WordPressページをIFrameに埋め込む方法
公開: 2022-09-29WordPress ページを iframe に埋め込もうとしている場合、それが可能かどうか疑問に思うかもしれません。 簡単に言えば、はい、WordPress ページを iframe に埋め込むことができます。 ただし、そうする前に注意すべき点がいくつかあります。 まず、WordPress サイトを自己ホスト型プラットフォーム (つまり、WordPress.com ではない) で実行する必要があります。 これは、WordPress.com が iframe をサイトに埋め込むことを許可していないためです。 次に、iframe に埋め込むページがプライバシー設定で「公開」に設定されていることを確認する必要があります。 そうでない場合、サイトへの訪問者は埋め込まれたページを見ることができません。 最後に、iframe に埋め込まれた場合、一部の WordPress テーマとプラグインが正しく動作しない可能性があることにも注意してください。 問題が発生した場合は、別のテーマまたはプラグインに切り替える必要がある場合があります。 それでは、WordPress ページを iframe に埋め込む方法を見てみましょう。
iframe は、別のドキュメントに追加する HTML ドキュメントです。 iframe は、多数の WordPress ウェブサイト所有者が、YouTube 動画などの外部コンテンツを表示するために使用しています。 高解像度の画像などの大きなファイルは、サーバー上で非常に多くのスペースを占有する可能性があります。 米国は埋め込みを著作権の侵害とは見なしていませんが、許可されています。 iframe により、WordPress は用途が広く便利になります。 iframe は、プラグインなし、プラグインなし、またはその両方の 3 つの方法のいずれかで作成できます。 iframe は、カスタム HTML ブロックまたはショートコードで作成できます。
iframe の幅または高さを変更したい場合は、pixels 属性を使用して行うことができます。 コンテンツの埋め込みは、さまざまな主要な Web サイトで利用できます。 あなたのウェブサイトは、この埋め込みコードをコピーして貼り付けることができます. このプラグインを有効にすると、次のショートコードを使用して iframe を作成できます。 さらに、iframe のさまざまなセクションを非表示にして、訪問者が適切な領域に集中できるようにします。 ショートコードを使用して iframe を埋め込む場合は、[現在の設定のショートコードを生成] ボタンを使用できます。 高度な iFrame プラグインを使用すると、外部コンテンツを簡単に埋め込むことができ、コードも不要です。 WordPress でたまに iframe を作成する必要があるだけなら、プログラムにはさまざまな組み込みの iframe ブロックが含まれています。
WordPress サイトを iframe に埋め込むにはどうすればよいですか?
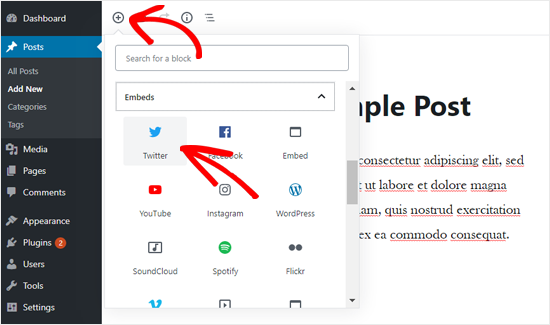
 クレジット: dwordu.blogspot.com
クレジット: dwordu.blogspot.comWordPress サイトを iframe に埋め込みたい場合は、iframe Embedder などのプラグインを使用する必要があります。 プラグインをインストールして有効にすると、ショートコード [ iframe src=”your -url” width=”100%”] を使用して、WordPress サイトを iframe に埋め込むことができます。
WordPress iFrame は、Web ページのコンテンツに別の Web サイトから埋め込まれたコンテンツまたは HTML ドキュメントです。 これらの HTML ドキュメントには、外部 URL、画像、インフォグラフィック、またはビデオを使用できます。 この投稿では、WordPress の観点から、定義から Web サイトへの実装方法まで、WordPress iFrame について見ていきます。 WordPres では、WordPress iFrames を使用して Web サイトで iframe を使用する方法を紹介します。 iframe は、Web サイトでさまざまな方法で使用できます。 それまでの間、これを行うための最も一般的な 3 つの方法を見ていきます。 YouTube や Facebook などの Web サイトでは、コンテンツの埋め込みが禁止されています。
これは、これらの Web サイトにコンテンツのみを表示する必要があるという意味ではありません。 必要なのは、埋め込みコードを取得することだけです。 HTML スニペットを使用して、WordPress iFrame を Web サイトに追加できます。 [埋め込み] をクリックすると、以前の YouTube ビデオで見たのと同じように、HTML スニペットを表示するポップアップ ウィンドウが表示されます。 このプラグインは、ショートコードを使用して Web サイトに iframe を埋め込むのに役立ちます。 これらのショートコードは、コーディングやページの詳細に対処することなく、投稿で直接使用できます。 iFrame は 2 番目に人気のある WordPress iframe プラグインで、WordPress Web サイトに埋め込まれます。
無料で、プラグインとして利用できます。 必要なのは、WordPress ダッシュボードにアクセスすることだけです。 下の画像に示されているシンプルな iframe ツールは、プラグインを正常にアクティブ化した後に iframe を確認して更新するための簡単な方法です。 WordPress iFrame は、ウェブサイトのコンテンツを他のウェブサイト訪問者と共有するための最良かつ最も合法的な方法の 1 つです。 この機能に加えて、魅力的で有益なビデオやインフォグラフィックをサーバーでホストすることなく、サイトに表示することもできます. 他にも考えられる変数はたくさんありますが、理解を深めるためにいくつかを選択します。 この投稿は、すべての質問について、徹底的で包括的かつ詳細な説明を提供することを目的としています。 ご不明な点がある場合、または詳細を追加したい場合はお知らせください。これを含めることができない場合があります。
どんなウェブサイトでも iframe に入れることができますか?
iframe は、現在のドキュメント内に別の HTML ドキュメントを埋め込むことができる HTML 要素です。 iframe は、YouTube のビデオや Google マップの地図など、別の Web サイトのコンテンツを埋め込むために使用されます。 iframe を使用して、自分の Web サイトのコンテンツを別の Web サイトに埋め込むこともできます。
iframe は、外部コンテンツを Web サイトに統合する優れた方法です。 外部コンテンツは、HTML 要素である iframe またはインライン フレームにすることができます。 プライマリ Web サイトは、ビデオ、広告、ドキュメント、または完全なセカンダリ Web サイトの場合があります。 iframe埋め込みのリスクについて詳しく解説しています。 iframe は非常に使いやすいだけでなく、プログラミングの時間を大幅に節約します。 その結果、ユーザーはインターネットをサーフィンしている間、より楽しい体験をすることができます。 埋め込まれた外部コンテンツには、悪意のあるプラグインやフィッシングが含まれている可能性があります。 iframe のソースがわかっている場合、iframe を埋め込むリスクは最小限に抑えられます。

一部の Web サイトが iframe で機能しないのはなぜですか?
その理由は、さまざまな Web サイトが異なる方法で iframe を処理できる可能性があり、一部のコンテンツが表示される場合とそうでない場合があるためです。確実にする唯一の方法は、実際の要素をテストすることです。
HTML を iframe に入れることはできますか?
HTML タグを使用して、iframe を HTML ドキュメントに追加できます。 フレームまたはインライン フレームは、外部 Web ページを追加するために使用できる HTML のコンポーネントです。 iframe は Web ページのインフラストラクチャの一部ではありません。
iframe で何を埋め込むことができますか?
iframe は、Web サイト上の別の HTML ドキュメント内に埋め込まれた HTML ドキュメントです。 iframe HTML 要素は、広告などの別のソースからのコンテンツを Web ページに挿入するためによく使用されます。
iframe は、HTML ページを別の HTML ページに挿入できるようにする HTML タグです。 このガイドは、ファースト パーティまたはサード パーティの Web サイトの iframe に THEOplayer を埋め込む際に役立ちます。 以下の記事では、iframe を使用することの長所と短所については触れません。 デフォルトでは、THEOplayer を再生するには >iframe' タグを無効にする必要があります。 ビューアにフルスクリーンを使用させたい場合は、iframe で allowfullscreen-attribute を明示的に有効にする必要があります。 すべての戦略には、独自の一連の欠点があります。 CMS を使用すると、サードパーティの iframeが独自のストリームを読み込めないようにすることができます。
iframe でスタイルを設定することにより、モバイル デバイスでのページの見栄えを良くすることができます。 レスポンシブ iframeは、パラメーター、クロスブラウザー機能、または両方の組み合わせを使用して実現できます。 iframe HTML ページを表示するには、https://www.theoplayer.com/demos/iframe/embedded.html にアクセスするか、以下のコードを参照してください。
WordPress Iframe の代替
iframe を使用しない WordPress サイトにコンテンツを埋め込む方法は他にもたくさんあります。 一般的な方法の 1 つは、 Advanced iFrame Proなどのプラグインを使用して埋め込みを処理することです。 このプラグインを使用すると、コンテンツの表示方法をより詳細に制御でき、遅延読み込みやレスポンシブ サイズ変更などの機能も提供されます。 他の方法には、ショートコードやカスタム フィールドの使用、または埋め込みコードの WordPress エディターへのハードコーディングなどがあります。
iframe は HTML で使用され、Web ページを埋め込むことができるインライン フレームを指定します。 object タグを使用すると、Web ページに別のページを表示できます。 このオブジェクト タグは、データ属性を使用して、埋め込む Web ページの URL を定義します。 埋め込みタグとオブジェクト タグは、どちらも同じ目的で使用されます。 コンテナーには目的のコンテンツが含まれており、そのように定義されています。 タグの type 属性は、表示するコンテンツのタイプを指定します。 その結果、埋め込みタグを HTML の iframe タグの代わりに使用できます。
HTML ドキュメントに画像を埋め込む方法
HTMLに画像を埋め込むことができます。 画像の「br」は、「img」の「br」を表しています。 HTML ドキュメントに画像を含める必要がある場合は、*img を使用します。src 属性を指定してコンピューター上の画像ファイルを指定するか、srcset 属性を指定して複数のファイルをソース ファイルとして指定することができます。 alt 属性を使用して、画像の説明を含めることもできます。
プラグインなしでWordPressにiframeを埋め込む.
テーマの functions.php ファイルに数行のコードを追加することで、プラグインなしで WordPress に iframe を埋め込むことができます。 wp_oembed_add_provider() 関数を使用して iframe を oEmbed プロバイダーとして登録し、WP_oEmbed クラスを使用して iframe を取得して表示する必要があります。
WordPress iFrame を使用して、別の Web サイトのコンテンツに Web ページを埋め込むことができます。 これにより、サーバーでホストする必要なく、動的コンテンツをサイトに配置できます。 その結果、かなりの量のスペースを節約し、Web サイトを顧客に対してより応答性の高いものにすることができます。 フレームは、ドメイン間でコンテンツを翻訳するためのコンテナです。 このカテゴリには、ビデオ クリップから画像、Web サイトまで、あらゆるものが含まれます。 iFrame は、他の Web サイトを表示するだけでなく、さまざまな方法でカスタマイズできます。 以下は、 WordPress iFrame プラグインのトップ 5 のリストです。
iFrame コードは次のようになります。 iFrame のウィンドウは、次のメソッドを使用して定義できます。 ソース URL を使用するには、ソース URL の制限を理解することが重要です。 iFrame を使用して、同じハイパーテキスト転送プロトコルを使用する他のサイトのコンテンツを表示することもできます。
