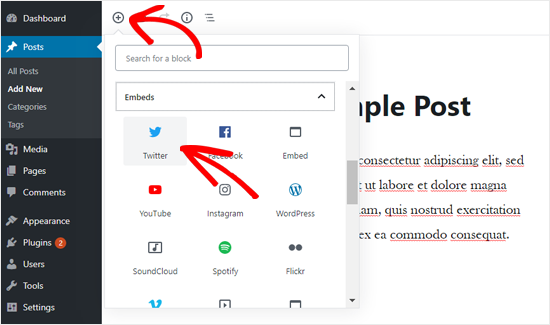
Cómo incrustar una página de WordPress en un IFrame
Publicado: 2022-09-29Si está buscando incrustar una página de WordPress en un iframe, es posible que se pregunte si es posible. La respuesta corta es: sí, puede incrustar una página de WordPress en un iframe. Sin embargo, hay algunas cosas a tener en cuenta antes de hacerlo. En primer lugar, su sitio de WordPress deberá ejecutarse en una plataforma autohospedada (es decir, no en WordPress.com). Esto se debe a que WordPress.com no permite que se incrusten iframes en su sitio. En segundo lugar, deberá asegurarse de que la página que está incrustando en su iframe esté configurada como "pública" en su configuración de privacidad. Si no es así, los visitantes de su sitio no podrán ver la página incrustada. Finalmente, también debe tener en cuenta que algunos temas y complementos de WordPress pueden no funcionar correctamente cuando se incrustan en un iframe. Si tiene algún problema, es posible que deba cambiar a un tema o complemento diferente. Dicho esto, echemos un vistazo a cómo incrustar una página de WordPress en un iframe.
Un iframe es un documento HTML que se agrega a otro documento. Los iframes son utilizados por una gran cantidad de propietarios de sitios web de WordPress para mostrar contenido externo, como videos de YouTube. Un archivo grande, como una imagen de alta resolución, puede ocupar una cantidad excesiva de espacio en su servidor. Aunque Estados Unidos no considera que la incrustación sea una forma de infracción de los derechos de autor, está permitida. Los iframes permiten que WordPress sea versátil y útil. Se puede crear un iframe con uno de tres métodos: sin un complemento, sin un complemento o ambos. Se puede crear un iframe con un bloque HTML personalizado o un código abreviado.
Si desea cambiar el ancho o el alto de un iframe, puede hacerlo usando el atributo de píxeles. El contenido incrustado está disponible en una amplia gama de sitios web importantes. Su sitio web podrá copiar/pegar este código de inserción. Después de activar este complemento, puede usar el siguiente código abreviado para crear un iframe. Además, oculte diferentes secciones del iframe para asegurarse de que sus visitantes se concentren en el área correcta. Si prefiere incrustar iframes usando el código abreviado, puede usar el botón Generar un código abreviado para la configuración actual. incrustar contenido externo es simple y sin código con el complemento Advanced iFrame . Si solo necesita crear un iframe ocasional en WordPress, el programa incluye una variedad de bloques de iframe incorporados.
¿Cómo incrusto un sitio de WordPress en un iframe?
 Crédito: dwordu.blogspot.com
Crédito: dwordu.blogspot.comSi desea incrustar un sitio de WordPress en un iframe, deberá usar un complemento como iframe embedder. Una vez que haya instalado y activado el complemento, puede usar el código abreviado [ iframe src = "your -url" width = "100%"] para incrustar su sitio de WordPress en un iframe.
Un iFrame de WordPress es un contenido incrustado o un documento HTML de otro sitio web en el contenido de su página web. Se pueden usar URL externas, imágenes, infografías o videos para estos documentos HTML. En esta publicación, veremos los iFrames de WordPress desde la perspectiva de WordPress, desde su definición hasta cómo se pueden implementar en su sitio web. En WordPres, le mostraremos cómo usar iframes en su sitio web usando WordPress iFrames. Los iframes se pueden usar de varias maneras en su sitio web. Mientras tanto, veremos tres de los métodos más comunes para hacerlo. Los sitios web como YouTube y Facebook le prohíben incrustar su contenido.
Esto no significa que deba mostrar solo su contenido en estos sitios web. Lo único que debe hacer es obtener el código de inserción. Usando un fragmento de HTML, puede agregar el iFrame de WordPress a su sitio web. Cuando haga clic en Incrustar, verá una ventana emergente que muestra un fragmento de código HTML, tal como lo ha visto en videos anteriores de YouTube. Este complemento lo ayudará a incrustar iframes en su sitio web utilizando códigos cortos. Puede usar estos códigos cortos directamente en su publicación sin tener que lidiar con la codificación y los detalles de la página. iFrame es el segundo complemento de iframe de WordPress más popular, con incrustaciones en los sitios web de WordPress.
Es gratis y está disponible como complemento. Lo único que debe hacer es acceder a su panel de control de WordPress. La herramienta Simple iframe que se muestra en la imagen a continuación es una forma rápida de revisar y actualizar los iframes después de activar correctamente el complemento. WordPress iFrame es una de las mejores y más legales formas de compartir contenido en su sitio web con otros visitantes del sitio web. Además de esta característica, también podrá mostrar videos o infografías atractivos e informativos en su sitio sin tener que alojarlos en su servidor. Aunque hay muchas otras variables en las que puede pensar, seleccionamos solo algunas de ellas para su mejor comprensión. Esta publicación tiene como objetivo brindarle una explicación completa, completa y detallada de todas sus preguntas. Háganos saber si tiene alguna pregunta o desea agregar más detalles, que es posible que no podamos incluir.
¿Puedes poner cualquier sitio web en un iframe?
Un iframe es un elemento HTML que le permite incrustar otro documento HTML dentro del documento actual. Los iframes se utilizan para incrustar contenido de otro sitio web, como un video de YouTube o un mapa de Google Maps. También puede usar iframes para incrustar contenido de su propio sitio web en otro sitio web.

Los iframes son una excelente manera de integrar contenido externo en un sitio web. El contenido externo puede ser iframe o marcos en línea que son elementos HTML. El sitio web principal puede ser un video, un anuncio, un documento o un sitio web completamente secundario. El riesgo de incrustar un iframe se explica en detalle. Los iframes, además de ser muy simples de usar, ahorran una cantidad importante de tiempo en la programación. Como resultado, el usuario tendrá una experiencia más agradable mientras navega por Internet. Un contenido externo incrustado puede contener complementos maliciosos o phishing. El riesgo de incrustar iframes es mínimo si se conoce la fuente del iframe.
¿Por qué algunos sitios web no funcionan en iframe?
La razón es que diferentes sitios web pueden manejar iframes de manera diferente, y mientras que algunos pueden mostrar algún contenido, otros no, y la única forma de estar seguro es probar elementos reales.
¿Puedo poner HTML en un iframe?
Los iframes se pueden agregar a un documento HTML usando la etiqueta HTML. Un marco, o marco en línea, es un componente de HTML que se puede usar para agregar páginas web externas. Los iframes no forman parte de la infraestructura de la página web.
¿Qué se puede incrustar con iframe?
Un iframe es un documento HTML incrustado dentro de otro documento HTML en un sitio web. El elemento HTML iframe se usa a menudo para insertar contenido de otra fuente, como un anuncio, en una página web.
Los iframes son etiquetas HTML que le permiten insertar una página HTML en otra página HTML. Esta guía lo ayudará a integrar THEOplayer en un iframe en un sitio web propio o de un tercero. No entraremos en los pros y los contras del uso de iframes en el siguiente artículo. De forma predeterminada, debe deshabilitar la etiqueta >iframe' para jugar THEOplayer. Si desea que sus espectadores utilicen la pantalla completa, debe habilitar explícitamente el atributo allowfullscreen-en su iframe. Cada estrategia tiene su propio conjunto de inconvenientes. Un CMS le permite evitar que iframes de terceros carguen sus propias transmisiones.
Puede hacer que su página se vea mejor en dispositivos móviles al diseñarla en un iframe. Se puede lograr un iframe receptivo usando parámetros, funcionalidad de navegador cruzado o una combinación de ambos. Si desea ver la página HTML de iframe, vaya a https://www.theoplayer.com/demos/iframe/embedded.html o vea el código a continuación.
Alternativa de Iframe de WordPress
Hay muchas formas alternativas de incrustar contenido en un sitio de WordPress que no usan iframes. Un método popular es usar un complemento como Advanced iFrame Pro para manejar la incrustación. Este complemento le brinda más control sobre cómo se muestra el contenido y también proporciona funciones como carga diferida y tamaño receptivo. Otros métodos incluyen el uso de códigos abreviados o campos personalizados, o incluso codificar el código de inserción en el editor de WordPress.
Los iframes se utilizan en HTML para especificar un marco en línea a través del cual podemos incrustar una página web. La etiqueta de objeto nos permite mostrar otra página en nuestra página web. Esta etiqueta de objeto utiliza un atributo de datos para definir la URL de una página web que queremos incrustar. La etiqueta de inserción y la etiqueta de objeto se utilizan para el mismo propósito. El contenedor contiene nuestro contenido deseado y se define como tal. El atributo de tipo de la etiqueta especifica qué tipo de contenido mostrará. Como resultado, podemos usar la etiqueta incrustada como sustituto de la etiqueta iframe en HTML.
Cómo incrustar una imagen en su documento Html
Una imagen se puede incrustar en HTML. El 'br' en la imagen representa el 'br' en el 'img'. Si necesita incluir una imagen en su documento HTML, use *img. Puede especificar el atributo src para apuntar al archivo de imagen en su computadora, o puede especificar el atributo srcset para especificar varios archivos como archivos fuente. También puede incluir una descripción de la imagen utilizando el atributo alt.
Incrustar iframe en WordPress sin complemento
Es posible incrustar un iframe en WordPress sin un complemento agregando unas pocas líneas de código al archivo functions.php de su tema. Deberá usar la función wp_oembed_add_provider() para registrar su iframe como proveedor de oEmbed y luego usar la clase WP_oEmbed para obtener y mostrar el iframe.
Puede incrustar una página web en el contenido de otro sitio web utilizando WordPress iFrames. Esto le permite tener contenido dinámico en su sitio sin necesidad de que el servidor lo aloje. Ahorrará una cantidad significativa de espacio y, como resultado, hará que su sitio web responda mejor a sus clientes. Un marco es un contenedor para traducir contenido entre dominios. Esta categoría incluye todo, desde videoclips hasta imágenes y sitios web. El iFrame, además de mostrar cualquier otro sitio web, se puede personalizar de varias maneras. La siguiente es una lista de los cinco mejores complementos de iFrame de WordPress .
Un código de iFrame aparece de la siguiente manera: Puede definir la ventana de iFrame utilizando el siguiente método. Es fundamental comprender las limitaciones de la URL de origen para poder utilizarla. También puede mostrar contenido de otros sitios que usan los mismos Protocolos de transferencia de hipertexto que el suyo usando un iFrame.
