كيفية تضمين صفحة WordPress في IFrame
نشرت: 2022-09-29إذا كنت تتطلع إلى تضمين صفحة WordPress في إطار iframe ، فقد تتساءل عما إذا كان ذلك ممكنًا. الإجابة المختصرة هي: نعم ، يمكنك تضمين صفحة WordPress في إطار iframe. ومع ذلك ، هناك بعض الأشياء التي يجب وضعها في الاعتبار قبل القيام بذلك. أولاً ، يجب أن يعمل موقع WordPress الخاص بك على نظام أساسي مستضاف ذاتيًا (أي ليس WordPress.com). هذا لأن WordPress.com لا يسمح بتضمين إطارات iframe على موقعهم. ثانيًا ، ستحتاج إلى التأكد من تعيين الصفحة التي تقوم بتضمينها في iframe على "عام" في إعدادات الخصوصية الخاصة بها. إذا لم يكن الأمر كذلك ، فلن يتمكن زوار موقعك من رؤية الصفحة المضمنة. أخيرًا ، يجب أن تدرك أيضًا أن بعض سمات WordPress والمكونات الإضافية قد لا تعمل بشكل صحيح عند تضمينها في إطار iframe. إذا واجهت أي مشاكل ، فقد تحتاج إلى التبديل إلى سمة أو مكون إضافي مختلف. مع ذلك ، دعنا نلقي نظرة على كيفية تضمين صفحة WordPress في إطار iframe.
iframe هو مستند HTML تضيفه إلى مستند آخر. يتم استخدام إطارات iframes من قبل عدد كبير من مالكي مواقع WordPress لعرض محتوى خارجي ، مثل مقاطع فيديو YouTube. يمكن أن يشغل ملف كبير ، مثل صورة عالية الدقة ، مساحة هائلة على الخادم الخاص بك. على الرغم من أن الولايات المتحدة لا تعتبر التضمين شكلاً من أشكال التعدي على حقوق النشر ، إلا أنه مسموح به. تسمح إطارات iframe لـ WordPress بأن تكون متعددة الاستخدامات ومفيدة. يمكن إنشاء إطار iframe بإحدى الطرق الثلاث: بدون مكون إضافي أو بدون مكون إضافي أو كليهما. يمكن إنشاء إطار iframe باستخدام كتلة HTML مخصصة أو رمز قصير.
إذا كنت تريد تغيير عرض أو ارتفاع إطار iframe ، فيمكنك القيام بذلك باستخدام سمة البكسل. يتوفر تضمين المحتوى على مجموعة واسعة من مواقع الويب الرئيسية. سيكون موقع الويب الخاص بك قادرًا على نسخ / لصق رمز التضمين هذا. بعد تنشيط هذا المكون الإضافي ، يمكنك استخدام الرمز القصير التالي لإنشاء إطار iframe. بالإضافة إلى ذلك ، قم بإخفاء أقسام مختلفة من iframe للتأكد من أن زوار موقعك يركزون على المنطقة الصحيحة. إذا كنت تفضل تضمين إطارات iframe باستخدام الرمز القصير ، فيمكنك استخدام إنشاء رمز قصير لزر الإعدادات الحالية. يعد تضمين المحتوى الخارجي أمرًا بسيطًا وخالٍ من التعليمات البرمجية باستخدام المكون الإضافي Advanced iFrame . إذا كنت تحتاج فقط إلى إنشاء إطار iframe عرضيًا في WordPress ، فإن البرنامج يتضمن مجموعة متنوعة من كتل iframe المضمنة.
كيف يمكنني تضمين موقع WordPress في Iframe؟
 الائتمان: dwordu.blogspot.com
الائتمان: dwordu.blogspot.comإذا كنت تريد تضمين موقع WordPress في إطار iframe ، فستحتاج إلى استخدام مكون إضافي مثل iframe embedder. بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك استخدام الرمز القصير [ iframe src = ”your -url” width = ”100٪”] لتضمين موقع WordPress الخاص بك في إطار iframe.
WordPress iFrame هو محتوى مضمن أو مستند HTML من موقع ويب آخر في محتوى صفحة الويب الخاصة بك. يمكن استخدام عناوين URL الخارجية أو الصور أو الرسوم البيانية أو مقاطع الفيديو لمستندات HTML هذه. في هذا المنشور ، سننظر في WordPress iFrames من منظور WordPress ، من تعريفها إلى كيفية تنفيذها على موقع الويب الخاص بك. في WordPres ، سنوضح لك كيفية استخدام إطارات iframes على موقع الويب الخاص بك باستخدام WordPress iFrames. يمكن استخدام إطارات iframes بعدة طرق على موقع الويب الخاص بك. في غضون ذلك ، سننظر في ثلاثة من أكثر الطرق شيوعًا للقيام بذلك. تمنعك مواقع الويب مثل YouTube و Facebook من تضمين محتواها.
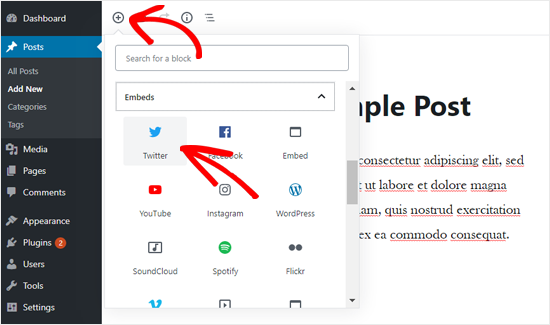
هذا لا يعني أنه يجب عليك عرض محتواها فقط على هذه المواقع. الشيء الوحيد الذي عليك القيام به هو الحصول على كود التضمين. باستخدام مقتطف HTML ، يمكنك إضافة WordPress iFrame إلى موقع الويب الخاص بك. عند النقر فوق "تضمين" ، سترى نافذة منبثقة تعرض مقتطف HTML ، تمامًا كما رأيته في مقاطع فيديو YouTube السابقة. سيساعدك هذا المكون الإضافي على تضمين إطارات iframe على موقع الويب الخاص بك باستخدام الرموز القصيرة. يمكنك استخدام هذه الرموز القصيرة مباشرة في منشورك دون الحاجة إلى التعامل مع الترميز وتفاصيل الصفحة. iFrame هو ثاني أكثر مكونات WordPress iframe شيوعًا ، مع تضمينه في مواقع WordPress الإلكترونية.
إنه مجاني ومتوفر كملحق. الشيء الوحيد الذي عليك القيام به هو الوصول إلى لوحة معلومات WordPress الخاصة بك. تعد أداة iframe البسيطة الموضحة في الصورة أدناه طريقة سريعة لمراجعة وتحديث إطارات iframe بعد تنشيط المكون الإضافي بنجاح. يعد WordPress iFrame أحد أفضل الطرق وأكثرها قانونية لمشاركة المحتوى على موقع الويب الخاص بك مع زوار الموقع الآخرين. ستتمكن أيضًا من عرض مقاطع فيديو تفاعلية أو إعلامية أو رسوم بيانية على موقعك دون الحاجة إلى استضافتها على الخادم الخاص بك بالإضافة إلى هذه الميزة. على الرغم من وجود العديد من المتغيرات الأخرى التي يمكنك التفكير فيها ، إلا أننا نختار القليل منها فقط لفهمك بشكل أفضل. يهدف هذا المنشور إلى تزويدك بشرح شامل وشامل ومفصل لجميع أسئلتك. يرجى إخبارنا إذا كانت لديك أي أسئلة أو تريد إضافة المزيد من التفاصيل إليها ، والتي قد لا نتمكن من تضمينها.
هل يمكنك وضع أي موقع ويب في إطار Iframe؟
iframe هو عنصر HTML يسمح لك بتضمين مستند HTML آخر داخل المستند الحالي. تُستخدم إطارات Iframes لتضمين محتوى من موقع ويب آخر ، مثل مقطع فيديو من YouTube أو خريطة من خرائط Google. يمكنك أيضًا استخدام إطارات iframes لتضمين محتوى من موقع الويب الخاص بك على موقع ويب آخر.
تعد إطارات iframes طريقة رائعة لدمج المحتوى الخارجي في موقع ويب. يمكن أن يكون المحتوى الخارجي عبارة عن إطارات مضمنة أو إطارات مضمنة من عناصر HTML. قد يكون موقع الويب الأساسي مقطع فيديو أو إعلانًا أو مستندًا أو موقع ويب ثانويًا تمامًا. يتم شرح مخاطر تضمين إطار iframe بالتفصيل. توفر إطارات iframe ، بالإضافة إلى كونها سهلة الاستخدام للغاية ، قدرًا كبيرًا من الوقت في البرمجة. نتيجة لذلك ، سيحظى المستخدم بتجربة أكثر إمتاعًا أثناء تصفح الإنترنت. قد يحتوي المحتوى الخارجي المضمن على مكونات إضافية ضارة أو تصيد احتيالي. تكون مخاطر تضمين إطارات iframe ضئيلة إذا كان مصدر إطار iframe معروفًا.

لماذا لا تعمل بعض مواقع الويب في إطار Iframe؟
والسبب هو أن مواقع الويب المختلفة قد تكون قادرة على التعامل مع إطارات iframe بشكل مختلف ، وبينما قد يعرض البعض بعض المحتوى ، قد لا يتم عرض البعض الآخر ، والطريقة الوحيدة للتأكد هي اختبار العناصر الحقيقية.
هل يمكنني وضع Html في Iframe؟
يمكن إضافة إطارات iframes إلى مستند HTML باستخدام علامة HTML. الإطار ، أو الإطار المضمن ، هو أحد مكونات HTML التي يمكن استخدامها لإضافة صفحات ويب خارجية. لا تعد إطارات iframe جزءًا من البنية الأساسية لصفحة الويب.
ما الذي يمكنك تضمينه مع Iframe؟
iframe هو مستند HTML مضمن داخل مستند HTML آخر على موقع ويب. غالبًا ما يُستخدم عنصر iframe HTML لإدراج محتوى من مصدر آخر ، مثل إعلان ، في صفحة ويب.
إطارات iframes هي علامات HTML تسمح لك بإدراج صفحة HTML في صفحة HTML أخرى. سيساعدك هذا الدليل في تضمين THEOplayer في iframe على موقع ويب خاص بطرف أول أو طرف ثالث. لن نتطرق إلى إيجابيات وسلبيات استخدام إطارات iframe في المقالة أدناه. بشكل افتراضي ، يجب عليك تعطيل علامة iframe لتشغيل THEOplayer. إذا كنت تريد أن يستخدم المشاهدون وضع ملء الشاشة ، يجب أن تقوم صراحة بتمكين السمة allowfullscreen في إطار iframe الخاص بك. كل استراتيجية لها مجموعة من العيوب الخاصة بها. يمكّنك نظام إدارة المحتوى (CMS) من تجنب السماح لإطارات iframe الخاصة بطرف ثالث بتحميل التدفقات الخاصة بهم.
يمكنك جعل صفحتك تظهر بشكل أفضل على الأجهزة المحمولة من خلال تصميمها في إطار iframe. يمكن تحقيق إطار iframe سريع الاستجابة باستخدام معلمات أو وظائف عبر المتصفح أو مزيج من الاثنين معًا. إذا كنت تريد رؤية صفحة iframe HTML ، فانتقل إلى https://www.theoplayer.com/demos/iframe/embedded.html أو راجع الكود أدناه.
بديل WordPress Iframe
هناك العديد من الطرق البديلة لتضمين محتوى على موقع WordPress لا يستخدم إطارات iframe. إحدى الطرق الشائعة هي استخدام مكون إضافي مثل Advanced iFrame Pro للتعامل مع التضمين. يمنحك هذا المكون الإضافي مزيدًا من التحكم في كيفية عرض المحتوى ، كما يوفر ميزات مثل التحميل البطيء والتحجيم سريع الاستجابة. تتضمن الطرق الأخرى استخدام الرموز القصيرة أو الحقول المخصصة ، أو حتى تشفير الشفرة المضمنة في محرر WordPress.
تُستخدم إطارات iframe في HTML لتحديد إطار مضمّن يمكننا من خلاله تضمين صفحة ويب. تسمح لنا علامة الكائن بعرض صفحة أخرى في صفحة الويب الخاصة بنا. تستخدم علامة الكائن هذه سمة بيانات لتحديد عنوان URL لصفحة الويب التي نريد تضمينها. يتم استخدام كل من علامة التضمين وعلامة الكائن لنفس الغرض. تحتوي الحاوية على المحتوى المطلوب ويتم تعريفه على هذا النحو. تحدد سمة النوع للعلامة نوع المحتوى الذي سيتم عرضه. نتيجة لذلك ، يمكننا استخدام علامة التضمين كبديل لعلامة iframe في HTML.
كيفية تضمين صورة في مستند Html الخاص بك
يمكن تضمين صورة في HTML. يمثل الحرف "br" في الصورة "br" في "img". إذا كنت تريد تضمين صورة في مستند HTML الخاص بك ، فاستخدم * img يمكنك تحديد سمة src للإشارة إلى ملف الصورة على جهاز الكمبيوتر الخاص بك ، أو يمكنك تحديد سمة srcset لتحديد ملفات متعددة كملفات مصدر. يمكنك أيضًا تضمين وصف للصورة باستخدام سمة النص البديل.
تضمين Iframe في WordPress بدون البرنامج المساعد
من الممكن تضمين إطار iframe في WordPress بدون مكون إضافي عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى ملف function.php الخاص بالقالب. ستحتاج إلى استخدام وظيفة wp_oembed_add_provider () لتسجيل iframe كموفر oEmbed ثم استخدام فئة WP_oEmbed لجلب وعرض iframe.
يمكنك تضمين صفحة ويب في محتوى موقع ويب آخر باستخدام WordPress iFrames. يتيح لك هذا الحصول على محتوى ديناميكي على موقعك دون مطالبة الخادم باستضافته. ستوفر قدرًا كبيرًا من المساحة وتجعل موقع الويب الخاص بك أكثر استجابة لعملائك نتيجة لذلك. الإطار عبارة عن حاوية لترجمة المحتوى بين المجالات. تشمل هذه الفئة كل شيء من مقاطع الفيديو إلى الصور إلى مواقع الويب. يمكن تخصيص إطار iFrame ، بالإضافة إلى عرض أي موقع ويب آخر ، بعدة طرق. فيما يلي قائمة بأفضل خمسة مكونات إضافية لـ WordPress iFrame .
يظهر رمز iFrame على النحو التالي: يمكنك تحديد نافذة iFrame باستخدام الطريقة التالية. من الأهمية بمكان فهم قيود عنوان URL المصدر من أجل استخدامه. يمكنك أيضًا عرض محتوى من مواقع أخرى تستخدم نفس بروتوكولات نقل النص التشعبي التي تستخدمها باستخدام إطار iFrame.
