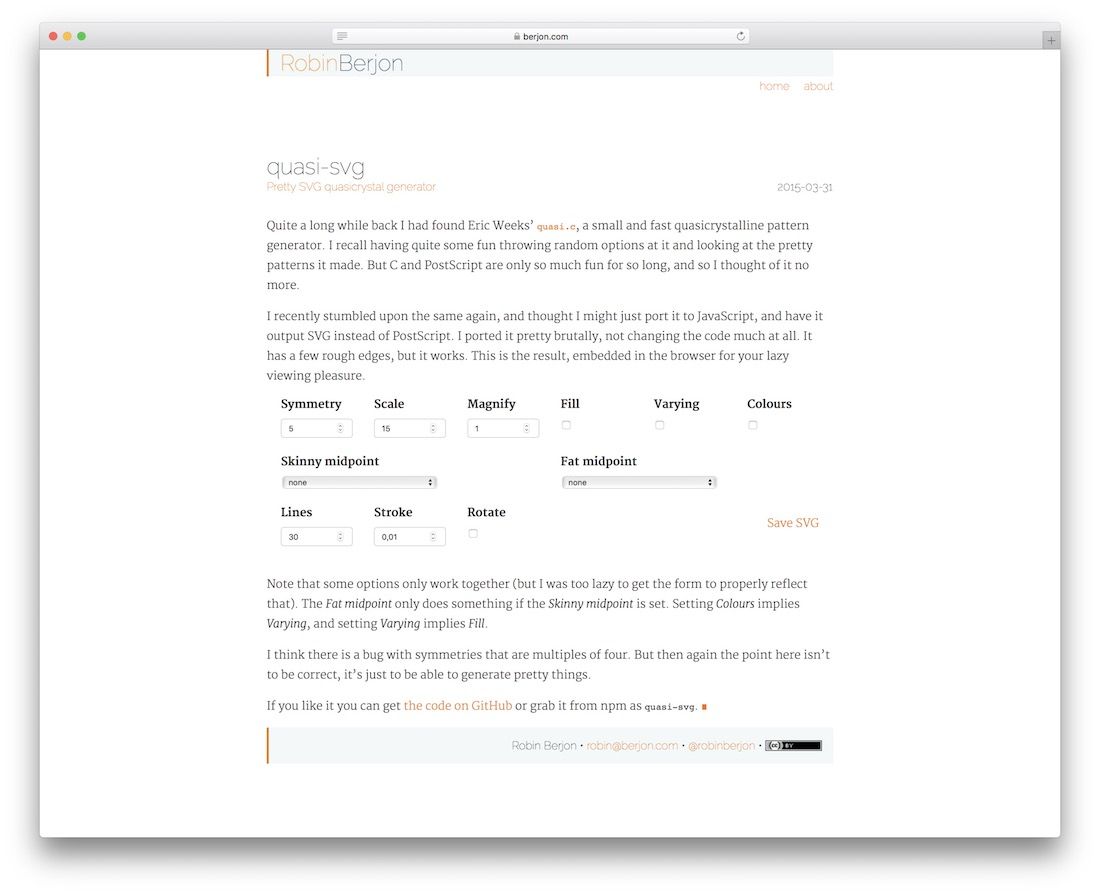
让自己沉浸在网络和图形布局的创意方面。 使用 Quasi 应用程序制作可爱的准晶体设计,以增强您的应用程序、网站设计或简单的背景。 选项面板还可以让您构建真正的定制

图形风格和设计的精彩之处在于您可以方便地将其与众多文章格式、工作和目的相结合。 Chartist 帮助设计师、建设者甚至是简单的网站所有者通过交互式和动态图表来放大他们的文章视觉整体外观,这些图表在任何机器上看起来和感觉都令人难以置信。 Chartist 的目标是提供一个基本的、轻量级的、非侵入式的库,以响应式地在您的 Internet 站点上制作图表。 至关重要的是要了解 Chartist.js 的主要意图是依赖基准,而不是为目前由个人需求解决的困境提供解决方案。 我们现在需要利用浏览器的力量,告别自己解决所有问题的策略。

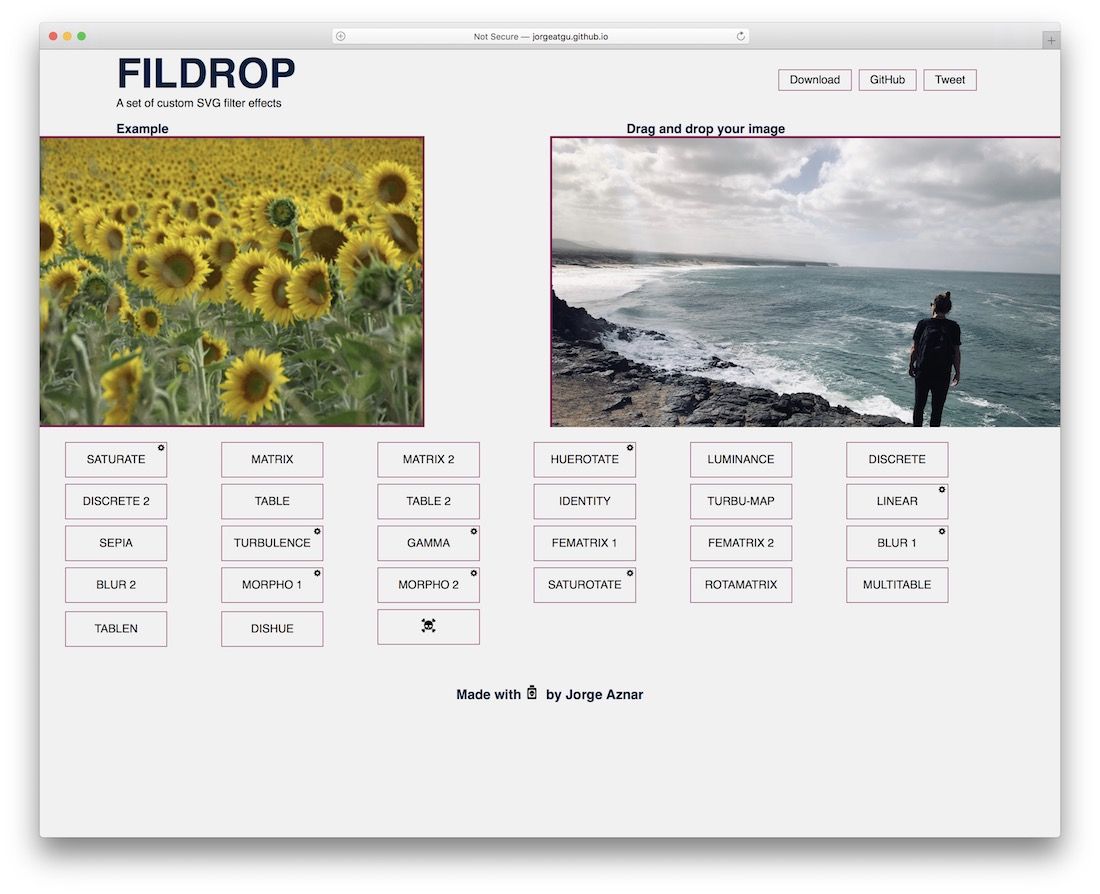
您是否有 SVG 图片,但想用一些自定义过滤器为其增添趣味? Fildrop 为您提供 26 种个人过滤器的入口,范围从 Matrix 到 Gamma 到 Blur 等等。 在您选择过滤器的那一刻,您将再次获得一个 HTML5 代码,您可以直接将其输入到您的项目中。
.

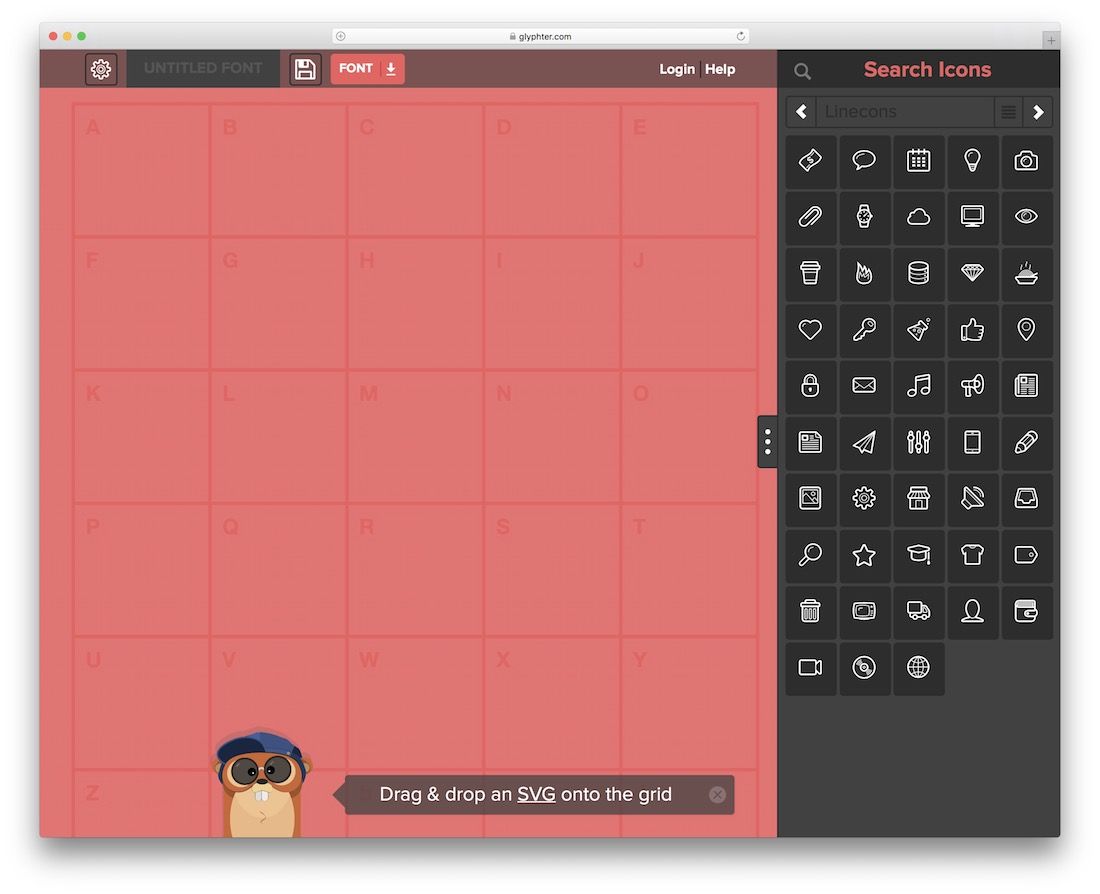
Glyphter 向您展示了 16 种不同的 SVG 图标和字体资源。 然后,您可以使用这些来绘制您的个人 SVG 字体精灵。 加载您最喜爱的字形并观察字体获取。

有 SVG 动画和绘图的记录吗? 把它们放在一起,让 Iconizr 把它们变成一个完全可用的 CSS 图标工具包。
