如何將小部件添加到 WordPress 頁面
已發表: 2022-09-17如果要向 WordPress 頁面添加小部件,首先需要創建自定義頁面模板。 這將允許您將小部件的代碼添加到頁面。 創建自定義頁面模板後,您可以使用 WordPress 管理編輯器將小部件代碼添加到頁面。
使用小部件技術將內容塊添加到您的 WordPress 網站的側邊欄或頁腳。 WordPress 用戶,例如幾乎沒有經驗的 Web 開發人員和愛好者,可以使用小部件輕鬆地將復雜的功能添加到他們的 WordPress 網站。 WordPress 有兩種添加小部件的方法:拖放,或從小部件下拉菜單中選擇側邊欄。 您只需從小部件下拉菜單中選擇小部件,即可將小部件添加到網站上的多個頁面或側邊欄。 根據默認設置,這些小部件無法在特定帖子或頁面上顯示(或禁用)。 自定義附加組件可以更輕鬆地管理小部件的顯示方式和位置。 WP Page Widget 可用於在啟用側邊欄的主題中創建小部件頁面佈局。
自定義側邊欄使您能夠在特定頁面或帖子上顯示自定義小部件,從而使網站訪問者只能看到相關內容。 還可以創建自定義側邊欄小部件來更改小部件在您的頁面和帖子上的顯示方式。 您可以使用顯示博客文章和帶有小部件的網頁的插件來增加網站訪問者的數量。
您可以通過單擊設置鏈接訪問網站小部件。 通過單擊網站小部件菜單上的隱藏按鈕,您可以隱藏小部件。 導航到網站小部件菜單以查找您要在網站上使用的小部件類型。 如果您選擇自定義計劃或潛在客戶捕獲,您還可以通過單擊嵌入代碼選項卡來嵌入自定義小部件。
為了將小部件放置在模板文件中,您必須首先找到您希望它出現的文件。 您還需要知道要應用的小部件的 PHP 類名。 以下是默認的WordPress 小部件類:WP_Widget_Archives。
嵌入式應用程序,也稱為網絡小部件,可用於在第三方網站(例如,博客、個人資料或社交媒體網站)上顯示 URL。 MassPublisher、SnackTools 和 Widgetbox 是網站的示例,它們使用戶可以輕鬆地使用自己的內容創建小部件,而無需他們知道如何編碼或編程。
您可以將小部件添加到 WordPress 頁面嗎?
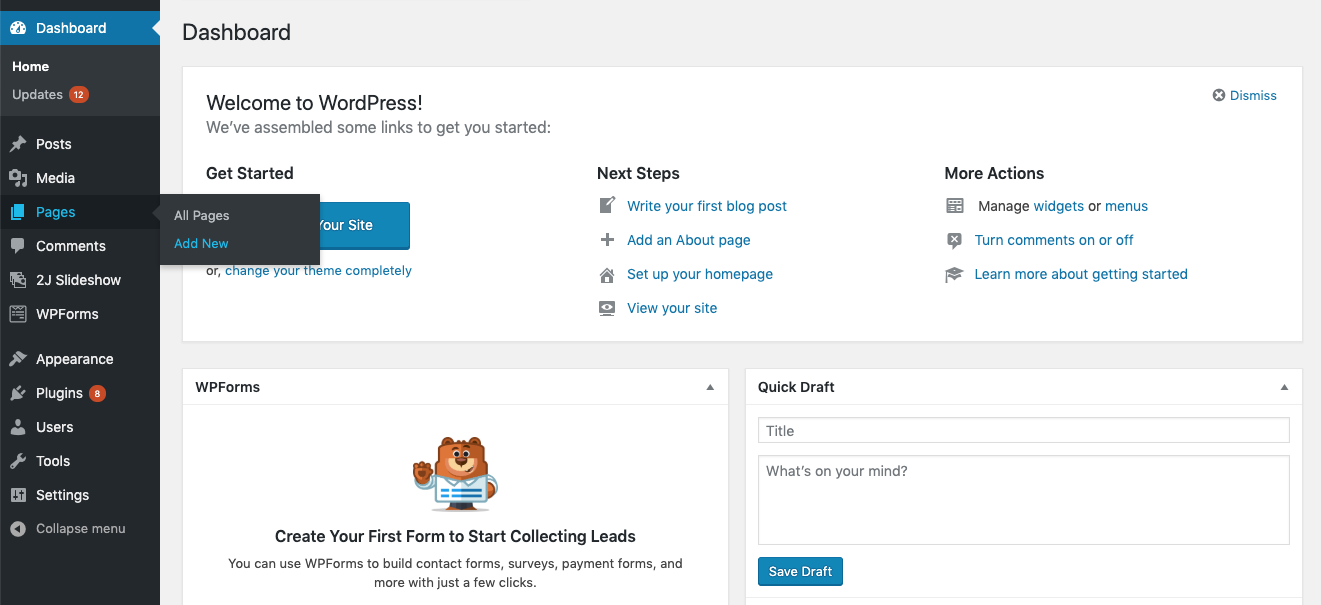
 信用:wplift.com
信用:wplift.comWordPress 主題定制器是添加小部件的另一種方式。 通過首先進入外觀,您可以自定義您的小部件。 在這種情況下,您會找到一個頁面,您可以在其中修改小部件區域。 單擊“右側欄”按鈕將小部件添加到您的側邊欄。
通過單擊下面的鏈接,您可以了解如何將 WordPress 小部件添加到您的網站。 WordPress 小部件擴展是與 WordPress 主題一起運行的獨立代碼塊。 它們是易於使用的網站就緒應用程序。 有幾種方法可以將它們添加到您的站點,以便輕鬆找到合適的方法。 儘管拖放方法對某些用戶來說是一個可行的選擇,但對其他人來說可能是一個挑戰。 通過單擊小部件部分中的啟用輔助功能模式選項,您可以啟用輔助功能模式。 要刪除小部件,您必須知道如何操作。
小部件可以出現在用戶通過小部件選項插件選擇的帖子或頁面上。 它還可用於顯示特定分類的特定小部件。 如果您的網站涵蓋廣泛的主題,這將非常有用。 幾乎所有主題都有自己的側邊欄,但幾乎所有主題還包括右側邊欄。 如果您有太多小部件,您最終可能會得到比只有一個更長的帖子。 在選擇一個主題之前,仔細考慮每個主題中可用的小部件選項至關重要。 如果您發現您的頁面塞滿了它們,您可能希望完全禁用它們。
如何在 WordPress 中安裝小部件?
以下步驟將引導您完成安裝小部件。 據我所知,WordPress 小部件與 WordPress 插件相同。 登錄到您的 WordPress 管理員並導航到插件 - 從下拉菜單中選擇。 您可以通過添加一個新選項卡然後輸入您需要的功能來搜索您想要的功能。 找到正確的小部件後,只需單擊“安裝”按鈕,然後單擊“激活”,您的小部件就可以使用了。
如何在 WordPress 中創建小部件?
 學分:Zendesk
學分:Zendesk從外觀菜單中選擇小部件。 Hostinger 示例小部件應出現在可用小部件列表中。 接下來,將小部件拖到頁面側邊欄的右側並將其放置在那裡。 進行更改後訪問您的網站。
可以使用小部件將非內容元素添加到網站的側邊欄或小部件就緒區域。 橫幅、廣告、時事通訊註冊表單和其他元素都可以使用這些模板添加到您的網站。 WordPress 包含一組標準的小部件,您可以在任何主題中使用它們。 您還可以藉助各種工具創建自己的自定義小部件。 WordPress 小部件類隨著新 WordPress 小部件類型的添加而擴展。 根據 WordPress 開發者手冊,WP Widget 類可以使用 18 種方法進行配置。 在本教程中,我們將研究以下方法。
如果您使用經典小部件編輯器將新小部件添加到您的站點,則該過程將是相同的。 WordPress 使用“gettext”系統來處理翻譯和本地化。 閱讀我們的指南,了解有關可翻譯的 WordPress 主題的更多信息。 如果您想為您的主題創建自定義小部件,您可以使用 WordPress 文本域而不是 WPb_text_domain。 或者,您可以使用 WordPress 翻譯插件翻譯 WordPress。

向您的 WordPress 網站添加小部件:簡單的方法
在您的 WordPress 網站中安裝插件:簡單的方法。 您可以輕鬆地將小部件添加到 WordPress 網站。 通過轉到外觀 > 小部件,您可以進入 WordPress 管理屏幕的外觀部分。 要選擇小部件,請將其拖到您希望它出現的側邊欄,或單擊小部件(如果您的主題包含多個側邊欄,請選擇目標側邊欄)。 如果您已將小部件添加到您的網站,您會在代碼區域中註意到它。 您可以使用此代碼將小部件包含在您網站的任何部分。 要查找WordPress 小部件代碼,請在此處輸入。 如果您導航到 WordPress 管理員中的小部件設置屏幕,您會注意到主題中的所有小部件區域都是可見的。 許多不同的小部件區域在同一主題中可用。 在下面的屏幕截圖中,小部件區域位於內容的上方和下方,以及頁眉中的主頁腳下方。
什麼是網站 WordPress 上的小部件?
小部件元素通過提供模塊化框架,可以在網站上創建特定功能。 除了網站上的側邊欄和頁腳區域外,還有許多其他地方可以添加 WordPress 的小部件功能,它們是設計和佈局定製過程的一部分。
小部件是一種內容塊,您可以將其添加到網站的側邊欄、頁腳和其他內容區域。 菜單、流行的帖子列表、日曆、橫幅廣告、社交圖標和其他小部件是最常見的小部件類型。 小部件區域可能會出現在您的博客文章內容的頁腳、側邊欄或頂部,具體取決於您的 WordPress 主題。 每個小部件都有自己的一組設置,您可以在添加後訪問這些設置。 要將小部件添加到您網站上的小部件區域,只需將其從頁面左側拖放到頁面右側即可。 要了解有關如何在 WordPress 中添加和使用小部件的更多信息,請參閱我們的指南。
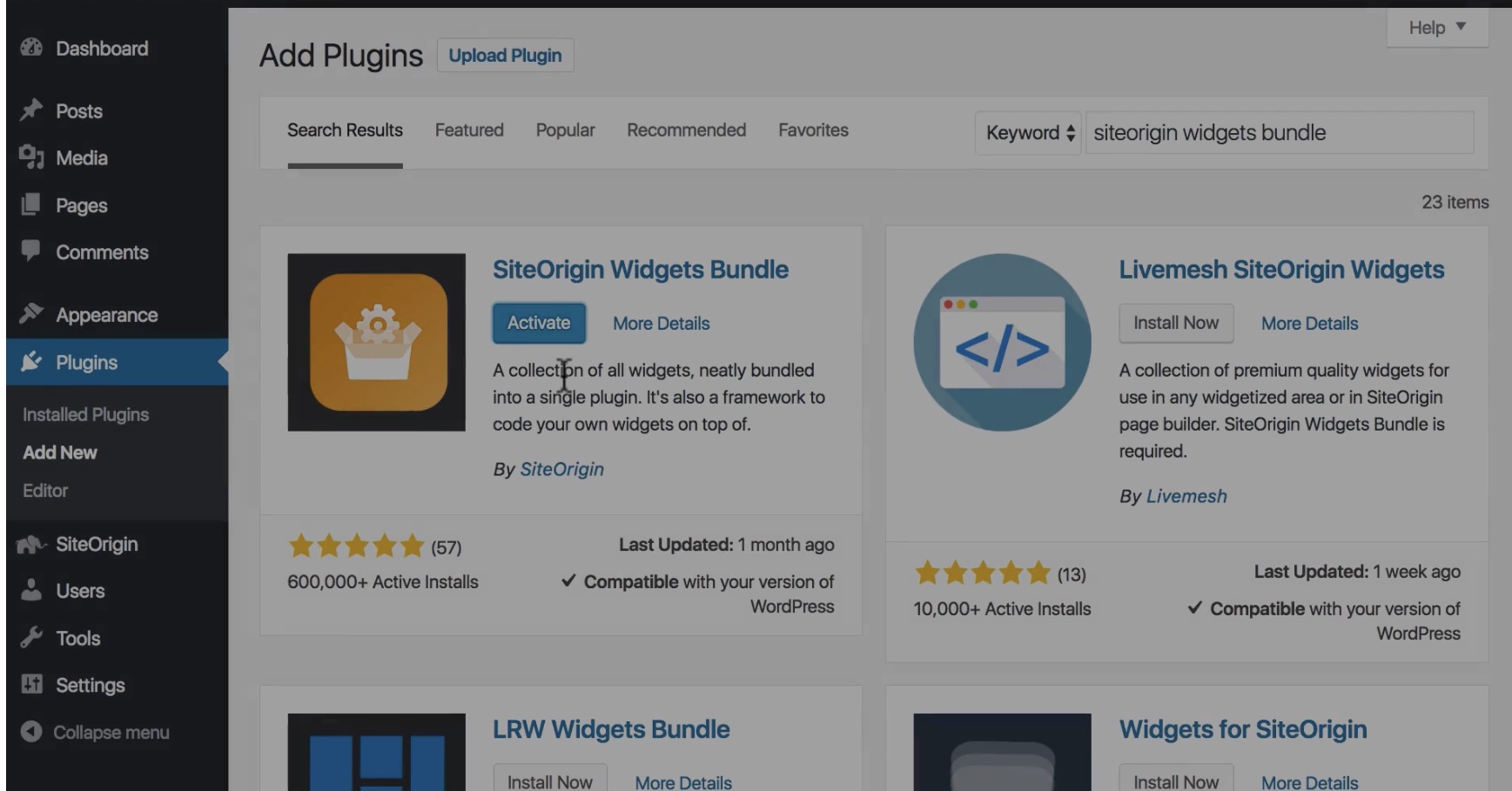
如何在 WordPress 中將小部件添加到特定頁面
為了將小部件添加到 WordPress 中的特定頁面,您需要首先創建一個自定義側邊欄。 為此,您需要在主題目錄中創建一個名為 sidebar-name.php 的新文件。 創建此文件後,您需要向其中添加以下代碼: if ( !is_active_sidebar( 'name' ) ) { return; } 動態側邊欄(“名稱”); ? > 創建自定義側邊欄後,您需要將以下代碼添加到您希望小部件出現的特定頁面:小部件允許您修改網站的特定部分。 將功能合併到側邊欄和頁腳中的最常見方法是包含它們。 通過添加小部件使您的網站與眾不同。 在這裡,我將演示如何在特定的 WordPress 頁面上使用小部件上下文插件來顯示小部件。 Widget-context 插件使自定義小部件屬性變得簡單。 Show widget on selected 選項使您可以選擇在哪些頁面上顯示一個小部件以及在哪些頁面上隱藏它。 在大多數情況下,這意味著會同時顯示或隱藏少量頁面。如果您發現相反的情況,則必須選擇在選定時隱藏小部件選項。 必須指定您希望小部件不可見的頁面。 如果您選擇了在選定選項上隱藏小部件,您將可以選擇不顯示小部件的另一個位置。 您可以更改設置和小部件出現在頁面上的次數。頁面中的 Wordpress 小部件 WordPress 小部件是向頁面添加內容和功能的好方法。 從社交媒體到日曆再到表單,都有適用於所有內容的小部件。 您可以通過將小部件拖放到小部件區域來將小部件添加到頁面中。可以使用小部件創建側邊欄,小部件是網站的一個小組件。 文本、鏈接和其他類型的信息都可以使用這些工具添加到特定區域。 許多網站會自動使用默認的 WordPress 小部件,但您也可以選擇其他插件。 您將在本文中了解您需要了解的有關小部件的所有信息。 您網站上的最新評論顯示在“最近評論”小部件中。 除了 WordPress,搜索小部件還預裝了一個非常簡單且非常有用的小部件。 號召性用語小部件可以幫助訪問者在您的網站上採取行動。最好在側邊欄和頁腳中包含媒體,以允許訪問者與內容進行交互。 當使用 WooCommerce 之類的插件在您的網站上創建電子商務商店時,最好包含一個購物車小部件。 您可以使用登錄小部件讓人們輕鬆登錄您的網站。 現在是安裝 WordPress 網站所需的小部件的時候了。 任何小部件的小部件區域(側邊欄)都可以使用簡碼輕鬆合併到側邊欄中。 SiteOrigin Widget Bundle 包括各種有用的小部件,例如 Google 地圖、滑塊小部件、按鈕小部件、號召性用語小部件等。 重要的是要記住,這些內容塊只能從頁面的角度查看。如果您對代碼感到滿意,您可以製作自己的 WordPress 小部件。 您可以通過在博客文章和網頁中添加其他內容來增加訪問您網站的人數。 您還可以通過使用標準 WordPress 小部件同時向多個帖子添加內容來節省時間。如何使用小部件自定義您的 WordPress 站點使用小部件區域可以更輕鬆地向您的 WordPress 站點添加或更改內容,而無需編輯您的主題文件. 您可以將小部件添加到側邊欄以顯示最近的博客文章,也可以在標題中添加自定義菜單小部件以訪問站點的主菜單。Wordpress 將小部件添加到頁面模板將小部件添加到 WordPress 頁面模板很簡單過程。 首先,登錄您的 WordPress 儀表板並導航到小部件菜單。 在這裡,您將看到所有可用小部件的列表。 找到您要添加到頁面模板的小部件並將其拖到所需的小部件區域。 小部件到位後,您可以根據需要調整設置。要將小部件添加到頁面或模板,請轉到小部件右上角的更多按鈕。 如果您將小部件添加到頁面模板,它們將在使用該模板的頁面中不可見。 還可以創建模板來配置小部件應用程序中高級設置的屬性。 當小部件鏈接到模板時,可以在使用它的頁面內對其進行修改。 此更改適用於使用該模板的所有頁面; 您無法從特定頁面更改圖像。 可以在以下步驟中定義分支小部件。
