Cómo agregar un widget a una página de WordPress
Publicado: 2022-09-17Si desea agregar un widget a una página de WordPress, primero debe crear una plantilla de página personalizada. Esto le permitirá agregar el código de su widget a la página. Una vez que haya creado una plantilla de página personalizada, puede agregar el código del widget a la página utilizando el editor de administración de WordPress.
Los bloques de contenido se agregan a la barra lateral o al pie de página de su sitio web de WordPress mediante la tecnología de widgets. Los usuarios de WordPress, como los desarrolladores web y los aficionados con poca experiencia, pueden agregar fácilmente funcionalidades complejas a sus sitios de WordPress mediante widgets. WordPress tiene dos formas de agregar un widget: arrastrar y soltar, o elegir una barra lateral del menú desplegable del widget. Puede agregar un widget a varias páginas o barras laterales en su sitio web simplemente seleccionándolos del menú desplegable de widgets. De acuerdo con la configuración predeterminada, estos widgets no se pueden mostrar (o deshabilitar) en publicaciones o páginas específicas. Los complementos personalizados facilitan la administración de cómo y dónde aparecen los widgets. WP Page Widget se puede usar para crear diseños de página con widgets en temas habilitados para la barra lateral.
Las barras laterales personalizadas le permiten mostrar widgets personalizados en páginas o publicaciones específicas, lo que permite que los visitantes del sitio solo vean contenido relevante. También se pueden crear widgets de barra lateral personalizados para cambiar la forma en que aparecen los widgets en sus páginas y publicaciones. Puede aumentar la cantidad de visitantes del sitio web mediante el uso de un complemento que muestra publicaciones de blog y páginas web con widgets.
Puede acceder a los widgets del sitio web haciendo clic en el enlace Configuración. Al hacer clic en el botón oculto en el menú de widgets del sitio web, puede ocultar su widget. Navegue hasta el menú Widgets del sitio web para encontrar el tipo de widget que desea usar en su sitio web. Si selecciona Programación personalizada o Captura de clientes potenciales, también puede incrustar un widget personalizado haciendo clic en la pestaña Código incrustado.
Para colocar un widget en un archivo de plantilla, primero debe ubicar el archivo donde desea que aparezca. También necesitará saber el nombre de la clase de PHP del widget al que está aplicando. Estas son las clases de widgets de WordPress predeterminadas: WP_Widget_Archives.
Una aplicación integrada, también conocida como widget web , se puede utilizar para mostrar una URL en un sitio web de un tercero (por ejemplo, un blog, un perfil o un sitio de redes sociales). MassPublisher, SnackTools y Widgetbox son ejemplos de sitios web que facilitan a los usuarios la creación de widgets con su propio contenido sin necesidad de saber cómo codificar o programar.
¿Puedes agregar un widget a una página de WordPress?
 Crédito: wplift.com
Crédito: wplift.comEl personalizador de temas de WordPress es otra forma de agregar widgets. Al ir primero a Apariencia, puede personalizar su widget. En este caso, encontrará una página donde puede modificar las áreas de los widgets. Haga clic en el botón 'Barra lateral derecha' para agregar un widget a su barra lateral.
Al hacer clic en los enlaces a continuación, puede aprender cómo agregar un widget de WordPress a su sitio web. Las extensiones de widgets de WordPress son bloques de código independientes que se ejecutan junto con el tema de WordPress. Son aplicaciones listas para sitios web que son fáciles de usar. Existen varios métodos para agregarlos a su sitio, lo que facilita encontrar el apropiado. Aunque el método de arrastrar y soltar es una opción viable para algunos usuarios, puede ser un desafío para otros. Al hacer clic en la opción Habilitar modo de accesibilidad en la sección de widgets , puede habilitar el modo de accesibilidad. Para eliminar un widget, debe saber cómo hacerlo.
Un widget puede aparecer en una publicación o página que los usuarios hayan elegido a través del complemento Opciones de widget . También se puede usar para mostrar widgets específicos en taxonomías específicas. Esto será extremadamente útil si su sitio web cubre una amplia gama de temas. Casi todos los temas tienen sus propias barras laterales, pero casi todos también incluyen la barra lateral derecha. Si tiene demasiados widgets, puede terminar con una publicación más larga que si solo tuviera uno. Es fundamental considerar cuidadosamente las opciones de widgets disponibles en cada tema antes de seleccionar uno. Es posible que desee deshabilitarlos por completo si nota que sus páginas se llenan de ellos.
¿Cómo instalo un widget en WordPress?
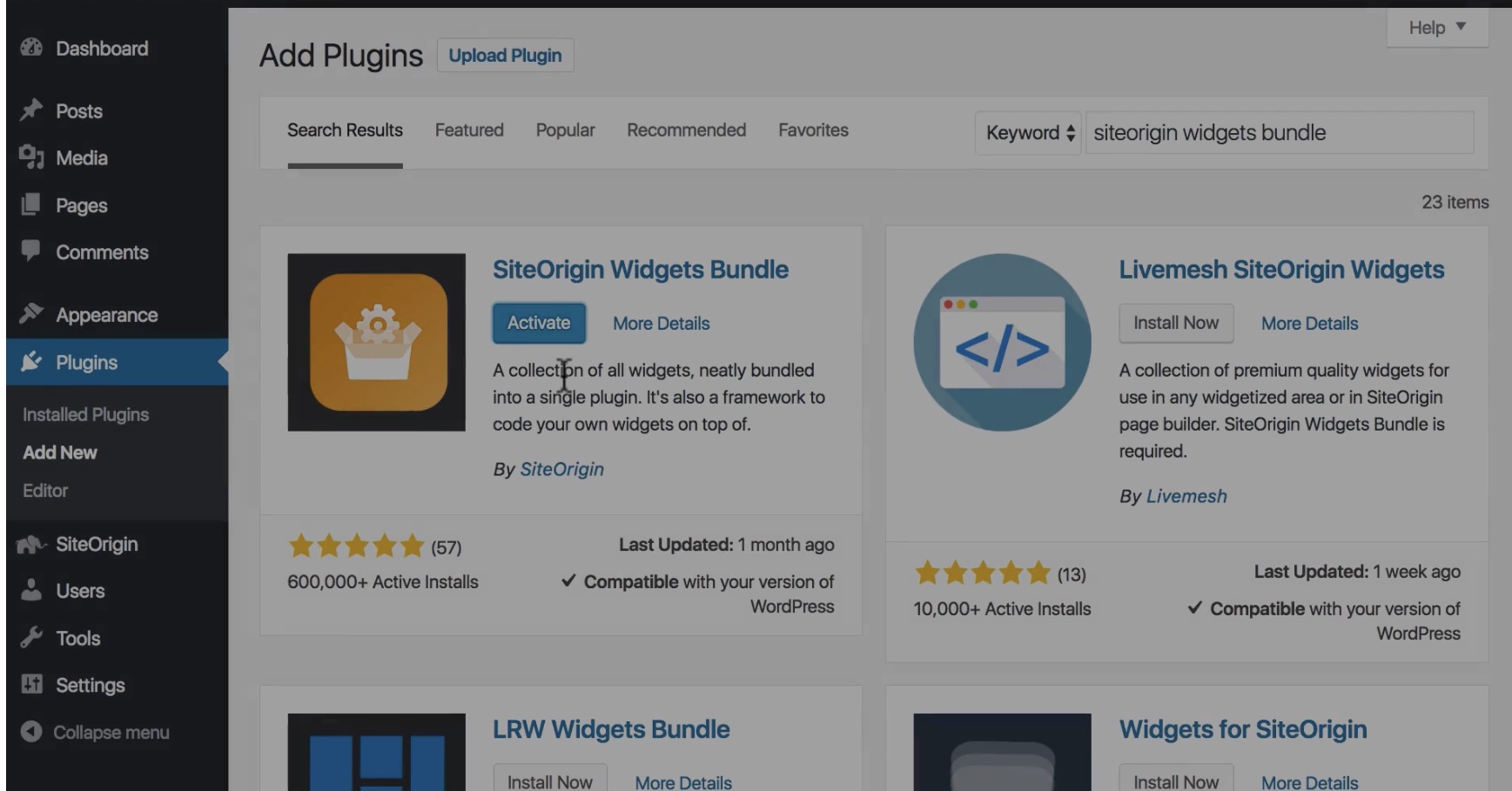
Los pasos a continuación lo guiarán a través de la instalación de widgets. Un widget de WordPress es lo mismo que un complemento de WordPress, que yo sepa. Inicie sesión en su administrador de WordPress y navegue hasta Complementos: elija del menú desplegable. Puede buscar la funcionalidad deseada agregando una nueva pestaña y luego ingresando la funcionalidad que necesita. Una vez que haya encontrado el widget correcto, simplemente haga clic en el botón "Instalar", luego haga clic en "activar" y su widget estará listo para usar.
¿Cómo creo un widget en WordPress?
 Crédito: Zendesk
Crédito: ZendeskSeleccione Widgets en el menú Apariencia. El widget de muestra de Hostinger debería aparecer en la lista de Widgets disponibles. A continuación, arrastre el widget hacia el lado derecho de la barra lateral de la página y colóquelo allí. Visite su sitio web después de haber realizado los cambios.
Los elementos sin contenido se pueden agregar a la barra lateral de un sitio web o al área lista para widgets usando widgets. Se pueden agregar pancartas, anuncios, formularios de suscripción a boletines y otros elementos a su sitio web utilizando estas plantillas. WordPress incluye un conjunto estándar de widgets que puede usar en cualquier tema. También puede crear sus propios widgets personalizados con la ayuda de varias herramientas. La clase de widget de WordPress se expande a medida que se agregan nuevos tipos de widgets de WordPress . Según el manual del desarrollador de WordPress, la clase WP Widget se puede configurar utilizando 18 métodos. En este tutorial, veremos los siguientes métodos.
Si está utilizando un editor de widgets clásico para agregar un nuevo widget a su sitio, el proceso será el mismo. WordPress usa el sistema 'gettext' para manejar la traducción y localización. Obtenga más información sobre los temas de WordPress listos para traducir leyendo nuestra guía. Si desea crear un widget personalizado para su tema, puede usar el dominio de texto de WordPress en lugar de WPb_text_domain. Alternativamente, puede traducir WordPress usando un complemento de traducción de WordPress.
Agregar un widget a su sitio de WordPress: la manera fácil
Instalar un complemento en su sitio de WordPress: The Easy Way. Puede agregar fácilmente un widget a un sitio de WordPress. Al ir a Apariencia> Widgets, puede acceder a la sección Apariencia de las pantallas de administración de WordPress. Para seleccionar un widget, arrástrelo a la barra lateral donde desea que aparezca o haga clic en el widget (si su tema incluye más de una barra lateral, seleccione una barra lateral de destino). Si ha agregado un widget a su sitio web, lo notará en el área del código. Puede usar este código para incluir el widget en cualquier parte de su sitio web. Para encontrar el código del widget de WordPress , ingréselo aquí. Si navega a la pantalla de configuración de widgets en el administrador de WordPress, notará que todas las áreas de widgets dentro de su tema están visibles. Muchas áreas de widgets diferentes están disponibles en el mismo tema. En la captura de pantalla a continuación, hay áreas de widgets ubicadas arriba y debajo del contenido, así como en el encabezado, debajo del pie de página principal.

¿Qué es un widget en un sitio web de WordPress?
Los elementos de widget permiten la creación de una función específica en un sitio web al proporcionar un marco modular. Además de las barras laterales y las áreas de pie de página en un sitio web, hay muchos otros lugares donde se puede agregar la funcionalidad del widget de WordPress, y son parte del proceso de personalización del diseño y el diseño.
Un widget es un tipo de bloque de contenido que puede agregar a las barras laterales, pies de página y otras áreas de contenido de su sitio web. Un menú, listas de publicaciones populares, calendarios, anuncios publicitarios, íconos sociales y otros widgets se encuentran entre los tipos de widgets más comunes. las áreas de widgets pueden aparecer en el pie de página, la barra lateral o la parte superior del contenido de la publicación de su blog, según el tema de WordPress. Cada widget tiene su propio conjunto de configuraciones a las que puede acceder después de agregarlo. Para agregar un widget a un área de widgets en su sitio, simplemente arrástrelo y suéltelo desde el lado izquierdo de la página al lado derecho de la página. Para obtener más información sobre cómo agregar y usar widgets en WordPress, consulte nuestra guía.
Cómo agregar un widget a una página específica en WordPress
Para agregar un widget a una página específica en WordPress, primero deberá crear una barra lateral personalizada. Para hacer esto, deberá crear un nuevo archivo en el directorio de su tema llamado sidebar-name.php. Una vez que haya creado este archivo, deberá agregarle el siguiente código: if ( ! is_active_sidebar( 'name' ) ) { return; } barra lateral dinámica ('nombre'); ? > Una vez que haya creado la barra lateral personalizada, deberá agregar el siguiente código a la página específica donde desea que aparezca el widget: Un widget le permite modificar partes específicas de su sitio web. La forma más común de incorporar funciones en la barra lateral y los pies de página es incluirlos. Haga que su sitio web sea único agregando widgets. Aquí es donde demostraré cómo mostrar widgets utilizando el complemento Contexto de widgets en páginas específicas de WordPress. El complemento Widget-context simplifica la personalización de las propiedades del widget. La opción Mostrar widget en seleccionado le permite seleccionar en qué páginas se muestra un widget y en qué páginas se oculta a la vista. En la mayoría de los casos, esto significa que se mostrará u ocultará una pequeña cantidad de páginas al mismo tiempo. Si encuentra que lo contrario es cierto, debe seleccionar la opción Ocultar widget en seleccionado. Se deben especificar las páginas en las que desea que el widget no sea visible. Si eligió la opción Ocultar widget en seleccionado, se le dará la opción de seleccionar otra ubicación desde la cual no aparecerá el widget. Puede cambiar la configuración y la cantidad de veces que aparece un widget en la página. Widgets de WordPress en páginas Los widgets de WordPress son una excelente manera de agregar contenido y características a sus páginas. Hay widgets para todo, desde redes sociales hasta calendarios y formularios. Puede agregar widgets a su página arrastrándolos y soltándolos en el área de widgets. Se puede crear una barra lateral usando un widget, que es un pequeño componente de un sitio web. Se puede agregar texto, enlaces y otros tipos de información a un área específica usando estas herramientas. Muchos sitios web usarán automáticamente los widgets predeterminados de WordPress, pero también puede seleccionar complementos adicionales. Aprenderá todo lo que necesita saber sobre los widgets en este artículo. Los comentarios más recientes en su sitio se muestran en el widget Comentarios recientes. Además de WordPress, el widget de búsqueda viene precargado con widgets muy simples y extremadamente útiles. Un widget de llamada a la acción puede ayudar a los visitantes a realizar acciones en su sitio web. Lo mejor es incluir medios en la barra lateral y el pie de página para permitir que los visitantes interactúen con el contenido. Cuando utilice un complemento como WooCommerce para crear una tienda de comercio electrónico en su sitio web, es una buena idea incluir un widget de carrito. Puede facilitar que las personas inicien sesión en su sitio utilizando un widget de inicio de sesión. Este es el momento de instalar los widgets que necesita para su sitio de WordPress. El área de widgets de cualquier widget (barra lateral) se puede incorporar fácilmente a una barra lateral usando un código abreviado. El paquete de widgets de SiteOrigin incluye una variedad de widgets útiles como Google Maps, widgets de control deslizante, widgets de botón, widgets de llamada a la acción, etc. Es importante recordar que estos bloques de contenido solo se pueden ver desde el punto de vista de la página. Si se siente cómodo con el código, puede crear su propio widget de WordPress. Puede aumentar la cantidad de personas que visitan su sitio web al incluir contenido adicional en sus publicaciones de blog y páginas web. También puede ahorrar tiempo usando widgets estándar de WordPress para agregar contenido a varias publicaciones al mismo tiempo. Cómo usar widgets para personalizar su sitio de WordPress El uso de un área de widgets facilita agregar o cambiar contenido a su sitio de WordPress sin editar sus archivos de temas . Puede agregar un widget a su barra lateral para mostrar publicaciones de blog recientes, o puede agregar un widget de menú personalizado en el encabezado para acceder al menú principal de su sitio. WordPress Agregar widget a plantilla de página Agregar un widget a una plantilla de página de WordPress es un simple proceso. Primero, inicie sesión en su Panel de WordPress y navegue hasta el menú Widgets. Aquí verá una lista de todos los widgets disponibles. Encuentre el widget que le gustaría agregar a su plantilla de página y arrástrelo al área de widget deseada. Una vez que el widget esté en su lugar, puede ajustar la configuración según sea necesario. Para agregar un widget a una página o plantilla, vaya al botón Más en la esquina superior derecha del widget. Si agrega widgets a una plantilla de página, no estarán visibles en las páginas que usan la plantilla. También se pueden crear plantillas para configurar las propiedades de la configuración avanzada en aplicaciones de widgets. Cuando un widget está vinculado a una plantilla, es posible modificarlo dentro de la página que lo emplea. Este cambio se aplica a todas las páginas que usan la plantilla; no puede cambiar una imagen de una página específica. Un widget de rama se puede definir en los siguientes pasos.
