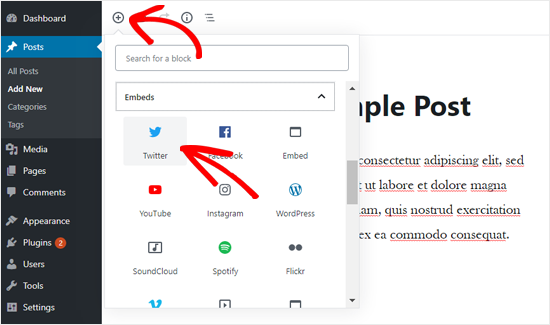
如何將 WordPress 頁面嵌入到 IFrame 中
已發表: 2022-09-29如果您希望將WordPress 頁面嵌入到 iframe 中,您可能想知道這是否可能。 簡短的回答是:是的,您可以將 WordPress 頁面嵌入到 iframe 中。 但是,在執行此操作之前,請記住一些事項。 首先,您的 WordPress 站點需要在自託管平台(即不是 WordPress.com)上運行。 這是因為 WordPress.com 不允許在其網站上嵌入 iframe。 其次,您需要確保您嵌入到 iframe 中的頁面在其隱私設置中設置為“公開”。 如果不是,那麼您網站的訪問者將無法看到嵌入頁面。 最後,您還應該知道,某些 WordPress 主題和插件在嵌入 iframe 時可能無法正常工作。 如果遇到任何問題,您可能需要切換到不同的主題或插件。 話雖如此,讓我們看看如何將 WordPress 頁面嵌入到 iframe 中。
iframe 是您添加到另一個文檔的 HTML 文檔。 大量 WordPress 網站所有者使用 iframe 來顯示外部內容,例如 YouTube 視頻。 大文件(例如高分辨率圖像)可能會佔用服務器上過多的空間。 儘管美國不認為嵌入是侵犯版權的一種形式,但這是允許的。 iframe 讓 WordPress 既通用又實用。 可以使用以下三種方法之一創建 iframe:不使用插件、不使用插件或兩者兼而有之。 可以使用自定義 HTML 塊或短代碼創建 iframe。
如果要更改 iframe 的寬度或高度,可以使用像素屬性來實現。 嵌入內容可在各種主要網站上使用。 您的網站將能夠複製/粘貼此嵌入代碼。 激活此插件後,您可以使用以下短代碼製作 iframe。 此外,隱藏 iframe 的不同部分,以確保您的訪問者專注於正確的區域。 如果您更喜歡使用簡碼嵌入 iframe,您可以使用為當前設置生成簡碼按鈕。 使用Advanced iFrame 插件嵌入外部內容非常簡單且無需代碼。 如果您只需要在 WordPress 中偶爾創建一個 iframe,該程序包含各種內置的 iframe 塊。
如何將 WordPress 網站嵌入到 iframe 中?
 信用:dwordu.blogspot.com
信用:dwordu.blogspot.com如果要將 WordPress 網站嵌入 iframe,則需要使用 iframe embedder 之類的插件。 安裝並激活插件後,您可以使用短代碼 [ iframe src=”your -url” width=”100%”] 將您的 WordPress 網站嵌入到 iframe 中。
WordPress iFrame 是您網頁內容中來自其他網站的嵌入內容或 HTML 文檔。 外部 URL、圖像、信息圖表或視頻可用於這些 HTML 文檔。 在這篇文章中,我們將從 WordPress 的角度來看待 WordPress iFrame,從它們的定義到如何在您的網站上實現它們。 在 WordPres 中,我們將向您展示如何使用 WordPress iFrame 在您的網站上使用 iframe。 iframe 可以在您的網站上以多種方式使用。 同時,我們將介紹三種最常用的方法。 YouTube 和 Facebook 等網站禁止您嵌入其內容。
這並不意味著您必須在這些網站上只顯示他們的內容。 您唯一需要做的就是獲取嵌入代碼。 使用 HTML 片段,您可以將 WordPress iFrame 添加到您的網站。 當您單擊嵌入時,您將看到一個顯示 HTML 片段的彈出窗口,就像您在早期的 YouTube 視頻中看到的一樣。 這個插件將幫助您使用短代碼在您的網站上嵌入 iframe。 您可以直接在帖子中使用這些短代碼,而無需處理編碼和頁面詳細信息。 iFrame 是第二受歡迎的 WordPress iframe 插件,嵌入在 WordPress 網站中。
它是免費的,可作為插件使用。 您唯一需要做的就是訪問您的 WordPress 儀表板。 下圖中顯示的簡單 iframe 工具是在您成功激活插件後快速查看和更新 iframe 的方法。 WordPress iFrame 是與其他網站訪問者共享您網站上的內容的最佳和最合法的方式之一。 除了此功能之外,您還可以在您的網站上顯示引人入勝、信息豐富的視頻或信息圖表,而無需將它們託管在您的服務器上。 儘管您可以想到許多其他變量,但我們僅選擇其中的幾個變量以便您更好地理解。 這篇文章旨在為您提供對所有問題的徹底、全面和詳細的解釋。 如果您有任何問題或想添加更多詳細信息,請告訴我們,我們可能無法提供這些信息。
您可以將任何網站放入 iframe 中嗎?
iframe 是一個 HTML 元素,它允許您在當前文檔中嵌入另一個 HTML 文檔。 iframe 用於嵌入來自其他網站的內容,例如來自 YouTube 的視頻或來自 Google 地圖的地圖。 您還可以使用 iframe 將您自己網站的內容嵌入到另一個網站。
iframe 是將外部內容集成到網站的好方法。 外部內容可以是作為 HTML 元素的 iframe 或內聯框架。 主要網站可以是視頻、廣告、文檔或完全次要的網站。 詳細解釋了嵌入 iframe 的風險。 iframe 除了使用非常簡單之外,還可以節省大量的編程時間。 因此,用戶在上網時將獲得更愉快的體驗。 嵌入的外部內容可能包含惡意插件或網絡釣魚。 如果 iframe 的來源已知,則嵌入 iframe 的風險很小。

為什麼有些網站不能在 iframe 中運行?
原因是不同的網站可能能夠以不同的方式處理 iframe,雖然有些網站可能會顯示一些內容,但有些可能不會,唯一確定的方法是測試真實元素。
我可以將 Html 放在 iframe 中嗎?
可以使用 HTML 標記將 iframe 添加到 HTML 文檔中。 框架或內聯框架是可用於添加外部網頁的 HTML 組件。 iframe 不是網頁基礎架構的一部分。
您可以使用 iframe 嵌入什麼?
iframe 是嵌入在網站上另一個 HTML 文檔中的 HTML 文檔。 iframe HTML 元素通常用於將其他來源的內容(例如廣告)插入網頁。
iframe 是 HTML 標記,允許您將 HTML 頁面插入到另一個 HTML 頁面中。 本指南將幫助您將 THEOplayer 嵌入到第一方或第三方網站的 iframe 中。 我們不會在下面的文章中討論使用 iframe 的利弊。 默認情況下,您必須禁用 >iframe' 標籤才能播放 THEOplayer。 如果您希望查看器使用全屏,則必須在 iframe 中顯式啟用 allowfullscreen-attribute。 每種策略都有其自身的缺點。 CMS 使您能夠避免允許第三方iframe加載自己的流。
通過在 iframe 中設置頁面樣式,您可以使頁面在移動設備上顯示得更好。 可以使用參數、跨瀏覽器功能或兩者的組合來實現響應式 iframe 。 如果您想查看 iframe HTML 頁面,請訪問 https://www.theoplayer.com/demos/iframe/embedded.html 或查看以下代碼。
WordPress iframe 替代方案
有許多替代方法可以在不使用 iframe 的 WordPress 網站上嵌入內容。 一種流行的方法是使用像Advanced iFrame Pro這樣的插件來處理嵌入。 該插件讓您可以更好地控制內容的顯示方式,還提供延遲加載和響應式大小等功能。 其他方法包括使用簡碼或自定義字段,甚至將嵌入代碼硬編碼到 WordPress 編輯器中。
在 HTML 中使用 iframe 來指定一個內聯框架,我們可以通過它嵌入網頁。 對象標籤允許我們在網頁中顯示另一個頁面。 此對象標記使用數據屬性來定義我們要嵌入的網頁的 URL。 embed 標籤和 object 標籤都用於相同的目的。 容器包含我們想要的內容並被定義為這樣。 標籤的 type 屬性指定它將顯示哪種類型的內容。 因此,我們可以使用 embed 標籤代替 HTML 中的 iframe 標籤。
如何在 HTML 文檔中嵌入圖像
圖像可以嵌入 HTML。 圖像中的“br”代表“img”中的“br”。 如果需要在 HTML 文檔中包含圖像,使用 *img 可以指定 src 屬性指向計算機上的圖像文件,也可以指定 srcset 屬性將多個文件指定為源文件。 您還可以使用 alt 屬性包含圖像的描述。
在沒有插件的 WordPress 中嵌入 iframe
通過在主題的 functions.php 文件中添加幾行代碼,可以在沒有插件的情況下在 WordPress 中嵌入 iframe。 您將需要使用 wp_oembed_add_provider() 函數將您的 iframe 註冊為 oEmbed 提供程序,然後使用 WP_oEmbed 類來獲取和顯示 iframe。
您可以使用 WordPress iFrame 將網頁嵌入到另一個網站的內容中。 這允許您在站點上擁有動態內容,而無需服務器託管它。 因此,您將節省大量空間,並使您的網站對客戶的響應速度更快。 框架是用於在域之間翻譯內容的容器。 此類別包括從視頻剪輯到圖像再到網站的所有內容。 除了顯示任何其他網站之外,iFrame 還可以通過多種方式進行自定義。 以下是排名前五的最佳 WordPress iFrame 插件列表。
iFrame 代碼如下所示: 您可以使用以下方法定義 iFrame 的窗口。 了解源 URL 的限制以便使用它至關重要。 您還可以使用 iFrame 顯示來自使用相同超文本傳輸協議的其他站點的內容。
