Как добавить виджет на страницу WordPress
Опубликовано: 2022-09-17Если вы хотите добавить виджет на страницу WordPress, вам сначала нужно создать собственный шаблон страницы. Это позволит вам добавить код вашего виджета на страницу. После того, как вы создали собственный шаблон страницы, вы можете добавить код виджета на страницу с помощью редактора администратора WordPress.
Блоки контента добавляются на боковую панель или нижний колонтитул вашего сайта WordPress с помощью технологии виджетов. Пользователи WordPress, такие как веб-разработчики и любители с небольшим опытом, могут легко добавлять сложные функции на свои сайты WordPress с помощью виджетов. В WordPress есть два способа добавить виджет: перетащить или выбрать боковую панель из раскрывающегося меню виджета. Вы можете добавить виджет на несколько страниц или боковых панелей вашего веб-сайта, просто выбрав их в раскрывающемся меню виджетов. По умолчанию эти виджеты нельзя отображать (или отключать) на определенных постах или страницах. Пользовательские надстройки упрощают управление тем, как и где появляются виджеты. WP Page Widget можно использовать для создания макетов страниц с виджетами в темах с боковой панелью.
Пользовательские боковые панели позволяют отображать настраиваемые виджеты на определенных страницах или в сообщениях, позволяя посетителям сайта видеть только соответствующий контент. Пользовательские виджеты боковой панели также могут быть созданы, чтобы изменить способ отображения виджетов на ваших страницах и в сообщениях. Вы можете увеличить количество посетителей веб-сайта с помощью плагина, который отображает сообщения в блогах и веб-страницы с виджетами.
Вы можете получить доступ к виджетам веб -сайта, щелкнув ссылку «Настройка». Нажав кнопку «Скрыть» в меню «Виджеты веб-сайта», вы можете скрыть свой виджет. Перейдите в меню Виджеты веб-сайта, чтобы найти тип виджета, который вы хотите использовать на своем веб-сайте. Если вы выберете Custom Schedule или Lead Capture, вы также можете встроить пользовательский виджет, щелкнув вкладку Embed code.
Чтобы поместить виджет в файл шаблона, вы должны сначала найти файл там, где вы хотите, чтобы он отображался. Вам также необходимо знать имя класса PHP виджета, к которому вы применяете. Вот классы виджетов WordPress по умолчанию: WP_Widget_Archives.
Встроенное приложение, также известное как веб-виджет , можно использовать для отображения URL-адреса на стороннем веб-сайте (например, в блоге, профиле или на сайте социальной сети). MassPublisher, SnackTools и Widgetbox являются примерами веб-сайтов, которые упрощают пользователям создание виджетов с собственным содержимым, не требуя от них навыков кодирования или программирования.
Можете ли вы добавить виджет на страницу WordPress?
 1 кредит
1 кредитНастройщик тем WordPress — это еще один способ добавления виджетов. Сначала зайдя в Внешний вид, вы можете настроить свой виджет. В этом случае вы найдете страницу, на которой вы можете изменить области виджетов. Нажмите кнопку «Правая боковая панель», чтобы добавить виджет на боковую панель.
Нажимая на ссылки ниже, вы можете узнать, как добавить виджет WordPress на свой сайт. Расширения виджетов WordPress — это отдельные блоки кода, которые работают вместе с темой WordPress. Это готовые к веб-сайту приложения, которые просты в использовании. Есть несколько способов добавить их на свой сайт, что упрощает поиск подходящего. Хотя метод перетаскивания является жизнеспособным вариантом для некоторых пользователей, для других он может быть проблемой. Нажав на опцию «Включить режим специальных возможностей» в разделе виджетов , вы можете включить режим специальных возможностей. Чтобы удалить виджет, вы должны знать, как это сделать.
Виджет может появиться в сообщении или на странице, которые пользователи выбрали с помощью плагина « Параметры виджета ». Его также можно использовать для отображения определенных виджетов в определенных таксономиях. Это будет чрезвычайно полезно, если ваш сайт охватывает широкий круг тем. Почти все темы имеют свои собственные боковые панели, но почти все они также включают правую боковую панель. Если у вас слишком много виджетов, вы можете получить более длинный пост, чем если бы у вас был только один. Крайне важно тщательно изучить параметры виджета, доступные в каждой теме, прежде чем выбрать один из них. Вы можете полностью отключить их, если заметите, что ваши страницы переполнены ими.
Как установить виджет в WordPress?
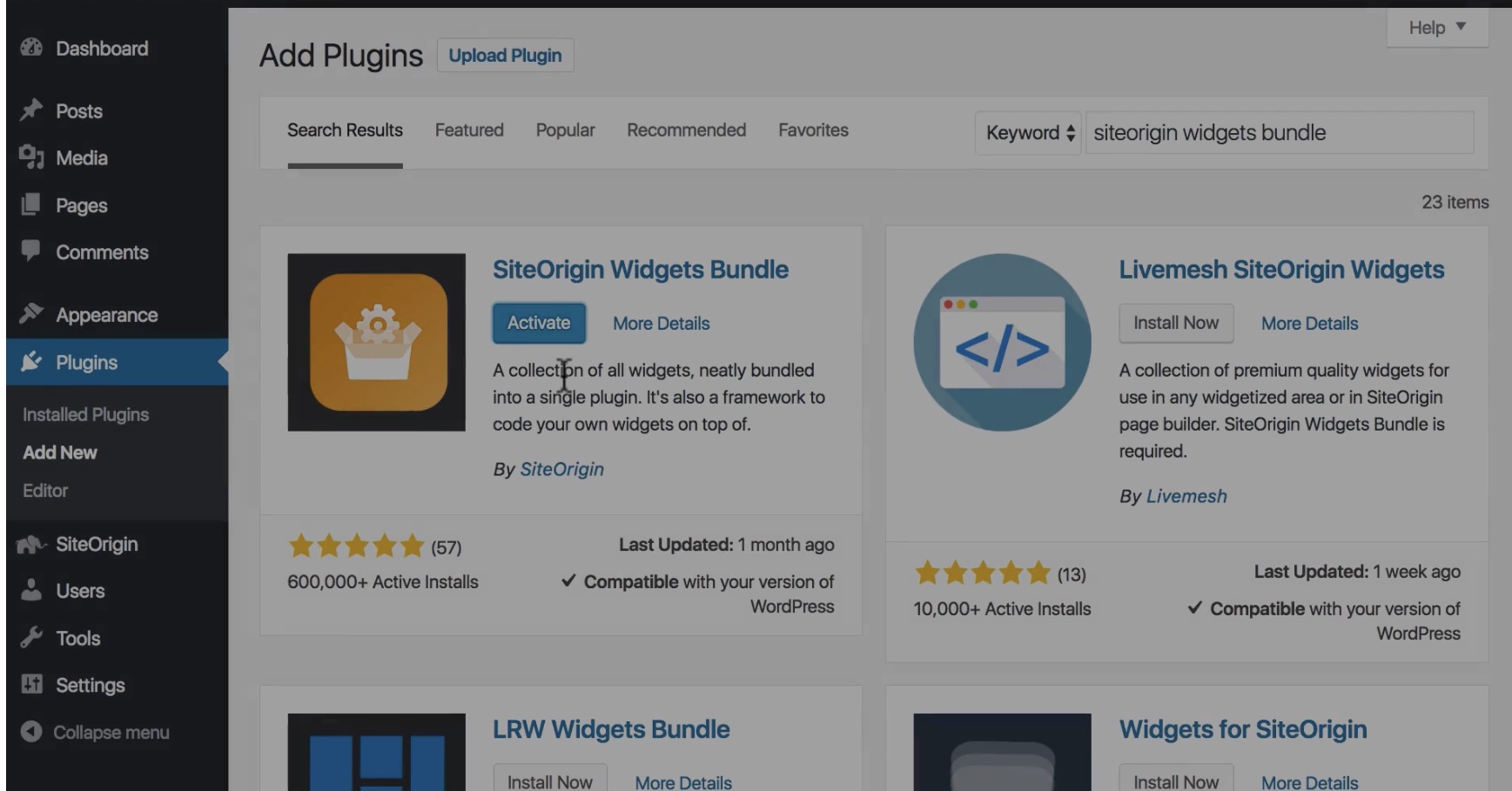
Шаги ниже помогут вам установить виджеты. Насколько мне известно, виджет WordPress — это то же самое, что и плагин WordPress. Войдите в систему с правами администратора WordPress и перейдите к разделу «Плагины» — выберите в раскрывающемся меню. Вы можете искать желаемую функциональность, добавив новую вкладку, а затем введя требуемую функциональность. После того, как вы нашли нужный виджет, просто нажмите кнопку «Установить», затем нажмите «Активировать», и ваш виджет будет готов к использованию.
Как создать виджет в WordPress?
 1 кредит
1 кредитВыберите «Виджеты» в меню «Внешний вид». Виджет Hostinger Sample должен появиться в списке доступных виджетов. Затем перетащите виджет в правую часть боковой панели страницы и поместите его туда. Посетите свой веб-сайт после внесения изменений.
Неконтентные элементы можно добавить на боковую панель веб-сайта или в область виджетов с помощью виджетов. С помощью этих шаблонов на ваш веб-сайт можно добавить баннеры, рекламные объявления, формы подписки на новостные рассылки и другие элементы. WordPress включает в себя стандартный набор виджетов, которые можно использовать в любой теме. Вы также можете создавать свои собственные виджеты с помощью различных инструментов. Класс виджетов WordPress расширяется по мере добавления новых типов виджетов WordPress . Согласно справочнику разработчика WordPress, класс WP Widget можно настроить с помощью 18 методов. В этом уроке мы рассмотрим следующие методы.
Если вы используете классический редактор виджетов для добавления нового виджета на свой сайт, процесс будет таким же. WordPress использует систему gettext для перевода и локализации. Узнайте больше о готовых к переводу темах WordPress, прочитав наше руководство. Если вы хотите создать собственный виджет для своей темы, вы можете использовать текстовый домен WordPress, а не WPb_text_domain. Кроме того, вы можете перевести WordPress с помощью плагина перевода WordPress.
Добавление виджета на ваш сайт WordPress: простой способ
Установка плагина на ваш сайт WordPress: простой способ. Вы можете легко добавить виджет на сайт WordPress. Перейдя в «Внешний вид»> «Виджеты», вы можете перейти в раздел «Внешний вид» на экранах администрирования WordPress. Чтобы выбрать виджет, перетащите его на боковую панель, где вы хотите, чтобы он отображался, или щелкните виджет (если ваша тема включает несколько боковых панелей, выберите боковую панель назначения). Если вы добавили виджет на свой веб-сайт, вы увидите его в области кода. Вы можете использовать этот код, чтобы добавить виджет в любую часть вашего сайта. Чтобы найти код виджета WordPress , введите его здесь. Если вы перейдете к экрану настроек виджетов в панели администратора WordPress, вы заметите, что все области виджетов в вашей теме видны. В одной и той же теме доступно множество различных областей виджетов. На скриншоте ниже есть области виджетов, расположенные выше и ниже контента, а также в шапке, ниже основного футера.

Что такое виджет на веб-сайте WordPress?
Элементы виджета позволяют создавать определенные функции на веб-сайте, предоставляя модульную структуру. Помимо боковых панелей и областей нижнего колонтитула на веб-сайте есть много других мест, где можно добавить функциональность виджета WordPress, и они являются частью процесса настройки дизайна и макета.
Виджет — это тип блока контента, который вы можете добавить на боковые панели, нижние колонтитулы и другие области контента вашего веб-сайта. Меню, списки популярных сообщений, календари, рекламные баннеры, значки социальных сетей и другие виджеты являются одними из наиболее распространенных типов виджетов. области виджетов могут отображаться в нижнем колонтитуле, боковой панели или верхней части контента вашего блога, в зависимости от вашей темы WordPress. Каждый виджет имеет собственный набор настроек, к которым вы можете получить доступ после его добавления. Чтобы добавить виджет в область виджетов на вашем сайте, просто перетащите его из левой части страницы в правую. Чтобы узнать больше о том, как добавлять и использовать виджеты в WordPress, см. наше руководство.
Как добавить виджет на определенную страницу в WordPress
Чтобы добавить виджет на определенную страницу в WordPress, вам нужно сначала создать пользовательскую боковую панель. Для этого вам нужно будет создать новый файл в каталоге вашей темы с именем sidebar-name.php. После того, как вы создали этот файл, вам нужно добавить в него следующий код: if ( ! is_active_sidebar( 'name' ) ) { return; } dynamic_sidebar('имя'); ? > После того, как вы создали пользовательскую боковую панель, вам нужно будет добавить следующий код на конкретную страницу, где вы хотите, чтобы виджет отображался: Виджет позволяет вам изменять определенные части вашего веб-сайта. Наиболее распространенный способ включить функциональность в боковую панель и нижние колонтитулы — включить их. Сделайте свой сайт уникальным, добавив виджеты. Здесь я продемонстрирую, как отображать виджеты с помощью плагина Widget Context на определенных страницах WordPress. Плагин Widget-context упрощает настройку свойств виджета. Параметр «Показать виджет на выбранном» позволяет выбрать, на каких страницах виджет отображается, а на каких страницах он скрыт от просмотра. В большинстве случаев это означает, что небольшое количество страниц будет отображаться или скрываться одновременно. Необходимо указать страницы, на которых вы хотите, чтобы виджет не отображался. Если вы выбрали вариант «Скрыть виджет на выбранном», вам будет предоставлена возможность выбрать другое место, из которого виджет не будет отображаться. Вы можете изменить настройку и количество раз, когда виджет появляется на странице. Виджеты Wordpress на страницах Виджеты WordPress — отличный способ добавить содержимое и функции на ваши страницы. Есть виджеты для всего: от социальных сетей до календарей и форм. Вы можете добавлять виджеты на свою страницу, перетаскивая их в область виджетов. Боковая панель может быть создана с помощью виджета, который является небольшим компонентом веб-сайта. С помощью этих инструментов в определенную область можно добавить текст, ссылки и другие типы информации. Многие веб-сайты будут автоматически использовать виджеты WordPress по умолчанию, но вы также можете выбрать дополнительные плагины. В этой статье вы узнаете все, что вам нужно знать о виджетах. Самые последние комментарии на вашем сайте отображаются в виджете «Последние комментарии». В дополнение к WordPress виджет поиска поставляется с предустановленными очень простыми и чрезвычайно полезными виджетами. Виджет с призывом к действию может помочь посетителям совершить действие на вашем веб-сайте. Лучше всего разместить медиафайлы на боковой панели и в нижнем колонтитуле, чтобы посетители могли взаимодействовать с контентом. При использовании плагина, такого как WooCommerce, для создания магазина электронной коммерции на вашем веб-сайте рекомендуется включить виджет корзины. Вы можете упростить людям вход на ваш сайт с помощью виджета входа. Настало время установить виджеты, необходимые для вашего сайта WordPress. Область виджета любого виджета (боковая панель) может быть легко включена в боковую панель с помощью шорткода. Набор виджетов SiteOrigin включает множество полезных виджетов, таких как Карты Google, виджеты-ползунки, виджеты-кнопки, виджеты с призывом к действию и т. д. Важно помнить, что эти блоки контента можно просматривать только с точки зрения страницы. Если вы знакомы с кодом, вы можете создать свой собственный виджет WordPress. Вы можете увеличить количество людей, посещающих ваш веб-сайт, добавив дополнительный контент в сообщения блога и веб-страницы. Вы также можете сэкономить время, используя стандартные виджеты WordPress для добавления контента в несколько сообщений одновременно. Как использовать виджеты для настройки вашего сайта WordPress Использование области виджетов упрощает добавление или изменение контента на ваш сайт WordPress без редактирования файлов темы . Вы можете добавить виджет на боковую панель для отображения последних сообщений в блоге или добавить настраиваемый виджет меню в заголовок, чтобы получить доступ к главному меню вашего сайта. Wordpress Добавить виджет в шаблон страницыДобавить виджет в шаблон страницы WordPress очень просто. процесс. Сначала войдите в свою панель управления WordPress и перейдите в меню «Виджеты». Здесь вы увидите список всех доступных виджетов. Найдите виджет, который вы хотите добавить в шаблон страницы, и перетащите его в нужную область виджета. После того, как виджет будет установлен, вы можете при необходимости настроить его параметры. Чтобы добавить виджет на страницу или в шаблон, нажмите кнопку «Дополнительно» в правом верхнем углу виджета. Если вы добавите виджеты в шаблон страницы, они не будут видны на страницах, использующих этот шаблон. Шаблоны также могут быть созданы для настройки свойств дополнительных параметров в виджет-приложениях. Когда виджет связан с шаблоном, его можно изменить на странице, на которой он используется. Это изменение относится ко всем страницам, использующим шаблон; вы не можете изменить изображение с определенной страницы. Виджет филиала можно определить, выполнив следующие шаги.
