Jak osadzić stronę WordPress w ramce IFrame?
Opublikowany: 2022-09-29Jeśli chcesz osadzić stronę WordPress w ramce iframe, być może zastanawiasz się, czy jest to w ogóle możliwe. Krótka odpowiedź brzmi: tak, możesz osadzić stronę WordPress w iframe. Jednak zanim to zrobisz, musisz pamiętać o kilku rzeczach. Po pierwsze, Twoja witryna WordPress musi działać na platformie samoobsługowej (tj. nie WordPress.com). Dzieje się tak, ponieważ WordPress.com nie pozwala na osadzanie elementów iframe w swojej witrynie. Po drugie, musisz upewnić się, że strona, którą osadzasz w swoim iframe, jest ustawiona jako „publiczna” w ustawieniach prywatności. Jeśli tak nie jest, osoby odwiedzające Twoją witrynę nie będą mogły zobaczyć osadzonej strony. Na koniec należy również pamiętać, że niektóre motywy i wtyczki WordPress mogą nie działać poprawnie po osadzeniu w ramce iframe. Jeśli napotkasz jakiekolwiek problemy, może być konieczne przełączenie się na inny motyw lub wtyczkę. Mając to na uwadze, przyjrzyjmy się, jak osadzić stronę WordPress w iframe.
Element iframe to dokument HTML, który dodajesz do innego dokumentu. iframe są używane przez wielu właścicieli witryn WordPress do wyświetlania treści zewnętrznych, takich jak filmy z YouTube. Duży plik, taki jak obraz w wysokiej rozdzielczości, może zajmować bardzo dużo miejsca na serwerze. Chociaż Stany Zjednoczone nie uważają osadzania za formę naruszenia praw autorskich, jest to dopuszczalne. Ramki iframe pozwalają WordPressowi być zarówno wszechstronnym, jak i użytecznym. Element iframe można utworzyć za pomocą jednej z trzech metod: bez wtyczki, bez wtyczki lub obu. Element iframe można utworzyć za pomocą niestandardowego bloku HTML lub krótkiego kodu.
Jeśli chcesz zmienić szerokość lub wysokość elementu iframe, możesz to zrobić za pomocą atrybutu pikseli. Osadzanie treści jest dostępne w wielu głównych witrynach internetowych. Twoja witryna będzie mogła skopiować/wkleić ten kod do umieszczenia na stronie. Po aktywacji tej wtyczki możesz użyć następującego kodu do utworzenia iframe. Ponadto ukryj różne sekcje elementu iframe, aby upewnić się, że użytkownicy koncentrują się na właściwym obszarze. Jeśli wolisz osadzić ramki iframe za pomocą krótkiego kodu, możesz użyć przycisku Wygeneruj krótki kod dla bieżących ustawień. osadzanie treści zewnętrznych jest proste i wolne od kodu dzięki wtyczce Advanced iFrame . Jeśli potrzebujesz tylko sporadycznie utworzyć iframe w WordPressie, program zawiera wiele wbudowanych bloków iframe.
Jak osadzić witrynę WordPress w iframe?
 Źródło: dwordu.blogspot.com
Źródło: dwordu.blogspot.comJeśli chcesz osadzić witrynę WordPress w iframe, musisz użyć wtyczki, takiej jak iframe embedder. Po zainstalowaniu i aktywacji wtyczki możesz użyć skrótu [ iframe src=”twój -url” szerokość=”100%”], aby osadzić swoją witrynę WordPress w ramce iframe.
WordPress iFrame to osadzona treść lub dokument HTML z innej witryny w treści Twojej strony internetowej. W tych dokumentach HTML można używać zewnętrznych adresów URL, obrazów, infografik lub filmów. W tym poście przyjrzymy się WordPress iFrames z perspektywy WordPressa, od ich definicji po to, jak można je zaimplementować w Twojej witrynie. W WordPres pokażemy Ci, jak korzystać z elementów iframe w Twojej witrynie za pomocą elementów iframe WordPress. Elementy iframe mogą być używane w witrynie na wiele sposobów. W międzyczasie przyjrzymy się trzem najczęstszym sposobom na to. Witryny takie jak YouTube i Facebook zabraniają umieszczania ich treści.
Nie oznacza to, że musisz wyświetlać na tych stronach tylko ich zawartość. Jedyne, co musisz zrobić, to pobrać kod do umieszczenia na stronie. Korzystając z fragmentu kodu HTML, możesz dodać ramkę iFrame WordPress do swojej witryny. Kiedy klikniesz Osadź, zobaczysz wyskakujące okienko, które wyświetla fragment kodu HTML, tak jak widzieliście we wcześniejszych filmach na YouTube. Ta wtyczka pomoże Ci osadzić elementy iframe w Twojej witrynie za pomocą krótkich kodów. Możesz użyć tych skrótów bezpośrednio w swoim poście, bez konieczności zajmowania się kodowaniem i szczegółami strony. iFrame to druga najpopularniejsza wtyczka iframe WordPress, z osadzonymi w witrynach WordPress.
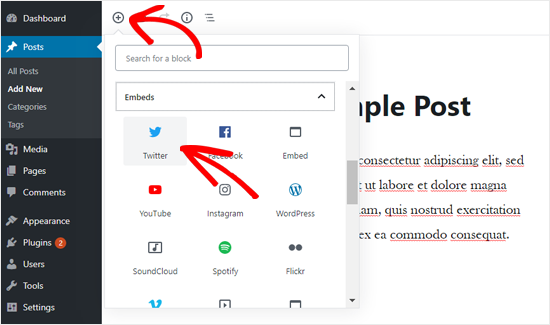
Jest bezpłatny i dostępny jako wtyczka. Jedyne, co musisz zrobić, to uzyskać dostęp do pulpitu WordPress. Proste narzędzie iframe pokazane na poniższym obrazku to szybki sposób na przeglądanie i aktualizowanie iframe po pomyślnej aktywacji wtyczki. WordPress iFrame to jeden z najlepszych i najbardziej legalnych sposobów udostępniania treści w Twojej witrynie innym odwiedzającym witrynę. Oprócz tej funkcji będziesz mógł również wyświetlać angażujące, informacyjne filmy lub infografiki na swojej stronie bez konieczności umieszczania ich na serwerze. Chociaż istnieje wiele innych zmiennych, o których możesz pomyśleć, wybieramy tylko kilka z nich, aby lepiej je zrozumieć. Ten post ma na celu dostarczenie dokładnego, wyczerpującego i szczegółowego wyjaśnienia wszystkich Twoich pytań. Daj nam znać, jeśli masz jakieś pytania lub chcesz dodać do niego więcej szczegółów, których możemy nie być w stanie uwzględnić.
Czy możesz umieścić dowolną stronę internetową w iframe?
Element iframe to element HTML, który umożliwia osadzenie innego dokumentu HTML wewnątrz bieżącego dokumentu. Ramki iframe służą do umieszczania treści z innej witryny, na przykład wideo z YouTube lub mapy z Google Maps. Możesz także użyć ramek iframe do osadzania treści z własnej witryny w innej witrynie.
iframe to świetny sposób na zintegrowanie treści zewnętrznych ze stroną internetową. Treścią zewnętrzną mogą być ramki iframe lub wbudowane, które są elementami HTML. Strona główna może być filmem, reklamą, dokumentem lub całkowicie drugorzędną stroną internetową. Szczegółowo wyjaśniono ryzyko osadzenia elementu iframe. iframe, oprócz tego, że są bardzo proste w użyciu, oszczędzają znaczną ilość czasu na programowaniu. W rezultacie użytkownik będzie miał przyjemniejsze wrażenia podczas surfowania po Internecie. Wbudowana zawartość zewnętrzna może zawierać złośliwe wtyczki lub phishing. Ryzyko osadzania elementów iframe jest minimalne, jeśli znane jest źródło elementu iframe.

Dlaczego niektóre strony internetowe nie działają w iframe?
Powodem jest to, że różne witryny mogą w różny sposób obsługiwać elementy iframe i podczas gdy niektóre mogą wyświetlać pewne treści, inne nie, a jedynym sposobem na uzyskanie pewności jest testowanie pod kątem rzeczywistych elementów.
Czy mogę umieścić HTML w ramce iframe?
elementy iframe mogą być dodawane do dokumentu HTML za pomocą znacznika HTML. Ramka lub ramka wbudowana to składnik kodu HTML, którego można używać do dodawania zewnętrznych stron internetowych. elementy iframe nie są częścią infrastruktury strony internetowej.
Co można osadzić w iframe?
Element iframe to dokument HTML osadzony w innym dokumencie HTML w witrynie internetowej. Element HTML iframe jest często używany do wstawiania treści z innego źródła, na przykład reklamy, do strony sieci Web.
iframe to znaczniki HTML, które umożliwiają wstawienie strony HTML do innej strony HTML. Ten przewodnik pomoże Ci osadzić THEOPlayer w ramce iframe na stronie własnej lub innej firmy. W poniższym artykule nie będziemy omawiać zalet i wad korzystania z ramek iframe. Domyślnie musisz wyłączyć tag >iframe', aby grać w THEOPlayer. Jeśli chcesz, aby widzowie korzystali z pełnego ekranu, musisz jawnie włączyć atrybut allowfullscreen-atrybut w swoim iframe. Każda strategia ma swój własny zestaw wad. CMS pozwala uniknąć zezwalania ramkom iframe innych firm na ładowanie własnych strumieni.
Możesz poprawić wygląd swojej strony na urządzeniach mobilnych, dodając jej styl w ramce iframe. Responsywny element iframe można uzyskać za pomocą parametrów, funkcji w różnych przeglądarkach lub kombinacji obu. Jeśli chcesz zobaczyć stronę HTML iframe, przejdź do https://www.theoplayer.com/demos/iframe/embedded.html lub zobacz poniższy kod.
Alternatywa dla iframe WordPress
Istnieje wiele alternatywnych sposobów osadzania treści w witrynie WordPress, która nie korzysta z elementów iframe. Jedną z popularnych metod jest użycie wtyczki, takiej jak Advanced iFrame Pro , do obsługi osadzania. Ta wtyczka zapewnia większą kontrolę nad sposobem wyświetlania treści, a także zapewnia funkcje, takie jak leniwe ładowanie i responsywne dostosowywanie rozmiaru. Inne metody obejmują używanie skrótów lub pól niestandardowych, a nawet zakodowanie kodu do osadzenia w edytorze WordPress.
Ramki iframe są używane w HTML do określenia wbudowanej ramki, za pomocą której możemy osadzić stronę internetową. Tag object pozwala nam wyświetlić kolejną stronę na naszej stronie internetowej. Ten tag obiektu używa atrybutu danych do zdefiniowania adresu URL strony internetowej, którą chcemy osadzić. Znacznik embed i znacznik obiektu są używane w tym samym celu. Kontener zawiera naszą pożądaną zawartość i jest zdefiniowany jako taki. Atrybut type znacznika określa typ wyświetlanej treści. W rezultacie możemy użyć tagu embed jako substytutu tagu iframe w HTML.
Jak osadzić obraz w dokumencie HTML?
Obraz może być osadzony w HTML. „br” na obrazie reprezentuje „br” na „img”. Jeśli chcesz dołączyć obraz do dokumentu HTML, użyj *img. Możesz określić atrybut src, aby wskazać plik obrazu na twoim komputerze, lub możesz określić atrybut srcset, aby określić wiele plików jako pliki źródłowe. Możesz również dołączyć opis obrazu, używając atrybutu alt.
Osadź iframe w WordPress bez wtyczki
Możliwe jest osadzenie elementu iframe w WordPressie bez wtyczki poprzez dodanie kilku linijek kodu do pliku functions.php motywu. Będziesz musiał użyć funkcji wp_oembed_add_provider(), aby zarejestrować swój element iframe jako dostawcę oEmbed, a następnie użyć klasy WP_oEmbed do pobrania i wyświetlenia elementu iframe.
Możesz osadzić stronę internetową w treści innej witryny za pomocą iFrames WordPress. Dzięki temu możesz mieć dynamiczną zawartość w swojej witrynie bez konieczności hostowania jej przez serwer. Dzięki temu zaoszczędzisz znaczną ilość miejsca i sprawisz, że Twoja witryna będzie bardziej responsywna dla Twoich klientów. Ramka to kontener do tłumaczenia treści między domenami. Ta kategoria obejmuje wszystko, od klipów wideo po obrazy i strony internetowe. Ramkę iFrame, oprócz wyświetlania dowolnej innej strony internetowej, można dostosować na wiele sposobów. Poniżej znajduje się lista pięciu najlepszych wtyczek WordPress iFrame .
Kod iFrame wygląda następująco: Okno ramki iFrame można zdefiniować za pomocą następującej metody. Aby móc z niego korzystać, ważne jest zrozumienie ograniczeń źródłowego adresu URL. Za pomocą ramki iFrame można również wyświetlać zawartość z innych witryn, które korzystają z tych samych protokołów przesyłania hipertekstu, co Twoja.
