13 лучших абсолютно бесплатных инструментов SVG для дизайнеров графики и веб-сайтов
Опубликовано: 2022-03-08Интернет развивается вместе со всеми его вещами, включая только один из самых популярных аспектов всемирной сети: фотографии. Картины, как лепестки цветов, определяют привлекательность своего поколения. Однако иллюстрации или фотографии не так быстро адаптировались к изменениям и эволюции Интернета. В настоящее время это по-прежнему самый объемный аспект веб-страницы, на который приходится до 80% любого измерения веб-страницы. Общеизвестно, что чем больше размеры интернет-сайта, тем дольше он загружается. И чем больше времени требуется для загрузки, тем выше вероятность того, что мы потеряем посетителей, потенциальных клиентов, потенциальных потребителей и, в конечном счете, наш бизнес.
С развитием адаптивной сети становится все более и более важным предоставлять разнообразную информацию, которая, очевидно, масштабируется с разрешением устройства, ищущего конкретный сайт. Масштабируемая векторная графика (SVG) — это индивидуальная структура изображения, которая будет масштабироваться без потери качества, хотя и не бесконечно. Фотографии в формате SVG обеспечивают гораздо большую независимость от размера используемых вами изображений и от того, как они взаимодействуют с вашим дизайном.
SVG — это разметка, ориентированная на XML, которая может состоять из двумерных векторов. Векторы могут быть несложными фигурами, путями или просто чем-то, что вы можете сделать в Illustrator. Это структура изображения, которая больше распространена на странице веб-сайта, чем в формате JPEG. SVG гораздо более впечатляет, чем другие форматы изображений, которые мы можем использовать в Интернете, поскольку мы можем манипулировать ими с помощью кода (как в нашем текстовом редакторе, так и с помощью CSS/JS). И с этим в интеллекте, позвольте нам просто воспользоваться одним из самых практичных и замечательных бесплатных ресурсов редактора SVG, доступных для изучения.

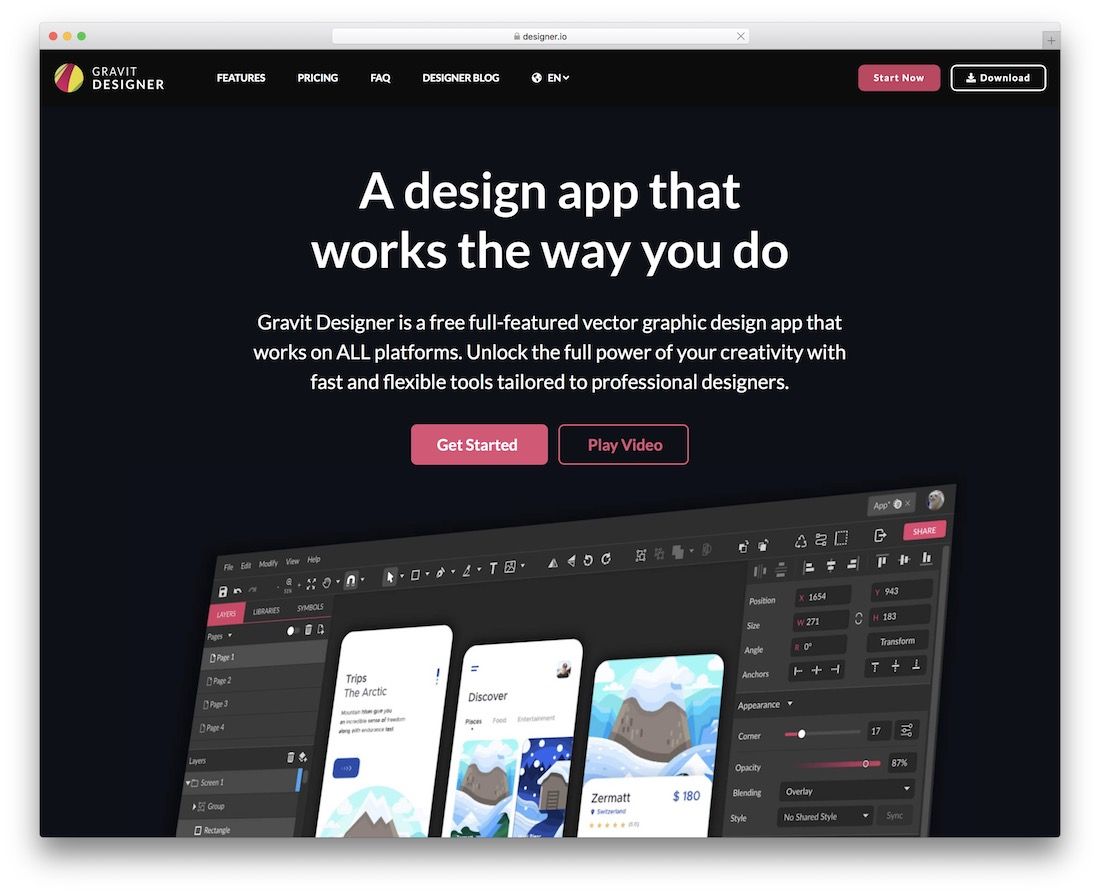
Gravit Designer — впечатляющий бесплатный инструмент для редактирования SVG, который охватывает все необходимое. Независимо от того, является ли это полномасштабной графической структурой или несколькими простыми значками и еще чем-то, с Gravit Designer вы можете сделать так, чтобы все это проявлялось, а затем и некоторые. Это полезная для потребителя альтернатива, для которой не требуется предшествующий опыт работы с какими-либо инструментами и приложениями для дизайна и стиля.
Gravit Designer является полностью гибким и расширяемым, что гарантирует, что каждый человек получит максимальную отдачу от него, не тратя ни капли пота. Вы также можете импортировать и редактировать различные форматы файлов PDF, SVG, Adobe Illustrator и Sketch, и это лишь некоторые из них. Кроме того, вы можете создавать файлы данных SVG и работать с Gravit Designer из любой системы и платформы. Благодаря функциональному Gravit Designer у вас в руках свобода, которой вы можете пользоваться совершенно бесплатно.

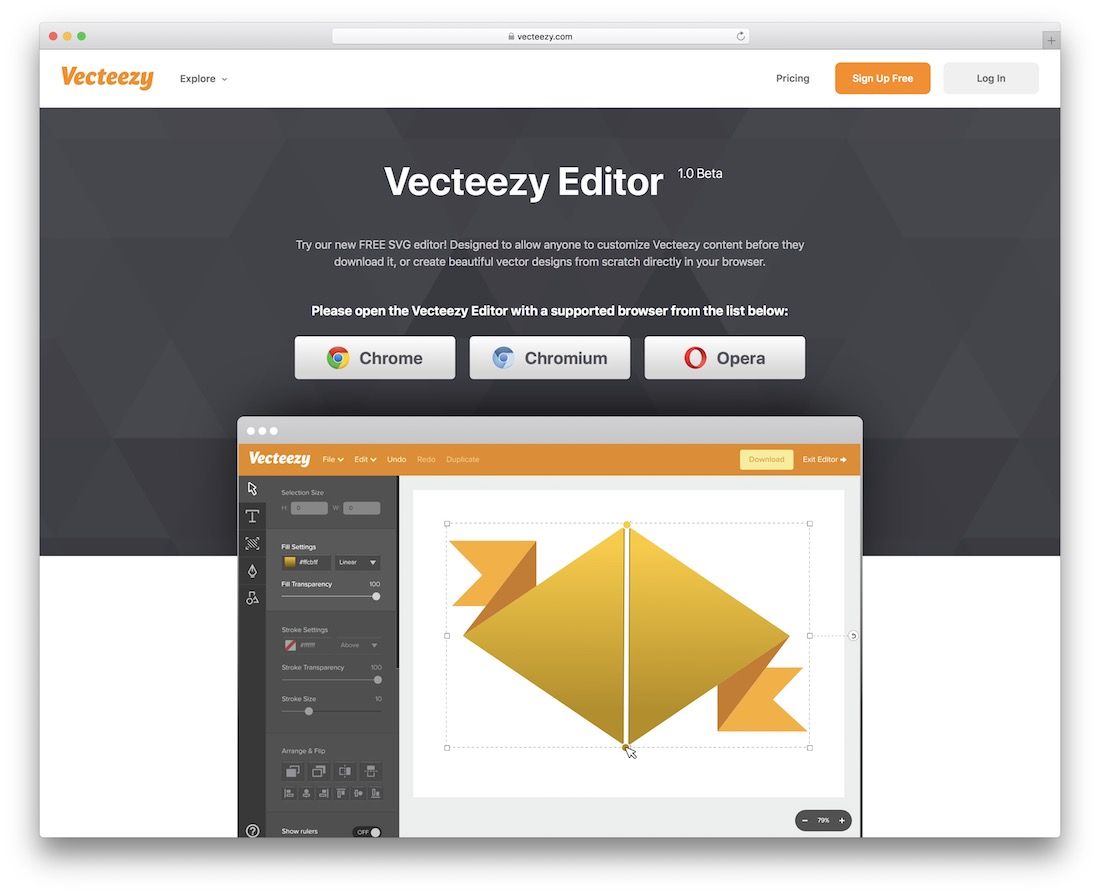
Vecteezy — полностью функциональный бесплатный SVG-редактор, с которым вы можете работать в кратчайшие сроки. Вы можете модифицировать, изменять и точно настраивать весь материал, чтобы начать и продолжить. Приведите его в соответствие с вашими правилами брендинга и даже создайте несколько уникальных вариантов, прежде чем покупать очевидный победитель. С Vecteezy вы можете сделать это очень быстро, во многом благодаря интуитивно понятному редактору, который новички и профессионалы могут получить в полной мере.
Имейте в виду, что, хотя бесплатная сделка будет иметь ограничения, вы также можете обновить версию в любое время, открывая себе еще больше возможностей и возможностей. Но бесплатный пакет предоставляет вам доступ к сотням тысяч лучших фотографий и возможность использовать ваши творения в равной степени для личных и профессиональных проектов.

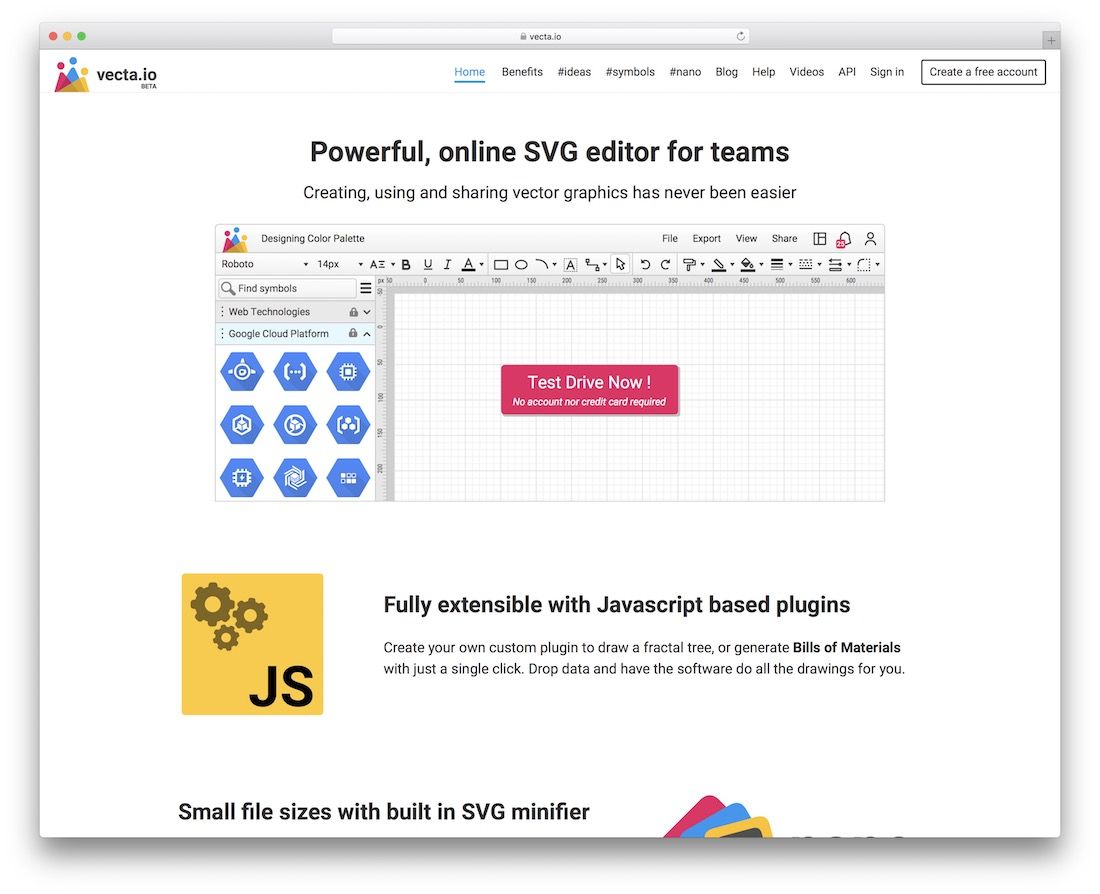
Когда вы ищете SVG-редактор, который будет сопровождать ваших сотрудников, Vecta — это единственный инструмент, на который стоит обратить внимание. Вы можете разрабатывать вещи и делиться ими со всеми, кому захотите, из одного места. Насколько это удивительно? Что хорошего в Vecta, так это минимизатор SVG для легкой атлетики. Ваши творения SVG будут очень небольшими, но сохранят их невероятное качество нетронутым — лучше всего для Интернета и мобильного использования.
Некоторые из невероятно большого количества атрибутов Vecta включают доступ к шрифтам Google, выделение текста, замечательные цвета, слои, разумные разъемы и многое другое. Вы также можете импортировать письменный контент из других источников и подключить Vecta к другим приложениям, которые значительно увеличат рабочий процесс вашей команды. Есть множество вариантов и опций, но начните с абсолютно бесплатной программы, узнайте суть Vecta и отключите некоторые звуки.


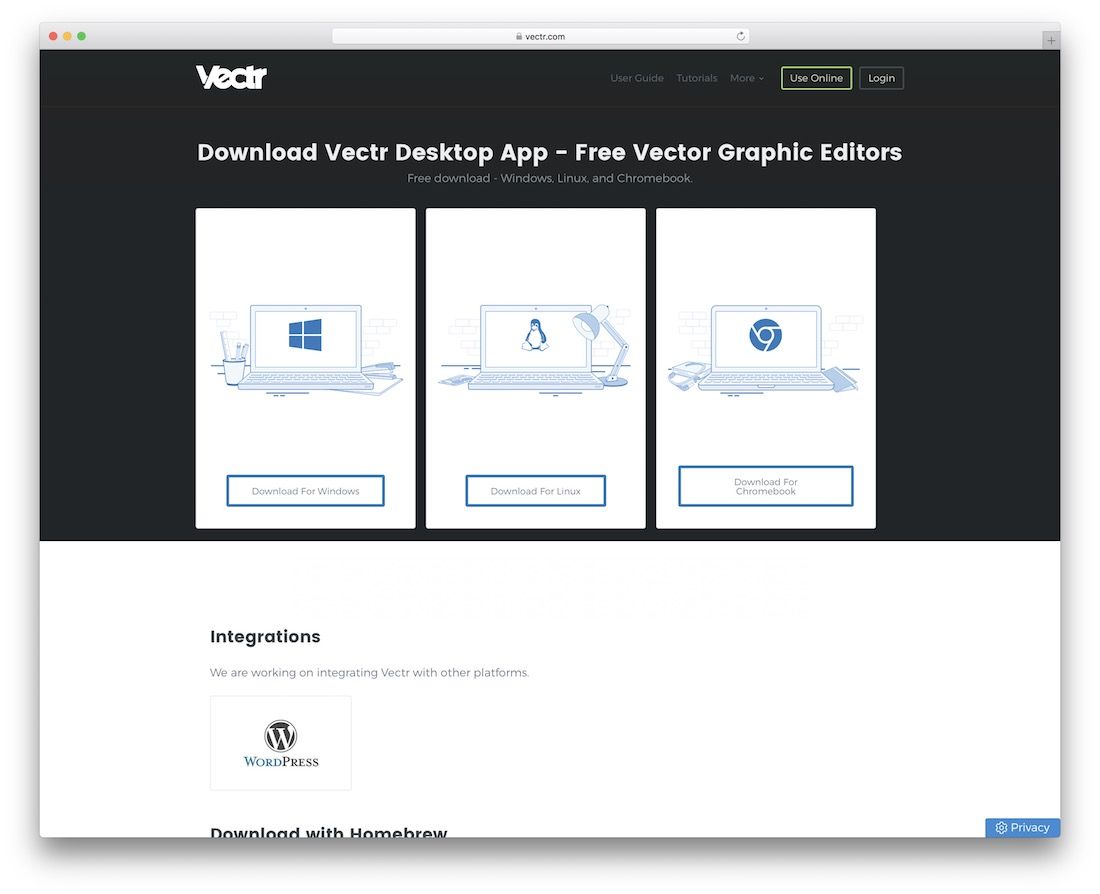
Если вы ищете простой и бесплатный SVG-редактор, вы можете найти его на Vectr прямо сейчас. При создании векторной графики, которая не теряет качества при масштабировании, лучше всего подходит Vectr. Даже если вы делаете это впервые, вы уже сейчас будете свидетелями достижений с Вектром. Конечно, это удобный для новичков вариант, который руководители найдут очень полезным.
Вы можете работать с инструментом, возможно, в режиме онлайн или в автономном режиме, выбор за вами. Vectr предлагает уникальные пакеты загрузки для Windows, Linux и Chromebook. Полная информация для пользователя и учебные пособия также могут быть полезны, если вы только начинаете знакомиться с Vectr. Это достаточно просто для вас, чтобы узнать на лету для вашей информации.

Snap.svg позволяет разрабатывать, создавать и редактировать SVG-файлы бесплатно, чтобы создавать современные и выдающиеся анимации, которые не оставят равнодушным никого! С развитием всемирной паутины мы можем использовать Snap.svg для разработки более интерактивных онлайн-игр и письменного контента, основанного на впечатляющих визуальных эффектах. SVG — это отличный способ создавать интерактивную векторную графику с независимым разрешением, которая будет отлично смотреться на мониторе любого размера. А библиотека JavaScript Snap.svg сделает работу с вашим свойством SVG такой же легкой, как jQuery помогает работать с DOM.

Хотите добавить интерактива в свои SVG-фотографии? Используйте Morpheus, чтобы преобразовать несколько изображений SVG рядом друг с другом для экстравагантных эффектов. Поддерживается принципами Google Material Layout.

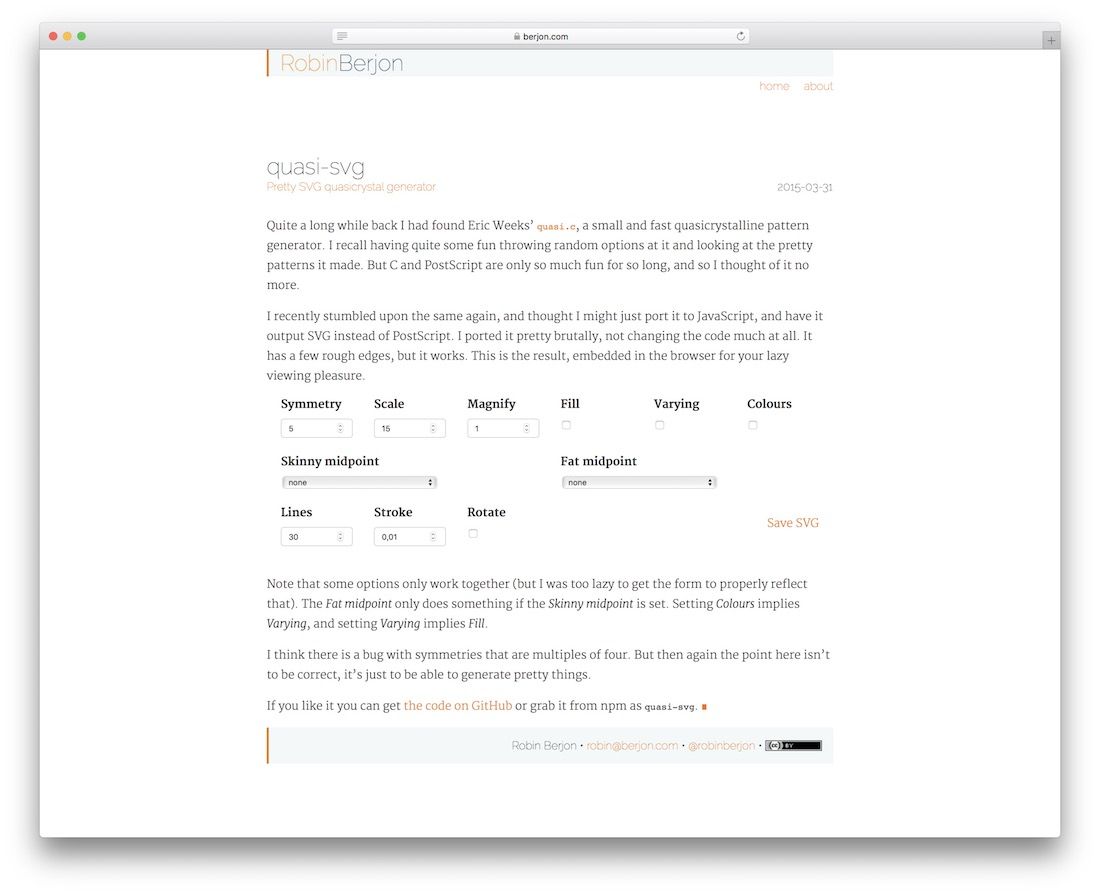
Погрузитесь в творческие грани веб-дизайна и графического макета. Используйте приложение Quasi, чтобы создавать прекрасные квазикристаллические рисунки, которые дополнят ваши приложения, дизайны интернет-сайтов или несложные фоны. Панель параметров также позволяет создавать действительно индивидуальные

Великолепие графического стиля и дизайна заключается в том, что его можно удобно комбинировать с многочисленными форматами статей, заданий и целей. Chartist помогает дизайнерам, разработчикам и даже несложным владельцам веб-сайтов усилить визуальный общий вид своих статей с помощью интерактивных и динамических диаграмм, которые выглядят и чувствуют себя невероятно на любом компьютере. Цель Chartist — предоставить базовую, легкую и ненавязчивую библиотеку для быстрого создания диаграмм на вашем интернет-сайте. Крайне важно понимать, что первичные намерения Chartist.js заключаются в том, чтобы полагаться на контрольные показатели, а не предлагать решение дилеммы, которая в настоящее время решается индивидуальными потребностями. Нам нужно будет использовать электричество браузеров прямо сейчас и попрощаться со стратегией решения всех проблем самостоятельно.

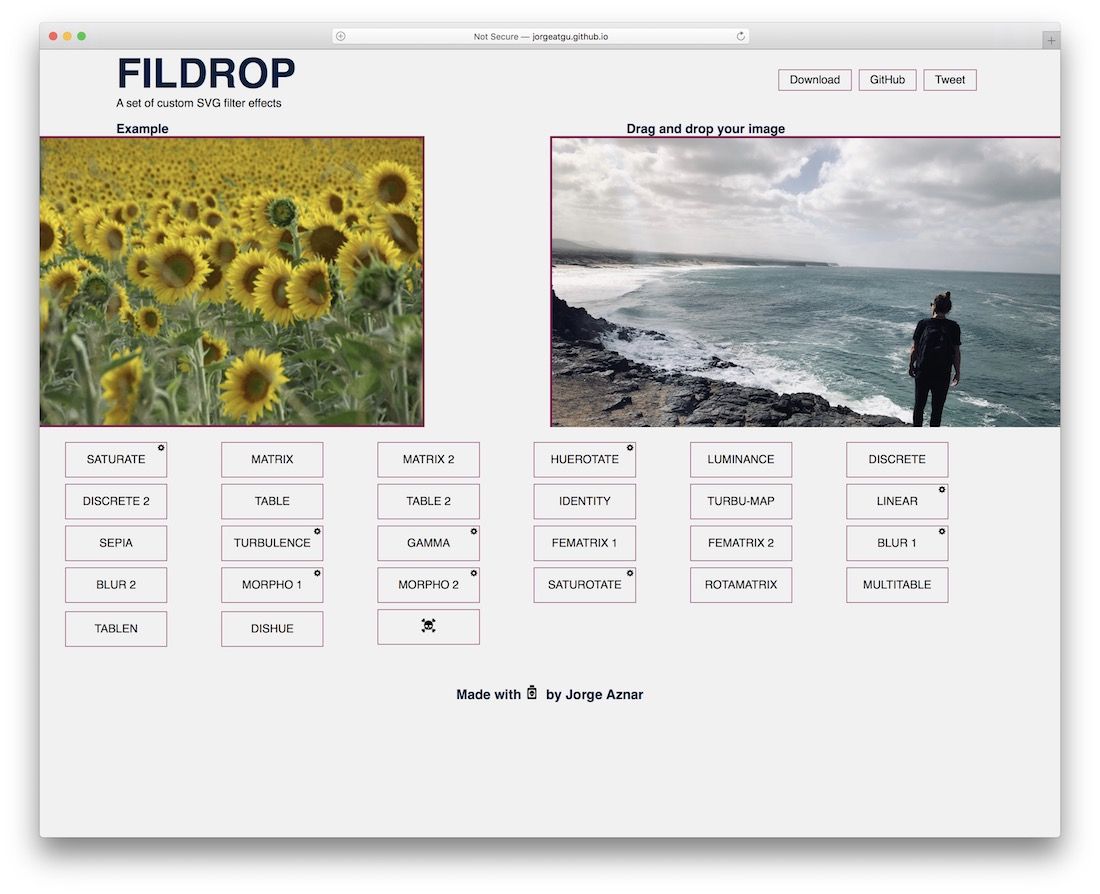
У вас есть изображение в формате SVG, но вы хотите оживить его с помощью некоторых пользовательских фильтров? Fildrop предлагает вам доступ к 26 персональным фильтрам, от Matrix до Gamma, Blur и многим другим. В тот момент, когда вы выбираете фильтр, вам снова предоставляется код HTML5, который вы можете ввести прямо в свое предприятие.
.

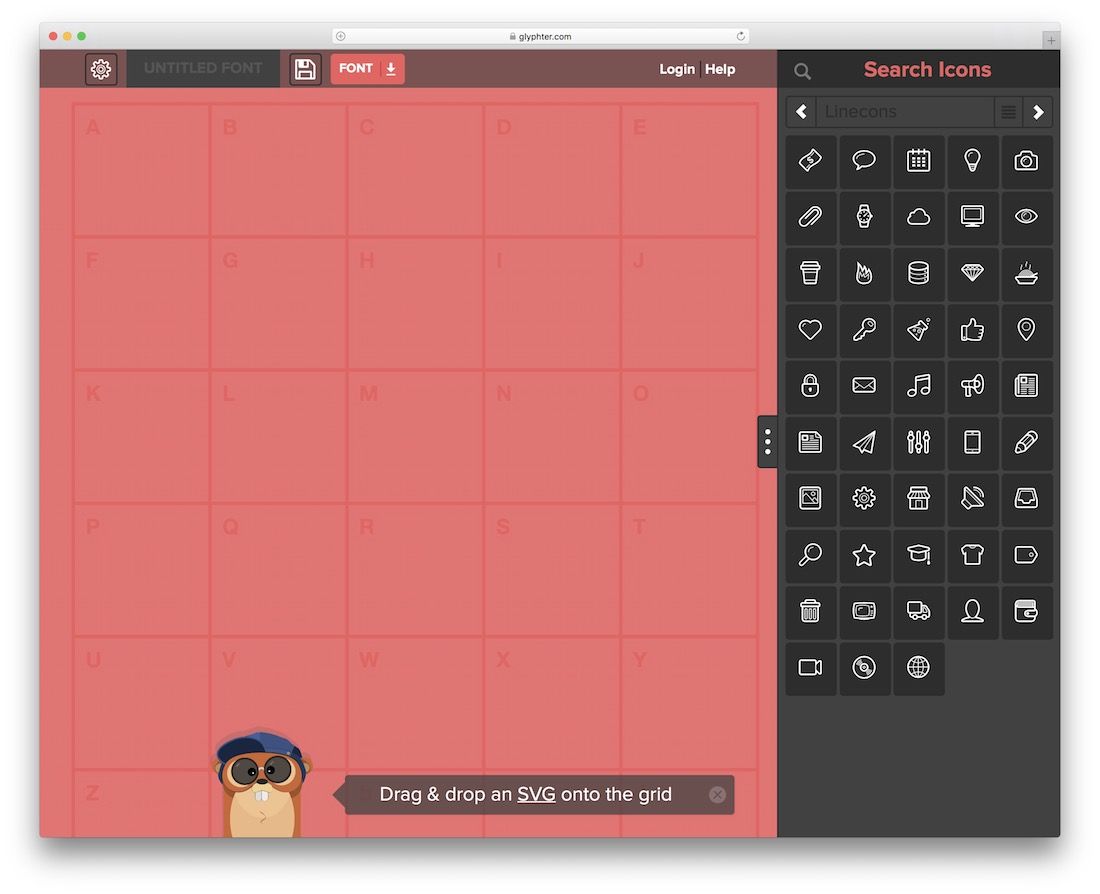
Glyphter представляет вам доступ к 16 различным ресурсам значков и шрифтов SVG. Затем вы можете использовать их для отображения ваших личных спрайтов SVG-шрифтов. Загрузите свои любимые глифы и наблюдайте за изменением шрифта.

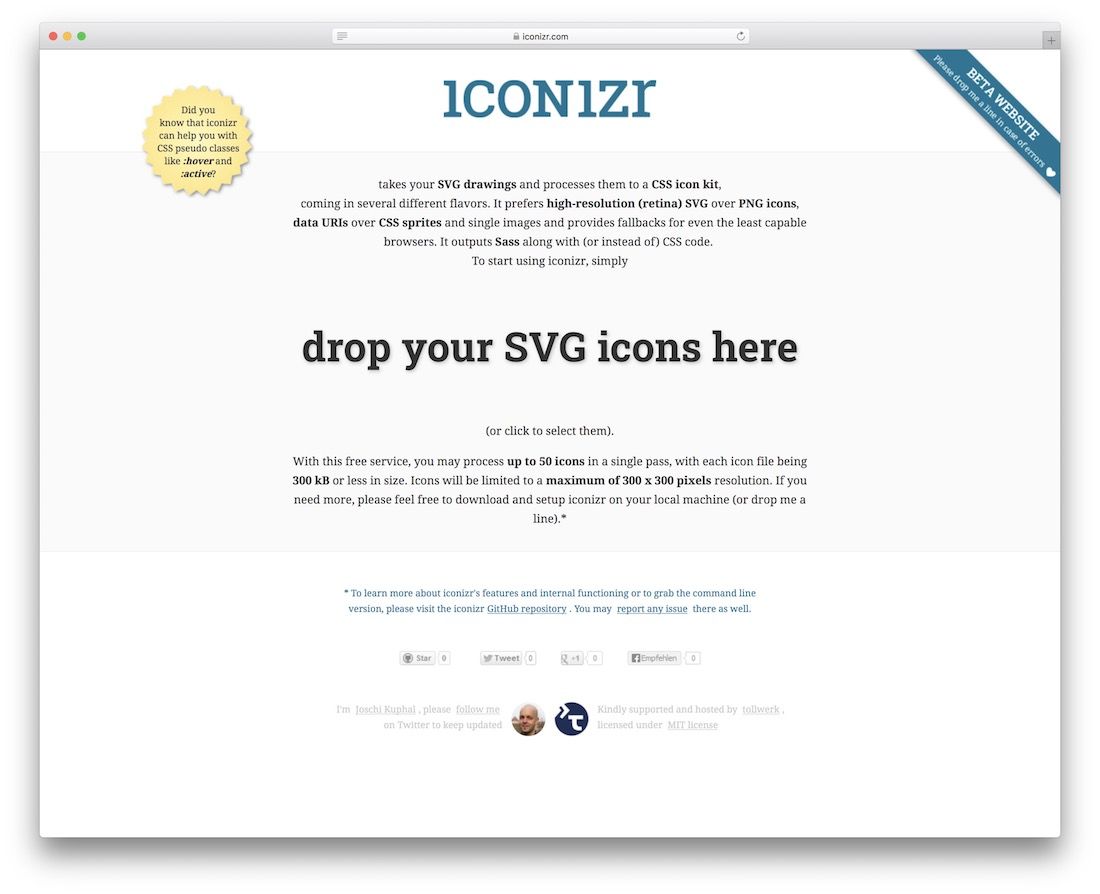
У вас есть записи SVG-анимаций и рисунков? Соберите их все вместе, и Iconizr превратит их в полностью пригодный для использования набор иконок CSS.
