Elementorを使用したWordPressのページネーション
公開: 2022-09-17ページネーションは、Web サイトの長いコンテンツをナビゲートするための優れた方法です。 これにより、ユーザーは 1 つのページですべてをスクロールしなくても、コンテンツのさまざまなセクション間を簡単に移動できます。
Elementor は、ユーザーが独自の Web ページや投稿を簡単に作成およびカスタマイズできる、人気のある WordPress プラグインです。 WordPressサイトにページネーションを追加する機能など、幅広い機能が含まれています.
この記事では、Elementor を使用して WordPress にページネーションを簡単に追加する方法を紹介します。 また、ページネーションの利点と、それがサイトのユーザー エクスペリエンスの向上にどのように役立つかについても説明します。
Elementor で投稿とアーカイブのウィジェットを追加する最良の方法は何ですか? デフォルトでは、ページネーションのページ数は 5 ページまでです。 読む記事がたくさんある場合は、このオプションを変更できます。 この場合のページ制限は、個々の訪問者が一度にアクセスできるページ数です。 Elementor を使用すると、ページまたはカスタム投稿タイプをページに追加できます。 アーカイブ投稿ウィジェットを使用して、Web サイトのアーカイブをブログに含めることもできます。 オンライン マガジンやブログなど、動的な Web サイトの場合は、ボトム ライン ナビゲーションが必要です。 ナビゲーションをカスタマイズするには、左側のパネルに移動し、[スタイル] タブで [ページネーション] オプションを選択します。
WordPressでページネーションを追加するにはどうすればよいですか?
 クレジット: www.coderepublics.com
クレジット: www.coderepublics.com WordPress でページネーションを追加するには、いくつかの方法があります。 1 つの方法は、WP PageNavi や BestWebSoft の Pagination などのプラグインを使用することです。 これらのプラグインは、WordPress サイトにページネーションを自動的に追加します。
ページネーションを追加する別の方法は、WordPress テーマにコードを手動で追加することです。 これはより高度な方法であり、初心者にはお勧めできません。
既存の WordPress サイトにページネーションを追加したい場合は、WP PageNavi や BestWebSoft のページネーションなどのプラグインを使用できます。
ページネーションは、多数の WordPress ブログで使用されています。 いくつかのテーマには、すでにページネーション オプションが含まれています。 ただし、そうであれば、Web サイトのページネーションを簡単にカスタマイズできます。 この記事では、ページネーションを表示するいくつかの異なる方法を見ていきます。 WP-PageNavi プラグインは、非常に人気のあるページネーション プラグインの好例です。 より使いやすいインターフェイスで標準の前と次のページ付けリンクを変更したり、ページ番号をリストしたり、ユーザーが一度に数ページ先にスキップできるようにするために使用できます。 テーマを作成したり、ページネーションを追加したりする場合、WordPress には組み込みの関数とコードが用意されており、それらを使用できます。
functions.php ファイルを開き、次のコードをページ番号のページ付けリンクに渡すと、テンプレートのページ番号のページ付けを変更できます。 関数がテンプレートに追加されると、HTML5 nav タグでラップされた前後のリンクが生成されます。 WordPress を使用してページ番号のリストを生成し、各ページの両側にリンクを作成できます。また、それに追加できる古いブログ投稿と新しいブログ投稿へのリンクもあります。 get_query_var を使用すると、現在どのページにいるのかを知ることができます。 次のステップは、paginate_links 関数を使用して、ページのリストと前後のボタンを生成することです。 もう少しカスタムのページネーションを提供したり、手動で実装する必要をなくしたりするために使用できるプラグインがいくつかあります。 WP-Paginate は、複雑ではなく、自動的に機能するシンプルでありながら効果的なソリューションです。 多くのカスタマイズオプションがあるWP Page-Naviとは異なり、このアプリは主にテーマに基づいているため、どこでもカスタマイズできます. 大規模なブログをお持ちの場合は、このプラグインが最適です。
WordPress のデフォルトのページネーションは投稿に適していますが、カスタム投稿タイプに数字のページネーションを追加したい場合があります。 これを実現するには、WP-PageNavi というプラグインを使用できます。 最初にプラグインをインストールしてアクティブ化する必要があります。 次に、設定セクションで、PageNavi プラグインの設定を入力します。 ページネーションをインストールするには、次の手順を実行してください。
WordPressでのページネーションという用語の意味は何ですか?
ディレクトリを使用すると、WordPress サイトを複数のページに分割できます。 また、各ページに読み込まれるデータが少なくなるため、ページのパフォーマンスが向上し、人間や検索エンジンがナビゲートしやすくなります。 伝播サポートは WordPress によって提供され、そのすべてのサイトで利用できます。
WordPress はページネーション ページですか?
 クレジット: njengah.com
クレジット: njengah.comページネーションは、コンテンツを個別のページに分割するプロセスです。 記事などの長いコンテンツをより小さく、より管理しやすいチャンクに分割するために最も一般的に使用されます。 WordPress はページネーションをサポートしており、セットアップはかなり簡単です。 ただし、いくつかの欠点があります。 1 つは、ページ分割されたコンテンツのレイアウトを制御するのが難しい場合があることです。 もう 1 つの理由は、検索エンジンがページ分割されたコンテンツのインデックス作成に苦労する可能性があることです。 そのため、ページネーションではなく、見出しや小見出しなど、コンテンツを分割する他の方法を使用することをお勧めします。
コンテンツを複数の列にグループ化することで、ユーザーは複数の機能を実行できます。 多くの WordPress Web サイトのページネーション機能を使用して、投稿の長いリストを作成できます。 デフォルトでは、WordPress は 1 ページあたり 10 件の投稿しか表示しません。 閲覧画面では、ユーザーは各ページに表示される投稿の数を変更できます。 Next_posts_link() は、前後のページへの両方のリンクを返します。 この関数は、単純なページネーションが必要な WordPress テーマに最適です。 WordPress バージョン 4.1 より前では、 paginate_links() を使用して WordPress ページにリンクできます。 古いバージョンの WordPress でページネーションを機能させたい場合は、>paginate-links(2) の代わりに >paginate-links() を使用してください。 以前のすべての関数は、インデックス ページとアーカイブ ページで使用する必要があります。
ページネーション ツールは、Web サイトのコンテンツに便利な形式を提供する場合に役立ちます。 このアプリケーションは、ユーザーが大量の情報をすばやく簡単にナビゲートできるように支援します。 電子商取引サイトでは、顧客が製品や記事のリストを参照できるようにするために、引用符が最も多く使用されています。 短い時間で長い文書や記事を読みたいユーザーにも役立つかもしれません。 優先ページを使用すると、ユーザーはそのページを完了するのに十分長く楽しむことができます。また、ページを読みやすいようにシンプルに保つことで、ユーザーの興味を引き続けることができます。 新しいユーザーがページネーション プロセスをナビゲートするのは難しい場合があります。 ユーザーがページの閲覧を開始する前に、ページネーションの簡単な概要を提供することもお勧めします。 Web サイトのこのセクションでは、さまざまな種類のページネーションとその使用方法の概要を説明します。 ページネーションは、Web サイトのナビゲーションのための一般的で強力なツールです。 ページネーションは、新しいユーザーが把握するのが難しい場合がありますが、プロセスの概要を理解すると理解しやすくなります。

WordPress の結果にページネーションを追加するにはどうすればよいですか?
 クレジット: www.wppagebuilders.com
クレジット: www.wppagebuilders.comWordPress の結果にページネーションを追加するのは比較的簡単です。 最初に行う必要があるのは、次のコードをfunctions.phpファイルに追加することです。 グローバル $paged; if(empty($paged)) $paged = 1; if($pages == ”) { グローバル $wp_query; $pages = $wp_query->max_num_pages; if(!$pages) { $pages = 1; } } if(1 ! = $pages) { echo ""; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo “« 最初”; if($paged > 1 && $showitems < $pages) echo “‹ 前”; for ($i=1; $i <= $pages; $i++) { if (1 ! = $pages &&( !( $i >= $paged+$range+1 || $i <= $paged-$range -1) || $pages <= $showitems )) { echo ($paged == $i)? 」 「.$i. "":"".$i. ""; } } if ($paged < $pages && $showitems < $pages) echo “Next ›”; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "Last »";
WordPress検索のページネーション
WordPress の paginateSearch() 関数には 4 つのパラメーターが含まれています。 *br WordPress Web サイトでは、ベース URL が paginateSearch 関数の URL として機能します。
ページに表示する投稿の数を WordPress に通知するページ形式は、ページ コンテンツとも呼ばれます。
現在のページに表示されている投稿の数は、現在のページと呼ばれます。
表示された投稿の数。
Elementorでページネーションを使用する方法
ページネーションは、読者がコンテンツを管理しやすいチャンクに分割するための優れた方法です。 関連するショートコードをページに追加することで、Elementor でページネーションを使用できます。 それが完了したら、設定を調整して、各ページに表示されるアイテムの数を制御できます。
プレミアム アクセスでは、すべてのプレミアム機能とウィジェットにアクセスできます。 SSL で安全な支払いは、最も安全なオプションの 1 つです。 256 ビット SSL で暗号化されているため、個人情報が盗まれたり侵害されたりすることはありません。 返金保証があります。 トライアルが完了するまでに 30 日かかります。 Visa、MasterCard、American Express、PayPal など、すべての主要なクレジット カードが購入に使用できます。 これらのウィジェット ライブラリを使用して、WordPress 投稿用の動的な投稿マガジン レイアウトを作成できます。
無料の Post Carousel Lite ソフトウェアを使用して写真を表示できます。 これは、カルーセルのようなレイアウトで投稿を宣伝するのに最適な方法です。 Icon Bullets は無料でダウンロードできます。 箇条書きを使用して、機能とサービスを一覧表示できます。 Elementor は次のステップの準備が整いました。 ウィジェット サイトを検索する代わりに、自分が最も得意とすること、つまり本を読むことに時間を費やしてください。 必要なものはすべて 1 か所で見つけることができます。
WordPressでページネーションを使用するにはどうすればよいですか?
WordPress テーマには、ページ下部から前後の投稿リンクを出力し、バックエンド モジュールを使用してテンプレート ページに追加するページネーション機能が必要です。 以前に見た古いエントリと新しいエントリのリンクと同様に、同様のリンクがここにあります。
WordPressでページネーション番号を追加するにはどうすればよいですか?
これは、WordPress に数字のページネーションを追加する最も簡単な方法です。 WP-PageNavi プラグインは優れたオプションです。 このプラグインを使用すると、コード全体ではなくテーマのプラグインのコードを変更できるため、完全なコードを使用する方法よりもはるかに簡単に使用できます.
Elementor で投稿をスケジュールするにはどうすればよいですか?
フィールドで [公開] をクリックすると、投稿の特定の日付をスケジュールできます。 ポップアップ カレンダーの予定日をメモします。 投稿を公開する特定の時間を設定することもできます。 次のセクションは、このイベントの時間を設定するのに役立ちます。
Elementor 投稿グリッドのページネーション
Elementor の投稿グリッド ページネーションは、コンテンツを分割し、読者が簡単にナビゲートできるようにする優れた方法です。 ページネーション ウィジェットを使用すると、投稿グリッドに番号付きページネーション システムを簡単に追加できます。 これにより、読者はクリックしてコンテンツの別のページに移動できるようになり、探しているものを簡単に見つけることができます。
プラグインなしでWordPressにページネーションを追加する方法
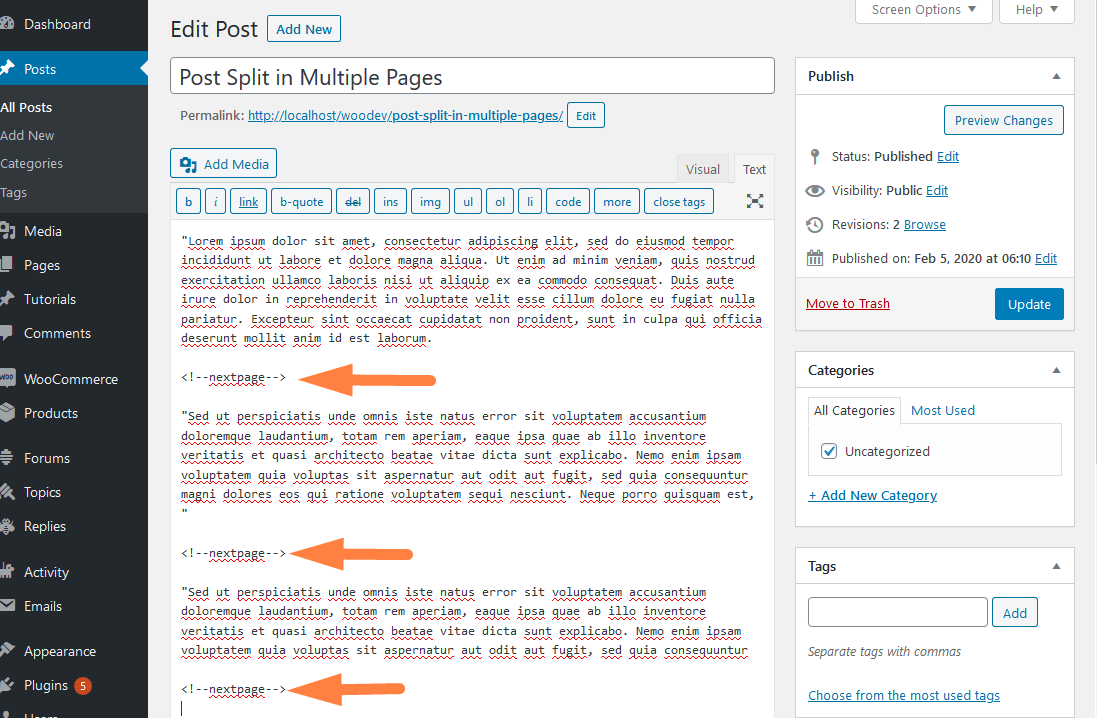
ページネーションは、読者がコンテンツを管理しやすいチャンクに分割する優れた方法です。 これは、長い記事やブログ投稿に特に役立ちます。 WordPress では、ページネーションを追加するためにプラグインをインストールする必要はありません。 いくつかの簡単な手順で自分で行うことができます。 まず、WordPress エディターでページ分割する投稿またはページを開きます。 ページネーションを挿入したい位置で、ツールバーの「改ページを挿入」ボタンをクリックします。 これにより、改ページ タグ ( ) がコンテンツに挿入されます。 次に、WordPress エディターの外で、投稿またはページの下部に次のコードを追加します。このコードは、投稿またはページの下部にページネーション リンクを表示するように WordPress に指示します。 「range」および「show_all」パラメーターを調整して、表示されるページネーション リンクの数を制御できます。 投稿またはページを保存してプレビューし、ページネーションの動作を確認します。
ページネーションは、複数ページのデータを表示するほぼすべての Web アプリケーションにとって重要な機能です。 カスタム デザインのナンバー プレートは、ブログの SEO 値を高めるのに役立ちます。 また、検索エンジン ロボットが投稿をより簡単にクロールできるようになります。 テーマのフォルダーにある functions.php ファイルを開き、次の 2 つの関数をダブルクリックします。 1. コードをコピーして複数のファイルに貼り付けることで、コードを読みやすくすることができます。 このコードは、画面にページ ナビゲーションを表示するために使用されます。 デフォルトのナビゲーション コードを必ず削除してください。
その後、CSS で番号付きのページネーション コードのスタイルを設定する必要があります。 テーマで必要な場合は、CSS ファイル (通常はスタイル) に含める必要があります。 CSS。
