Top 13 absolut kostenlose SVG-Instrumente für Grafik- und Website-Designer
Veröffentlicht: 2022-03-08Das Internet entwickelt sich mit all seinen Dingen weiter, zusammen mit einer der beliebtesten Facetten des World Wide Web: Fotografien. Bilder sind wie Blütenblätter, die die Attraktivität ihrer Generation bestimmen. Illustrationen oder Fotos haben sich jedoch nicht so schnell an die Veränderungen und Entwicklungen des Internets angepasst. Heutzutage ist es immer noch der hausintensivste Aspekt einer Website und macht bis zu 80% der jeweiligen Webseitengröße aus. Es ist häufig bekannt, dass je größer die Abmessungen einer Internetseite sind, desto länger dauert das Laden. Und je länger das Laden dauert, desto wahrscheinlicher ist es, dass wir Besucher, Interessenten, potenzielle Verbraucher und letztendlich unser Geschäft verlieren.
Mit der Entwicklung des responsiven Webs wird es immer wichtiger, die Vielfalt an Informationen bereitzustellen, die offensichtlich mit der Auflösung des Geräts skaliert, das die jeweilige Website durchsucht. Scalable Vector Graphics (SVG) ist eine Art Bildstruktur, die skaliert werden kann, ohne ihre Qualität zu verlieren, wenn auch nicht unendlich. SVG-Fotos bieten so viel mehr Unabhängigkeit in Bezug auf die Größe der von Ihnen verwendeten Bilder und die Art und Weise, wie sie mit Ihrem Design interagieren.
SVGs sind ein XML-zentriertes Markup, das aus zweidimensionalen Vektoren bestehen kann. Die Vektoren können unkomplizierte Formen, Pfade oder einfach etwas sein, das Sie in Illustrator tun können. Es ist eine Bildstruktur, die bei einer Website-Seite mehr verbreitet ist als bei einem JPEG. SVG ist viel beeindruckender als andere Bildformate, die wir im Web verwenden können, da wir sie mit Code manipulieren können (sowohl in unserem Texteditor als auch mit CSS / JS). Und mit diesem Wissen können wir uns nur einen Moment Zeit nehmen, um auf einige der praktischsten und bemerkenswertesten völlig kostenlosen SVG-Editor-Ressourcen zu zielen, die zum Erkunden verfügbar sind.

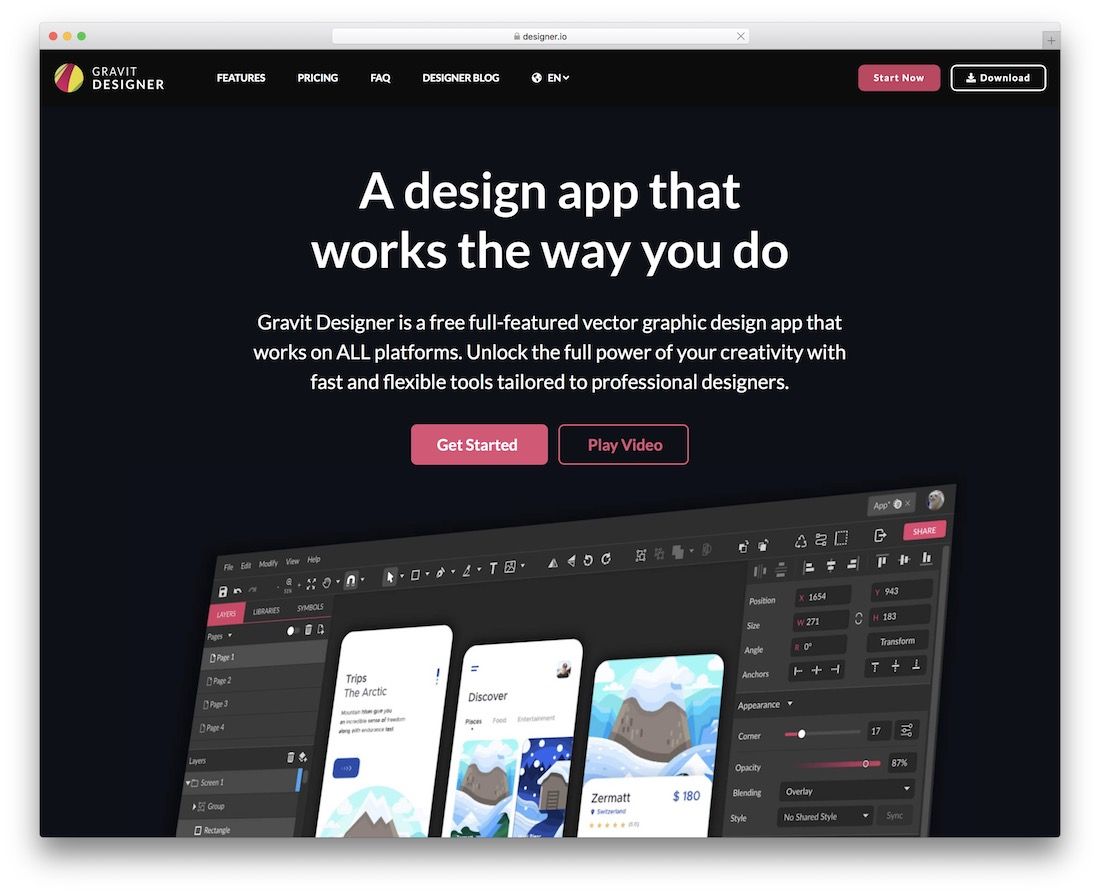
Gravit Designer ist ein beeindruckendes kostenloses SVG-Editor-Tool, das alles Notwendige abdeckt. Ganz gleich, ob es sich um eine vollständige grafische Struktur oder einige einfache Symbole und so weiter handelt, mit Gravit Designer können Sie alles und noch mehr durchsickern lassen. Es ist eine verbraucherfreundliche Alternative, die keine vorherige Berufserfahrung mit Design- und Stilinstrumenten und -anwendungen haben muss.
Gravit Designer ist vollkommen flexibel und erweiterbar, sodass jeder das Beste daraus machen kann, ohne auch nur einen einzigen Tropfen Schweiß zu verlieren. Sie können auch verschiedene PDF-, SVG-, Adobe Illustrator- und Sketch-Dateiformate importieren und bearbeiten, um nur einige zu nennen. Natürlich können Sie auch SVG-Dateien erstellen und mit Gravit Designer von jedem System und jeder Plattform aus arbeiten. Dank des funktionalen Gravit Designers liegt die Freiheit in Ihrer Hand, die Sie völlig kostenlos nutzen können.

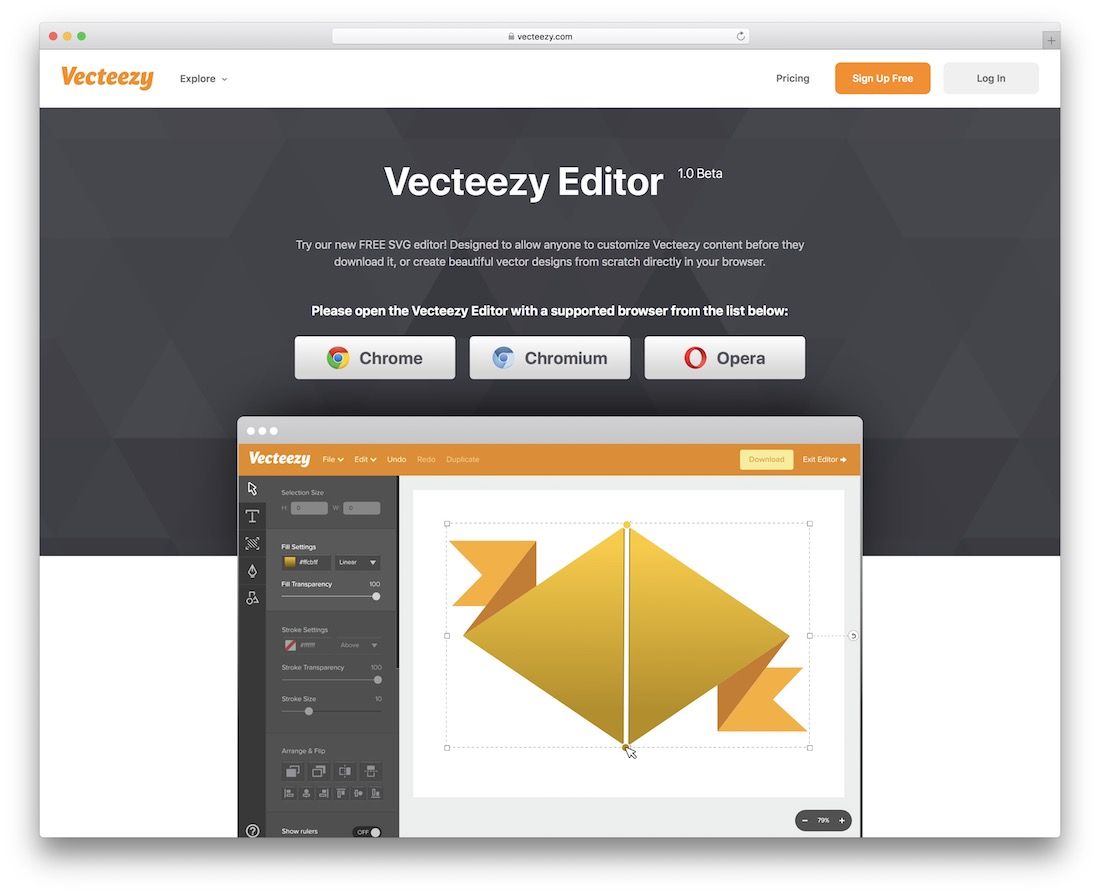
Vecteezy ist ein absolut zweckmäßiger, kostenloser SVG-Editor, mit dem Sie im Handumdrehen loslegen können. Sie können das gesamte Material modifizieren, ändern und feinabstimmen, um damit zu beginnen und von dort aus fortzufahren. Sorgen Sie dafür, dass es Ihren Markenvorschriften entspricht, und erstellen Sie sogar mehrere einzigartige Variationen, bevor Sie den offensichtlichen Gewinner kaufen. Mit Vecteezy geht das im Handumdrehen, vielen Dank des intuitiven Editors, den Anfänger und Profis voll ausschöpfen können.
Denken Sie daran, dass das kostenlose Angebot zwar mit Einschränkungen verbunden ist, Sie aber jederzeit ein Upgrade durchführen und sich so noch mehr Fähigkeiten und Möglichkeiten freischalten können. Das kostenlose Paket bietet Ihnen jedoch Zugriff auf Hunderttausende erstklassige Fotos und die Möglichkeit, Ihre Kreationen gleichermaßen für private und berufliche Projekte zu verwenden.

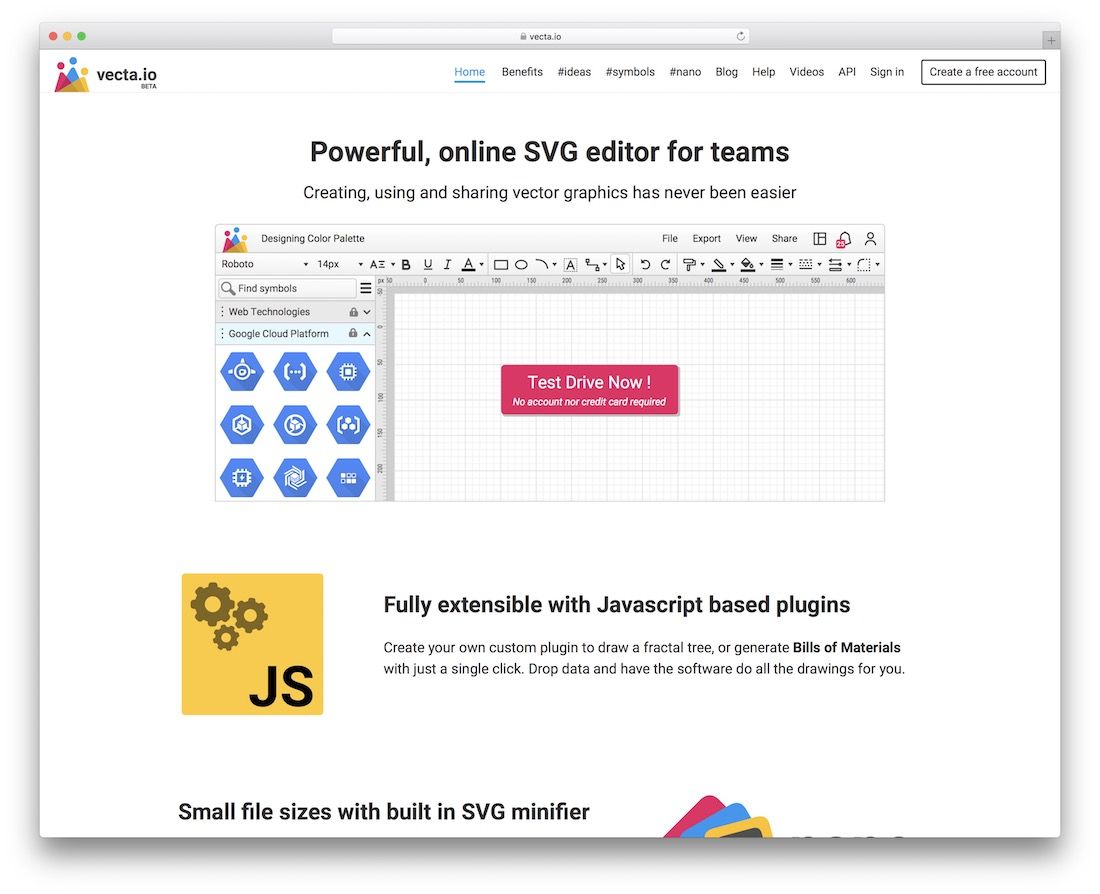
Wenn Sie nach einem SVG-Editor suchen, der Ihre Mitarbeiter begleitet, ist Vecta das einzige Instrument, das Sie in Betracht ziehen sollten. Sie können Dinge entwickeln und mit allen teilen, die Sie mögen, und zwar von einem Ort aus. Wie erstaunlich ist das? Das Tolle an Vecta ist der SVG-Minifier für Leichtathletik. Ihre SVG-Kreationen werden sehr klein sein, behalten aber ihre erstaunliche Qualität bei – am besten für das Internet und den mobilen Gebrauch.
Zu den unglaublich vielen Eigenschaften von Vecta gehören Zugriff auf Google-Schriftarten, Textgliederung, bemerkenswerte Farben, Ebenen, sinnvolle Anschlüsse und vieles mehr. Sie können auch schriftliche Inhalte aus anderen Quellen importieren und Vecta mit anderen Anwendungen verbinden, die den Arbeitsablauf Ihres Teams in die Höhe treiben. Es gibt unzählige Auswahlmöglichkeiten und Optionen, aber beginnen Sie mit dem völlig kostenlosen Programm, machen Sie sich mit Vecta vertraut und machen Sie einige passende Sounds.


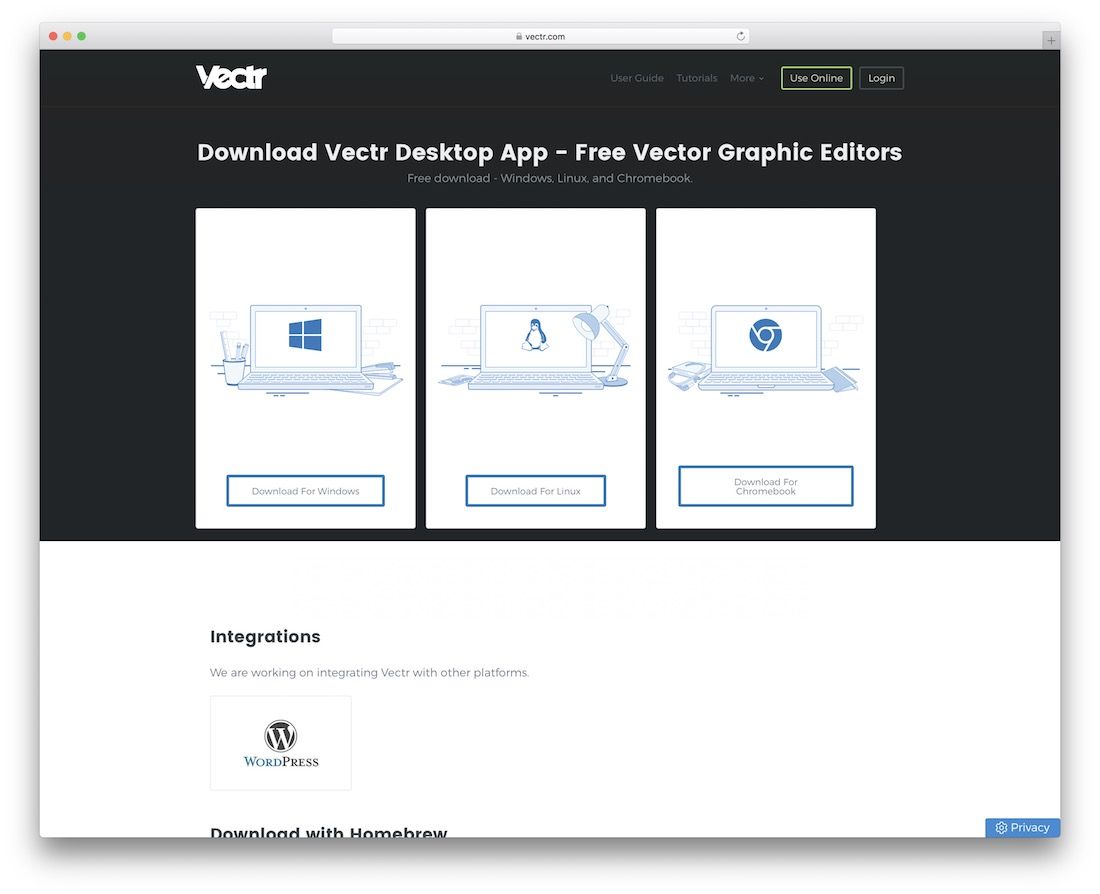
Wenn Sie nach einem einfachen und kostenlosen SVG-Editor suchen, sind Sie jetzt bei Vectr besser aufgehoben. Beim Erstellen von Vektorgrafiken, die beim Skalieren nicht an Qualität verlieren, ist Vectr der richtige Weg. Auch wenn Sie dies zum ersten Mal tun, werden Sie mit Vectr schon jetzt Erfolge erleben. Sicher, es ist eine anfängerfreundliche Alternative, die Führungskräfte von großem Nutzen erhalten werden.
Sie können mit dem Tool online oder offline arbeiten, Sie haben die Wahl. Vectr bietet spezielle Download-Pakete für Windows, Linux und Chromebook. Die umfassenden Benutzerinformationen und Tutorials sind auch nützlich, wenn Sie sich gerade mit Vectr vertraut machen. Es ist einfach ausreichend für Sie, sich spontan zu informieren.

Mit Snap.svg können Sie kostenlos SVG-Dateien entwickeln, erstellen und bearbeiten, um moderne und herausragende Animationen zu erstellen, die jeden umhauen! Mit dem Wachstum des World Wide Web Engineering können wir Snap.svg verwenden, um interaktivere Online-Spiele und geschriebene Inhalte zu entwickeln, die auf beeindruckenden Grafiken beruhen. SVG ist eine großartige Möglichkeit, interaktive, auflösungsunabhängige Vektorgrafiken zu erstellen, die auf jedem Bildschirm hervorragend aussehen. Und die Snap.svg-JavaScript-Bibliothek macht die Arbeit mit Ihrer SVG-Eigenschaft so mühelos, wie jQuery die Arbeit mit dem DOM unterstützt.

Möchten Sie Ihren SVG-Fotos etwas Interaktivität hinzufügen? Verwenden Sie Morpheus, um mehrere SVG-Bilder für extravagante Effekte nebeneinander zu morphen. Wird von den Prinzipien des Material Layout von Google unterstützt.

Tauchen Sie ein in die kreativen Facetten des Web- und Grafiklayouts. Verwenden Sie die Quasi-App, um schöne quasikristalline Designs zu erstellen, die Ihre Anwendungen, Website-Designs oder unkomplizierten Hintergründe aufpeppen. Mit dem Optionsfeld können Sie auch wirklich maßgeschneiderte Produkte erstellen

Die Pracht des grafischen Stils und Designs besteht darin, dass Sie es bequem mit zahlreichen Artikelformaten, Jobs und Zwecken kombinieren können. Chartist hilft Designern, Erstellern und sogar unkomplizierten Websitebesitzern, das visuelle Gesamtbild ihrer Artikel mit interaktiven und dynamischen Diagrammen zu verbessern, die auf jedem Computer unglaublich aussehen und sich auch so anfühlen. Das Ziel von Chartist ist es, eine einfache, leichtgewichtige und unaufdringliche Bibliothek bereitzustellen, um reaktionsschnell Diagramme auf Ihrer Internetseite zu erstellen. Es ist wichtig zu verstehen, dass die primäre Absicht von Chartist.js darin besteht, sich auf Benchmarks zu verlassen, anstatt seine Lösung für ein Dilemma zu liefern, das derzeit von individuellen Anforderungen gelöst wird. Wir müssen jetzt die Elektrizität der Browser nutzen und uns von der Strategie verabschieden, alle Probleme selbst zu lösen.

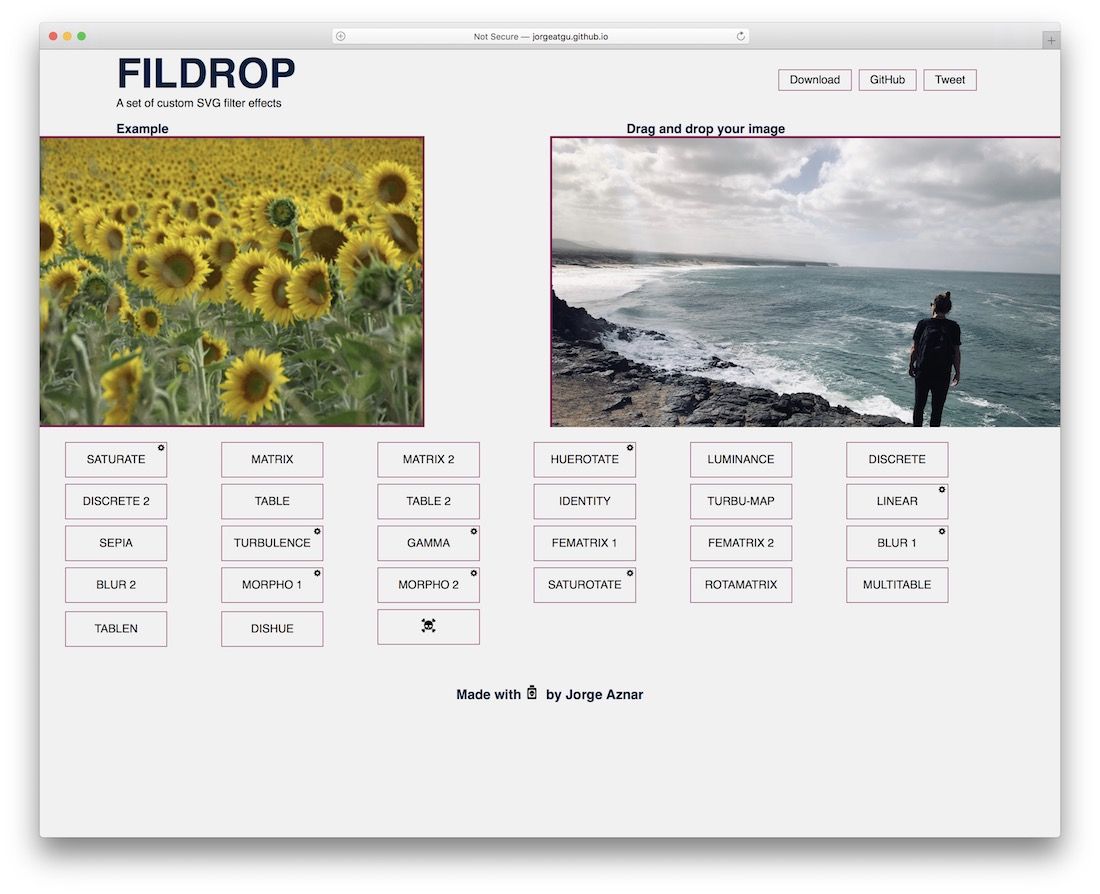
Haben Sie ein SVG-Bild, möchten es aber mit benutzerdefinierten Filtern aufpeppen? Fildrop bietet Ihnen Zugang zu 26 persönlichen Filtern, die von Matrix über Gamma bis hin zu Blur und vielen mehr reichen. Sobald Sie sich für den Filter entscheiden, erhalten Sie wieder einen HTML5-Code, den Sie direkt in Ihr Vorhaben eingeben können.
.

Glyphter bietet Ihnen Zugriff auf 16 verschiedene Ressourcen von SVG-Symbolen und Schriftarten. Sie können diese dann verwenden, um Ihr persönliches SVG-Schriftart-Sprite zuzuordnen. Laden Sie Ihre beliebtesten Glyphen hoch und beobachten Sie, wie die Schriftart erworben wird.

Haben Sie eine Aufzeichnung von SVG-Animationen und Zeichnungen? Fassen Sie sie alle zusammen und lassen Sie sie von Iconizr in ein vollständig verwendbares CSS-Icon-Kit umwandeln.
