IFrame에 WordPress 페이지를 포함하는 방법
게시 됨: 2022-09-29워드프레스 페이지 를 iframe에 임베드하려는 경우 이것이 가능한지 궁금할 수 있습니다. 짧은 대답은 다음과 같습니다. 예, WordPress 페이지를 iframe에 포함할 수 있습니다. 그러나 그렇게 하기 전에 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 WordPress 사이트는 자체 호스팅 플랫폼(예: WordPress.com 아님)에서 실행되어야 합니다. 이는 WordPress.com이 사이트에 iframe을 포함하는 것을 허용하지 않기 때문입니다. 둘째, iframe에 삽입하는 페이지가 개인 정보 설정에서 "공개"로 설정되어 있는지 확인해야 합니다. 그렇지 않은 경우 사이트 방문자는 포함된 페이지를 볼 수 없습니다. 마지막으로, 일부 WordPress 테마 및 플러그인은 iframe에 포함할 때 제대로 작동하지 않을 수 있습니다. 문제가 발생하면 다른 테마나 플러그인으로 전환해야 할 수 있습니다. 즉, WordPress 페이지를 iframe에 포함하는 방법을 살펴보겠습니다.
iframe은 다른 문서에 추가하는 HTML 문서입니다. iframe은 많은 WordPress 웹사이트 소유자가 YouTube 동영상과 같은 외부 콘텐츠를 표시하는 데 사용합니다. 고해상도 이미지와 같은 대용량 파일은 서버에서 과도하게 많은 공간을 차지할 수 있습니다. 미국은 삽입을 저작권 침해의 한 형태로 간주하지 않지만 허용됩니다. Iframe을 사용하면 WordPress가 다재다능하고 유용할 수 있습니다. iframe은 플러그인 없이, 플러그인 없이 또는 둘 다의 세 가지 방법 중 하나로 만들 수 있습니다. iframe은 사용자 정의 HTML 블록 또는 단축 코드로 생성할 수 있습니다.
iframe의 너비나 높이를 변경하려면 픽셀 속성을 사용하면 됩니다. 포함 콘텐츠는 다양한 주요 웹사이트에서 사용할 수 있습니다. 귀하의 웹사이트는 이 내장 코드를 복사/붙여넣기할 수 있습니다. 이 플러그인을 활성화한 후 다음 단축 코드를 사용하여 iframe을 만들 수 있습니다. 또한 방문자가 올바른 영역에 집중할 수 있도록 iframe의 다른 섹션을 숨깁니다. 단축 코드를 사용하여 iframe을 포함하려는 경우 현재 설정에 대한 단축 코드 생성 버튼을 사용할 수 있습니다. 고급 iFrame 플러그인 을 사용하면 코드 없이 간단하고 외부 콘텐츠를 포함할 수 있습니다. WordPress에서 가끔 iframe을 생성해야 하는 경우 프로그램에는 다양한 내장 iframe 블록이 포함되어 있습니다.
WordPress 사이트를 Iframe에 어떻게 포함합니까?
 크레딧: dwordu.blogspot.com
크레딧: dwordu.blogspot.com워드프레스 사이트를 iframe에 삽입하려면 iframe embedder와 같은 플러그인을 사용해야 합니다. 플러그인을 설치하고 활성화하면 단축 코드 [ iframe src=”your -url” width=”100%”]를 사용하여 WordPress 사이트를 iframe에 포함할 수 있습니다.
WordPress iFrame은 웹 페이지의 콘텐츠에 다른 웹사이트의 포함된 콘텐츠 또는 HTML 문서입니다. 이러한 HTML 문서에는 외부 URL, 이미지, 인포그래픽 또는 비디오를 사용할 수 있습니다. 이 게시물에서는 WordPress의 관점에서 정의에서 웹사이트에서 구현하는 방법에 이르기까지 WordPress iFrame을 살펴보겠습니다. WordPres에서는 WordPress iFrame을 사용하여 웹사이트에서 iframe을 사용하는 방법을 보여줍니다. iframe은 웹사이트에서 다양한 방식으로 사용될 수 있습니다. 그 동안 가장 일반적인 세 가지 방법을 살펴보겠습니다. YouTube 및 Facebook과 같은 웹사이트는 콘텐츠를 포함하는 것을 금지합니다.
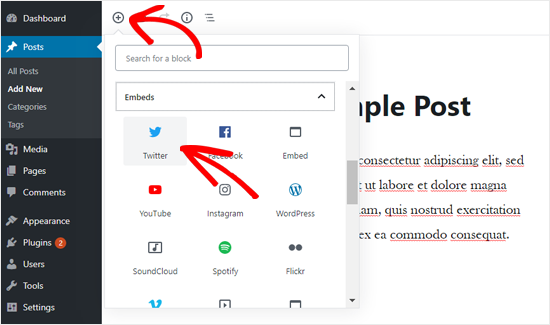
그렇다고 해서 이러한 웹사이트에 해당 콘텐츠만 표시해야 하는 것은 아닙니다. 당신이해야 할 유일한 것은 내장 코드를 얻는 것입니다. HTML 스니펫을 사용하여 WordPress iFrame을 웹사이트에 추가할 수 있습니다. 포함을 클릭하면 이전 YouTube 동영상에서 본 것처럼 HTML 스니펫을 표시하는 팝업 창이 표시됩니다. 이 플러그인은 단축 코드를 사용하여 웹사이트에 iframe을 삽입하는 데 도움이 됩니다. 코딩 및 페이지 세부 정보를 처리할 필요 없이 이러한 단축 코드를 게시물에 직접 사용할 수 있습니다. iFrame은 WordPress 웹사이트에 포함된 두 번째로 인기 있는 WordPress iframe 플러그인입니다.
무료이며 플러그인으로 사용할 수 있습니다. WordPress 대시보드에 액세스하기만 하면 됩니다. 아래 이미지에 표시된 Simple iframe 도구 를 사용하면 플러그인을 성공적으로 활성화한 후 iframe을 빠르게 검토하고 업데이트할 수 있습니다. WordPress iFrame은 웹사이트의 콘텐츠를 다른 웹사이트 방문자와 공유할 수 있는 가장 훌륭하고 합법적인 방법 중 하나입니다. 또한 이 기능 외에 서버에서 호스팅하지 않고도 흥미롭고 유익한 비디오 또는 인포그래픽을 사이트에 표시할 수 있습니다. 당신이 생각할 수 있는 다른 많은 변수가 있지만, 우리는 더 나은 이해를 위해 그 중 몇 가지만 선택합니다. 이 게시물은 귀하의 모든 질문에 대한 철저하고 포괄적이며 상세한 설명을 제공하기 위한 것입니다. 질문이 있거나 여기에 포함하지 못할 수 있는 추가 세부정보를 추가하려는 경우 알려주십시오.
모든 웹사이트를 Iframe에 넣을 수 있습니까?
iframe은 현재 문서 내부에 다른 HTML 문서를 포함할 수 있는 HTML 요소입니다. Iframe은 YouTube의 동영상이나 Google 지도의 지도와 같은 다른 웹사이트의 콘텐츠를 삽입하는 데 사용됩니다. iframe을 사용하여 자신의 웹사이트에서 다른 웹사이트에 콘텐츠를 삽입할 수도 있습니다.
iframe은 외부 콘텐츠를 웹사이트에 통합하는 좋은 방법입니다. 외부 콘텐츠는 HTML 요소인 iframe 또는 인라인 프레임 일 수 있습니다. 기본 웹 사이트는 비디오, 광고, 문서 또는 완전히 보조 웹 사이트일 수 있습니다. iframe을 포함하는 위험에 대해 자세히 설명합니다. iframe은 사용이 매우 간단할 뿐만 아니라 프로그래밍에 상당한 시간을 절약할 수 있습니다. 결과적으로 사용자는 인터넷 서핑을 하는 동안 보다 즐거운 경험을 할 수 있습니다. 포함된 외부 콘텐츠에는 악성 플러그인 또는 피싱이 포함될 수 있습니다. iframe의 소스가 알려진 경우 iframe을 포함할 위험이 최소화됩니다.

일부 웹사이트가 Iframe에서 작동하지 않는 이유는 무엇입니까?
그 이유는 웹사이트마다 iframe을 다르게 처리할 수 있고, 일부 콘텐츠가 표시되는 반면 다른 콘텐츠는 표시되지 않을 수 있으며, 이를 확인할 수 있는 유일한 방법은 실제 요소를 테스트하는 것입니다.
Iframe에 HTML을 넣을 수 있습니까?
iframe은 HTML 태그를 사용하여 HTML 문서에 추가할 수 있습니다. 프레임 또는 인라인 프레임은 외부 웹 페이지를 추가하는 데 사용할 수 있는 HTML의 구성 요소입니다. iframe은 웹 페이지 인프라의 일부가 아닙니다.
Iframe으로 무엇을 포함할 수 있습니까?
iframe은 웹 사이트의 다른 HTML 문서 안에 포함된 HTML 문서입니다. iframe HTML 요소 는 광고와 같은 다른 소스의 콘텐츠를 웹 페이지에 삽입하는 데 자주 사용됩니다.
iframe은 HTML 페이지를 다른 HTML 페이지에 삽입할 수 있는 HTML 태그입니다. 이 가이드는 자사 또는 타사 웹사이트의 iframe에 THEOplayer를 포함하는 데 도움이 됩니다. 아래 기사에서 iframe 사용의 장단점에 대해서는 다루지 않을 것입니다. 기본적으로 THEOplayer를 재생하려면 >iframe' 태그를 비활성화해야 합니다. 시청자가 전체 화면을 사용하도록 하려면 iframe에서 allowfullscreen-attribute를 명시적으로 활성화해야 합니다. 모든 전략에는 고유한 단점이 있습니다. CMS를 사용하면 타사 iframe 이 자체 스트림을 로드하는 것을 방지할 수 있습니다.
iframe에서 스타일을 지정하여 모바일 장치에서 페이지를 더 잘 보이게 할 수 있습니다. 반응형 iframe 은 매개변수, 브라우저 간 기능 또는 이 둘의 조합을 사용하여 얻을 수 있습니다. iframe HTML 페이지를 보고 싶다면 https://www.theoplayer.com/demos/iframe/embedded.html로 이동하거나 아래 코드를 참조하세요.
워드프레스 아이프레임 대안
iframe을 사용하지 않는 WordPress 사이트에 콘텐츠를 포함하는 여러 가지 대체 방법이 있습니다. 널리 사용되는 방법 중 하나는 Advanced iFrame Pro 와 같은 플러그인을 사용하여 임베딩을 처리하는 것입니다. 이 플러그인을 사용하면 콘텐츠가 표시되는 방식을 더 잘 제어할 수 있으며 지연 로드 및 반응형 크기 조정과 같은 기능도 제공합니다. 다른 방법에는 단축 코드 또는 사용자 정의 필드를 사용하거나 내장 코드를 WordPress 편집기에 하드코딩하는 방법이 있습니다.
Iframe은 HTML에서 웹 페이지를 포함할 수 있는 인라인 프레임을 지정하는 데 사용됩니다. object 태그를 사용하면 웹 페이지에 다른 페이지를 표시할 수 있습니다. 이 개체 태그는 데이터 속성을 사용하여 포함하려는 웹 페이지의 URL을 정의합니다. embed 태그와 object 태그는 모두 같은 목적으로 사용됩니다. 컨테이너에는 원하는 콘텐츠가 포함되어 있으며 그렇게 정의됩니다. 태그의 유형 속성은 태그가 표시할 콘텐츠 유형을 지정합니다. 결과적으로 HTML에서 iframe 태그를 대신하여 embed 태그를 사용할 수 있습니다.
HTML 문서에 이미지를 포함하는 방법
이미지는 HTML에 포함될 수 있습니다. 이미지의 'br'은 'img'의 'br'을 나타냅니다. HTML 문서에 이미지를 포함해야 하는 경우 *img를 사용하십시오. src 속성을 지정하여 컴퓨터의 이미지 파일을 가리키거나 srcset 속성을 지정하여 여러 파일을 소스 파일로 지정할 수 있습니다. alt 속성을 사용하여 이미지에 대한 설명을 포함할 수도 있습니다.
플러그인 없이 WordPress에 Iframe 포함
테마의 functions.php 파일에 몇 줄의 코드를 추가하여 플러그인 없이 WordPress에 iframe을 포함할 수 있습니다. wp_oembed_add_provider() 함수를 사용하여 iframe을 oEmbed 공급자로 등록한 다음 WP_oEmbed 클래스를 사용하여 iframe을 가져와 표시해야 합니다.
WordPress iFrames를 사용하여 다른 웹사이트의 콘텐츠에 웹페이지를 포함할 수 있습니다. 이를 통해 서버에서 호스팅할 필요 없이 사이트에 동적 콘텐츠를 보유할 수 있습니다. 상당한 공간을 절약하고 결과적으로 웹 사이트를 고객에게 더 잘 반응하게 만들 것입니다. 프레임은 도메인 간에 콘텐츠를 번역하기 위한 컨테이너입니다. 이 범주에는 비디오 클립에서 이미지, 웹 사이트에 이르기까지 모든 것이 포함됩니다. iFrame은 다른 웹사이트를 표시하는 것 외에도 다양한 방법으로 사용자 지정할 수 있습니다. 다음은 상위 5개 최고의 WordPress iFrame 플러그인 목록입니다.
iFrame 코드 는 다음과 같이 나타납니다. 다음과 같은 방법으로 iFrame의 창을 정의할 수 있습니다. 소스 URL을 사용하려면 소스 URL의 제한 사항을 이해하는 것이 중요합니다. iFrame을 사용하여 동일한 하이퍼텍스트 전송 프로토콜을 사용하는 다른 사이트의 콘텐츠를 표시할 수도 있습니다.
