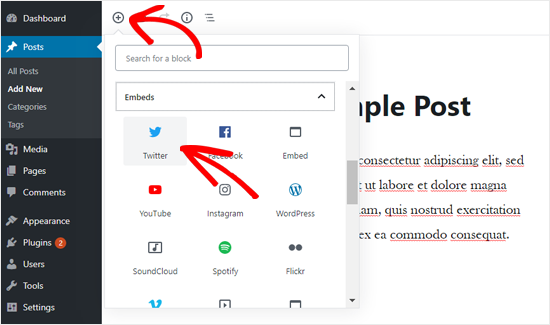
Bir IFrame'e WordPress Sayfası Nasıl Gömülür?
Yayınlanan: 2022-09-29Bir WordPress sayfasını bir iframe'e yerleştirmek istiyorsanız, bunun mümkün olup olmadığını merak ediyor olabilirsiniz. Kısa cevap: evet, bir WordPress sayfasını bir iframe'e gömebilirsiniz. Ancak, bunu yapmadan önce aklınızda bulundurmanız gereken birkaç şey var. İlk olarak, WordPress sitenizin kendi kendine barındırılan bir platformda (yani WordPress.com'da değil) çalışıyor olması gerekir. Bunun nedeni, WordPress.com'un sitelerine iframe'lerin yerleştirilmesine izin vermemesidir. İkinci olarak, iframe'inize yerleştirdiğiniz sayfanın gizlilik ayarlarında "genel" olarak ayarlandığından emin olmanız gerekir. Değilse, sitenizin ziyaretçileri gömülü sayfayı göremez. Son olarak, bazı WordPress temalarının ve eklentilerinin bir iframe içine yerleştirildiğinde düzgün çalışmayabileceğini de bilmelisiniz. Herhangi bir sorunla karşılaşırsanız, farklı bir temaya veya eklentiye geçmeniz gerekebilir. Bununla birlikte, bir WordPress sayfasını bir iframe'e nasıl yerleştireceğimize bir göz atalım.
iframe, başka bir belgeye eklediğiniz bir HTML belgesidir. iframe'ler, çok sayıda WordPress web sitesi sahibi tarafından YouTube videoları gibi harici içeriği görüntülemek için kullanılır. Yüksek çözünürlüklü görüntü gibi büyük bir dosya, sunucunuzda aşırı miktarda yer kaplayabilir. Amerika Birleşik Devletleri, yerleştirmeyi bir telif hakkı ihlali olarak görmese de, buna izin verilir. Iframe'ler, WordPress'in hem çok yönlü hem de kullanışlı olmasını sağlar. Bir iframe, üç yöntemden biriyle oluşturulabilir: eklentisiz, eklentisiz veya her ikisi. Özel bir HTML bloğu veya bir kısa kod ile bir iframe oluşturulabilir.
Bir iframe'in genişliğini veya yüksekliğini değiştirmek istiyorsanız, bunu piksel niteliğini kullanarak yapabilirsiniz. Gömme içeriği çok çeşitli büyük web sitelerinde mevcuttur. Web siteniz bu yerleştirme kodunu kopyalayabilir/yapıştırabilir. Bu eklentiyi etkinleştirdikten sonra, bir iframe yapmak için aşağıdaki kısa kodu kullanabilirsiniz. Ayrıca, ziyaretçilerinizin doğru alana odaklanmasını sağlamak için iframe'in farklı bölümlerini gizleyin. Kısa kodu kullanarak iframe yerleştirmeyi tercih ederseniz, Geçerli ayarlar için bir kısa kod oluştur düğmesini kullanabilirsiniz. Gelişmiş iFrame eklentisi ile harici içeriği gömmek basit ve kodsuzdur. WordPress'te yalnızca ara sıra bir iframe oluşturmanız gerekiyorsa, program çeşitli yerleşik iframe blokları içerir.
Bir WordPress Sitesini Iframe'e Nasıl Gömebilirim?
 Kredi: dwordu.blogspot.com
Kredi: dwordu.blogspot.comBir WordPress sitesini bir iframe'e gömmek istiyorsanız, iframe embedder gibi bir eklenti kullanmanız gerekir. Eklentiyi kurup etkinleştirdikten sonra, WordPress sitenizi bir iframe içine gömmek için [ iframe src=”your -url” width=”100%”] kısa kodunu kullanabilirsiniz.
WordPress iFrame, web sayfanızın içeriğine başka bir web sitesinden gömülü bir içerik veya HTML belgesidir. Bu HTML belgeleri için harici URL'ler, resimler, bilgi grafikleri veya videolar kullanılabilir. Bu yazıda, tanımlarından web sitenize nasıl uygulanabileceklerine kadar WordPress iFrame'lerine bir WordPress perspektifinden bakacağız. WordPres'te, WordPress iFrame'lerini kullanarak web sitenizde iframe'leri nasıl kullanacağınızı göstereceğiz. iframe'ler web sitenizde çeşitli şekillerde kullanılabilir. Bu arada, bunu yapmak için en yaygın üç yönteme bakacağız. YouTube ve Facebook gibi web siteleri, içeriklerini yerleştirmenizi yasaklar.
Bu, bu web sitelerinde yalnızca içeriklerini görüntülemeniz gerektiği anlamına gelmez. Yapmanız gereken tek şey embed kodunu almak. Bir HTML snippet'i kullanarak WordPress iFrame'i web sitenize ekleyebilirsiniz. Göm'e tıkladığınızda, daha önceki YouTube videolarında gördüğünüz gibi bir HTML parçacığı görüntüleyen bir açılır pencere göreceksiniz. Bu eklenti, kısa kodlar kullanarak web sitenize iframe yerleştirmenize yardımcı olacaktır. Bu kısa kodları, kodlama ve sayfa detayları ile uğraşmanıza gerek kalmadan doğrudan gönderinizde kullanabilirsiniz. iFrame, WordPress web sitelerinde gömülü olan ikinci en popüler WordPress iframe eklentisidir.
Ücretsizdir ve eklenti olarak mevcuttur. Yapmanız gereken tek şey WordPress kontrol panelinize erişmek. Aşağıdaki resimde gösterilen Basit iframe aracı , eklentiyi başarıyla etkinleştirdikten sonra iframe'leri gözden geçirmenin ve güncellemenin hızlı bir yoludur. WordPress iFrame, web sitenizdeki içeriği diğer web sitesi ziyaretçileriyle paylaşmanın en iyi ve en yasal yollarından biridir. Ayrıca bu özelliğe ek olarak sunucunuzda barındırmanıza gerek kalmadan ilgi çekici, bilgilendirici videolar veya infografikleri sitenizde gösterebileceksiniz. Aklınıza gelebilecek daha birçok değişken olmasına rağmen, daha iyi anlamanız için sadece birkaçını seçiyoruz. Bu gönderi size tüm sorularınızın kapsamlı, kapsamlı ve ayrıntılı bir açıklamasını sağlamayı amaçlamaktadır. Herhangi bir sorunuz varsa veya ekleyemeyebileceğimiz daha fazla ayrıntı eklemek istiyorsanız lütfen bize bildirin.
Herhangi Bir Web Sitesini Iframe'e Koyabilir misiniz?
iframe, geçerli belgenin içine başka bir HTML belgesi gömmenize izin veren bir HTML öğesidir. Iframe'ler, YouTube'dan bir video veya Google Haritalar'dan bir harita gibi başka bir web sitesinden içerik yerleştirmek için kullanılır. Kendi web sitenizdeki içeriği başka bir web sitesine yerleştirmek için iframe'leri de kullanabilirsiniz.
iframe'ler, harici içeriği bir web sitesine entegre etmenin harika bir yoludur. Dış içerik, HTML öğeleri olan iframe veya satır içi çerçeveler olabilir. Birincil web sitesi bir video, reklam, belge veya tamamen ikincil bir web sitesi olabilir. Bir iframe gömme riski ayrıntılı olarak açıklanmıştır. iframe'ler, kullanımı çok basit olmanın yanı sıra, programlamada önemli miktarda zaman kazandırır. Sonuç olarak, kullanıcı internette gezinirken daha keyifli bir deneyim yaşayacaktır. Gömülü bir harici içerik, kötü amaçlı eklentiler veya kimlik avı içerebilir. İç çerçevenin kaynağı biliniyorsa, iframe'leri gömme riski minimumdur.

Neden Bazı Web Siteleri Iframe'de Çalışmıyor?
Bunun nedeni, farklı web sitelerinin iframe'leri farklı şekilde işleyebilmesidir ve bazılarında bazı içerikler görüntülenebilirken bazılarında olmayabilir ve emin olmanın tek yolu gerçek öğeleri test etmektir.
Bir Iframe'e Html koyabilir miyim?
iframe'ler, HTML etiketi kullanılarak bir HTML belgesine eklenebilir. Çerçeve veya satır içi çerçeve, harici web sayfaları eklemek için kullanılabilen bir HTML bileşenidir. iframe'ler web sayfasının altyapısının bir parçası değildir.
Iframe ile Neler Gömebilirsiniz?
Bir iframe, bir web sitesindeki başka bir HTML belgesinin içine yerleştirilmiş bir HTML belgesidir. iframe HTML öğesi genellikle bir reklam gibi başka bir kaynaktan bir Web sayfasına içerik eklemek için kullanılır.
iframe'ler, bir HTML sayfasını başka bir HTML sayfasına eklemenize izin veren HTML etiketleridir. Bu kılavuz, THEOplayer'ı birinci veya üçüncü taraf bir web sitesinde bir iframe'e yerleştirmenize yardımcı olacaktır. Aşağıdaki makalede iframe kullanmanın artılarına ve eksilerine girmeyeceğiz. THEOplayer'ı oynamak için varsayılan olarak >iframe' etiketini devre dışı bırakmalısınız. İzleyicilerinizin tam ekran kullanmasını istiyorsanız, iframe'inizde allowfullscreen-özniteliğini açıkça etkinleştirmeniz gerekir. Her stratejinin kendi dezavantajları vardır. Bir CMS, üçüncü taraf iframe'lerin kendi akışlarını yüklemesine izin vermemenizi sağlar.
Sayfanızı bir iframe içinde şekillendirerek mobil cihazlarda daha iyi görünmesini sağlayabilirsiniz. Parametreler, tarayıcılar arası işlevsellik veya her ikisinin bir kombinasyonu kullanılarak duyarlı bir iframe elde edilebilir. iframe HTML sayfasını görmek istiyorsanız, https://www.theoplayer.com/demos/iframe/embedded.html adresine gidin veya aşağıdaki koda bakın.
WordPress Iframe Alternatifi
iframe kullanmayan bir WordPress sitesine içerik yerleştirmenin birçok alternatif yolu vardır. Bir popüler yöntem, gömmeyi işlemek için Advanced iFrame Pro gibi bir eklenti kullanmaktır. Bu eklenti, içeriğin nasıl görüntülendiği konusunda size daha fazla kontrol sağlar ve ayrıca geç yükleme ve duyarlı boyutlandırma gibi özellikler sunar. Diğer yöntemler arasında kısa kodlar veya özel alanlar kullanmak ve hatta gömme kodunu WordPress düzenleyicisine sabit kodlamak dahildir.
Iframe'ler, bir web sayfasını gömebileceğimiz satır içi bir çerçeve belirtmek için HTML'de kullanılır. Nesne etiketi, web sayfamızda başka bir sayfa görüntülememizi sağlar. Bu nesne etiketi, yerleştirmek istediğimiz bir web sayfasının URL'sini tanımlamak için bir veri özniteliği kullanır. Embed etiketi ve nesne etiketi aynı amaç için kullanılır. Konteyner istediğimiz içeriği içerir ve bu şekilde tanımlanır. Etiketin type özelliği, hangi tür içeriğin görüntüleneceğini belirtir. Sonuç olarak, HTML'deki iframe etiketinin yerine embed etiketini kullanabiliriz.
Html Belgenize Bir Resim Nasıl Gömülür
Bir resim HTML'ye gömülebilir. Resimdeki 'br', 'img'deki 'br'yi temsil eder. HTML belgenize bir resim eklemeniz gerekiyorsa, *img'yi kullanın Bilgisayarınızdaki resim dosyasını işaret etmek için src özniteliğini belirtebilir veya kaynak dosya olarak birden çok dosyayı belirtmek için srcset özniteliğini belirtebilirsiniz. Alt niteliğini kullanarak görselin bir açıklamasını da ekleyebilirsiniz.
Iframe'i Eklentisiz WordPress'e Göm
Temanızın function.php dosyasına birkaç satır kod ekleyerek WordPress'e eklenti olmadan bir iframe yerleştirmek mümkündür. iframe'inizi bir oEmbed sağlayıcısı olarak kaydetmek için wp_oembed_add_provider() işlevini kullanmanız ve ardından iframe'i alıp görüntülemek için WP_oEmbed sınıfını kullanmanız gerekir.
WordPress iFrame'lerini kullanarak bir web sayfasını başka bir web sitesinin içeriğine gömebilirsiniz. Bu, sunucunun barındırmasını gerektirmeden sitenizde dinamik içeriğe sahip olmanızı sağlar. Önemli miktarda yerden tasarruf edecek ve sonuç olarak web sitenizi müşterilerinize daha duyarlı hale getireceksiniz. Çerçeve, etki alanları arasında içerik çevirmek için bir kapsayıcıdır. Bu kategori, video kliplerden resimlere ve web sitelerine kadar her şeyi içerir. iFrame, başka herhangi bir web sitesini görüntülemenin yanı sıra çeşitli şekillerde özelleştirilebilir. Aşağıda, en iyi beş WordPress iFrame eklentisinin bir listesi bulunmaktadır.
Bir iFrame kodu aşağıdaki gibi görünür: Aşağıdaki yöntemi kullanarak iFrame'in penceresini tanımlayabilirsiniz. Kaynak URL'yi kullanmak için sınırlamalarını anlamak çok önemlidir. Bir iFrame kullanarak sizinkiyle aynı Köprü Metni Aktarım Protokollerini kullanan diğer sitelerden de içerik görüntüleyebilirsiniz.
