Cum să adăugați un widget pe o pagină WordPress
Publicat: 2022-09-17Dacă doriți să adăugați un widget la o pagină WordPress, mai întâi trebuie să creați un șablon de pagină personalizat. Acest lucru vă va permite să adăugați codul pentru widget-ul dvs. pe pagină. Odată ce ați creat un șablon de pagină personalizat, puteți adăuga codul widget în pagină folosind editorul de administrare WordPress.
Blocurile de conținut sunt adăugate în bara laterală sau subsolul site-ului dvs. WordPress folosind tehnologia widget. Utilizatorii WordPress, cum ar fi dezvoltatorii web și pasionații cu puțină experiență, pot adăuga cu ușurință funcționalități complexe site-urilor lor WordPress folosind widget-uri. WordPress are două moduri de a adăuga un widget: trageți și plasați sau alegeți o bară laterală din meniul drop-down widget. Puteți adăuga un widget la mai multe pagini sau bare laterale de pe site-ul dvs., selectându-le pur și simplu din meniul drop-down de widget. Conform setărilor implicite, aceste widget-uri nu pot fi afișate (sau dezactivate) pe anumite postări sau pagini. Suplimentele personalizate facilitează gestionarea modului și unde apar widget-urile. WP Page Widget poate fi folosit pentru a crea aspecte de pagină widgetizate în teme activate pentru bara laterală.
Barele laterale personalizate vă permit să afișați widget-uri personalizate pe anumite pagini sau postări, permițând vizitatorilor site-ului să vadă doar conținut relevant. Widgeturile personalizate din bara laterală pot fi create și pentru a schimba modul în care apar widget-urile pe paginile și postările tale. Puteți crește numărul de vizitatori ai site-ului web folosind un plugin care afișează postări de blog și pagini web cu widget-uri.
Puteți accesa widget-urile site-ului făcând clic pe linkul Configurare. Făcând clic pe butonul ascuns din meniul Widget-uri site, vă puteți ascunde widget-ul. Navigați la meniul Website Widget pentru a găsi un tip de widget pe care doriți să îl utilizați pe site-ul dvs. Dacă selectați Programare personalizată sau Captură potențială, puteți, de asemenea, să încorporați un widget personalizat făcând clic pe fila Cod încorporat.
Pentru a plasa un widget într-un fișier șablon, mai întâi trebuie să localizați fișierul unde doriți să apară. De asemenea, va trebui să cunoașteți numele clasei PHP a widget-ului la care aplicați. Iată clasele implicite de widgeturi WordPress : WP_Widget_Archives.
O aplicație încorporată, cunoscută și ca widget web , poate fi utilizată pentru a afișa o adresă URL pe un site web terță parte (de exemplu, un blog, un profil sau un site de socializare). MassPublisher, SnackTools și Widgetbox sunt exemple de site-uri web care simplifică pentru utilizatori să creeze widget-uri cu propriul conținut, fără a le cere să știe cum să codeze sau să programeze.
Puteți adăuga un widget pe o pagină WordPress?
 Credit: wplift.com
Credit: wplift.comPersonalizatorul de teme WordPress este o altă modalitate de a adăuga widget-uri. Accesând mai întâi la Aspect, vă puteți personaliza widget-ul. În acest caz, veți găsi o pagină în care puteți modifica zonele widget. Faceți clic pe butonul „Bară laterală din dreapta” pentru a adăuga un widget la bara laterală.
Făcând clic pe linkurile de mai jos, puteți afla cum să adăugați widget WordPress pe site-ul dvs. web. Extensiile de widgeturi WordPress sunt blocuri de cod autonome care rulează alături de tema WordPress. Sunt aplicații pregătite pentru site-ul web care sunt ușor de utilizat. Există mai multe metode de adăugare a acestora pe site-ul dvs., ceea ce face simplă găsirea celui potrivit. Deși metoda drag and drop este o opțiune viabilă pentru unii utilizatori, poate fi o provocare pentru alții. Făcând clic pe opțiunea Activare modul de accesibilitate din secțiunea widget , puteți activa modul de accesibilitate. Pentru a elimina un widget, trebuie să știți cum să faceți acest lucru.
Un widget poate apărea pe o postare sau pe o pagină pe care utilizatorii au ales-o prin pluginul Opțiuni widget . Poate fi folosit și pentru a afișa widget-uri specifice pe taxonomii specifice. Acest lucru va fi extrem de util dacă site-ul dvs. acoperă o gamă largă de subiecte. Aproape toate temele au propriile bare laterale, dar aproape toate includ și bara laterală din dreapta. Dacă ai prea multe widget-uri, s-ar putea să ajungi cu o postare mai lungă decât dacă ai avea doar unul. Este esențial să luați în considerare cu atenție opțiunile widget disponibile în fiecare temă înainte de a selecta una. Este posibil să doriți să le dezactivați complet dacă observați că paginile dvs. sunt pline de ele.
Cum instalez widget-ul în WordPress?
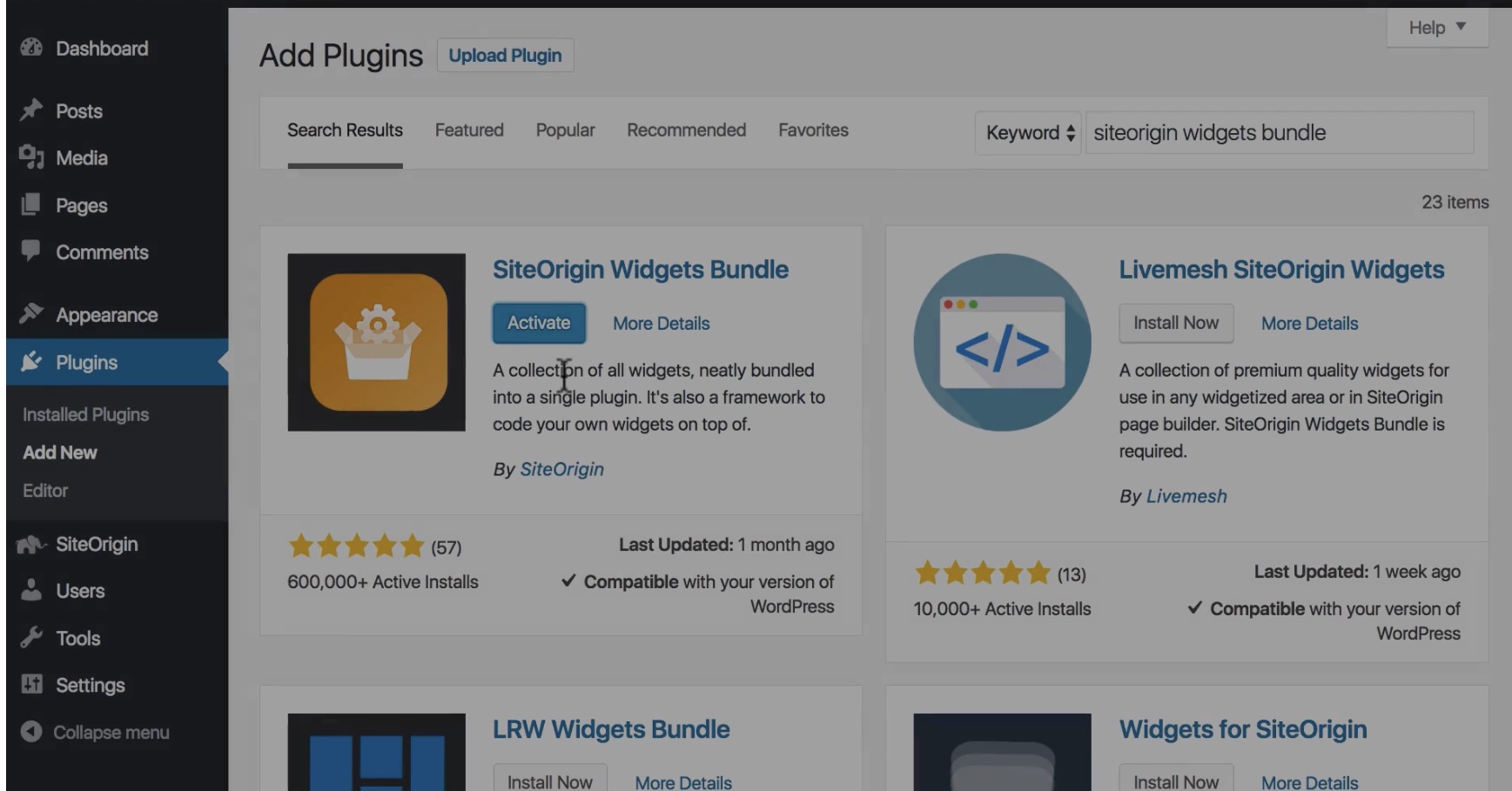
Pașii de mai jos vă vor ghida prin instalarea widget-urilor. Un widget WordPress este același cu un plugin WordPress, din câte știu eu. Conectați-vă la administratorul WordPress și navigați la Pluginuri – Alegeți din meniul derulant. Puteți căuta funcționalitatea dorită adăugând o nouă filă și apoi introducând funcționalitatea de care aveți nevoie. După ce ați găsit widgetul potrivit, faceți clic pe butonul „Instalare”, apoi faceți clic pe „Activați”, iar widgetul dvs. va fi gata de utilizare.
Cum creez un widget în WordPress?
 Credit: Zendesk
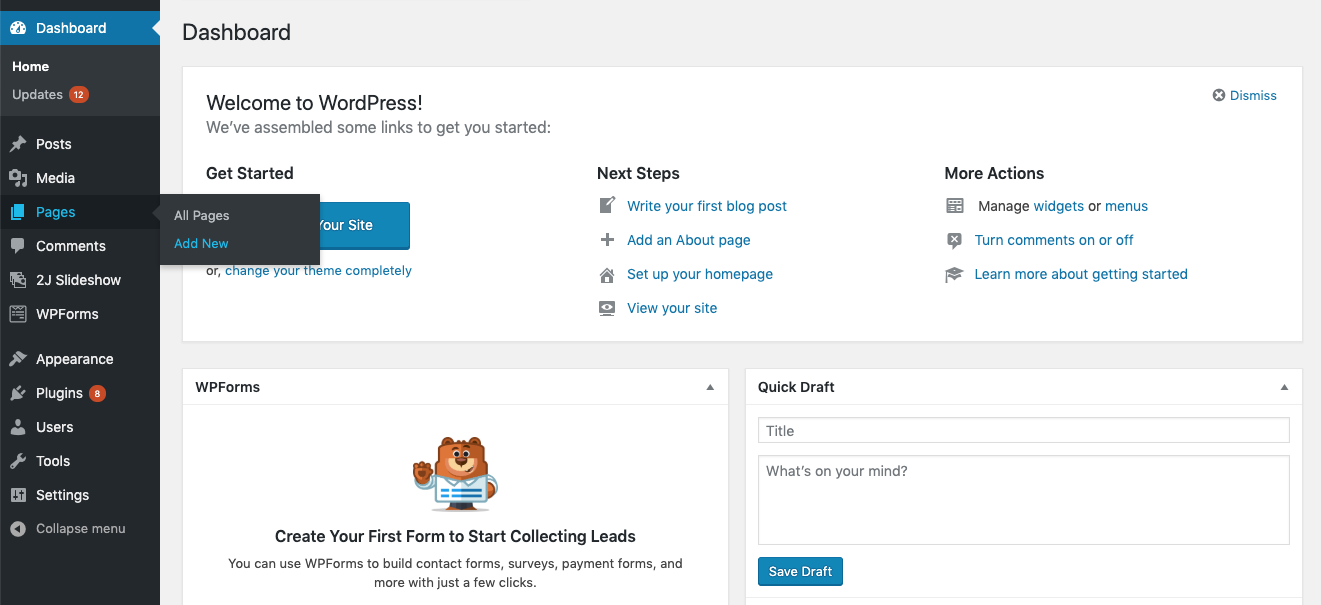
Credit: ZendeskSelectați Widgeturi din meniul Aspect. Widgetul Hostinger Sample ar trebui să apară în lista Widgeturi disponibile. Apoi, trageți widgetul în partea dreaptă a barei laterale a paginii și plasați-l acolo. Vizitați site-ul dvs. web după ce ați făcut modificările.
Elementele care nu sunt de conținut pot fi adăugate în bara laterală a unui site web sau în zona pregătită pentru widget-uri folosind widget-uri. Bannere, reclame, formulare de înscriere la buletine informative și alte elemente pot fi adăugate pe site-ul dvs. folosind aceste șabloane. WordPress include un set standard de widget-uri pe care le puteți folosi în orice temă. De asemenea, vă puteți crea propriile widget-uri personalizate cu ajutorul diferitelor instrumente. Clasa de widget-uri WordPress este extinsă pe măsură ce sunt adăugate noi tipuri de widget-uri WordPress . Conform manualului dezvoltatorului WordPress, clasa WP Widget poate fi configurată folosind 18 metode. În acest tutorial, ne vom uita la următoarele metode.
Dacă utilizați un editor de widget-uri clasic pentru a adăuga un widget nou pe site-ul dvs., procesul va fi același. WordPress folosește sistemul „gettext” pentru a gestiona traducerea și localizarea. Aflați mai multe despre temele WordPress pregătite pentru traducere citind ghidul nostru. Dacă doriți să creați un widget personalizat pentru tema dvs., puteți utiliza domeniul text WordPress mai degrabă decât domeniul WPb_text_domain. Alternativ, puteți traduce WordPress folosind un plugin de traducere WordPress.
Adăugarea unui widget pe site-ul dvs. WordPress: calea ușoară
Instalarea unui plugin pe site-ul dvs. WordPress: The Easy Way. Puteți adăuga cu ușurință un widget pe un site WordPress. Accesând Aspect > Widgeturi, puteți ajunge la secțiunea Aspect din Ecranele de administrare WordPress. Pentru a selecta un widget, trageți-l în bara laterală unde doriți să apară sau faceți clic pe widget (dacă tema dvs. include mai multe bare laterale, selectați o bară laterală de destinație). Dacă ați adăugat un widget pe site-ul dvs. web, îl veți observa în zona de cod. Puteți folosi acest cod pentru a include widget-ul în orice parte a site-ului dvs. Pentru a găsi codul widget WordPress , introduceți-l aici. Dacă navigați la ecranul de setări ale widget-urilor din administratorul WordPress, veți observa că toate zonele widget din cadrul temei dvs. sunt vizibile. Multe zone widget diferite sunt disponibile în aceeași temă. În captura de ecran de mai jos, există zone widget situate deasupra și sub conținut, precum și în antet, sub subsolul principal.

Ce este un widget pe un site WordPress?
elementele widget permit crearea unei caracteristici specifice pe un site web prin furnizarea unui cadru modular. În afară de barele laterale și zonele de subsol de pe un site web, există multe alte locuri în care pot fi adăugate funcționalitățile widget -ului WordPress și fac parte din procesul de personalizare a designului și aspectului.
Un widget este un tip de bloc de conținut pe care îl puteți adăuga la barele laterale, subsolurile și alte zone de conținut ale site-ului dvs. Un meniu, liste de postări populare, calendare, reclame banner, pictograme sociale și alte widget-uri sunt printre cele mai comune tipuri de widget-uri. zonele widget pot apărea în subsolul, bara laterală sau în partea de sus a conținutului postării pe blog, în funcție de tema WordPress. Fiecare widget are propriul set de setări pe care le puteți accesa după ce a fost adăugat. Pentru a adăuga un widget într-o zonă de widget-uri de pe site-ul dvs., pur și simplu trageți și plasați-l din partea stângă a paginii în partea dreaptă a paginii. Pentru a afla mai multe despre cum să adăugați și să utilizați widget-uri în WordPress, consultați ghidul nostru.
Cum să adăugați un widget la o anumită pagină din WordPress
Pentru a adăuga un widget la o anumită pagină în WordPress, va trebui mai întâi să creați o bară laterală personalizată. Pentru a face acest lucru, va trebui să creați un fișier nou în directorul temei dvs. numit sidebar-name.php. Odată ce ați creat acest fișier, va trebui să adăugați următorul cod: if ( ! is_active_sidebar( 'name' ) ) { return; } dynamic_sidebar( 'nume'); ? > După ce ați creat bara laterală personalizată, va trebui să adăugați următorul cod la pagina specifică în care doriți să apară widgetul: Un widget vă permite să modificați anumite părți ale site-ului dvs. Cel mai obișnuit mod de a încorpora funcționalități în bara laterală și subsoluri este să le includeți. Faceți site-ul dvs. unic adăugând widget-uri. Aici voi demonstra cum să afișați widget-uri folosind pluginul Context widget pe anumite pagini WordPress. Pluginul Widget-context simplifică personalizarea proprietăților widgetului. Opțiunea Afișare widget pe selectat vă permite să selectați în ce pagini este afișat un widget și pentru ce pagini este ascuns de vizualizare. În cele mai multe cazuri, aceasta înseamnă că un număr mic de pagini vor fi afișate sau ascunse în același timp. Dacă găsiți că este adevărat opusul, trebuie selectată opțiunea Ascundere widget pe selectat. Trebuie specificate paginile pe care doriți ca widgetul să nu fie vizibil. Dacă ați ales opțiunea Ascundere widget pe selectat, vi se va oferi opțiunea de a selecta o altă locație din care widgetul nu va apărea. Puteți modifica setarea și numărul de ori când un widget apare pe pagină. Widgeturi Wordpress În Pages Widgeturile WordPress sunt o modalitate excelentă de a adăuga conținut și caracteristici paginilor dvs. Există widget-uri pentru orice, de la rețelele sociale până la calendare și formulare. Puteți adăuga widget-uri la pagina dvs. trăgându-le și plasându-le în zona de widget-uri. O bară laterală poate fi creată utilizând un widget, care este o componentă mică a unui site web. Textul, linkurile și alte tipuri de informații pot fi adăugate într-o anumită zonă folosind aceste instrumente. Multe site-uri web vor folosi automat widget-urile WordPress implicite, dar puteți selecta și pluginuri suplimentare. Veți afla tot ce trebuie să știți despre widget-uri în acest articol. Cele mai recente comentarii de pe site-ul dvs. sunt afișate în widget-ul Comentarii recente. Pe lângă WordPress, widgetul Căutare vine preîncărcat cu un widget foarte simplu și extrem de utile. Un widget cu îndemn la acțiune poate ajuta vizitatorii să ia măsuri pe site-ul dvs. web. Cel mai bine este să includeți media în bara laterală și subsol pentru a le permite vizitatorilor să interacționeze cu conținutul. Când utilizați un plugin cum ar fi WooCommerce pentru a crea un magazin de comerț electronic pe site-ul dvs., este o idee bună să includeți un widget pentru coș. Puteți face simplu pentru oameni să se conecteze la site-ul dvs. folosind un widget de conectare. Acesta este momentul să instalați widget-urile de care aveți nevoie pentru site-ul dvs. WordPress. Zona de widget-uri a oricărui widget (bara laterală) poate fi încorporată cu ușurință într-o bară laterală folosind un cod scurt. Pachetul de widget-uri SiteOrigin include o varietate de widget-uri utile, cum ar fi Hărți Google, widget-uri cu glisare, widget-uri cu butoane, widget-uri pentru îndemn și așa mai departe. Este important să rețineți că aceste blocuri de conținut pot fi vizualizate doar din punctul de vedere al paginii. Dacă vă simțiți confortabil cu codul, vă puteți crea propriul widget WordPress. Puteți crește numărul de persoane care vă vizitează site-ul web, incluzând conținut suplimentar în postările de blog și paginile dvs. web. De asemenea, puteți economisi timp utilizând widget-uri WordPress standard pentru a adăuga conținut la mai multe postări în același timp. Cum să utilizați widget-uri pentru a vă personaliza site-ul WordPress Utilizarea unei zone de widget vă ajută să adăugați sau să schimbați conținut pe site-ul dvs. WordPress fără a edita fișierele tematice . Puteți adăuga un widget în bara dvs. laterală pentru a afișa postările recente pe blog sau puteți adăuga un widget de meniu personalizat în antet pentru a accesa meniul principal al site-ului dvs.. Wordpress Adaugă widget la șablonul de pagină Adăugarea unui widget la un șablon de pagină WordPress este un simplu proces. Mai întâi, conectați-vă la tabloul de bord WordPress și navigați la meniul Widgeturi. Aici veți vedea o listă cu toate widget-urile disponibile. Găsiți widgetul pe care doriți să-l adăugați la șablonul de pagină și trageți-l în zona widget dorită. Odată ce widget-ul este instalat, puteți ajusta setările după cum este necesar. Pentru a adăuga un widget la o pagină sau un șablon, accesați butonul Mai multe din colțul din dreapta sus al widget-ului. Dacă adăugați widget-uri la un șablon de pagină, acestea nu vor fi vizibile în paginile care utilizează șablonul. De asemenea, pot fi create șabloane pentru a configura proprietățile setărilor avansate din aplicațiile widget. Când un widget este legat de un șablon, este posibil să îl modifici în pagina care îl folosește. Această modificare se aplică tuturor paginilor care utilizează șablonul; nu poți schimba o imagine dintr-o anumită pagină. Un widget de ramură poate fi definit în următorii pași.
