Come incorporare una pagina WordPress in un IFrame
Pubblicato: 2022-09-29Se stai cercando di incorporare una pagina WordPress in un iframe, ti starai chiedendo se sia possibile. La risposta breve è: sì, puoi incorporare una pagina WordPress in un iframe. Tuttavia, ci sono alcune cose da tenere a mente prima di farlo. Innanzitutto, il tuo sito WordPress dovrà essere in esecuzione su una piattaforma self-hosted (cioè non WordPress.com). Questo perché WordPress.com non consente l'inclusione di iframe nel loro sito. In secondo luogo, dovrai assicurarti che la pagina che stai incorporando nel tuo iframe sia impostata su "pubblica" nelle sue impostazioni sulla privacy. In caso contrario, i visitatori del tuo sito non saranno in grado di vedere la pagina incorporata. Infine, dovresti anche essere consapevole del fatto che alcuni temi e plugin di WordPress potrebbero non funzionare correttamente se incorporati in un iframe. In caso di problemi, potrebbe essere necessario passare a un tema o plug-in diverso. Detto questo, diamo un'occhiata a come incorporare una pagina WordPress in un iframe.
Un iframe è un documento HTML che aggiungi a un altro documento. gli iframe sono utilizzati da un gran numero di proprietari di siti Web WordPress per visualizzare contenuti esterni, come i video di YouTube. Un file di grandi dimensioni, come un'immagine ad alta risoluzione, può occupare una quantità eccessiva di spazio sul server. Sebbene gli Stati Uniti non considerino l'incorporamento una forma di violazione del diritto d'autore, è consentito. Gli iframe consentono a WordPress di essere sia versatile che utile. Un iframe può essere creato con uno di tre metodi: senza plug-in, senza plug-in o entrambi. Un iframe può essere creato con un blocco HTML personalizzato o uno shortcode.
Se desideri modificare la larghezza o l'altezza di un iframe, puoi farlo utilizzando l'attributo pixel. L'incorporamento di contenuti è disponibile su un'ampia gamma di importanti siti Web. Il tuo sito web sarà in grado di copiare/incollare questo codice di incorporamento. Dopo aver attivato questo plugin, puoi utilizzare il seguente shortcode per creare un iframe. Inoltre, nascondi diverse sezioni dell'iframe per assicurarti che i tuoi visitatori si concentrino sull'area giusta. Se preferisci incorporare gli iframe utilizzando lo shortcode, puoi utilizzare il pulsante Genera uno shortcode per le impostazioni correnti. l'incorporamento di contenuti esterni è semplice e senza codice con il plug-in Advanced iFrame . Se hai solo bisogno di creare un iframe occasionale in WordPress, il programma include una varietà di blocchi iframe integrati.
Come faccio a incorporare un sito WordPress in un iframe?
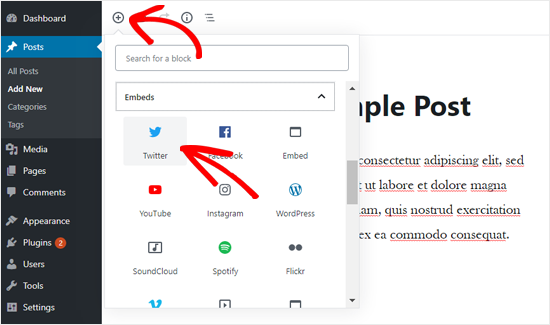
 Credito: dwordu.blogspot.com
Credito: dwordu.blogspot.comSe desideri incorporare un sito WordPress in un iframe, dovrai utilizzare un plug-in come iframe embedder. Dopo aver installato e attivato il plugin, puoi utilizzare lo shortcode [ iframe src=”your -url” width=”100%”] per incorporare il tuo sito WordPress in un iframe.
Un iFrame di WordPress è un contenuto incorporato o un documento HTML di un altro sito Web nel contenuto della tua pagina Web. URL esterni, immagini, infografiche o video possono essere utilizzati per questi documenti HTML. In questo post, esamineremo gli iFrame di WordPress da una prospettiva di WordPress, dalla loro definizione a come possono essere implementati sul tuo sito web. In WordPres, ti mostreremo come utilizzare gli iframe sul tuo sito Web utilizzando iFrame di WordPress. gli iframe possono essere utilizzati in vari modi sul tuo sito web. Nel frattempo, esamineremo tre dei metodi più comuni per farlo. Siti web come YouTube e Facebook ti vietano di incorporare i loro contenuti.
Ciò non significa che devi visualizzare solo il loro contenuto su questi siti web. L'unica cosa che devi fare è ottenere il codice di incorporamento. Utilizzando uno snippet HTML, puoi aggiungere l'iFrame di WordPress al tuo sito web. Quando fai clic su Incorpora, vedrai una finestra pop-up che mostra uno snippet HTML, proprio come hai visto nei precedenti video di YouTube. Questo plugin ti aiuterà a incorporare gli iframe sul tuo sito web usando gli shortcode. Puoi utilizzare questi shortcode direttamente sul tuo post senza dover occuparti della codifica e dei dettagli della pagina. iFrame è il secondo plugin per iframe di WordPress più popolare, con incorporamenti nei siti Web di WordPress.
È gratuito e disponibile come plug-in. L'unica cosa che devi fare è accedere alla dashboard di WordPress. Lo strumento iframe semplice mostrato nell'immagine seguente è un modo rapido per rivedere e aggiornare gli iframe dopo aver attivato correttamente il plug-in. L'iFrame di WordPress è uno dei modi migliori e più legali per condividere i contenuti del tuo sito Web con altri visitatori del sito Web. Sarai anche in grado di visualizzare video o infografiche accattivanti e informativi sul tuo sito senza doverli ospitare sul tuo server oltre a questa funzione. Sebbene ci siano molte altre variabili a cui puoi pensare, ne selezioniamo solo alcune per una migliore comprensione. Questo post ha lo scopo di fornirti una spiegazione completa, completa e dettagliata di tutte le tue domande. Fateci sapere se avete domande o volete aggiungere ulteriori dettagli, che potremmo non essere in grado di includere.
Puoi inserire qualsiasi sito Web in un iframe?
Un iframe è un elemento HTML che consente di incorporare un altro documento HTML all'interno del documento corrente. Gli iframe vengono utilizzati per incorporare contenuti da un altro sito Web, ad esempio un video di YouTube o una mappa di Google Maps. Puoi anche utilizzare gli iframe per incorporare contenuti dal tuo sito Web su un altro sito Web.
gli iframe sono un ottimo modo per integrare contenuti esterni in un sito web. Il contenuto esterno può essere iframed o frame inline che sono elementi HTML. Il sito Web principale può essere un video, un annuncio pubblicitario, un documento o un sito Web completamente secondario. Il rischio di incorporare un iframe è spiegato in dettaglio. gli iframes, oltre ad essere molto semplici da usare, fanno risparmiare molto tempo nella programmazione. Di conseguenza, l'utente avrà un'esperienza più piacevole durante la navigazione in Internet. Un contenuto esterno incorporato può contenere plug-in dannosi o phishing. Il rischio di incorporare gli iframe è minimo se si conosce l'origine dell'iframe.

Perché alcuni siti Web non funzionano in iframe?
Il motivo è che diversi siti Web potrebbero essere in grado di gestire gli iframe in modo diverso e mentre alcuni potrebbero avere alcuni contenuti visualizzati, altri no, e l'unico modo per esserne certi è testare elementi reali.
Posso mettere Html in un iframe?
gli iframe possono essere aggiunti a un documento HTML utilizzando il tag HTML. Un frame, o inline frame, è un componente di HTML che può essere utilizzato per aggiungere pagine Web esterne. gli iframe non fanno parte dell'infrastruttura della pagina web.
Cosa puoi incorporare con Iframe?
Un iframe è un documento HTML incorporato all'interno di un altro documento HTML su un sito web. L' elemento HTML iframe viene spesso utilizzato per inserire contenuto da un'altra fonte, ad esempio un annuncio pubblicitario, in una pagina Web.
gli iframe sono tag HTML che consentono di inserire una pagina HTML in un'altra pagina HTML. Questa guida ti aiuterà a incorporare THEOplayer in un iframe su un sito Web proprietario o di terze parti. Non entreremo nei pro e contro dell'utilizzo degli iframe nell'articolo seguente. Per impostazione predefinita, devi disabilitare il tag >iframe' per giocare a THEOplayer. Se desideri che i tuoi spettatori utilizzino lo schermo intero, devi abilitare esplicitamente l'attributo allowfullscreen nel tuo iframe. Ogni strategia ha la sua serie di svantaggi. Un CMS ti consente di evitare di consentire a iframe di terze parti di caricare i propri flussi.
Puoi migliorare l'aspetto della tua pagina sui dispositivi mobili applicando uno stile in un iframe. È possibile ottenere un iframe reattivo utilizzando parametri, funzionalità cross-browser o una combinazione di entrambi. Se vuoi vedere la pagina HTML di iframe, vai su https://www.theoplayer.com/demos/iframe/embedded.html o guarda il codice qui sotto.
Alternativa all'iframe di WordPress
Esistono molti modi alternativi per incorporare contenuti su un sito WordPress che non utilizza iframe. Un metodo popolare consiste nell'utilizzare un plug-in come Advanced iFrame Pro per gestire l'incorporamento. Questo plug-in ti offre un maggiore controllo su come viene visualizzato il contenuto e fornisce anche funzionalità come il caricamento lento e il dimensionamento reattivo. Altri metodi includono l'utilizzo di codici brevi o campi personalizzati o persino l'hardcoding del codice di incorporamento nell'editor di WordPress.
Gli iframe sono usati in HTML per specificare un frame inline attraverso il quale possiamo incorporare una pagina web. Il tag oggetto ci consente di visualizzare un'altra pagina nella nostra pagina web. Questo tag oggetto utilizza un attributo di dati per definire l'URL di una pagina Web che desideriamo incorporare. Il tag embed e il tag oggetto sono entrambi utilizzati per lo stesso scopo. Il contenitore contiene il nostro contenuto desiderato ed è definito come tale. L'attributo type del tag specifica il tipo di contenuto che verrà visualizzato. Di conseguenza, possiamo utilizzare il tag embed come sostituto del tag iframe in HTML.
Come incorporare un'immagine nel tuo documento HTML
Un'immagine può essere incorporata in HTML. Il 'br' nell'immagine rappresenta il 'br' nell''img.' Se è necessario includere un'immagine nel documento HTML, utilizzare *img. È possibile specificare l'attributo src in modo che punti al file immagine sul computer, oppure è possibile specificare l'attributo srcset per specificare più file come file di origine. Puoi anche includere una descrizione dell'immagine utilizzando l'attributo alt.
Incorpora iframe in WordPress senza plug-in
È possibile incorporare un iframe in WordPress senza un plug-in aggiungendo alcune righe di codice al file functions.php del tuo tema. Dovrai utilizzare la funzione wp_oembed_add_provider() per registrare il tuo iframe come provider oEmbed e quindi utilizzare la classe WP_oEmbed per recuperare e visualizzare l'iframe.
Puoi incorporare una pagina Web nel contenuto di un altro sito Web utilizzando iFrame di WordPress. Ciò ti consente di avere contenuto dinamico sul tuo sito senza richiedere al server di ospitarlo. Risparmierai una notevole quantità di spazio e di conseguenza renderai il tuo sito web più reattivo ai tuoi clienti. Un frame è un contenitore per tradurre contenuto tra domini. Questa categoria include di tutto, dai video clip alle immagini ai siti web. L'iFrame, oltre a visualizzare qualsiasi altro sito Web, può essere personalizzato in vari modi. Di seguito è riportato un elenco dei primi cinque migliori plugin per iFrame di WordPress .
Viene visualizzato un codice iFrame come segue: È possibile definire la finestra dell'iFrame utilizzando il metodo seguente. È fondamentale comprendere i limiti dell'URL di origine per utilizzarlo. Puoi anche visualizzare il contenuto di altri siti che utilizzano gli stessi protocolli di trasferimento ipertestuale del tuo utilizzando un iFrame.
