วิธีเพิ่มแท็ก Nofollow ลงในลิงก์ใน WordPress
เผยแพร่แล้ว: 2022-09-17หากคุณเป็นผู้ใช้ WordPress คุณอาจสงสัยว่าจะเพิ่มแท็ก nofollow ในเว็บไซต์ของคุณได้อย่างไร ตามค่าเริ่มต้น ลิงก์ WordPress จะถูกตั้งค่าเป็น "dofollow" ซึ่งหมายความว่าเครื่องมือค้นหาจะติดตามลิงก์ไปยังไซต์ของคุณ อย่างไรก็ตาม บางครั้งคุณอาจต้องการเพิ่มแท็ก nofollow ลงในลิงก์เพื่อป้องกันไม่ให้เครื่องมือค้นหาติดตาม ตัวอย่างเช่น หากคุณกำลังเชื่อมโยงไปยังไซต์ที่คุณไม่เชื่อถือ คุณอาจต้องการเพิ่มแท็ก nofollow เพื่อให้เครื่องมือค้นหาไม่เชื่อมโยงไซต์ของคุณกับไซต์นั้น ในบทความนี้ เราจะแสดงวิธีเพิ่มแท็ก nofollow ให้กับลิงก์ใน WordPress
ในลิงก์ nofollow จะมีลิงก์ไปยังไฟล์ HTML ที่มีคำว่า 'rel=nofollow' ลิงก์ทั้งหมดจะตามด้วยหน้าเว็บที่เกี่ยวข้องเป็นประจำ เมื่อเสิร์ชเอ็นจิ้นได้รับลิงก์ ห้ามแสดงค่า SEO เฉพาะ บอทถูกป้องกันไม่ให้เลื่อนไปยังลิงก์ดังกล่าวเพื่อให้แน่ใจว่าประสิทธิภาพจะราบรื่น หากคุณต้องการลิงก์ไปยังโพสต์ใดโพสต์หนึ่ง คุณต้องเลือกโพสต์ก่อนแล้วคลิก ไอคอนลิงก์ หากคุณต้องการเพิ่มลิงก์ nofollow ใน WordPress มีปลั๊กอินมากมายที่ทำงานได้อย่างสมบูรณ์กับ WordPress เวอร์ชันต่างๆ โปรดใส่แอตทริบิวต์ nofollow (rel=nofollow) ข้างที่อยู่เว็บ
อย่างที่คุณเห็น คุณได้เสร็จสิ้นภารกิจแล้ว Nofollow For Links มีการติดตั้งโดยผู้ใช้มากกว่า 10,000 คน ง่ายเหมือนการป้อน rel=”nofollow” ในช่อง WordPress เพื่อเพิ่ม ลิงก์ nofollow เมื่อคุณเปิดหน้าต่างป๊อปอัป ไอคอนลูกโซ่ที่ชำรุดจะปรากฏขึ้น พบว่าเป็นวิธี Guttenberg ที่ทันสมัยที่สุดเท่าที่ฉันเคยใช้มา
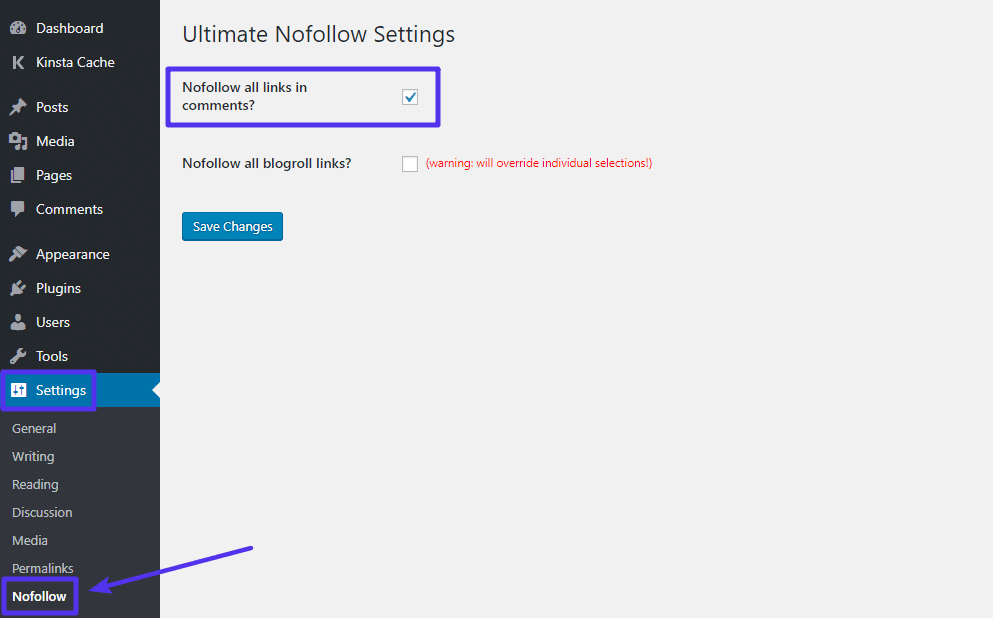
หากต้องการปิดใช้งาน Nofollow ในความคิดเห็นของ WordPress ให้ไปที่การตั้งค่าเมื่อคุณสมัครใช้งานครั้งแรก ตรวจสอบให้แน่ใจว่าคุณได้กำหนดการตั้งค่าปลั๊กอินก่อนที่จะลบ Nofollow เมื่อใช้ ปลั๊กอิน Remove Nofollow คุณสามารถลบ nofollow ออกจากความคิดเห็นทั้งหมดหรือบางส่วน รวมถึงผู้เขียนความคิดเห็น ทั้งสองตัวเลือกยังสามารถติดตามได้
ฉันจะสร้างแท็ก Nofollow ได้อย่างไร
 เครดิต: www.hitechwork.com
เครดิต: www.hitechwork.comลิงก์ nofollow จะบอกเครื่องมือค้นหาว่าคุณไม่ได้ตั้งใจที่จะส่งลิงก์ใด ๆ จากหน้าของคุณไปยังเว็บไซต์อื่นที่คุณเชื่อมโยงไป คุณสามารถเพิ่มแอตทริบิวต์ลิงก์ rel=nofollow ลงในลิงก์ใดก็ได้เพื่อแปลงเป็นลิงก์ nofollow การจัดอันดับของเสิร์ชเอ็นจิ้นได้รับอิทธิพลจากปัจจัยหลายประการ รวมถึงลิงก์และลิงก์ย้อนกลับ
Google ได้สร้างแท็ก 'nofollow' ในปี 2548 เพื่อต่อสู้กับสแปมความคิดเห็นในบล็อก การอัปเดตอัลกอริธึมของ Google ที่ดำเนินการในปี 2556 จะลงโทษเว็บไซต์ที่ลิงก์ไปยังเว็บไซต์อื่นอย่างประสงค์ร้ายโดยใช้กลยุทธ์สแปม เทคนิคเหล่านี้อาจเคยถูกใช้ในอดีตเพื่อให้ได้ลิงก์ไปยังบทความที่คล้ายกับการกล่าวถึงสื่อธรรมชาติจากเว็บไซต์เฉพาะสิ่งพิมพ์ ในปี 2018 Google ได้ใช้ นโยบาย nofollow สำหรับลิงก์ภายนอกทั้งหมด วิธีที่ Google ลงโทษเว็บไซต์ที่เชื่อมโยงและลิงก์ไปยังเว็บไซต์อื่น ๆ เปลี่ยนไปตั้งแต่ บริษัท ได้กำหนดนโยบายการลงโทษเบื้องต้น Google ได้อัปเดตคำแนะนำอีกครั้งในปี 2019 โดยเพิ่มแท็กใหม่สองแท็กที่สามารถใช้เพื่อให้บริบทเพิ่มเติมสำหรับลิงก์บางประเภท
พลังของแอตทริบิวต์ Nofollow
คุณลักษณะ nofollow ได้รับความนิยมบนเว็บด้วยเหตุผลหลายประการในช่วงไม่กี่ปีที่ผ่านมา ผู้จัดพิมพ์ใช้เป็นหลักในการลดน้ำหนักที่มอบให้กับลิงก์จากเว็บไซต์ของตนเองในผลลัพธ์ของเครื่องมือค้นหา เมื่อมีการเพิ่มแท็ก nofollow ลงในลิงก์ จะไม่นับเป็นการลงคะแนนให้เว็บไซต์ปลายทาง นอกจากนี้ยังสามารถช่วยในการรักษาอันดับของเครื่องมือค้นหาให้มีเสถียรภาพ นอกจากนี้ ลิงก์ dofollow จากไซต์ที่มีอำนาจต่ำมักไม่มีประสิทธิภาพเท่ากับลิงก์ nofollow จากเว็บไซต์ที่เชื่อถือได้มากขึ้น
คุณเพิ่ม No Follow ใน Html ได้อย่างไร?
หากคุณต้องการเพิ่มแอตทริบิวต์ "nofollow" ให้กับองค์ประกอบ HTML คุณสามารถทำได้โดยการเพิ่มแอตทริบิวต์ "rel" ด้วยค่า "nofollow" ตัวอย่างเช่น หากคุณมี องค์ประกอบลิงก์ และต้องการเพิ่มแอตทริบิวต์ nofollow คุณจะต้องเพิ่มโค้ดต่อไปนี้: Example Link นี่จะบอกเครื่องมือค้นหาไม่ให้ติดตามลิงก์เมื่อพวกเขากำลังรวบรวมข้อมูลเว็บ
ที่ไหนในเว็บไซต์ของคุณดีที่สุดในการเพิ่มแอตทริบิวต์ Nofollow
 เครดิต: Kinsta
เครดิต: Kinstaคุณสามารถเพิ่มแอตทริบิวต์ nofollow ลงในองค์ประกอบใดๆ บนเว็บไซต์ได้ แต่ส่วนใหญ่จะเพิ่มลงในลิงก์ เมื่อเพิ่มแอตทริบิวต์ nofollow ลงในลิงก์ จะเป็นการบอกเครื่องมือค้นหาว่าอย่าติดตามลิงก์นั้น สิ่งนี้มีประโยชน์หากคุณต้องการลิงก์ไปยังเว็บไซต์แต่ไม่ต้องการส่งต่อลิงก์ของคุณ หรือหากคุณเชื่อมโยงไปยังเว็บไซต์ที่เป็นสแปม
Add No Follow คืออะไร?
แท็ก "เพิ่มไม่ติดตาม" เป็นโค้ดที่สามารถเพิ่มลงในเว็บไซต์เพื่อบอกให้เครื่องมือค้นหาไม่ติดตามลิงก์ในหน้านั้น สามารถใช้เพื่อป้องกันเครื่องมือค้นหาจากการจัดทำดัชนีหน้า หรือเพื่อป้องกันไม่ให้ส่ง PageRank ไปยังหน้าที่เชื่อมโยง
วิธีเพิ่มแท็ก Nofollow ใน Html
การเพิ่มแท็ก nofollow ลงใน HTML เป็นกระบวนการง่ายๆ เพียงเพิ่มโค้ดต่อไปนี้ลงในโค้ด HTML สำหรับหน้าเว็บของคุณ: ข้อความลิงก์ สิ่งนี้จะบอกเครื่องมือค้นหาไม่ให้ติดตามลิงก์
ในบทความนี้ เราจะแสดงวิธีเพิ่มลิงก์ nofollow ให้กับ WordPress อย่างง่ายดาย โดยพื้นฐานแล้ว ลิงก์ nofollow ป้องกันไม่ให้เครื่องมือค้นหาส่งผ่านอำนาจจากเพจของคุณไปยังเว็บไซต์อื่นที่คุณกำลังเชื่อมโยง Google ได้เปลี่ยนจากการใช้ nofollow เป็นคำใบ้เป็นการรวบรวมข้อมูลและจัดทำดัชนีเป็นการใช้ nofollow เป็นคำใบ้ โดยการเชื่อมโยงไปยังเว็บไซต์ของหน่วยงาน คุณจะเพิ่มความน่าเชื่อถือให้กับเว็บไซต์ของคุณเอง ขอแนะนำเป็นอย่างยิ่งว่าอย่าเชื่อมโยงไปยังเว็บไซต์ที่มีความน่าเชื่อถือน้อยกว่า บล็อกเกอร์สร้างรายได้ด้วยการลิงก์ไปยังผู้สนับสนุน เป็นความคิดที่ดีที่จะไม่ติดตามลิงก์ของผู้สนับสนุน กฎนี้ใช้ไม่ว่าคุณจะใช้ลิงค์พันธมิตรโดยตรงหรือปิดบังมันโดยใช้ Pretty Links

ก่อนเพิ่ม anchor text สำหรับลิงค์ของคุณ คุณควรสร้างเพจใหม่หรือโพสต์ด้วยปลั๊กอิน AIOSEO จากนั้นใน anchor text ให้คลิกที่ไอคอนลิงก์ หากคุณกำลังใช้ตัวเลือก 'เปิดในแท็บใหม่' ทางที่ดีควรสลับไปที่ตัวเลือก 'เพิ่ม nofollow ไปยังลิงก์' ด้วย ตัวแก้ไขบล็อกของ WordPress ยังให้คุณเพิ่มลิงก์ nofollow ได้ด้วยตนเอง หากต้องการเพิ่มแอตทริบิวต์ nofollow ให้กับลิงก์ ให้ไปที่บล็อกที่มีลิงก์ของคุณ จากนั้นคลิกไอคอนจุดแนวตั้งสามจุดที่ด้านบน เมื่อคุณแปลงลิงก์ปกติแล้ว ลิงก์ nofollow จะปรากฏบนหน้าจอของคุณ ขั้นตอนด้านล่างจะแนะนำวิธีการเพิ่มลิงก์ nofollow ด้วยตนเองในโปรแกรมแก้ไข WordPress Classic ของคุณ
เมื่อคลิกที่แท็บ Text ของตัวแก้ไขแบบคลาสสิก คุณสามารถเพิ่ม rel=nofollow ไปที่ลิงก์ได้ ผู้ใช้ WordPress บางรายต้องการใช้แอตทริบิวต์ nofollow ของไซต์กับลิงก์ภายนอกทั้งหมดโดยอัตโนมัติ ซึ่งสามารถทำได้โดยการติดตั้งก่อนแล้วจึงเปิดใช้งานปลั๊กอิน WP External Links คุณสามารถใช้ ปลั๊กอิน Nofollow External Link หากคุณยังต้องการติดตามลิงก์ภายนอกทั้งหมดโดยอัตโนมัติ WPBeginner เป็นไซต์ทรัพยากรที่ใหญ่ที่สุดในโลกสำหรับความรู้ WordPress และการแบ่งปันความรู้ คู่มือนี้จะช่วยคุณในการเรียนรู้วิธีเพิ่มลิงก์ nofollow บน WordPress คุณสามารถสมัครรับข้อมูลจากช่อง YouTube ของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ WordPress โดยคลิกที่ลิงค์นี้สำหรับบทความนี้
นี่เป็นการเปิดเผยเล็กน้อย เนื้อหาของเรามีให้ผู้อ่านได้เพลิดเพลิน ด้วยเหตุนี้ หากคุณคลิกลิงก์บางลิงก์ในไซต์นี้ คุณอาจได้รับค่าตอบแทน
แท็ก Nofollow: มันคืออะไรและเมื่อใดที่คุณควรใช้?
เมื่อคุณเพิ่มแท็ก nofollow ลงในลิงก์ จะแนะนำให้เครื่องมือค้นหาไม่ระบุว่าเป็นการโหวตให้หรือต่อต้านเว็บไซต์ใดเว็บไซต์หนึ่ง สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อคุณกังวลเกี่ยวกับการเชื่อมโยงจากเว็บไซต์ที่คุณไม่รับรองซึ่งส่งผลเสียต่อการจัดอันดับเว็บไซต์ของคุณ
แม้ว่าการเพิ่มแท็ก nofollow จะเป็นวิธีที่ดีในการปกป้องการจัดอันดับเว็บไซต์ของคุณ แต่ก็ไม่จำเป็นเสมอไป หากคุณต้องการให้เว็บไซต์ของคุณมีอันดับที่ดีในเครื่องมือค้นหา คุณควรตรวจสอบแท็กและหลักเกณฑ์ที่เหมาะสมกับคู่มือผู้ดูแลเว็บของคุณ
วิธีลบ Nofollow จาก WordPress
หากคุณต้องการลบแอตทริบิวต์ nofollow ออกจากไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือแก้ไขไฟล์ functions.php ของธีมและเพิ่มโค้ดต่อไปนี้: remove_filter( 'the_content', 'wp_rel_nofollow' ); remove_filter( 'comment_text', 'wp_rel_nofollow' ); การดำเนินการนี้จะลบแอตทริบิวต์ nofollow ออกจากทั้งเนื้อหาและความคิดเห็นของคุณ อีกวิธีหนึ่งในการลบ nofollow คือการติดตั้งและเปิดใช้งานปลั๊กอิน Nofollow สำหรับลิงก์ภายนอก ปลั๊กอินนี้ช่วยให้คุณสามารถลบแอตทริบิวต์ nofollow ออกจากลิงก์ภายนอกทั้งหมดบนไซต์ของคุณได้ คุณยังสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ .htaccess เพื่อลบ nofollow ออกจากลิงก์ทั้งหมดบนไซต์ของคุณ: Options +FollowSymLinks -MultiViews RewriteEngine On RewriteCond %{HTTP_REFERER} ! ^$ RewriteCond %{HTTP_REFERER} ! ^http(s)?://(www\.)?yourdomain.com [NC] RewriteRule \.(js|css|png|jpg|gif)$ – [NC,F,L] รหัสนี้จะใช้งานได้มากที่สุด เว็บไซต์ แต่ถ้าคุณใช้ WordPress หลายไซต์ คุณจะต้องใช้รหัสอื่น: RewriteEngine On RewriteBase / RewriteRule ^index\.php$ – [L] RewriteCond %{REQUEST_FILENAME} ! -f RewriteCond %{REQUEST_FILENAME} ! -d RewriteRule . /index.php [L] คุณยังสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณเพื่อลบ nofollow จากลิงก์เฉพาะ: function remove_nofollow_from_link($link) { return str_replace('rel=”nofollow”', ”, $link) ; } add_filter('the_content', 'remove_nofollow_from_link'); รหัสนี้จะลบแอตทริบิวต์ nofollow ออกจากลิงก์ทั้งหมดในเนื้อหาของคุณ
การลบลิงก์ NoFollow ออกจากความคิดเห็นที่พบในธีม WordPress ก็เพียงพอแล้วสำหรับความคิดเห็นบางส่วน คุณสามารถทำได้ด้วยตนเองโดยแก้ไขไฟล์ comment template.php ในส่วน WP-includes ไฟล์นี้จำเป็นสำหรับการลบอาร์กิวเมนต์ rel = nofollow และ rel = external nofollow ทั้งหมด หากคุณต้องการอัปเกรด WordPress คุณต้องแก้ไขไฟล์นี้ก่อน NoFollow จะไม่ปรากฏในโพสต์และความคิดเห็นของ WordPress อีกต่อไป ในการทำเช่นนั้น เพียงใส่รหัสต่อไปนี้ลงในไฟล์เทมเพลตเว็บไซต์ function.php: _remove_nofollow ($ string) _remove_nofollow = str_ireplace ('rel = nofollow ภายนอก', $ string); ส่งคืนสตริง $;;
ทำไมคุณอาจต้องการเพิ่มแอตทริบิวต์ Nofollow ให้กับลิงก์
สามารถใช้แอตทริบิวต์ nofollow ได้หลายวิธีเพื่อให้ลิงก์มีความน่าเชื่อถือมากขึ้น หากคุณต้องการให้ผู้ใช้ของคุณละเว้นจากการแชร์ลิงก์ไปยังเพจของคุณกับเพื่อน ๆ ตรวจสอบให้แน่ใจว่าคุณได้รวมแอตทริบิวต์ nofollow แล้ว หากคุณต้องการอันดับที่สูงขึ้นในผลลัพธ์ของเครื่องมือค้นหาสำหรับคำค้นหาที่กำหนด ให้เพิ่มแอตทริบิวต์ nofollow; กล่าวอีกนัยหนึ่ง เสิร์ชเอ็นจิ้นจะไม่ส่งต่ออำนาจลิงก์ของหน้าใด ๆ ของคุณไปยังเว็บไซต์ที่คุณกำลังเชื่อมโยงไป
ขั้นตอนแรกคือการค้นหาลิงก์ก่อนที่จะเพิ่มแอตทริบิวต์ nofollow คุณสามารถเข้าถึงสิ่งนี้ได้โดยค้นหาซอร์สโค้ดของหน้าเว็บของคุณ หรือโดยการค้นหาเว็บโดยใช้เครื่องมือค้นหา เมื่อคุณพบลิงก์แล้ว คุณจะต้องป้อนแอตทริบิวต์ nofollow ในการดำเนินการนี้ ก่อนอื่นให้ค้นหาและเพิ่มโค้ด HTML ของลิงก์ สุดท้ายเพิ่มแอตทริบิวต์ต่อไปนี้: *br. หน้านี้เป็นลิงค์ไปยัง www.example.com หลังจากที่คุณเพิ่มแอตทริบิวต์ nofollow ลงในลิงก์แล้ว คุณจะต้องรีสตาร์ทเบราว์เซอร์เพื่อดูว่ามีอะไรเปลี่ยนแปลงบ้าง
