Top 13 całkowicie darmowych instrumentów SVG dla grafików i projektantów stron internetowych
Opublikowany: 2022-03-08Sieć ewoluuje wraz ze wszystkimi jej rzeczami, łącznie z jednym z najbardziej preferowanych aspektów światowej sieci: fotografiami. Zdjęcia są jak płatki kwiatów, które określają atrakcyjność swojego pokolenia. Jednak ilustracje lub zdjęcia nie były tak szybkie, aby dostosować się do zmian i ewolucji Internetu. Obecnie jest to nadal najbardziej domochłonny aspekt strony internetowej, stanowiący do 80% dowolnego wymiaru strony internetowej. Często pojawia się świadomość, że im większy rozmiar strony internetowej, tym dłużej trwa jej ładowanie. A im więcej czasu zajmuje ładowanie, tym bardziej prawdopodobne jest, że stracimy odwiedzających, potencjalnych klientów, potencjalnych konsumentów, a ostatecznie naszą firmę.
Wraz z ewolucją responsywnej sieci WWW coraz ważniejsze staje się dostarczanie różnorodnych informacji, które oczywiście skalują się wraz z rozdzielczością urządzenia przeszukującego odrębną witrynę. Skalowalna grafika wektorowa (SVG) to rodzaj struktury obrazu, która będzie się skalować bez pozbycia się jej doskonałej, choć nie nieskończonej. Zdjęcia SVG zapewniają o wiele większą niezależność w zakresie wymiarów używanych obrazów i sposobu, w jaki wchodzą one w interakcję z projektem.
SVG to znaczniki skoncentrowane na XML, które mogą składać się z dwuwymiarowych wektorów. Wektory mogą być nieskomplikowanymi kształtami, ścieżkami lub czymś, co można zrobić w programie Illustrator. Jest to struktura obrazu, która jest bardziej rozpowszechniona w przypadku strony internetowej niż w przypadku JPEG. SVG jest znacznie bardziej imponujące niż inne formaty obrazów, których możemy używać w sieci, ponieważ możemy nimi manipulować za pomocą kodu (zarówno w naszym edytorze tekstu, jak i CSS / JS). A dzięki temu intelektowi, pozwól nam poświęcić chwilę na skierowanie na niektóre z najbardziej praktycznych i niezwykłych całkowicie darmowych zasobów edytora SVG dostępnych do eksploracji.

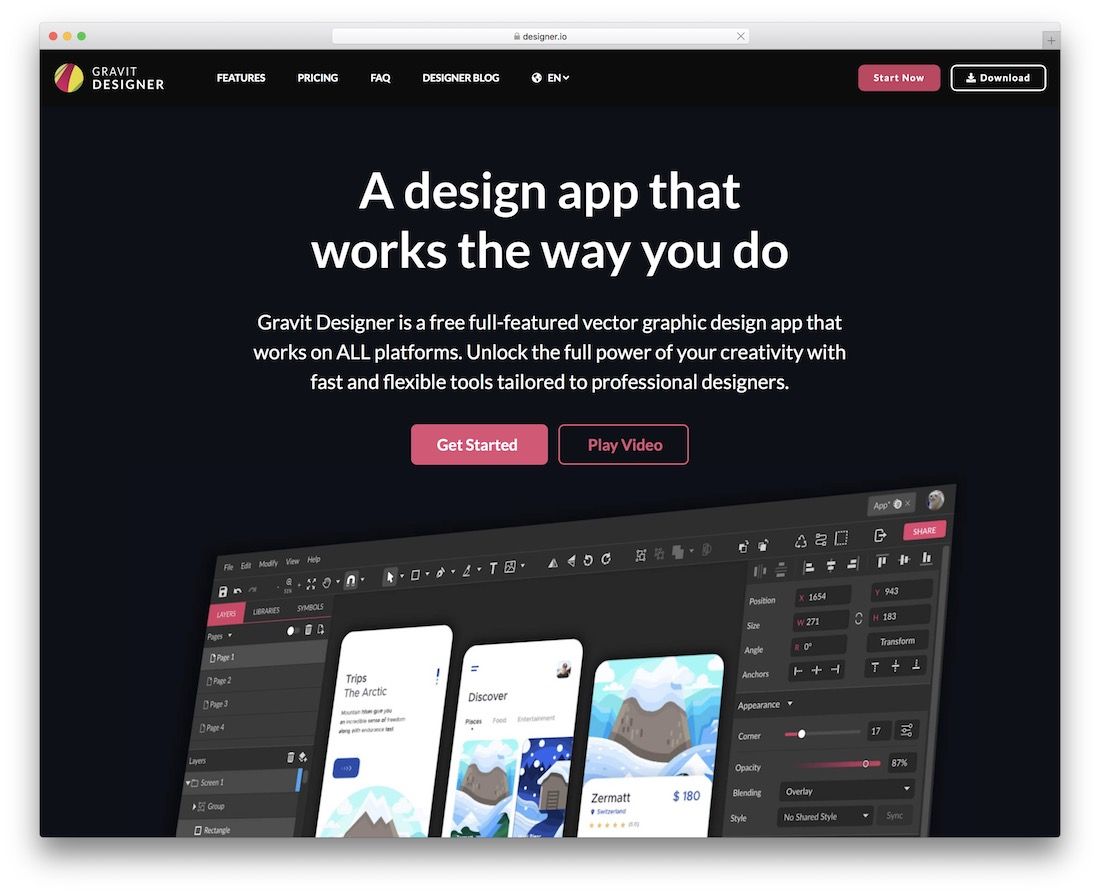
Gravit Designer to imponujące bezpłatne narzędzie do edycji SVG, które obejmuje wszystkie niezbędne elementy. Bez względu na to, czy jest to rozbudowana struktura graficzna, czy kilka prostych ikon i tak dalej, dzięki Gravit Designer możesz sprawić, że wszystko stanie się jasne. Jest to pomocna dla konsumenta alternatywa, która nie wymaga wcześniejszego doświadczenia w pracy z jakimikolwiek narzędziami do projektowania i stylizacji oraz zastosowaniami.
Gravit Designer jest w pełni elastyczny i rozciągliwy, dzięki czemu każda osoba czerpie z niego jak najwięcej bez potrzeby zrywania ani kropli potu. Możesz także importować i edytować różne formaty plików PDF, SVG, Adobe Illustrator i Sketch, żeby wymienić tylko kilka. Oczywiście możesz również tworzyć pliki danych SVG i pracować z Gravit Designer z dowolnego systemu i platformy. Dzięki funkcjonalnemu Gravit Designer swoboda jest w Twoich dłoniach, z której możesz korzystać całkowicie bezpłatnie.

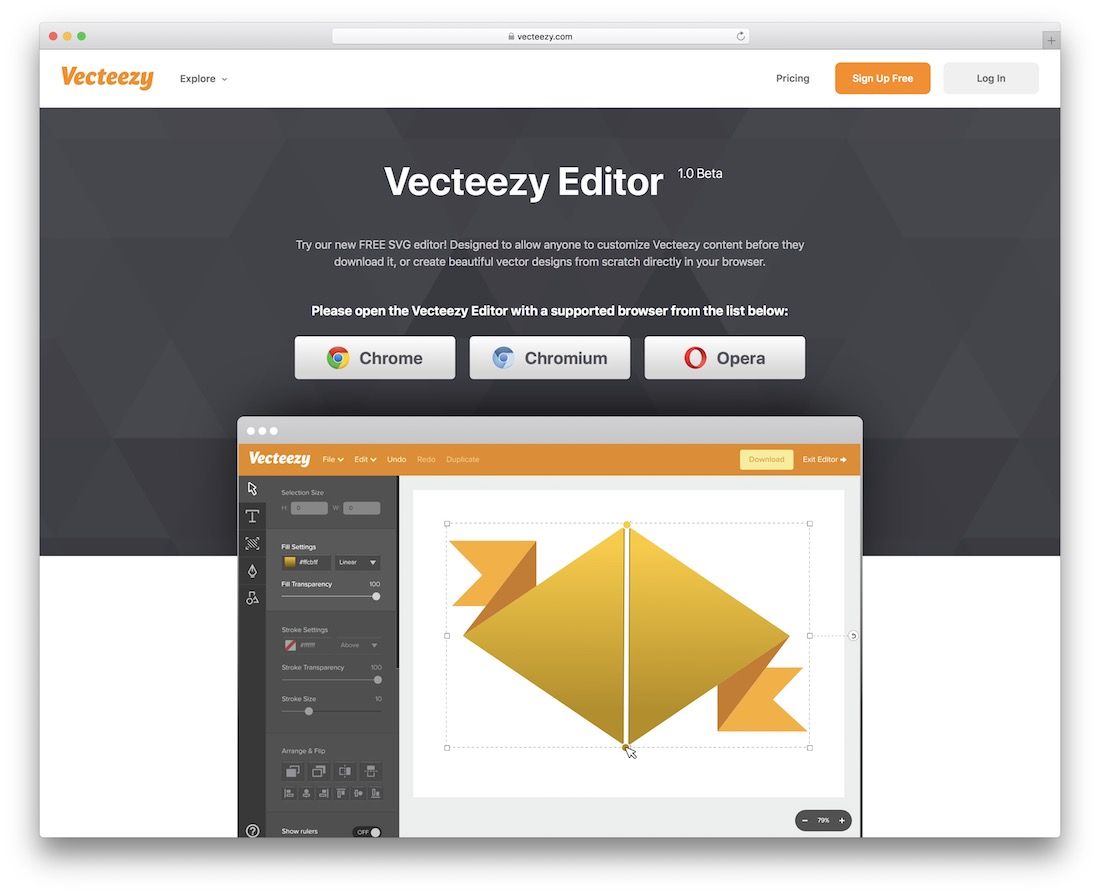
Vecteezy to całkowicie celowy, darmowy edytor SVG, który umożliwia szybkie rozpoczęcie pracy. Możesz modyfikować, zmieniać i dostrajać cały materiał, aby zacząć i od tego momentu. Upewnij się, że jest zgodny z przepisami dotyczącymi marki, a nawet stwórz kilka unikalnych odmian przed zakupem oczywistego zwycięzcy. Z Vecteezy możesz to zrobić w bardzo małym wietrze, wiele dzięki intuicyjnemu edytorowi, który początkujący i profesjonaliści mogą uzyskać z pełną korzyścią.
Zachowaj w głowie, że choć bezkosztowa oferta będzie miała pewne ograniczenia, to w każdej chwili możesz też awansować, odblokowując jeszcze więcej możliwości i możliwości. Ale bezpłatny pakiet zapewnia dostęp do setek tysięcy najwyżej ocenianych zdjęć i możliwość wykorzystania swoich dzieł zarówno w prywatnych, jak i profesjonalnych projektach.

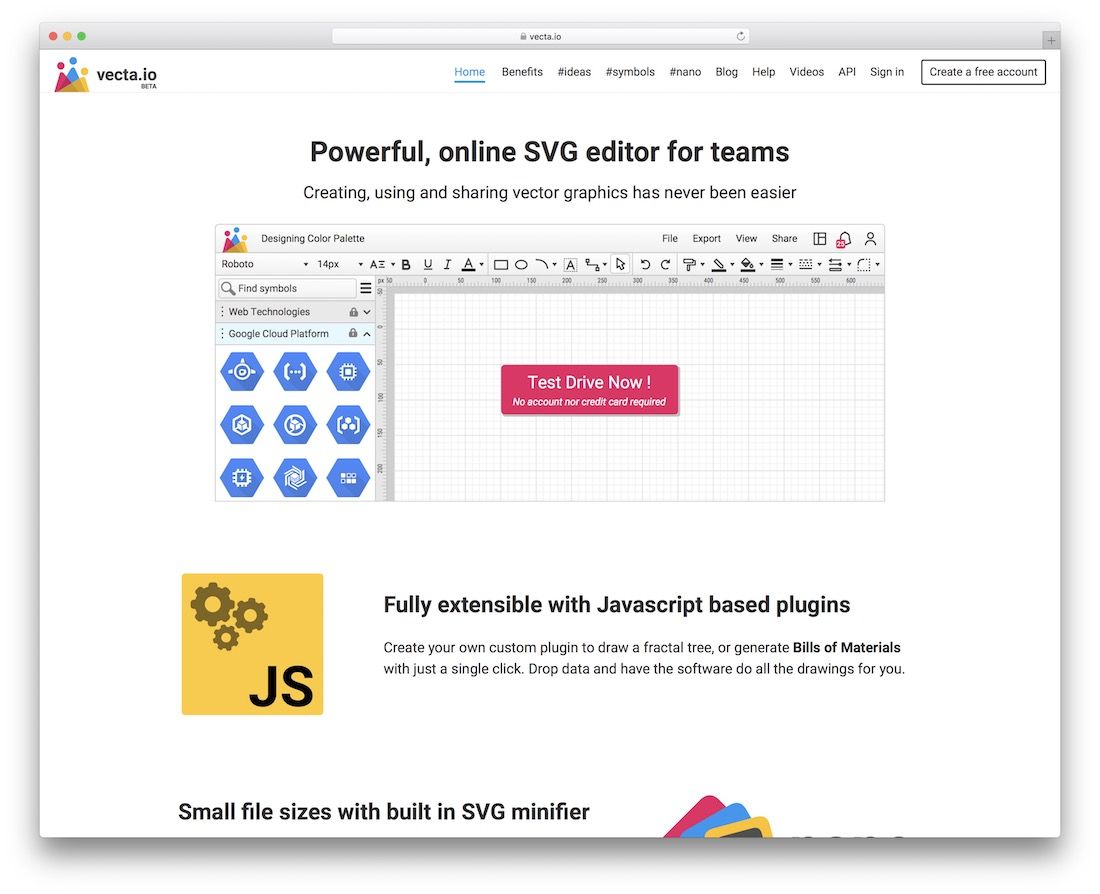
Kiedy szukasz edytora SVG, który będzie towarzyszył twoim pracownikom, Vecta jest jedynym instrumentem, który należy wziąć pod uwagę. Możesz tworzyć rzeczy i udostępniać je wszystkim, których lubisz, korzystając z jednego miejsca. Jak niesamowite jest to? To, co jest świetne w Vecta, to minifikator SVG w lekkoatletyce. Twoje kreacje SVG będą bardzo małe, mimo że zachowają ich niewiarygodnie doskonałe nienaruszone - najlepsze do użytku w Internecie i na urządzeniach mobilnych.
Niektóre z niewiarygodnie wielu atrybutów Vecty obejmują dostęp do czcionek Google, kontury tekstu, niezwykłe kolory, warstwy, rozsądne złącza i wiele więcej. Możesz także importować treści pisane z innych źródeł i łączyć Vectę z innymi aplikacjami, które usprawnią pracę Twojego zespołu za pomocą dachu. Istnieje mnóstwo wyborów i opcji, ale zacznij od całkowicie darmowego programu, zapoznaj się z istotą Vecty i spraw, aby niektóre dźwięki były nieobecne.


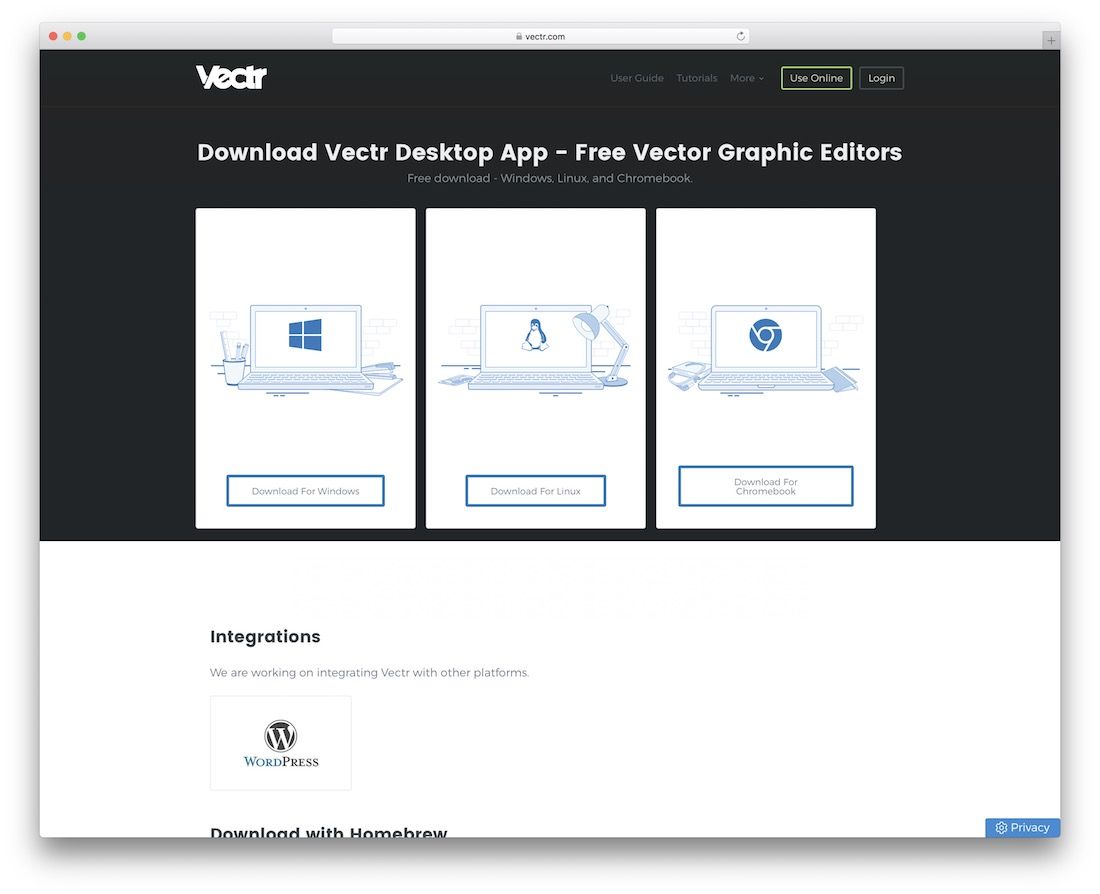
Jeśli szukasz prostego i bezpłatnego edytora SVG, poprawiłeś się teraz w Vectr. Podczas tworzenia grafiki wektorowej, która nie traci jakości podczas skalowania, rozwiązaniem jest Vectr. Nawet jeśli jest to coś, co robisz po raz pierwszy, nawet teraz będziesz świadkiem osiągnięć Vectr. Jasne, jest to przyjazny dla nowicjuszy inny, który execs uzyska fantastyczny użytek.
Możesz pracować z narzędziem ewentualnie online lub offline, wybór należy do Ciebie. Vectr oferuje charakterystyczne pakiety pobierania dla systemów Windows, Linux i Chromebook. Wyczerpujące informacje dla użytkowników i samouczki są również przydatne, jeśli dopiero zaczynasz zapoznawać się z Vectr. To proste, abyś mógł dowiedzieć się w locie dla swoich informacji.

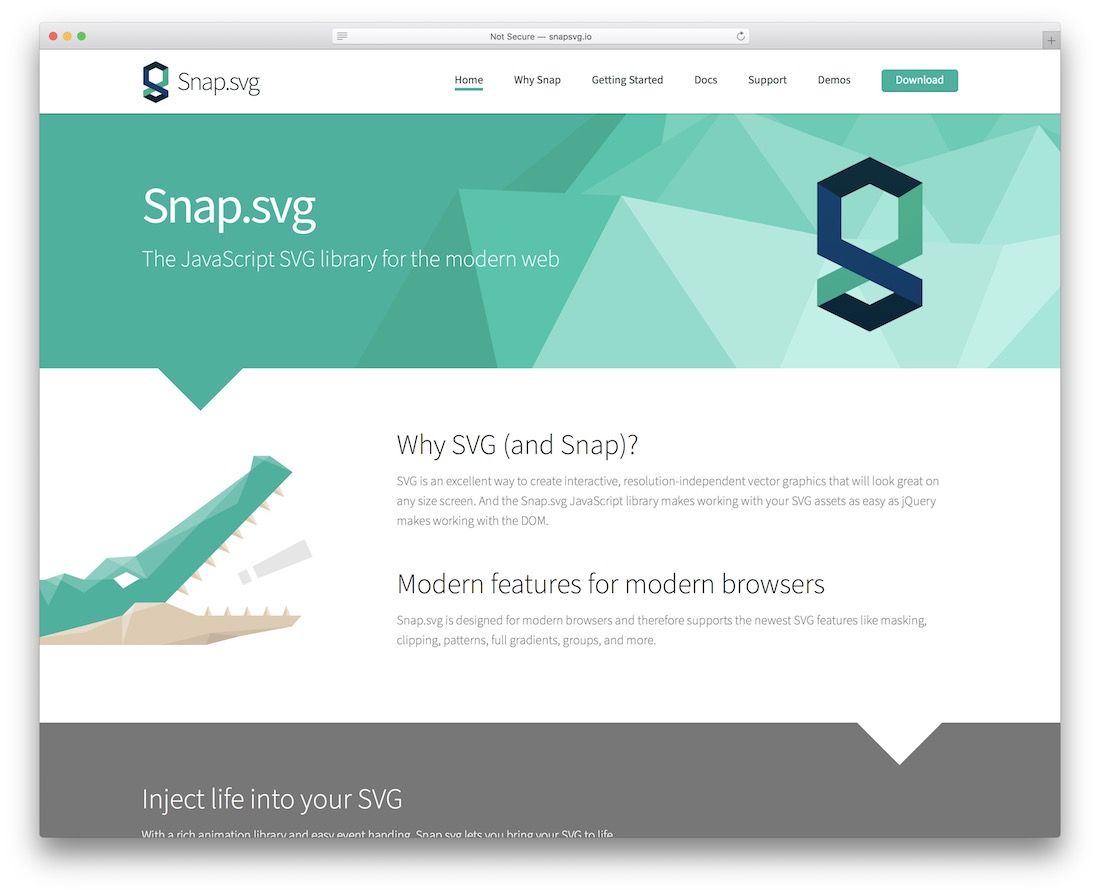
Snap.svg umożliwia bezpłatne opracowywanie, tworzenie i edycję plików SVG, aby tworzyć współczesne animacje poza grafiką, które zdmuchną każdego nieobecnego! Wraz z rozwojem światowej inżynierii internetowej, możemy używać Snap.svg do tworzenia bardziej interaktywnych gier online i treści pisanych, które opierają się na imponujących efektach wizualnych. SVG to świetny sposób na tworzenie interaktywnych, nieobciążonych rozdzielczością grafiki wektorowej, która będzie doskonale wyglądać na monitorze o dowolnym rozmiarze. A biblioteka Snap.svg JavaScript sprawi, że praca z Twoją właściwością SVG będzie tak łatwa, jak jQuery pomaga w pracy z DOM.

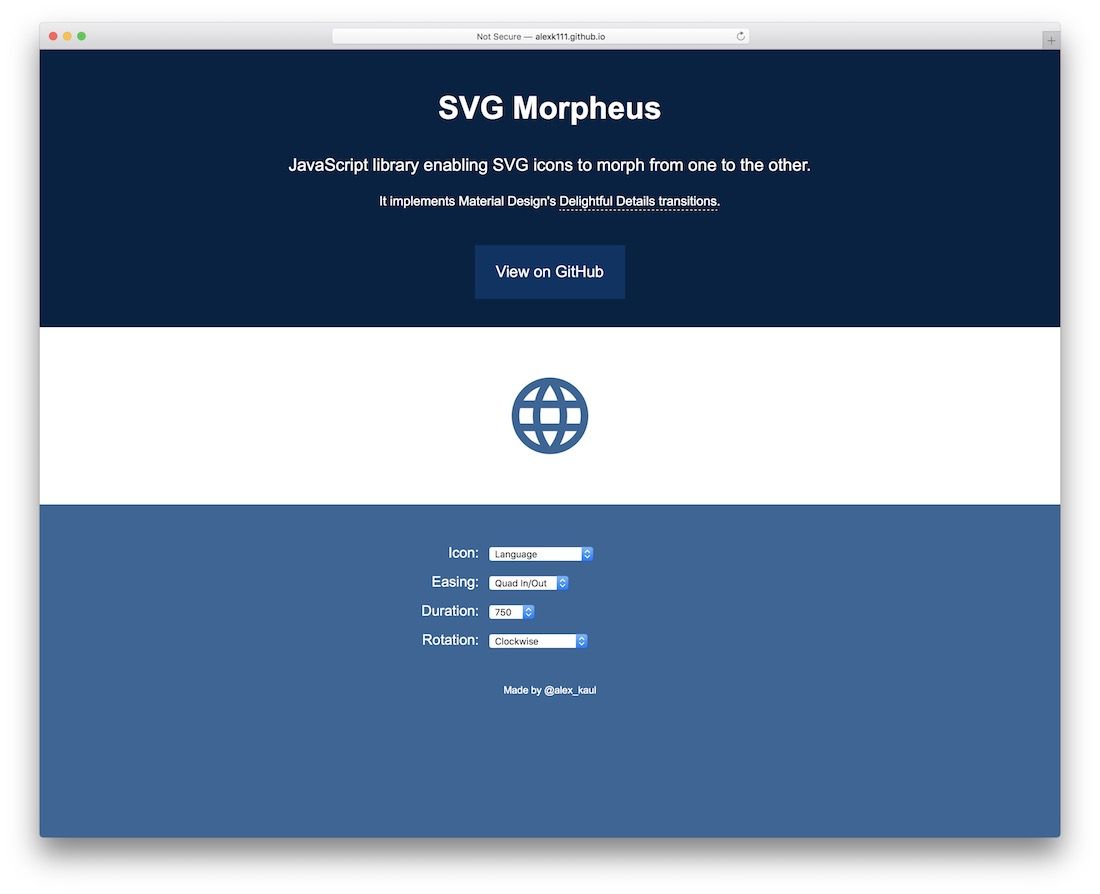
Chcesz dodać interaktywność do swoich zdjęć SVG? Użyj Morpheus, aby morfować obok siebie wiele obrazów SVG, aby uzyskać ekstrawaganckie efekty. Jest obsługiwany przez zasady Google Material Layout.

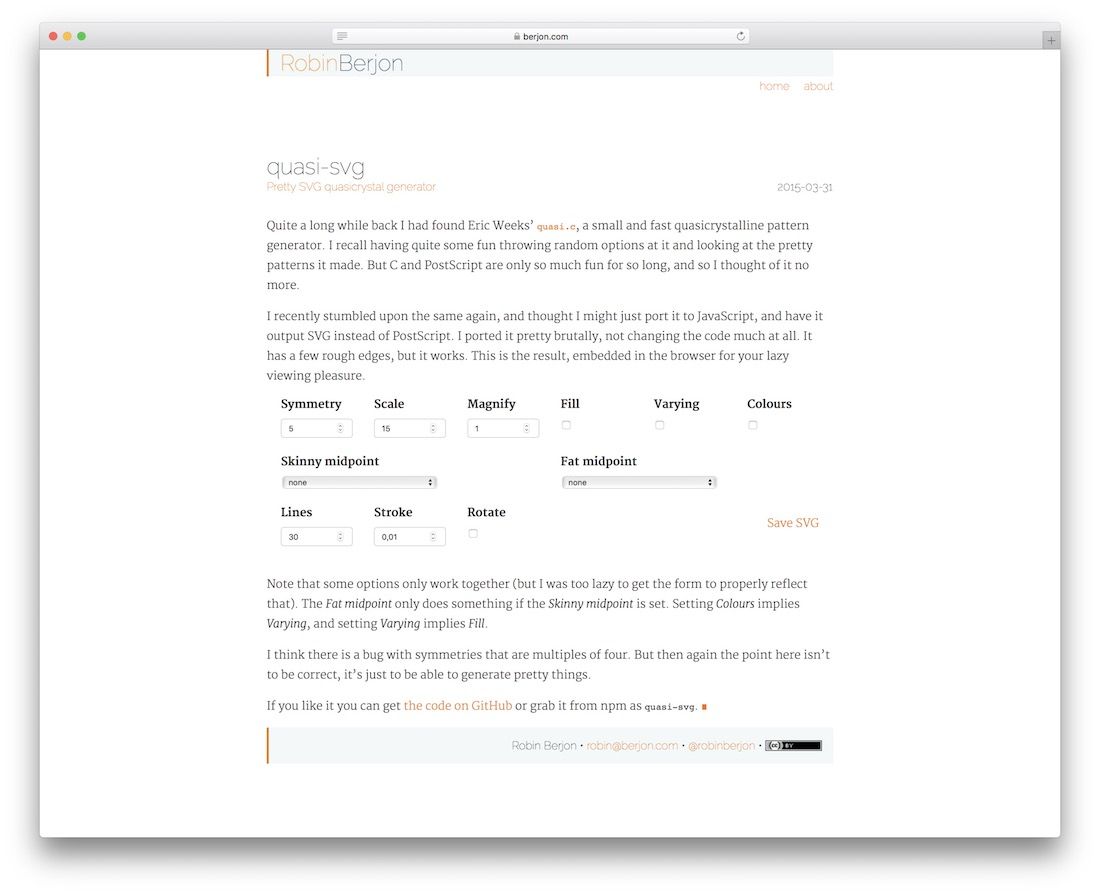
Zanurz się w kreatywnych aspektach sieci i układu graficznego. Użyj aplikacji Quasi, aby tworzyć piękne quasikrystaliczne projekty, które wzmacniają Twoje aplikacje, projekty stron internetowych lub nieskomplikowane tła. Panel opcji pozwala również budować naprawdę wykonane na zamówienie

Splendor stylu graficznego i projektu polega na tym, że można go wygodnie łączyć z licznymi formatami artykułów, zadaniami i celami. Chartist pomaga projektantom, konstruktorom, a nawet nieskomplikowanym właścicielom witryn, wzmocnić ogólny wygląd artykułów za pomocą interaktywnych i dynamicznych wykresów, które wyglądają i stają się niesamowite na każdej maszynie. Celem Chartist jest dostarczenie podstawowej, lekkiej i dyskretnej biblioteki do szybkiego tworzenia wykresów na Twojej stronie internetowej. Ważne jest, aby zrozumieć, że głównym celem Chartist.js jest poleganie na benchmarkach, a nie dostarczanie rozwiązania dylematu, który jest obecnie rozwiązywany przez wymagania poszczególnych osób. Będziemy musieli teraz wykorzystać energię elektryczną przeglądarek i pożegnać się ze strategią samodzielnego rozwiązywania wszystkich problemów.

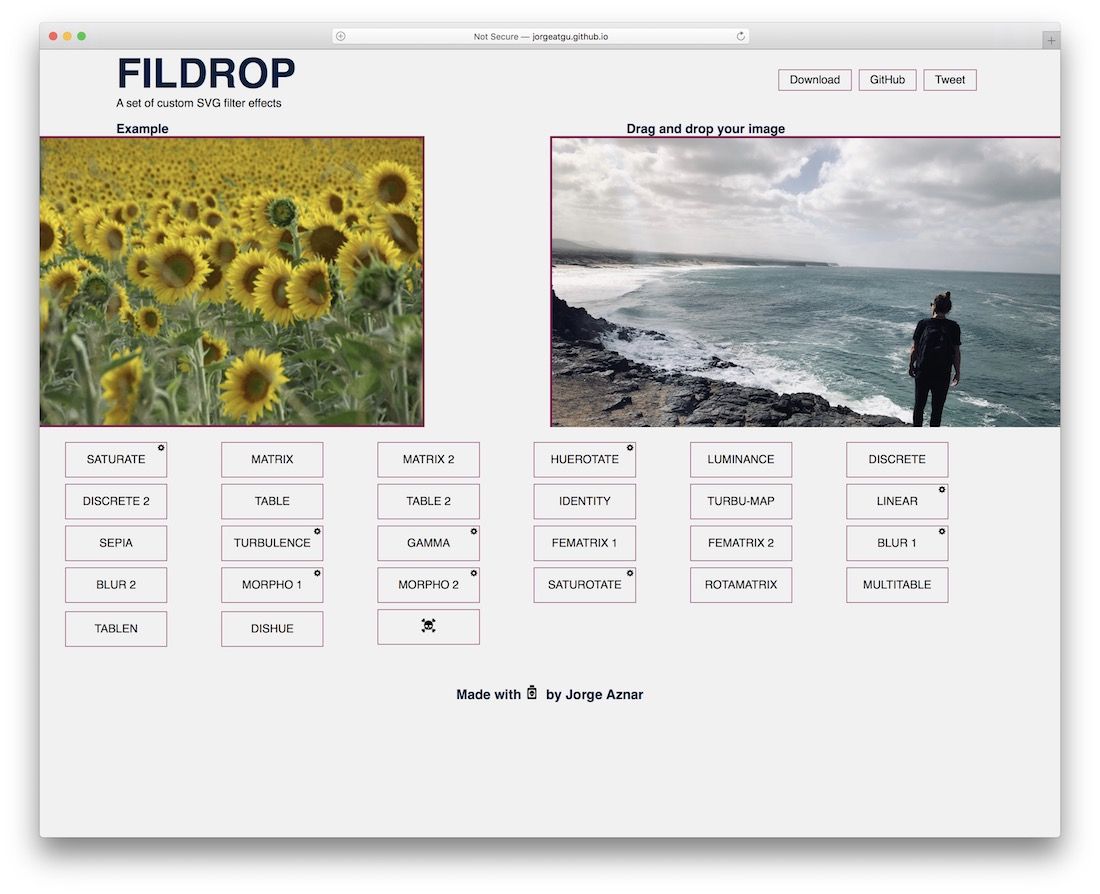
Masz obraz SVG, ale chcesz go urozmaicić za pomocą niestandardowych filtrów? Fildrop oferuje dostęp do 26 osobistych filtrów, od Matrix przez Gamma do Blur i wiele innych. W momencie, gdy zdecydujesz się na filtr, ponownie otrzymasz kod HTML5, który możesz wprowadzić bezpośrednio w swoim przedsięwzięciu.
.

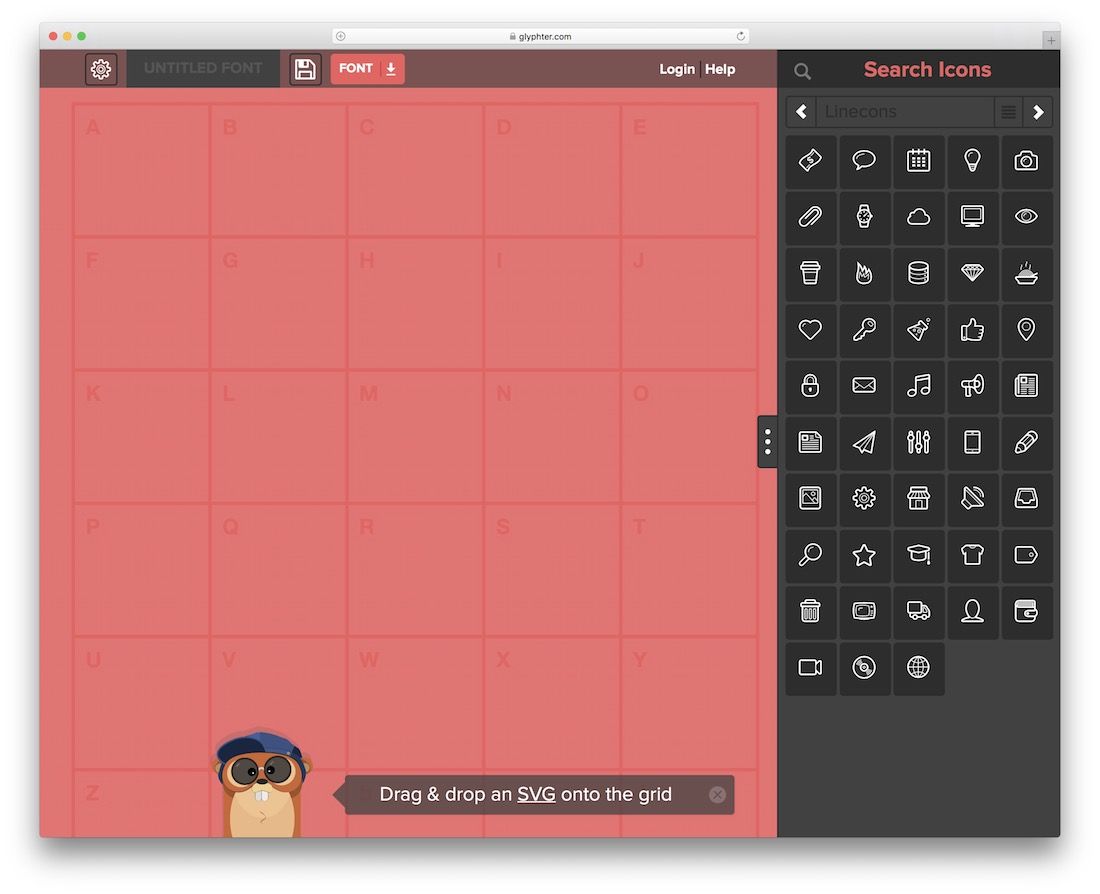
Glyphter przedstawia dostęp do 16 różnych zasobów ikon i czcionek SVG. Możesz następnie użyć ich do odwzorowania swojego osobistego duszka czcionek SVG. Załaduj swoje ulubione glify i obserwuj pozyskiwaną czcionkę.

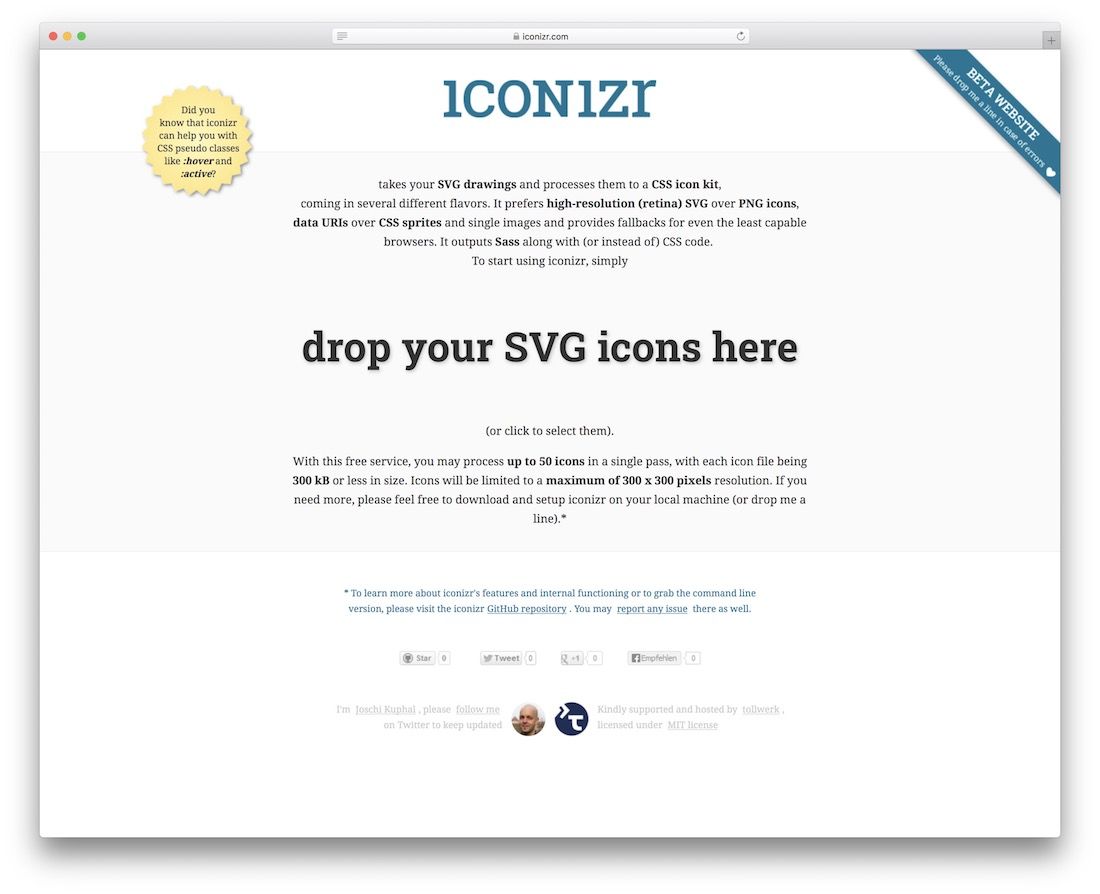
Masz zapis animacji i rysunków SVG? Umieść je wszystkie razem i niech Iconizr zmieni je w całkowicie użyteczny zestaw ikon CSS.
