如何将小部件添加到 WordPress 页面
已发表: 2022-09-17如果要向 WordPress 页面添加小部件,首先需要创建自定义页面模板。 这将允许您将小部件的代码添加到页面。 创建自定义页面模板后,您可以使用 WordPress 管理编辑器将小部件代码添加到页面。
使用小部件技术将内容块添加到您的 WordPress 网站的侧边栏或页脚。 WordPress 用户,例如几乎没有经验的 Web 开发人员和爱好者,可以使用小部件轻松地将复杂的功能添加到他们的 WordPress 网站。 WordPress 有两种添加小部件的方法:拖放,或从小部件下拉菜单中选择侧边栏。 您只需从小部件下拉菜单中选择小部件,即可将小部件添加到网站上的多个页面或侧边栏。 根据默认设置,这些小部件无法在特定帖子或页面上显示(或禁用)。 自定义附加组件可以更轻松地管理小部件的显示方式和位置。 WP Page Widget 可用于在启用侧边栏的主题中创建小部件页面布局。
自定义侧边栏使您能够在特定页面或帖子上显示自定义小部件,从而使网站访问者只能看到相关内容。 还可以创建自定义侧边栏小部件来更改小部件在您的页面和帖子上的显示方式。 您可以使用显示博客文章和带有小部件的网页的插件来增加网站访问者的数量。
您可以通过单击设置链接访问网站小部件。 通过单击网站小部件菜单上的隐藏按钮,您可以隐藏小部件。 导航到网站小部件菜单以查找您要在网站上使用的小部件类型。 如果您选择自定义计划或潜在客户捕获,您还可以通过单击嵌入代码选项卡来嵌入自定义小部件。
为了将小部件放置在模板文件中,您必须首先找到您希望它出现的文件。 您还需要知道要应用的小部件的 PHP 类名。 以下是默认的WordPress 小部件类:WP_Widget_Archives。
嵌入式应用程序,也称为网络小部件,可用于在第三方网站(例如,博客、个人资料或社交媒体网站)上显示 URL。 MassPublisher、SnackTools 和 Widgetbox 是网站的示例,它们使用户可以轻松地使用自己的内容创建小部件,而无需他们知道如何编码或编程。
您可以将小部件添加到 WordPress 页面吗?
 信用:wplift.com
信用:wplift.comWordPress 主题定制器是添加小部件的另一种方式。 通过首先进入外观,您可以自定义您的小部件。 在这种情况下,您会找到一个页面,您可以在其中修改小部件区域。 单击“右侧栏”按钮将小部件添加到您的侧边栏。
通过单击下面的链接,您可以了解如何将 WordPress 小部件添加到您的网站。 WordPress 小部件扩展是与 WordPress 主题一起运行的独立代码块。 它们是易于使用的网站就绪应用程序。 有几种方法可以将它们添加到您的站点,以便轻松找到合适的方法。 尽管拖放方法对某些用户来说是一个可行的选择,但对其他人来说可能是一个挑战。 通过单击小部件部分中的启用辅助功能模式选项,您可以启用辅助功能模式。 要删除小部件,您必须知道如何操作。
小部件可以出现在用户通过小部件选项插件选择的帖子或页面上。 它还可用于显示特定分类的特定小部件。 如果您的网站涵盖广泛的主题,这将非常有用。 几乎所有主题都有自己的侧边栏,但几乎所有主题还包括右侧边栏。 如果您有太多小部件,您最终可能会得到比只有一个更长的帖子。 在选择一个主题之前,仔细考虑每个主题中可用的小部件选项至关重要。 如果您发现您的页面塞满了它们,您可能希望完全禁用它们。
如何在 WordPress 中安装小部件?
以下步骤将引导您完成安装小部件。 据我所知,WordPress 小部件与 WordPress 插件相同。 登录到您的 WordPress 管理员并导航到插件 - 从下拉菜单中选择。 您可以通过添加一个新选项卡然后输入您需要的功能来搜索您想要的功能。 找到正确的小部件后,只需单击“安装”按钮,然后单击“激活”,您的小部件就可以使用了。
如何在 WordPress 中创建小部件?
 学分:Zendesk
学分:Zendesk从外观菜单中选择小部件。 Hostinger 示例小部件应出现在可用小部件列表中。 接下来,将小部件拖到页面侧边栏的右侧并将其放置在那里。 进行更改后访问您的网站。
可以使用小部件将非内容元素添加到网站的侧边栏或小部件就绪区域。 横幅、广告、时事通讯注册表单和其他元素都可以使用这些模板添加到您的网站。 WordPress 包含一组标准的小部件,您可以在任何主题中使用它们。 您还可以借助各种工具创建自己的自定义小部件。 WordPress 小部件类随着新 WordPress 小部件类型的添加而扩展。 根据 WordPress 开发者手册,WP Widget 类可以使用 18 种方法进行配置。 在本教程中,我们将研究以下方法。
如果您使用经典小部件编辑器将新小部件添加到您的站点,则该过程将是相同的。 WordPress 使用“gettext”系统来处理翻译和本地化。 阅读我们的指南,了解有关可翻译的 WordPress 主题的更多信息。 如果您想为您的主题创建自定义小部件,您可以使用 WordPress 文本域而不是 WPb_text_domain。 或者,您可以使用 WordPress 翻译插件翻译 WordPress。

向您的 WordPress 网站添加小部件:简单的方法
在您的 WordPress 网站中安装插件:简单的方法。 您可以轻松地将小部件添加到 WordPress 网站。 通过转到外观 > 小部件,您可以进入 WordPress 管理屏幕的外观部分。 要选择小部件,请将其拖到您希望它出现的侧边栏,或单击小部件(如果您的主题包含多个侧边栏,请选择目标侧边栏)。 如果您已将小部件添加到您的网站,您会在代码区域中注意到它。 您可以使用此代码将小部件包含在您网站的任何部分。 要查找WordPress 小部件代码,请在此处输入。 如果您导航到 WordPress 管理员中的小部件设置屏幕,您会注意到主题中的所有小部件区域都是可见的。 许多不同的小部件区域在同一主题中可用。 在下面的屏幕截图中,小部件区域位于内容的上方和下方,以及页眉中的主页脚下方。
什么是网站 WordPress 上的小部件?
小部件元素通过提供模块化框架,可以在网站上创建特定功能。 除了网站上的侧边栏和页脚区域外,还有许多其他地方可以添加 WordPress 的小部件功能,它们是设计和布局定制过程的一部分。
小部件是一种内容块,您可以将其添加到网站的侧边栏、页脚和其他内容区域。 菜单、流行的帖子列表、日历、横幅广告、社交图标和其他小部件是最常见的小部件类型。 小部件区域可能会出现在您的博客文章内容的页脚、侧边栏或顶部,具体取决于您的 WordPress 主题。 每个小部件都有自己的一组设置,您可以在添加后访问这些设置。 要将小部件添加到您网站上的小部件区域,只需将其从页面左侧拖放到页面右侧即可。 要了解有关如何在 WordPress 中添加和使用小部件的更多信息,请参阅我们的指南。
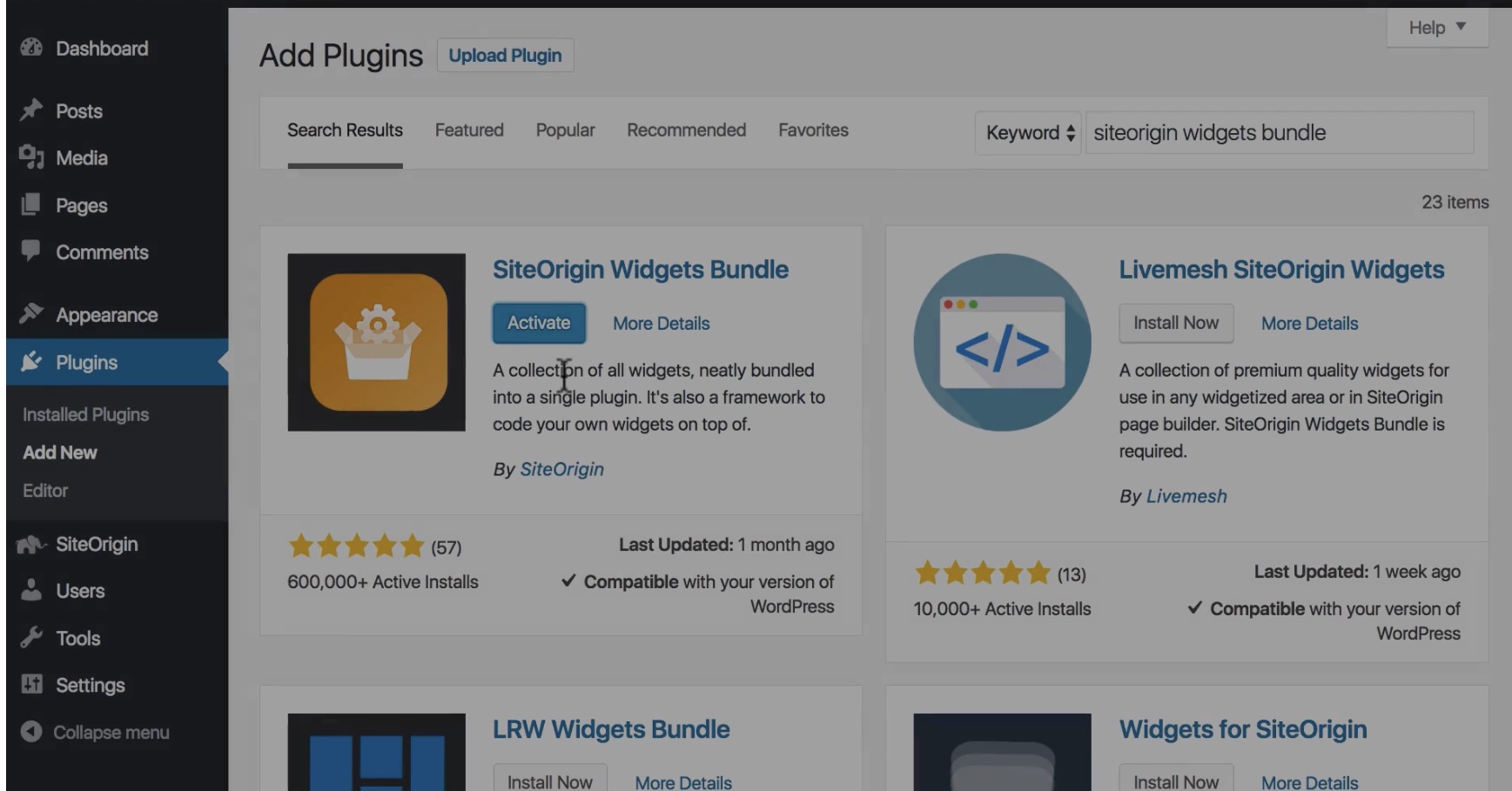
如何在 WordPress 中将小部件添加到特定页面
为了将小部件添加到 WordPress 中的特定页面,您需要首先创建一个自定义侧边栏。 为此,您需要在主题目录中创建一个名为 sidebar-name.php 的新文件。 创建此文件后,您需要向其中添加以下代码: if ( !is_active_sidebar( 'name' ) ) { return; } 动态侧边栏(“名称”); ? > 创建自定义侧边栏后,您需要将以下代码添加到您希望小部件出现的特定页面:小部件允许您修改网站的特定部分。 将功能合并到侧边栏和页脚中的最常见方法是包含它们。 通过添加小部件使您的网站与众不同。 在这里,我将演示如何在特定的 WordPress 页面上使用小部件上下文插件来显示小部件。 Widget-context 插件使自定义小部件属性变得简单。 Show widget on selected 选项使您可以选择在哪些页面上显示一个小部件以及在哪些页面上隐藏它。 在大多数情况下,这意味着会同时显示或隐藏少量页面。如果您发现相反的情况,则必须选择在选定时隐藏小部件选项。 必须指定您希望小部件不可见的页面。 如果您选择了在选定选项上隐藏小部件,您将可以选择不显示小部件的另一个位置。 您可以更改设置和小部件出现在页面上的次数。页面中的 Wordpress 小部件 WordPress 小部件是向页面添加内容和功能的好方法。 从社交媒体到日历再到表单,都有适用于所有内容的小部件。 您可以通过将小部件拖放到小部件区域来将小部件添加到页面中。可以使用小部件创建侧边栏,小部件是网站的一个小组件。 文本、链接和其他类型的信息都可以使用这些工具添加到特定区域。 许多网站会自动使用默认的 WordPress 小部件,但您也可以选择其他插件。 您将在本文中了解您需要了解的有关小部件的所有信息。 您网站上的最新评论显示在“最近评论”小部件中。 除了 WordPress,搜索小部件还预装了一个非常简单且非常有用的小部件。 号召性用语小部件可以帮助访问者在您的网站上采取行动。最好在侧边栏和页脚中包含媒体,以允许访问者与内容进行交互。 当使用 WooCommerce 之类的插件在您的网站上创建电子商务商店时,最好包含一个购物车小部件。 您可以使用登录小部件让人们轻松登录您的网站。 现在是安装 WordPress 网站所需的小部件的时候了。 任何小部件的小部件区域(侧边栏)都可以使用简码轻松合并到侧边栏中。 SiteOrigin Widget Bundle 包括各种有用的小部件,例如 Google 地图、滑块小部件、按钮小部件、号召性用语小部件等。 重要的是要记住,这些内容块只能从页面的角度查看。如果您对代码感到满意,您可以制作自己的 WordPress 小部件。 您可以通过在博客文章和网页中添加其他内容来增加访问您网站的人数。 您还可以通过使用标准 WordPress 小部件同时向多个帖子添加内容来节省时间。如何使用小部件自定义您的 WordPress 站点使用小部件区域可以更轻松地向您的 WordPress 站点添加或更改内容,而无需编辑您的主题文件. 您可以将小部件添加到侧边栏以显示最近的博客文章,也可以在标题中添加自定义菜单小部件以访问站点的主菜单。Wordpress 将小部件添加到页面模板将小部件添加到 WordPress 页面模板很简单过程。 首先,登录您的 WordPress 仪表板并导航到小部件菜单。 在这里,您将看到所有可用小部件的列表。 找到您要添加到页面模板的小部件并将其拖到所需的小部件区域。 小部件到位后,您可以根据需要调整设置。要将小部件添加到页面或模板,请转到小部件右上角的更多按钮。 如果您将小部件添加到页面模板,它们将在使用该模板的页面中不可见。 还可以创建模板来配置小部件应用程序中高级设置的属性。 当小部件链接到模板时,可以在使用它的页面内对其进行修改。 此更改适用于使用该模板的所有页面; 您无法从特定页面更改图像。 可以在以下步骤中定义分支小部件。
