使用 Elementor 在 WordPress 中进行分页
已发表: 2022-09-17分页是浏览网站上长内容的好方法。 它允许用户在不同的内容部分之间轻松移动,而无需滚动浏览单个页面上的所有内容。
Elementor 是一个流行的 WordPress 插件,它允许用户轻松创建和自定义自己的网页和帖子。 它包括广泛的功能,包括向 WordPress 网站添加分页的能力。
在本文中,我们将向您展示如何使用 Elementor 在 WordPress 中轻松添加分页。 我们还将介绍分页的一些好处以及它如何帮助改善您网站上的用户体验。
在 Elementor 中为帖子和档案添加小部件的最佳方法是什么? 默认情况下,您的分页不应超过五页。 如果您有很多文章要阅读,您可以更改此选项。 在这种情况下,页面限制是单个访问者一次可以访问的页面数。 使用 Elementor,您可以将页面或自定义帖子类型添加到页面。 您还可以使用存档帖子小部件将您网站的存档包含在您的博客中。 当网站是动态的(例如在线杂志或博客)时,需要底线导航。 要自定义导航,请转到左侧面板并选择样式选项卡下的分页选项。
如何在 WordPress 中添加分页?
 信用:www.coderepublics.com
信用:www.coderepublics.com 有几种不同的方法可以在 WordPress 中添加分页。 一种方法是使用像 WP PageNavi 或 BestWebSoft 的 Pagination 这样的插件。 这些插件会自动将分页添加到您的 WordPress 网站。
添加分页的另一种方法是手动将代码添加到您的 WordPress 主题中。 这是一种更高级的方法,不建议初学者使用。
如果您想为现有的 WordPress 网站添加分页功能,可以使用 WP PageNavi 或 BestWebSoft 的 Pagination 之类的插件。
大量 WordPress 博客使用分页。 几个主题已经包含分页选项。 但是,如果他们这样做,您可以轻松自定义网站的分页。 我们将在本文中介绍几种不同的分页方式。 WP-PageNavi 插件是非常流行的分页插件的一个很好的例子。 它可用于更改标准的上一个和下一个分页链接,界面更友好,列出页码,让用户一次跳过几页。 如果您想创建主题或为其添加分页,WordPress 具有您可以使用的内置函数和代码。
通过打开您的functions.php 文件并将此代码传递给Page Number Pagination 链接,您可以修改模板的Page Number Pagination。 当一个函数被添加到一个模板中时,它会生成一个包裹在 HTML5 导航标签中的上一个和下一个链接。 WordPress 可用于生成页码列表,每个页面的每一侧都有一个链接,还可以添加新旧博客文章的链接。 使用 get_query_var,我们可以找出我们当前所在的页面。 我们的下一步是使用 paginate_links 函数来生成页面列表以及上一个和下一个按钮。 您可以使用一些插件来提供更多自定义分页或避免手动实现它。 WP-Paginate 是一个简单而有效的解决方案,并不复杂,并且会自动运行。 与有许多自定义选项的 WP Page-Navi 不同,此应用程序主要基于您的主题,因此可以在任何地方进行自定义。 如果你有一个大型博客,这个插件可能是你的最佳选择。
默认的 WordPress 分页非常适合帖子,但您有时可能希望将数字分页添加到自定义帖子类型。 为此,您可以使用一个名为 WP-PageNavi 的插件。 必须先安装并激活插件。 然后,在设置部分,输入 PageNavi 插件设置。 请执行以下步骤来安装分页:
WordPress中的分页一词是什么意思?
该目录允许您将 WordPress 网站分割成多个页面。 它还可以通过在每个页面上加载更少的数据来提高页面性能,这可以使人类和搜索引擎更容易导航。 传播支持由 WordPress 提供,它适用于其所有站点。
WordPress是分页页面吗?
 信用:njengah.com
信用:njengah.com分页是将内容划分为离散页面的过程。 它最常用于将较长的内容(例如文章)分解成更小、更易于管理的块。 WordPress 确实支持分页,而且设置起来相当容易。 但是,也有一些缺点。 一是很难控制分页内容的布局。 另一个是搜索引擎可能难以索引分页内容。 因此,通常建议使用其他方法来分解内容,例如标题和副标题,而不是分页。
通过将您的内容分组到多个列中,您的用户可以执行多种功能。 许多 WordPress 网站的分页功能可用于创建长列表。 默认情况下,WordPress 每页仅显示十篇文章。 阅读屏幕允许用户更改出现在每个页面上的帖子数量。 Next_posts_link() 返回前一页和后一页的链接。 此功能非常适合需要简单分页的 WordPress 主题。 在 WordPress 版本 4.1 之前,您可以使用 paginate_links() 链接到 WordPress 页面。 如果您希望您的分页功能适用于旧版本的 WordPress,请使用 >paginate-links() 而不是 >paginate-links(2)。 所有以前的功能都应该在索引和存档页面上使用。
在为网站上的内容提供方便的格式时,分页工具会很有帮助。 此应用程序可以帮助用户快速轻松地浏览大量信息。 电子商务网站的引号最多,允许客户浏览产品或文章列表。 想要在短时间内阅读长文档或文章的用户也可能会发现它很有用。 优先页面使用户能够享受一个足够长的时间来完成它,并且他们可以通过保持页面足够简单以便阅读来保持他们的兴趣。 新用户可能很难导航分页过程。 在用户开始浏览页面之前提供分页的简要概述也是一个好主意。 该网站的这一部分将概述各种类型的分页及其使用方式。 分页是一种常用且功能强大的网站导航工具。 新用户可能难以掌握分页,但对过程的概述可以使其更容易。
如何为 WordPress 结果添加分页?
 信用:www.wppagebuilders.com
信用:www.wppagebuilders.com为 WordPress 结果添加分页相对简单。 您需要做的第一件事是将以下代码添加到您的 functions.php 文件中: function pagination($pages = ”, $range = 4) { $showitems = ($range * 2)+1; 全局 $paged; if(空($paged)) $paged = 1; if($pages == ”) { 全局 $wp_query; $pages = $wp_query->max_num_pages; if(!$pages) { $pages = 1; } } if(1 ! = $pages) { echo ""; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "« First"; if($paged > 1 && $showitems < $pages) echo "‹ Previous"; for ($i=1; $i <= $pages; $i++) { if (1 != $pages &&( !( $i >= $paged+$range+1 || $i <= $paged-$range -1) || $pages <= $showitems )) { echo ($paged == $i)? ” “.$i。 “”:“”.$i。 “”; } } if ($paged < $pages && $showitems < $pages) echo “Next ›”; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "Last »";

为您的 WordPress 搜索分页
WordPress paginateSearch() 函数包含四个参数: *br 在 WordPress 网站上,基本 URL 用作 paginateSearch 函数的 URL。
页面格式,它通知 WordPress 应该在页面上显示多少帖子,也称为页面内容。
当前页面上显示的帖子数称为当前页面。
显示的帖子数。
如何在 Elementor 中使用分页
分页是将内容分解为读者可管理的块的好方法。 您可以通过将相关短代码添加到页面来在 Elementor 中使用分页。 完成此操作后,您可以调整设置以控制每个页面上显示的项目数。
通过高级访问,您可以访问我们所有的高级功能和小部件。 SSL 安全支付是最安全的选项之一。 它使用 256 位 SSL 加密,使您的个人信息不会被窃取或泄露。 你有退款保证。 审判需要 30 天才能完成。 所有主要信用卡,包括 Visa、MasterCard、American Express 和 PayPal,均可用于购物。 这些小部件库可用于为您的 WordPress 帖子创建动态的帖子杂志布局。
您可以使用免费的 Post Carousel Lite 软件查看照片。 这是在类似轮播的布局中推广帖子的好方法。 Icon Bullets 可免费下载。 要点可用于列出您的功能和服务。 Elementor 现在已准备好进行下一步。 与其搜索小部件网站,不如花时间做你最擅长的事情:阅读书籍。 您可以在一处找到所需的一切。
如何在 WordPress 中使用分页?
WordPress 主题需要一个分页功能,从页面底部输出上一个和下一个帖子链接,然后使用后端模块将其添加到模板页面。 可以在这里找到类似的链接,以及我们之前看到的旧条目和新条目链接。
如何在 WordPress 中添加分页号?
这是向 WordPress 添加数字分页的最简单方法; WP-PageNavi 插件是一个不错的选择。 此插件允许您更改主题插件的代码而不是整个代码,使其比完整代码方法更容易使用。
如何在 Elementor 中安排帖子?
通过单击在字段上发布,您可以为您的帖子安排一个特定日期。 记下弹出日历中的预定日期。 您可能还希望设置发布帖子的特定时间。 以下部分将帮助您设置此活动的时间。
Elementor 后网格分页
Elementor 后网格分页是拆分内容并使读者易于浏览的好方法。 通过使用分页小部件,您可以轻松地将编号的分页系统添加到您的帖子网格中。 这将允许您的读者点击进入您内容的不同页面,从而轻松找到他们正在寻找的内容。
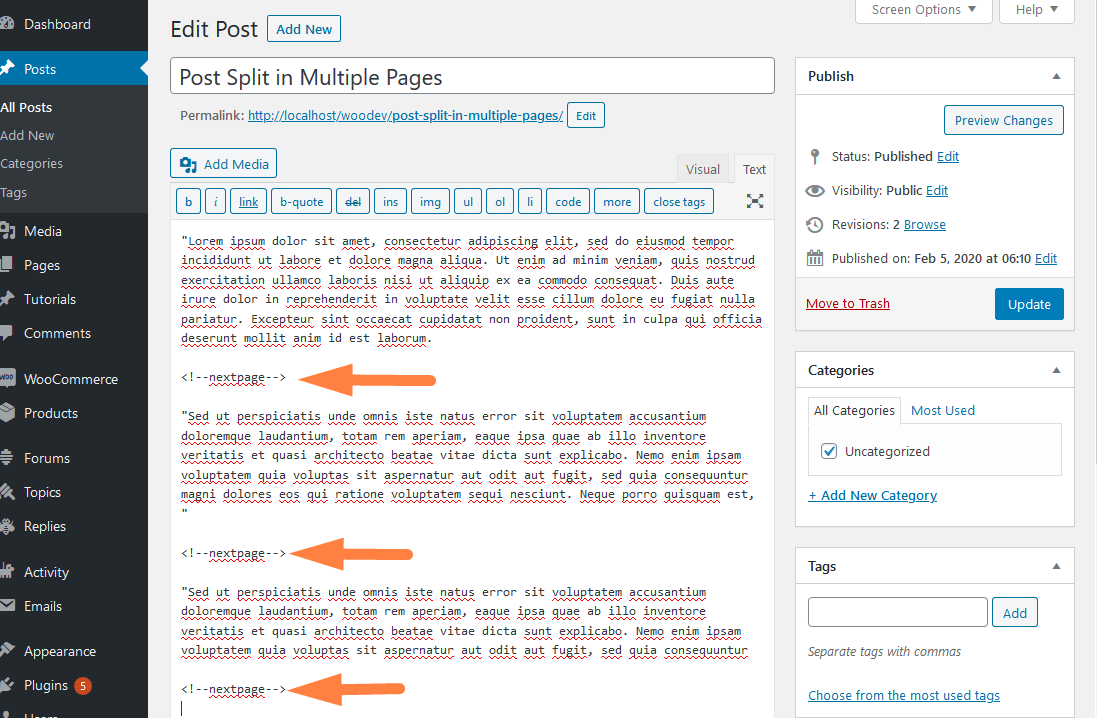
如何在没有插件的情况下在 WordPress 中添加分页
分页是一种将内容划分为便于读者管理的块的好方法。 它对于长篇文章或博客文章特别有用。 在WordPress中,不需要安装插件来添加分页; 您可以通过几个简单的步骤自己完成。 首先,在 WordPress 编辑器中打开要分页的帖子或页面。 在要插入分页的位置,单击工具栏中的“插入分页符”按钮。 这将在您的内容中插入一个分页符 ( )。 接下来,将以下代码添加到您的帖子或页面底部,在 WordPress 编辑器之外:此代码告诉 WordPress 在您的帖子或页面底部显示分页链接。 您可以调整“range”和“show_all”参数来控制显示多少分页链接。 保存您的帖子或页面并预览它以查看分页操作。
分页是几乎每个显示多页数据的 Web 应用程序的一个重要特性。 定制设计的车牌将有助于提高您博客的 SEO 价值。 它还允许搜索引擎机器人更轻松地抓取您的帖子。 打开主题文件夹中的functions.php文件,双击以下两个函数: 1. 通过将代码复制粘贴到多个文件中,可以使代码更具可读性。 该代码将用于在您的屏幕上显示页面导航。 确保删除默认导航代码。
之后,我们需要在 CSS 中对编号的分页代码进行样式设置。 如果您的主题需要它,您应该将它包含在您的 CSS 文件中,该文件通常是样式。 CSS。
