การแบ่งหน้าใน WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2022-09-17การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการนำทางผ่านเนื้อหายาวๆ บนเว็บไซต์ ช่วยให้ผู้ใช้สามารถย้ายไปมาระหว่างส่วนต่างๆ ของเนื้อหาได้อย่างง่ายดายโดยไม่ต้องเลื่อนดูทุกอย่างในหน้าเดียว
Elementor เป็นปลั๊กอิน WordPress ยอดนิยมที่อนุญาตให้ผู้ใช้สร้างและปรับแต่งหน้าเว็บและโพสต์ของตนเองได้อย่างง่ายดาย ประกอบด้วยคุณสมบัติมากมาย รวมถึงความสามารถในการเพิ่มเลขหน้าให้กับไซต์ WordPress
ในบทความนี้เราจะแสดงวิธีเพิ่มการแบ่งหน้าใน WordPress อย่างง่ายดายโดยใช้ Elementor นอกจากนี้เรายังจะครอบคลุมถึงประโยชน์บางประการของการแบ่งหน้าและวิธีที่สามารถช่วยปรับปรุงประสบการณ์ผู้ใช้บนไซต์ของคุณ
วิธีใดดีที่สุดในการเพิ่มวิดเจ็ตสำหรับโพสต์และไฟล์เก็บถาวรใน Elementor คุณควรจะมีจำนวนหน้าไม่เกินห้าหน้าโดยค่าเริ่มต้น หากคุณมีบทความให้อ่านจำนวนมาก คุณสามารถเปลี่ยนตัวเลือกนี้ได้ ขีดจำกัดหน้าในกรณีนี้คือจำนวนหน้าที่ผู้เยี่ยมชมแต่ละคนสามารถเข้าถึงได้ในครั้งเดียว ด้วย Elementor คุณสามารถเพิ่มหน้าหรือประเภทโพสต์ที่กำหนดเองลงในหน้าได้ คุณยังสามารถรวมที่เก็บถาวรของเว็บไซต์ของคุณในบล็อกของคุณโดยใช้วิดเจ็ตบทความเก็บถาวร เมื่อเว็บไซต์เป็นแบบไดนามิก เช่น นิตยสารออนไลน์หรือบล็อก จำเป็นต้องมีการนำทางบรรทัดล่าง ในการปรับแต่งการนำทางของคุณ ไปที่แผงด้านซ้ายและเลือกตัวเลือกการแบ่งหน้าใต้แท็บรูปแบบ
ฉันจะเพิ่มการแบ่งหน้าใน WordPress ได้อย่างไร
 เครดิต: www.coderepublics.com
เครดิต: www.coderepublics.com คุณสามารถเพิ่มการแบ่งหน้าใน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น WP PageNavi หรือ Pagination by BestWebSoft ปลั๊กอินเหล่านี้จะเพิ่มการแบ่งหน้าให้กับไซต์ WordPress ของคุณโดยอัตโนมัติ
อีกวิธีในการเพิ่มการแบ่งหน้าคือการเพิ่มโค้ดในธีม WordPress ของคุณด้วยตนเอง นี่เป็นวิธีการขั้นสูงและไม่แนะนำสำหรับผู้เริ่มต้น
หากคุณต้องการเพิ่มการแบ่งหน้าในไซต์ WordPress ที่มีอยู่ คุณสามารถใช้ปลั๊กอิน เช่น WP PageNavi หรือ Pagination by BestWebSoft
การแบ่งหน้าถูกใช้โดยบล็อก WordPress จำนวนมาก หลายธีมมีตัวเลือกการแบ่งหน้าอยู่แล้ว อย่างไรก็ตาม หากเป็นเช่นนั้น คุณสามารถปรับแต่งการแบ่งหน้าของเว็บไซต์ของคุณได้อย่างง่ายดาย เราจะดูวิธีต่างๆ ในการนำเสนอการแบ่งหน้าในบทความนี้ ปลั๊กอิน WP-PageNavi เป็นตัวอย่างที่ดีของปลั๊กอินการแบ่งหน้ายอดนิยม สามารถใช้เพื่อเปลี่ยนลิงก์มาตรฐานก่อนหน้าและถัดไปด้วยอินเทอร์เฟซที่ใช้งานง่ายขึ้น หมายเลขหน้ารายการ และให้ผู้ใช้ข้ามไปข้างหน้าครั้งละสองสามหน้า หากคุณต้องการสร้างธีมหรือเพิ่มการแบ่งหน้า WordPress มีฟังก์ชันและโค้ดในตัวที่คุณสามารถใช้ได้
เมื่อเปิดไฟล์ functions.php ของคุณและส่งรหัสนี้: ไปยังลิงก์ Page Number Pagination คุณสามารถแก้ไข Page Number Pagination ของเทมเพลตของคุณได้ เมื่อเพิ่มฟังก์ชันลงในเทมเพลต ฟังก์ชันจะสร้างลิงก์ก่อนหน้าและลิงก์ถัดไปที่รวมแท็กการนำทาง HTML5 WordPress สามารถใช้สร้างรายการหมายเลขหน้า โดยมีลิงก์สำหรับแต่ละหน้าของแต่ละหน้า และยังมีลิงก์สำหรับโพสต์บล็อกที่เก่ากว่าและใหม่กว่าที่คุณสามารถเพิ่มได้ ด้วยการใช้ get_query_var เราจะสามารถค้นหาว่าขณะนี้เราอยู่ที่หน้าใด ขั้นตอนต่อไปของเราคือการใช้ฟังก์ชัน paginate_links เพื่อสร้างรายการหน้าและปุ่มก่อนหน้าและปุ่มถัดไป มีปลั๊กอินบางตัวที่คุณสามารถใช้เพื่อกำหนดการแบ่งหน้าแบบกำหนดเองเพิ่มขึ้นอีกเล็กน้อย หรือเพื่อหลีกเลี่ยงการติดตั้งด้วยตนเอง WP-Paginate เป็นโซลูชันที่เรียบง่ายแต่มีประสิทธิภาพที่ไม่ซับซ้อนและจะทำงานโดยอัตโนมัติ ไม่เหมือนกับ WP Page-Navi ซึ่งมีตัวเลือกการปรับแต่งมากมาย แอพนี้ใช้ธีมของคุณเป็นหลัก ดังนั้นจึงสามารถปรับแต่งได้ทุกที่ หากคุณมีบล็อกขนาดใหญ่ ปลั๊กอินนี้อาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ
การ แบ่งหน้า WordPress เริ่มต้น นั้นยอดเยี่ยมสำหรับโพสต์ แต่คุณอาจต้องการเพิ่มเลขหน้าให้กับประเภทโพสต์ที่กำหนดเองในบางครั้ง เพื่อให้บรรลุสิ่งนี้ คุณสามารถใช้ปลั๊กอินชื่อ WP-PageNavi ต้องติดตั้งและเปิดใช้งานปลั๊กอินก่อน จากนั้น ในส่วนการตั้งค่า ให้ป้อนการตั้งค่าปลั๊กอิน PageNavi โปรดทำตามขั้นตอนต่อไปนี้เพื่อติดตั้งการแบ่งหน้า:
คำว่าการแบ่งหน้าหมายถึงอะไรใน WordPress?
ไดเร็กทอรีช่วยให้คุณสามารถแบ่งส่วนไซต์ WordPress ของคุณออกเป็นหลาย ๆ หน้าได้ นอกจากนี้ยังสามารถเพิ่มประสิทธิภาพของหน้าด้วยการโหลดข้อมูลในแต่ละหน้าน้อยลง ซึ่งทำให้มนุษย์และเครื่องมือค้นหาสามารถนำทางได้ง่ายขึ้น การสนับสนุนการเผยแพร่นั้นจัดทำโดย WordPress และมีให้บริการสำหรับไซต์ทั้งหมด
WordPress เป็นหน้าแบ่งหน้าหรือไม่?
 เครดิต: njengah.com
เครดิต: njengah.comการแบ่งหน้าเป็นกระบวนการของการแบ่งเนื้อหาออกเป็นหน้าที่แยกกัน โดยทั่วไปจะใช้เพื่อแบ่งเนื้อหายาวๆ เช่น บทความ ให้มีขนาดเล็กลงและสามารถจัดการได้มากขึ้น WordPress รองรับการแบ่งหน้า และตั้งค่าได้ง่ายพอสมควร อย่างไรก็ตาม มีข้อเสียอยู่บ้าง หนึ่งคือการควบคุมเลย์เอาต์ของเนื้อหาที่มีเลขหน้านั้นทำได้ยาก อีกประการหนึ่งคือเครื่องมือค้นหาอาจมีปัญหาในการจัดทำดัชนีเนื้อหาที่มีเลขหน้า ด้วยเหตุนี้ จึงไม่แนะนำให้ใช้วิธีอื่นในการแบ่งเนื้อหา เช่น หัวเรื่องและหัวเรื่องย่อย แทนที่จะใช้การแบ่งหน้า
โดยการจัดกลุ่มเนื้อหาของคุณออกเป็นหลายคอลัมน์ ผู้ใช้ของคุณสามารถดำเนินการได้หลายอย่าง ฟังก์ชันการแบ่งหน้า ของเว็บไซต์ WordPress จำนวนมากสามารถใช้เพื่อสร้างรายการโพสต์ยาวๆ ตามค่าเริ่มต้น WordPress จะแสดงเพียงสิบบทความต่อหน้า หน้าจอการอ่านอนุญาตให้ผู้ใช้เปลี่ยนจำนวนโพสต์ที่ปรากฏในแต่ละหน้า Next_posts_link() ส่งคืนลิงก์ทั้งสองไปยังหน้าก่อนหน้าและหน้าถัดไป ฟังก์ชันนี้เหมาะสำหรับธีม WordPress ที่ต้องการการแบ่งหน้าอย่างง่าย ก่อนหน้า WordPress เวอร์ชัน 4.1 คุณสามารถใช้ paginate_links() เพื่อเชื่อมโยงไปยังหน้า WordPress หากคุณต้องการให้การแบ่งหน้าของคุณทำงานกับ WordPress เวอร์ชันเก่า ให้ใช้ >paginate-links() แทน >paginate-links(2) ควรใช้ฟังก์ชันก่อนหน้าทั้งหมดบนดัชนีและหน้าเก็บถาวร
เครื่องมือการแบ่งหน้าจะมีประโยชน์เมื่อพูดถึงการจัดรูปแบบที่สะดวกสำหรับเนื้อหาบนเว็บไซต์ แอปพลิเคชันนี้สามารถช่วยเหลือผู้ใช้ในการนำทางข้อมูลจำนวนมากได้อย่างรวดเร็วและง่ายดาย ไซต์อีคอมเมิร์ซมีเครื่องหมายคำพูดที่แพร่หลายมากที่สุด ซึ่งช่วยให้ลูกค้าสามารถเรียกดูรายการผลิตภัณฑ์หรือบทความได้ ผู้ใช้ที่ต้องการอ่านเอกสารหรือบทความขนาดยาวในช่วงเวลาสั้นๆ อาจพบว่ามีประโยชน์เช่นกัน หน้าพิเศษช่วยให้ผู้ใช้เพลิดเพลินกับหน้านานพอที่จะทำให้เสร็จ และสามารถทำให้พวกเขาสนใจโดยทำให้หน้าง่ายพอที่จะอ่าน ผู้ใช้ใหม่อาจนำทางไปยัง กระบวนการแบ่งหน้า ได้ยาก ยังเป็นความคิดที่ดีที่จะให้ภาพรวมโดยย่อของการแบ่งหน้าก่อนที่ผู้ใช้จะเริ่มเรียกดูหน้า ส่วนนี้ของเว็บไซต์จะให้ภาพรวมของการแบ่งหน้าประเภทต่างๆ และวิธีการใช้งาน การแบ่งหน้าเป็นเครื่องมือทั่วไปและมีประสิทธิภาพสำหรับการนำทางเว็บไซต์ การแบ่งหน้าอาจเป็นเรื่องยากสำหรับผู้ใช้ใหม่ที่จะเข้าใจ แต่ภาพรวมของกระบวนการสามารถทำให้ง่ายขึ้นได้

ฉันจะเพิ่มการแบ่งหน้าในผลลัพธ์ของ WordPress ได้อย่างไร
 เครดิต: www.wppagebuilders.com
เครดิต: www.wppagebuilders.comการเพิ่มการแบ่งหน้าให้กับผลลัพธ์ของ WordPress นั้นค่อนข้างง่าย สิ่งแรกที่คุณต้องทำคือเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของคุณ: function pagination($pages = ”, $range = 4) { $showitems = ($range * 2)+1; เพจ $ ทั่วโลก; ถ้า(ว่าง($เพจ)) $เพจ = 1; if($pages == ”) { global $wp_query; $pages = $wp_query->max_num_pages; ถ้า (!$pages) { $pages = 1; } } if (1 ! = $pages) { echo “”; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo “« First”; if($paged > 1 && $showitems < $pages) echo “‹ Previous”; สำหรับ ($i=1; $i <= $pages; $i++) { if (1 ! = $pages &&( !( $i >= $paged+$range+1 || $i <= $paged-$range -1) || $pages <= $showitems )) { echo ($paged == $i)? ” “.$ผม. “”:”.$i. “”; } } if ($paged < $pages && $showitems < $pages) echo “Next ›”; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo “Last »”;
แบ่งหน้าการค้นหา WordPress ของคุณ
ฟังก์ชัน WordPress paginateSearch() ประกอบด้วยพารามิเตอร์สี่ตัว: *br บนเว็บไซต์ WordPress URL ฐานทำหน้าที่เป็น URL สำหรับฟังก์ชัน paginateSearch
รูปแบบหน้าซึ่งแจ้ง WordPress ว่าควรแสดงบทความกี่บทความในหน้านั้นเรียกอีกอย่างว่าเนื้อหาของหน้า
จำนวนโพสต์ที่แสดงบนหน้าปัจจุบันเรียกว่าหน้าปัจจุบัน
จำนวนโพสต์ที่แสดง
วิธีการใช้การแบ่งหน้าใน Elementor
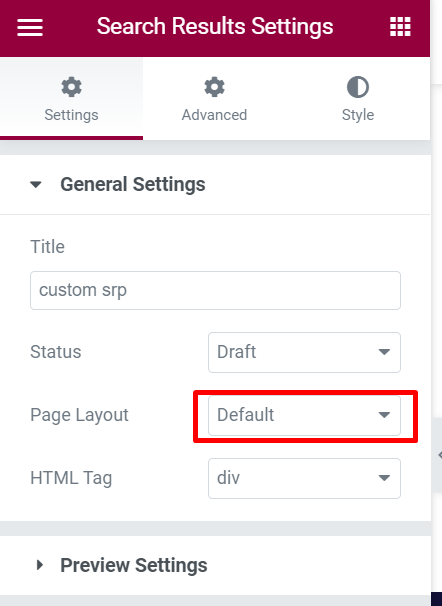
การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการแบ่งเนื้อหาออกเป็นส่วนๆ ที่จัดการได้สำหรับผู้อ่านของคุณ คุณสามารถใช้การแบ่งหน้าใน Elementor โดยเพิ่มรหัสย่อที่เกี่ยวข้องในหน้าของคุณ เมื่อคุณทำเสร็จแล้ว คุณสามารถปรับการตั้งค่าเพื่อควบคุมจำนวนรายการที่จะแสดงในแต่ละหน้า
ด้วยการเข้าถึงระดับพรีเมียม คุณจะสามารถเข้าถึงคุณลักษณะและวิดเจ็ตระดับพรีเมียมทั้งหมดของเราได้ การชำระเงินที่ปลอดภัยด้วย SSL เป็นหนึ่งในตัวเลือกที่ปลอดภัยที่สุด มันถูกเข้ารหัสด้วย SSL 256 บิต ทำให้เป็นไปไม่ได้ที่ข้อมูลส่วนบุคคลของคุณจะถูกขโมยหรือถูกบุกรุก คุณมีการรับประกันคืนเงิน การทดลองใช้จะใช้เวลา 30 วันจึงจะเสร็จสมบูรณ์ บัตรเครดิตหลักๆ ทั้งหมด รวมถึง Visa, MasterCard, American Express และ PayPal สามารถใช้ซื้อสินค้าได้ ไลบรารีวิดเจ็ตเหล่านี้สามารถใช้เพื่อสร้างเลย์เอาต์นิตยสารโพสต์แบบไดนามิกสำหรับโพสต์ WordPress ของคุณ
คุณสามารถใช้ซอฟต์แวร์ Post Carousel Lite ฟรีเพื่อดูรูปภาพได้ นี่เป็นวิธีที่ยอดเยี่ยมในการโปรโมตโพสต์ในรูปแบบที่เหมือนภาพหมุน Icon Bullets สามารถดาวน์โหลดได้ฟรี สามารถใช้สัญลักษณ์แสดงหัวข้อย่อยเพื่อแสดงรายการคุณลักษณะและบริการของคุณ Elementor พร้อมแล้วสำหรับขั้นตอนต่อไป แทนที่จะค้นหาไซต์วิดเจ็ต ให้ใช้เวลาทำในสิ่งที่คุณทำได้ดีที่สุด: อ่านหนังสือ คุณสามารถค้นหาทุกสิ่งที่คุณต้องการได้ในที่เดียว
ฉันจะใช้การแบ่งหน้าใน WordPress ได้อย่างไร
ธีม WordPress ต้องมี ฟังก์ชันการแบ่งหน้า ซึ่งจะส่งออกลิงก์โพสต์ก่อนหน้าและถัดไปจากด้านล่างของหน้า แล้วเพิ่มลงในหน้าเทมเพลตโดยใช้โมดูลแบ็กเอนด์ ลิงก์ที่คล้ายกันสามารถพบได้ที่นี่ เช่นเดียวกับรายการเก่าและลิงก์รายการใหม่กว่าที่เราเห็นก่อนหน้านี้
ฉันจะเพิ่มเลขหน้าใน WordPress ได้อย่างไร
นี่เป็นวิธีที่ง่ายที่สุดในการเพิ่มเลขหน้าให้กับ WordPress; ปลั๊กอิน WP-PageNavi เป็นตัวเลือกที่ยอดเยี่ยม ปลั๊กอินนี้ช่วยให้คุณเปลี่ยนโค้ดของปลั๊กอินของธีมได้มากกว่าโค้ดทั้งหมด ทำให้ใช้งานได้ง่ายกว่าวิธีโค้ดแบบเต็ม
ฉันจะกำหนดเวลาโพสต์ใน Elementor ได้อย่างไร
โดยการคลิก เผยแพร่ บนฟิลด์ คุณสามารถกำหนดเวลาวันที่เฉพาะสำหรับโพสต์ของคุณได้ จดวันที่ที่กำหนดไว้ในปฏิทินป๊อปอัป คุณอาจต้องการกำหนดเวลาเฉพาะที่คุณต้องการเผยแพร่โพสต์ของคุณ ส่วนต่อไปนี้จะช่วยคุณกำหนดเวลาสำหรับกิจกรรมนี้
Elementor Post Grid Pagination
การแบ่งหน้ากริดของ Elementor เป็นวิธีที่ยอดเยี่ยมในการแบ่งเนื้อหาของคุณและทำให้ผู้อ่านไปยังส่วนต่างๆ ได้ง่าย ด้วยการใช้ วิดเจ็ตการแบ่งหน้า คุณสามารถเพิ่มระบบการแบ่งหน้าที่มีตัวเลขลงในกริดโพสต์ของคุณได้อย่างง่ายดาย วิธีนี้จะช่วยให้ผู้อ่านคลิกผ่านไปยังหน้าต่างๆ ของเนื้อหาของคุณได้ ทำให้ค้นหาสิ่งที่ต้องการได้ง่าย
วิธีเพิ่มการแบ่งหน้าใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
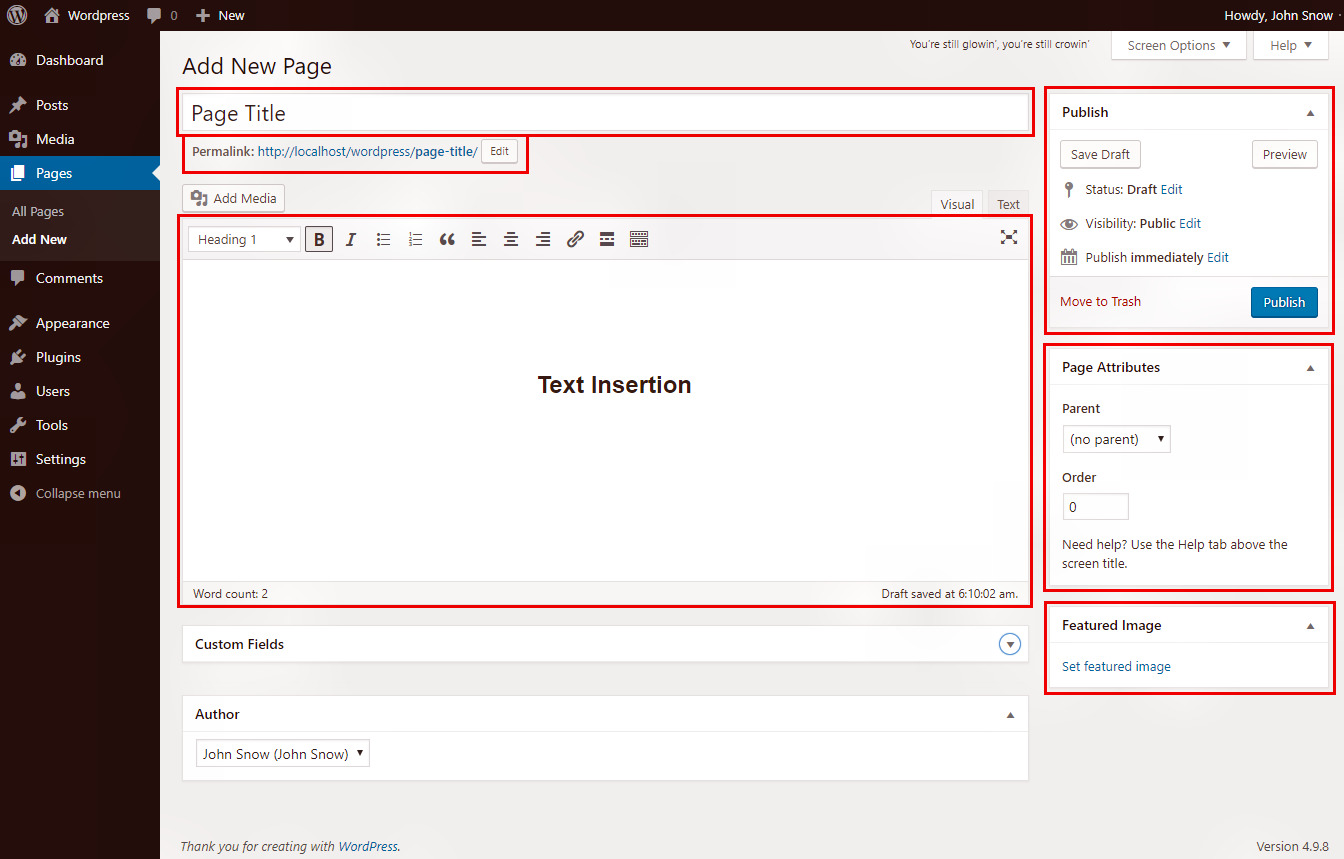
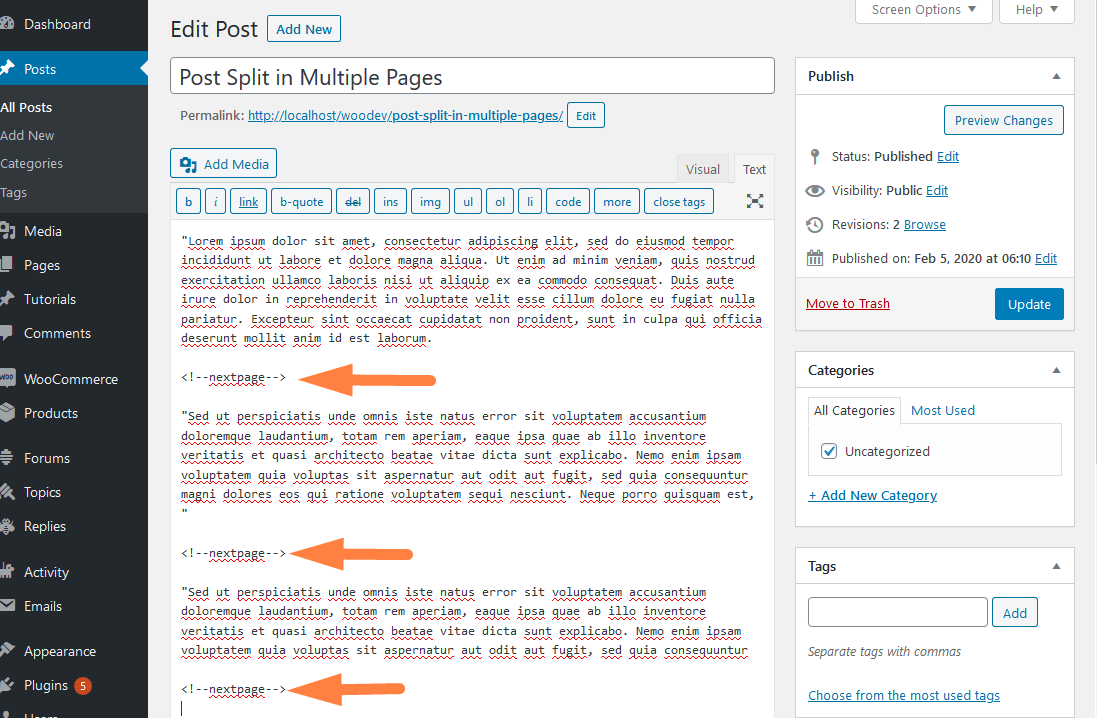
การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการแบ่งเนื้อหาออกเป็นส่วนๆ ที่จัดการได้สำหรับผู้อ่านของคุณ เป็นประโยชน์อย่างยิ่งสำหรับบทความขนาดยาวหรือบทความในบล็อก ใน WordPress ไม่จำเป็นต้องติดตั้งปลั๊กอินเพื่อเพิ่มการแบ่งหน้า คุณสามารถทำได้ด้วยตัวเองด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน ขั้นแรก ให้เปิดบทความหรือหน้าที่คุณต้องการใส่เลขหน้าในตัวแก้ไข WordPress เมื่อถึงจุดที่คุณต้องการแทรกการแบ่งหน้า ให้คลิกปุ่ม "แทรกตัวแบ่งหน้า" ในแถบเครื่องมือ ซึ่งจะแทรกแท็กตัวแบ่งหน้า ( ) ลงในเนื้อหาของคุณ ถัดไป เพิ่มรหัสต่อไปนี้ที่ด้านล่างของบทความหรือหน้าของคุณ นอกตัวแก้ไข WordPress: รหัสนี้บอกให้ WordPress แสดงลิงก์การแบ่งหน้าที่ด้านล่างของบทความหรือหน้าของคุณ คุณสามารถปรับพารามิเตอร์ "range" และ "show_all" เพื่อควบคุม จำนวนลิงก์การแบ่ง หน้าที่แสดง บันทึกโพสต์หรือเพจของคุณและดูตัวอย่างเพื่อดูการทำงานของการแบ่งหน้า
การแบ่งหน้าเป็นคุณลักษณะที่สำคัญของเกือบทุกแอปพลิเคชันเว็บที่แสดงข้อมูลหลายหน้า ป้ายทะเบียนที่ออกแบบเองจะช่วยเพิ่มมูลค่า SEO ให้กับบล็อกของคุณ นอกจากนี้ยังช่วยให้โรบ็อตเครื่องมือค้นหารวบรวมข้อมูลโพสต์ของคุณได้ง่ายขึ้น เปิดไฟล์ functions.php ในโฟลเดอร์ของธีมและดับเบิลคลิกที่ฟังก์ชันสองอย่างต่อไปนี้: 1. โดยการคัดลอกและวางโค้ดลงในไฟล์หลายไฟล์ คุณสามารถทำให้โค้ดอ่านง่ายขึ้น รหัสจะใช้เพื่อแสดงการนำทางหน้าบนหน้าจอของคุณ อย่าลืมลบรหัสการนำทางเริ่มต้น
หลังจากนั้น เราจะต้องกำหนดรูปแบบ รหัสเลขหน้า ใน CSS หากธีมของคุณต้องการ คุณควรรวมไว้ในไฟล์ CSS ซึ่งมักจะเป็นรูปแบบ ซีเอสเอส.
