Paginierung in WordPress mit Elementor
Veröffentlicht: 2022-09-17Paginierung ist eine großartige Möglichkeit, durch lange Inhalte auf einer Website zu navigieren. Es ermöglicht Benutzern, einfach zwischen verschiedenen Inhaltsabschnitten zu wechseln, ohne durch alles auf einer einzigen Seite scrollen zu müssen.
Elementor ist ein beliebtes WordPress-Plugin, mit dem Benutzer ihre eigenen Webseiten und Beiträge einfach erstellen und anpassen können. Es enthält eine breite Palette von Funktionen, einschließlich der Möglichkeit, einer WordPress-Site Paginierung hinzuzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor ganz einfach Seitenumbrüche in WordPress hinzufügen. Wir werden auch einige der Vorteile der Paginierung behandeln und wie sie dazu beitragen kann, die Benutzererfahrung auf Ihrer Website zu verbessern.
Was ist der beste Weg, um Widgets für Beiträge und Archive in Elementor hinzuzufügen? Sie sollten standardmäßig nicht mehr als fünf Seiten in Ihrer Paginierung haben. Wenn Sie viele Artikel lesen müssen, können Sie diese Option ändern. Das Seitenlimit ist in diesem Fall die Anzahl der Seiten, auf die ein einzelner Besucher gleichzeitig zugreifen kann. Mit Elementor können Sie Seiten oder benutzerdefinierte Beitragstypen zu einer Seite hinzufügen. Sie können auch die Archive Ihrer Website in Ihr Blog aufnehmen, indem Sie das Widget Archive Posts verwenden. Wenn eine Website dynamisch ist, wie z. B. Online-Magazine oder Blogs, ist die Bottom Line-Navigation erforderlich. Um Ihre Navigation anzupassen, gehen Sie zum linken Seitenbereich und wählen Sie die Option Paginierung auf der Registerkarte Stil.
Wie füge ich Paginierung in WordPress hinzu?
 Bildnachweis: www.coderepublics.com
Bildnachweis: www.coderepublics.com Es gibt verschiedene Möglichkeiten, wie Sie Seitenumbrüche in WordPress hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins wie WP PageNavi oder Pagination von BestWebSoft. Diese Plugins fügen Ihrer WordPress-Site automatisch eine Paginierung hinzu.
Eine andere Möglichkeit, Paginierung hinzuzufügen, besteht darin, den Code manuell zu Ihrem WordPress-Theme hinzuzufügen. Dies ist eine fortgeschrittenere Methode und wird Anfängern nicht empfohlen.
Wenn Sie eine Paginierung zu einer bestehenden WordPress-Site hinzufügen möchten, können Sie ein Plugin wie WP PageNavi oder Pagination von BestWebSoft verwenden.
Paginierung wird von einer großen Anzahl von WordPress-Blogs verwendet. Mehrere Themen enthalten bereits eine Paginierungsoption. Wenn dies jedoch der Fall ist, können Sie die Paginierung Ihrer Website ganz einfach anpassen. Wir werden uns in diesem Artikel ein paar verschiedene Möglichkeiten zur Darstellung einer Paginierung ansehen. Das WP-PageNavi-Plugin ist ein großartiges Beispiel für ein äußerst beliebtes Paginierungs-Plugin. Es kann verwendet werden, um standardmäßige Links zur vorherigen und nächsten Paginierung mit einer benutzerfreundlicheren Oberfläche zu ändern, Seitenzahlen aufzulisten und Benutzer ein paar Seiten gleichzeitig überspringen zu lassen. Wenn Sie ein Design erstellen oder Paginierung hinzufügen möchten, verfügt WordPress über integrierte Funktionen und Code, die Sie verwenden können.
Indem Sie Ihre Datei functions.php öffnen und diesen Code an den Link Seitennummerierung übergeben, können Sie die Seitennummerierung Ihrer Vorlage ändern. Wenn einer Vorlage eine Funktion hinzugefügt wird, generiert sie einen vorherigen und einen nächsten Link, der in ein HTML5-Navigations-Tag eingeschlossen ist. WordPress kann verwendet werden, um eine Liste mit Seitenzahlen zu generieren, mit einem Link für jede Seite jeder Seite, und es gibt auch Links für ältere und neuere Blog-Beiträge, die Sie hinzufügen können. Mit get_query_var können wir herausfinden, auf welcher Seite wir uns gerade befinden. Unser nächster Schritt besteht darin, die Funktion paginate_links zu verwenden, um eine Liste von Seiten und eine vorherige und nachfolgende Schaltfläche zu generieren. Es gibt einige Plugins, die Sie verwenden können, um eine etwas benutzerdefiniertere Paginierung bereitzustellen oder um zu vermeiden, dass Sie sie manuell implementieren müssen. WP-Paginate ist eine einfache, aber effektive Lösung, die nicht kompliziert ist und automatisch funktioniert. Im Gegensatz zu WP Page-Navi, das viele Anpassungsoptionen bietet, basiert diese App hauptsächlich auf Ihrem Thema, sodass sie überall angepasst werden kann. Wenn Sie einen großen Blog haben, ist dieses Plugin möglicherweise die beste Wahl für Sie.
Die standardmäßige WordPress-Paginierung eignet sich hervorragend für Beiträge, aber vielleicht möchten Sie einem benutzerdefinierten Beitragstyp manchmal eine numerische Paginierung hinzufügen. Um dies zu erreichen, können Sie ein Plugin namens WP-PageNavi verwenden. Das Plugin muss zuerst installiert und aktiviert werden. Geben Sie dann im Abschnitt Einstellungen die PageNavi-Plugin-Einstellungen ein. Bitte führen Sie die folgenden Schritte aus, um die Paginierung zu installieren:
Was bedeutet der Begriff Paginierung in WordPress?
Das Verzeichnis ermöglicht es Ihnen, Ihre WordPress-Site in mehrere Seiten zu unterteilen. Es kann auch die Seitenleistung erhöhen, indem weniger Daten auf jede Seite geladen werden, was die Navigation für Menschen und Suchmaschinen erleichtern kann. Die Verbreitungsunterstützung wird von WordPress bereitgestellt und ist für alle seine Websites verfügbar.
Ist WordPress eine Paginierungsseite?
 Bildnachweis: njengah.com
Bildnachweis: njengah.comPaginierung ist ein Prozess, bei dem Inhalte in einzelne Seiten unterteilt werden. Es wird am häufigsten verwendet, um lange Inhalte, wie z. B. Artikel, in kleinere, besser handhabbare Teile aufzuteilen. WordPress unterstützt Paginierung und ist ziemlich einfach einzurichten. Es gibt jedoch einige Nachteile. Einer davon ist, dass es schwierig sein kann, das Layout von paginierten Inhalten zu steuern. Ein weiterer Grund ist, dass Suchmaschinen möglicherweise Schwierigkeiten haben, paginierte Inhalte zu indizieren. Aus diesem Grund ist es im Allgemeinen ratsam, anstelle von Seitenumbrüchen andere Methoden zur Gliederung von Inhalten zu verwenden, z. B. Überschriften und Unterüberschriften.
Indem Sie Ihre Inhalte in mehrere Spalten gruppieren, kann Ihr Benutzer mehrere Funktionen ausführen. Die Paginierungsfunktionen vieler WordPress-Websites können verwendet werden, um lange Listen von Beiträgen zu erstellen. Standardmäßig zeigt WordPress nur zehn Beiträge pro Seite an. Auf dem Lesebildschirm können Benutzer die Anzahl der Beiträge ändern, die auf jeder Seite angezeigt werden. Next_posts_link() gibt sowohl Links zur vorherigen als auch zur nachfolgenden Seite zurück. Diese Funktion ist ideal für WordPress-Themes, die eine einfache Paginierung erfordern. Vor WordPress-Version 4.1 können Sie paginate_links() verwenden, um auf WordPress-Seiten zu verlinken. Wenn Sie möchten, dass Ihre Paginierung mit älteren Versionen von WordPress funktioniert, verwenden Sie >paginate-links() anstelle von >paginate-links(2). Alle bisherigen Funktionen sollten auf Index- und Archivseiten verwendet werden.
Ein Paginierungstool kann hilfreich sein, wenn es darum geht, Inhalte auf Websites in einem praktischen Format bereitzustellen. Diese Anwendung kann Benutzern dabei helfen, schnell und einfach durch eine große Menge an Informationen zu navigieren. E-Commerce-Websites haben die größte Verbreitung von Anführungszeichen, die es Kunden ermöglichen, eine Liste von Produkten oder Artikeln zu durchsuchen. Benutzer, die ein langes Dokument oder einen Artikel in kurzer Zeit lesen möchten, können es ebenfalls nützlich finden. Bevorzugte Seiten ermöglichen es Benutzern, sich länger an einer Seite zu erfreuen, um sie zu vervollständigen, und sie können ihr Interesse aufrechterhalten, indem sie die Seiten einfach genug zum Lesen halten. Für neue Benutzer kann es schwierig sein, sich im Paginierungsprozess zurechtzufinden . Es ist auch eine gute Idee, einen kurzen Überblick über die Paginierung zu geben, bevor ein Benutzer beginnt, die Seite zu durchsuchen. Dieser Abschnitt der Website gibt einen Überblick über die verschiedenen Arten der Paginierung und wie sie verwendet werden. Paginierung ist ein gängiges und leistungsstarkes Werkzeug für die Website-Navigation. Die Paginierung kann für neue Benutzer schwer zu verstehen sein, aber ein Überblick über den Prozess kann es einfacher machen.

Wie füge ich Paginierung zu WordPress-Ergebnissen hinzu?
 Quelle: www.wppagebuilders.com
Quelle: www.wppagebuilders.comDas Hinzufügen von Paginierung zu WordPress-Ergebnissen ist relativ einfach. Als erstes müssen Sie Ihrer Datei functions.php den folgenden Code hinzufügen: function pagination($pages = ”, $range = 4) { $showitems = ($range * 2)+1; global $paged; if(empty($paged)) $paged = 1; if($pages == ”) { global $wp_query; $pages = $wp_query->max_num_pages; if(!$seiten) { $seiten = 1; } } if(1 ! = $pages) {echo „“; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo „« First“; if($paged > 1 && $showitems < $pages) echo „‹ Zurück“; for ($i=1; $i <= $pages; $i++) { if (1 ! = $pages &&( !( $i >= $paged+$range+1 || $i <= $paged-$range -1) || $pages <= $showitems )) {echo ($paged == $i)? “ „.$i. „“:““.$ich. „“; } } if ($paged < $pages && $showitems < $pages) echo „Next ›“; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo „Last »“;
Paginieren Sie Ihre WordPress-Suchanfragen
Die WordPress-Funktion paginateSearch() enthält vier Parameter: *br Auf einer WordPress-Website dient die Basis-URL als URL für die Funktion paginateSearch.
Das Seitenformat, das WordPress mitteilt, wie viele Beiträge auf einer Seite angezeigt werden sollen, wird auch als Seiteninhalt bezeichnet.
Die Anzahl der auf der aktuellen Seite angezeigten Beiträge wird als aktuelle Seite bezeichnet.
Die Anzahl der angezeigten Beiträge.
So verwenden Sie die Paginierung in Elementor
Paginierung ist eine großartige Möglichkeit, Inhalte für Ihre Leser in überschaubare Teile aufzuteilen. Sie können die Paginierung in Elementor verwenden, indem Sie Ihrer Seite den entsprechenden Shortcode hinzufügen. Anschließend können Sie die Einstellungen anpassen, um zu steuern, wie viele Elemente auf jeder Seite angezeigt werden.
Mit dem Premium-Zugang erhalten Sie Zugriff auf alle unsere Premium-Funktionen und -Widgets. SSL-sichere Zahlungen sind eine der sichersten Optionen. Es ist mit 256-Bit-SSL verschlüsselt, sodass Ihre persönlichen Daten nicht gestohlen oder kompromittiert werden können. Sie haben eine Geld-zurück-Garantie. Es dauert 30 Tage, bis die Testversion abgeschlossen ist. Alle gängigen Kreditkarten, einschließlich Visa, MasterCard, American Express und PayPal, können für einen Kauf verwendet werden. Diese Widget-Bibliotheken können verwendet werden, um dynamische Post-Magazin-Layouts für Ihre WordPress-Posts zu erstellen.
Sie können die kostenlose Software Post Carousel Lite verwenden, um Fotos anzuzeigen. Dies ist eine großartige Möglichkeit, Beiträge in einem karussellartigen Layout zu bewerben. Icon Bullets sind ein kostenloser Download. Aufzählungszeichen können verwendet werden, um Ihre Funktionen und Dienste aufzulisten. Der Elementor ist nun bereit für den nächsten Schritt. Anstatt Widget-Sites zu durchsuchen, verbringen Sie Ihre Zeit mit dem, was Sie am besten können: Bücher lesen. Sie finden alles, was Sie brauchen, an einem Ort.
Wie verwende ich Paginierung in WordPress?
Ein WordPress-Theme benötigt eine Paginierungsfunktion , die Links zu vorherigen und nächsten Posts unten auf der Seite ausgibt und sie dann mithilfe eines Backend-Moduls zur Vorlagenseite hinzufügt. Einen ähnlichen Link finden Sie hier, ebenso wie die Links zu älteren Einträgen und neueren Einträgen, die wir zuvor gesehen haben.
Wie füge ich Seitenzahlen in WordPress hinzu?
Dies ist der einfachste Weg, WordPress eine numerische Paginierung hinzuzufügen; Das Plugin WP-PageNavi ist eine großartige Option. Mit diesem Plugin können Sie den Code des Plugins Ihres Themas ändern und nicht den gesamten Code, wodurch es viel einfacher zu verwenden ist als die vollständige Codemethode.
Wie plane ich einen Beitrag in Elementor?
Indem Sie auf das Feld „Veröffentlichen“ klicken, können Sie ein bestimmtes Datum für Ihren Beitrag festlegen. Notieren Sie sich das geplante Datum im Popup-Kalender. Sie können auch eine bestimmte Zeit festlegen, zu der Ihre Beiträge veröffentlicht werden sollen. Der folgende Abschnitt hilft Ihnen, eine Zeit für dieses Ereignis festzulegen.
Elementor Post Grid Paginierung
Elementor Post Grid Pagination ist eine großartige Möglichkeit, Ihre Inhalte aufzuteilen und den Lesern die Navigation zu erleichtern. Durch die Verwendung eines Paginierungs-Widgets können Sie ganz einfach ein nummeriertes Paginierungssystem zu Ihrem Post-Raster hinzufügen. Auf diese Weise können sich Ihre Leser zu verschiedenen Seiten Ihrer Inhalte durchklicken, sodass sie leicht finden, wonach sie suchen.
So fügen Sie eine Paginierung in WordPress ohne Plugin hinzu
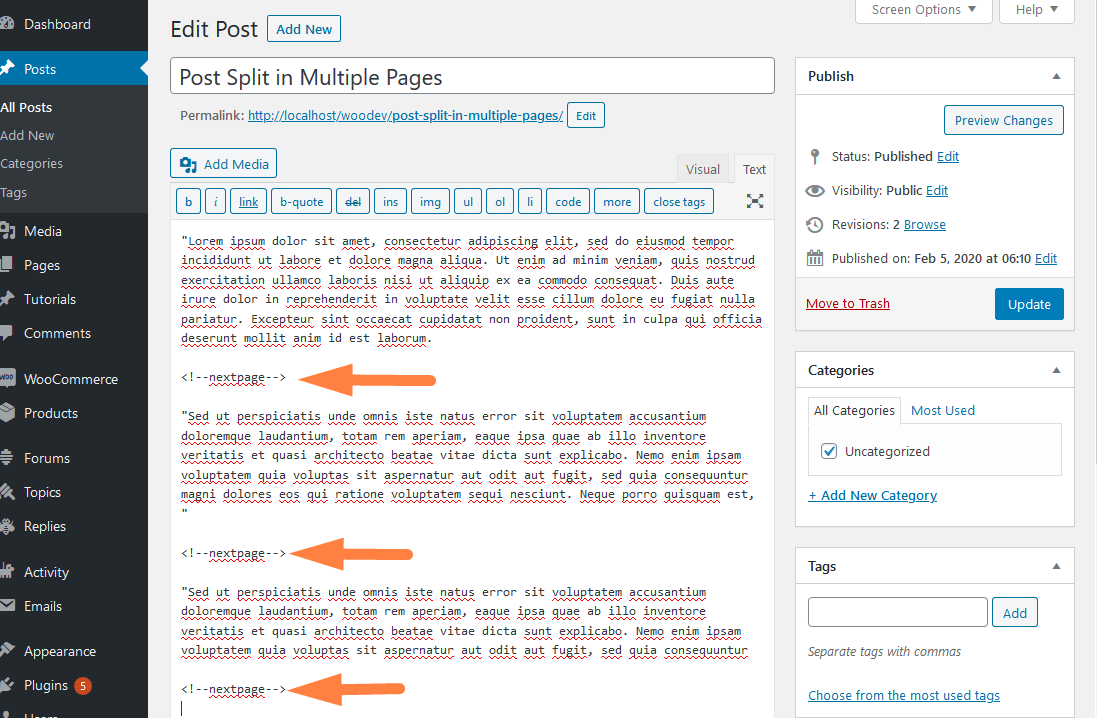
Paginierung ist eine großartige Möglichkeit, Inhalte für Ihre Leser in überschaubare Teile zu unterteilen. Es ist besonders nützlich für lange Artikel oder Blogbeiträge. In WordPress muss kein Plugin installiert werden, um eine Paginierung hinzuzufügen; Sie können es mit ein paar einfachen Schritten selbst tun. Öffnen Sie zunächst den Beitrag oder die Seite, die Sie paginieren möchten, im WordPress-Editor. Klicken Sie an der Stelle, an der Sie eine Paginierung einfügen möchten, auf die Schaltfläche „Seitenumbruch einfügen“ in der Symbolleiste. Dadurch wird ein Seitenumbruch-Tag ( ) in Ihren Inhalt eingefügt. Fügen Sie als Nächstes den folgenden Code am Ende Ihres Beitrags oder Ihrer Seite außerhalb des WordPress-Editors hinzu: Dieser Code weist WordPress an, Paginierungslinks am Ende Ihres Beitrags oder Ihrer Seite anzuzeigen. Sie können die Parameter „range“ und „show_all“ anpassen, um zu steuern, wie viele Paginierungslinks angezeigt werden. Speichern Sie Ihren Beitrag oder Ihre Seite und zeigen Sie eine Vorschau an, um die Paginierung in Aktion zu sehen.
Paginierung ist ein wichtiges Feature fast jeder Webanwendung, die mehrere Datenseiten anzeigt. Ein individuell gestaltetes Nummernschild trägt dazu bei, den SEO-Wert Ihres Blogs zu steigern. Es ermöglicht auch Suchmaschinen-Robotern, Ihre Beiträge einfacher zu crawlen. Öffnen Sie die Datei functions.php im Ordner des Themas und doppelklicken Sie auf die folgenden zwei Funktionen: 1. Durch Kopieren und Einfügen des Codes in mehrere Dateien können Sie den Code besser lesbar machen. Der Code wird verwendet, um die Seitennavigation auf Ihrem Bildschirm anzuzeigen. Stellen Sie sicher, dass Sie den Standard-Navigationscode löschen.
Danach müssen wir den nummerierten Paginierungscode in CSS formatieren. Wenn Ihr Thema dies erfordert, sollten Sie es in Ihre CSS-Datei aufnehmen, die normalerweise Stil ist. CSS.
