So betten Sie eine WordPress-Seite in einen IFrame ein
Veröffentlicht: 2022-09-29Wenn Sie eine WordPress-Seite in einen Iframe einbetten möchten, fragen Sie sich vielleicht, ob dies überhaupt möglich ist. Die kurze Antwort lautet: Ja, Sie können eine WordPress-Seite in einen Iframe einbetten. Es gibt jedoch einige Dinge, die Sie beachten sollten, bevor Sie dies tun. Erstens muss Ihre WordPress-Site auf einer selbst gehosteten Plattform laufen (dh nicht auf WordPress.com). Dies liegt daran, dass WordPress.com das Einbetten von Iframes auf ihrer Website nicht zulässt. Zweitens müssen Sie sicherstellen, dass die Seite, die Sie in Ihren Iframe einbetten, in den Datenschutzeinstellungen auf „öffentlich“ gesetzt ist. Ist dies nicht der Fall, können Besucher Ihrer Website die eingebettete Seite nicht sehen. Schließlich sollten Sie sich auch darüber im Klaren sein, dass einige WordPress-Themes und Plugins möglicherweise nicht richtig funktionieren, wenn sie in einen Iframe eingebettet sind. Wenn Sie auf Probleme stoßen, müssen Sie möglicherweise zu einem anderen Design oder Plugin wechseln. Lassen Sie uns einen Blick darauf werfen, wie man eine WordPress-Seite in einen Iframe einbettet.
Ein Iframe ist ein HTML-Dokument, das Sie einem anderen Dokument hinzufügen. Iframes werden von einer großen Anzahl von WordPress-Website-Besitzern verwendet, um externe Inhalte wie YouTube-Videos anzuzeigen. Eine große Datei, z. B. ein hochauflösendes Bild, kann übermäßig viel Speicherplatz auf Ihrem Server beanspruchen. Obwohl die Vereinigten Staaten das Einbetten nicht als eine Form der Urheberrechtsverletzung betrachten, ist es zulässig. Iframes ermöglichen es WordPress, sowohl vielseitig als auch nützlich zu sein. Ein iFrame kann mit einer von drei Methoden erstellt werden: ohne Plugin, ohne Plugin oder beides. Ein Iframe kann mit einem benutzerdefinierten HTML-Block oder einem Shortcode erstellt werden.
Wenn Sie die Breite oder Höhe eines Iframes ändern möchten, können Sie dies mit dem Pixelattribut tun. Das Einbetten von Inhalten ist auf einer Vielzahl wichtiger Websites verfügbar. Ihre Website kann diesen Einbettungscode kopieren/einfügen. Nachdem Sie dieses Plugin aktiviert haben, können Sie den folgenden Shortcode verwenden, um einen Iframe zu erstellen. Blenden Sie außerdem verschiedene Abschnitte des Iframes aus, um sicherzustellen, dass sich Ihre Besucher auf den richtigen Bereich konzentrieren. Wenn Sie Iframes lieber über den Shortcode einbetten möchten, können Sie die Schaltfläche Shortcode für die aktuellen Einstellungen generieren verwenden. Das Einbetten externer Inhalte ist mit dem Advanced iFrame-Plugin einfach und codefrei . Wenn Sie nur gelegentlich einen Iframe in WordPress erstellen müssen, enthält das Programm eine Vielzahl von integrierten Iframe-Blöcken.
Wie bette ich eine WordPress-Site in einen Iframe ein?
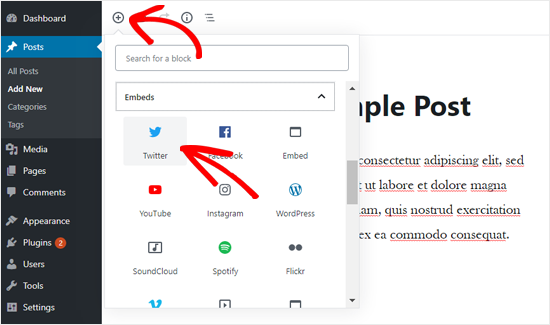
 Bildnachweis: dwordu.blogspot.com
Bildnachweis: dwordu.blogspot.comWenn Sie eine WordPress-Site in einen Iframe einbetten möchten, müssen Sie ein Plugin wie Iframe Embedder verwenden. Nachdem Sie das Plugin installiert und aktiviert haben, können Sie mit dem Shortcode [ iframe src=“your -url“ width=“100%“] Ihre WordPress-Seite in einen iframe einbetten.
Ein WordPress-iFrame ist ein eingebetteter Inhalt oder ein HTML-Dokument von einer anderen Website in den Inhalt Ihrer Webseite. Für diese HTML-Dokumente können externe URLs, Bilder, Infografiken oder Videos verwendet werden. In diesem Beitrag betrachten wir WordPress-iFrames aus WordPress-Perspektive, von ihrer Definition bis hin zur Implementierung auf Ihrer Website. In WordPres zeigen wir Ihnen, wie Sie Iframes auf Ihrer Website mit WordPress iFrames verwenden. iFrames können auf Ihrer Website auf vielfältige Weise verwendet werden. In der Zwischenzeit werden wir uns drei der gängigsten Methoden dafür ansehen. Websites wie YouTube und Facebook verbieten Ihnen das Einbetten ihrer Inhalte.
Dies bedeutet nicht, dass Sie nur deren Inhalt auf diesen Websites anzeigen müssen. Das Einzige, was Sie tun müssen, ist den Einbettungscode. Mithilfe eines HTML-Snippets können Sie den WordPress-iFrame zu Ihrer Website hinzufügen. Wenn Sie auf Einbetten klicken, sehen Sie ein Popup-Fenster, das ein HTML-Snippet anzeigt, genau wie Sie es in früheren YouTube-Videos gesehen haben. Dieses Plugin hilft Ihnen, Iframes mithilfe von Shortcodes auf Ihrer Website einzubetten. Sie können diese Shortcodes direkt auf Ihrem Beitrag verwenden, ohne sich mit Codierung und Seitendetails auseinandersetzen zu müssen. iFrame ist das zweitbeliebteste WordPress-Iframe-Plugin mit Einbettungen in WordPress-Websites.
Es ist kostenlos und als Plugin verfügbar. Das einzige, was Sie tun müssen, ist auf Ihr WordPress-Dashboard zuzugreifen. Das im Bild unten gezeigte einfache Iframe-Tool ist eine schnelle Möglichkeit, Iframes zu überprüfen und zu aktualisieren, nachdem Sie das Plugin erfolgreich aktiviert haben. Der WordPress iFrame ist eine der besten und legalsten Möglichkeiten, Inhalte auf Ihrer Website mit anderen Website-Besuchern zu teilen. Zusätzlich zu dieser Funktion können Sie ansprechende, informative Videos oder Infografiken auf Ihrer Website anzeigen, ohne sie auf Ihrem Server hosten zu müssen. Obwohl es viele andere Variablen gibt, die Ihnen einfallen, wählen wir zum besseren Verständnis nur einige davon aus. Dieser Beitrag soll Ihnen eine gründliche, umfassende und detaillierte Erklärung all Ihrer Fragen geben. Bitte teilen Sie uns mit, wenn Sie Fragen haben oder weitere Details hinzufügen möchten, die wir möglicherweise nicht aufnehmen können.
Können Sie jede Website in einen Iframe einfügen?
Ein Iframe ist ein HTML-Element, mit dem Sie ein anderes HTML-Dokument in das aktuelle Dokument einbetten können. Iframes werden verwendet, um Inhalte von anderen Websites einzubetten, beispielsweise ein Video von YouTube oder eine Karte von Google Maps. Sie können auch Iframes verwenden, um Inhalte von Ihrer eigenen Website auf einer anderen Website einzubetten.
iframes sind eine großartige Möglichkeit, externe Inhalte in eine Website einzubinden. Externe Inhalte können Iframe- oder Inline-Frames sein, die HTML-Elemente sind. Die primäre Website kann ein Video, eine Anzeige, ein Dokument oder eine vollständig sekundäre Website sein. Das Risiko der Einbettung eines Iframes wird ausführlich erläutert. iframes sind nicht nur sehr einfach zu bedienen, sondern sparen auch viel Zeit bei der Programmierung. Infolgedessen wird der Benutzer beim Surfen im Internet eine angenehmere Erfahrung haben. Ein eingebetteter externer Inhalt kann schädliche Plug-Ins oder Phishing enthalten. Das Risiko der Einbettung von Iframes ist minimal, wenn die Quelle des Iframes bekannt ist.

Warum funktionieren einige Websites nicht in Iframe?
Der Grund dafür ist, dass verschiedene Websites in der Lage sein können, Iframes unterschiedlich zu handhaben, und während auf einigen möglicherweise einige Inhalte angezeigt werden, auf anderen möglicherweise nicht, und der einzige Weg, um sicherzugehen, darin besteht, auf echte Elemente zu testen.
Kann ich HTML in einen Iframe einfügen?
IFrames können mithilfe des HTML-Tags zu einem HTML-Dokument hinzugefügt werden. Ein Frame oder Inline-Frame ist eine Komponente von HTML, die verwendet werden kann, um externe Webseiten hinzuzufügen. iframes sind kein Teil der Infrastruktur der Webseite.
Was können Sie mit Iframe einbetten?
Ein Iframe ist ein HTML-Dokument, das in ein anderes HTML-Dokument auf einer Website eingebettet ist. Das iframe-HTML-Element wird häufig verwendet, um Inhalte aus einer anderen Quelle, z. B. einer Anzeige, in eine Webseite einzufügen.
iframes sind HTML-Tags, mit denen Sie eine HTML-Seite in eine andere HTML-Seite einfügen können. Diese Anleitung hilft Ihnen beim Einbetten von THEOplayer in einen Iframe auf einer Erst- oder Drittanbieter-Website. Wir werden im folgenden Artikel nicht auf die Vor- und Nachteile der Verwendung von Iframes eingehen. Standardmäßig müssen Sie das Tag >iframe' deaktivieren, um THEOplayer zu spielen. Wenn Sie möchten, dass Ihre Zuschauer den Vollbildmodus verwenden, müssen Sie das Allowfullscreen-Attribut in Ihrem Iframe explizit aktivieren. Jede Strategie hat ihre eigenen Nachteile. Mit einem CMS können Sie verhindern, dass Iframes von Drittanbietern ihre eigenen Streams laden.
Sie können Ihre Seite auf Mobilgeräten besser darstellen, indem Sie sie in einem Iframe gestalten. Ein reaktionsschneller Iframe kann mithilfe von Parametern, browserübergreifender Funktionalität oder einer Kombination aus beidem erreicht werden. Wenn Sie die Iframe-HTML-Seite sehen möchten, gehen Sie zu https://www.theoplayer.com/demos/iframe/embedded.html oder sehen Sie sich den Code unten an.
WordPress-Iframe-Alternative
Es gibt viele alternative Möglichkeiten, Inhalte auf einer WordPress-Seite einzubetten, die keine iFrames verwenden. Eine beliebte Methode ist die Verwendung eines Plugins wie Advanced iFrame Pro , um die Einbettung zu handhaben. Dieses Plugin gibt Ihnen mehr Kontrolle darüber, wie der Inhalt angezeigt wird, und bietet auch Funktionen wie verzögertes Laden und reaktionsschnelle Größenanpassung. Andere Methoden umfassen die Verwendung von Shortcodes oder benutzerdefinierten Feldern oder sogar die Hartcodierung des Einbettungscodes in den WordPress-Editor.
Iframes werden in HTML verwendet, um einen Inline-Frame anzugeben, durch den wir eine Webseite einbetten können. Das Objekt-Tag ermöglicht es uns, eine andere Seite unserer Webseite anzuzeigen. Dieses Objekt-Tag verwendet ein Datenattribut, um die URL einer Webseite zu definieren, die wir einbetten möchten. Das Einbettungs-Tag und das Objekt-Tag werden beide für denselben Zweck verwendet. Der Container enthält unseren gewünschten Inhalt und ist als solcher definiert. Das type-Attribut des Tags gibt an, welche Art von Inhalt angezeigt wird. Daher können wir das Embed-Tag als Ersatz für das Iframe-Tag in HTML verwenden.
So betten Sie ein Bild in Ihr HTML-Dokument ein
Ein Bild kann in HTML eingebettet werden. Das „br“ im Bild steht für das „br“ im „img“. Wenn Sie ein Bild in Ihr HTML-Dokument einfügen müssen, verwenden Sie *img. Sie können das src-Attribut angeben, um auf die Bilddatei auf Ihrem Computer zu verweisen, oder Sie können das srcset-Attribut angeben, um mehrere Dateien als Quelldateien anzugeben. Sie können auch eine Beschreibung des Bildes hinzufügen, indem Sie das alt-Attribut verwenden.
Iframe in WordPress ohne Plugin einbetten
Es ist möglich, einen Iframe ohne Plugin in WordPress einzubetten, indem Sie der Datei functions.php Ihres Themes ein paar Codezeilen hinzufügen. Sie müssen die Funktion wp_oembed_add_provider() verwenden, um Ihren Iframe als oEmbed-Anbieter zu registrieren, und dann die Klasse WP_oEmbed verwenden, um den Iframe abzurufen und anzuzeigen.
Sie können eine Webseite mithilfe von WordPress-iFrames in den Inhalt einer anderen Website einbetten. Auf diese Weise können Sie dynamische Inhalte auf Ihrer Website haben, ohne dass der Server sie hosten muss. Sie sparen erheblich Platz und machen Ihre Website dadurch reaktionsschneller für Ihre Kunden. Ein Frame ist ein Container zum Übersetzen von Inhalten zwischen Domänen. Diese Kategorie umfasst alles von Videoclips über Bilder bis hin zu Websites. Der iFrame kann neben der Darstellung jeder anderen Website auf vielfältige Weise angepasst werden. Das Folgende ist eine Liste der fünf besten WordPress iFrame-Plugins .
Ein iFrame-Code sieht wie folgt aus: Sie können das Fenster des iFrames mit der folgenden Methode definieren. Es ist wichtig, die Einschränkungen der Quell-URL zu verstehen, um sie verwenden zu können. Sie können auch Inhalte von anderen Websites anzeigen, die dieselben Hypertext-Übertragungsprotokolle wie Ihre verwenden, indem Sie einen iFrame verwenden.
