วิธีฝังหน้า WordPress ลงใน IFrame
เผยแพร่แล้ว: 2022-09-29หากคุณต้องการฝัง หน้า WordPress ลงใน iframe คุณอาจสงสัยว่าเป็นไปได้หรือไม่ คำตอบสั้นๆ คือ ใช่ คุณสามารถฝังหน้า WordPress ลงใน iframe ได้ อย่างไรก็ตาม มีบางสิ่งที่ต้องจำไว้ก่อนที่คุณจะทำเช่นนั้น ขั้นแรก ไซต์ WordPress ของคุณจะต้องทำงานบนแพลตฟอร์มที่โฮสต์เอง (เช่น ไม่ใช่ WordPress.com) เนื่องจาก WordPress.com ไม่อนุญาตให้ฝัง iframes บนไซต์ของตน ประการที่สอง คุณจะต้องตรวจสอบให้แน่ใจว่าหน้าที่คุณกำลังฝังอยู่ใน iframe ของคุณมีการตั้งค่าเป็น "สาธารณะ" ในการตั้งค่าความเป็นส่วนตัว หากไม่เป็นเช่นนั้น ผู้เยี่ยมชมไซต์ของคุณจะไม่เห็นหน้าที่ฝังตัว สุดท้ายนี้ คุณควรทราบด้วยว่าธีมและปลั๊กอินของ WordPress บางตัวอาจทำงานไม่ถูกต้องเมื่อฝังอยู่ใน iframe หากคุณพบปัญหาใดๆ คุณอาจต้องเปลี่ยนไปใช้ธีมหรือปลั๊กอินอื่น จากที่กล่าวมา เรามาดูวิธีการฝังหน้า WordPress ลงใน iframe กัน
iframe คือเอกสาร HTML ที่คุณเพิ่มลงในเอกสารอื่น เจ้าของเว็บไซต์ WordPress จำนวนมากใช้ iframes เพื่อแสดงเนื้อหาภายนอก เช่น วิดีโอ YouTube ไฟล์ขนาดใหญ่ เช่น รูปภาพความละเอียดสูง อาจใช้พื้นที่บนเซิร์ฟเวอร์ของคุณมากเกินไป แม้ว่าสหรัฐอเมริกาจะไม่ถือว่าการฝังเป็นการละเมิดลิขสิทธิ์รูปแบบหนึ่ง แต่ก็อนุญาตได้ Iframes ช่วยให้ WordPress ใช้งานได้หลากหลายและมีประโยชน์ คุณสามารถสร้าง iframe ได้ด้วยหนึ่งในสามวิธี: ไม่มีปลั๊กอิน ไม่มีปลั๊กอิน หรือทั้งสองอย่าง คุณสามารถสร้าง iframe ได้ด้วยบล็อก HTML ที่กำหนดเองหรือรหัสย่อ
หากคุณต้องการเปลี่ยนความกว้างหรือความสูงของ iframe คุณสามารถทำได้โดยใช้แอตทริบิวต์พิกเซล การฝังเนื้อหามีอยู่ในเว็บไซต์หลักๆ มากมาย เว็บไซต์ของคุณจะสามารถคัดลอก/วางโค้ดสำหรับฝังนี้ได้ หลังจากเปิดใช้งานปลั๊กอินนี้ คุณสามารถใช้รหัสย่อต่อไปนี้เพื่อสร้าง iframe นอกจากนี้ ซ่อนส่วนต่างๆ ของ iframe เพื่อให้แน่ใจว่าผู้เยี่ยมชมของคุณจดจ่ออยู่กับพื้นที่ที่เหมาะสม หากคุณต้องการฝัง iframes โดยใช้ shortcode คุณสามารถใช้ปุ่ม Generate a shortcode สำหรับปุ่มการตั้งค่าปัจจุบันได้ การฝังเนื้อหาภายนอกทำได้ง่ายและไม่มีโค้ดด้วย ปลั๊กอิน Advanced iFrame หากคุณต้องการสร้าง iframe เป็นครั้งคราวใน WordPress โปรแกรมจะมีบล็อก iframe ในตัวที่หลากหลาย
ฉันจะฝังไซต์ WordPress ลงใน Iframe ได้อย่างไร
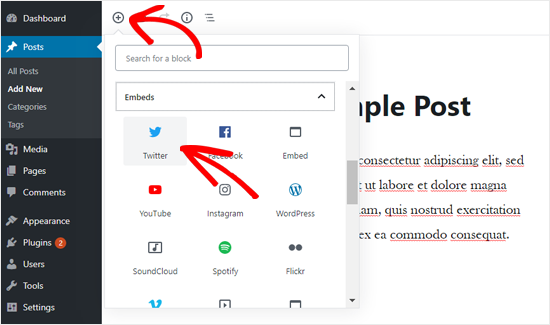
 เครดิต: dwordu.blogspot.com
เครดิต: dwordu.blogspot.comหากคุณต้องการฝังไซต์ WordPress ลงใน iframe คุณจะต้องใช้ปลั๊กอิน เช่น ตัวฝัง iframe เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถใช้รหัสย่อ [ iframe src=”your -url” width=”100%”] เพื่อฝังไซต์ WordPress ของคุณลงใน iframe
WordPress iFrame คือเนื้อหาที่ฝังหรือเอกสาร HTML จากเว็บไซต์อื่นในเนื้อหาของหน้าเว็บของคุณ สามารถใช้ URL รูปภาพ อินโฟกราฟิก หรือวิดีโอภายนอกสำหรับเอกสาร HTML เหล่านี้ ในบทความนี้ เราจะพิจารณา WordPress iFrames จากมุมมองของ WordPress ตั้งแต่คำจำกัดความไปจนถึงวิธีใช้งานบนเว็บไซต์ของคุณ ใน WordPres เราจะแสดงวิธีใช้ iframes บนเว็บไซต์ของคุณโดยใช้ WordPress iFrames คุณสามารถใช้ iframe ได้หลายวิธีบนเว็บไซต์ของคุณ ในระหว่างนี้ เราจะดูวิธีการทั่วไปสามวิธีในการดำเนินการดังกล่าว เว็บไซต์เช่น YouTube และ Facebook ห้ามมิให้คุณฝังเนื้อหาของพวกเขา
นี่ไม่ได้หมายความว่าคุณต้องแสดงเฉพาะเนื้อหาของพวกเขาบนเว็บไซต์เหล่านี้ สิ่งเดียวที่คุณต้องทำคือรับโค้ดสำหรับฝัง คุณสามารถเพิ่ม WordPress iFrame ลงในเว็บไซต์ของคุณได้โดยใช้ข้อมูลโค้ด HTML เมื่อคุณคลิกที่ฝัง คุณจะเห็นหน้าต่างป๊อปอัปที่แสดงข้อมูลโค้ด HTML เหมือนกับที่คุณเคยเห็นในวิดีโอ YouTube ก่อนหน้านี้ ปลั๊กอินนี้จะช่วยคุณฝัง iframes บนเว็บไซต์ของคุณโดยใช้รหัสย่อ คุณสามารถใช้รหัสย่อเหล่านี้ได้โดยตรงในโพสต์ของคุณโดยไม่ต้องจัดการกับโค้ดและรายละเอียดของหน้า iFrame เป็นปลั๊กอิน WordPress iframe ที่ได้รับความนิยมเป็นอันดับสอง โดยมีการฝังในเว็บไซต์ WordPress
เป็นบริการฟรีและเป็นปลั๊กอิน สิ่งเดียวที่คุณต้องทำคือเข้าถึงแดชบอร์ด WordPress ของคุณ เครื่องมือ Simple iframe ที่ แสดงในภาพด้านล่างเป็นวิธีที่รวดเร็วในการตรวจสอบและอัปเดต iframes หลังจากที่คุณเปิดใช้งานปลั๊กอินสำเร็จแล้ว WordPress iFrame เป็นหนึ่งในวิธีที่ดีที่สุดและถูกกฎหมายที่สุดในการแบ่งปันเนื้อหาบนเว็บไซต์ของคุณกับผู้เยี่ยมชมเว็บไซต์คนอื่นๆ นอกจากนี้คุณยังสามารถแสดงวิดีโอหรืออินโฟกราฟิกที่น่าสนใจและให้ข้อมูลบนเว็บไซต์ของคุณโดยไม่ต้องโฮสต์บนเซิร์ฟเวอร์ของคุณนอกเหนือจากคุณลักษณะนี้ แม้ว่าจะมีตัวแปรอื่นๆ มากมายที่คุณสามารถคิดได้ แต่เราเลือกตัวแปรเพียงไม่กี่ตัวเพื่อความเข้าใจที่ดีขึ้นของคุณ โพสต์นี้จัดทำขึ้นเพื่อให้คำอธิบายคำถามทั้งหมดของคุณอย่างละเอียด ครอบคลุม และละเอียด โปรดแจ้งให้เราทราบหากคุณมีคำถามหรือต้องการเพิ่มรายละเอียดเพิ่มเติม ซึ่งเราอาจไม่สามารถรวมได้
คุณสามารถใส่เว็บไซต์ใด ๆ ใน Iframe ได้หรือไม่?
iframe เป็นองค์ประกอบ HTML ที่ให้คุณฝังเอกสาร HTML อื่นภายในเอกสารปัจจุบันได้ Iframes ใช้เพื่อฝังเนื้อหาจากเว็บไซต์อื่น เช่น วิดีโอจาก YouTube หรือแผนที่จาก Google Maps คุณยังสามารถใช้ iframe เพื่อฝังเนื้อหาจากเว็บไซต์ของคุณเองบนเว็บไซต์อื่นได้
iframes เป็นวิธีที่ยอดเยี่ยมในการรวมเนื้อหาภายนอกเข้ากับเว็บไซต์ เนื้อหาภายนอกอาจเป็น iframe หรือ เฟรมอินไลน์ ที่เป็นองค์ประกอบ HTML เว็บไซต์หลักอาจเป็นวิดีโอ โฆษณา เอกสาร หรือเว็บไซต์สำรองโดยสมบูรณ์ มีการอธิบายความเสี่ยงในการฝัง iframe โดยละเอียด iframes นอกจากจะใช้งานง่ายแล้ว ยังช่วยประหยัดเวลาในการเขียนโปรแกรมได้อีกด้วย เป็นผลให้ผู้ใช้จะได้รับประสบการณ์ที่สนุกสนานมากขึ้นในขณะที่ท่องอินเทอร์เน็ต เนื้อหาภายนอกที่ฝังไว้อาจมีปลั๊กอินหรือฟิชชิ่งที่เป็นอันตราย ความเสี่ยงในการฝัง iframes นั้นน้อยมาก หากทราบแหล่งที่มาของ iframe

ทำไมบางเว็บไซต์ไม่ทำงานใน Iframe?
เหตุผลก็คือเว็บไซต์ต่างๆ อาจสามารถจัดการ iframe ได้แตกต่างกัน และในขณะที่บางเว็บไซต์อาจมีเนื้อหาบางอย่างปรากฏอยู่ แต่บางเว็บไซต์อาจไม่สามารถจัดการได้ และวิธีเดียวที่จะแน่ใจได้คือการทดสอบองค์ประกอบจริง
ฉันสามารถใส่ Html ใน Iframe ได้หรือไม่?
คุณสามารถเพิ่ม iframes ลงในเอกสาร HTML ได้โดยใช้แท็ก HTML เฟรมหรือเฟรมอินไลน์เป็นส่วนประกอบของ HTML ที่สามารถใช้เพื่อเพิ่มหน้าเว็บภายนอกได้ iframes ไม่ได้เป็นส่วนหนึ่งของโครงสร้างพื้นฐานของหน้าเว็บ
คุณสามารถฝังอะไรกับ Iframe ได้บ้าง
iframe คือเอกสาร HTML ที่ฝังอยู่ภายในเอกสาร HTML อื่นบนเว็บไซต์ องค์ประกอบ HTML ของ iframe มักใช้เพื่อแทรกเนื้อหาจากแหล่งอื่น เช่น โฆษณา ลงในหน้าเว็บ
iframes คือแท็ก HTML ที่ให้คุณแทรกหน้า HTML ลงในหน้า HTML อื่นได้ คู่มือนี้จะช่วยคุณในการฝัง THEOplayer ใน iframe บนเว็บไซต์ของบุคคลที่หนึ่งหรือบุคคลที่สาม เราจะไม่พูดถึงข้อดีและข้อเสียของการใช้ iframes ในบทความด้านล่าง โดยค่าเริ่มต้น คุณต้องปิดการใช้งานแท็ก >iframe' เพื่อเล่น THEOplayer หากคุณต้องการให้ผู้ดูของคุณใช้โหมดเต็มหน้าจอ คุณต้องเปิดใช้งานแอตทริบิวต์ allowfullscreen-attribute ใน iframe ของคุณอย่างชัดแจ้ง ทุกกลยุทธ์มีข้อเสียของตัวเอง CMS ช่วยให้คุณหลีกเลี่ยงการอนุญาตให้ iframes ของบุคคล ที่สามโหลดสตรีมของตนเองได้
คุณสามารถทำให้เพจของคุณดูดีขึ้นบนอุปกรณ์มือถือโดยการจัดสไตล์ใน iframe สามารถสร้าง iframe ที่ตอบสนอง ได้โดยใช้พารามิเตอร์ ฟังก์ชันข้ามเบราว์เซอร์ หรือทั้งสองอย่างรวมกัน หากคุณต้องการดูหน้า HTML ของ iframe ให้ไปที่ https://www.theoplayer.com/demos/iframe/embedded.html หรือดูโค้ดด้านล่าง
WordPress Iframe Alternative
มีหลายวิธีในการฝังเนื้อหาบนไซต์ WordPress ที่ไม่ใช้ iframe วิธีหนึ่งที่ได้รับความนิยมคือการใช้ปลั๊กอิน เช่น Advanced iFrame Pro เพื่อจัดการการฝัง ปลั๊กอินนี้ช่วยให้คุณควบคุมวิธีการแสดงเนื้อหาได้มากขึ้น และยังมีฟีเจอร์ต่างๆ เช่น การโหลดแบบ Lazy Loading และการปรับขนาดที่ตอบสนอง วิธีอื่นๆ ได้แก่ การใช้รหัสย่อหรือฟิลด์ที่กำหนดเอง หรือแม้แต่ฮาร์ดโค้ดโค้ดฝังตัวลงในโปรแกรมแก้ไข WordPress
Iframes ใช้ใน HTML เพื่อระบุเฟรมแบบอินไลน์ซึ่งเราสามารถฝังหน้าเว็บได้ แท็กวัตถุช่วยให้เราสามารถแสดงหน้าอื่นในหน้าเว็บของเรา แท็กวัตถุนี้ใช้แอตทริบิวต์ข้อมูลเพื่อกำหนด URL ของหน้าเว็บที่เราต้องการฝัง แท็กฝังและแท็กอ็อบเจ็กต์ถูกใช้เพื่อจุดประสงค์เดียวกัน คอนเทนเนอร์มีเนื้อหาที่ต้องการและถูกกำหนดไว้เช่นนั้น แอตทริบิวต์ type ของแท็กระบุประเภทเนื้อหาที่จะแสดง ด้วยเหตุนี้ เราจึงสามารถใช้แท็กฝังแทนแท็ก iframe ใน HTML ได้
วิธีการฝังรูปภาพในเอกสาร Html ของคุณ
สามารถฝังรูปภาพใน HTML ได้ 'br' ในภาพแสดงถึง 'br' ใน 'img' หากคุณต้องการรวมรูปภาพในเอกสาร HTML ของคุณ ให้ใช้ *img คุณสามารถระบุแอตทริบิวต์ src ให้ชี้ไปที่ไฟล์รูปภาพในคอมพิวเตอร์ของคุณ หรือคุณสามารถระบุแอตทริบิวต์ srcset เพื่อระบุหลายไฟล์เป็นไฟล์ต้นฉบับ คุณยังสามารถใส่คำอธิบายของรูปภาพได้โดยใช้แอตทริบิวต์ alt
ฝัง Iframe ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เป็นไปได้ที่จะฝัง iframe ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน โดยการเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของธีมของคุณ คุณจะต้องใช้ฟังก์ชัน wp_oembed_add_provider() เพื่อลงทะเบียน iframe ของคุณเป็นผู้ให้บริการ oEmbed จากนั้นใช้คลาส WP_oEmbed เพื่อดึงข้อมูลและแสดง iframe
คุณสามารถฝังหน้าเว็บในเนื้อหาของเว็บไซต์อื่นได้โดยใช้ WordPress iFrames วิธีนี้ช่วยให้คุณมีเนื้อหาแบบไดนามิกบนไซต์ของคุณโดยไม่ต้องให้เซิร์ฟเวอร์โฮสต์ คุณจะประหยัดพื้นที่ได้มากและทำให้เว็บไซต์ของคุณตอบสนองต่อลูกค้าได้ดีขึ้น เฟรมคือคอนเทนเนอร์สำหรับแปลเนื้อหาระหว่างโดเมน หมวดหมู่นี้รวมทุกอย่างตั้งแต่คลิปวิดีโอไปจนถึงรูปภาพไปจนถึงเว็บไซต์ iFrame นอกเหนือจากการแสดงเว็บไซต์อื่นๆ แล้ว ยังสามารถปรับแต่งได้หลากหลายวิธี ต่อไปนี้เป็นรายการ ปลั๊กอิน WordPress iFrame ที่ดีที่สุด 5 อันดับแรก
รหัส iFrame ปรากฏขึ้นดังนี้: คุณสามารถกำหนดหน้าต่างของ iFrame ได้โดยใช้วิธีการต่อไปนี้ จำเป็นอย่างยิ่งที่จะต้องเข้าใจข้อจำกัดของ URL ต้นทางเพื่อใช้งาน คุณยังสามารถแสดงเนื้อหาจากเว็บไซต์อื่นๆ ที่ใช้ Hypertext Transfer Protocols เดียวกันกับของคุณโดยใช้ iFrame
