So fügen Sie einem Link in WordPress ein Nofollow-Tag hinzu
Veröffentlicht: 2022-09-17Wenn Sie ein WordPress-Benutzer sind, fragen Sie sich vielleicht, wie Sie Ihrer Website ein Nofollow-Tag hinzufügen können. Standardmäßig sind WordPress-Links auf „dofollow“ eingestellt, was bedeutet, dass Suchmaschinen dem Link zu Ihrer Website folgen. Manchmal möchten Sie einem Link jedoch ein Nofollow-Tag hinzufügen, um zu verhindern, dass Suchmaschinen ihm folgen. Wenn Sie beispielsweise auf eine Website verlinken, der Sie nicht vertrauen, möchten Sie möglicherweise ein NoFollow-Tag hinzufügen, damit Suchmaschinen Ihre Website nicht mit dieser Website in Verbindung bringen. In diesem Artikel zeigen wir Ihnen, wie Sie einem Link in WordPress ein Nofollow-Tag hinzufügen.
In den nofollow-Links gibt es einen Link zu einer HTML-Datei, die das Wort „rel=nofollow“ enthält. Alle Links werden regelmäßig von damit verknüpften Webseiten verfolgt. Wenn die Suchmaschine einen Link erhält, ist es verboten, einen bestimmten SEO-Wert anzuzeigen. Die Bots werden daran gehindert, zu solchen Links zu scrollen, um sicherzustellen, dass ihre Leistung reibungslos ist. Wenn Sie auf einen bestimmten Beitrag verlinken möchten, müssen Sie zuerst einen Beitrag auswählen und auf das Link-Symbol klicken. Wenn Sie Nofollow-Links zu WordPress hinzufügen möchten, gibt es zahlreiche Plugins, die perfekt mit WordPress-Versionen funktionieren. Bitte geben Sie das nofollow-Attribut (rel=nofollow) neben der Webadresse an.
Wie Sie sehen können, haben Sie die Aufgabe abgeschlossen. Nofollow For Links wird von über 10.000 Menschen installiert. Es ist so einfach wie die Eingabe von rel="nofollow" in das WordPress-Feld, um einen Nofollow-Link hinzuzufügen. Wenn Sie ein Popup-Fenster öffnen, erscheint ein Symbol für eine unterbrochene Kette. Es hat sich als die modernste Guttenberg-Methode herausgestellt, die ich je angewendet habe.
Um Nofollow in WordPress-Kommentaren zu deaktivieren, gehen Sie bei der ersten Anmeldung zu Einstellungen. Stellen Sie sicher, dass Sie die Plugin-Einstellungen konfiguriert haben, bevor Sie Nofollow entfernen. Mit dem Plug-in „ Nofollow entfernen“ können Sie Nofollow aus einem Kommentar ganz oder teilweise entfernen, einschließlich des Autors des Kommentars. Beide Optionen können auch verfolgt werden.
Wie erstelle ich ein Nofollow-Tag?
 Bildnachweis: www.hitechwork.com
Bildnachweis: www.hitechwork.comDer Nofollow-Link teilt Suchmaschinen mit, dass Sie nicht beabsichtigen, eine Linkautorität von Ihrer Seite auf die andere Website zu übertragen, auf die Sie verlinken. Das Link-Attribut rel=nofollow kann jedem Link hinzugefügt werden, um ihn in einen Nofollow-Link umzuwandeln. Das Suchmaschinenranking wird von einer Vielzahl von Faktoren beeinflusst, darunter Links und Backlinks.
Google hat 2005 das „nofollow“-Tag entwickelt, um Kommentar-Spam in Blogs zu bekämpfen. Ein 2013 implementiertes Google-Algorithmus-Update bestraft Websites, die mit Spam-Taktiken böswillig auf andere Websites verlinken. Diese Techniken wurden möglicherweise in der Vergangenheit verwendet, um Links zu Artikeln zu erhalten, die natürlichen Presseerwähnungen von publikationsspezifischen Websites ähnelten. Im Jahr 2018 hat Google eine Nofollow-Richtlinie für alle externen Links eingeführt. Die Art und Weise, wie Google verlinkte Websites und Links zu anderen Websites bestraft, hat sich geändert, seit das Unternehmen seine ursprüngliche Strafrichtlinie eingeführt hat. Google hat seine Anleitung im Jahr 2019 erneut aktualisiert und zwei neue Tags hinzugefügt, die verwendet werden können, um mehr Kontext für bestimmte Arten von Links bereitzustellen.
Die Macht des Nofollow-Attributs
Das Nofollow-Attribut ist in den letzten Jahren aus verschiedenen Gründen im Internet populär geworden. Publisher verwenden es hauptsächlich, um die Gewichtung von Links von ihren eigenen Websites in den Suchmaschinenergebnissen zu reduzieren. Wenn einem Link ein Nofollow-Tag hinzugefügt wird, zählt dies nicht als Votum für die Zielseite. Es kann auch dazu beitragen, das Suchmaschinenranking stabil zu halten. Darüber hinaus sind DoFollow-Links von Websites mit geringer Autorität im Allgemeinen nicht so effektiv wie NoFollow-Links von Websites mit größerer Autorität.
Wie fügt man No Follow in HTML hinzu?
Wenn Sie einem HTML-Element ein „nofollow“-Attribut hinzufügen möchten, können Sie dies tun, indem Sie das Attribut „rel“ mit dem Wert „nofollow“ hinzufügen. Wenn Sie beispielsweise ein Link-Element haben und ihm das nofollow-Attribut hinzufügen möchten, würden Sie den folgenden Code hinzufügen: Beispiel-Link Dies würde Suchmaschinen mitteilen, dem Link nicht zu folgen, wenn sie das Web durchsuchen.
Wo auf Ihrer Website fügen Sie am besten das Nofollow-Attribut hinzu?
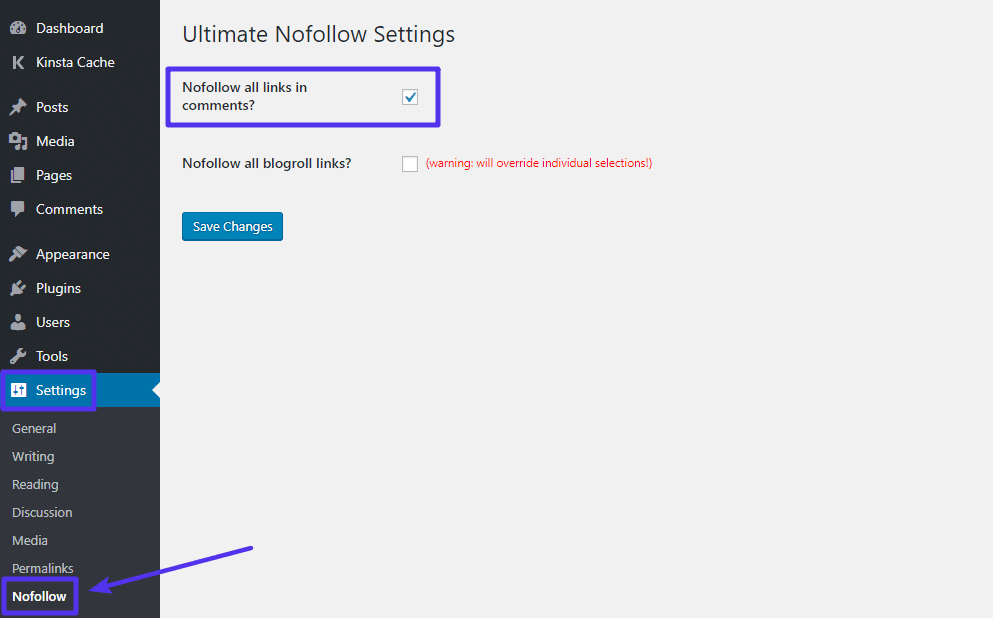
 Bildnachweis: Kinsta
Bildnachweis: KinstaDas nofollow-Attribut kann zu jedem Element auf einer Website hinzugefügt werden, aber am häufigsten wird es zu Links hinzugefügt. Wenn das nofollow-Attribut zu einem Link hinzugefügt wird, weist es Suchmaschinen an, diesem Link nicht zu folgen. Dies kann nützlich sein, wenn Sie auf eine Website verlinken möchten, aber Ihren Linkjuice nicht weitergeben möchten, oder wenn Sie auf eine Spam-Website verlinken.
Was ist NoFollow hinzufügen?
Ein „Add No Follow“-Tag ist ein Code, der einer Website hinzugefügt werden kann, um Suchmaschinen mitzuteilen, dass sie den Links auf dieser Seite nicht folgen sollen. Dies kann verwendet werden, um zu verhindern, dass eine Suchmaschine eine Seite indexiert oder den PageRank an die verlinkten Seiten weitergibt.
So fügen Sie Nofollow-Tags in HTML hinzu
Das Hinzufügen des nofollow-Tags zu Ihrem HTML-Code ist ein einfacher Vorgang. Fügen Sie einfach den folgenden Code zum HTML-Code Ihrer Seite hinzu: Linktext Dies weist Suchmaschinen an, dem Link nicht zu folgen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Nofollow-Links zu WordPress hinzufügen. Im Wesentlichen verhindern Nofollow-Links, dass Suchmaschinen die Autorität von Ihrer Seite auf die andere Website übertragen, auf die Sie verlinken. Google hat von der Verwendung von nofollow als Hinweis auf Crawling und Indexierung auf die Verwendung von nofollow als Hinweis umgestellt. Indem Sie auf Autoritätswebsites verlinken, verleihen Sie Ihrer eigenen Website zusätzliche Glaubwürdigkeit. Es wird dringend davon abgeraten, auf weniger zuverlässige Websites zu verlinken. Blogger verdient Geld durch Links zu Sponsoren Es ist immer eine gute Idee, gesponserten Links nicht zu folgen. Diese Regel gilt unabhängig davon, ob Sie einen direkten Affiliate-Link verwenden oder ihn mit Pretty Links tarnen.

Bevor Sie den Ankertext für Ihren Link hinzufügen, sollten Sie eine neue Seite oder einen neuen Beitrag mit dem AIOSEO-Plugin erstellen. Klicken Sie dann im Ankertext auf das Link-Symbol. Wenn Sie die Option „In neuem Tab öffnen“ verwenden, wechseln Sie am besten auch zur Option „Nofollow zum Link hinzufügen“. Mit dem Blockeditor von WordPress können Sie auch Nofollow-Links manuell hinzufügen. Um das Nofollow-Attribut zu einem Link hinzuzufügen, gehen Sie zu dem Block, der Ihren Link enthält, und klicken Sie dann oben auf das Symbol mit den drei vertikalen Punkten. Sobald Sie Ihren regulären Link konvertiert haben, erscheinen Nofollow-Links auf Ihrem Bildschirm. Die folgenden Schritte führen Sie durch das manuelle Hinzufügen von nofollow-Links zu Ihrem WordPress Classic-Editor.
Durch Klicken auf die Registerkarte Text des klassischen Editors können Sie dem Link rel=nofollow hinzufügen. Einige WordPress-Benutzer möchten, dass das nofollow-Attribut ihrer Website automatisch auf alle externen Links angewendet wird. Dies kann erreicht werden, indem zuerst das Plugin WP External Links installiert und dann aktiviert wird. Das Nofollow External Link Plugin kann verwendet werden, wenn Sie trotzdem alle externen Links automatisch nofollowen möchten. WPBeginner ist die weltweit größte Ressourcenseite für WordPress-Wissen und Wissensaustausch. Diese Anleitung hilft Ihnen dabei, zu lernen, wie man Nofollow-Links zu WordPress hinzufügt. Sie können unseren YouTube-Kanal abonnieren, um mehr über WordPress zu erfahren, indem Sie auf diesen Link für diesen Artikel klicken.
Dies ist eine geringfügige Offenlegung. Unsere Inhalte stehen den Lesern zur Verfügung. Wenn Sie also auf einige der Links auf dieser Website klicken, erhalten Sie möglicherweise eine Vergütung.
Das Nofollow-Tag: Was ist es und wann sollten Sie es verwenden?
Wenn Sie einem Link ein Nofollow-Tag hinzufügen, weist es Suchmaschinen an, es nicht als Votum für oder gegen eine bestimmte Website zu werten. Dies ist besonders nützlich, wenn Sie befürchten, dass Links von Websites, die Sie nicht unterstützen, das Ranking Ihrer Website negativ beeinflussen könnten.
Obwohl das Hinzufügen des nofollow-Tags eine gute Möglichkeit ist, das Ranking Ihrer Website zu schützen, ist dies nicht immer erforderlich. Wenn Sie möchten, dass Ihre Website in Suchmaschinen richtig platziert wird, sollten Sie im Leitfaden Ihres Webmasters nach den richtigen Tags und Richtlinien suchen.
So entfernen Sie Nofollow aus WordPress
Wenn Sie das nofollow-Attribut von Ihrer WordPress-Seite entfernen möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit besteht darin, die Datei functions.php Ihres Designs zu bearbeiten und den folgenden Code hinzuzufügen: remove_filter( 'the_content', 'wp_rel_nofollow' ); remove_filter( 'comment_text', 'wp_rel_nofollow' ); Dadurch wird das nofollow-Attribut sowohl aus Ihren Inhalten als auch aus Ihren Kommentaren entfernt. Eine andere Möglichkeit, nofollow zu entfernen, besteht darin, das Nofollow for External Links-Plugin zu installieren und zu aktivieren. Dieses Plugin gibt Ihnen die Möglichkeit, das Nofollow-Attribut von allen externen Links auf Ihrer Website zu entfernen. Sie können Ihrer .htaccess-Datei auch den folgenden Code hinzufügen, um nofollow von allen Links auf Ihrer Website zu entfernen: Options +FollowSymLinks -MultiViews RewriteEngine On RewriteCond %{HTTP_REFERER} ! ^$ RewriteCond %{HTTP_REFERER} ! ^http(s)?://(www\.)?ihredomain.com [NC] RewriteRule \.(js|css|png|jpg|gif)$ – [NC,F,L] Dieser Code funktioniert für die meisten Websites, aber wenn Sie eine WordPress-Multisite verwenden, müssen Sie einen anderen Code verwenden: RewriteEngine On RewriteBase / RewriteRule ^index\.php$ – [L] RewriteCond %{REQUEST_FILENAME} ! -f RewriteCond %{REQUEST_FILENAME} ! -d RewriteRule . /index.php [L] Sie können auch den folgenden Code zu Ihrer Datei functions.php hinzufügen, um Nofollow von bestimmten Links zu entfernen: function remove_nofollow_from_link($link) { return str_replace('rel="nofollow"', , $link) ; } add_filter('the_content', 'remove_nofollow_from_link'); Dieser Code entfernt das nofollow-Attribut von allen Links in Ihren Inhalten.
Für einige Kommentare reicht es aus, NoFollow-Links einfach aus Kommentaren zu entfernen, die in WordPress-Themes gefunden wurden. Sie können dies manuell tun, indem Sie die Kommentardatei template.php im Abschnitt WP-includes bearbeiten. Diese Datei wird benötigt, um alle Argumente rel = nofollow und rel = external nofollow zu entfernen. Wenn Sie WordPress aktualisieren möchten, müssen Sie diese Datei zuerst bearbeiten. NoFollow erscheint nicht mehr in WordPress-Beiträgen und -Kommentaren. Fügen Sie dazu einfach den folgenden Code in die Datei function.php site template ein: _remove_nofollow ($ string) _remove_nofollow = str_ireplace ('rel = external nofollow', $ string); gib $string zurück;;
Warum Sie vielleicht das Nofollow-Attribut zu einem Link hinzufügen möchten
Das Nofollow-Attribut kann auf vielfältige Weise verwendet werden, um einem Link zusätzliche Glaubwürdigkeit zu verleihen. Wenn Sie möchten, dass Ihre Benutzer keine Links zu Ihrer Seite mit ihren Freunden teilen, stellen Sie sicher, dass Sie das nofollow-Attribut einfügen. Wenn Sie in den Suchmaschinenergebnissen für einen bestimmten Suchbegriff einen höheren Rang einnehmen möchten, fügen Sie das nofollow-Attribut hinzu; Mit anderen Worten, die Suchmaschinen geben die Linkautorität Ihrer Seite nicht an die Website weiter, auf die Sie verlinken.
Der erste Schritt besteht darin, den Link zu finden, bevor das nofollow-Attribut hinzugefügt wird. Sie können darauf zugreifen, indem Sie den Quellcode Ihrer Seite nachschlagen oder mit einer Suchmaschine im Internet suchen. Sobald Sie den Link gefunden haben, müssen Sie das nofollow-Attribut eingeben. Suchen Sie dazu zuerst den HTML-Code des Links und fügen Sie ihn hinzu; fügen Sie schließlich das folgende Attribut hinzu: *br. Diese Seite ist ein Link zu www.example.com. Nachdem Sie dem Link das nofollow-Attribut hinzugefügt haben, müssen Sie Ihren Browser neu starten, um zu sehen, was sich geändert hat.
