Cara Menyematkan Halaman WordPress Ke IFrame
Diterbitkan: 2022-09-29Jika Anda ingin menyematkan halaman WordPress ke dalam iframe, Anda mungkin bertanya-tanya apakah itu mungkin. Jawaban singkatnya adalah: ya, Anda dapat menyematkan halaman WordPress ke dalam iframe. Namun, ada beberapa hal yang perlu diingat sebelum Anda melakukannya. Pertama, situs WordPress Anda harus berjalan pada platform yang dihosting sendiri (bukan WordPress.com). Ini karena WordPress.com tidak mengizinkan iframe untuk disematkan di situs mereka. Kedua, Anda harus memastikan bahwa halaman yang Anda sematkan ke iframe Anda diatur ke "publik" dalam pengaturan privasinya. Jika tidak, maka pengunjung situs Anda tidak akan dapat melihat halaman yang disematkan. Terakhir, Anda juga harus menyadari bahwa beberapa tema dan plugin WordPress mungkin tidak berfungsi dengan baik saat disematkan dalam iframe. Jika Anda mengalami masalah, Anda mungkin perlu beralih ke tema atau plugin yang berbeda. Dengan itu, mari kita lihat cara menyematkan halaman WordPress ke dalam iframe.
Iframe adalah dokumen HTML yang Anda tambahkan ke dokumen lain. iframe digunakan oleh banyak pemilik situs WordPress untuk menampilkan konten eksternal, seperti video YouTube. File besar, seperti gambar beresolusi tinggi, dapat menghabiskan banyak ruang di server Anda. Meskipun Amerika Serikat tidak menganggap penyematan sebagai bentuk pelanggaran hak cipta, hal itu diperbolehkan. Iframe memungkinkan WordPress menjadi serbaguna dan berguna. Iframe dapat dibuat dengan salah satu dari tiga metode: tanpa plugin, tanpa plugin, atau keduanya. Iframe dapat dibuat dengan blok HTML khusus atau kode pendek.
Jika Anda ingin mengubah lebar atau tinggi iframe, Anda dapat melakukannya menggunakan atribut piksel. Menyematkan konten tersedia di berbagai situs web utama. Situs web Anda akan dapat menyalin/menempelkan kode sematan ini. Setelah mengaktifkan plugin ini, Anda dapat menggunakan kode pendek berikut untuk membuat iframe. Selain itu, sembunyikan bagian iframe yang berbeda untuk memastikan bahwa pengunjung Anda berkonsentrasi pada area yang tepat. Jika Anda lebih suka menyematkan iframe menggunakan kode pendek, Anda dapat menggunakan tombol Buat kode pendek untuk pengaturan saat ini. menyematkan konten eksternal sederhana dan bebas kode dengan plugin iFrame Lanjutan . Jika Anda hanya perlu membuat iframe sesekali di WordPress, program ini menyertakan berbagai blok iframe bawaan.
Bagaimana Saya Menyematkan Situs WordPress Ke Iframe?
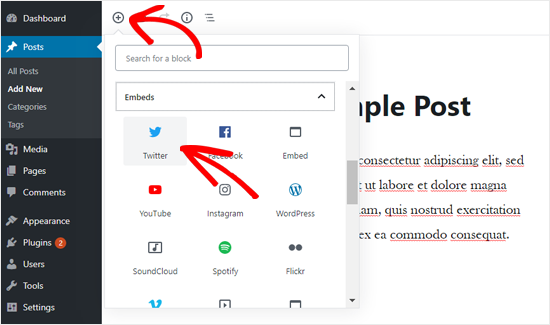
 Kredit: dwordu.blogspot.com
Kredit: dwordu.blogspot.comJika Anda ingin menyematkan situs WordPress ke dalam iframe, Anda harus menggunakan plugin seperti iframe embedder. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat menggunakan kode pendek [ iframe src="your -url" width="100%"] untuk menyematkan situs WordPress Anda ke dalam iframe.
iFrame WordPress adalah konten yang disematkan atau dokumen HTML dari situs web lain di konten halaman web Anda. URL eksternal, gambar, infografis, atau video dapat digunakan untuk dokumen HTML ini. Dalam posting ini, kita akan melihat iFrame WordPress dari perspektif WordPress, dari definisinya hingga bagaimana implementasinya di situs web Anda. Di WordPres, kami akan menunjukkan cara menggunakan iframe di situs web Anda menggunakan iFrame WordPress. iframe dapat digunakan dalam berbagai cara di situs web Anda. Sementara itu, kita akan melihat tiga metode paling umum untuk melakukannya. Situs web seperti YouTube dan Facebook melarang Anda menyematkan konten mereka.
Ini tidak berarti bahwa Anda hanya harus menampilkan konten mereka di situs web ini. Satu-satunya hal yang perlu Anda lakukan adalah mendapatkan kode embed. Menggunakan cuplikan HTML, Anda dapat menambahkan iFrame WordPress ke situs web Anda. Saat Anda mengklik Sematkan, Anda akan melihat jendela pop-up yang menampilkan cuplikan HTML, seperti yang Anda lihat di video YouTube sebelumnya. Plugin ini akan membantu Anda menyematkan iframe di situs web Anda menggunakan kode pendek. Anda dapat menggunakan kode pendek ini langsung di posting Anda tanpa harus berurusan dengan pengkodean dan detail halaman. iFrame adalah plugin iframe WordPress terpopuler kedua, dengan penyematan di situs web WordPress.
Ini gratis dan tersedia sebagai plugin. Satu-satunya hal yang perlu Anda lakukan adalah mengakses dashboard WordPress Anda. Alat iframe sederhana yang ditunjukkan pada gambar di bawah ini adalah cara cepat untuk meninjau dan memperbarui iframe setelah Anda berhasil mengaktifkan plugin. iFrame WordPress adalah salah satu cara terbaik dan paling legal untuk berbagi konten di situs web Anda dengan pengunjung situs web lain. Anda juga dapat menampilkan video atau infografis yang menarik dan informatif di situs Anda tanpa harus menghostingnya di server Anda selain fitur ini. Meskipun ada banyak variabel lain yang dapat Anda pikirkan, kami hanya memilih beberapa di antaranya untuk pemahaman Anda yang lebih baik. Posting ini dimaksudkan untuk memberi Anda penjelasan menyeluruh, komprehensif, dan terperinci tentang semua pertanyaan Anda. Harap beri tahu kami jika Anda memiliki pertanyaan atau ingin menambahkan detail lebih lanjut, yang mungkin tidak dapat kami sertakan.
Bisakah Anda Menempatkan Situs Web Apa Pun Di Iframe?
Iframe adalah elemen HTML yang memungkinkan Anda untuk menyematkan dokumen HTML lain di dalam dokumen saat ini. Iframe digunakan untuk menyematkan konten dari situs web lain, seperti video dari YouTube atau peta dari Google Maps. Anda juga dapat menggunakan iframe untuk menyematkan konten dari situs web Anda sendiri di situs web lain.

iframe adalah cara yang bagus untuk mengintegrasikan konten eksternal ke dalam situs web. Konten eksternal dapat berupa frame iframe atau inline yang merupakan elemen HTML. Situs web utama dapat berupa video, iklan, dokumen, atau situs web sekunder sepenuhnya. Risiko menyematkan iframe dijelaskan secara rinci. iframe, selain sangat mudah digunakan, menghemat banyak waktu dalam pemrograman. Hasilnya, pengguna akan memiliki pengalaman yang lebih menyenangkan saat berselancar di internet. Konten eksternal yang disematkan mungkin berisi plug-in atau phishing berbahaya. Risiko penyematan iframe minimal jika sumber iframe diketahui.
Mengapa Beberapa Situs Web Tidak Bekerja di Iframe?
Alasannya adalah bahwa situs web yang berbeda mungkin dapat menangani iframe secara berbeda, dan sementara beberapa mungkin menampilkan beberapa konten, yang lain mungkin tidak, dan satu-satunya cara untuk memastikan adalah menguji elemen nyata.
Bisakah Saya Menempatkan Html Di Iframe?
iframe dapat ditambahkan ke dokumen HTML dengan menggunakan tag HTML. Bingkai, atau bingkai sebaris, adalah komponen HTML yang dapat digunakan untuk menambahkan halaman web eksternal. iframe bukan bagian dari infrastruktur halaman web.
Apa yang Dapat Anda Sematkan Dengan Iframe?
Iframe adalah dokumen HTML yang disematkan di dalam dokumen HTML lain di situs web. Elemen HTML iframe sering digunakan untuk menyisipkan konten dari sumber lain, seperti iklan, ke dalam halaman Web.
iframe adalah tag HTML yang memungkinkan Anda menyisipkan halaman HTML ke halaman HTML lain. Panduan ini akan membantu Anda dalam menyematkan THEOplayer dalam iframe di situs web pihak pertama atau ketiga. Kami tidak akan membahas pro dan kontra menggunakan iframe dalam artikel di bawah ini. Secara default, Anda harus menonaktifkan tag >iframe' untuk memainkan THEOplayer. Jika Anda ingin pemirsa Anda menggunakan layar penuh, Anda harus secara eksplisit mengaktifkan atribut layar penuh yang diizinkan di iframe Anda. Setiap strategi memiliki serangkaian kelemahannya sendiri. CMS memungkinkan Anda untuk menghindari mengizinkan iframe pihak ketiga memuat alirannya sendiri.
Anda dapat membuat halaman Anda tampil lebih baik di perangkat seluler dengan menatanya di iframe. Iframe responsif dapat dicapai dengan menggunakan parameter, fungsionalitas lintas-browser, atau kombinasi keduanya. Jika Anda ingin melihat halaman HTML iframe, buka https://www.theoplayer.com/demos/iframe/embedded.html atau lihat kode di bawah ini.
Alternatif Iframe WordPress
Ada banyak cara alternatif untuk menyematkan konten di situs WordPress yang tidak menggunakan iframe. Salah satu metode populer adalah menggunakan plugin seperti Advanced iFrame Pro untuk menangani penyematan. Plugin ini memberi Anda lebih banyak kontrol atas bagaimana konten ditampilkan, dan juga menyediakan fitur seperti pemuatan lambat dan ukuran responsif. Metode lain termasuk menggunakan shortcode atau custom field, atau bahkan hardcoding kode embed ke editor WordPress.
Iframe digunakan dalam HTML untuk menentukan bingkai sebaris tempat kita dapat menyematkan halaman web. Tag objek memungkinkan kita untuk menampilkan halaman lain di halaman web kita. Tag objek ini menggunakan atribut data untuk menentukan URL halaman web yang ingin kita sematkan. Tag embed dan tag objek keduanya digunakan untuk tujuan yang sama. Wadah berisi konten yang kita inginkan dan didefinisikan seperti itu. Atribut type dari tag menentukan jenis konten yang akan ditampilkan. Alhasil, kita bisa menggunakan tag embed sebagai pengganti tag iframe di HTML.
Cara Menyematkan Gambar Di Dokumen Html Anda
Sebuah gambar dapat disematkan dalam HTML. 'br' pada gambar mewakili 'br' di 'img.' Jika Anda perlu menyertakan gambar dalam dokumen HTML Anda, gunakan *img Anda dapat menentukan atribut src untuk menunjuk ke file gambar di komputer Anda, atau Anda dapat menentukan atribut srcset untuk menentukan beberapa file sebagai file sumber. Anda juga dapat menyertakan deskripsi gambar dengan menggunakan atribut alt.
Sematkan Iframe Di WordPress Tanpa Plugin
Dimungkinkan untuk menyematkan iframe di WordPress tanpa plugin dengan menambahkan beberapa baris kode ke file functions.php tema Anda. Anda perlu menggunakan fungsi wp_oembed_add_provider() untuk mendaftarkan iframe Anda sebagai penyedia oEmbed dan kemudian menggunakan kelas WP_oEmbed untuk mengambil dan menampilkan iframe.
Anda dapat menyematkan halaman web di konten situs web lain dengan menggunakan iFrame WordPress. Ini memungkinkan Anda untuk memiliki konten dinamis di situs Anda tanpa memerlukan server untuk meng-host-nya. Anda akan menghemat banyak ruang dan membuat situs web Anda lebih responsif terhadap pelanggan Anda sebagai hasilnya. Bingkai adalah wadah untuk menerjemahkan konten antar domain. Kategori ini mencakup semuanya, mulai dari klip video, gambar, hingga situs web. iFrame, selain menampilkan situs web lain, dapat disesuaikan dengan berbagai cara. Berikut ini adalah daftar lima besar plugin iFrame WordPress terbaik .
Kode iFrame muncul sebagai berikut: Anda dapat menentukan jendela iFrame dengan menggunakan metode berikut. Sangat penting untuk memahami batasan URL sumber untuk menggunakannya. Anda juga dapat menampilkan konten dari situs lain yang menggunakan Protokol Transfer Hypertext yang sama dengan milik Anda menggunakan iFrame.
