Comment intégrer une page WordPress dans un IFrame
Publié: 2022-09-29Si vous cherchez à intégrer une page WordPress dans une iframe, vous vous demandez peut-être si c'est même possible. La réponse courte est : oui, vous pouvez intégrer une page WordPress dans une iframe. Cependant, il y a quelques points à garder à l'esprit avant de le faire. Tout d'abord, votre site WordPress devra fonctionner sur une plate-forme auto-hébergée (c'est-à-dire pas WordPress.com). En effet, WordPress.com n'autorise pas l'intégration d'iframes sur son site. Deuxièmement, vous devrez vous assurer que la page que vous intégrez dans votre iframe est définie sur "public" dans ses paramètres de confidentialité. Si ce n'est pas le cas, les visiteurs de votre site ne pourront pas voir la page intégrée. Enfin, vous devez également savoir que certains thèmes et plugins WordPress peuvent ne pas fonctionner correctement lorsqu'ils sont intégrés dans une iframe. Si vous rencontrez des problèmes, vous devrez peut-être passer à un autre thème ou plugin. Cela dit, voyons comment intégrer une page WordPress dans un iframe.
Un iframe est un document HTML que vous ajoutez à un autre document. Les iframes sont utilisées par un grand nombre de propriétaires de sites Web WordPress pour afficher du contenu externe, tel que des vidéos YouTube. Un fichier volumineux, comme une image haute résolution, peut occuper une quantité excessive d'espace sur votre serveur. Bien que les États-Unis ne considèrent pas l'intégration comme une forme de violation du droit d'auteur, elle est autorisée. Les iframes permettent à WordPress d'être à la fois polyvalent et utile. Un iframe peut être créé avec l'une des trois méthodes suivantes : sans plugin, sans plugin ou les deux. Une iframe peut être créée avec un bloc HTML personnalisé ou un shortcode.
Si vous souhaitez modifier la largeur ou la hauteur d'une iframe, vous pouvez le faire en utilisant l'attribut pixels. L'intégration de contenu est disponible sur un large éventail de sites Web majeurs. Votre site Web pourra copier/coller ce code d'intégration. Après avoir activé ce plugin, vous pouvez utiliser le shortcode suivant pour créer une iframe. De plus, masquez différentes sections de l'iframe pour vous assurer que vos visiteurs se concentrent sur la bonne zone. Si vous préférez intégrer des iframes à l'aide du shortcode, vous pouvez utiliser le bouton Générer un shortcode pour les paramètres actuels. l'intégration de contenu externe est simple et sans code avec le plugin Advanced iFrame . Si vous avez seulement besoin de créer un iframe occasionnel dans WordPress, le programme comprend une variété de blocs iframe intégrés.
Comment intégrer un site WordPress dans un Iframe ?
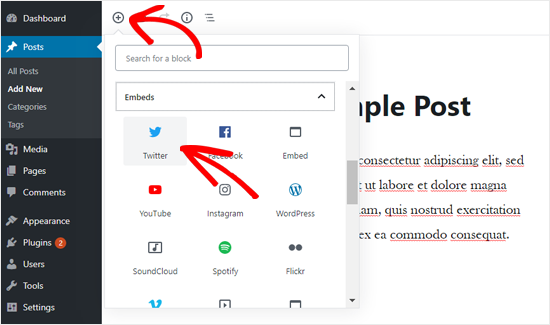
 Crédit : dwordu.blogspot.com
Crédit : dwordu.blogspot.comSi vous souhaitez intégrer un site WordPress dans une iframe, vous devrez utiliser un plugin comme iframe embedder. Une fois que vous avez installé et activé le plugin, vous pouvez utiliser le shortcode [ iframe src=”your -url” width=”100%”] pour intégrer votre site WordPress dans un iframe.
Un iFrame WordPress est un contenu intégré ou un document HTML d'un autre site Web dans le contenu de votre page Web. Des URL externes, des images, des infographies ou des vidéos peuvent être utilisées pour ces documents HTML. Dans cet article, nous examinerons les iFrames WordPress du point de vue de WordPress, de leur définition à la manière dont ils peuvent être implémentés sur votre site Web. Dans WordPres, nous vous montrerons comment utiliser des iframes sur votre site Web à l'aide de WordPress iFrames. Les iframes peuvent être utilisées de différentes manières sur votre site Web. En attendant, nous examinerons trois des méthodes les plus courantes pour le faire. Des sites Web tels que YouTube et Facebook vous interdisent d'intégrer leur contenu.
Cela ne signifie pas que vous devez afficher uniquement leur contenu sur ces sites Web. La seule chose que vous devez faire est d'obtenir le code d'intégration. À l'aide d'un extrait de code HTML, vous pouvez ajouter l'iFrame WordPress à votre site Web. Lorsque vous cliquez sur Intégrer, vous verrez une fenêtre contextuelle qui affiche un extrait HTML, comme vous l'avez vu dans les vidéos YouTube précédentes. Ce plugin vous aidera à intégrer des iframes sur votre site Web à l'aide de codes abrégés. Vous pouvez utiliser ces shortcodes directement sur votre publication sans avoir à vous soucier du codage et des détails de la page. iFrame est le deuxième plugin iframe WordPress le plus populaire, avec des intégrations dans les sites Web WordPress.
Il est gratuit et disponible sous forme de plugin. La seule chose que vous devez faire est d'accéder à votre tableau de bord WordPress. L' outil Simple iframe illustré dans l'image ci-dessous est un moyen rapide de revoir et de mettre à jour les iframes après avoir activé avec succès le plugin. L'iFrame WordPress est l'un des moyens les meilleurs et les plus légaux de partager du contenu sur votre site Web avec d'autres visiteurs du site Web. Vous pourrez également afficher des vidéos ou des infographies engageantes et informatives sur votre site sans avoir à les héberger sur votre serveur en plus de cette fonctionnalité. Bien qu'il existe de nombreuses autres variables auxquelles vous pouvez penser, nous n'en sélectionnons que quelques-unes pour votre meilleure compréhension. Cet article est destiné à vous fournir une explication approfondie, complète et détaillée de toutes vos questions. Veuillez nous faire savoir si vous avez des questions ou si vous souhaitez ajouter plus de détails, que nous ne pourrons peut-être pas inclure.
Pouvez-vous mettre n'importe quel site Web dans un Iframe ?
Un iframe est un élément HTML qui vous permet d'intégrer un autre document HTML dans le document actuel. Les iframes sont utilisées pour intégrer le contenu d'un autre site Web, comme une vidéo de YouTube ou une carte de Google Maps. Vous pouvez également utiliser des iframes pour intégrer le contenu de votre propre site Web sur un autre site Web.

Les iframes sont un excellent moyen d'intégrer du contenu externe dans un site Web. Le contenu externe peut être des iframes ou des cadres en ligne qui sont des éléments HTML. Le site Web principal peut être une vidéo, une publicité, un document ou un site Web complètement secondaire. Le risque d'intégrer une iframe est expliqué en détail. Les iframes, en plus d'être très simples à utiliser, permettent de gagner un temps considérable en programmation. En conséquence, l'utilisateur aura une expérience plus agréable tout en surfant sur Internet. Un contenu externe intégré peut contenir des plug-ins malveillants ou du phishing. Le risque d'intégrer des iframes est minime si la source de l'iframe est connue.
Pourquoi certains sites Web ne fonctionnent-ils pas dans Iframe ?
La raison en est que différents sites Web peuvent être en mesure de gérer les iframes différemment, et si certains peuvent afficher du contenu, d'autres non, et la seule façon d'en être certain est de tester des éléments réels.
Puis-je mettre du HTML dans un Iframe ?
Les iframes peuvent être ajoutés à un document HTML à l'aide de la balise HTML. Un cadre, ou cadre en ligne, est un composant de HTML qui peut être utilisé pour ajouter des pages Web externes. Les iframes ne font pas partie de l'infrastructure de la page Web.
Que pouvez-vous intégrer avec Iframe ?
Un iframe est un document HTML intégré dans un autre document HTML sur un site Web. L' élément HTML iframe est souvent utilisé pour insérer du contenu provenant d'une autre source, telle qu'une publicité, dans une page Web.
Les iframes sont des balises HTML qui permettent d'insérer une page HTML dans une autre page HTML. Ce guide vous aidera à intégrer THEOplayer dans une iframe sur un site Web propriétaire ou tiers. Nous n'entrerons pas dans les avantages et les inconvénients de l'utilisation des iframes dans l'article ci-dessous. Par défaut, vous devez désactiver la balise >iframe' pour jouer à THEOplayer. Si vous souhaitez que vos spectateurs utilisent le plein écran, vous devez activer explicitement l'attribut allowfullscreen dans votre iframe. Chaque stratégie a son propre ensemble d'inconvénients. Un CMS vous permet d'éviter que des iframes tiers ne chargent leurs propres flux.
Vous pouvez améliorer l'apparence de votre page sur les appareils mobiles en la stylisant dans un iframe. Une iframe réactive peut être obtenue à l'aide de paramètres, d'une fonctionnalité multi-navigateur ou d'une combinaison des deux. Si vous souhaitez voir la page HTML iframe, accédez à https://www.theoplayer.com/demos/iframe/embedded.html ou consultez le code ci-dessous.
Alternative Iframe WordPress
Il existe de nombreuses autres façons d'intégrer du contenu sur un site WordPress qui n'utilisent pas d'iframes. Une méthode populaire consiste à utiliser un plugin comme Advanced iFrame Pro pour gérer l'intégration. Ce plugin vous donne plus de contrôle sur la façon dont le contenu est affiché et fournit également des fonctionnalités telles que le chargement paresseux et le dimensionnement réactif. D'autres méthodes incluent l'utilisation de codes abrégés ou de champs personnalisés, ou même le codage en dur du code d'intégration dans l'éditeur WordPress.
Les iframes sont utilisées en HTML pour spécifier un cadre en ligne à travers lequel nous pouvons intégrer une page Web. La balise d'objet nous permet d'afficher une autre page dans notre page Web. Cette balise d'objet utilise un attribut de données pour définir l'URL d'une page Web que nous voulons intégrer. La balise embed et la balise object sont toutes deux utilisées dans le même but. Le conteneur contient notre contenu souhaité et est défini comme tel. L'attribut type de la balise spécifie le type de contenu qu'elle affichera. Par conséquent, nous pouvons utiliser la balise embed en remplacement de la balise iframe en HTML.
Comment intégrer une image dans votre document HTML
Une image peut être intégrée dans HTML. Le « br » dans l'image représente le « br » dans le « img ». Si vous devez inclure une image dans votre document HTML, utilisez le *img Vous pouvez spécifier l'attribut src pour pointer vers le fichier image sur votre ordinateur, ou vous pouvez spécifier l'attribut srcset pour spécifier plusieurs fichiers comme fichiers source. Vous pouvez également inclure une description de l'image en utilisant l'attribut alt.
Intégrer Iframe dans WordPress sans plugin
Il est possible d'embarquer une iframe dans WordPress sans plugin en ajoutant quelques lignes de code au fichier functions.php de votre thème. Vous devrez utiliser la fonction wp_oembed_add_provider() pour enregistrer votre iframe en tant que fournisseur oEmbed, puis utiliser la classe WP_oEmbed pour récupérer et afficher l'iframe.
Vous pouvez intégrer une page Web dans le contenu d'un autre site Web en utilisant WordPress iFrames. Cela vous permet d'avoir du contenu dynamique sur votre site sans avoir besoin que le serveur l'héberge. Vous économiserez une quantité importante d'espace et rendrez ainsi votre site Web plus réactif pour vos clients. Un cadre est un conteneur pour traduire le contenu entre les domaines. Cette catégorie comprend tout, des clips vidéo aux images en passant par les sites Web. L'iFrame, en plus d'afficher n'importe quel autre site Web, peut être personnalisé de différentes manières. Voici une liste des cinq meilleurs plugins WordPress iFrame .
Un code iFrame apparaît comme suit : Vous pouvez définir la fenêtre de l'iFrame en utilisant la méthode suivante. Il est essentiel de comprendre les limites de l'URL source afin de l'utiliser. Vous pouvez également afficher le contenu d'autres sites qui utilisent les mêmes protocoles de transfert hypertexte que le vôtre à l'aide d'un iFrame.
