Come aggiungere un widget a una pagina WordPress
Pubblicato: 2022-09-17Se vuoi aggiungere un widget a una pagina WordPress, devi prima creare un modello di pagina personalizzato. Ciò ti consentirà di aggiungere il codice per il tuo widget alla pagina. Dopo aver creato un modello di pagina personalizzato, puoi aggiungere il codice del widget alla pagina utilizzando l'editor di amministrazione di WordPress.
I blocchi di contenuto vengono aggiunti alla barra laterale o al piè di pagina del tuo sito Web WordPress utilizzando la tecnologia dei widget. Gli utenti di WordPress, come sviluppatori web e hobbisti con poca esperienza, possono facilmente aggiungere funzionalità complesse ai loro siti WordPress utilizzando i widget. WordPress ha due modi per aggiungere un widget: trascina e rilascia o scegli una barra laterale dal menu a discesa del widget. Puoi aggiungere un widget a più pagine o barre laterali del tuo sito web semplicemente selezionandole dal menu a discesa del widget. Secondo le impostazioni predefinite, questi widget non possono essere visualizzati (o disabilitati) su post o pagine specifici. I componenti aggiuntivi personalizzati semplificano la gestione di come e dove vengono visualizzati i widget. WP Page Widget può essere utilizzato per creare layout di pagina con widget in temi abilitati alla barra laterale.
Le barre laterali personalizzate ti consentono di visualizzare widget personalizzati su pagine o post specifici, consentendo ai visitatori del sito di vedere solo contenuti pertinenti. È inoltre possibile creare widget personalizzati della barra laterale per modificare il modo in cui i widget vengono visualizzati nelle pagine e nei post. Puoi aumentare il numero di visitatori del sito Web utilizzando un plug-in che visualizza i post del blog e le pagine Web con widget.
È possibile accedere ai widget del sito Web facendo clic sul collegamento Configurazione. Facendo clic sul pulsante nascosto nel menu Widget del sito Web, puoi nascondere il tuo widget. Passa al menu Widget del sito Web per trovare un tipo di widget che desideri utilizzare sul tuo sito Web. Se selezioni Programmazione personalizzata o Acquisizione lead, puoi anche incorporare un widget personalizzato facendo clic sulla scheda Codice incorporato.
Per posizionare un widget in un file modello, devi prima individuare il file nel punto in cui desideri che appaia. Dovrai anche conoscere il nome della classe PHP del widget a cui stai applicando. Ecco le classi di widget di WordPress predefinite: WP_Widget_Archives.
Un'applicazione incorporata, nota anche come widget Web , può essere utilizzata per visualizzare un URL su un sito Web di terze parti (ad esempio, un blog, un profilo o un sito di social media). MassPublisher, SnackTools e Widgetbox sono esempi di siti Web che rendono semplice per gli utenti creare widget con i propri contenuti senza richiedere loro di sapere come programmare o programmare.
Puoi aggiungere un widget a una pagina WordPress?
 Credito: wplift.com
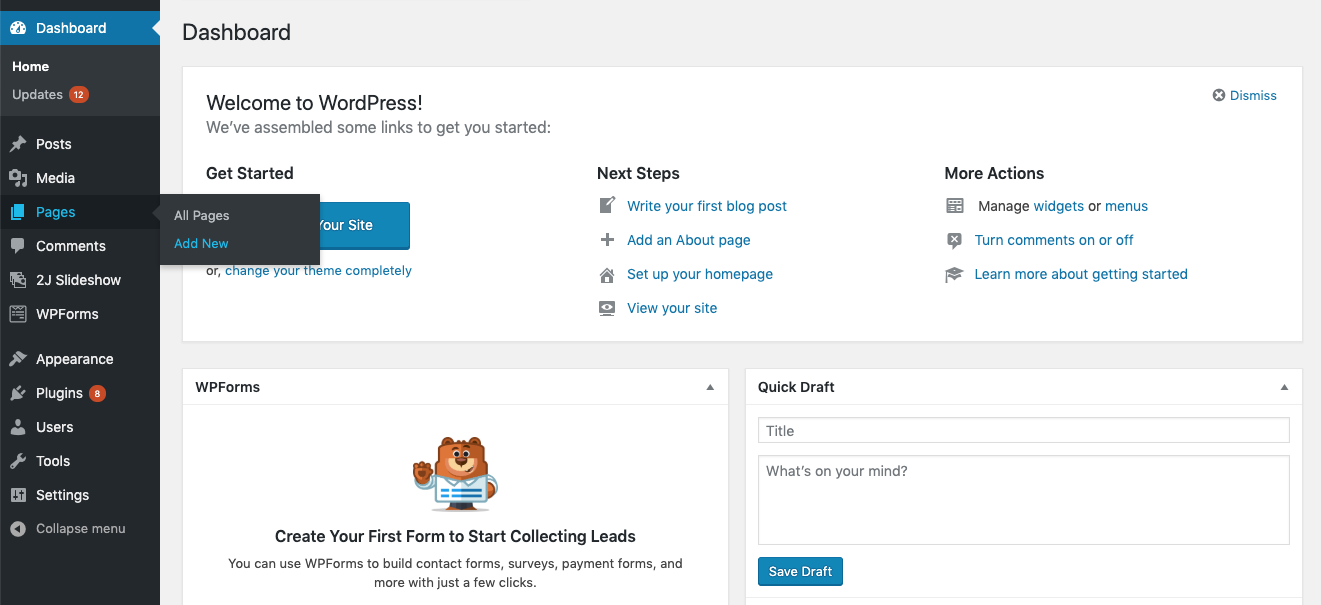
Credito: wplift.comIl personalizzatore del tema di WordPress è un altro modo per aggiungere widget. Andando prima su Aspetto, puoi personalizzare il tuo widget. In questo caso, troverai una pagina in cui puoi modificare le aree dei widget. Fai clic sul pulsante "Barra laterale destra" per aggiungere un widget alla barra laterale.
Cliccando sui link sottostanti, puoi imparare come aggiungere il widget WordPress al tuo sito web. Le estensioni dei widget di WordPress sono blocchi di codice autonomi che vengono eseguiti insieme al tema WordPress. Sono applicazioni pronte per il sito Web facili da usare. Esistono diversi metodi per aggiungerli al tuo sito, semplificando la ricerca di quello appropriato. Sebbene il metodo di trascinamento della selezione sia un'opzione praticabile per alcuni utenti, potrebbe essere una sfida per altri. Facendo clic sull'opzione Abilita modalità di accessibilità nella sezione widget , puoi abilitare la modalità di accessibilità. Per rimuovere un widget, devi sapere come farlo.
Un widget può apparire su un post o una pagina che gli utenti hanno scelto tramite il plug-in Opzioni del widget . Può anche essere utilizzato per visualizzare widget specifici su tassonomie specifiche. Questo sarà estremamente utile se il tuo sito web copre una vasta gamma di argomenti. Quasi tutti i temi hanno le proprie barre laterali, ma quasi tutti includono anche la barra laterale destra. Se hai troppi widget, potresti finire con un post più lungo che se ne avessi solo uno. È fondamentale considerare attentamente le opzioni del widget disponibili in ciascun tema prima di selezionarne uno. Potresti voler disabilitarli completamente se noti che le tue pagine ne sono piene.
Come installo il widget in WordPress?
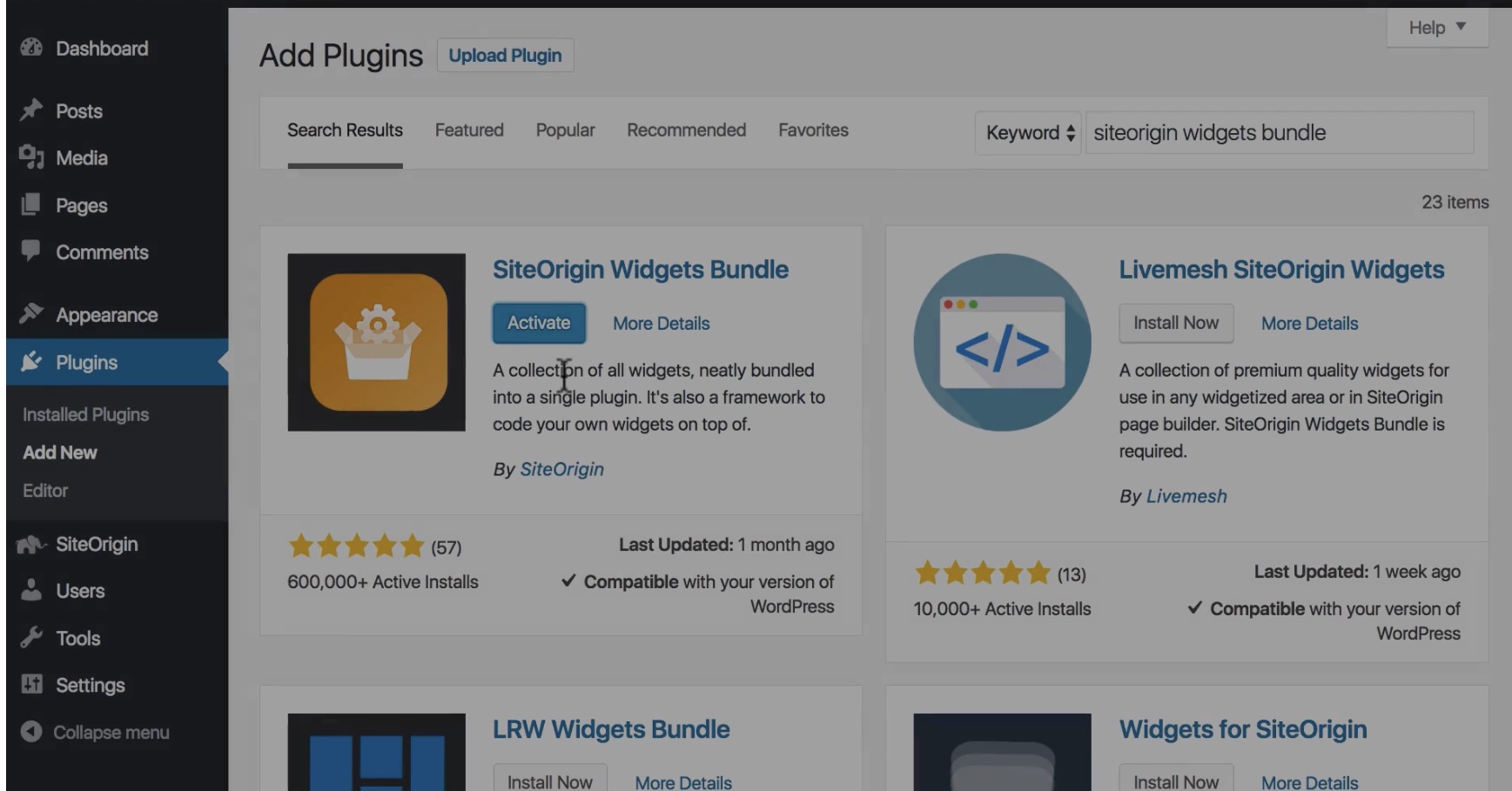
I passaggi seguenti ti guideranno attraverso l'installazione dei widget. Un widget WordPress è lo stesso di un plugin WordPress, per quanto ne so. Accedi al tuo amministratore di WordPress e vai a Plugin – Scegli dal menu a tendina. Puoi cercare la funzionalità desiderata aggiungendo una nuova scheda e quindi inserendo la funzionalità richiesta. Dopo aver trovato il widget giusto, fai semplicemente clic sul pulsante "Installa", quindi fai clic su "attiva" e il tuo widget sarà pronto per l'uso.
Come faccio a creare un widget in WordPress?
 Credito: Zendesk
Credito: ZendeskSeleziona Widget dal menu Aspetto. Il widget Esempio di Hostinger dovrebbe apparire nell'elenco Widget disponibili. Quindi, trascina il widget sul lato destro della barra laterale della pagina e posizionalo lì. Visita il tuo sito web dopo aver apportato le modifiche.
Gli elementi non di contenuto possono essere aggiunti alla barra laterale di un sito Web o all'area predisposta per i widget utilizzando i widget. Banner, pubblicità, moduli di iscrizione alla newsletter e altri elementi possono essere aggiunti al tuo sito Web utilizzando questi modelli. WordPress include un set standard di widget che puoi utilizzare in qualsiasi tema. Puoi anche creare i tuoi widget personalizzati con l'aiuto di vari strumenti. La classe dei widget di WordPress viene ampliata man mano che vengono aggiunti nuovi tipi di widget di WordPress . Secondo il manuale dello sviluppatore di WordPress, la classe WP Widget può essere configurata utilizzando 18 metodi. In questo tutorial, esamineremo i seguenti metodi.
Se stai utilizzando un editor di widget classico per aggiungere un nuovo widget al tuo sito, il processo sarà lo stesso. WordPress utilizza il sistema "gettext" per gestire la traduzione e la localizzazione. Scopri di più sui temi WordPress pronti per la traduzione leggendo la nostra guida. Se desideri creare un widget personalizzato per il tuo tema, puoi utilizzare il dominio di testo di WordPress anziché WPb_text_domain. In alternativa, puoi tradurre WordPress utilizzando un plugin di traduzione di WordPress.
Aggiungere un widget al tuo sito WordPress: il modo più semplice
Installazione di un plug-in nel tuo sito WordPress: il modo più semplice. Puoi facilmente aggiungere un widget a un sito WordPress. Andando su Aspetto > Widget, puoi accedere alla sezione Aspetto delle schermate di amministrazione di WordPress. Per selezionare un widget, trascinalo sulla barra laterale dove vuoi che appaia o fai clic sul widget (se il tuo tema include più di una barra laterale, seleziona una barra laterale di destinazione). Se hai aggiunto un widget al tuo sito web, lo noterai nell'area del codice. Puoi utilizzare questo codice per includere il widget in qualsiasi parte del tuo sito web. Per trovare il codice del widget di WordPress , inseriscilo qui. Se accedi alla schermata delle impostazioni dei widget nell'amministratore di WordPress, noterai che tutte le aree dei widget all'interno del tuo tema sono visibili. Molte aree widget differenti sono disponibili nello stesso tema. Nello screenshot qui sotto, ci sono aree widget situate sopra e sotto il contenuto, così come nell'intestazione, sotto il piè di pagina principale.

Che cos'è un widget su un sito Web WordPress?
gli elementi widget consentono la creazione di una funzionalità specifica su un sito Web fornendo un framework modulare. A parte le barre laterali e le aree a piè di pagina di un sito Web, ci sono molti altri posti in cui è possibile aggiungere la funzionalità dei widget di WordPress e fanno parte del processo di personalizzazione del design e del layout.
Un widget è un tipo di blocco di contenuto che puoi aggiungere alle barre laterali, ai piè di pagina e ad altre aree di contenuto del tuo sito web. Un menu, elenchi di post popolari, calendari, banner pubblicitari, icone social e altri widget sono tra i tipi di widget più comuni. le aree dei widget possono apparire nel piè di pagina, nella barra laterale o nella parte superiore del contenuto del post del tuo blog, a seconda del tema di WordPress. Ogni widget ha il proprio set di impostazioni a cui puoi accedere dopo che è stato aggiunto. Per aggiungere un widget a un'area widget del tuo sito, trascinalo semplicemente dal lato sinistro della pagina al lato destro della pagina. Per saperne di più su come aggiungere e utilizzare i widget in WordPress, consulta la nostra guida.
Come aggiungere un widget a una pagina specifica in WordPress
Per aggiungere un widget a una pagina specifica in WordPress, dovrai prima creare una barra laterale personalizzata. Per fare ciò, dovrai creare un nuovo file nella directory del tuo tema chiamato sidebar-name.php. Dopo aver creato questo file, dovrai aggiungere il seguente codice: if ( ! is_active_sidebar( 'name' ) ) { return; } dynamic_sidebar('nome'); ? > Una volta creata la barra laterale personalizzata, dovrai aggiungere il seguente codice alla pagina specifica in cui desideri che appaia il widget: Un widget ti consente di modificare parti specifiche del tuo sito web. Il modo più comune per incorporare funzionalità nella barra laterale e nei piè di pagina è includerle. Rendi unico il tuo sito web aggiungendo widget. Qui è dove dimostrerò come visualizzare i widget usando il plugin Context del widget su pagine specifiche di WordPress. Il plug-in Widget-context semplifica la personalizzazione delle proprietà del widget. L'opzione Mostra widget su selezionato consente di selezionare su quali pagine viene visualizzato un widget e su quali pagine è nascosto dalla visualizzazione. Nella maggior parte dei casi, ciò significa che un numero limitato di pagine verrà visualizzato o nascosto contemporaneamente. Se si ritiene che sia vero il contrario, è necessario selezionare l'opzione Nascondi widget sulla selezione. È necessario specificare le pagine in cui si desidera che il widget non sia visibile. Se hai scelto l'opzione Nascondi widget su selezionato, ti verrà data la possibilità di selezionare un'altra posizione da cui il widget non apparirà. Puoi modificare l'impostazione e il numero di volte in cui un widget appare sulla pagina. Widget di WordPress nelle pagineI widget di WordPress sono un ottimo modo per aggiungere contenuti e funzionalità alle tue pagine. Ci sono widget per qualsiasi cosa, dai social media ai calendari ai moduli. Puoi aggiungere widget alla tua pagina trascinandoli nell'area dei widget. È possibile creare una barra laterale utilizzando un widget, che è un piccolo componente di un sito web. Testo, collegamenti e altri tipi di informazioni possono essere aggiunti a un'area specifica utilizzando questi strumenti. Molti siti Web utilizzeranno automaticamente i widget WordPress predefiniti, ma puoi anche selezionare plug-in aggiuntivi. Imparerai tutto ciò che devi sapere sui widget in questo articolo. I commenti più recenti sul tuo sito vengono visualizzati nel widget Commenti recenti. Oltre a WordPress, il widget Cerca è precaricato con widget molto semplici ed estremamente utili. Un widget di invito all'azione può aiutare i visitatori ad agire sul tuo sito web. È meglio includere i media nella barra laterale e nel piè di pagina per consentire ai visitatori di interagire con il contenuto. Quando si utilizza un plug-in come WooCommerce per creare un negozio eCommerce sul proprio sito Web, è una buona idea includere un widget carrello. Puoi rendere semplice per le persone l'accesso al tuo sito utilizzando un widget di accesso. Questo è il momento di installare i widget necessari per il tuo sito WordPress. L'area dei widget di qualsiasi widget (barra laterale) può essere facilmente incorporata in una barra laterale utilizzando uno shortcode. Il pacchetto Widget SiteOrigin include una varietà di widget utili come Google Maps, widget di scorrimento, widget di pulsanti, widget di invito all'azione e così via. È importante ricordare che questi blocchi di contenuto possono essere visualizzati solo dal punto di vista della pagina. Se hai dimestichezza con il codice, puoi creare il tuo widget WordPress. Puoi aumentare il numero di persone che visitano il tuo sito web includendo contenuti aggiuntivi nei post del tuo blog e nelle pagine web. Puoi anche risparmiare tempo utilizzando i widget standard di WordPress per aggiungere contenuti a più post contemporaneamente. Come utilizzare i widget per personalizzare il tuo sito WordPress L'utilizzo di un'area widget semplifica l'aggiunta o la modifica di contenuti al tuo sito WordPress senza modificare i file del tema . Puoi aggiungere un widget alla barra laterale per visualizzare i post recenti del blog, oppure puoi aggiungere un widget di menu personalizzato nell'intestazione per accedere al menu principale del tuo sito.Wordpress Aggiungi widget a un modello di paginaL'aggiunta di un widget a un modello di pagina di WordPress è semplice processi. Innanzitutto, accedi alla dashboard di WordPress e vai al menu Widget. Qui vedrai un elenco di tutti i widget disponibili. Trova il widget che desideri aggiungere al modello di pagina e trascinalo nell'area del widget desiderata. Una volta posizionato il widget, puoi regolare le impostazioni secondo necessità. Per aggiungere un widget a una pagina o a un modello, vai al pulsante Altro nell'angolo in alto a destra del widget. Se aggiungi widget a un modello di pagina, non saranno visibili nelle pagine che utilizzano il modello. È inoltre possibile creare modelli per configurare le proprietà delle impostazioni avanzate nelle applicazioni widget. Quando un widget è collegato a un template, è possibile modificarlo all'interno della pagina che lo utilizza. Questa modifica si applica a tutte le pagine che utilizzano il modello; non puoi cambiare un'immagine da una pagina specifica. Un widget ramo può essere definito nei passaggi seguenti.
