WordPress의 링크에 Nofollow 태그를 추가하는 방법
게시 됨: 2022-09-17WordPress 사용자라면 웹사이트에 nofollow 태그를 추가하는 방법이 궁금할 것입니다. 기본적으로 WordPress 링크 는 "dofollow"로 설정되어 있습니다. 즉, 검색 엔진이 귀하의 사이트 링크를 따라갈 것입니다. 그러나 때로는 검색 엔진이 링크를 따라가지 못하도록 링크에 nofollow 태그를 추가할 수 있습니다. 예를 들어, 신뢰할 수 없는 사이트에 링크하는 경우 검색 엔진이 귀하의 사이트를 해당 사이트와 연결하지 않도록 nofollow 태그를 추가할 수 있습니다. 이 기사에서는 WordPress의 링크에 nofollow 태그를 추가하는 방법을 보여줍니다.
nofollow 링크에는 'rel=nofollow'라는 단어가 포함된 HTML 파일에 대한 링크가 있습니다. 모든 링크 뒤에는 정기적으로 연결된 웹 페이지가 있습니다. 검색 엔진이 링크를 수신하면 특정 SEO 값을 표시하는 것이 금지됩니다. 봇은 원활한 성능을 보장하기 위해 이러한 링크로 스크롤할 수 없습니다. 특정 게시물에 연결하려면 먼저 게시물을 선택하고 링크 아이콘 을 클릭해야 합니다. WordPress에 nofollow 링크를 추가하려면 WordPress 버전과 완벽하게 작동하는 수많은 플러그인이 있습니다. 웹 주소 옆에 nofollow 속성(rel=nofollow)을 포함하십시오.
보시다시피 작업을 완료했습니다. Nofollow For Links는 10,000명이 넘는 사람들이 설치했습니다. nofollow 링크 를 추가하려면 WordPress 필드에 rel=”nofollow”를 입력하는 것만큼 간단합니다. 팝업창을 열면 깨진 체인 아이콘이 나타납니다. 그것은 내가 이제까지 사용한 가장 최신의 구텐베르크 방법인 것으로 밝혀졌습니다.
WordPress 댓글에서 Nofollow를 비활성화하려면 처음 가입할 때 설정으로 이동하세요. Nofollow를 제거하기 전에 플러그인 설정을 구성했는지 확인하십시오. Nofollow 제거 플러그인 을 사용하여 댓글 작성자를 포함하여 댓글 전체 또는 일부에서 nofollow를 제거할 수 있습니다. 두 옵션 모두 따를 수도 있습니다.
Nofollow 태그는 어떻게 만듭니까?
 크레딧: www.hitechwork.com
크레딧: www.hitechwork.comnofollow 링크는 귀하가 귀하의 페이지에서 귀하가 링크하는 다른 웹사이트로 링크 권한을 전달할 의도가 없음을 검색 엔진에 알립니다. 링크 속성 rel=nofollow를 모든 링크에 추가하여 nofollow 링크로 변환할 수 있습니다. 검색 엔진 순위는 링크 및 백링크를 포함한 다양한 요인의 영향을 받습니다.
Google은 블로그의 댓글 스팸을 방지하기 위해 2005년에 'nofollow' 태그를 만들었습니다. 2013년에 구현된 Google 알고리즘 업데이트는 스팸 전술을 사용하여 다른 웹사이트에 악의적으로 링크하는 웹사이트를 처벌합니다. 이러한 기술은 과거에 출판 관련 웹사이트에서 언론에 자연스럽게 언급된 것과 유사한 기사에 대한 링크를 얻는 데 사용되었을 수 있습니다. 2018년에 Google은 모든 외부 링크에 대해 팔로우 금지 정책 을 구현했습니다. 구글이 링크된 웹사이트와 다른 웹사이트에 대한 링크를 처벌하는 방식은 회사가 초기 페널티 정책을 도입한 이후로 바뀌었습니다. Google은 2019년에 지침을 다시 한 번 업데이트하여 특정 유형의 링크에 대해 더 많은 컨텍스트를 제공하는 데 사용할 수 있는 두 개의 새로운 태그를 추가했습니다.
Nofollow 속성의 힘
nofollow 속성은 최근 몇 년 동안 다양한 이유로 웹에서 인기를 얻었습니다. 게시자는 주로 검색 엔진 결과에서 자체 웹사이트의 링크에 부여되는 가중치를 줄이기 위해 이 기능을 사용합니다. nofollow 태그가 링크에 추가되면 대상 사이트에 대한 투표로 간주되지 않습니다. 또한 검색 엔진 순위를 안정적으로 유지하는 데 도움이 될 수 있습니다. 또한, 낮은 권한 사이트의 dofollow 링크는 일반적으로 더 권위 있는 웹 사이트의 nofollow 링크만큼 효과적이지 않습니다.
Html에 팔로우 안 함을 어떻게 추가합니까?
HTML 요소에 "nofollow" 속성을 추가하려면 "nofollow" 값을 가진 "rel" 속성을 추가하면 됩니다. 예를 들어 링크 요소 가 있고 여기에 nofollow 속성을 추가하려면 다음 코드를 추가합니다. 예제 링크 이것은 검색 엔진이 웹을 크롤링할 때 링크를 따라가지 않도록 지시합니다.
사이트에서 Nofollow 속성을 추가하는 것이 가장 좋은 위치는 어디입니까?
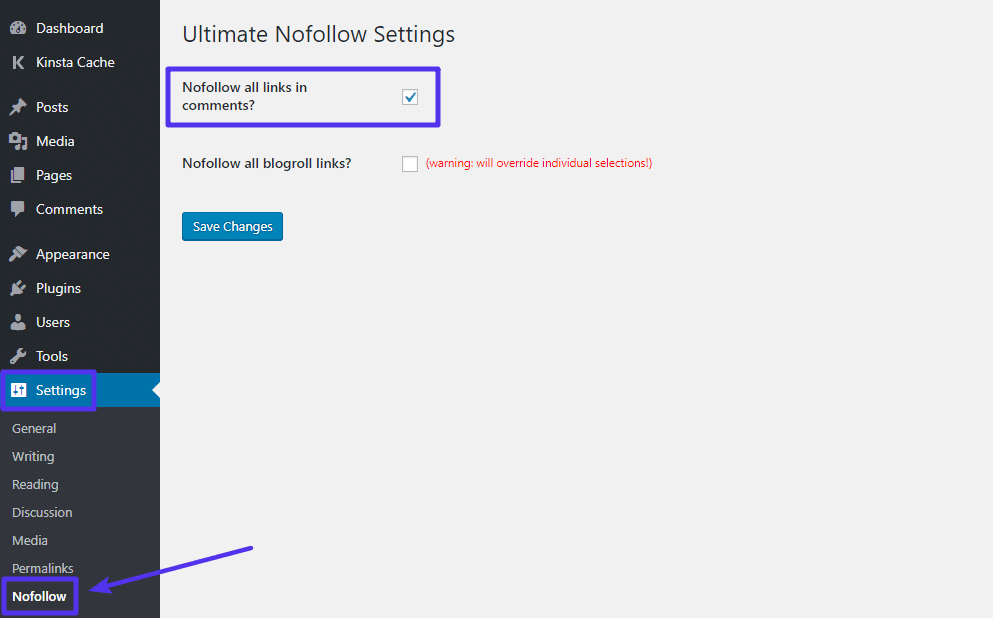
 크레딧: Kinsta
크레딧: Kinstanofollow 속성은 웹사이트의 모든 요소에 추가할 수 있지만 가장 일반적으로 링크에 추가됩니다. nofollow 속성이 링크에 추가되면 검색 엔진에 해당 링크를 따르지 않도록 지시합니다. 이것은 웹사이트에 링크하고 싶지만 링크 주스를 전달하고 싶지 않거나 스팸성 웹사이트에 링크하는 경우에 유용할 수 있습니다.
팔로우 없음 추가란 무엇입니까?
"추가 없음" 태그는 검색 엔진이 해당 페이지의 링크를 따르지 않도록 웹사이트에 추가할 수 있는 코드입니다. 이것은 검색 엔진이 페이지를 인덱싱하는 것을 방지하거나 링크된 페이지에 PageRank를 전달하는 것을 방지하는 데 사용할 수 있습니다.
HTML에 Nofollow 태그를 추가하는 방법
HTML에 nofollow 태그를 추가하는 것은 간단한 과정입니다. 페이지의 HTML 코드에 다음 코드를 추가하기만 하면 됩니다. 링크 텍스트 이것은 검색 엔진이 링크를 따라가지 않도록 지시합니다.
이 기사에서는 WordPress에 nofollow 링크를 쉽게 추가하는 방법을 보여줍니다. 본질적으로 nofollow 링크는 검색 엔진이 귀하의 페이지에서 귀하가 링크하는 다른 웹사이트로 권한을 전달하는 것을 방지합니다. Google은 nofollow를 힌트로 사용하는 것에서 크롤링 및 인덱싱으로, nofollow를 힌트로 사용하는 것으로 전환했습니다. 권위 있는 웹사이트에 연결하면 자신의 웹사이트에 대한 신뢰도를 높일 수 있습니다. 덜 신뢰할 수 있는 웹사이트에 링크하지 않는 것이 좋습니다. 블로거는 스폰서 링크를 통해 돈을 버는 것입니다 스폰서 링크를 팔로우하지 않는 것이 항상 좋은 생각입니다. 이 규칙은 직접 제휴 링크를 사용하거나 Pretty Links를 사용하여 클로킹하는지 여부에 관계없이 적용됩니다.

링크의 앵커 텍스트를 추가하기 전에 AIOSEO 플러그인으로 새 페이지 또는 게시물을 만들어야 합니다. 그런 다음 앵커 텍스트에서 링크 아이콘을 클릭합니다. '새 탭에서 열기' 옵션을 사용하는 경우 '링크에 nofollow 추가' 옵션도 함께 전환하는 것이 가장 좋습니다. WordPress의 블록 편집기를 사용하면 수동으로 nofollow 링크를 추가할 수도 있습니다. 링크에 nofollow 속성을 추가하려면 링크가 포함된 블록으로 이동한 다음 상단에 있는 세 개의 수직 점 아이콘을 클릭합니다. 일반 링크를 변환하면 nofollow 링크가 화면에 나타납니다. 아래 단계에서는 WordPress Classic 편집기에 nofollow 링크를 수동으로 추가하는 방법을 안내합니다.
클래식 편집기의 텍스트 탭을 클릭하여 링크에 rel=nofollow를 추가할 수 있습니다. 일부 WordPress 사용자는 사이트의 nofollow 속성이 모든 외부 링크에 자동으로 적용되기를 원합니다. 이것은 먼저 WP 외부 링크 플러그인을 설치한 다음 활성화하여 수행할 수 있습니다. 모든 외부 링크를 자동으로 팔로우하지 않으려면 Nofollow 외부 링크 플러그인 을 사용할 수 있습니다. WPBeginner는 WordPress 지식 및 지식 공유를 위한 세계 최대 리소스 사이트입니다. 이 가이드는 WordPress에 nofollow 링크를 추가하는 방법을 배우는 데 도움이 될 것입니다. 이 기사의 링크를 클릭하여 WordPress에 대해 자세히 알아보려면 YouTube 채널을 구독하세요.
이것은 사소한 공개입니다. 우리의 콘텐츠는 독자들이 즐길 수 있습니다. 결과적으로 이 사이트의 일부 링크를 클릭하면 보상을 받을 수 있습니다.
Nofollow 태그: 무엇이며 언제 사용해야 합니까?
링크에 nofollow 태그를 추가하면 검색 엔진에 특정 웹사이트에 대한 찬성 또는 반대 투표로 간주하지 않도록 지시합니다. 이것은 귀하가 보증하지 않는 웹사이트로부터의 링크가 귀하의 웹사이트 순위에 부정적인 영향을 미칠 것을 염려할 때 특히 유용합니다.
nofollow 태그를 추가하는 것이 사이트 순위를 보호하는 좋은 방법이지만 항상 필요한 것은 아닙니다. 귀하의 웹사이트가 검색 엔진에서 적절하게 순위를 매기게 하려면 웹마스터 가이드에서 적절한 태그와 가이드라인을 확인해야 합니다.
WordPress에서 Nofollow를 제거하는 방법
WordPress 사이트에서 nofollow 속성을 제거하려면 몇 가지 다른 방법이 있습니다. 한 가지 방법은 테마의 functions.php 파일을 편집하고 다음 코드를 추가하는 것입니다. remove_filter( 'the_content', 'wp_rel_nofollow' ); remove_filter( '설명_텍스트', 'wp_rel_nofollow' ); 이렇게 하면 콘텐츠와 댓글 모두에서 nofollow 속성이 제거됩니다. nofollow를 제거하는 또 다른 방법은 외부 링크용 Nofollow 플러그인을 설치하고 활성화하는 것입니다. 이 플러그인을 사용하면 사이트의 모든 외부 링크에서 nofollow 속성을 제거할 수 있습니다. .htaccess 파일에 다음 코드를 추가하여 사이트의 모든 링크에서 nofollow를 제거할 수도 있습니다. 옵션 +FollowSymLinks -MultiViews RewriteEngine On RewriteCond %{HTTP_REFERER} ! ^$ RewriteCond %{HTTP_REFERER} ! ^http(s)?://(www\.)?yourdomain.com [NC] RewriteRule \.(js|css|png|jpg|gif)$ – [NC,F,L] 이 코드는 대부분의 경우 작동합니다. 그러나 WordPress 다중 사이트를 사용하는 경우 다른 코드를 사용해야 합니다. RewriteEngine On RewriteBase / RewriteRule ^index\.php$ – [L] RewriteCond %{REQUEST_FILENAME} ! -f RewriteCond %{REQUEST_FILENAME} ! -d RewriteRule . /index.php [L] 다음 코드를 functions.php 파일에 추가하여 특정 링크에서 nofollow를 제거할 수도 있습니다. function remove_nofollow_from_link($link) { return str_replace('rel=”nofollow”', ”, $link) ; } add_filter('the_content', 'remove_nofollow_from_link'); 이 코드는 콘텐츠의 모든 링크에서 nofollow 속성을 제거합니다.
일부 댓글에는 WordPress 테마에 있는 댓글에서 NoFollow 링크를 제거하는 것만으로도 충분합니다. WP-includes 섹션에서 template.php 주석 파일을 편집하여 수동으로 이 작업을 수행할 수 있습니다. 이 파일은 rel = nofollow 및 rel = 외부 nofollow 인수를 모두 제거하는 데 필요합니다. WordPress를 업그레이드하려면 먼저 이 파일을 편집해야 합니다. NoFollow는 더 이상 WordPress 게시물 및 댓글에 표시되지 않습니다. 이렇게 하려면 다음 코드를 function.php 사이트 템플릿 파일에 삽입하기만 하면 됩니다. _remove_nofollow ($ string) _remove_nofollow = str_ireplace ('rel = external nofollow', $ string); 반환 $ 문자열;
링크에 Nofollow 속성을 추가해야 하는 이유
nofollow 속성은 링크에 추가적인 신뢰성을 주기 위해 다양한 방식으로 사용될 수 있습니다. 사용자가 페이지 링크를 친구와 공유하지 못하도록 하려면 nofollow 속성을 포함해야 합니다. 주어진 검색어에 대한 검색 엔진 결과에서 더 높은 순위를 지정하려면 nofollow 속성을 추가하십시오. 즉, 검색 엔진은 귀하가 링크하는 웹사이트에 페이지의 링크 권한을 전달하지 않습니다.
첫 번째 단계는 nofollow 속성을 추가하기 전에 링크를 찾는 것입니다. 페이지의 소스 코드를 찾거나 검색 엔진을 사용하여 웹을 검색하여 얻을 수 있습니다. 링크를 찾으면 nofollow 속성을 입력해야 합니다. 이렇게 하려면 먼저 링크의 HTML 코드를 찾아 추가합니다. 그런 다음 마지막으로 다음 속성을 추가합니다. *br. 이 페이지는 www.example.com에 대한 링크입니다. 링크에 nofollow 속성을 추가한 후 변경 사항을 확인하려면 브라우저를 다시 시작해야 합니다.
